Tworzenie wizualnie atrakcyjnych i uporządkowanych układów jest niezbędne dla każdej witryny. Edytor Gutenberg WordPressa oferuje elastyczną platformę do tworzenia niestandardowych projektów, a kolumny i siatki są podstawowymi elementami składowymi.
W tym samouczku pokażemy Ci, jak tworzyć kolumny i siatki w Gutenbergu, korzystając z bloku kontenera i bloku siatki wpisów w GutenKit.
Zanurzmy się!
Przegląd: Kolumny i siatki Gutenberga
Gutenberg, intuicyjny edytor bloków dla WordPressa, zrewolucjonizował sposób, w jaki użytkownicy tworzą i zarządzają treścią. Jedną z jego wyróżniających się cech jest możliwość tworzenia skomplikowanych układów przy użyciu kolumn i siatek. Elementy te umożliwiają bardziej ustrukturyzowaną i wizualnie atrakcyjną prezentację treści, zwiększając czytelność i zaangażowanie użytkownika.
Whether you are designing a simple blog website or creating a complex strona docelowa, zrozumienie, jak efektywnie używać kolumn i siatek, jest kluczowe.
Jednak domyślne bloki WordPress Gutenberg Grid i WordPress Gutenberg Column mają ograniczoną konstrukcję i możliwość dostosowywania. I właśnie tutaj wtyczka Gutenberg, taka jak GutenKit wchodzi.
Jak tworzyć kolumny i siatki w Gutenbergu
Tworzenie kolumn i siatek w Gutenbergu to prosty proces dzięki potężnym narzędziom udostępnianym przez blok kontenerów GutenKit.
Oto kroki, które należy wykonać, aby zacząć:
Zainstaluj i aktywuj GutenKit:
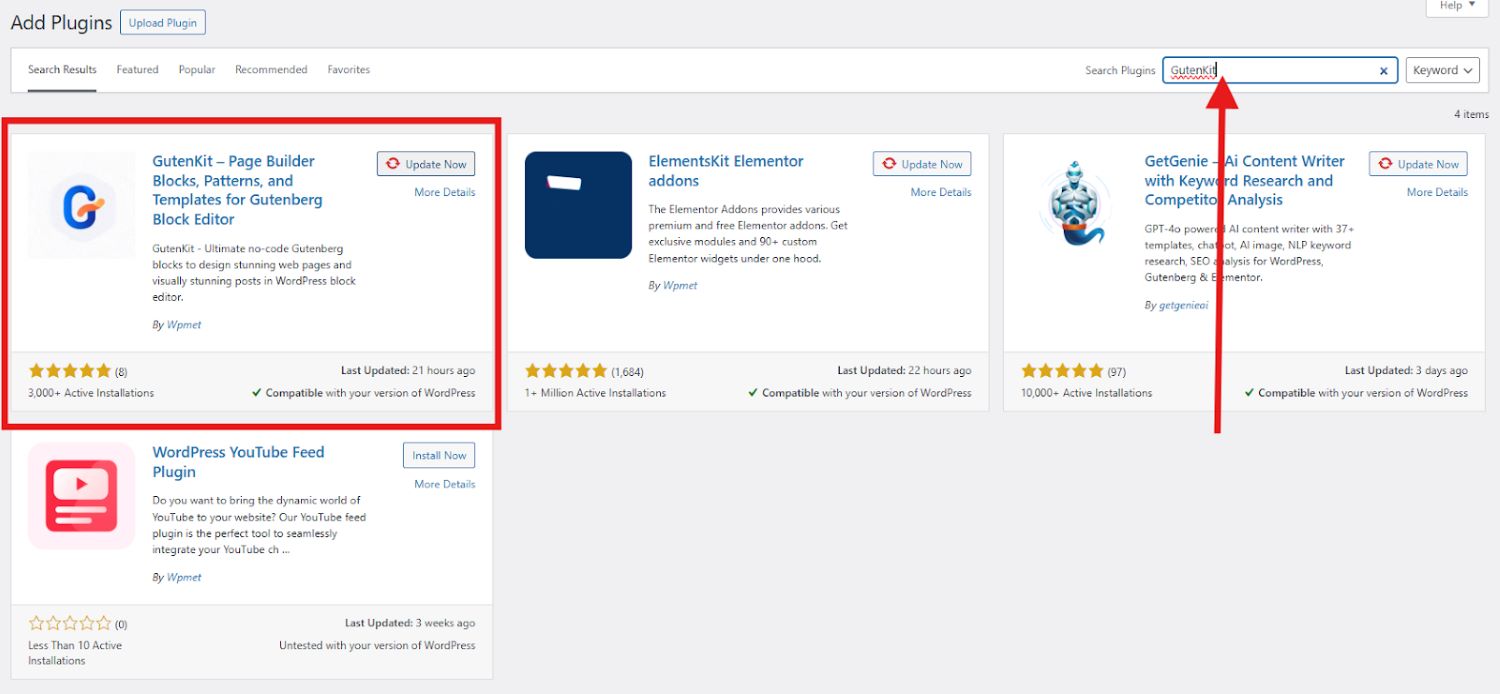
Log in to your WordPress dashboard and go to “Wtyczki”. Wybierać "Dodaj nową wtyczkę” i wpisz GutenKit w pasku wyszukiwania. Kliknij „Zainstaluj teraz" I "Aktywuj”wtyczka.

Po pomyślnej aktywacji GutenKit pojawi się on teraz w Twoim panelu WordPress. Możesz otworzyć wtyczkę i szybko przejrzeć demo bloku „Container”, aby zobaczyć, jak działa.
Jak tworzyć kolumny w Gutenbergu
Oto rzeczywiste kroki dotyczące korzystania z kolumn w Gutenbergu:
Krok 1: Dodawanie kolumn w WordPress Gutenberg
Zacznij od otwarcia strony lub wpisu, do którego chcesz dodać kolumny i siatki.
Kliknij ikonę „+” u góry edytora, aby otworzyć bibliotekę bloków.
Wyszukaj „Pojemnik” zablokuj i dodaj do swojej strony. Upewnij się, że blok ma oznaczenie GutenKitTen blok działa jako podstawa dla Twoich kolumn i siatek.
Przeciągnij blok i upuść go na ekranie edytora lub po prostu kliknij blok, aby przeciągnąć go na ekran edytora.
GutenKit oferuje 6 różnych układów. Wybierz układ, który planujesz dla swojego posta lub strony. W tym samouczku wybierzemy układ 50/50.
Innym sposobem dodania bloku kontenera do ekranu edytora jest kliknięcie ikona plusa (+) na ekranie edytora.
Krok 2: Skonfiguruj blok kontenera
Kiedy blok kontenerowy jest na miejscu, możesz skonfigurować jego ustawienia, aby odpowiadały Twoim potrzebom projektowym. Dostosuj szerokość, wypełnienie i marginesy, aby utworzyć pożądaną przestrzeń układu.
W sekcji układu możesz dostosować następujące elementy:
- Szerokość kontenera
- Kierunek
- Wyrównanie
- Odstęp między kolumnami i wierszami
- Styl przepełnienia
- Znacznik HTML
Sekcja Styl umożliwia ustawienie następujących opcji:
- Tło
- Nakładka tła
- Granica
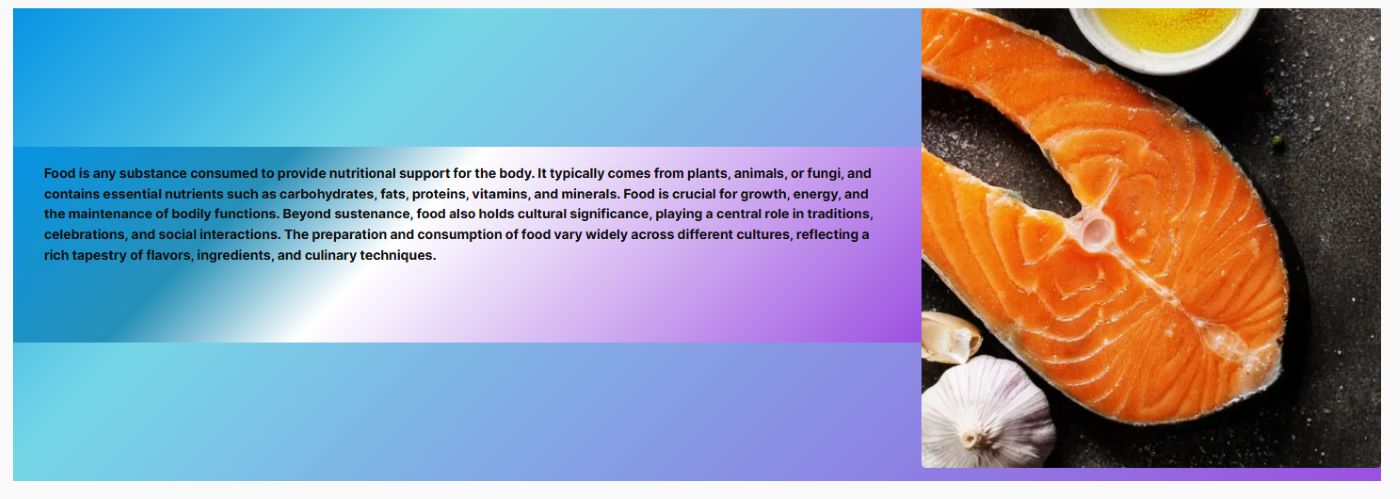
For some personality you can design the sections with a background . Creating a background image in Gutenberg is easy with GutenKit. Just add a container block, go to the Style tab, choose “Image” as the background type, upload your image, and adjust as needed. It’s a quick way to reflect your brand’s style and make your content stand out to visitors.
Teraz, jeśli chcesz udoskonalić wygląd kolumn i siatek, przejdź do ustawień zaawansowanych, które umożliwiają skonfigurowanie następujących opcji:
- Układ
- Pozycja
- Widoczność
- Efekty ruchu
- Morfizm szkła
- Transformacja CSS
- Zaawansowana podpowiedź
- Lepki
- Paralaksa
- Dodatkowa klasa CSS
Krok 3: Dostosuj zawartość kolumny
A teraz nadchodzi ekscytująca część! Dodawanie obrazy, ikony, tekstyi itp. do swoich kolumn.
Każda kolumna może być teraz wypełniona różnymi blokami, takimi jak tekst, obrazy lub przyciski. Wystarczy kliknąć w kolumnie i dodać żądany blok treści z biblioteki. Ułóż i wystylizuj każdy blok, aby stworzyć spójny projekt.
W każdym kontenerze znajduje się ikona plusa. Kliknij tę ikonę, aby dodać nowy blok. Powiedzmy, że chcesz wyświetlić obraz żywności i jej opis.
Wybierz kontener, do którego chcesz dodać opis i dodaj blok akapitu.
Teraz w kolejnym kontenerze dodaj blok obrazu, aby wyświetlić obraz.
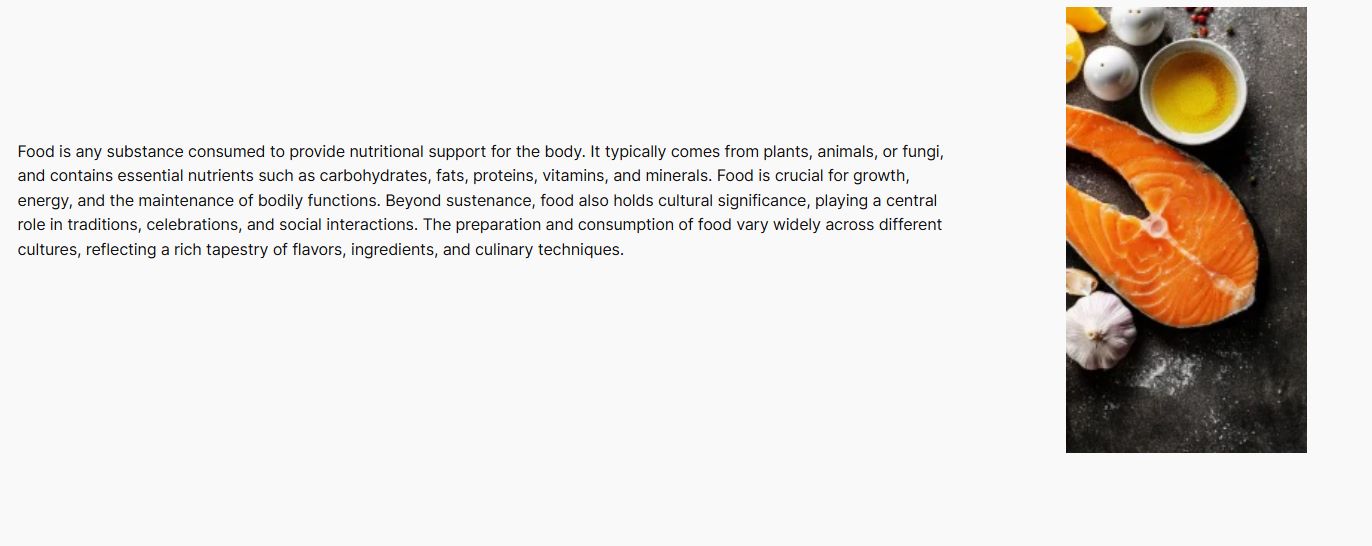
Oto jak wyglądają Twoje kolumny:

Wygląda nudno, prawda? Bez obaw! Możesz poprawić jego wygląd, dostosowując styl tekstu, rozmiar czcionki i kolor tła. Po prostu kliknij pierwszy kontener i przejdź do narzędzia paska bocznego. Baw się ustawieniami, aż będziesz zadowolony z rezultatu. Możesz również wrócić do ustawień bloku kontenera, aby dodać tło itp.

Aby utworzyć więcej kolumn, wystarczy powtórzyć proces od dodania bloku kontenera do dostosowania zawartości kolumny.
Możesz turn the static column content into dynamic content in Gutenberg block editor. Instead of manually updating content every time something changes, you can automate it by connecting your column blocks to real-time data.
The Dynamic Content module in GutenKit lets you pull content directly inside the Gutenberg editor from custom fields, post metadata, user info, and more.

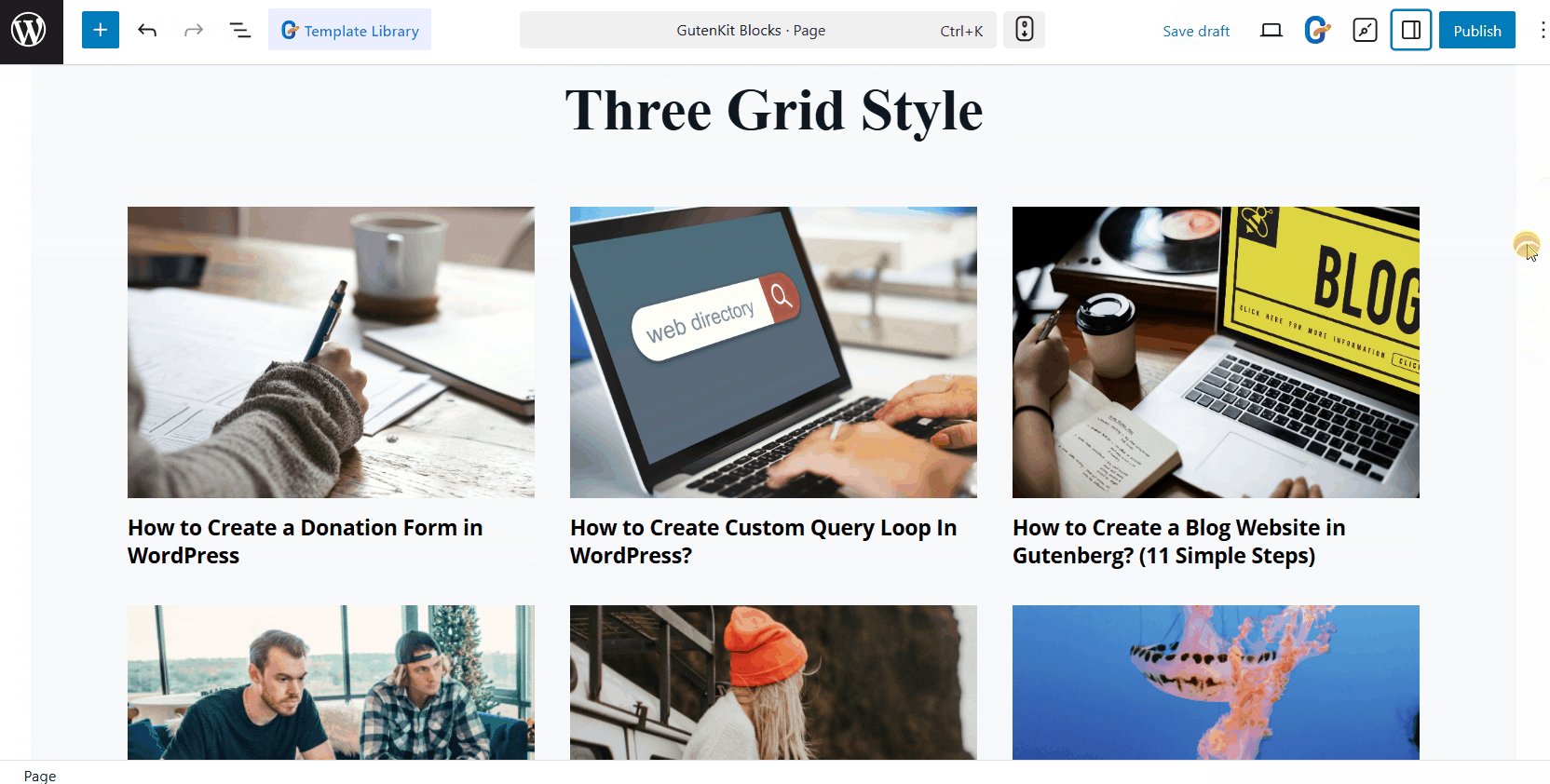
Jak tworzyć siatki w Gutenbergu
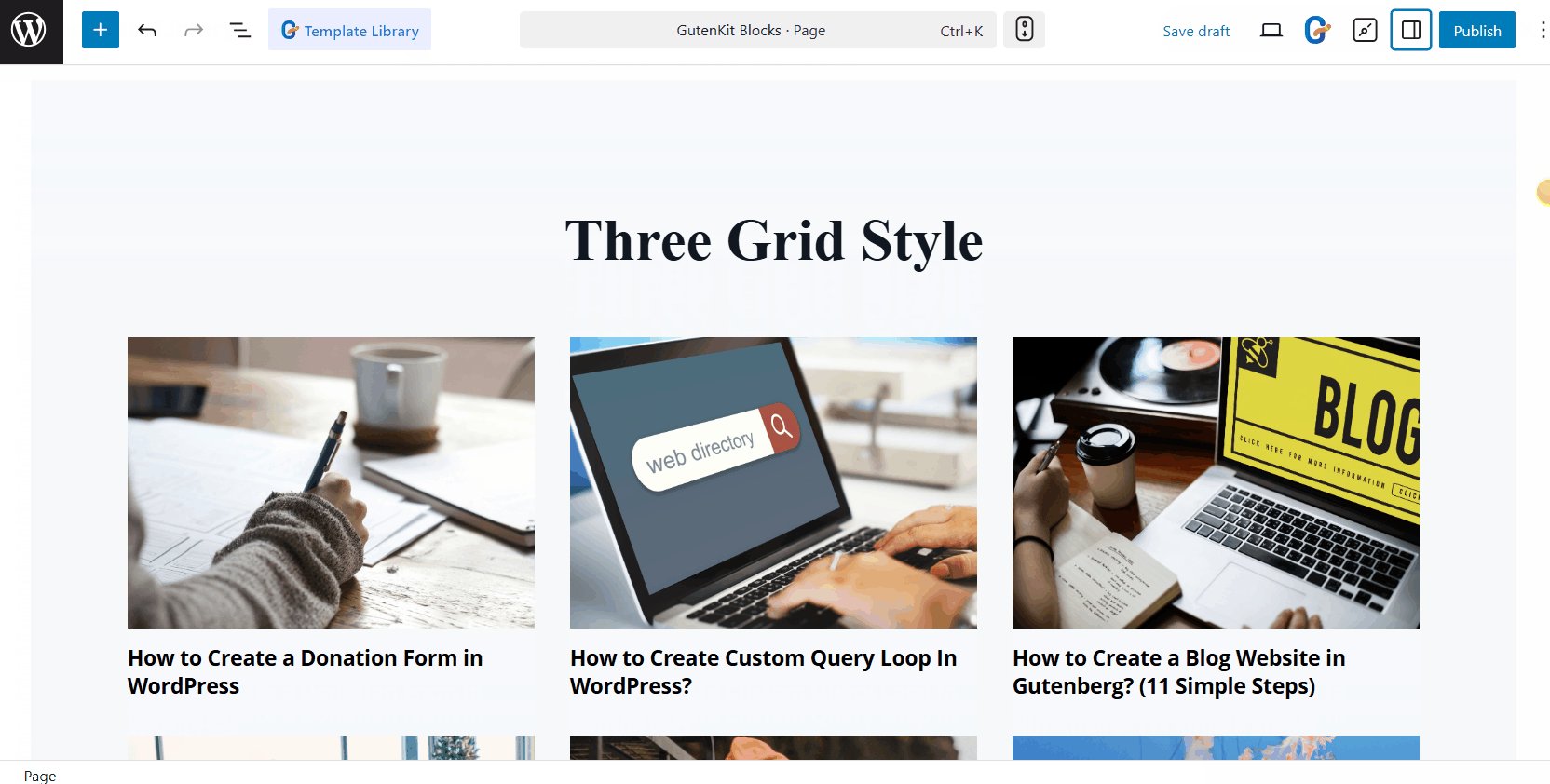
GutenKit Blok Post Grid umożliwia prezentowanie postów w przyciągającym wzrok układzie siatki. Oferuje rozbudowane opcje dostosowywania, pozwalając dostosować liczbę kolumn, rozmiary obrazów i odstępy między postami do preferencji projektowych.
Oto prosty sposób, aby to zrobić:
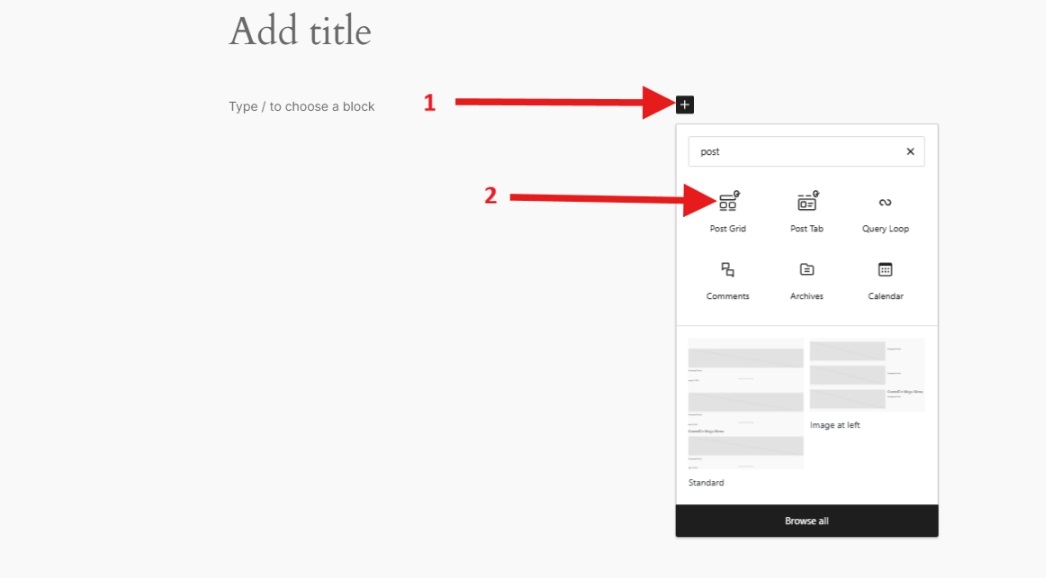
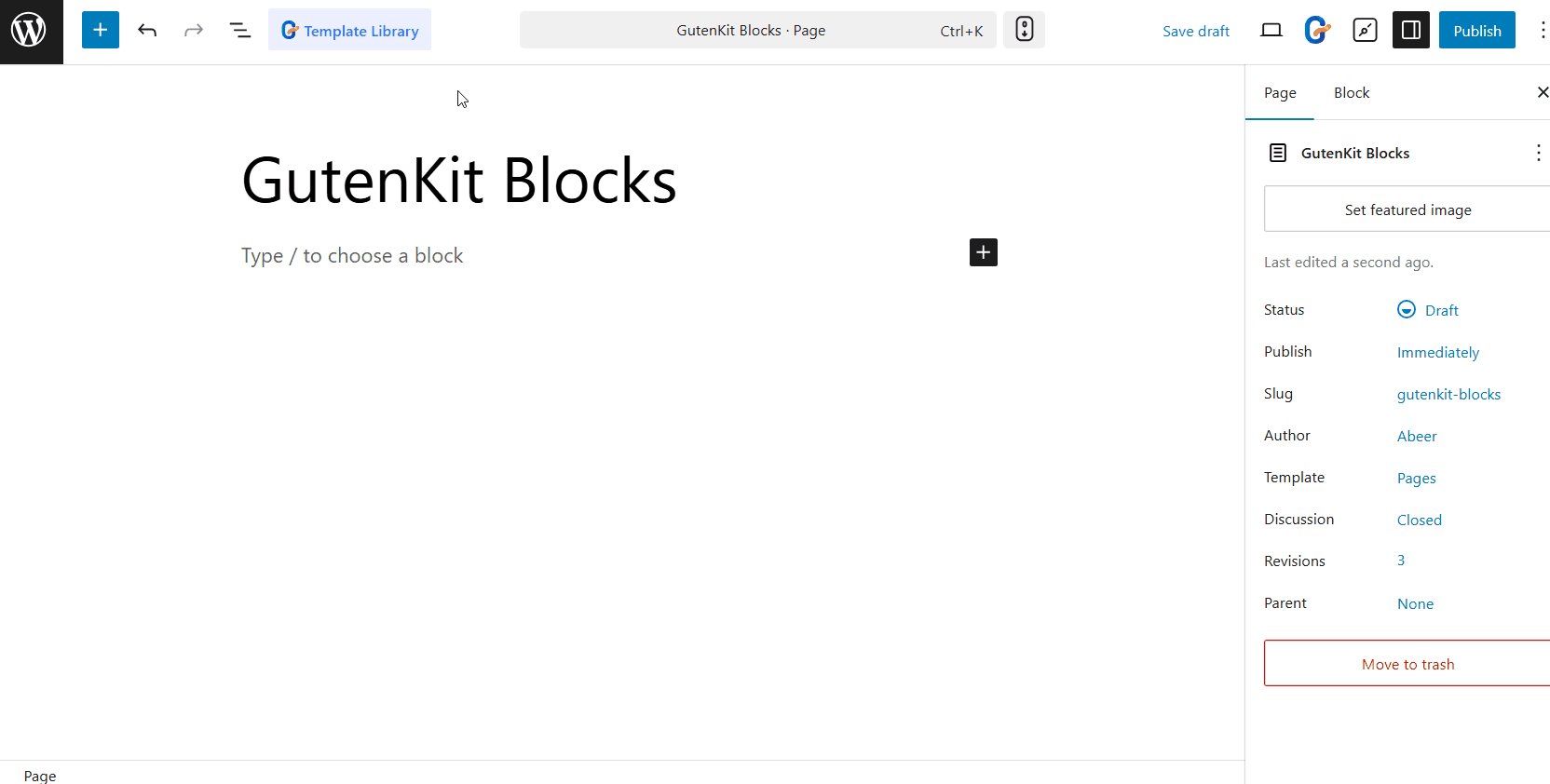
Iść do Strony i wybierz Dodaj nową stronę lub możesz otworzyć istniejący post lub stronę i edytować za pomocą edytora bloków. Znajdź „+” po prawej stronie lub na górze ekranu edytora i kliknij na nią. W wyświetlonym menu bloków wyszukaj „Siatka pocztowa”. Gdy już znajdziesz tę jedyną, Odznaka GutenKit, kliknij na niego lub przeciągnij i upuść na ekranie edytora bloków.

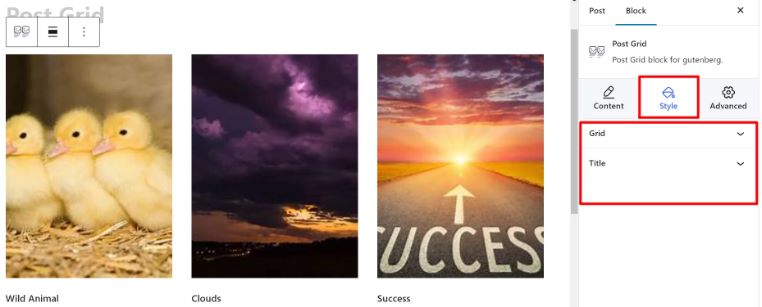
Na pasku narzędzi bocznym zobaczysz następujące elementy:
Wybierz Kategorie: Wybierz kategorie postów, które chcesz wyświetlić, korzystając z tej opcji.
Ilość postów: Określ liczbę postów, które chcesz tutaj zaprezentować.
Przytnij tytuł według słów: Jeśli chcesz skrócić tytuły wpisów, włącz tę opcję, aby dostosować liczbę słów podczas przycinania.
Wybierz Kolumna: Użyj tego ustawienia, aby określić liczbę wyświetlanych kolumn.

Kiedy idziesz do Styl sekcji zobaczysz następujące parametry:
Siatka: Dostosuj wysokość i odstęp za pomocą dostępnych suwaków.
Tytuł: Dostosuj typografię, kolor, kolor najechania kursorem i margines za pomocą udostępnionych opcji stylizacji.

Jeśli chcesz poprawić wygląd swojej siatki, skorzystaj z ustawień zaawansowanych, które umożliwiają dostosowanie następujących elementów:
- Układ
- Pozycja
- Tło
- Granica
- Widoczność
- Efekty ruchu
i tak dalej……
I voila! Twoja siatka jest gotowa!
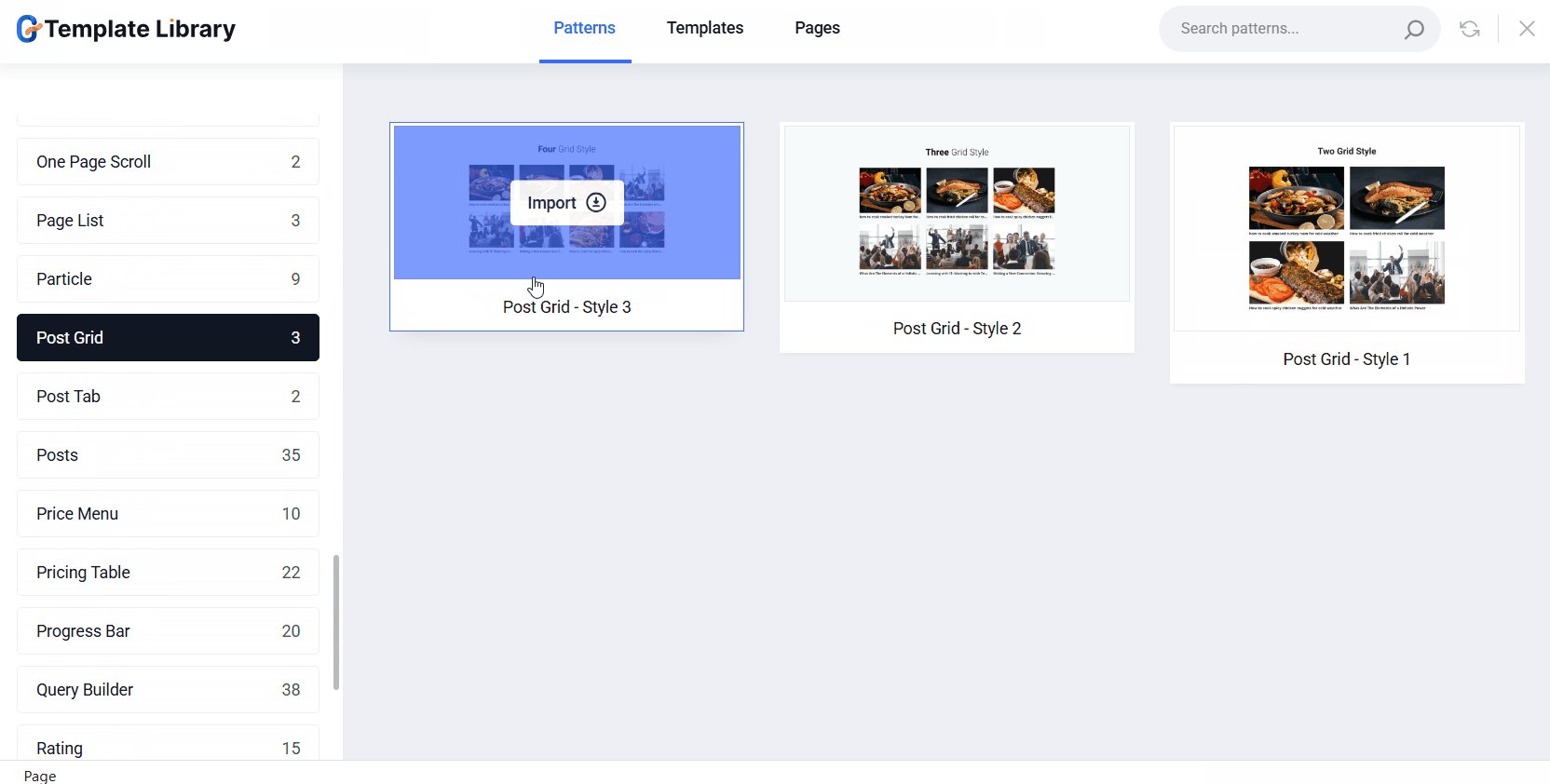
Another easy way to design grids in the block editor is by using the pre-designed patterns. To use the Gutenberg templates, just click on the Biblioteka szablonów GutenKit button in the block editor.
Once the library opens, head over to the Wzory tab. There, you’ll find a collection of ready-made post grid patterns. Pick the one that fits your layout, then simply change the content and customize the styling to match your brand.

It’s a quick and efficient way to build visually appealing sections without starting from scratch. Plus, it helps maintain consistency across your site with just a few clicks.
Często zadawane pytania
Czy kolumny i siatki Gutenberga są responsywne?
Czy możesz dodać różne kolory tła do każdej kolumny?
Jak wyrównać treść w kolumnach?
Czy możliwe jest tworzenie złożonych układów siatki bez kodowania?
Use these columns and grids to build high-converting popups that drive results. Learn how to create WordPress popups in Gutenberg with custom designs and smart display conditions.
Podsumowanie
Opanowanie korzystania z kolumn i siatek w Gutenbergu może znacznie poprawić atrakcyjność wizualną i funkcjonalność Twojej witryny WordPress. Postępując zgodnie z tymi prostymi krokami i wykorzystując blok kontenera GutenKit, możesz z łatwością tworzyć profesjonalne i angażujące układy.
Dlaczego GutenKit?
- A Kreator stron Gutenberga kolumna.
- W pełni konfigurowalne siatki i kolumny w WordPress Gutenberg.
- Interfejs typu „przeciągnij i upuść”.
- Przyjazny użytkownikowi interfejs, idealny dla początkujących.
Eksperymentuj z różnymi konfiguracjami i stylami, aby znaleźć idealny projekt dla swojej treści. Dzięki praktyce będziesz w stanie tworzyć oszałamiające strony, które oczarują odbiorców i wzniosą Twoją witrynę na nowe wyżyny.

Dodaj komentarz