Strony docelowe są kluczowe dla każdej witryny internetowej. Zostały zaprojektowane z myślą o konkretnym celu, niezależnie od tego, czy chodzi o pozyskiwanie potencjalnych klientów, promocję produktu, czy zwiększanie sprzedaży. Jak jednak stworzyć stronę docelową, która będzie zarówno skuteczna, jak i atrakcyjna wizualnie?
W tym przewodniku omówimy dwie proste metody tworzenia strony docelowej za pomocą Gutenberga, edytora bloków obsługującego WordPress:
Co to jest strona docelowa?
Strona docelowa to samodzielna strona internetowa zaprojektowana w celu przekształcania odwiedzających w potencjalnych klientów lub klientów. Zwykle koncentruje się na pojedynczym produkcie, usłudze lub ofercie i zawiera wyraźne wezwanie do działania (CTA), które zachęca odwiedzających do podjęcia określonego działania.
Strony docelowe różnią się od zwykłych stron internetowych tym, że przedkładają konwersję nad ogólne przeglądanie.
2 metody tworzenia strony docelowej za pomocą Gutenberga
Tworzenie strony docelowej w Gutenbergu można wykonać na dwa sposoby. Jeden korzysta z gotowych szablonów wtyczki, a drugi buduje od podstaw, korzystając z bloków domyślnego edytora i wtyczki.
Tworzenie strony docelowej przy użyciu domyślnego Gutenberga jest dobrą opcją, jeśli Twoim celem jest bardzo prosta strona docelowa. Jeśli zależy Ci na estetycznej i angażującej stronie docelowej, najlepszym wyborem będzie wtyczka Gutenberg – i właśnie tam GutenKit Wtyczka oferuje różne gotowe szablony, dzięki którym możesz zbudować swój Landing Page przy minimalnym wysiłku, a także bloki, dzięki którym możesz stworzyć swój Landing od zera.
Przyjrzyjmy się więc tym dwóm opcjom!

Metoda_1: Budowanie strony docelowej przy użyciu gotowych szablonów
GutenKit to popularna wtyczka Gutenberga oferująca bibliotekę gotowych szablonów stron docelowych. Ta metoda zapewnia szybsze podejście przy wstępnie zaprojektowanych układach, ale pozwala na mniejsze dostosowywanie w porównaniu do budowania od zera.
Szablony obejmują:
- Strona docelowa SaaS
- Marketing cyfrowy
- Portfolio osobiste i agencyjne
- Restauracja
- Firma programistyczna
- Aplikacje mobilne
1. Utwórz nową stronę WordPress:
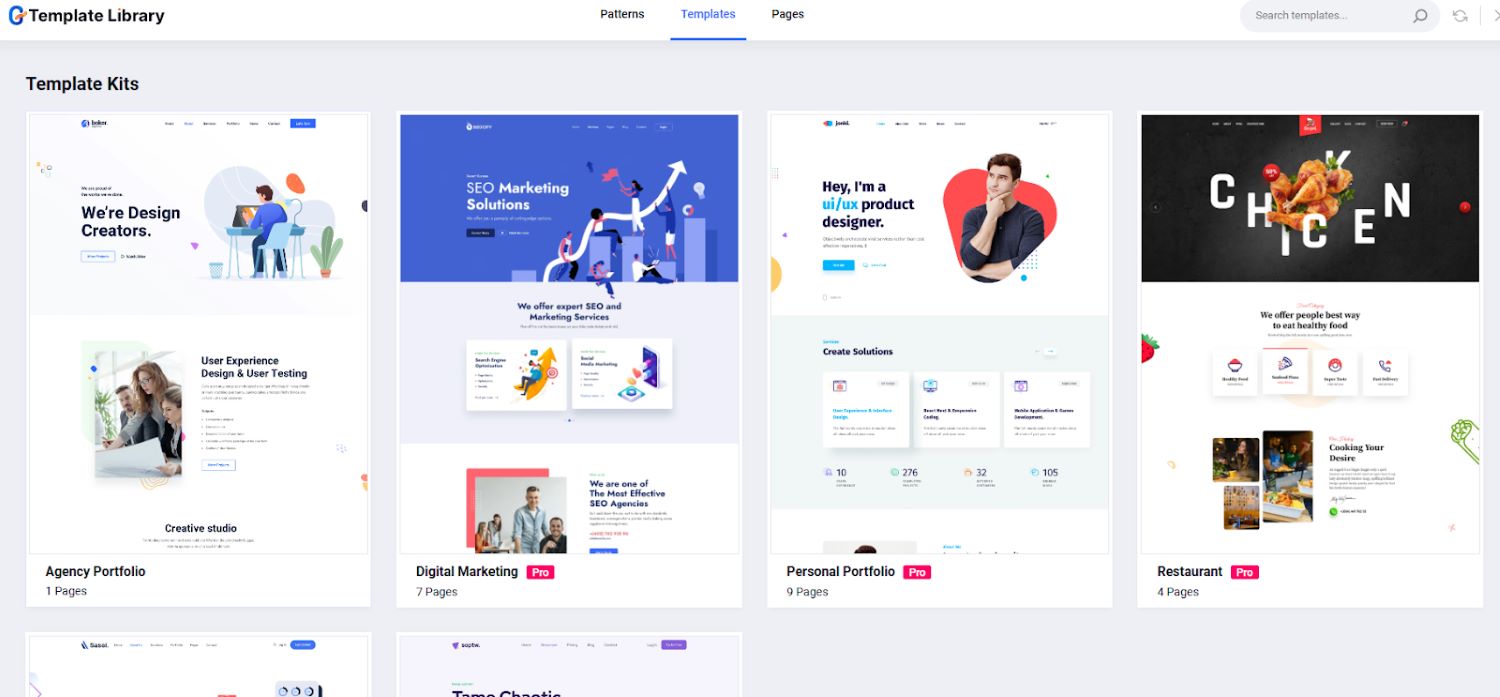
Aby utworzyć nową stronę, poszukaj Strony i wybierz Dodaj nową stronę. Na ekranie edytora zobaczysz a Biblioteka szablonów GutenKit na górze. Otwórz bibliotekę i przejdź do Szablonów. Zobaczysz różne szablony dla każdego specjalnego przypadku użycia.

2. Wybierz swój szablon:
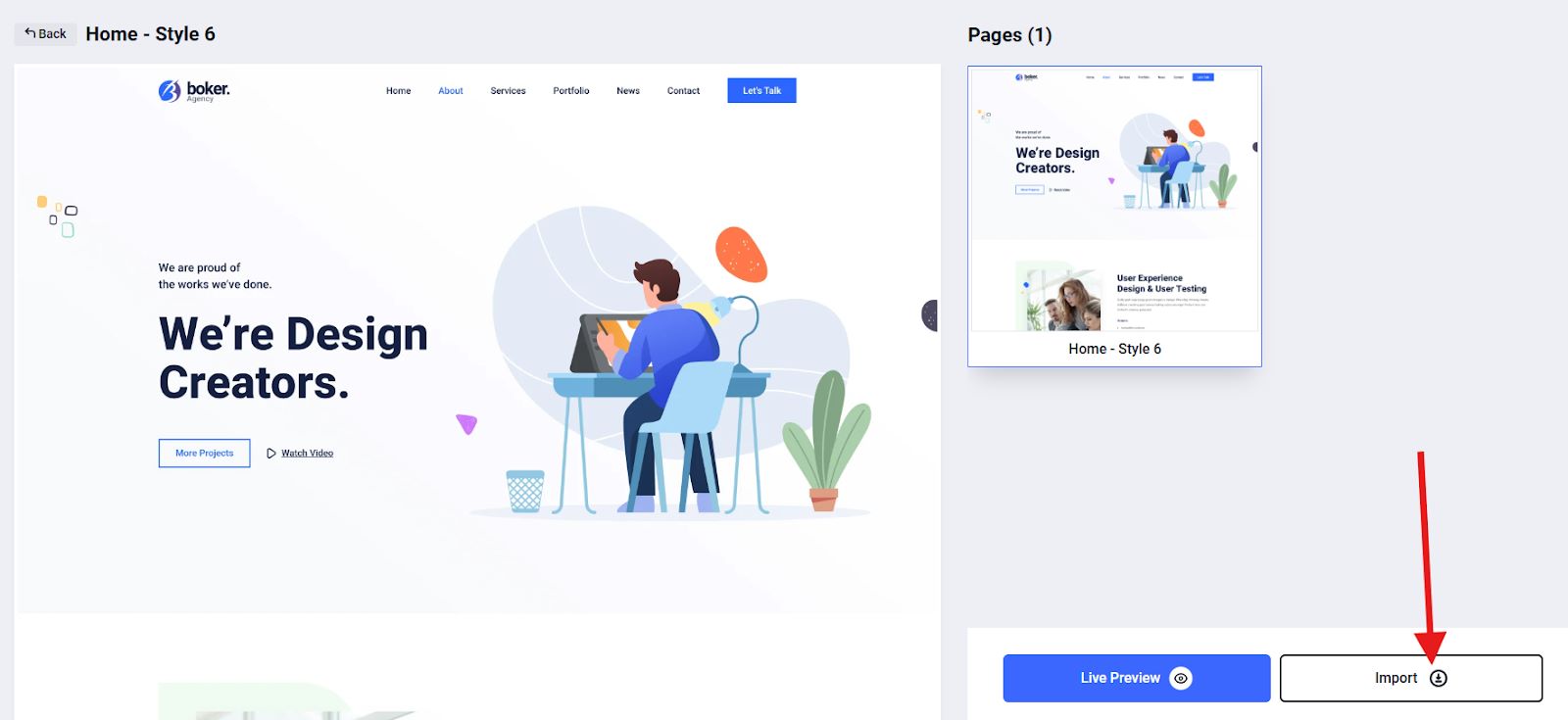
Wybierz szablon, który odpowiada Twoim celom i dostosuj go do swoich treści i marki. W tym samouczku wybierzemy portfolio agencji. Aby przeciągnąć go na ekran edytora, po prostu go zaimportuj.

Możesz także sprawdzić podgląd na żywo wybranego szablonu, aby mieć pojęcie, jak będzie on wyglądał w efekcie końcowym.
3. Dostosuj swój szablon:
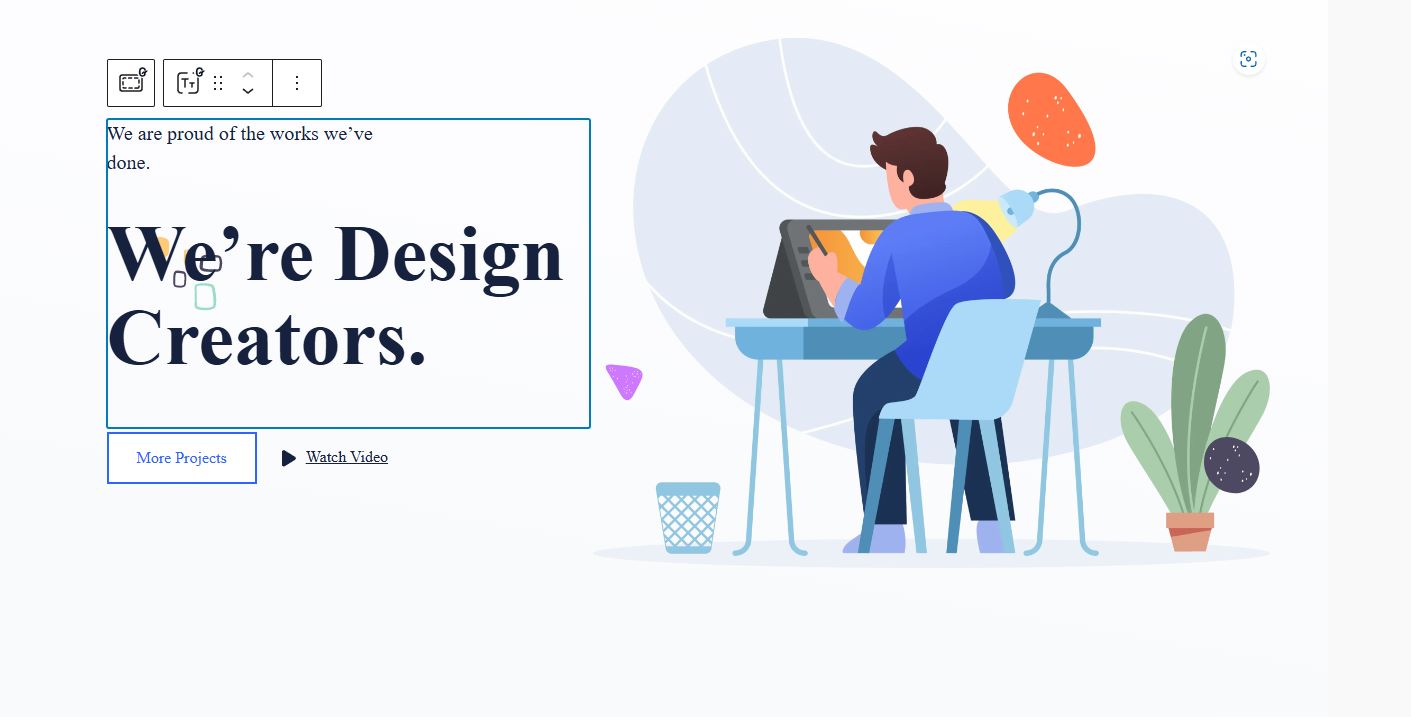
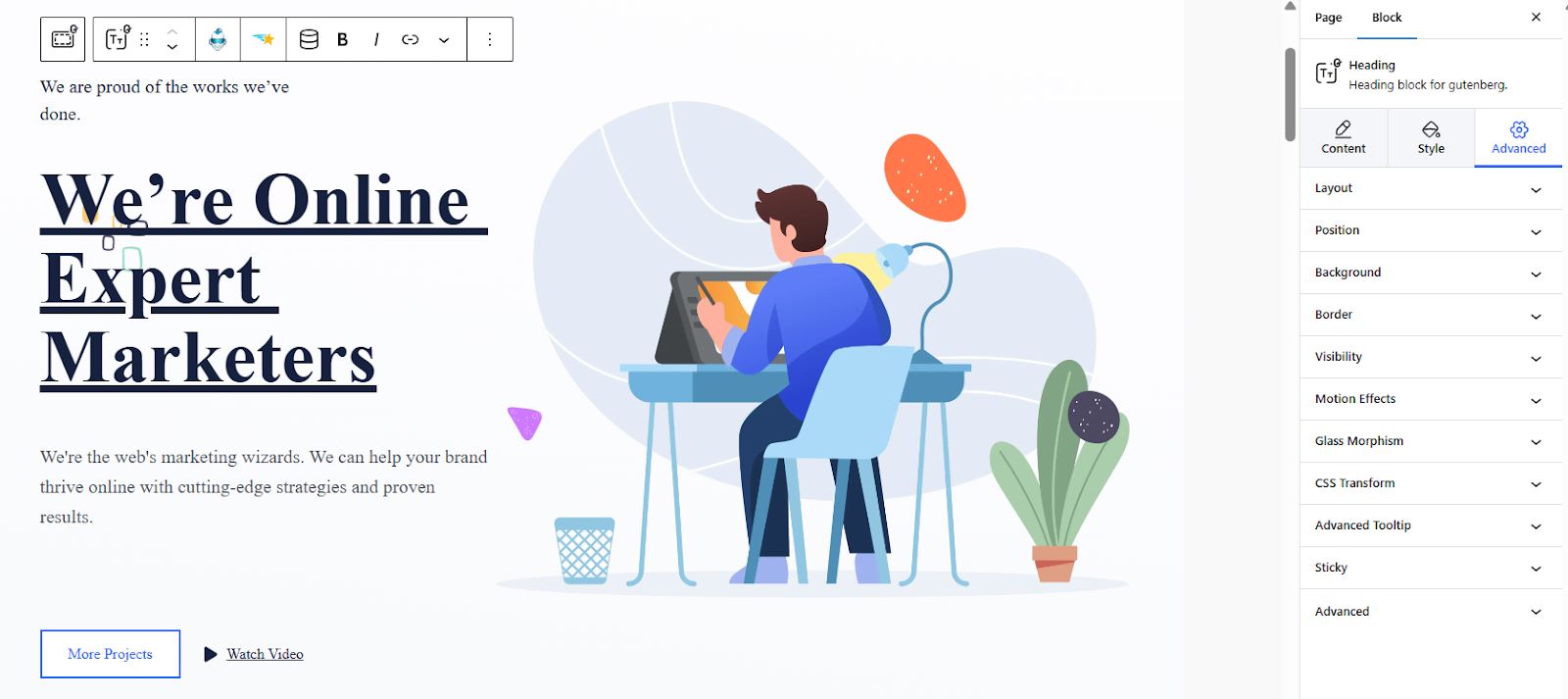
Po wybraniu szablonu nadszedł czas na dostosowanie szablonu do własnej marki. Możesz edytować lub zmieniać każdy element szablonu. W tym celu kliknij na kontener sekcji, którą chcesz edytować.
Na przykład chcesz zmienić tekst na kontenerze, jak pokazano na poniższym obrazku.

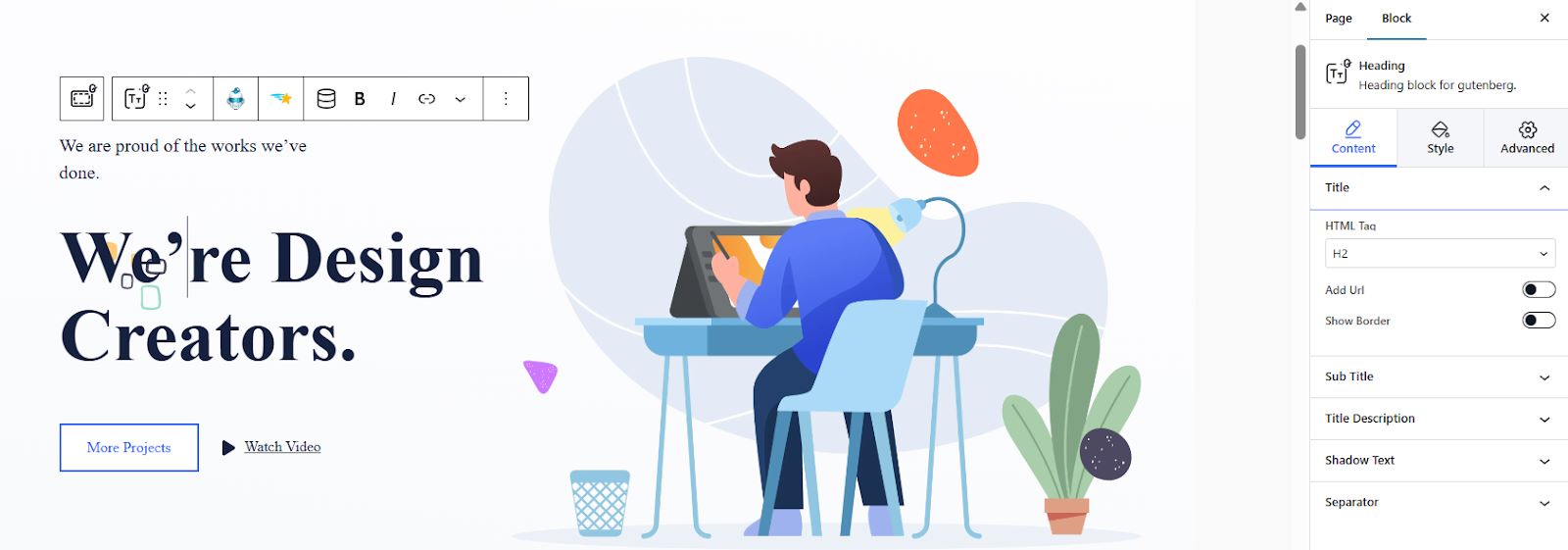
Po kliknięciu kontenera pojawi się narzędzie na pasku bocznym.

Możesz dodać link URL do swojego tagu HTML i krótki opis. Aby podnieść poziom estetyki, możesz przejść do ustawień zaawansowanych, aby dostosować układ, ustawić pozycję itp.

Ustawienia zaawansowane obejmują różne elementy sterujące, w tym:
⚡ Układ: umożliwia dostosowanie marginesu, wypełnienia, a nawet wybranie tabletu, komputera stacjonarnego lub telefonu komórkowego jako indeksu Z.
⚡ Pozycja: Wybierz pozycję z Domyślny, Naprawił, I Absolutny.
⚡ Widoczność: wybierz sposób, w jaki chcesz, aby sekcje Twojej strony docelowej były widoczne. Możesz je ukryć na komputerze, tablecie lub telefonie komórkowym.
⚡ Efekty ruchu: Ustaw animacje wejściowe sekcji strony docelowej za pomocą różnych opcji, które obejmują Odbić się, Błysk, Pulsitp.
⚡ Morfizm szkła: ustaw efekty rozmycia, jasności, nasycenia i odcienia strony docelowej.
⚡ Paralaksa: Umożliwia zastosowanie efektów obrazu tła z żądaną szybkością.
⚡ Zaawansowana podpowiedź: włącz podpowiedź, jeśli chcesz rozszerzyć podstawową funkcjonalność wyświetlania prostej etykiety tekstowej po najechaniu myszką na element.
⚡ Lepki: Zdecyduj, czy umieścić naklejkę na swojej stronie docelowej, czy nie. Możesz wybierać spośród opcji, takich jak Góra, Dół i Pokaż przy przewijaniu w górę
4. Wyświetl podgląd i opublikuj swoją stronę docelową:
Aby sprawdzić, czy zaprojektowany przez Ciebie landing page spełnia Twoje standardy, wyświetl jego podgląd. Gdy będziesz zadowolony z wyniku, opublikuj go.
Metoda_2: Tworzenie strony docelowej od podstaw
Jeśli wygląd gotowych szablonów nie przypadł Ci do gustu lub nie pasuje do Twojej marki, zawsze możesz zbudować swój Landing Page od podstaw, korzystając z różnych bloków domyślnego edytora i GutenKit.
1. Tworzenie strony docelowej z domyślnym Gutenbergiem
Domyślny edytor Gutenberga oferuje szereg bloków, które pozwalają na zbudowanie podstawowej strony docelowej. Ta metoda zapewnia podstawową kontrolę, ale wymaga więcej czasu i wysiłku w porównaniu do korzystania z gotowych szablonów.
Oto podstawowy przepływ pracy:
1.1 Zaplanuj układ strony:
Zaplanuj swój układ uważnie. Obejmuje to podjęcie decyzji o sekcjach, które chcesz wyświetlić na stronie docelowej. Twój plan układu będzie podstawą Twojego przepływu pracy.
Sekcje mogą obejmować:
- Sekcja Bohaterów
- Obszar usług
- Strefa klientów
- O sekcji
- Sekcja z referencjami
- Sekcja zespołu
- Dodaj wezwanie do działania (CTA)
1.2. Utwórz stronę:
Przejdź do panelu WordPress i poszukaj Stronadodać a Nowa strona. Następnie nadaj swojej stronie tytuł (np. Landing Page).
1.3. Dodaj i dostosuj sekcje swojej strony:
Zacznijmy od nagłówka, który zazwyczaj zawiera logo, nawigację i inne elementy. W przypadku strony docelowej najlepiej jest zminimalizować elementy rozpraszające i skupić się na jej głównym celu.
Zacznij od dodania swojego logo. Kliknij czarne pole +, aby dodać nowy blok, a następnie wyszukaj swoje logo.
Po dodaniu logo użyj narzędzia na pasku bocznym, aby dostosować rozmiar i styl swojego logo.
➡️ Dodanie menu nawigacji:
Przejdźmy teraz do dodania a Menu nawigacji do strony docelowej. Po prostu kliknij czarne pole +, aby dodać nowy blok. Zacznij od wyszukiwania Nawigacja i kliknij, aby dodać go do ekranu edytora.
Możesz dodać dowolną liczbę pozycji menu. Następnie przejdź do dostosowania menu nawigacyjnego, korzystając z narzędzia paska bocznego.
➡️ Dodawanie wezwania do działania:
W kontekście stron docelowych wezwanie do działania (CTA) to określone działanie, które chcesz, aby odwiedzający wykonali po zapoznaniu się z Twoją treścią.
Przykłady CTA na Landing Pages:
- „Zarejestruj się, aby skorzystać z bezpłatnej wersji próbnej„
- „Zdobądź darmowy e-book„
- „Dodaj do koszyka„
- „Skontaktuj się z nami już dziś„
Aby dodać wezwanie do działania, kliknij czarne pole +, aby dodać Przycisk blok. Pobaw się estetyką CTA za pomocą narzędzia na pasku bocznym. Możesz zdecydować o jego kolorze, typografii, a nawet rozmiarze. Aby dołączyć link do Twojego wezwania do działania, tak aby odwiedzający zostali przekierowani na inną stronę po kliknięciu Twojego wezwania do działania, po prostu dodaj link do tej strony, klikając ikonę łącza na pasku narzędzi.
➡️ Dodawanie dowodów społecznych:
Dowody społeczne to elementy wykorzystujące siłę psychologii i wpływu społecznego do budowania zaufania i wiarygodności wśród odwiedzających. Zasadniczo pokazuje potencjalnym klientom, że inni znaleźli wartość w Twoim produkcie lub usłudze, zwiększając prawdopodobieństwo konwersji.
Aby dodać dowód społecznościowy, kliknij czarne pole +, aby dodać Cytat blok.
Idealnym blokiem do tego celu jest prawdopodobnie Cytat lub Cytat, który doda atrakcyjny cytat do Twojej strony.
Możesz także wzmocnić dowód społecznościowy za pomocą obrazów, multimediów + bloku tekstu lub innych elementów, w zależności od preferencji projektu strony.
➡️ Dodawanie mediów społecznościowych:
Blok Ikony społecznościowe zapewnia prosty sposób dodawania linków do Facebooka, Instagrama, Twittera i innych sieci społecznościowych.
Aby to zrobić, kliknij czarne pole +, aby dodać Ikony społecznościowe blok. Po dodaniu kliknij ponownie czarne pole + i wyszukaj sieć społecznościową. Możesz dodać dowolną liczbę sieci społecznościowych. Nie zapomnij dodać adresu linku do każdej strony sieci społecznościowej.
➡️ Opublikuj i przetestuj swój Landing Page:
Jeśli uważasz, że wszystkie sekcje lub elementy Twojego landing page’a zostały już dodane, nadszedł czas, aby wyświetlić podgląd wyników i w razie potrzeby dokonać ewentualnych poprawek. Po usatysfakcjonowaniu opublikuj go.
2. Tworzenie strony docelowej za pomocą bloków GutenKit
GutenKit udostępnia również gotowe wzory bloków, które można łączyć w celu tworzenia niestandardowych stron docelowych. Zamiast wybierać pełny szablon, wykorzystaj indywidualne wzory bloków z biblioteki GutenKit. Ułóż i dostosuj te wzory, aby stworzyć unikalny układ strony docelowej.
Takie podejście zapewnia równowagę między szybkością a dostosowywaniem, umożliwiając wykorzystanie gotowych bloków i dostosowanie projektu do własnych potrzeb.
Oto jak:
2.1. Zaplanuj układ strony:
Starannie zaplanuj swój układ. Zdecyduj, jakie sekcje chcesz umieścić na swoim landing page’u. Twój plan układu będzie podstawą Twojego przepływu pracy.
2.2. Utwórz stronę:
Aby utworzyć nową stronę, przejdź do Strony i wybierz Dodaj nową stronę. Na ekranie edytora znajdziesz czarne pole +, które umożliwi Ci dodawanie różnych bloków do Twojego landing page’a.
2.3. Zbuduj swoją stronę docelową:
A teraz najbardziej ekscytująca część — tworzenie struktury strony docelowej przy użyciu różnych bloków GutenKit. Pamiętaj, aby dodać odpowiednią ilość odstępów pomiędzy sekcjami swojego landing page’a.
➡️ Dodawanie i projektowanie menu nawigacyjnego:
Znajdź ikonę „+” u góry ekranu edytora i kliknij ikonę, aby otworzyć bibliotekę bloków. Następnie poszukaj „Menu nawigacji GutenKit” i kliknij lub przeciągnij i upuść blok na ekranie edytora.
Po dodaniu bloku menu Nav do ekranu edytora, wszystkie opublikowane strony zostaną automatycznie wyświetlone jako elementy menu nawigacyjnego. Dodatkowo dostępna jest ikona „+”, która umożliwia łatwe dodawanie nowych pozycji menu.
Dostosuj wygląd pozycji menu bezpośrednio w edytorze, uzyskując dostęp do ustawień bloku menu. Tutaj możesz dostosować następujące opcje:
- Wybierz punkt przerwania menu dla widoków mobilnych i stacjonarnych i określ jego szerokość.
- Włącz blokadę przewijania dla menu poza obszarem roboczym.
- Ustaw tekst pozycji menu, korzystając z sześciu dostępnych opcji.
- Dopasuj elementy menu nawigacji do różnych pozycji.
Teraz przejdź do sekcji Styl, aby w pełni dostosować menu nawigacyjne. Tutaj możesz modyfikować tło, dopełnienie, obramowanie, odstępy, typografię i inne elementy, aby uzyskać pożądany wygląd.
W przypadku urządzeń mobilnych przejdź do Ustawień menu mobilnego, aby skonfigurować logo, dodać istniejące łącza do menu, dodać opcjonalną ikonę hamburgera i dostosować wygląd menu nawigacji mobilnej.
Aby dodać podmenu do elementu menu nawigacyjnego, po prostu wybierz element, do którego chcesz dodać podmenu. Następnie kliknij ikonę podmenu na górnym pasku narzędzi lub przełącz przycisk Dodaj podmenu.
Wyszukaj lub wpisz adres URL strony swojego podmenu.
➡️ Dodanie tabeli cen:
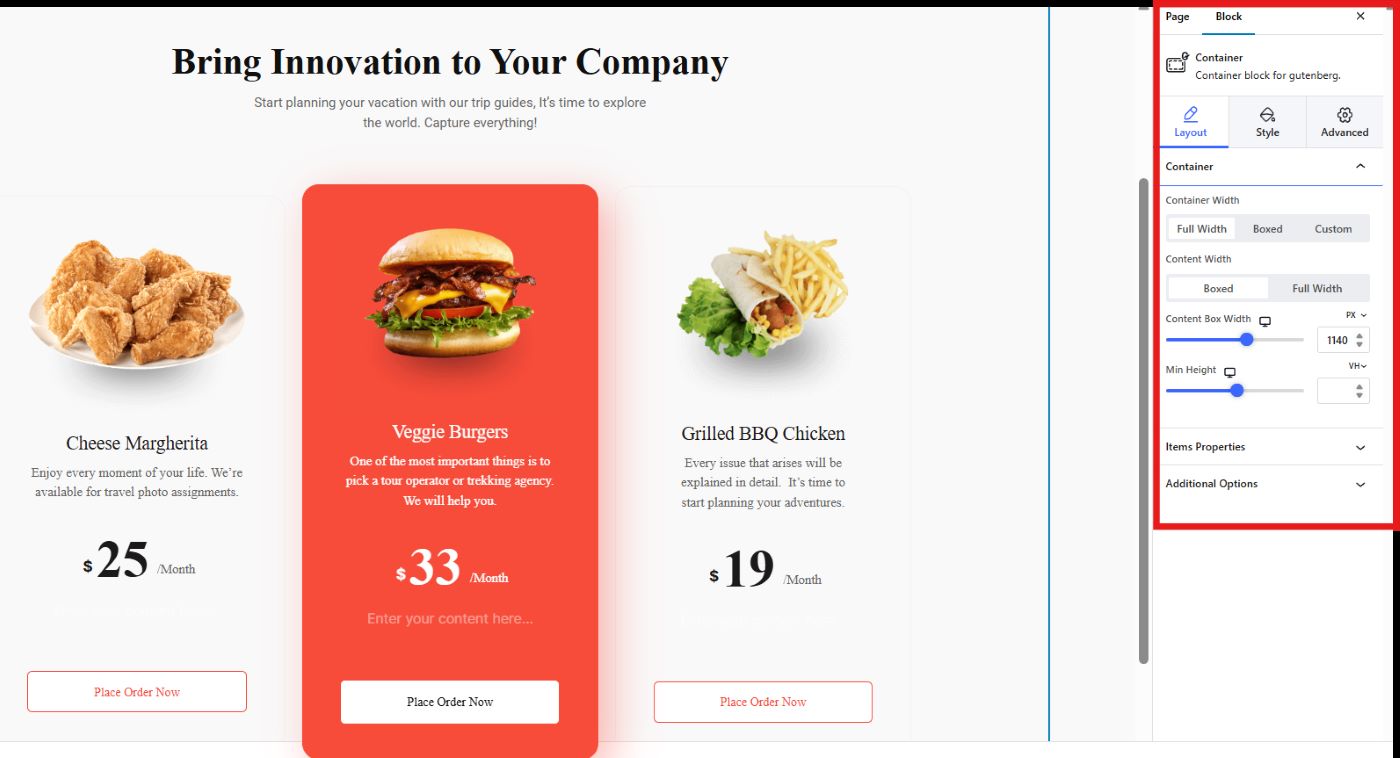
Aby dodać do strony docelowej różne sekcje, takie jak tabela cen, kliknij czarne pole +, aby dodać blok nagłówka GutenKit. W tym bloku możesz wpisać nazwę swojej sekcji i krótki opis.
Następnie kliknij ponownie czarne pole +, aby dodać blok tabeli cenowej GutenKit. Upewnij się, że wybrany przez Ciebie blok posiada plakietkę GutenKit.
W końcu, dostosuj swoją tabelę cen za pomocą narzędzia paska bocznego.

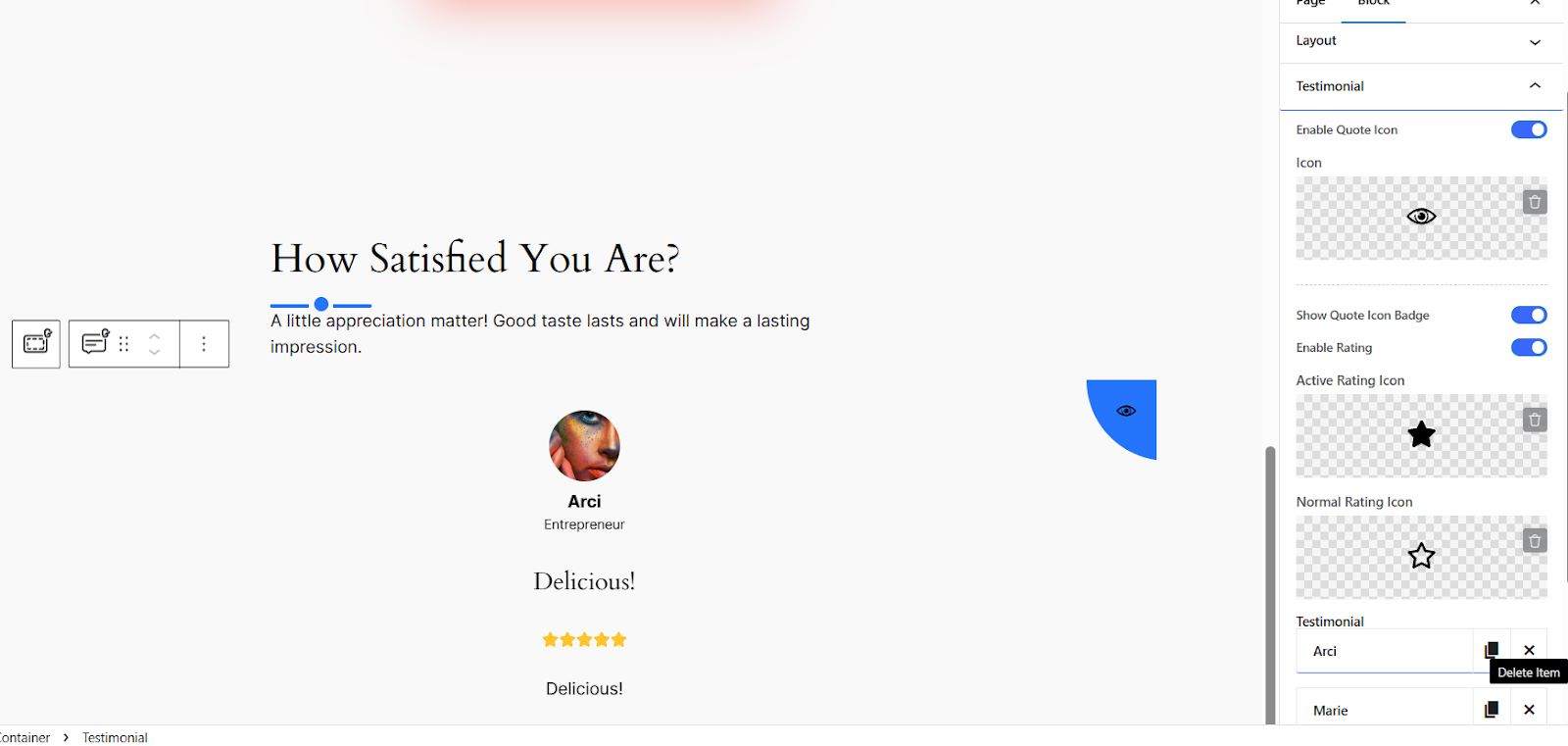
➡️ Dodanie referencji:
Użyj bloku nagłówka GutenKit, aby dodać tytuł i opis sekcji z referencjami. Następnie przeszukaj blok Referencje GutenKit, aby przeciągnąć go na ekran edytora. Korzystając z narzędzia paska bocznego, spersonalizuj tę sekcję. Możesz wybrać preferowane ikony z biblioteki GutenKit lub przesłać własne ikony.

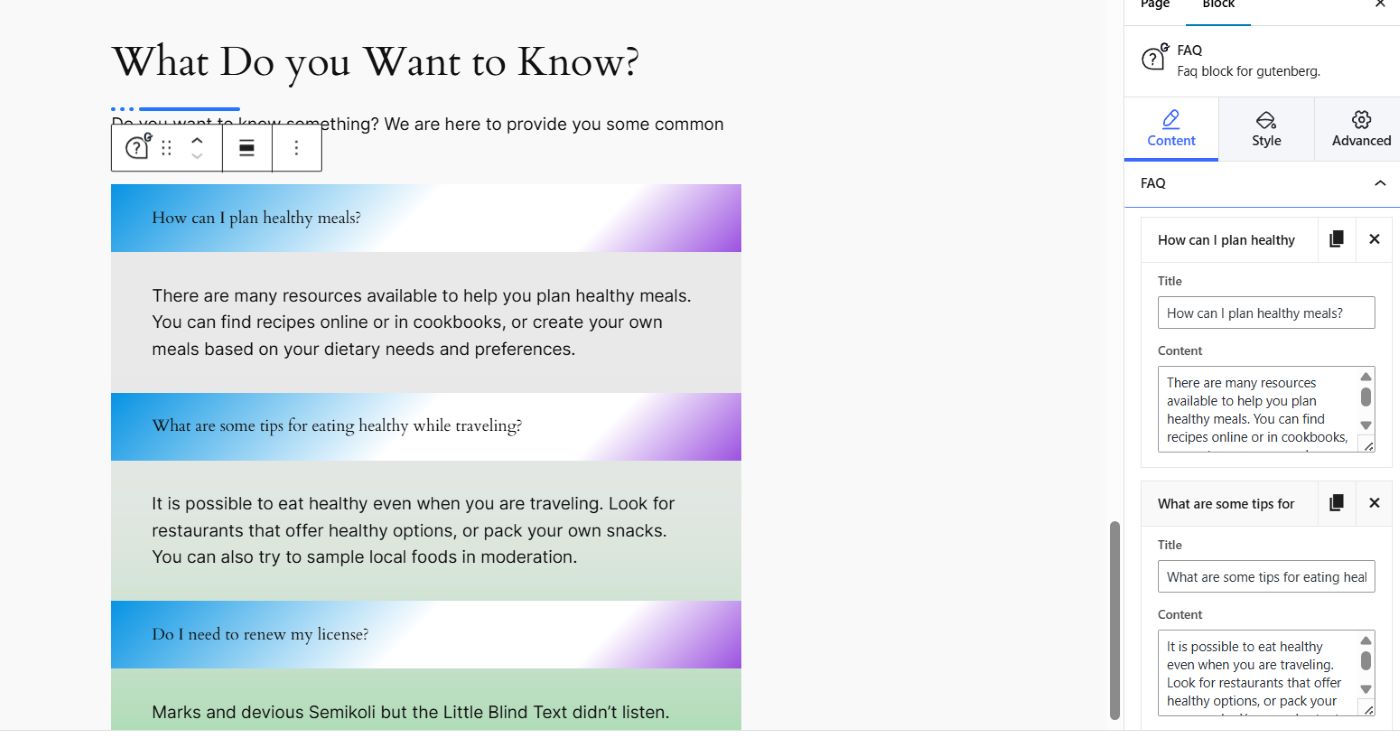
➡️ Dodanie FAQ:
Aby dodać kolejną sekcję, po prostu kliknij przycisk czarne + pole i dodaj blok nagłówka GutenKit, aby wprowadzić nazwę i krótki opis nowej sekcji.
Następnie kliknij ponownie czarne pole + i wyszukaj FAQ oznaczone plakietką GutenKit, aby rozpocząć personalizację sekcji FAQ. Możesz dodać dowolną liczbę elementów (pytania i odpowiedzi).

➡️ Grupowanie sekcji powiązanych ze stroną docelową:
Jeśli chcesz mieć bardziej zorganizowaną i estetyczną stronę docelową, GutenKit oferuje specjalny blok, który pozwala użytkownikom grupować powiązane treści w 1 sekcji lub kontenerze.
Oto jak możesz to zrobić:
- Kliknij czarne pole + i wyszukaj blok kontenera.
- Wybierz układ spośród sześciu opcji. W tym samouczku wybierzemy układ 50/50, ponieważ zgrupujemy tylko 2 bloki treści.
- Zauważysz, że na środku każdego pojemnika znajduje się ikona plusa (+). Kliknij tę ikonę, aby dodać nowy blok. Załóżmy, że chcesz dodać pasek postępu w kształcie pączka do swojego pierwszego kontenera, po prostu wyszukaj blok, aby dodać go do ekranu edytora.
- W następnym pojemniku dodaj kolejny blok. Załóżmy, że chcesz zgrupować pasek postępu pączka z licznikiem czasu. Po prostu wykonaj ten sam proces.
Oto wynik końcowy:
Ostateczny werdykt
Tworzenie strony docelowej za pomocą Gutenberga zapewnia elastyczność i kontrolę. Przy odrobinie planowania i kreatywności możesz stworzyć stronę docelową o wysokiej konwersji, zaprojektowaną tak, aby osiągnąć Twoje cele.
Niezależnie od tego, czy wybierzesz domyślny edytor bloków, czy skorzystasz z a Wtyczka Gutenberga, podejmując decyzję, weź pod uwagę swoją wiedzę techniczną i pożądany poziom dostosowania.
Jeśli chcesz mieć prostą stronę docelową, możesz pozostać przy domyślnym edytorze bloków. Jeśli jednak chcesz wysokiego poziomu dostosowania i strony docelowej o dużej konwersji, wybierz wtyczkę Gutenberg. A GutenKit jest dla Ciebie idealnym wyborem. Oferuje 2 proste podejścia do tworzenia bardzo angażującej strony docelowej.
Miłego tworzenia!

Dodaj komentarz