Dostosowywanie stron WooCommerce może znacząco poprawić wydajność Twojego sklepu internetowego oraz komfort zakupów Twoich klientów.
A dla pełnego doświadczenia zakupów w e-commerce, każda strona ma znaczenie, czy to sklep, produkt, koszyk czy kasa. Każda z nich odgrywa kluczową rolę w utrzymaniu zadowolenia klientów i napędzaniu tych najważniejszych konwersji.
W tym blogu rozłożymy proces dostosowywania stron WooCommerce w Elementorze. Podkreślimy strony, na których powinieneś się skupić, i pokażemy, jak ShopEngine sprawia, że proces ten jest bezwysiłkowy.
Quick Overview
This tutorial demonstrates the easiest way to customize WooCommerce pages.
Tools Used: Elementor and ShopEngine
Here is the basic procedure:
✅ Create a page template from ShopEngine → Builder template.
✅ Select the page type (e.g. Shop, Checkout, Single, etc.)
✅ Activate the template.
✅ Choose a pre-designed ShopEngine layout.
✅ Enter the Elementor editor to start customizing.
Kluczowe strony WooCommerce do rozważenia pod kątem personalizacji
An e-commerce website may have a lot of pages. But to be focused, we will stick to customizing the core WooCommerce pages that significantly impact your e-commerce site’s performance and sales.
| Strona sklepu | Strona produktu |
| Strona koszyka | Strona kasy |
| Strona z podziękowaniami | Strona szybkiej realizacji transakcji |
Skupienie się na tych stronach gwarantuje, że Twój sklep zapewni Ci spersonalizowane doświadczenie, które zwiększy zaangażowanie i sprzedaż.
Dlaczego musisz dostosować strony WooCommerce do swojego sklepu internetowego
Porozmawiajmy o tym, dlaczego dostosowywanie stron WooCommerce nie jest tylko miłym dodatkiem, ale istotną częścią podróży i rozwoju Twojego sklepu. Oto przegląd tego, jak dostosowywanie stron WooCommerce może Ci pomóc.
✅ Stwórz tożsamość marki
✅ Popraw współczynnik konwersji
✅ Ulepsz wrażenia mobilne
✅ Zwiększ retencję klientów
Według statystyk, 50% konsumentów preferuje marki, które znająDzięki dostosowanym stronom WooCommerce możesz stworzyć rozpoznawalną tożsamość marki dla Twojego sklepu internetowego.
W 2023 r. wskaźnik porzuconych koszyków wzrósł do 70% globalnie. Ale dzięki dostosowanemu układowi możesz uprościć proces realizacji zamówienia. Może to znacznie obniżyć wskaźnik porzucania koszyków w Twojej witrynie. Ostatecznie poprawiając współczynnik konwersji.
I dla responsywność mobilna, handel mobilny dominuje teraz w sprzedaży eCommerce w 2024 r., co sprawia, że responsywny projekt jest nie do negocjacji. Tak więc dostosowywanie stron WooCommerce zapewnia, że wyglądają świetnie i działają bezbłędnie na wszystkich urządzeniach.
Połącz to wszystko razem, a otrzymasz wzór na wyższy poziom utrzymanie klienta. Gdy Twój sklep oferuje spersonalizowane, przyjazne dla urządzeń mobilnych doświadczenie zakupowe poparte silną tożsamością marki, istnieje większe prawdopodobieństwo, że Twoi klienci wrócą i będą kontynuować zakupy.
⭐️ Read top SEO plugins for your WooCommerce site.
Jak dostosować strony WooCommerce za pomocą ShopEngine
Najłatwiejszym sposobem dostosowania stron WooCommerce jest użycie wtyczki WordPress. W tym zakresie możesz wybrać ShopEngine — kompletne rozwiązanie WooCommerce kompatybilne z Elementor.
Dzięki temu możesz stworzyć w pełni konfigurowalną witrynę WooCommerce z błyskawiczną prędkością ładowania i zaawansowanymi funkcjami, w tym porównywaniem produktów, próbkami wariantów, szybką realizacją transakcji, składaniem zamówień w przedsprzedaży i wieloma innymi.
Przyjrzyjmy się bliżej temu, jak możesz dostosować strony WooCommerce, aby zapewnić swoim klientom bezproblemowe zakupy.
👉 Edytuj stronę sklepu WooCommerce
Strona sklepu WooCommerce jest często pierwszym punktem kontaktu między klientami a Twoim sklepem, dlatego tak ważne jest jej dostosowanie w celu uzyskania maksymalnego efektu. Dobrze zaprojektowana strona sklepu usprawnia nawigację, podkreśla najlepsze produkty i zachęca do zakupów. Wykonaj poniższe kroki, aby utworzyć i dostosować stronę sklepu WooCommerce.
Krok 1: Utwórz szablon strony sklepu
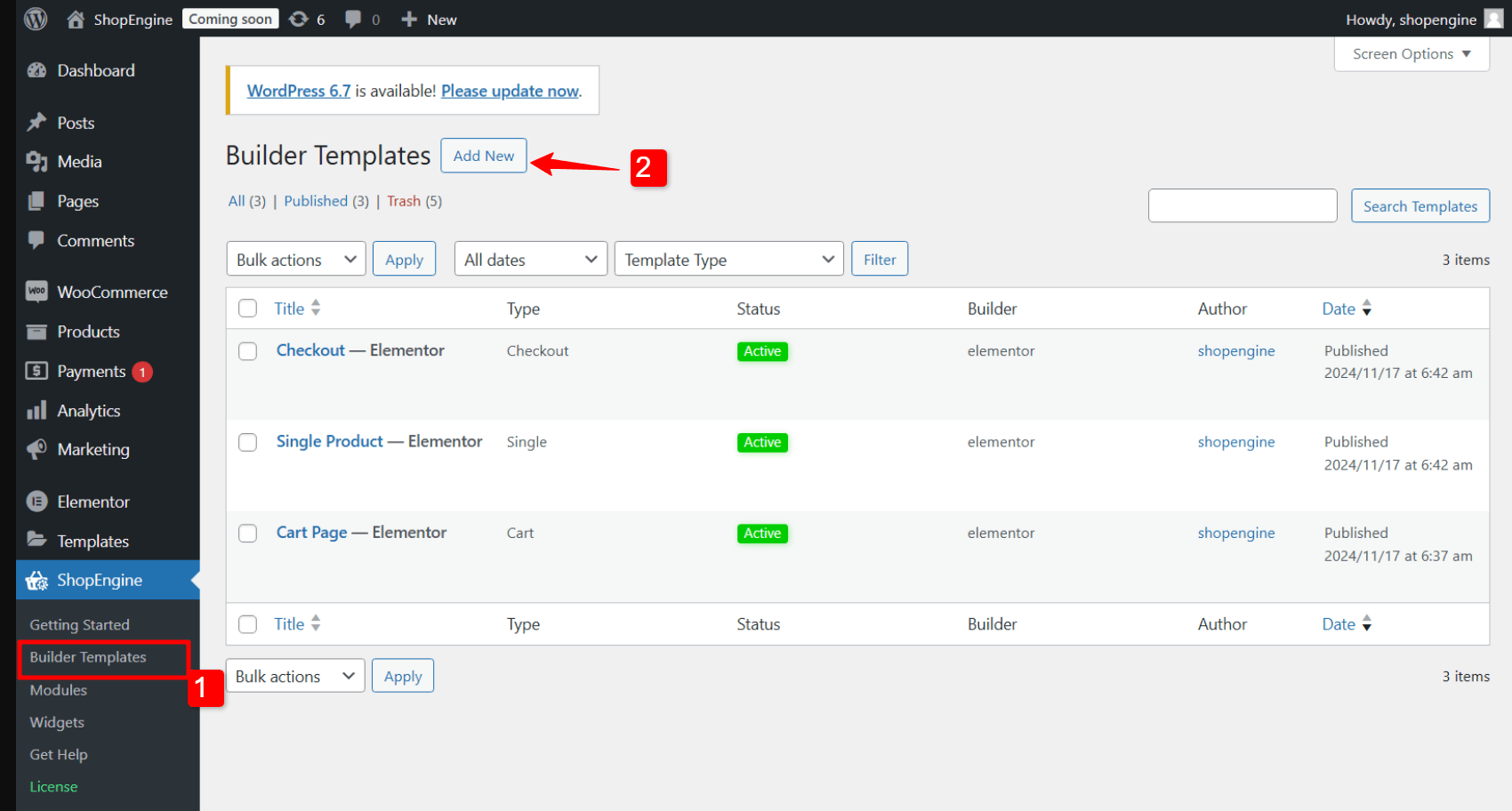
Możesz zaprojektować stronę sklepu za pomocą szablonów Builder ShopEngine. Przejdź do ShopEngine > Szablony konstruktora i kliknij Dodaj nowe przycisk.

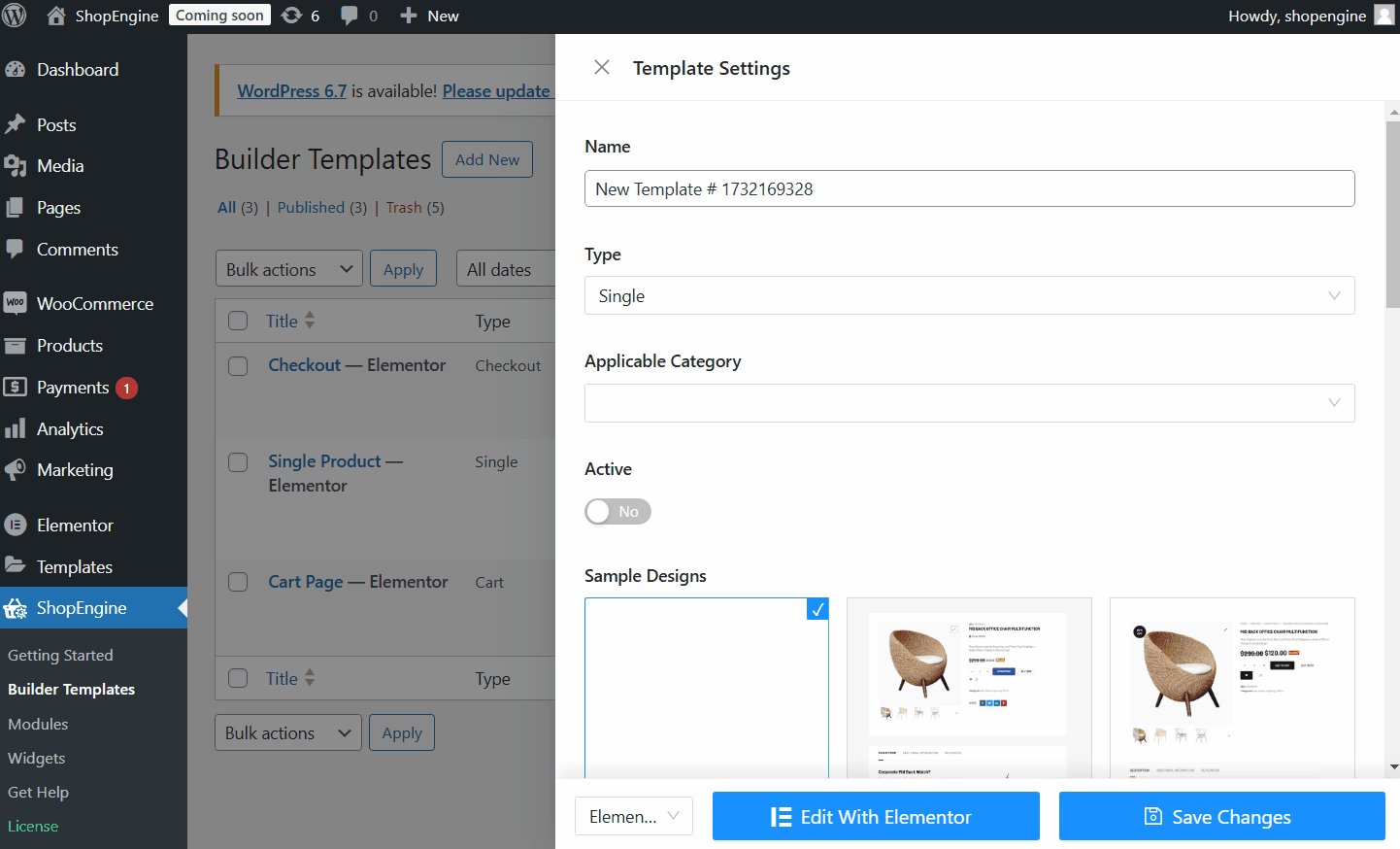
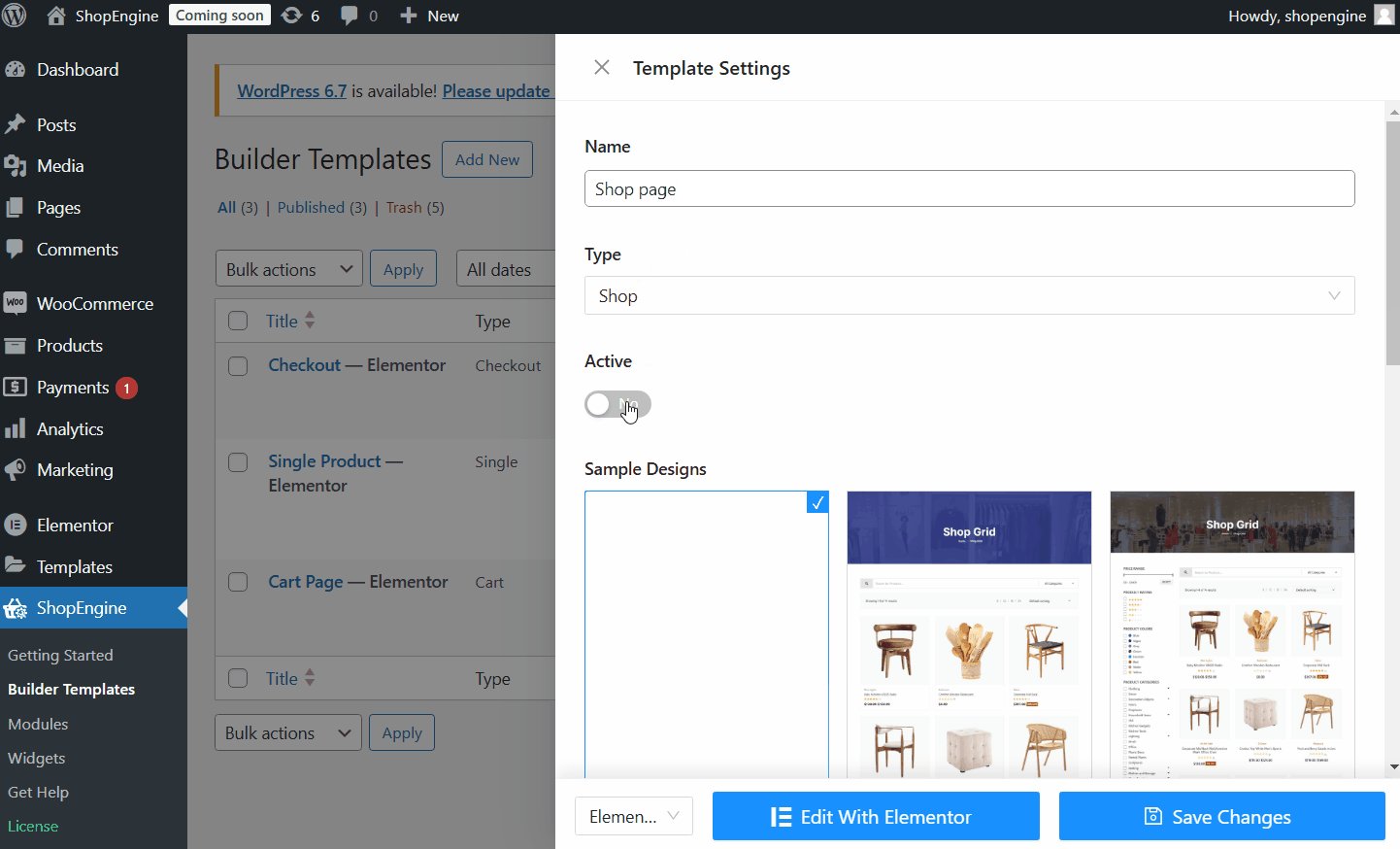
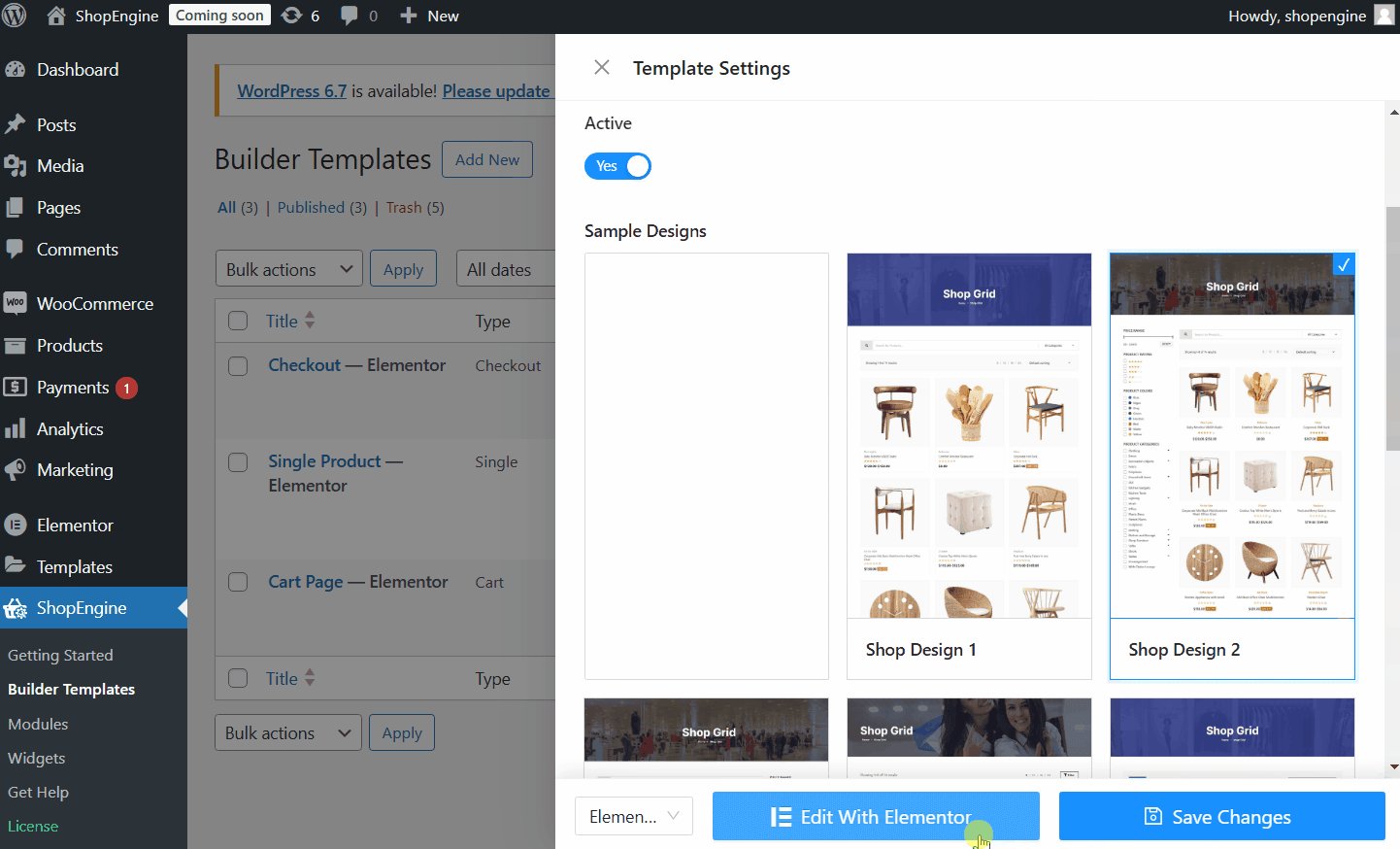
Następnie w Ustawieniach szablonu:
- Nazwa: Ustaw nazwę szablonu (np. Strona sklepu).
- Typ: Ustaw typ szablonu na „Sklep”.
- Aktywny: Aby aktywować szablon, przełącz przycisk na „Tak”.
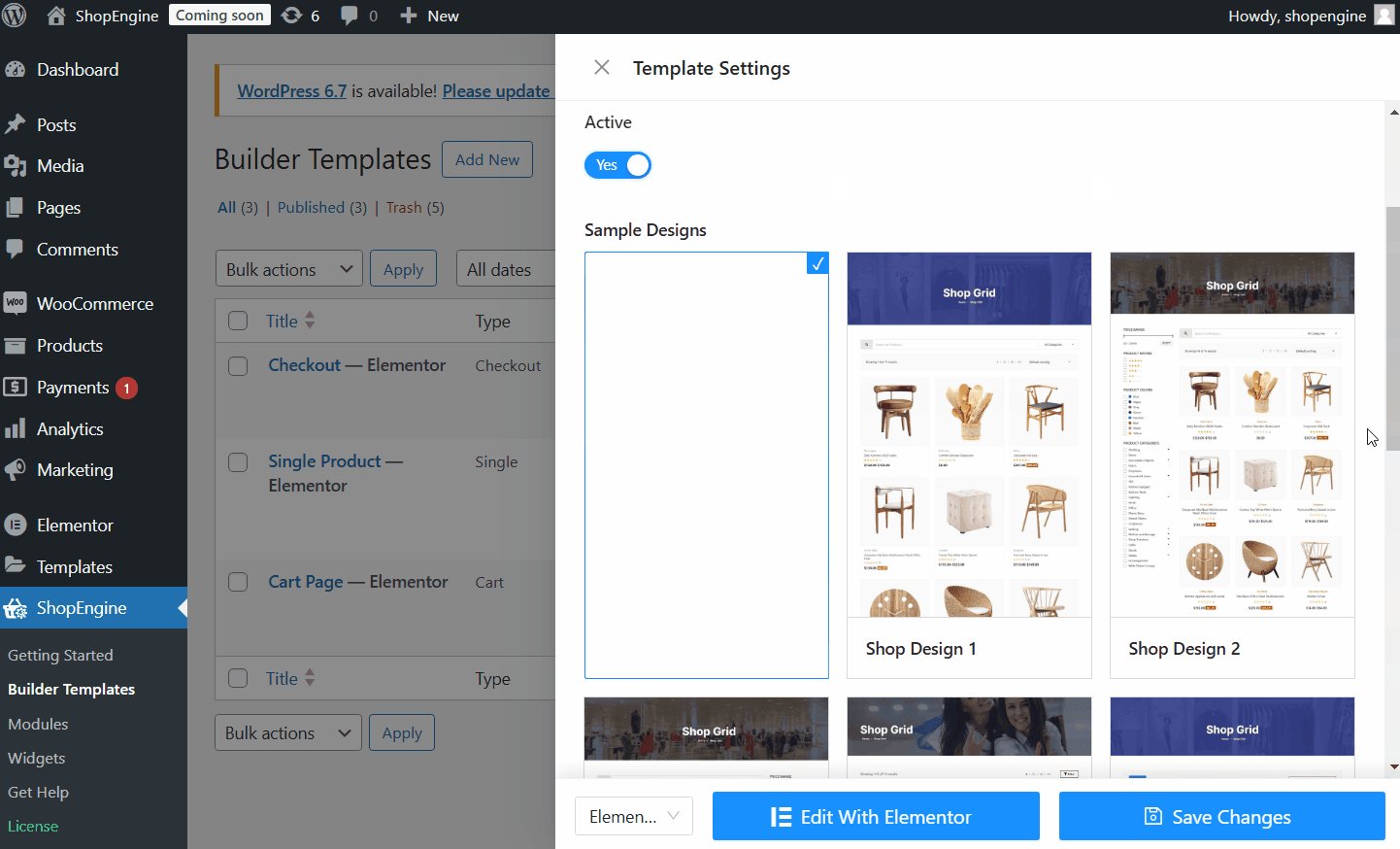
- Przykładowe projekty: Możesz wybrać gotowy szablon z ShopEngine lub zacząć od pustego.
- Teraz kliknij Edytuj za pomocą Elementora aby dostosować stronę sklepu.

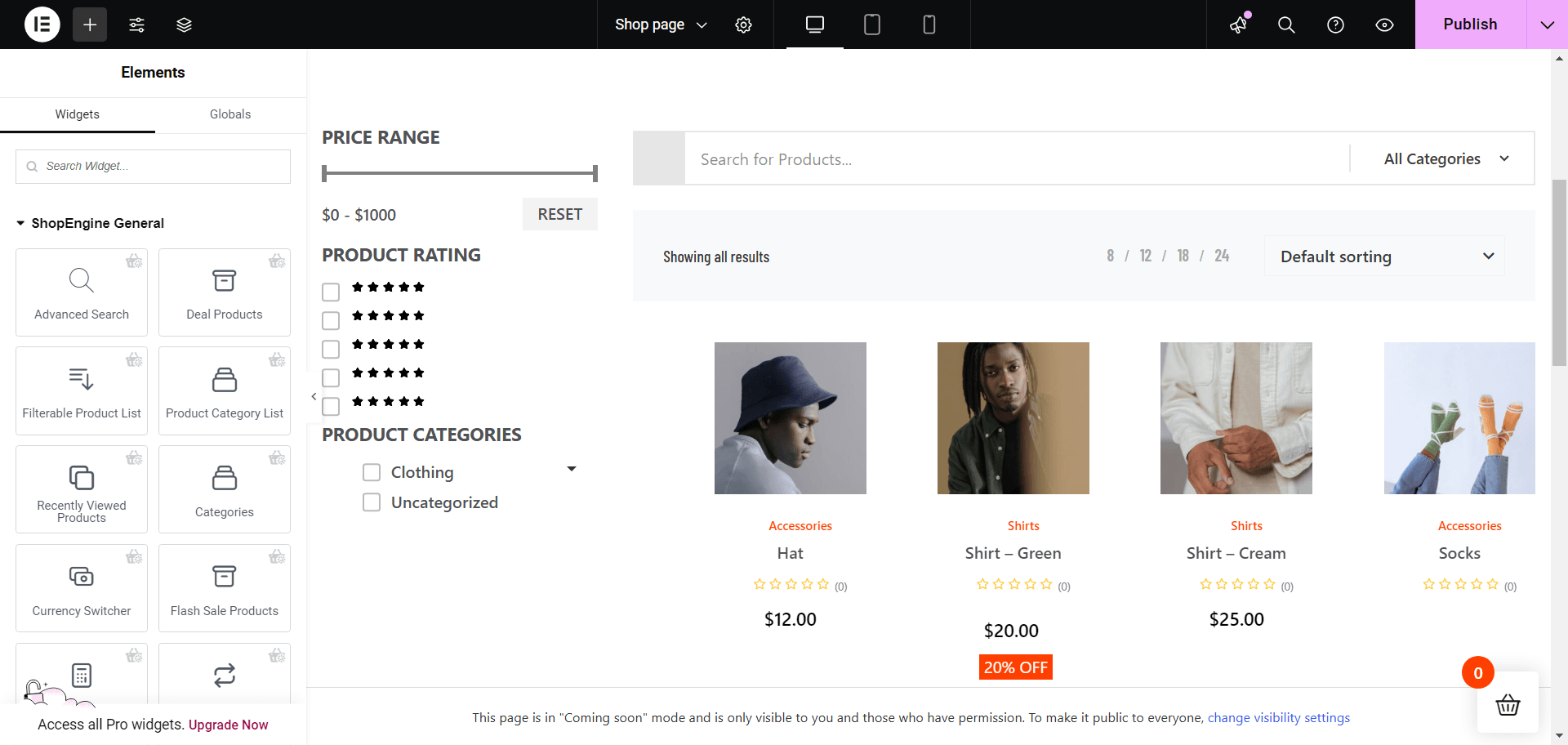
Następnie znajdziesz się w edytorze Elementor, w którym możesz dostosować stronę sklepu WooCommerce do swojego sklepu internetowego.
Krok 2: Dostosuj szablon strony sklepu WooCommerce
W Elementorze możesz dostosować następujące sekcje strony Sklepu swojej witryny.
- Tytuł: Edytuj znacznik HTML, wyrównanie, kolor i typografię.
- Filtr strony: Można dostosować listy, typografię, odstępy, wyrównanie, kolor i aktywny kolor.
- Archiwum produktów: Edytuj układ za pomocą ustawień układu, liczby produktów na wiersz i wierszy na stronę.
Możesz również dostosować obraz produktu, kategorie, tytuł, cenę, opis, ocenę, odznaki wyprzedaży błyskawicznej itd.

Chcesz dowiedzieć się więcej o personalizacji strony sklepu?
👉 Dostosuj stronę produktu WooCommerce
Strona produktu jest sercem Twojego sklepu WooCommerce, gdzie klienci podejmują decyzje zakupowe. Dostosowanie tej strony zwiększa jej zdolność do skutecznego prezentowania Twoich produktów i zwiększania konwersji.
Aby utworzyć i edytować stronę sklepu WooCommerce, wykonaj poniższe kroki.
Krok 1: Utwórz pojedynczy szablon strony produktu
Podobnie jak w przypadku strony sklepu, możesz utworzyć szablon strony produktu. Tylko w tym przypadku musisz wybrać Typ Jak Pojedynczy.
Iść do ShopEngine > Szablony konstruktora i kliknij Dodaj nowe przycisk.
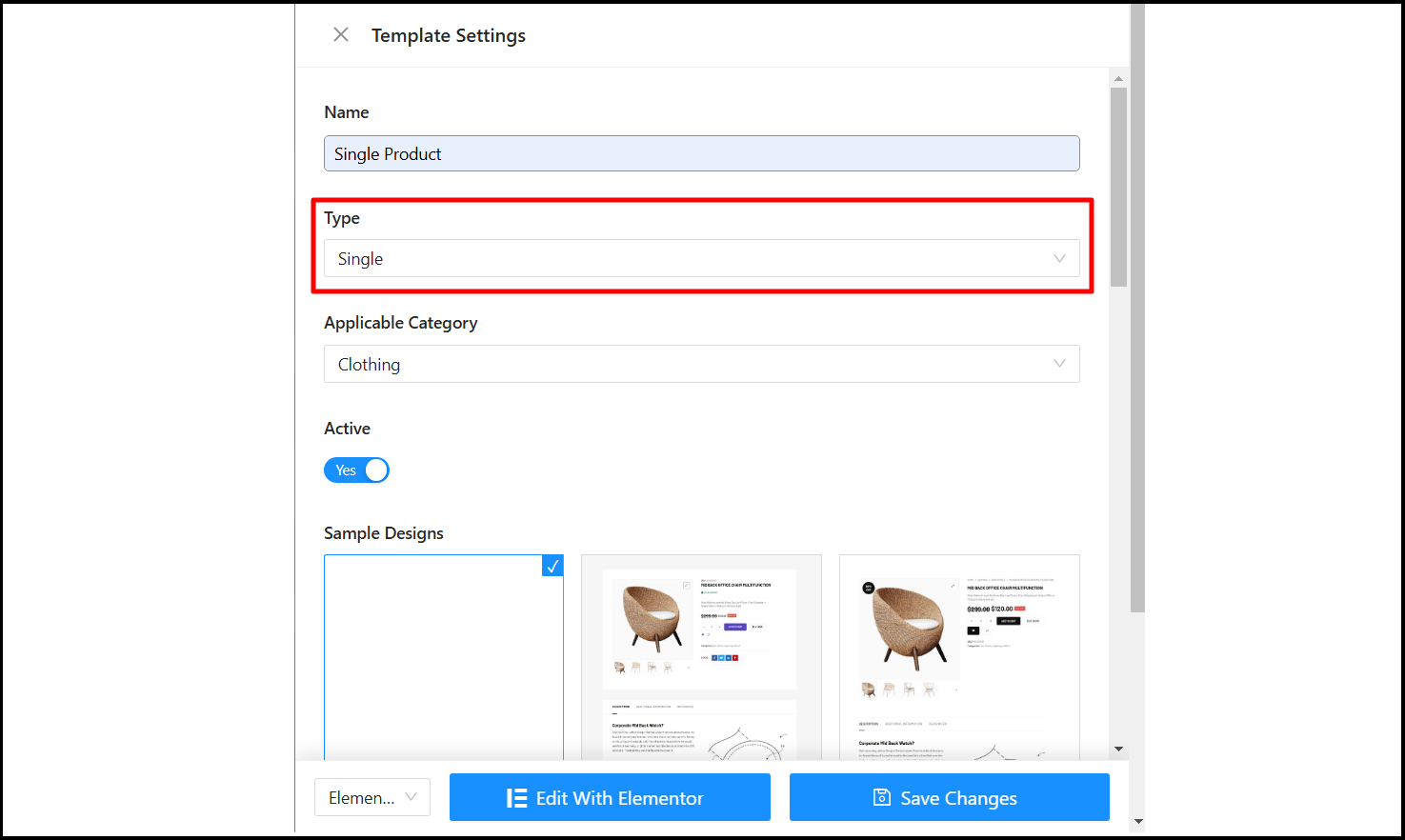
Następnie w Ustawieniach szablonu:
- Nazwa: Ustaw nazwę szablonu (np. Pojedynczy produkt).
- Typ: Ustaw typ szablonu na „Pojedynczy”.
- Aktywny: Aby aktywować szablon, przełącz przycisk na „Tak”.
- Przykładowe projekty: Możesz wybrać gotowy szablon z ShopEngine lub zacząć od pustego.
- Teraz kliknij Edytuj za pomocą Elementora aby dostosować stronę sklepu.

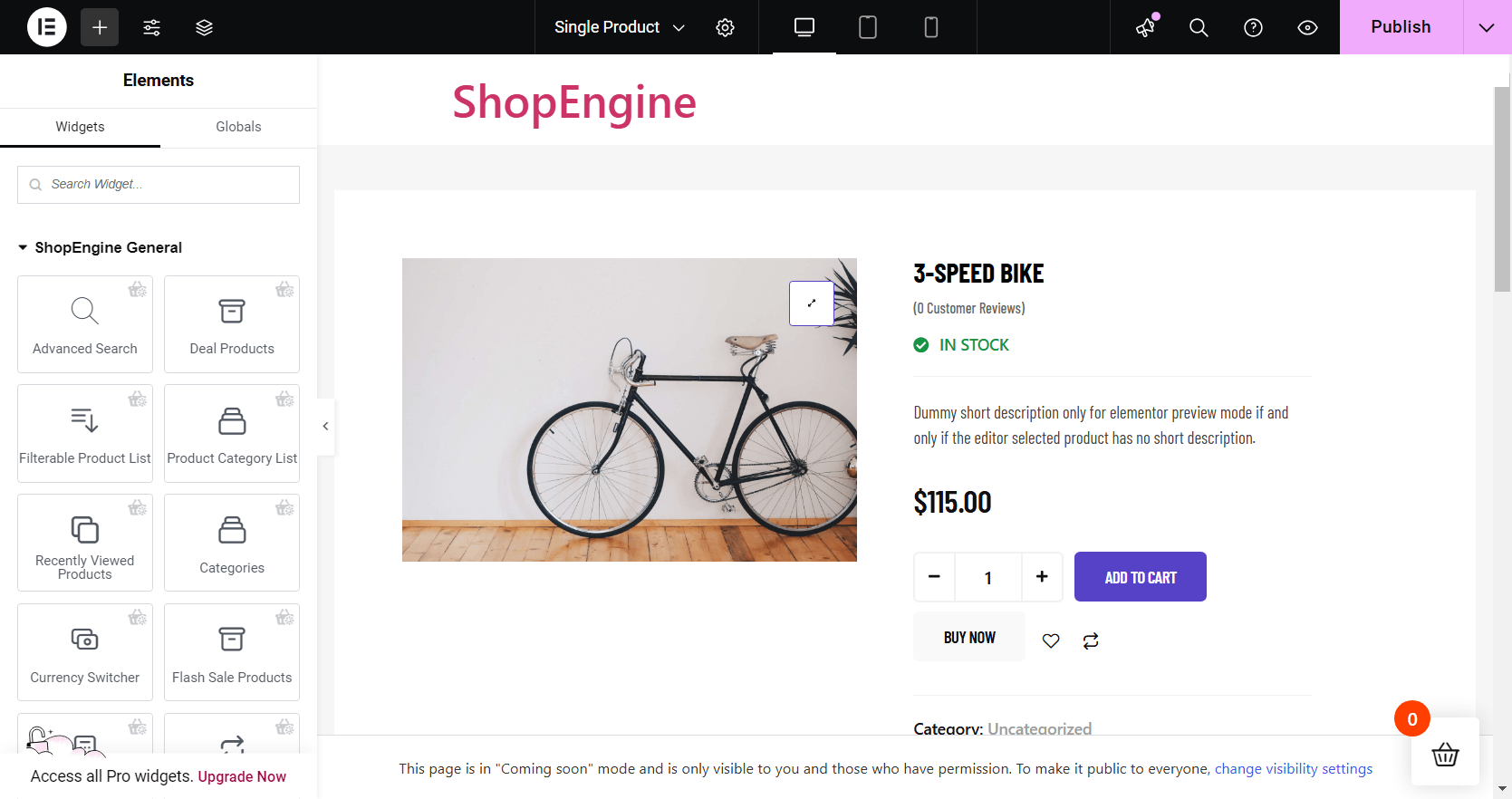
Następnie zostaniesz przeniesiony do edytora Elementor, w którym możesz rozpocząć dostosowywanie strony sklepu WooCommerce, aby idealnie pasowała do stylu Twojego sklepu internetowego.
Krok 2: Modyfikuj szablon strony produktu WooCommerce
Dzięki Elementorowi masz możliwość dostosowywania różnych sekcji strony produktu. Pozwól, że przeprowadzę Cię przez to, co możesz dostosować i uczynić swoim.
- Cena produktu: Dostosuj wyrównanie, kolory, tag produktu i typografię.
- Tytuł produktu: Ustaw znacznik HTML i zmień kolor tytułu, typografię i wyrównanie.
- Opis produktu: Dodaj opis produktu, aby uzyskać szczegółowe informacje.
- Bułka tarta:Używaj ścieżki nawigacyjnej, aby ułatwić nawigację i dostosować kolory, typografię i style ikon.
- Przycisk Dodaj do koszyka: Pokaż ilość zamówienia, informacje o stanie magazynowym, warianty i dostosuj style przycisków.
- Ocena produktu: Pokaż oceny i recenzje produktów, aby zbudować zaufanie wśród odwiedzających.
- Metadane produktu: Możesz także wyświetlić metadane produktu, takie jak SKU, kategorie i tagi.
- Dodatkowe informacje o produkcie: Dodaj dodatkowe informacje o produkcie, aby uczynić go bardziej atrakcyjnym dla klienta.
- Sprzedaż dodatkowa produktu: Zaproponuj więcej produktów, aby zachęcić klientów do kupowania większej ilości produktów w Twoim sklepie.

Ze szczegółami na temat Jak dostosować pojedynczą stronę produktu WooCommerce bez kodowania możesz zaprojektować spersonalizowaną stronę produktu WooCommerce, która zachęci klientów do zakupu produktów z Twojej witryny.
👉 Edytuj stronę koszyka WooCommerce
Strona koszyka WooCommerce to miejsce, w którym klienci przeglądają wybrane pozycje przed przejściem do kasy. Dostosowana strona koszyka jest niezbędna do poprawy doświadczenia użytkownika, zmniejszenia liczby porzuconych koszyków i zwiększenia konwersji.
Krok 1: Utwórz szablon strony koszyka
Kroki tworzenia szablonu strony koszyka WooCommerce są podobne do poprzednich. Tym razem musisz wybrać typ szablonu, aby Wózek.
Iść do ShopEngine > Szablony konstruktora i kliknij Dodaj nowe przycisk.
Następnie w Ustawieniach szablonu:
- Nazwa: Ustaw nazwę szablonu (np. Pojedynczy produkt).
- Typ: Ustaw typ szablonu na „Wózek”.
- Aktywny: Aby aktywować szablon, przełącz przycisk na „Tak”.
- Przykładowe projekty: Możesz wybrać gotowy szablon z ShopEngine lub zacząć od pustego.
- Teraz kliknij Edytuj za pomocą Elementora aby dostosować stronę sklepu.
Teraz znajdujesz się w edytorze Elementor i możesz spersonalizować stronę koszyka WooCommerce dla swojego sklepu internetowego.
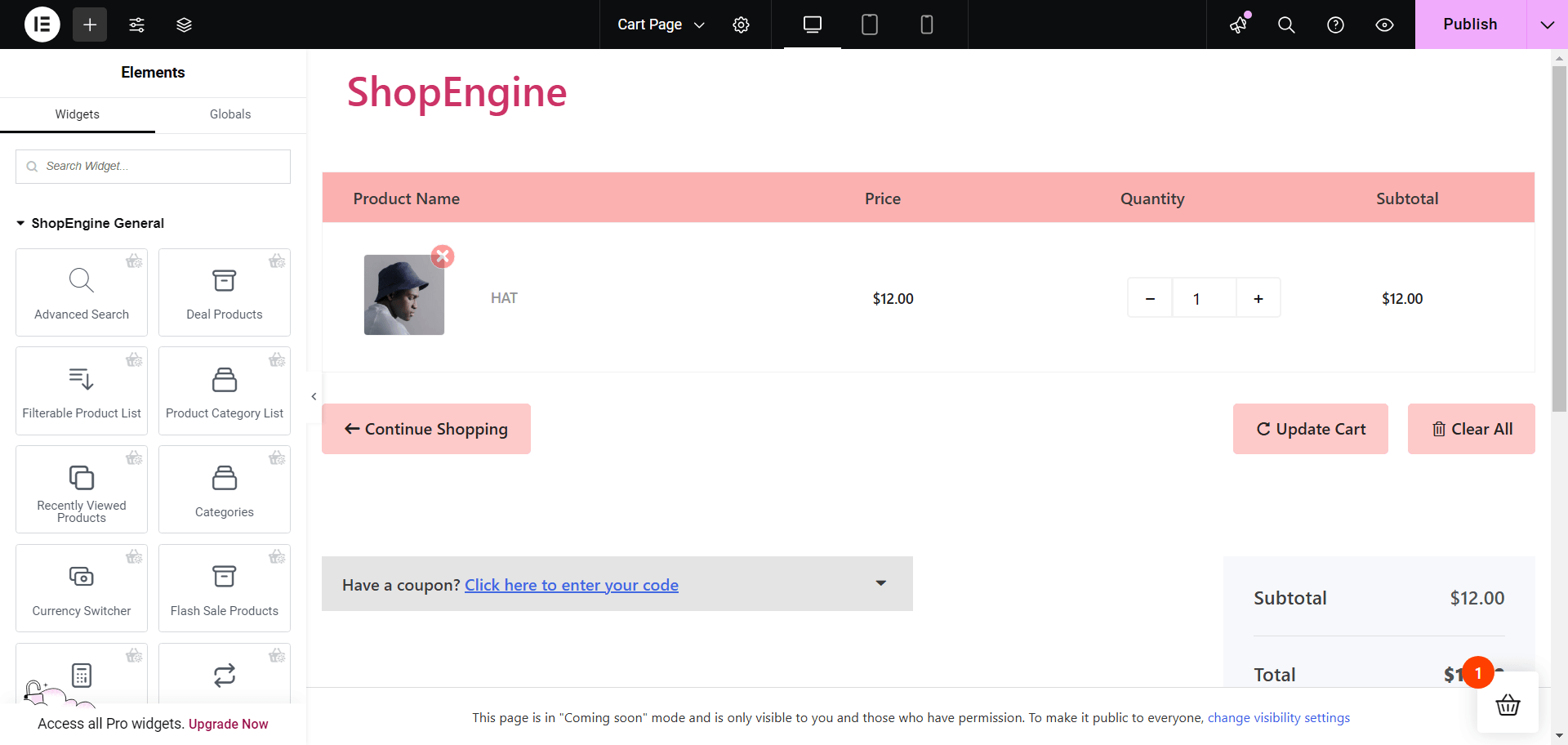
Krok 2: Edytuj szablon strony koszyka WooCommerce
Elementor ułatwia dostosowanie strony koszyka dokładnie tak, jak chcesz. Oto obszary, które możesz modyfikować.

- Tabela koszyka: Wyświetlaj cenę, ilość i sumę częściową produktów w formacie tabeli.
- Razem koszyk: Pokaż całkowitą kwotę i dostępne metody wysyłki.
- Formularz kuponu: Dodaj pole, w którym klienci będą mogli wpisać swoje kupony rabatowe.
- Powrót do sklepu: Dodaj przycisk, który przeniesie klienta z powrotem na stronę sklepu w celu dalszych zakupów.
- Sprzedaż krzyżowa: Zaprezentuj powiązane produkty na stronie koszyka, aby zachęcić klientów do dalszych zakupów.
- Produkty objęte promocją: Promuj produkty objęte wyprzedażą za pomocą licznika czasu, aby zwiększyć sprzedaż.
W tym wszystkim nasz blog na temat Jak dostosować stronę koszyka WooCommerce bez kodowania (bezpłatnie) zawiera szczegółowe informacje na temat dostosowywania strony koszyka.
👉 Dostosuj stronę płatności WooCommerce
Strona płatności jest krytycznym etapem w podróży klienta, gdzie potencjalna sprzedaż może zostać utracona, jeśli doświadczenie nie jest płynne i wydajne. Tak więc, dostosowując stronę płatności, możesz znacznie uprościć proces płatności, zmniejszyć tarcie i poprawić konwersje.
Krok 1: Utwórz szablon strony realizacji transakcji
Tym razem wybierz „Kasa” jako typ szablonu w ustawieniach szablonu.
Iść do ShopEngine > Szablony konstruktora i kliknij Dodaj nowe przycisk.
Następnie w Ustawieniach szablonu:
- Nazwa: Ustaw nazwę szablonu (np. Pojedynczy produkt).
- Typ: Ustaw typ szablonu na „Wymeldować się”.
- Aktywny: Aby aktywować szablon, przełącz przycisk na „Tak”.
- Przykładowe projekty: Możesz wybrać gotowy szablon z ShopEngine lub zacząć od pustego.
- Teraz kliknij Edytuj za pomocą Elementora aby dostosować stronę sklepu.
Następnie zostaniesz przeniesiony do edytora Elementor, w którym możesz w pełni dostosować stronę realizacji transakcji WooCommerce.
Krok 2: Dostosuj stronę płatności WooCommerce
Używając Elementora, możesz łatwo dostosować różne sekcje strony płatności swojej witryny. Przyjrzyjmy się, co jest możliwe.
- Zamów recenzję: Pozwól klientom sprawdzić zamówienie jeszcze raz przed jego potwierdzeniem.
- Płatność przy kasie: Pokaż metody płatności i szczegóły rozliczeń.
- Formularz logowania: Udostępnij klientom możliwość zalogowania się w trakcie składania zamówienia.
- Formularz rozliczeniowy: Dodaj formularz służący do zbierania danych rozliczeniowych klientów.
- Formularz wysyłki: W tym miejscu klient dodaje swój adres wysyłki i szczegóły.
- Metoda wysyłki: Udostępnij opcje dostawy, takie jak dostawa do domu i odbiór osobisty.
- Formularz kuponu: Pozwól klientom dodać kod kuponu, aby uzyskać specjalny rabat.
- Dodatkowy formularz: Jeśli potrzebujesz dodatkowych informacji, możesz dodać ten formularz.
Więcej szczegółów znajdziesz w tym przewodniku krok po kroku Jak dostosować stronę kasy WooCommerce za pomocą Elementora i ShopEngine.
👉 Modyfikuj stronę szybkiej realizacji transakcji WooCommerce
Alternatywnie możesz uprościć proces zakupu, korzystając ze strony Szybkiej realizacji transakcji, zmniejszając liczbę kroków i przyspieszając transakcje.
Dostosowanie tej strony jest kluczem do poprawy wrażeń użytkownika, zwiększenia współczynnika konwersji i ograniczenia liczby porzuconych koszyków.
Krok 1: Włącz moduł szybkiej realizacji transakcji w ShopEngine
Aby skorzystać z funkcji szybkiej realizacji transakcji WooCommerce, musisz włączyć ten moduł w panelu WordPress.
- Nawigować do ShopEngine > Moduły.
- Znaleźć "Szybka płatność” z listy.
- Kliknij na moduł, aby otworzyć ustawienia.
- Aby włączyć, przesuń przełącznik w pozycję WŁ. Włącz moduł.
- Teraz Etykieta przycisku pojawi się pole. Wpisz tam etykietę przycisku.
- Kliknij na Zapisz zmiany przycisk.
Krok 2: Utwórz szablon strony szybkiego finalizowania transakcji
Ustaw typ szablonu na szybka kasa w ustawieniach szablonu.
Iść do ShopEngine > Szablony konstruktora i kliknij Dodaj nowe przycisk. Następnie w ustawieniach szablonu wprowadź nazwę szablonu, aktywuj go i wybierz przykładowy projekt do szybkiego zakupu.
Nie zapomnij również ustawić w ustawieniach szablonu typu „szybkie finalizowanie transakcji”.
Teraz kliknij Edytuj za pomocą Elementora aby dostosować stronę sklepu.
Przeniesie Cię to do edytora Elementor, w którym możesz skonfiguruj i zacznij dostosowywać stronę szybkiej realizacji transakcji WooCommerce z widżetami i modułami ShopEngine, które dopasują się do unikalnego stylu Twojego sklepu.
👉 Dostosuj stronę „Dziękuję” WooCommerce
Strona z podziękowaniem stanowi ostatni punkt kontaktu po zakupie i daje szansę na pozostawienie trwałego wrażenia, a jednocześnie zwiększa szanse na utrzymanie klienta.
Dzięki tej stronie możesz zwiększyć zadowolenie klienta, zbudować zaufanie, a nawet zwiększyć zaangażowanie po zakupie. Oto jak to zoptymalizować:
Krok 1: Utwórz szablon strony z podziękowaniami
Aby utworzyć szablon strony „Dziękujemy”, przejdź do ShopEngine > Szablon Builder i kliknij Dodaj nowe przycisk.
Teraz w ustawieniach szablonu wybierz typ szablonu „Zamówienie/Podziękowanie”Następnie wprowadź nazwę, wybierz przykładowy projekt, aktywuj szablon i kliknij przycisk Edytuj za pomocą Elementora.
Krok 2: Dostosuj stronę „Dziękuję” WooCommerce
Na stronie „Dziękujemy” możesz zostawić wiadomość dla klienta zawierającą potwierdzenie zamówienia i szczegóły zamówienia.
- Potwierdzenie zamówienia: Wyświetl komunikat potwierdzający zamówienie, aby upewnić klienta, że proces zakupów został zakończony.
- Zamów Dziękuję: Wyświetl wiadomość z podziękowaniem, aby zbudować dobre wrażenie po dokonaniu zakupu.
Dzięki tym widżetom i innym elementom z ShopEngine możesz utwórz niestandardową stronę „Dziękuję” dla WooCommerce w Elementorze.
Podsumowanie
Dobrze, to podsumowuje wszystko, co musisz wiedzieć o dostosowywaniu stron WooCommerce za pomocą Elementora i ShopEngine. Podejmując te kroki, nie tylko personalizujesz swój sklep, ale także tworzysz lepsze wrażenia zakupowe, które sprawiają, że klienci wracają.
Niezależnie od tego, czy chodzi o płynny proces realizacji transakcji, czy dobrze zorganizowaną stronę produktu, te dostosowania mogą znacząco zwiększyć sprzedaż i zaangażowanie.
Więc zanurz się w swoim sklepie, zastosuj te wskazówki i obserwuj, jak transformacja się rozwija. Dziękujemy za dostrojenie i życzymy udanego dostosowywania!



Dodaj komentarz