Tworzenie witryny za pomocą WordPressa może być proste, ale tworzenie pięknych i unikalnych układów może zająć trochę czasu. To właśnie tam Dostępne są szablony Gutenberga – gotowe układy które usprawniają proces tworzenia treści w edytorze Gutenberga.
Ten wpis na blogu poprowadzi Cię przez jak używać szablonów Gutenbergaod zrozumienia ich korzyści po dostosowanie ich do Twoich konkretnych potrzeb.
Dlaczego warto używać szablonów Gutenberga
Szablony Gutenberga oferują wiele korzyści:
- Oszczędzaj czas: Wstępnie zaprojektowane szablony eliminują potrzebę tworzenia układów od zera, oszczędzając cenne godziny.
- Ulepszony projekt: Uzyskaj dostęp do profesjonalnie wyglądających układów, które podniosą estetykę Twojej witryny.
- Poprawiona spójność: Dzięki gotowym szablonom zachowaj spójny styl wizualny w całej witrynie.
- Zwiększona wydajność: Skoncentruj się na tworzeniu i dostosowywaniu treści, pozostawiając podstawy szablonom.
Kroki korzystania z szablonów Gutenberga
Chociaż istnieje wiele opcji szablonów Gutenberga, przyjrzyjmy się bliżej ich wykorzystaniu GutenKit, popularna i przyjazna użytkownikowi wtyczka. GutenKit to popularna darmowa wtyczka oferująca obszerną bibliotekę szablonów GutenbergaTa wtyczka ułatwia i eliminuje stresujący proces tworzenia witryny od podstaw.
Teraz przyjrzyjmy się użyciu GutenKit, aby wykorzystać moc szablonów:
GutenKit jest oferowany zarówno w planach darmowych, jak i pro. Podczas gdy plan pro oferuje więcej gotowych szablonów, stron i wzorów, jego darmowy plan może wystarczyć do poznania niesamowitych gotowych szablonów.
Aby rozpocząć korzystanie z GutenKit, wykonaj następujące proste kroki:
1. Zainstaluj i aktywuj wtyczkę GutenKit na swojej stronie WordPress.
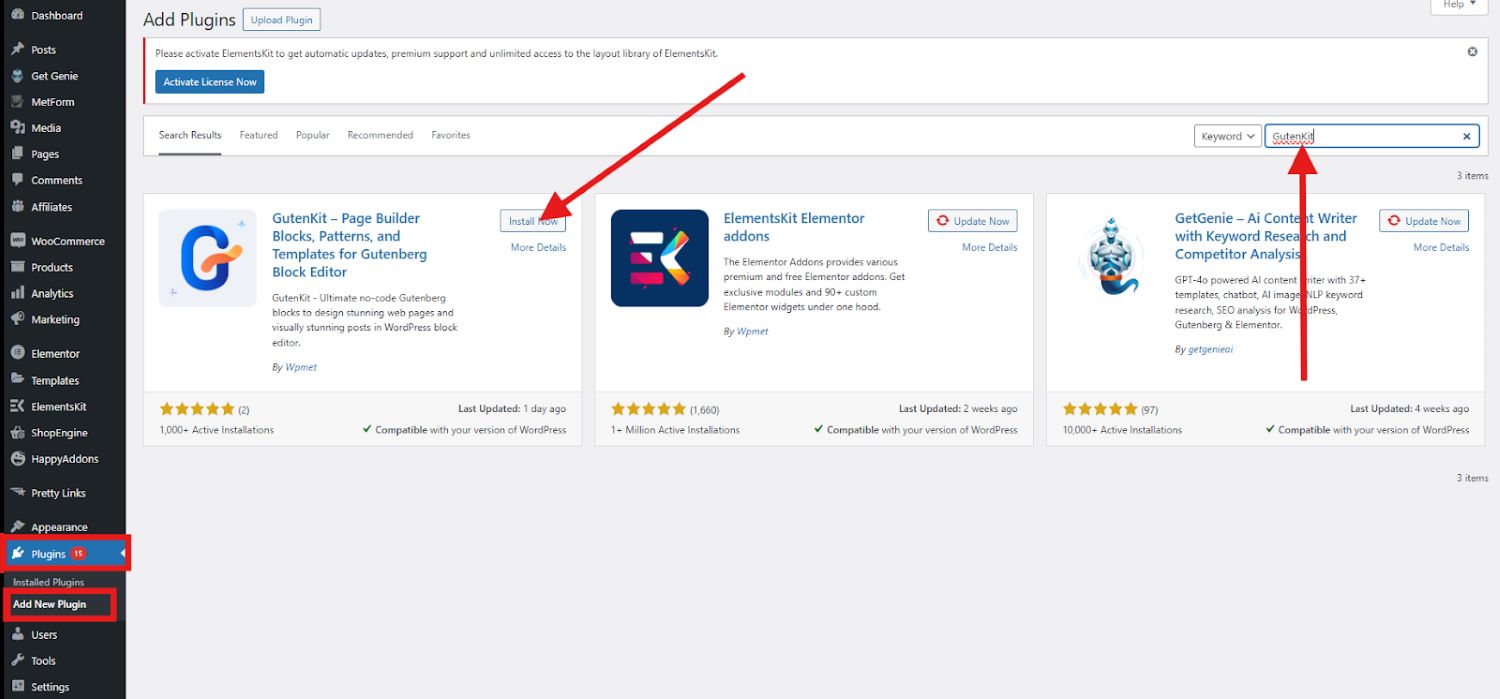
Przejdź do panelu WordPress i poszukaj „Wtyczek”. Wybierać "Dodaj nową wtyczkę” i wpisz GutenKit w pasku wyszukiwania. Następnie kliknij "Zainstaluj teraz”.

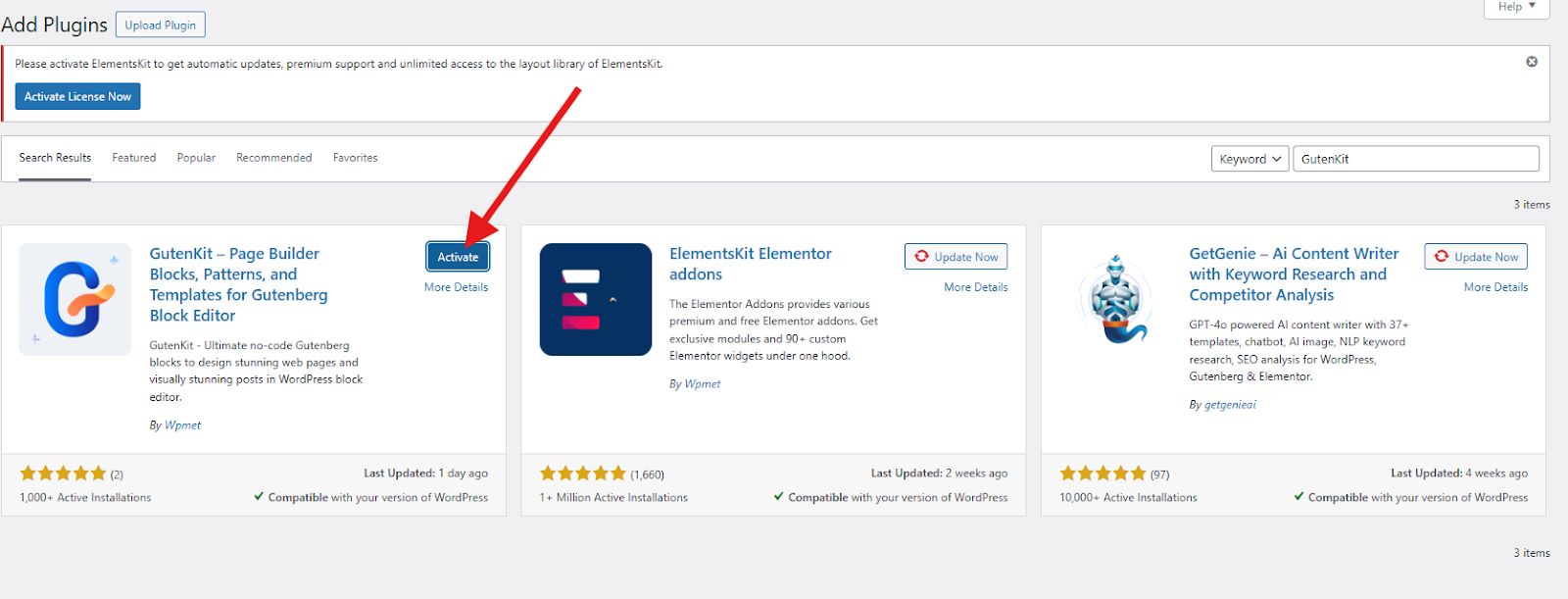
Po instalacji aktywuj GutenKit.

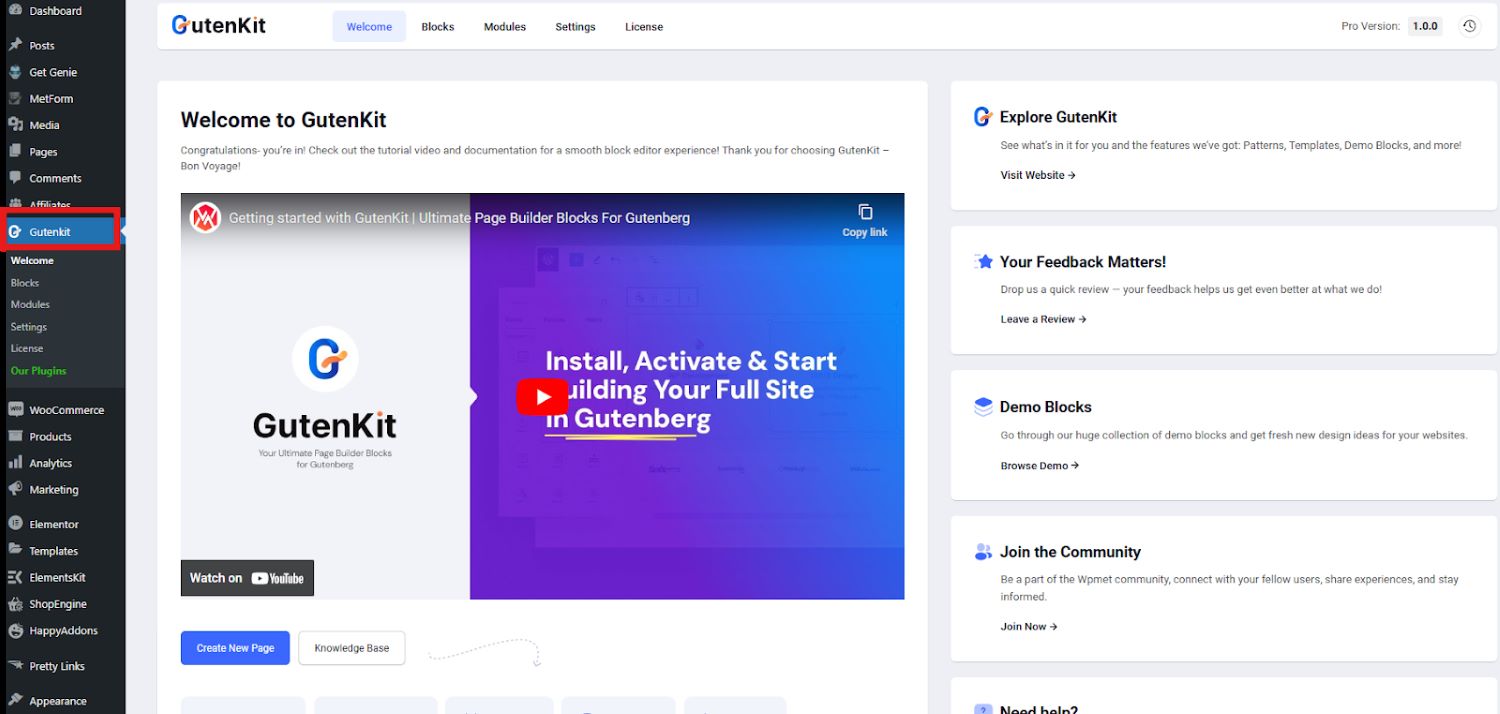
2. Po aktywacji w panelu WordPress znajdziesz nową sekcję „GutenKit”.

3. Przejdź do „GutenKit > Biblioteka”, aby zapoznać się z obszerną kolekcją wstępnie zaprojektowanych szablonów.
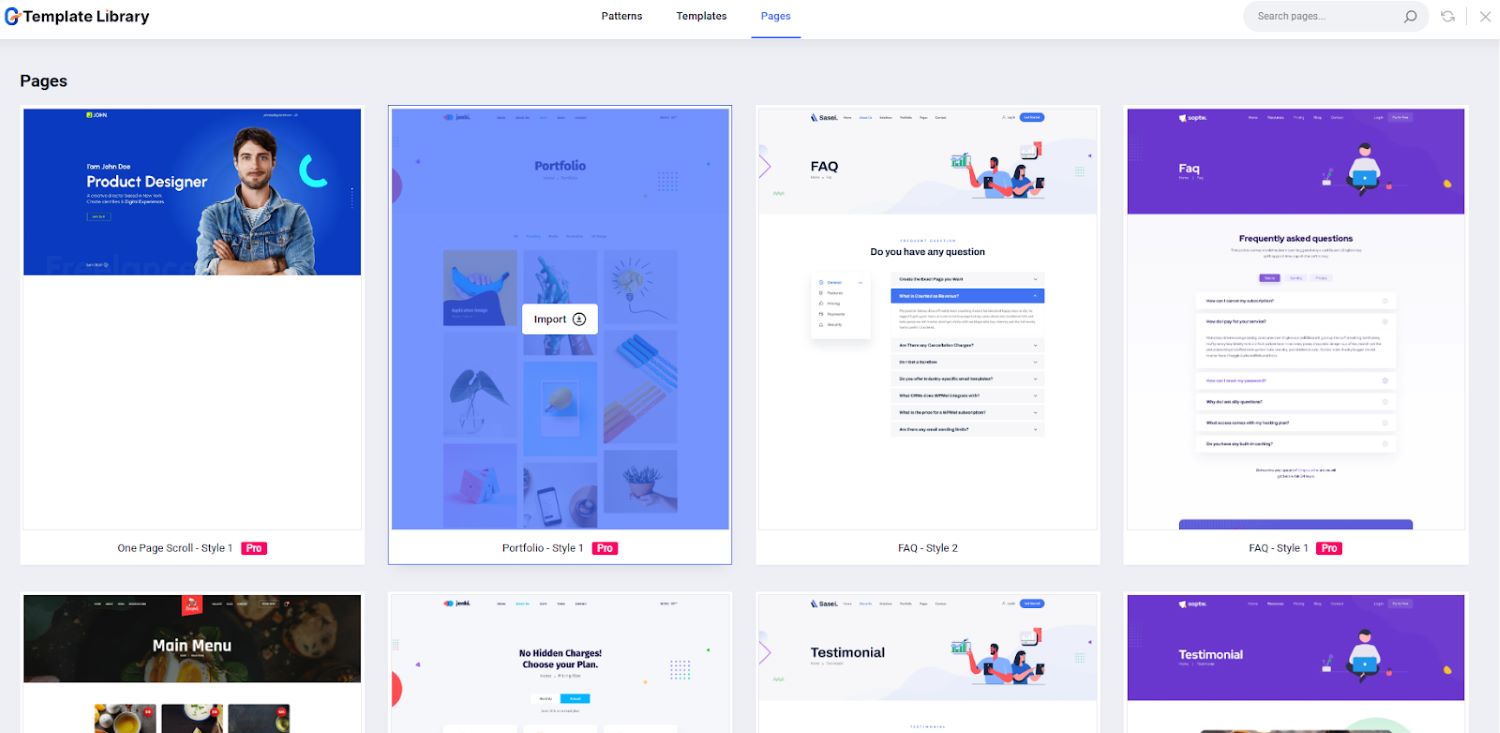
Aby poruszać się po bibliotece szablonów GutenKit, przejdź do „Strony" I "Dodaj nową stronę”.
Na ekranie edytora znajdziesz bibliotekę szablonów GutenKit.
Po kliknięciu zostaniesz przekierowany na nową stronę, na której możesz znaleźć różne wzory bloków, szablony i strony.


Wybór idealnego szablonu
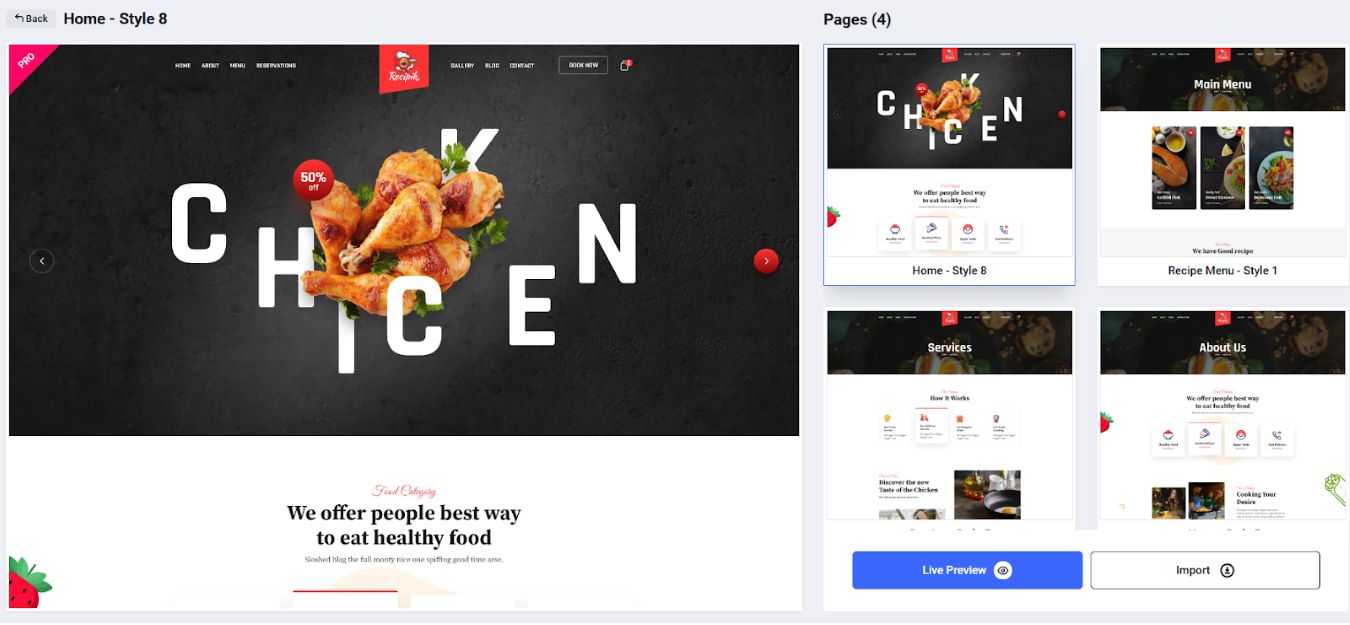
GutenKit oferuje bibliotekę podzieloną na kategorie, co ułatwia znalezienie szablonu idealnego do Twoich potrzeb. Przeglądaj opcje stron głównych, stron docelowych, sekcji „O nas” i nie tylko.
Oto krótki rzut oka na różne szablony dla każdej sekcji:
Dom
O nas
Cennik
Wykres
Dostosowywanie szablonów GutenKit
Piękno szablonów Gutenberga polega na możliwości ich dostosowywania. Po wybraniu szablonu zaimportuj go na ekran edytora. Następnie możesz łatwo:
- Edytować tekst: Zastąp tekst zastępczy własną treścią.
- Zmień obrazy: Zamień istniejące obrazy na własne.
- Dostosuj układy: Zmień rozmieszczenie bloków w szablonie, aby dopasować je do swoich preferencji.
- Modyfikuj style: Użyj wbudowanych opcji, aby dostosować kolory, czcionki i odstępy.
Na potrzeby tego samouczka jako nasz przykład wybierzemy szablon restauracji.

Zacznijmy więc go dostosowywać!
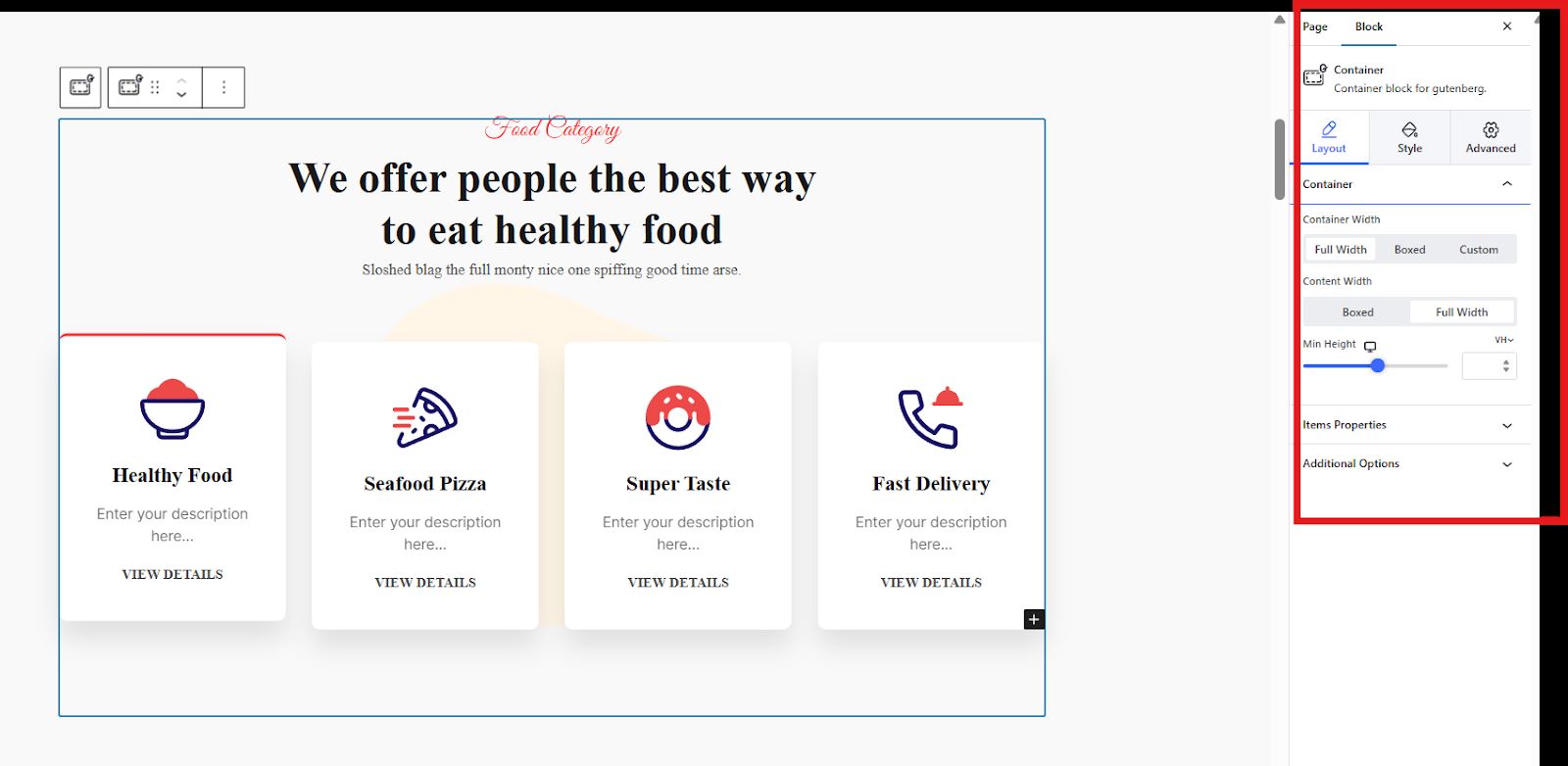
Na początek, wybierz sekcję lub kontener chcesz edytować. Załóżmy, że poniższy obraz jest sekcją szablonu, którą chcesz zacząć edytować.
Jeśli klikniesz dowolną część lub kontener sekcji, zauważysz, że pojawi się narzędzie paska bocznego. Na tym pasku narzędzi możesz edytować lub dostosowywać każdy kontener sekcji.

Tutaj zobaczysz następujące sekcje: Treść, Układ, Styl, I Ustawienia zaawansowane.
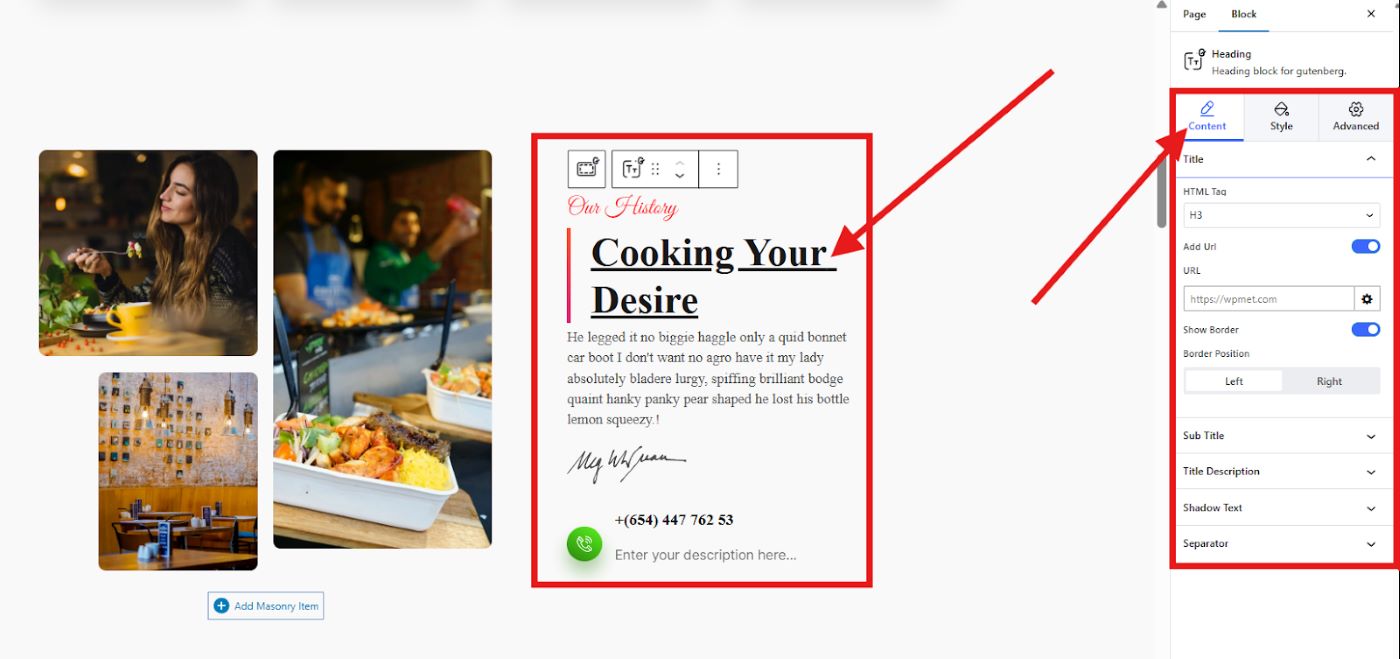
Treść – sekcja dostosowywania tekstów.

Układ i styl – różni się w zależności od wybranego kontenera.
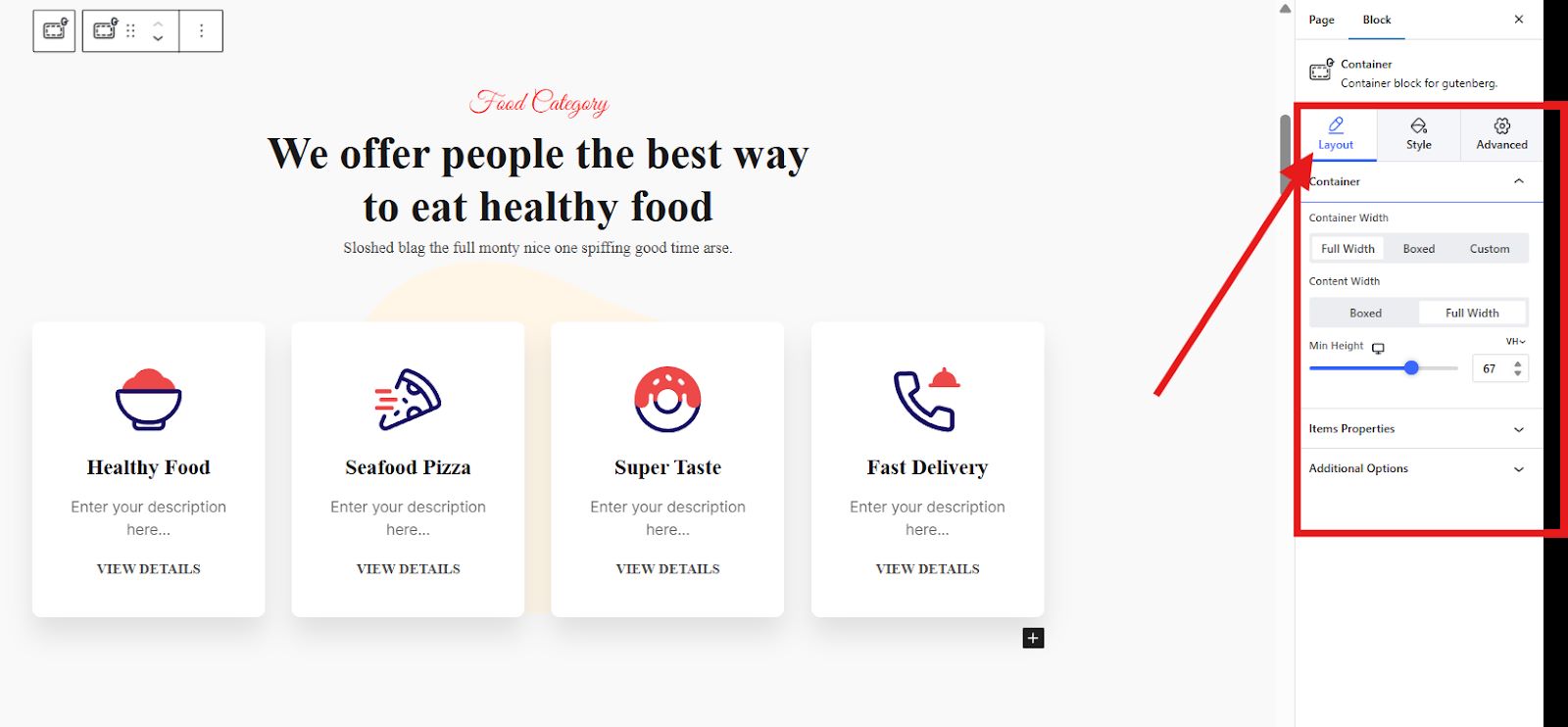
Układ:
Możesz dostosować szerokość pojemnika, szerokość zawartości i wysokośćMożesz również dostosować elementy w swoim kontenerze, takie jak kierunek, treść, wyrównanieitp.

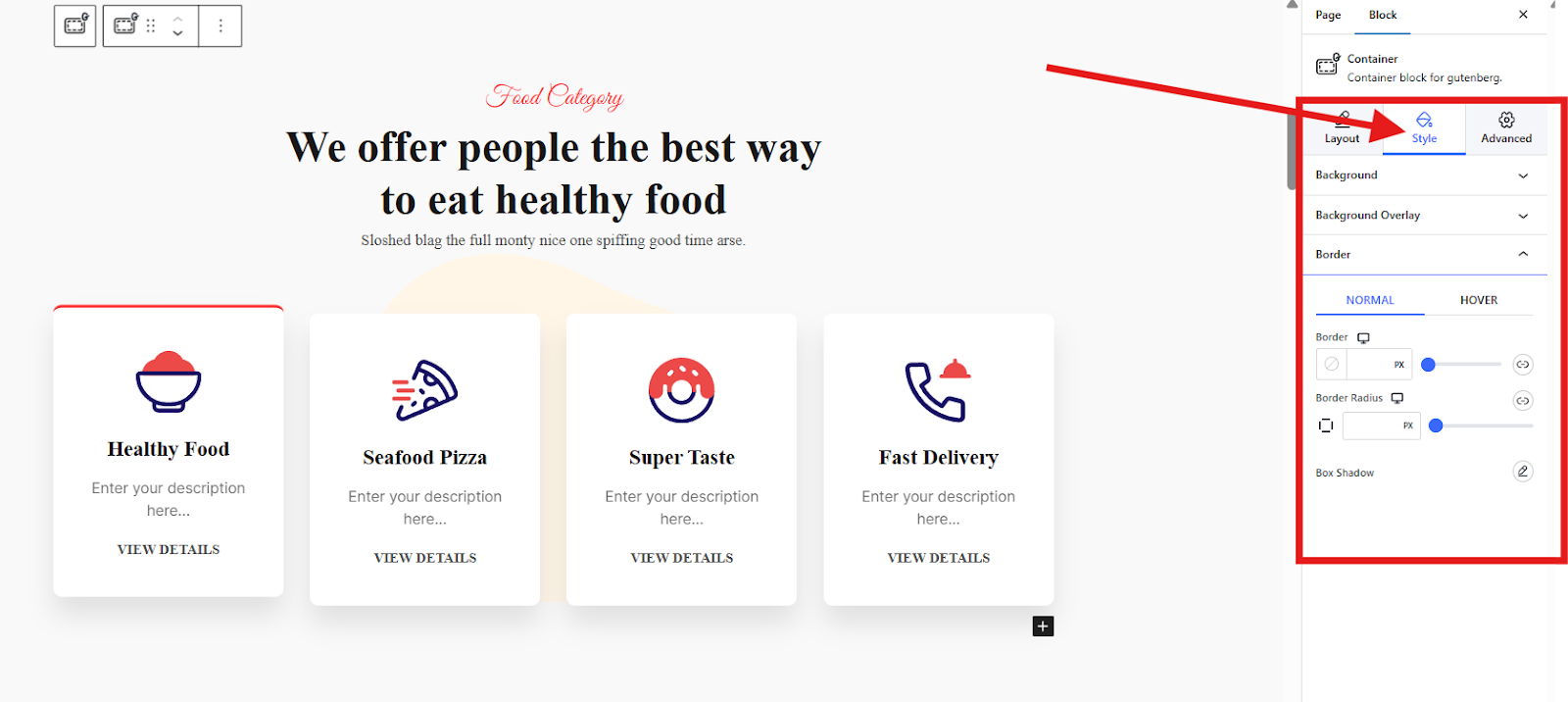
Styl:
Ustaw swój tło (normalnie lub z najechaniem myszą), nakładka tła, I granica.

Zaawansowane ustawienia – zawiera różne elementy sterujące, w tym:
- Układ
- Pozycja
- Tło
- Granica
- Widoczność
- Efekty ruchu
- Morfizm szkła
- Transformacja CSS
- Zaawansowana podpowiedź
- Lepki
- Zaawansowany
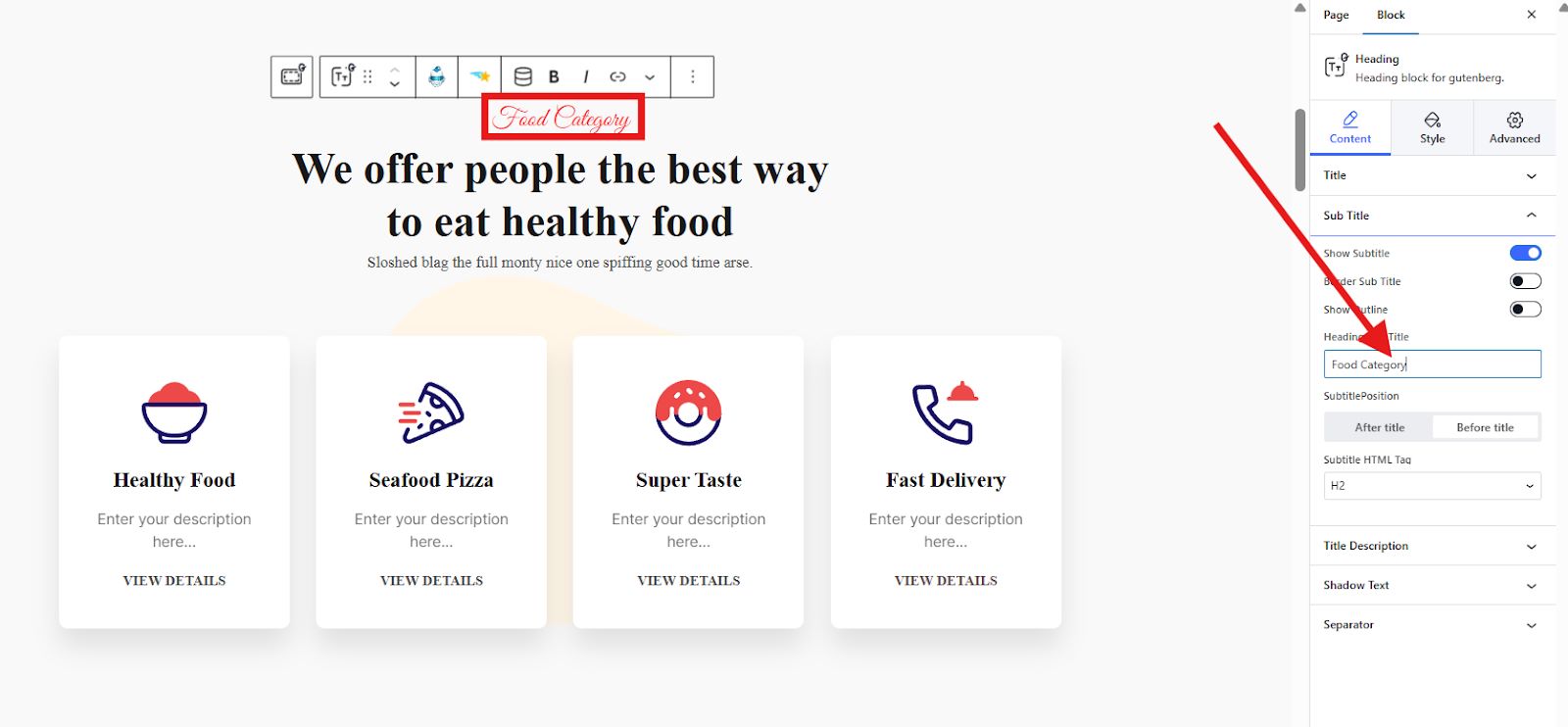
Aby edytować tekst sekcji lub kontenera, wystarczy Kliknij na tekst i zacznij go zastępować. Istnieją teksty, których nie można zastąpić bezpośrednio na ekranie edytora. Aby zastąpić ten tekst, po prostu najedź kursorem na narzędzie paska bocznego i wybierz sekcję treści. Na poniższym obrazku „Kategoria żywności” można edytować tylko za pomocą narzędzia paska bocznego.

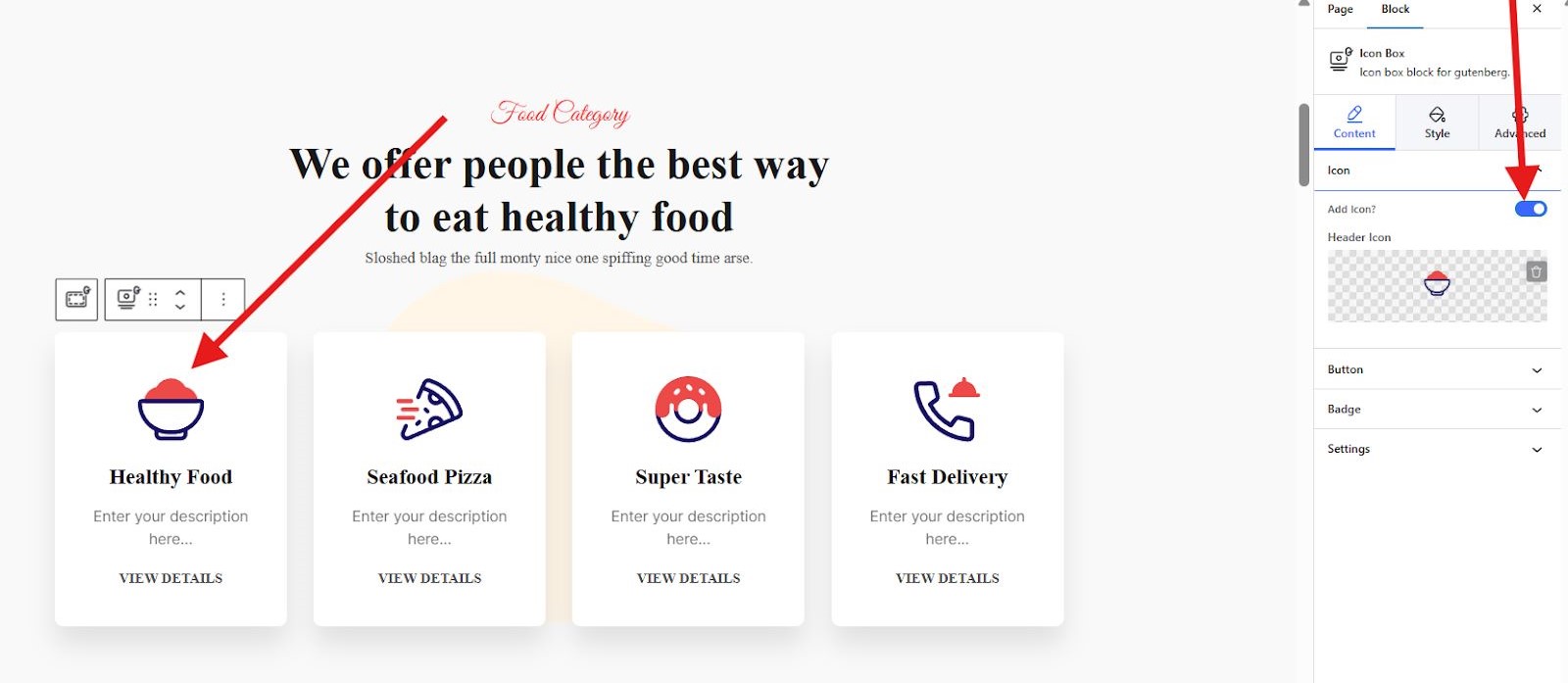
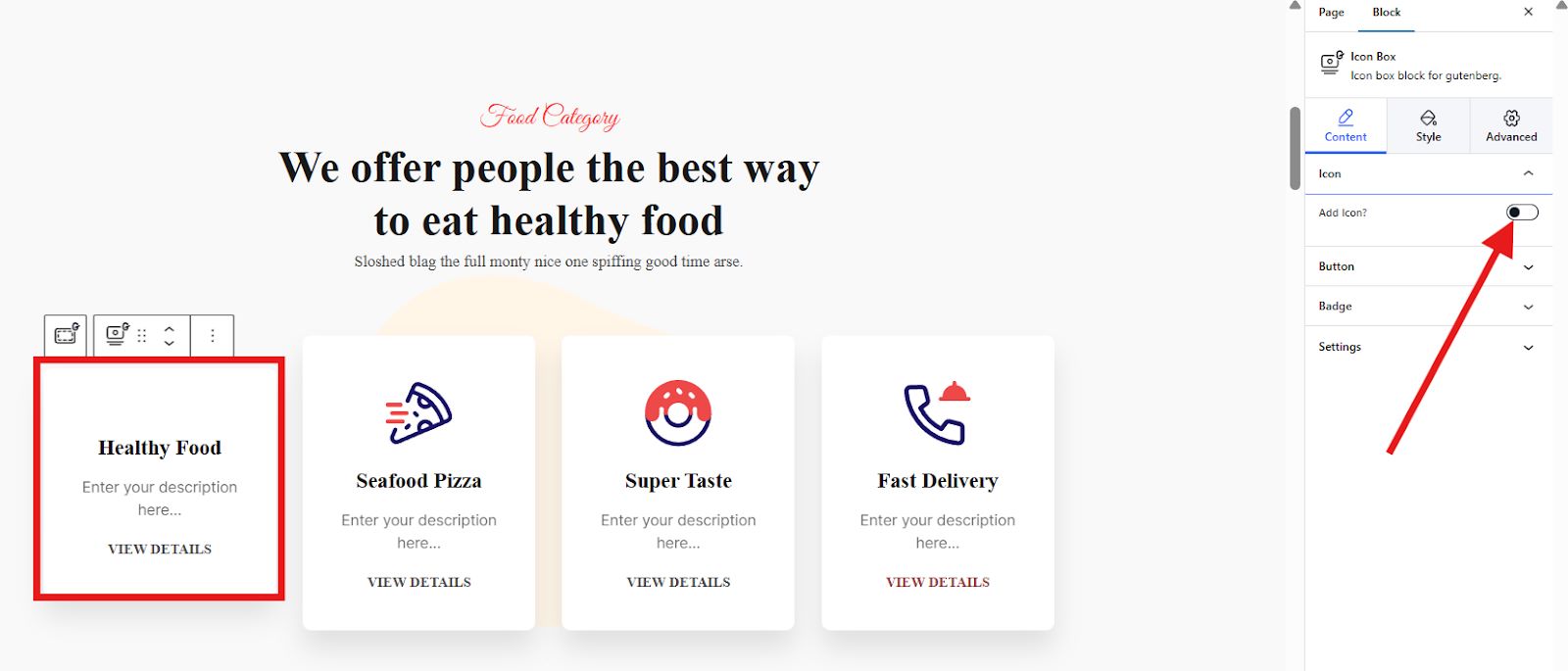
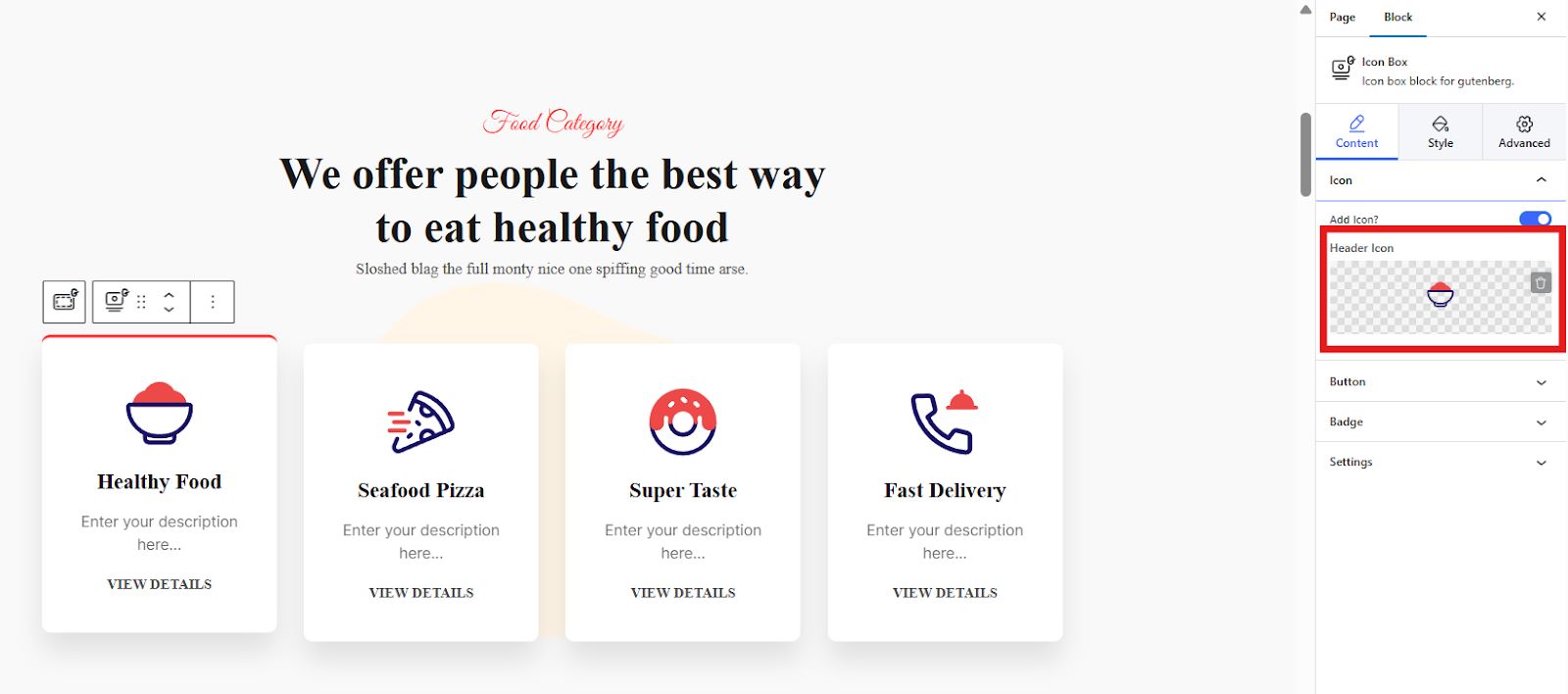
Następnie zamieńmy Ikona nagłówkaAby to zrobić, kliknij na pierwszy kontener z napisem „Zdrowa żywność”. W narzędziu paska bocznego zauważysz, że pod sekcją treści znajduje się Dodaj ikonę przycisk. Włącz przycisk, aby móc dodać preferowany obraz lub zmienić istniejący obraz w szablonie.

Jeśli nie chcesz włączać ikony, ikona w pierwszym kontenerze zniknie.

Aby zmienić ikonę, kliknij przycisk Ikona nagłówka Sekcja. Możesz przesłać plik SVG lub wybrać go z biblioteki ikon.

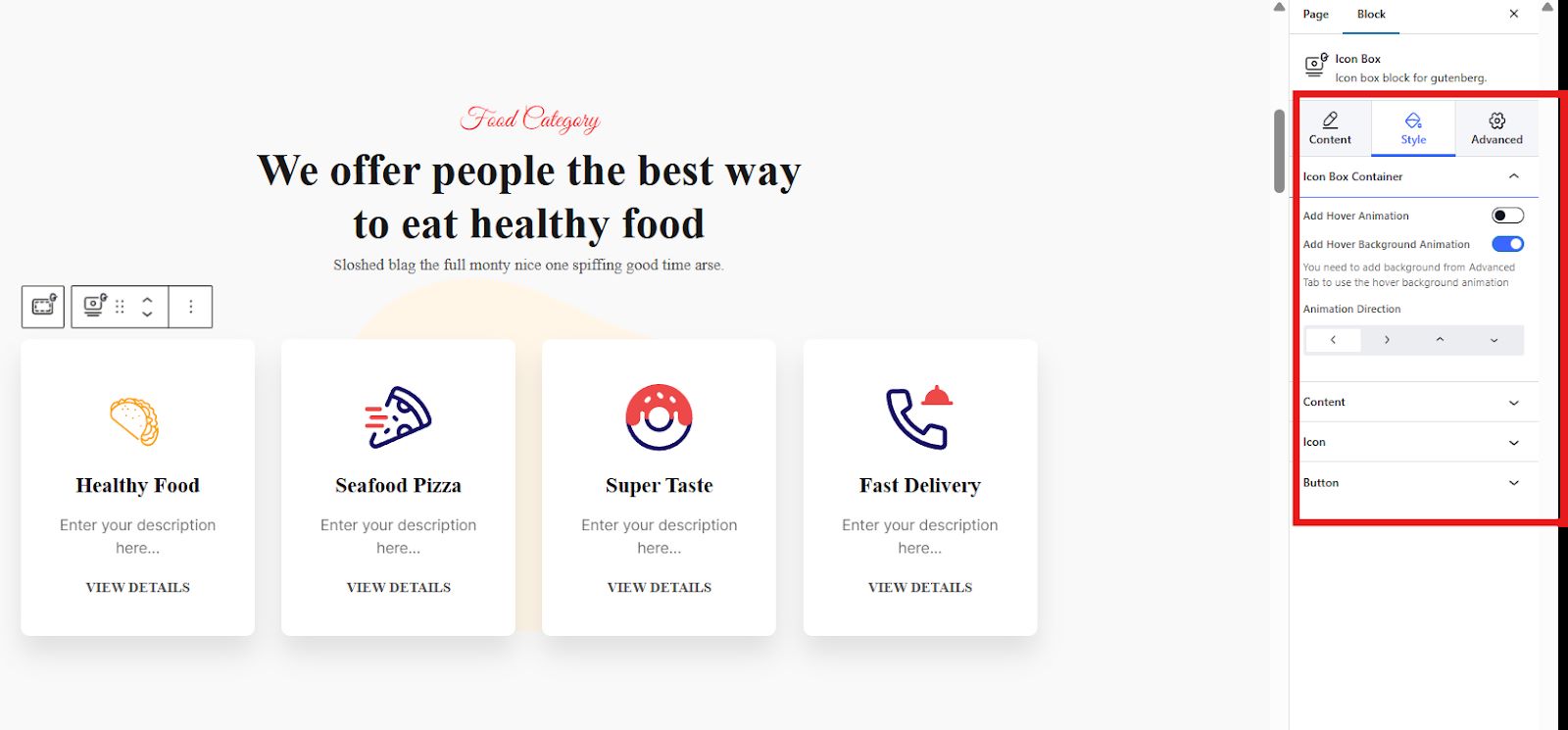
Aby nadać styl swojej sekcji, przejdź do Styl i zacznij dostosowywać wyrównanie treści, kolor, margines, typografia itp.. Można również dodać animację najechania kursorem oraz animację tła po najechaniu kursorem.

Na koniec możesz jeszcze bardziej poprawić atrakcyjność lub wygląd swojej sekcji, przechodząc do Zaawansowane ustawieniaMożesz ustawić tło Twojego kontenera, dostosuj jego obramowanie, dodaj efekty ruchu itp..
Kilka wskazówek dotyczących wyboru szablonu
Oto kilka wskazówek, jak wybrać najlepszy szablon do tworzenia strony za pomocą Gutenberga:
- Dopasuj styl swojej witryny: Wybierz szablon pasujący do ogólnej estetyki Twojej witryny.
- Rozważ funkcjonalność: Wybierz szablon, który obsługuje konkretną treść, którą chcesz wyświetlić.
- Skoncentruj się na responsywności: Upewnij się, że szablon jest responsywny i dobrze wyświetla się na wszystkich urządzeniach.
👉 👉 Przeczytaj tego bloga, aby przebuduj swoją stronę internetową w Gutenbergu.
Jak korzystać z szablonów Gutenberga [kilka wskazówek]
Oto kilka dodatkowych wskazówek, jak zmaksymalizować doświadczenie szablonu Gutenberg:
- Zacznij od szablonu podstawowego: Jeśli dopiero zaczynasz przygodę z Gutenbergiem, zacznij od prostszych szablonów i stopniowo przechodź do bardziej złożonych.
- Sprawdź podgląd na żywo: sprawdź podgląd szablonu na żywo, aby zobaczyć, jak będzie wyglądać Twoja strona.
- Nie bój się eksperymentować: Poeksperymentuj z różnymi szablonami i układami, aby odkryć, który najlepiej sprawdza się w przypadku Twojej witryny.
- Wykorzystaj bloki wielokrotnego użytku: Twórz własne bloki wielokrotnego użytku dla często używanych elementów, takich jak sekcje wezwań do działania lub formularze kontaktowe.
- Zachowaj spójność marki: Upewnij się, że wszelkie dostosowania są zgodne z paletą kolorów i czcionkami Twojej marki.
Końcowe przemyślenia
Szablony Gutenberga Ci to umożliwiają twórz wspaniałe i funkcjonalne strony internetowe z łatwością. Wykorzystując ich moc i postępując zgodnie z tymi wskazówkami, możesz usprawnić przepływ pracy i zbudować naprawdę wyróżniającą się witrynę internetową.
Nie zapominaj, że możesz używać tylko tych niesamowitych szablonów od GutenKit. Dlaczego więc GutenKit?
- Czysty kod i minimalny wpływ na wydajność witryny.
- Z bardzo przyjaznym dla użytkownika interfejsem i importem szablonów.
- Skoncentruj się na projektowaniu opartym na blokach.
- Oferuje obszerną bibliotekę wstępnie zaprojektowanych szablonów w wersji bezpłatnej i profesjonalnej.
- Wysoce konfigurowalny.
Wypróbuj więc te niesamowite szablony Gutenberga i doświadcz bezproblemowego tworzenia stron!

Dodaj komentarz