Masz dość tego, że Twoja strona wygląda mdło i nudno? Chcesz dodać odrobinę osobowości i atrakcyjności wizualnej?
Tworzenie wizualnie atrakcyjnej witryny zaczyna się od podstaw, a jednym z najbardziej fundamentalnych elementów jest tło. Dobre tło, czy to — obraz, kolor lub wideo ustala nastrój ogólnego wyglądu Twojej witryny.
Więc nie szukaj dalej! W tym przewodniku pokażemy Ci jak tworzyć oszałamiające tła na swojej stronie internetowej opartej na Gutenbergu.
Dlaczego warto dodać tło do swojej witryny Gutenberg
Tło to nie tylko elegancki element — to niezbędny komponent Twojej witryny, który przyciąga uwagę i wzbudza zainteresowanie odwiedzających.
Ale jaki wpływ ma tło na Twoją stronę internetową?
Po pierwsze, tło jest potężnym elementem opowiadania historii. Na przykład dobry wybór i połączenie różnych kolorów w tle nadaje nastrój odwiedzającym. Przyjemny kolor nie będzie drażnił ich oczu i zachęci ich do poświęcenia więcej czasu na sprawdzanie zawartości Twojej witryny. Subtelne tekstury lub nakładki gradientowe mogą zwrócić uwagę na kluczowe obszary treści, zapewniając, że Twój przekaz się wyróżni.
Po drugie, odpowiedni obraz jako tło pomaga zilustrować przesłanie treści i pomaga odbiorcom postrzegać to, co czytają. Na przykład spokojne tło natury może stworzyć uspokajającą atmosferę. Jeśli chcesz dodać energii i pobudzić swoich gości, dynamiczny pejzaż miejski jest dobrym wyborem.
Ogólnie rzecz biorąc, dobre tło nadaje ton i podkreśla treść. Teraz określmy, jak możesz dodać dobre tło.
Masz możliwość skorzystania z wbudowanej funkcji Gutenberga o nazwie „okładka”. Jednak ta opcja jest bardzo ograniczona, jeśli chodzi o projekt i dostosowywanie. Tak więc, jeśli nie chcesz iść na kompromis w kwestii projektu, wybierz wtyczkę o nazwie GutenKit.
Ulepszanie Twojej witryny za pomocą tła przy użyciu GutenKit
Dlaczego spośród wszystkich wtyczek oferujących dobrą personalizację tła, GutenKit?
Porozmawiajmy o tym, dlaczego jest on tak gorąco polecany wszystkim witrynom korzystającym z Gutenberga.
- Każdy blok, wzór, moduł i ustawienie można bezproblemowo zintegrować w ramach pełnej edycji witryny (FSE).
- Możesz zbudować swoją witrynę internetową za pomocą konstruktora pętli zapytań.
- Poziomo i układy pionowe dla menu WordPress z obrazami i ikonami.
- Użytkownicy mogą dodać atrakcyjne wizualnie tło do każdego bloku.
Teraz zobaczmy, w jaki sposób GutenKit może zamienić Twoją witrynę w żywą i atrakcyjną witrynę.
👉 Read to check solutions for Gutenberg editor is not working.
Dodawanie koloru tła bloku Gutenberga
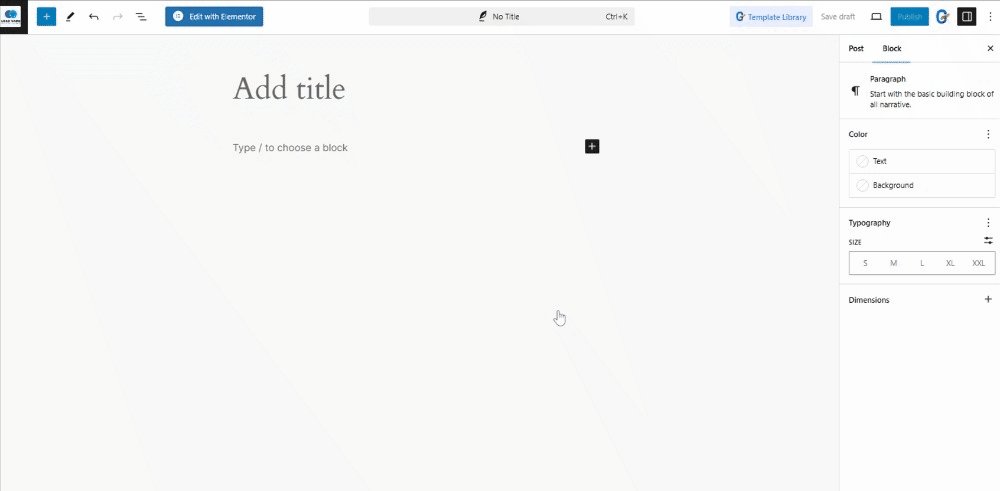
Otwórz nową lub istniejącą stronę w swojej witrynie internetowej, aby rozpocząć projektowanie z estetycznym tłem.
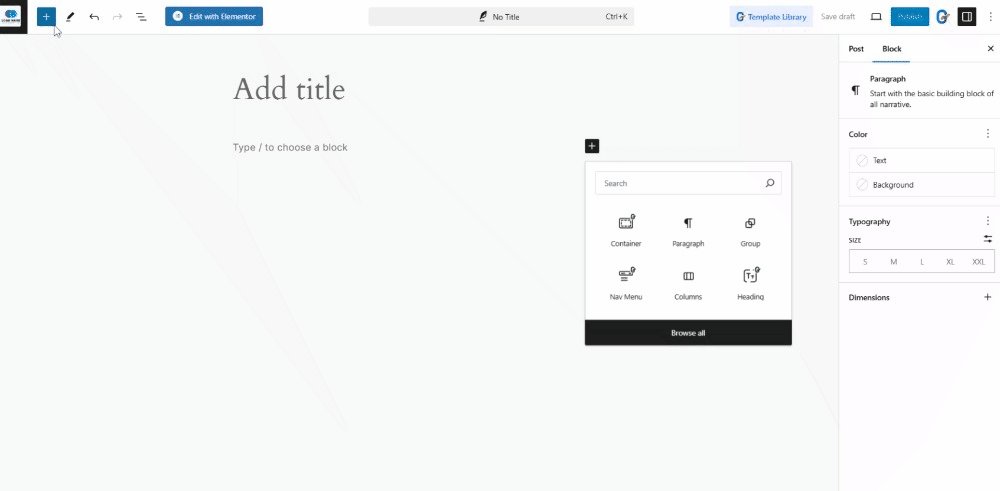
Na ekranie edytora kliknij, aby dodać nowy blok. czarna ikona plusa (+)Możesz również dodać nowy blok klikając na przełącznik wstawiania bloków.
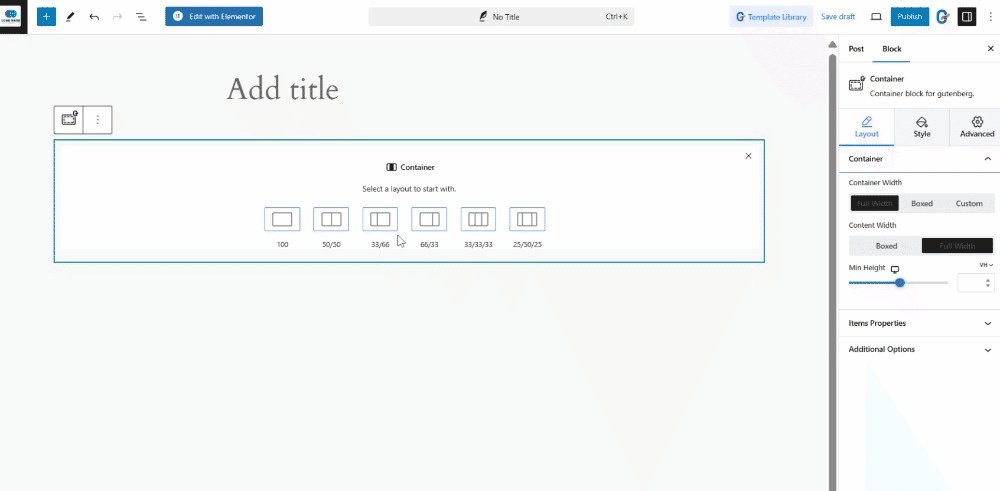
W obu przypadkach możesz z pewnością wybrać blok, który chcesz dodać na ekranie. W tym samouczku najpierw dodamy blok kontenera, aby móc dodać wiele bloków w jednej sekcji. Wybierz układ kontenera z dostępnych sześciu opcji.
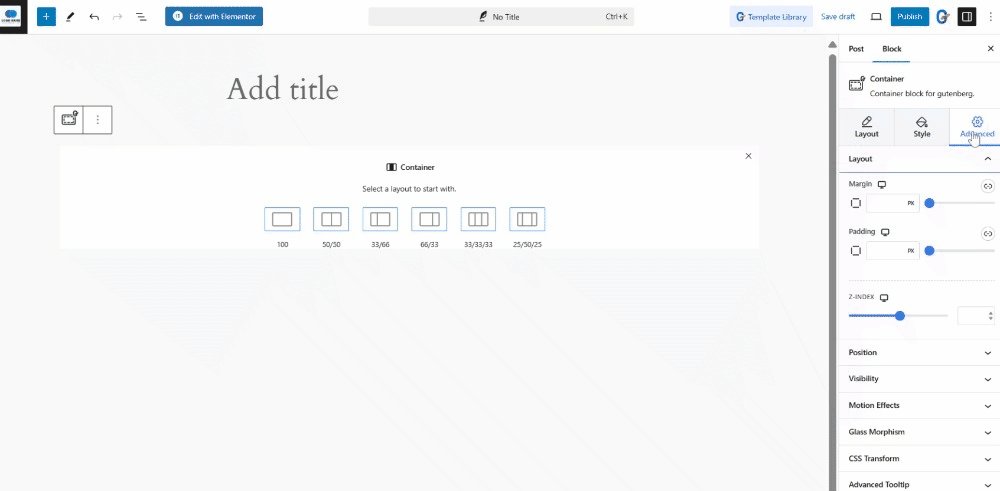
Gdy już zdecydujesz o układzie swojego kontenera, ustaw kolor tła swojej sekcji. W narzędziu paska bocznego znajdziesz trzy sekcje, mianowicie — Układ, Styl, I Zaawansowane ustawienia.

Aby ustawić kolor tła sekcji, kliknij sekcję stylu i wybierz tło. Zauważysz, że pod typem tła znajdują się 4 ikony reprezentujące klasyczny, gradient, obraz, I wideo. Ponieważ mówimy o kolorze tła, teraz wybierzemy gradient. Upewnij się, że wybierzesz najlepszą kombinację kolorów, aby kolor tła Twojego bloku Gutenberga był przyjemny dla oczu.
Następnie pora dodać bloki, które chcesz dodać do sekcji, klikając ikonę plusa (+) wewnątrz każdej kolumny.

I to wszystko! Proces jest tak prosty.
Dodawanie obrazu tła bloku Gutenberga
Proces dodawania bloku Gutenberga z obrazem tła jest taki sam, jak dodawanie koloru tła. Po dodaniu bloku kontenera do ekranu edytora Gutenberga zauważysz narzędzie paska bocznego. Składa się ono z Układ, Styl, I Zaawansowane ustawienia.
W sekcji układu możesz dostosować szerokość i wysokość kontenera. Natomiast sekcja stylu to miejsce, w którym możesz dodać obraz tła.

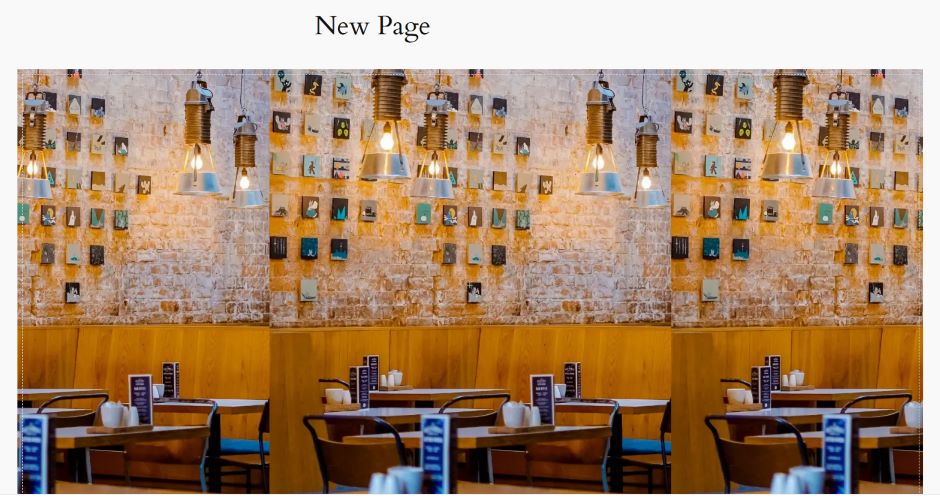
Teraz kliknij na ikonę obrazu i kliknij na Wybierz media aby wybrać obraz z biblioteki. Możesz również przesłać swój preferowany obraz.
Wybrany obraz zostanie dodany do kontenera jako tło.

Czas dodać nowy blok, aby mieć pełną sekcję strony. Aby to zrobić, poszukaj ikony plusa na środku swojej sekcji.
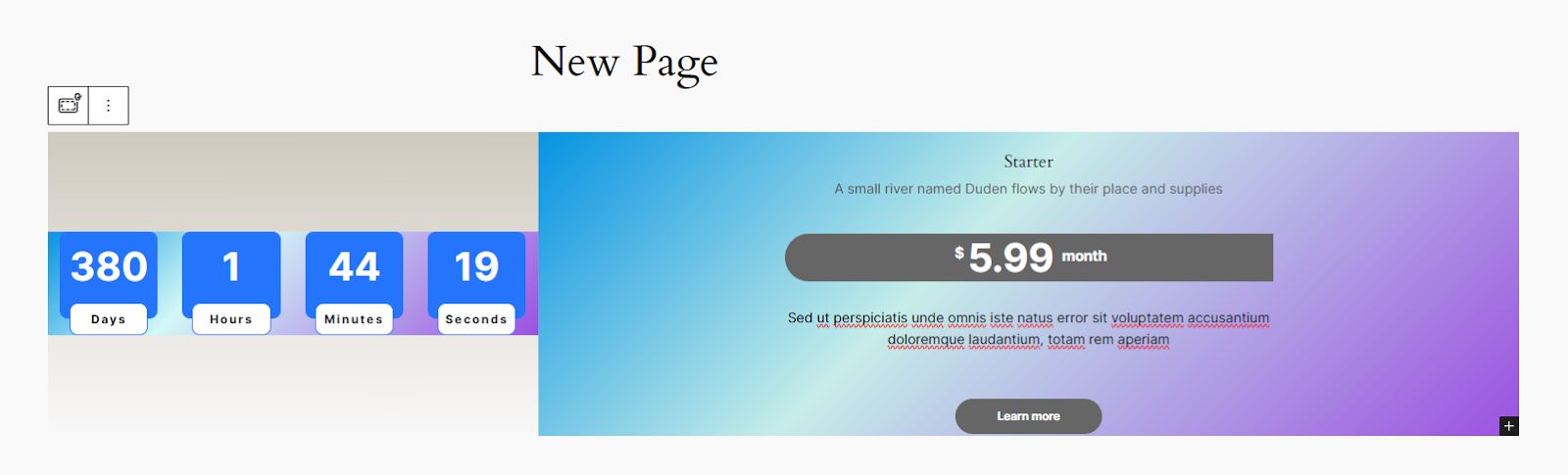
Oto przykład licznika czasu z obrazem w tle.

Dodawanie tła wideo bloku Gutenberga
Przejdźmy do ostatniej metody dodawania tła, czyli WideoFilmy potrafią natychmiast przyciągnąć uwagę i zainteresować widzów, zwłaszcza gdy są wykorzystywane strategicznie.
Dodawanie filmów tła odbywa się w ten sam sposób, co dodawanie koloru tła dla bloku Gutenberga w WordPressie i obrazów. Wstaw blok kontenera i wybierz jego układ. Po dodaniu możesz najpierw dodać tło lub dodać je później, po zaprojektowaniu sekcji za pomocą różnych bloków GutenKit.
W tym samouczku najpierw dodamy film tła, a następnie dopracujemy go za pomocą bloku Gutenberga.
Kliknij ikonę plusa (+) i wyszukaj blok kontenera. Następnie wybierz układ swojego kontenera.
Po wybraniu układu kontenera zauważysz narzędzie paska bocznego w prawym rogu ekranu. Dostosuj szerokość i wysokość kontenera zgodnie ze swoimi preferencjami.
Następnie przejdź do Styl sekcja, aby dodać tło wideo. Poszukaj typu tła i kliknij ikonę wideo.
Udoskonalmy kontener, dodając blok Gutenberga. Aby to zrobić, poszukaj ikony plusa (+) w centrum kontenera. Następnie dodaj blok, który chcesz uwzględnić w sekcji.
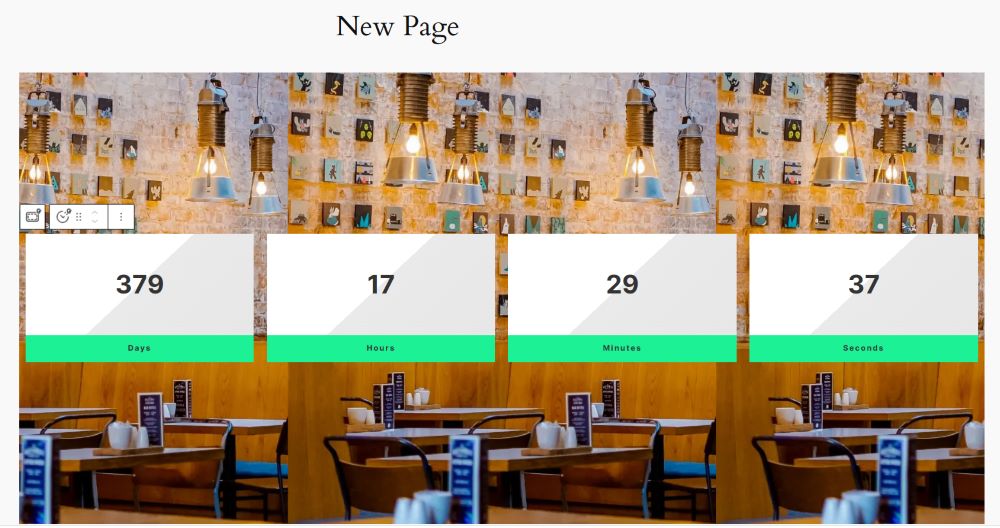
Oto wynik końcowy:
Tak łatwo, prawda? Możesz mieć atrakcyjne tło w ciągu kilku minut.
A co jeśli chcesz edytować swoje tło?
Proces jest tak prosty. Wystarczy otworzyć istniejącą stronę i ją edytować. Gdy już znajdziesz się na stronie edytowalnej, po prostu przejdź do sekcji, w której chcesz dostosować tło. Następnie przejdź do Styl i wybierz element, który chcesz zmienić — kolor, obraz lub wideo.

Często zadawane pytania
Czy można zmienić położenie obrazu tła w Gutenbergu?
Jakich formatów obrazów można używać jako tła w Gutenbergu?
Czy w Gutenbergu można dodać nakładkę gradientową do obrazu tła?
Co zrobić, aby mieć pewność, że wideo w tle nie będzie spowalniać działania Twojej witryny?
Podsumowanie
Tworzenie obrazu tła w witrynie Gutenberg to skuteczny sposób na poprawę atrakcyjności wizualnej witryny i doświadczenia użytkownika. Niezależnie od tego, czy używasz statycznych obrazów, dynamicznych filmów, czy prostych kolorów, kluczem jest przemyślane zastosowanie i dopasowanie do tożsamości marki.
Dzięki narzędziom takim jak GutenKit możesz przenieść swoje projekty na wyższy poziom, dzięki czemu Twoja witryna będzie nie tylko funkcjonalna, ale także wizualnie porywająca. Łącząc kreatywność z użytecznością, możesz stworzyć witrynę, która znajdzie oddźwięk u odbiorców i pozostawi trwałe wrażenie.

Dodaj komentarz