Kierowanie klientów do pożądanych produktów jest najwyższym priorytetem dla właścicieli witryn eCommerce. Jednym z najskuteczniejszych sposobów usprawnienia tego procesu jest dodanie kategorii produktów WooCommerce do menu WordPress.
Gdy odwiedzający najeżdżają kursorem na pozycję menu powiązaną z kategorią produktu, mogą natychmiast zobaczyć podkategorie, co pozwala na lepszą prezentację kategorii produktów w kompaktowej przestrzeni. Ta praktyka nie tylko usprawnia nawigację w witrynie, ale także poprawia ogólne wrażenia z zakupów.
W tym przewodniku pokażemy Ci, jak dodać kategorię produktów WooCommerce do menu WordPress, co pomoże Ci stworzyć przyjazne dla użytkownika i wydajne środowisko zakupowe.
Dlaczego warto dodać kategorię produktów WooCommerce do menu WordPress
Dodanie kategorii produktów WooCommerce do menu witryny jest istotne, ponieważ zwiększa sprzedaż.
Ta funkcja wyraźnie wskazuje, gdzie kupujący mogą znaleźć pożądane produkty w menu, niezależnie od tego, gdzie znajdują się na stronie internetowej. Dzięki łatwej nawigacji klienci nie będą mieli żadnych problemów z wyborem pożądanych produktów.
Po dodaniu kategorii WooCommerce do pozycji menu możesz również uwzględnić wiele podmenu dla podkategorii pod nią. Na przykład nawigacja witryny marki odzieżowej może mieć kategorię WooCommerce dla mężczyzn, a w niej inne podkategorie, takie jak odzież górna lub dolna.
W ten sposób wyszukiwarki mogą nadać priorytet ważnym stronom do indeksowania, co może przynieść korzyści SEO całej witryny. Główną zaletą dodania kategorii produktów WooCommerce do menu nawigacyjnego jest to, że jest ona przeznaczona dla użytkowników urządzeń mobilnych. Zamiast przewijać obszernie, mogą oni szybko uzyskać dostęp do produktów bezpośrednio z obszaru nagłówka.
Metoda 1: Dodawanie kategorii produktów WooCommerce w menu przy użyciu klasycznego motywu WordPress
W pierwszej części pokażemy, jak dodawać kategorie produktów do klasycznych motywów WordPress. Jeśli jednak jesteś użytkownikiem motywu opartego na blokach Gutenberga, możesz pominąć tę część i przejść do metody drugiej.
Użytkownicy tradycyjnych motywów zazwyczaj korzystają z kreatora stron w celu dodania dodatkowych funkcjonalności i możliwości personalizacji swoich witryn.
W naszym samouczku używamy następujących motywów i wtyczek. Zainstaluj je i aktywuj, postępując zgodnie z tym przewodnikiem.
Dodaj kategorię produktu i tag produktu do menu WP
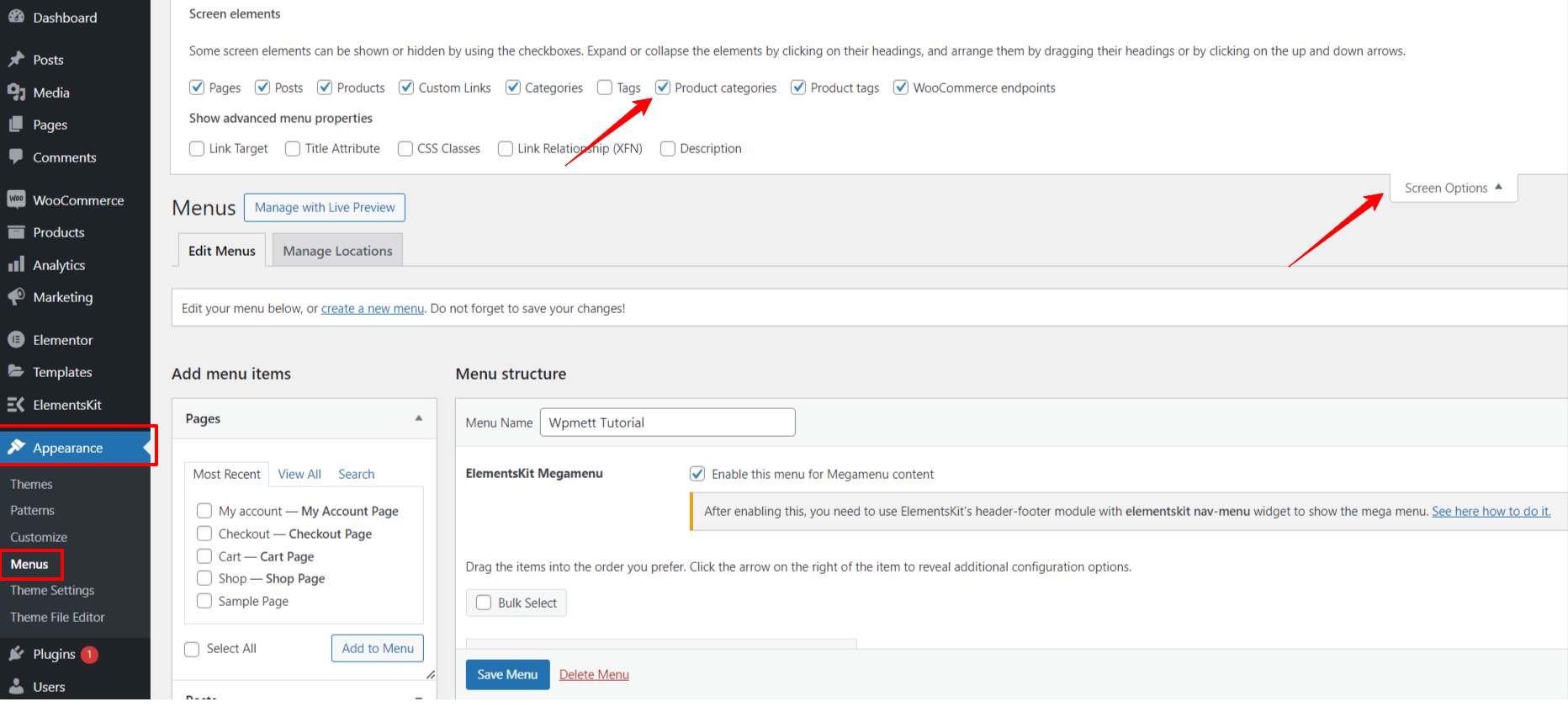
Aby rozpocząć, przejdź do Wygląd > Menu z pulpitu WordPress. Jeśli Twoja strona nie ma menu, najpierw je utwórz. Następnie spójrz na prawy górny róg strony edytora menu i kliknij „Opcje ekranu”.

Rozszerzy obszar z różnymi elementami, aby dodać swoje menu. Zaznacz pola wyboru obok „Kategorie produktów”. Dzięki temu będziesz mógł dodać wszystkie kategorie produktów i tagi do opcji menu.
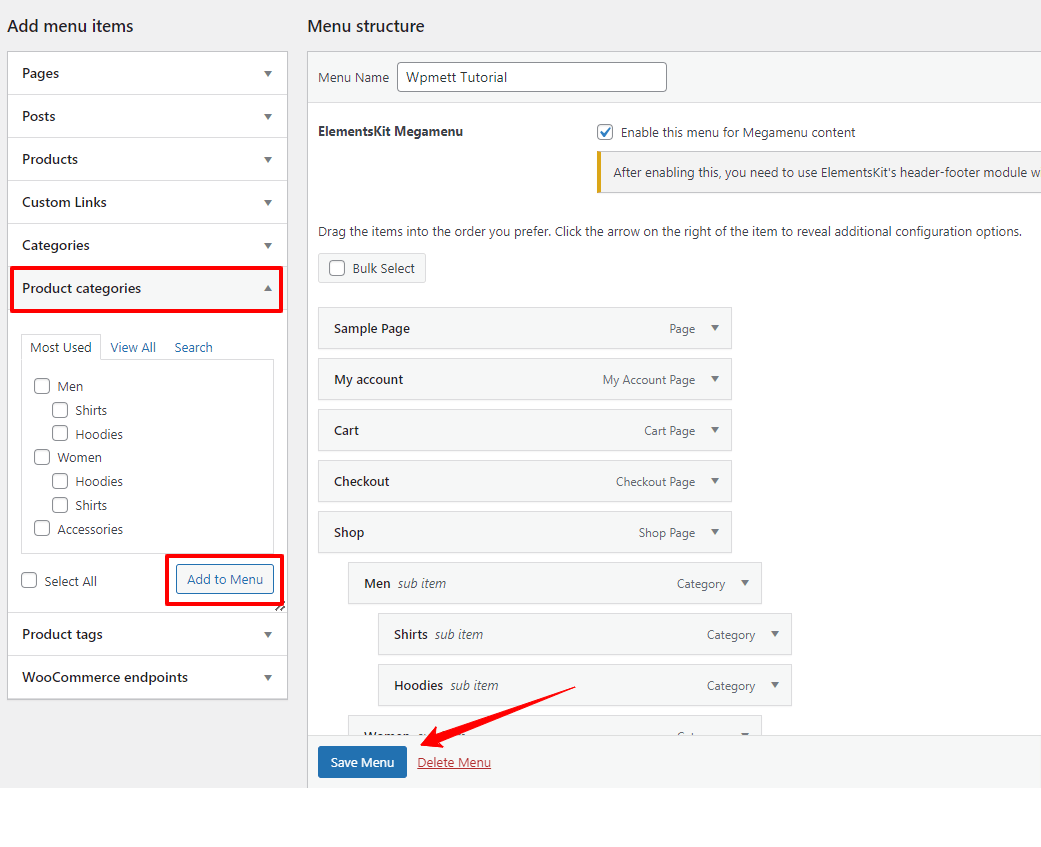
Tutaj pozostaje Ci tylko kilka kliknięć. W lewej kolumnie ekranu znajdziesz nowe opcje, takie jak Produkty, Tagi produktów, I Kategorie produktów. Rozwiń listę rozwijaną i zaznacz pola wyboru obok elementów, które chcesz uwzględnić w menu nawigacyjnym swojej witryny.

Następnie naciśnij „Dodaj do menu” przycisk. Dostosuj hierarchię menu zgodnie ze swoimi preferencjami. A gdy skończysz, kliknij na „Zapisz menu” przycisk.
Teraz, jeśli przeglądasz lub widzisz menu nawigacyjne swojej witryny WordPress, nie znajdziesz go dobrze zorganizowanego i responsywnego. Odwiedzający nie mogą przejść do wybranej kategorii produktów.
Jakie jest więc rozwiązanie?
Najlepszym sposobem na zaprezentowanie szeregu elementów menu w uproszczony i interaktywny sposób jest użycie wtyczki mega menu. I polecamy Mega Menu ElementsKit konstruktor dla użytkowników motywów klasycznych.
Ten w pełni funkcjonalny dodatek Elementor umożliwia dodawanie oszałamiające poziome i pionowe mega menu do wyświetlania bez konieczności kodowania.
Grywalizacja kategorii produktów w menu WP z widżetem ElementsKit Mega Menu
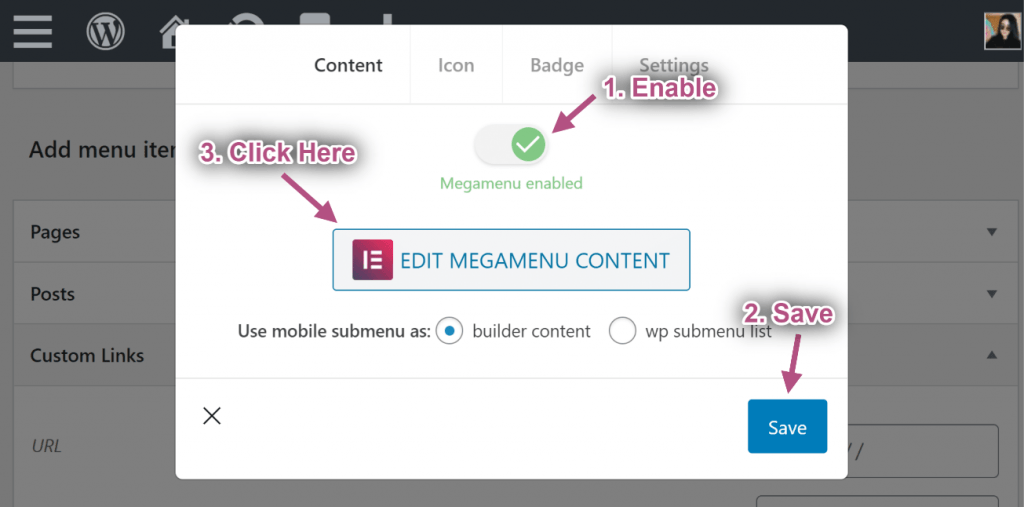
Aby kontynuować korzystanie z funkcji mega menu ElementsKit, należy zaznaczyć pole „Włącz menu dla zawartości Megamenu”. Następnie najedź kursorem na dowolny element w obszarze edytora menu, a pojawi się ikona ustawień mega menu. Kliknij ją.

W tym momencie na ekranie wyświetli się okno podręczne. Tutaj przełącz Megamenu przycisk. Wykonanie tego spowoduje włączenie „: EDYTUJ TREŚĆ MEGAMENU” opcja. Po prostu kliknij na nią.
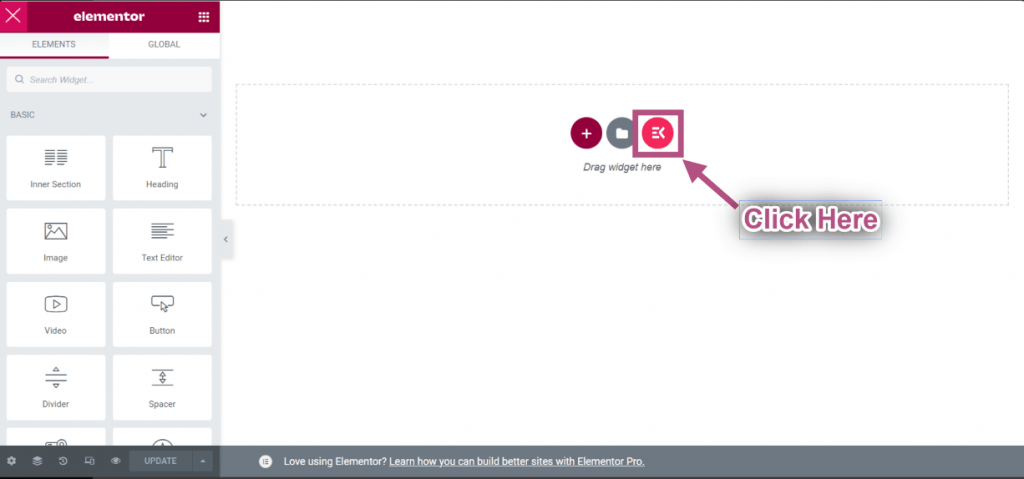
Następnie zostanie uruchomiony panel do tworzenia menu Mega Menu w ElementsKit. Teraz masz pełną kontrolę nad Elementorem i ElementsKit, aby utworzyć i dostosować swoje menu Mage.

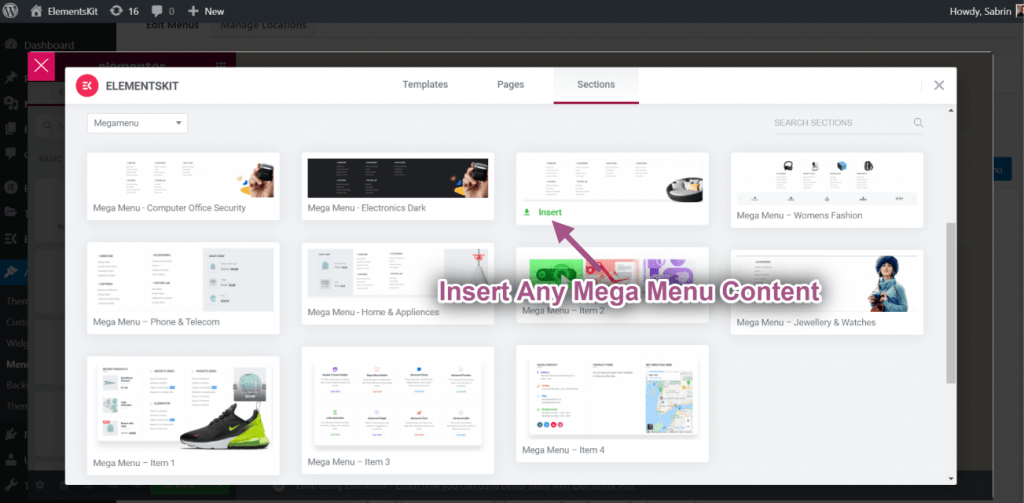
W naszym samouczku pokazujemy najłatwiejszy sposób. Kliknij ikonę szablonu ElementsKit. Pojawi się ekran z mnóstwem szablonów.

Najpierw kliknij na „Sekcja” z prawego górnego rogu. Następnie przejdź do "Kategoria” rozwijanej listy i wybierz Megamenu" opcja.
Po wybraniu odpowiedniego szablonu dla mega menu, aby zaprezentować kategorię produktów swojej witryny WooCommerce, kliknij Wstawić i poczekaj chwilę.

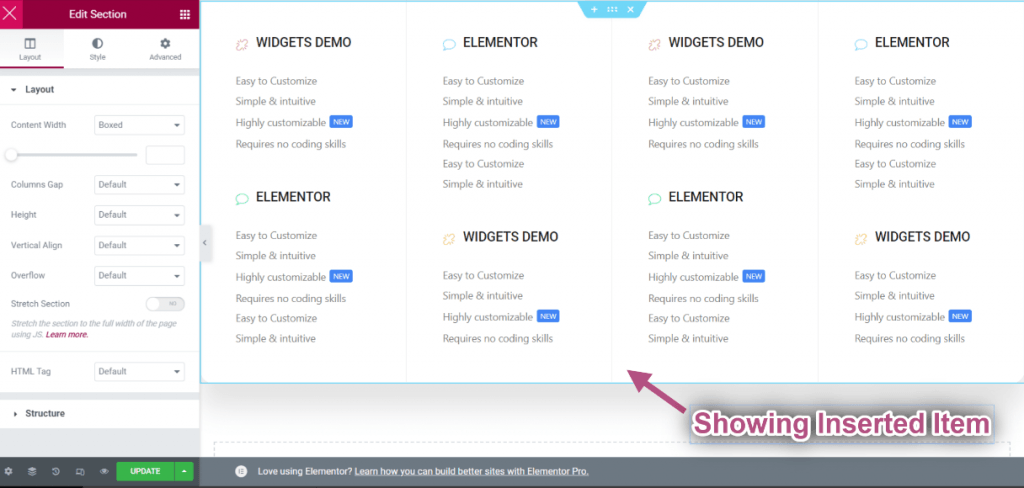
Po pomyślnym załadowaniu wstawionego elementu przejdź do ustawień kolumny lub widżetu.
Tutaj dostosujesz zawartość i projekt gotowego układu do stylu swojej marki. Po wykonaniu tej czynności kliknij przycisk aktualizacji i zamknij okno.
Następnie skupimy się na dostosowywaniu ikony i odznaki, a także na dostosowywaniu ustawień nagłówka. Przejdź do zakładki Ikona i ustaw ikonę i jej kolor. Zrób to samo, aby dostosować tekst odznaki.
Ostatnia zakładka tej zakładki to „Ustawienia” aby ustawić pozycję i szerokość mega menu i włączyć ładowanie Ajax. A gdy skończysz ze wszystkim, naciśnij "Ratować" przycisk. Aby wyjść z tego okna podręcznego, kliknij na „X”. I zakończymy naszą podróż „dodawania kategorii produktów WooCommerce do menu Twojego klasycznego motywu”, klikając „Zapisz menu" opcja.
Metoda 2: Dodaj kategorię produktów WooCommerce w menu motywu opartym na blokach
Druga metoda tego samouczka pokazuje, jak dodać kategorie produktów WooCommerce do motywu opartego na blokach Gutenberga. W tej części używamy Wtyczka GutenKit. Ułatwia tworzenie i dostosowywanie mega menu w obszarze edytora bloków.
GutenKit obsługuje potężny blok mega menu, który eliminuje potrzebę żmudnych wysiłków technicznych użytkowników Gutenberga. Będą oni po prostu przeciągać i upuszczać elementy projektu, jak w przypadku każdej elastycznej wtyczki do tworzenia stron.
Przyjrzyjmy się rzeczywistemu scenariuszowi:
Dodaj kategorię produktu i tag produktu do menu edytora bloków
ważne jest, aby zrozumieć, że w GutenKit lub Gutenbergu elementy menu są dodawane poprzez linkowanie do wewnętrznych lub zewnętrznych stron internetowych. Dlatego będziesz potrzebować adresów URL dla tych konkretnych kategorii produktów i tagów, aby dodać kategorię produktu WooCommerce lub tag do menu nawigacyjnego swojej witryny.

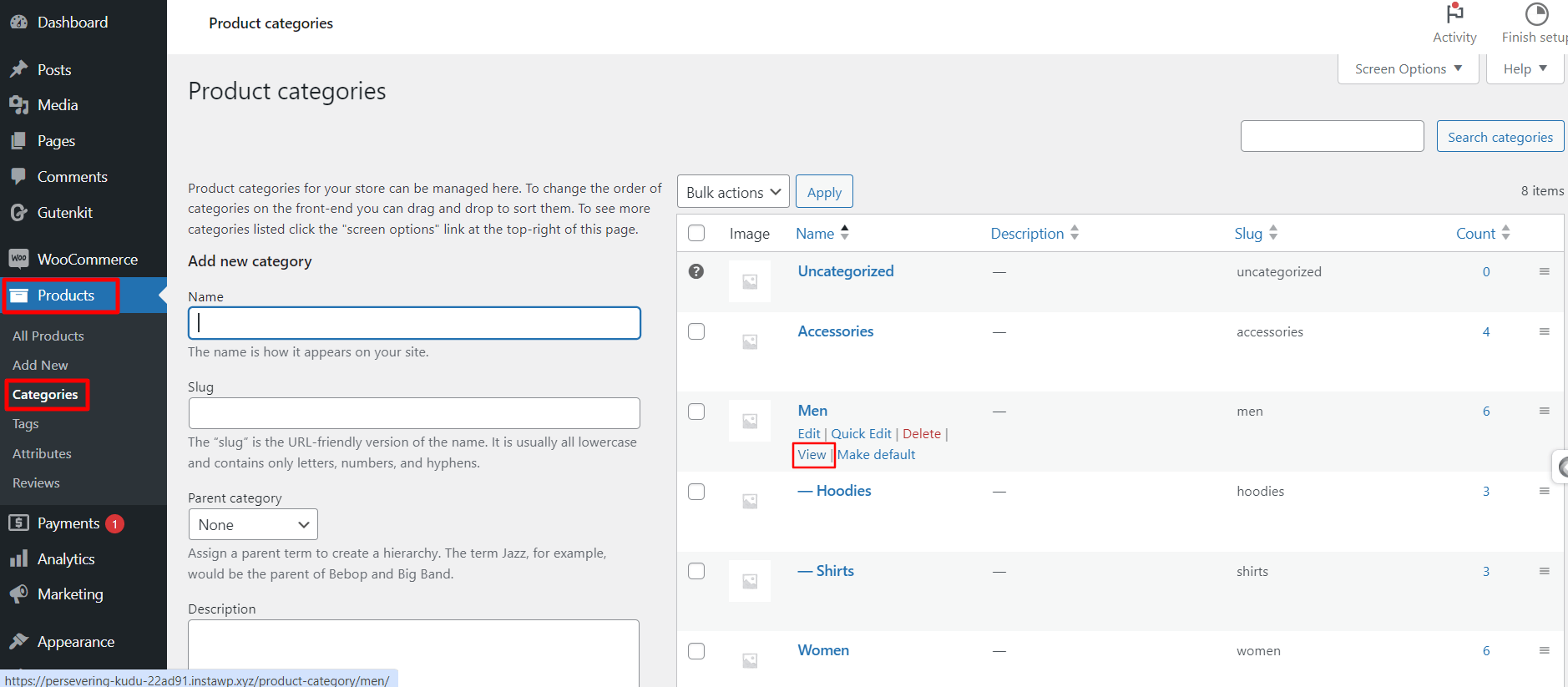
W tym celu z poziomu pulpitu witryny Gutenberg wykonaj następujące czynności: Produkty > Kategorie. Zobaczysz wszystkie kategorie produktów swojej witryny WooCommerce. Na tej stronie kliknij "Pogląd" opcja dowolnej kategorii, która spowoduje załadowanie strony w nowej karcie Twojej przeglądarki.
Następnie z paska wyszukiwania przeglądarki skopiuj Adresy URL a później dodasz je do ustawień bloku menu nawigacyjnego GutenKit, jak pokazano poniżej.
Teraz pokażemy Ci, jak wstawić kategorię produktów WooCommerce do menu witryny WordPress.
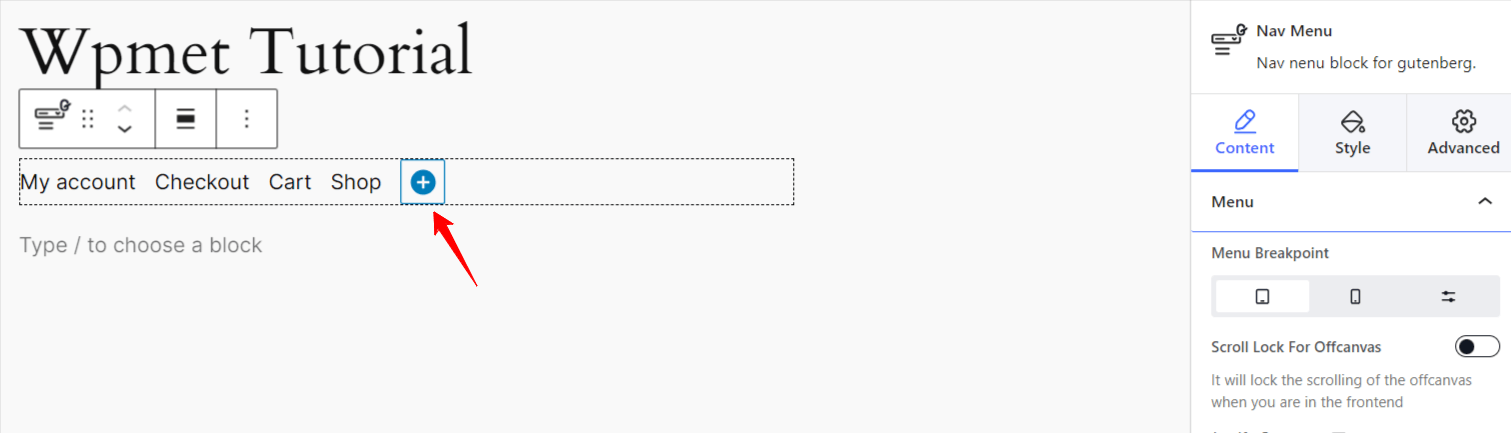
Przejdź do pulpitu WordPress, wstaw nową stronę lub odwiedź istniejącą stronę. Kliknij ”+” ikonę, aby dodać blok i wyszukać blok menu nawigacyjnego GutenKit.
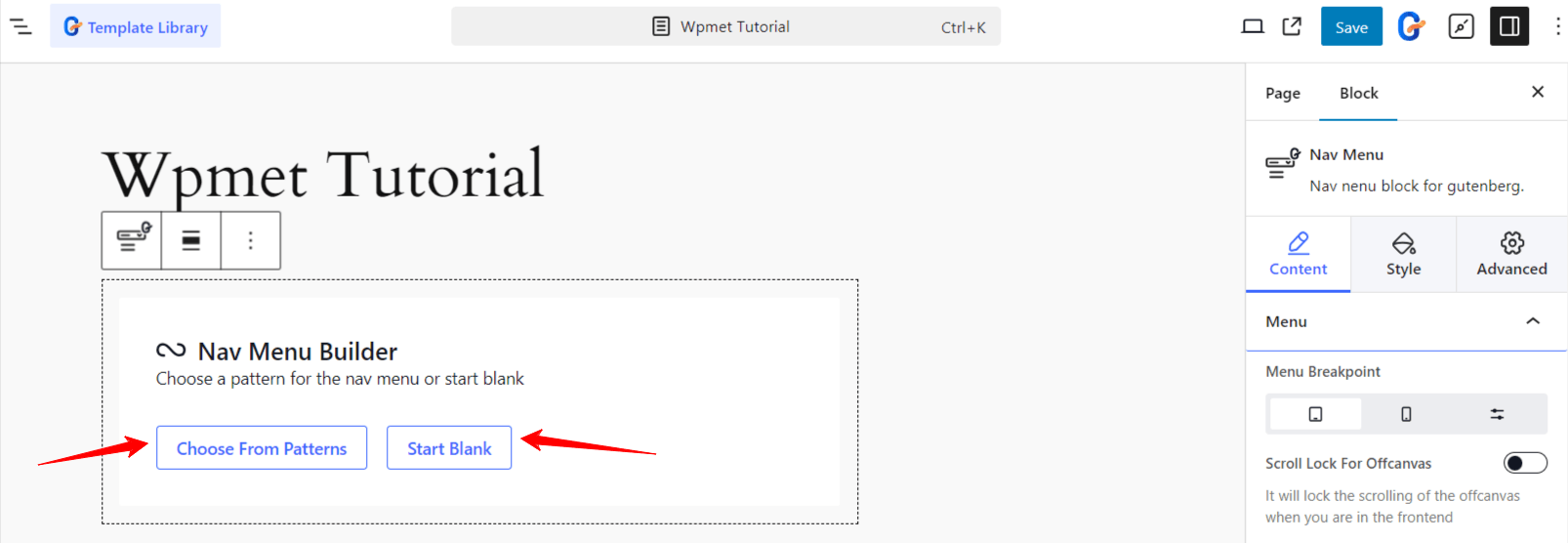
Gdy już go zobaczysz, kliknij go lub przeciągnij do obszaru edytora. Blok menu nawigacyjnego GutenKit ładuje się z dwoma opcjami. Możesz wybrać gotowy wzór lub zbudować menu swojej witryny Gutenberg od podstaw.

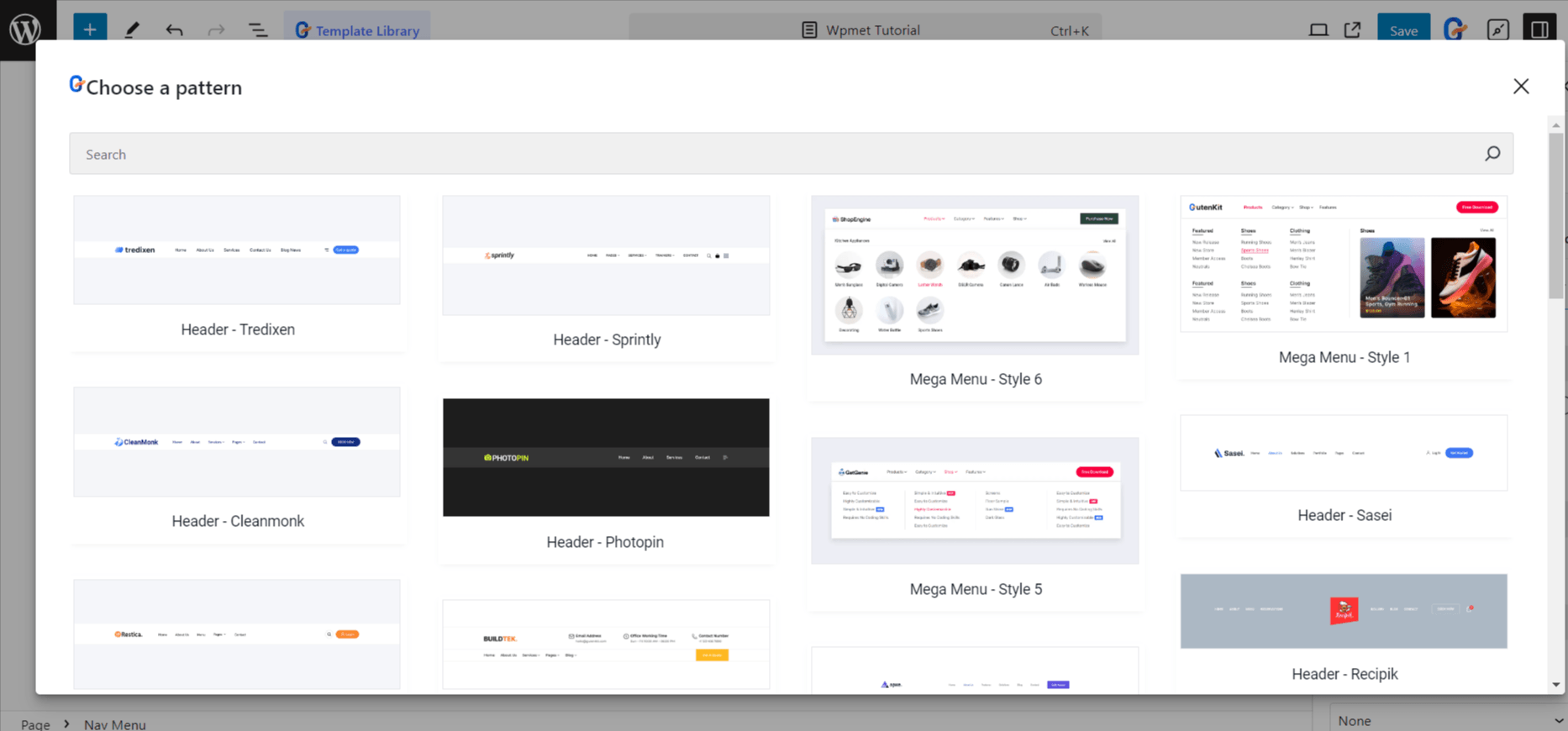
Najłatwiejszym sposobem jest praca z gotowym szablonem nagłówka. Naciśnij „Wybierz z wzorów”, a w oknie podręcznym pojawią się wszystkie dostępne wzorce nagłówków GutenKit.

Następnie zaimportuj preferowane wzorce menu. Następnie możesz wstawić link kategorii produktów WooCommerce na pasku nawigacyjnym. Ponadto dostosujesz inne elementy menu na podstawie nawigacji w witrynie.
Z drugiej strony, jeśli chcesz zacząć od zera, kliknij „Rozpocznij od pustego” przycisk. Następnie blok menu nawigacyjnego GutenKit zostanie załadowany z kilkoma elementami menu opartymi na opublikowanych stronach witryny. Możesz je zachować lub usunąć.

Aby dodać nową pozycję menu, kliknij „niebieskie kółko +” ikona. To pozwoli Ci dodać istniejącą opublikowaną stronę lub adres URL do Twojej witryny. Musisz tylko wstawić adres URL kategorii produktów i zdefiniować etykietę menu. W ten sposób możemy dodać kategorię produktów WooCommerce do menu nawigacyjnego Gutenberga.
Blok menu nawigacyjnego GutenKit to solidne rozwiązanie do personalizacji menu Twojej witryny. Możesz nawet pokazać kategorię produktów za pomocą mega menu.

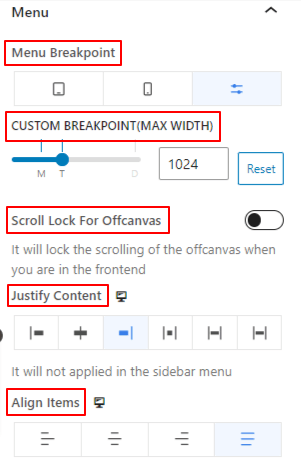
W ustawieniach bloku menu nawigacyjnego GutenKit kliknij „Przejdź do rodzica” opcja. Zobaczysz różne ustawienia dostosowywania, aby nadać styl menu nawigacyjnemu WordPress. Z "Treść" Na tej karcie możesz ustawić niestandardowe punkty przerwania, zdefiniować animacje ujawniania podmenu oraz wyświetlać menu poza obszarem roboczym podczas przewijania.
Co więcej, możesz dostosować wygląd menu i jego elementy, aby stworzyć bardziej atrakcyjne wizualnie menu nawigacyjne dla kategorii produktów.
W przypadku menu mobilnego blok menu nawigacyjnego GutenKit umożliwia wybór innego logo. A co najważniejsze, można wstawić ikonę hamburgera z dużej biblioteki ikon obsługiwanej przez „Czcionka niesamowita” I wbudowane ikony GutenKit lub prześlij plik SVG. Następnie ułóż ikonę hamburgera na swój własny sposób.
Dodatkowe wskazówki dotyczące wyświetlania kategorii produktów WooCommerce w menu WordPress
Dodanie kategorii produktów do menu witryny to jedno, ale sprawienie, aby były wizualnie atrakcyjne dla odwiedzających, może być wyzwaniem. Chociaż w naszym samouczku mówiliśmy już o dostosowywaniu i stylizowaniu wyświetlania kategorii produktów, istnieje kilka dodatkowych praktyk, o których należy pamiętać, wymienionych poniżej:
👉 Przede wszystkim zdecyduj, którą kategorię produktów chcesz dodać do menu nawigacyjnego. Powinieneś wyróżnić popularne i najlepiej sprzedające się kategorie w swoim górnym menu, aby przyciągnąć klientów.
👉 Spraw również, aby elementy menu były bardziej interaktywne dzięki kolorom, ikonom i odznakom. Wyświetlaj swoją niestandardową ikonę, która reprezentuje Twoją markę. Wtyczki, których użyliśmy w naszym samouczku, obsługują przesyłanie plików SVG dla Twojej wtyczki.
👉 Aby zaprezentować oferty lub produkty w obniżonej cenie, dodaj szybkie linki, dzięki którym klienci będą mogli przejść bezpośrednio do tych stron.
👉 Dostosuj obszar opakowania karty menu lub paska nawigacyjnego, aby uzyskać estetyczny wygląd.
👉 Skonfiguruj ustawienia responsywności menu, aby dokładnie prezentować kategorie produktów na urządzeniach mobilnych i małych urządzeniach.
👉 Użyj wtyczki bez kodu, aby w prosty sposób skonfigurować i dostosować kategorię produktów wyświetlaną w menu nawigacyjnym.
Zamotać!
Ponieważ menu nawigacyjne pojawia się na górze strony internetowej, odwiedzający mogą łatwo uzyskać dostęp do najważniejszych stron i linków. Właściciele sklepów internetowych chcą wstawić swoje główne strony, takie jak blog, sklep, moje konto i kategorie produktów, do menu nawigacyjnego witryny.
W tym przewodniku opisaliśmy dwie metody dodawania kategorii produktów WooCommerce do menu. Ponadto wyróżniliśmy przydatne wtyczki, takie jak GutenKit I Zestaw elementów, które umożliwiają wdrożenie tej funkcjonalności i łatwe dostosowanie menu — bez konieczności kodowania.
Poświęć chwilę na zapoznanie się z tymi opcjami i stwórz atrakcyjny, przyjazny dla użytkownika wygląd kategorii produktów WooCommerce.


Dodaj komentarz