Zaawansowany blok zakładek GutenKit w WordPress umożliwia dodawanie niestandardowych pól do postów i stron. Pola te mogą służyć do przechowywania dodatkowych informacji o Twoich treściach, takich jak informacje o autorze, powiązane posty lub niestandardowe metadane.
Sprawdź dokumentację i naucz się korzystać z bloku zakładek GutenKit Advanced.
Jak korzystać z zaawansowanego bloku kart? #
Dostęp do panelu WordPress –
- Znajdować Strony/posty > Dodaj nową stronę/post lub rozpocznij edycję istniejącej strony za pomocą edytora bloków.
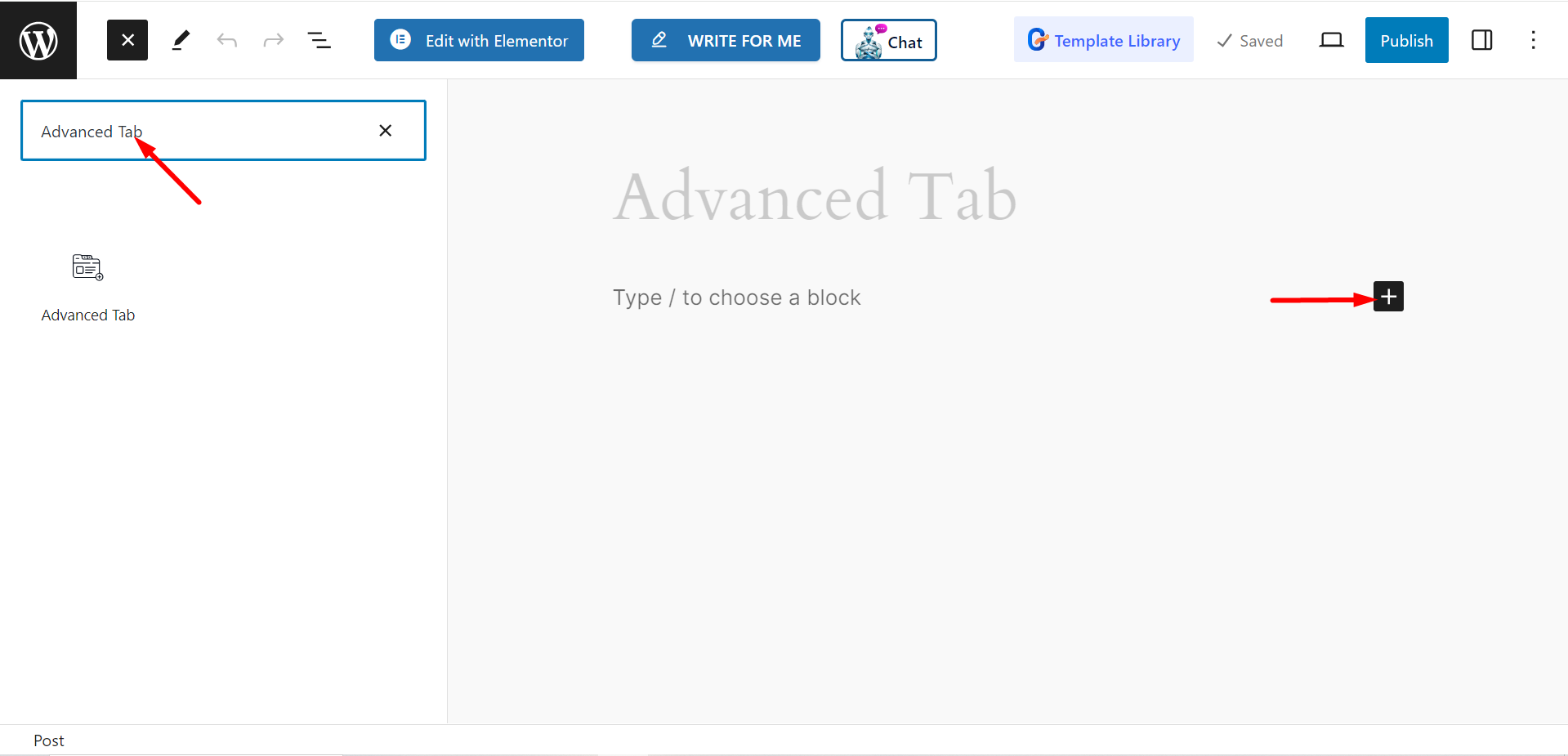
- Spójrz na "+” po prawej stronie lub u góry ekranu edytora. Kliknij to.
- Pojawi się menu bloku, wyszukaj „Zakładka Zaawansowane”.
- Kiedy go zobaczysz, kliknij go lub przeciągnij i upuść na ekranie edytora bloków.

Edycja części merytorycznej #
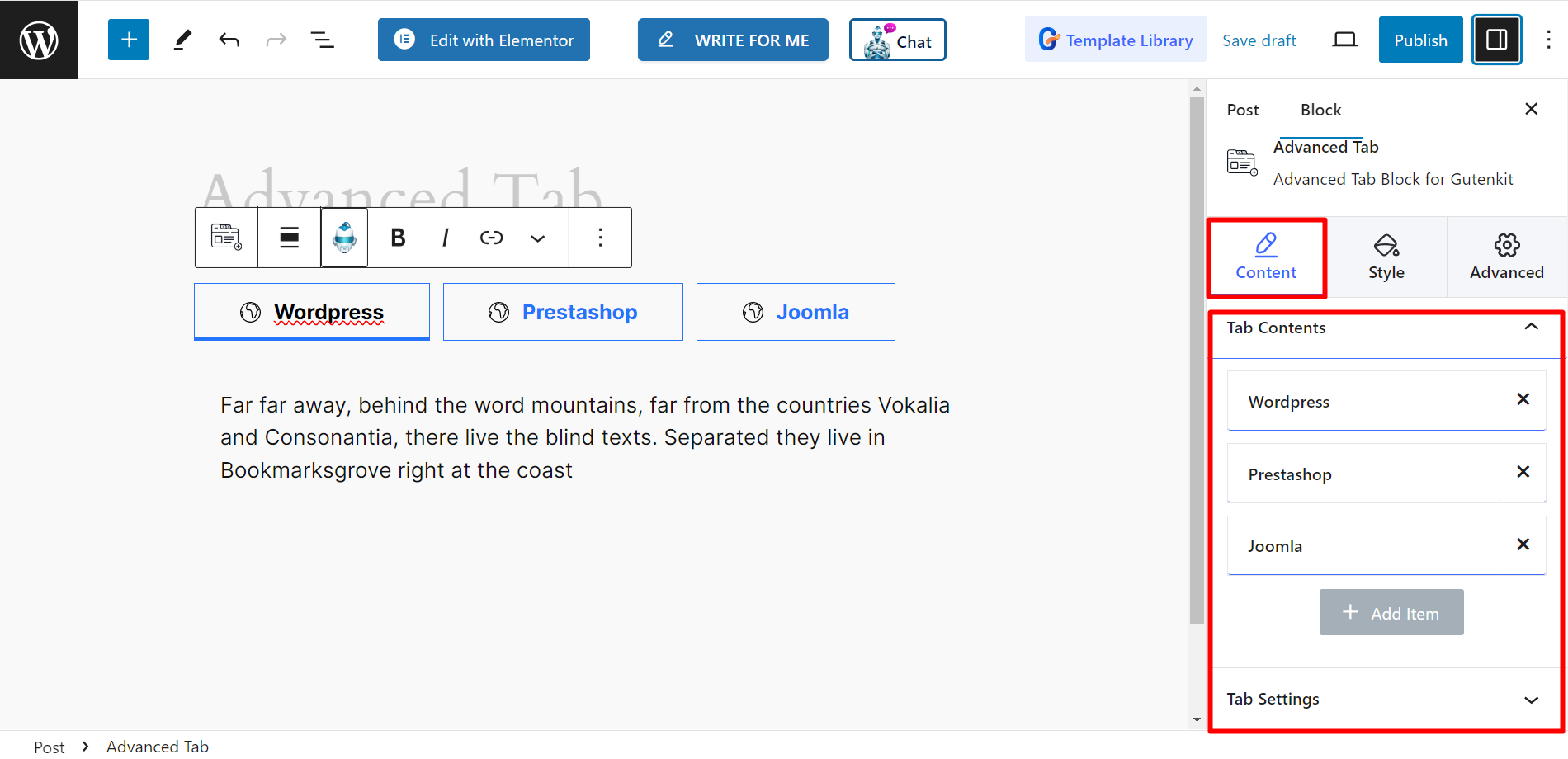
Zawartość zakładki – Tutaj dodajesz zakładki według swoich potrzeb. Po rozwinięciu karty możesz dostosować nazwę elementu i ustawić ikonę.

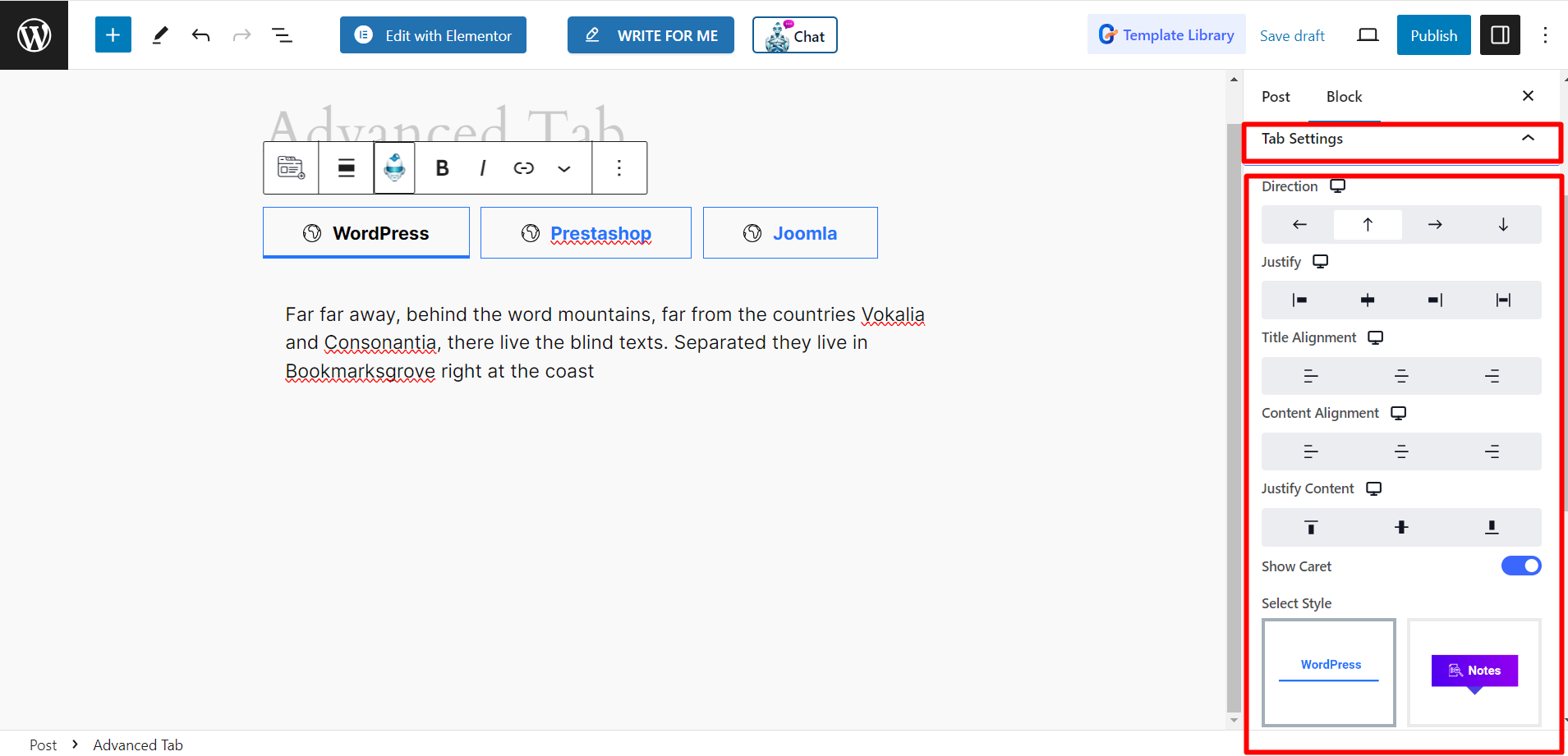
Zakładka Ustawienia – Opcja ustawień umożliwia dostosowanie kierunku kart, Justowanie, Wyrównanie tytułu, Wyrównanie treści, Wyrównanie treści, wybranie stylów karetki, Włącz skrót adresu URL i ustawienie zdarzenia myszy po kliknięciu lub najechaniu myszką.
Przeczytaj poniższe wyjaśnienie, aby zrozumieć styl Caret i włączyć funkcje URL Hash.
➡️ Styl karetki: Odnosi się do znaku lub wzoru dołączonego linią. Tutaj reprezentuje bieżący stan Twojej karty.

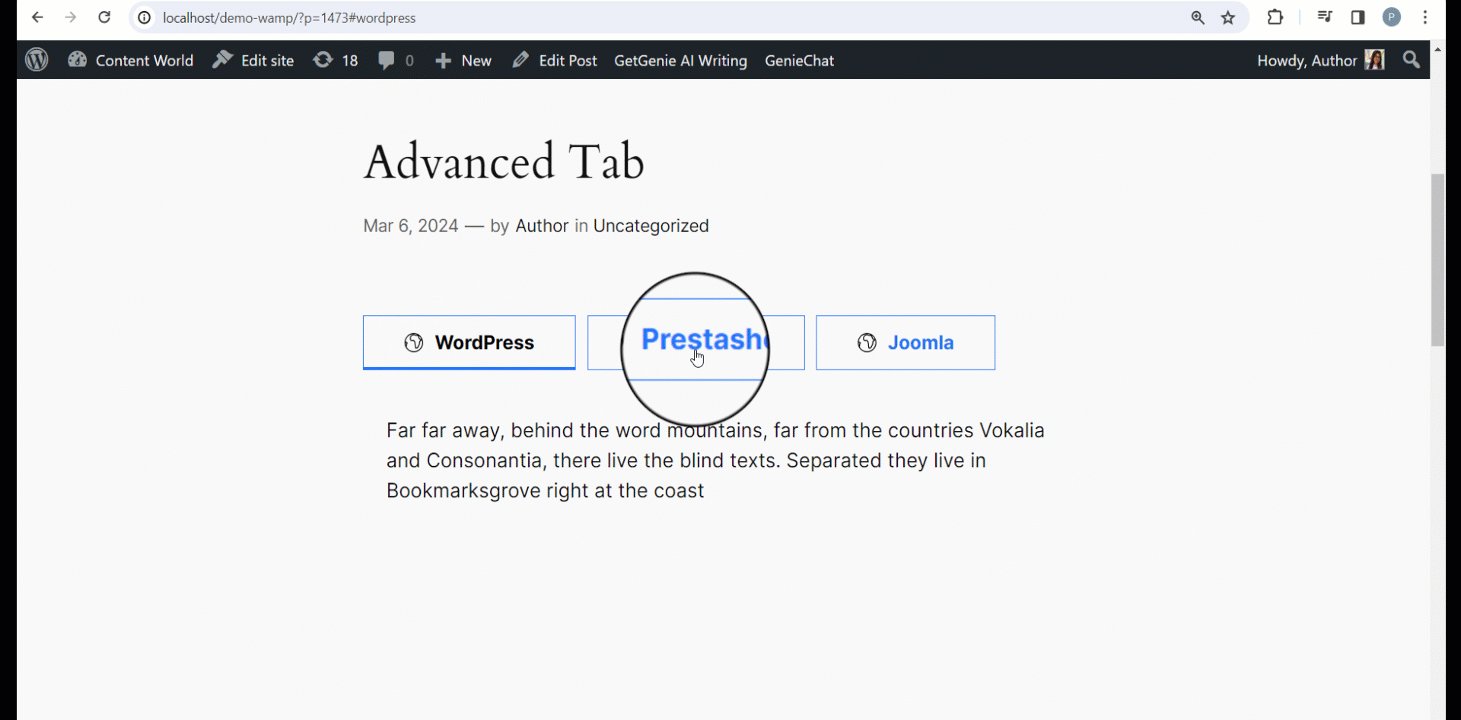
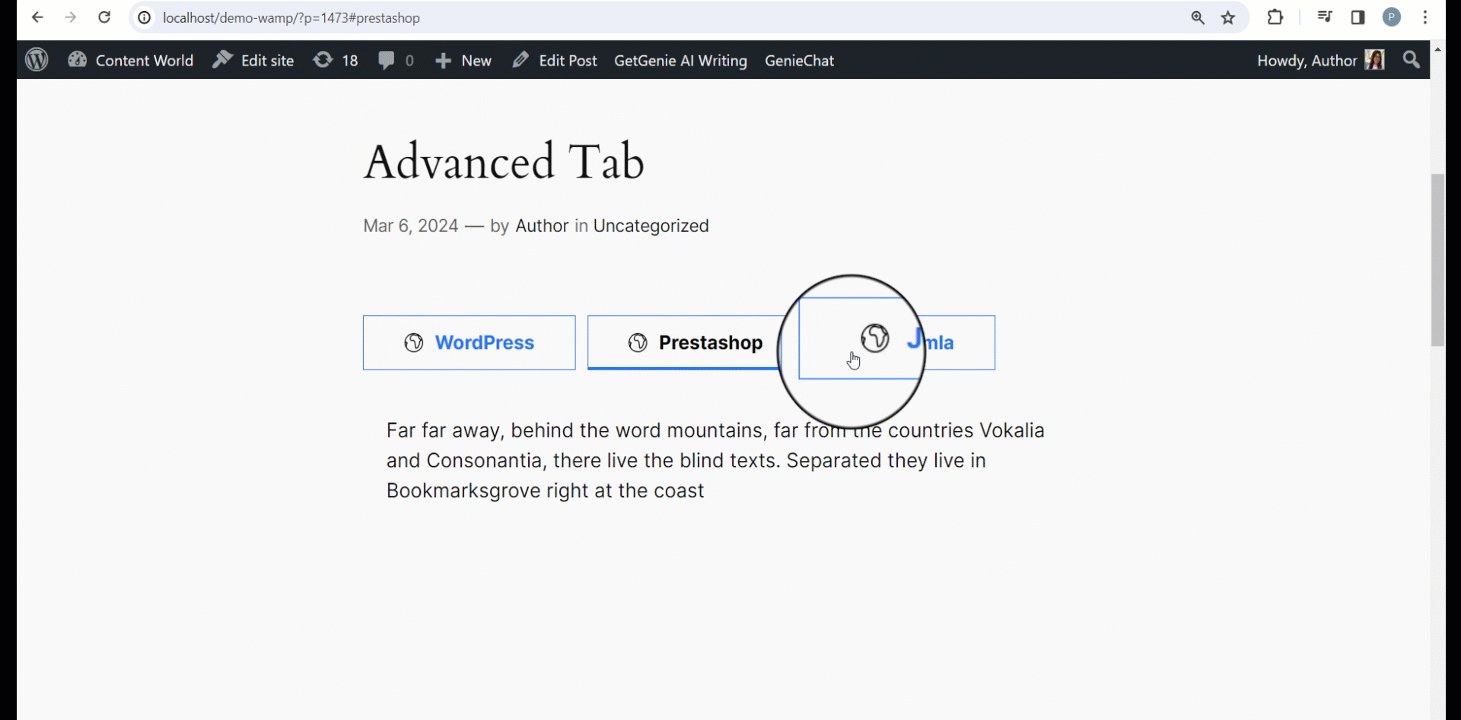
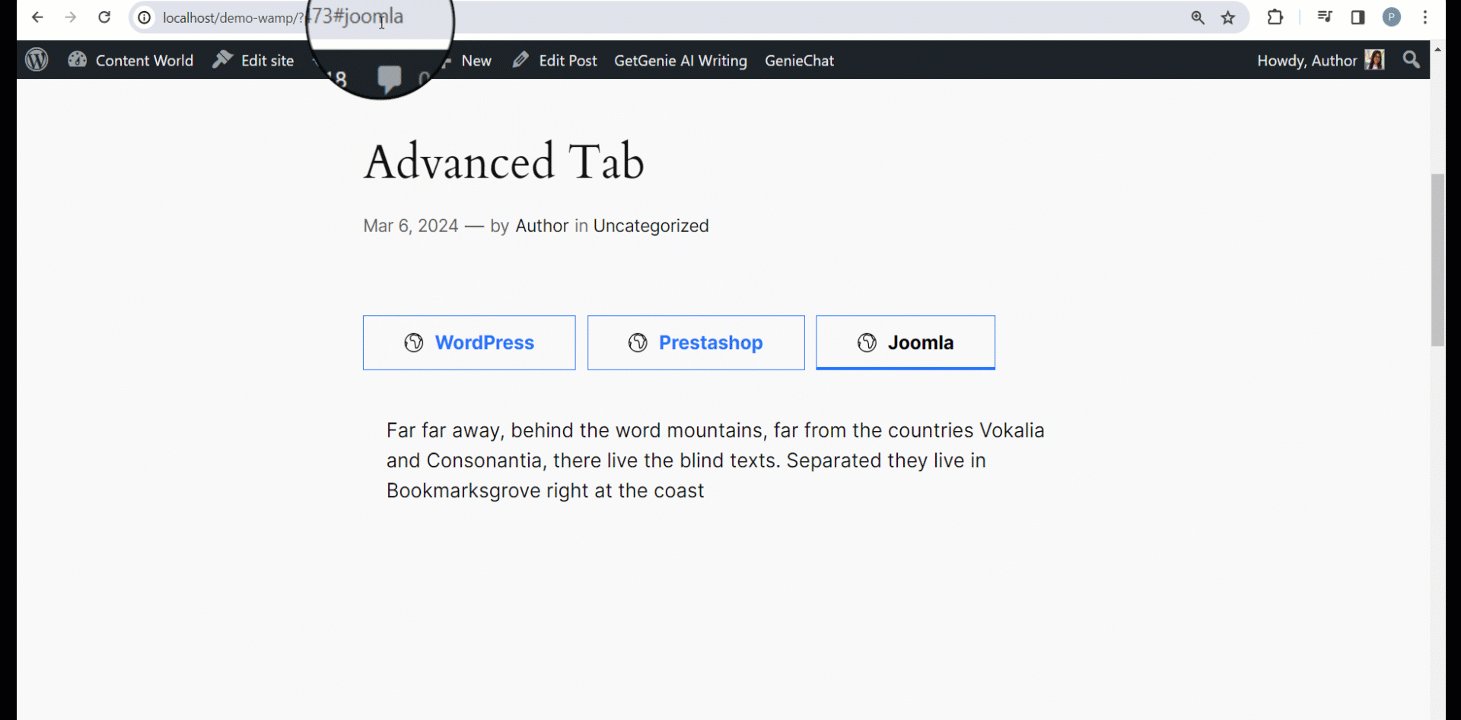
➡️ Włącz skrót adresu URL: Po włączeniu tej opcji funkcja umożliwi uzyskanie pojedynczych i różnych linków do każdej karty za pomocą skrótu (#). Można to sprawdzić od przodu.

Styl #
Tutaj możesz zmienić tło, obramowanie, dopełnienie, cień ramki, typografię, kolor, dostosować szerokość i wysokość, jeśli to konieczne, i inne istotne rzeczy dla –
- Opakowanie nawigacji: Zawiera całą jednostkę Elementy nawigacji (zakładki).
- Elementy nawigacji: Tutaj możesz stylizować wszystkie poszczególne elementy.
- Ciało: Zawiera część treści i pozwala ją zaprojektować.
- Wstawka korektorska: Dzięki tej funkcji możesz stylizować styl karetki.

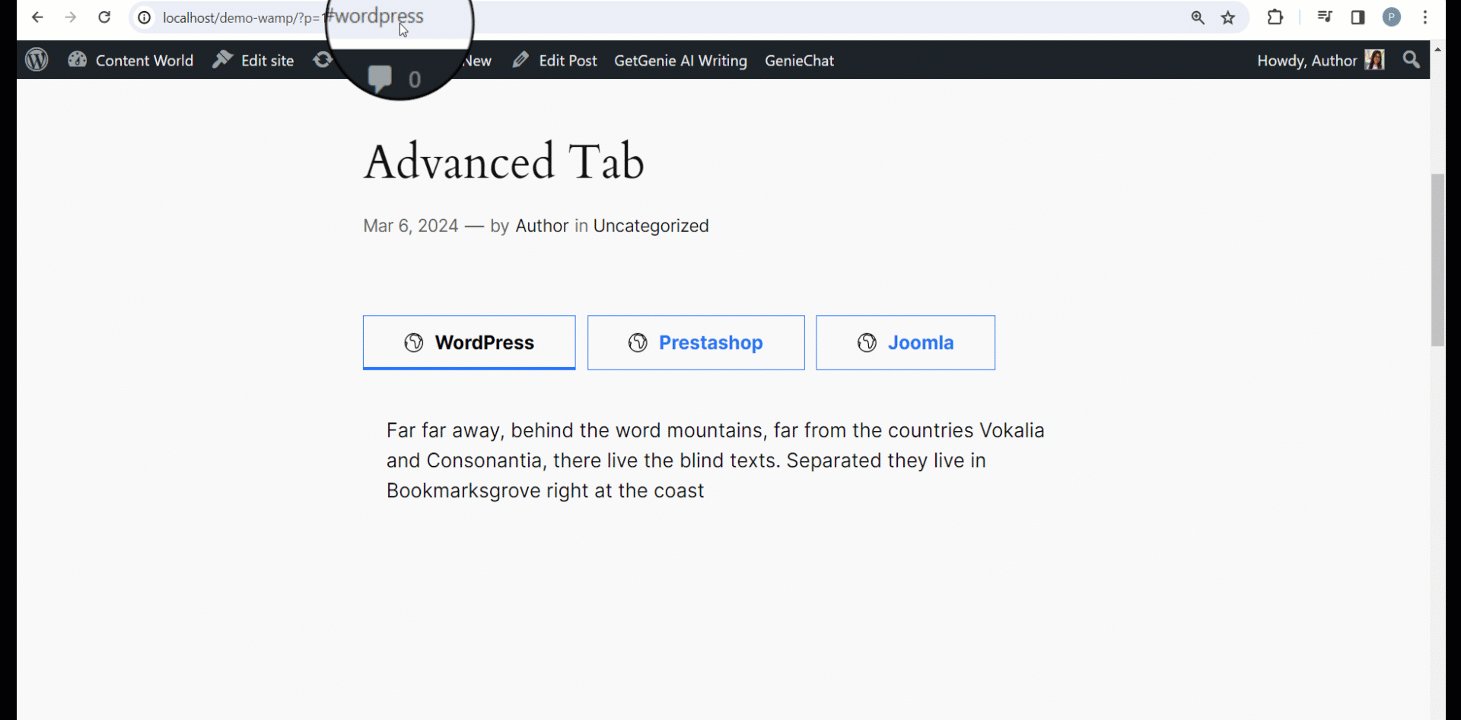
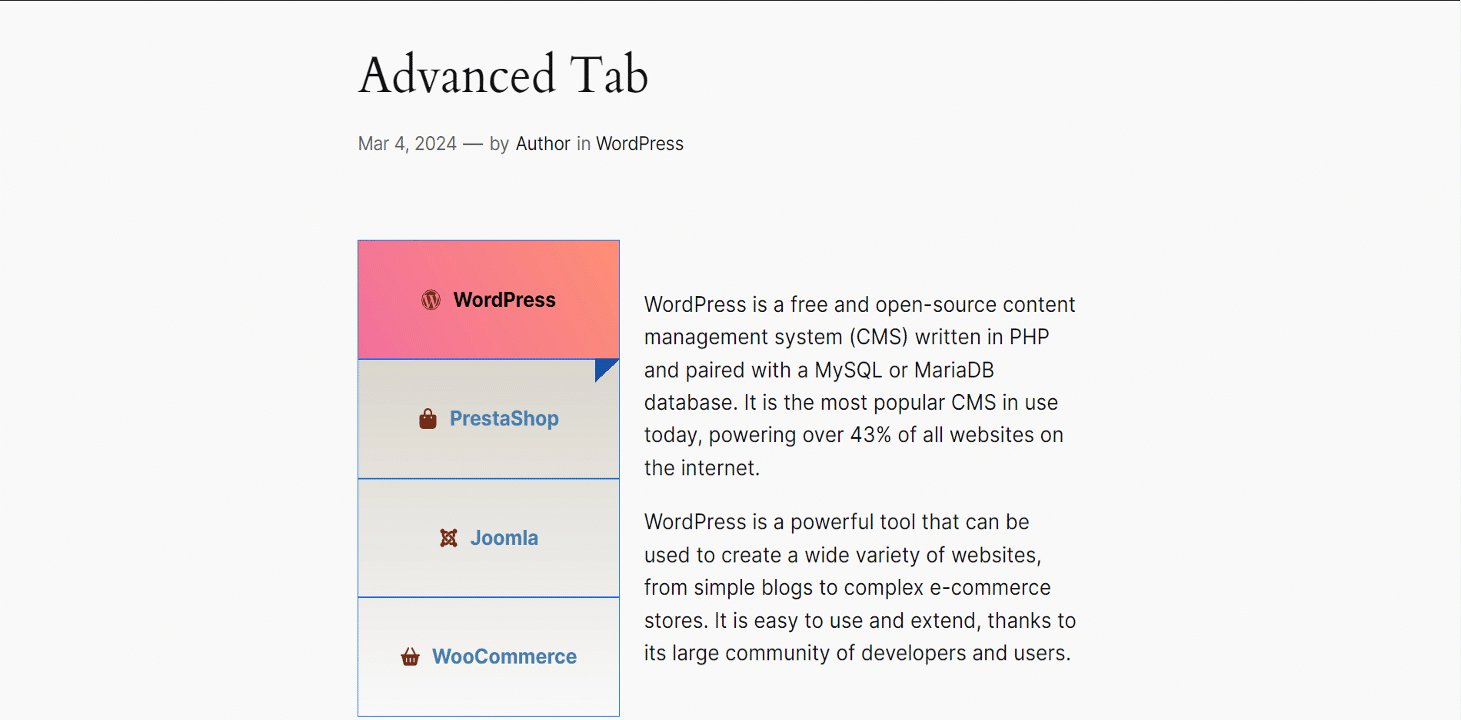
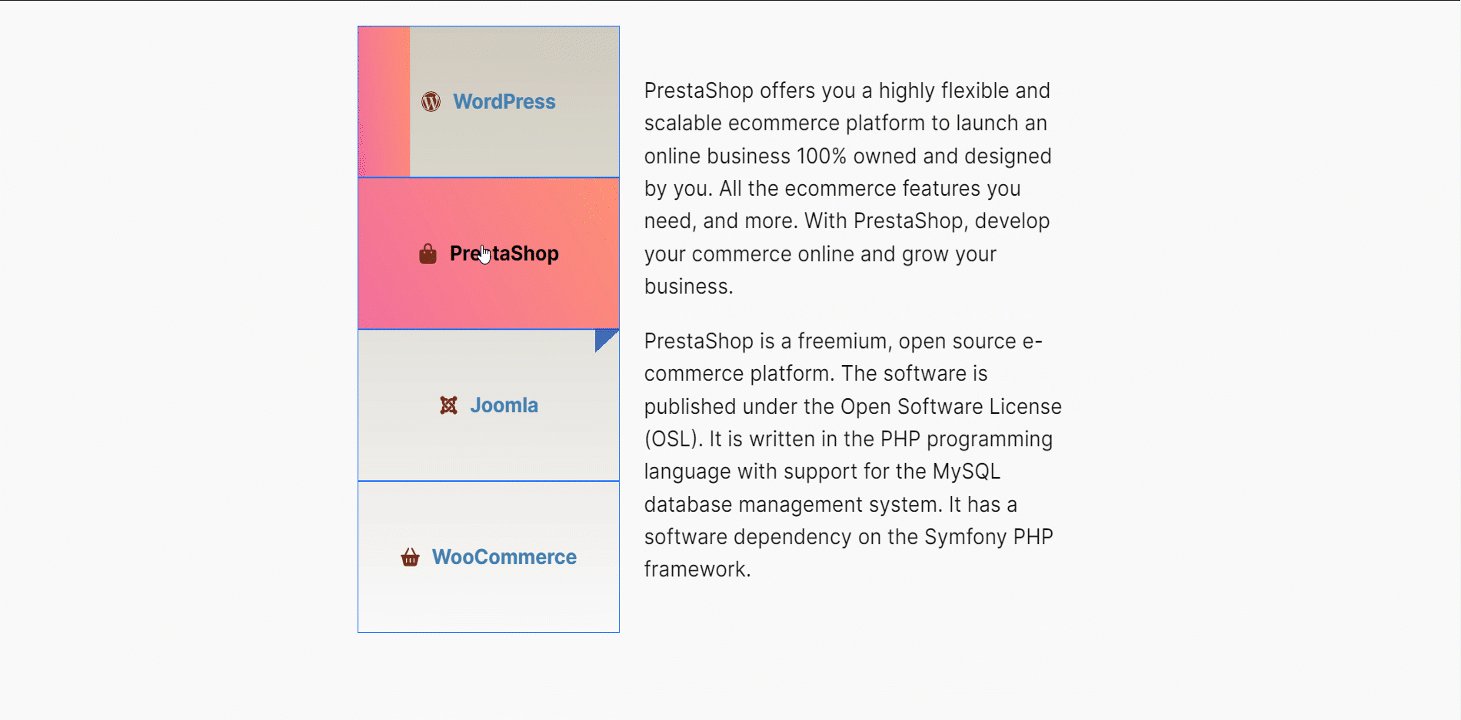
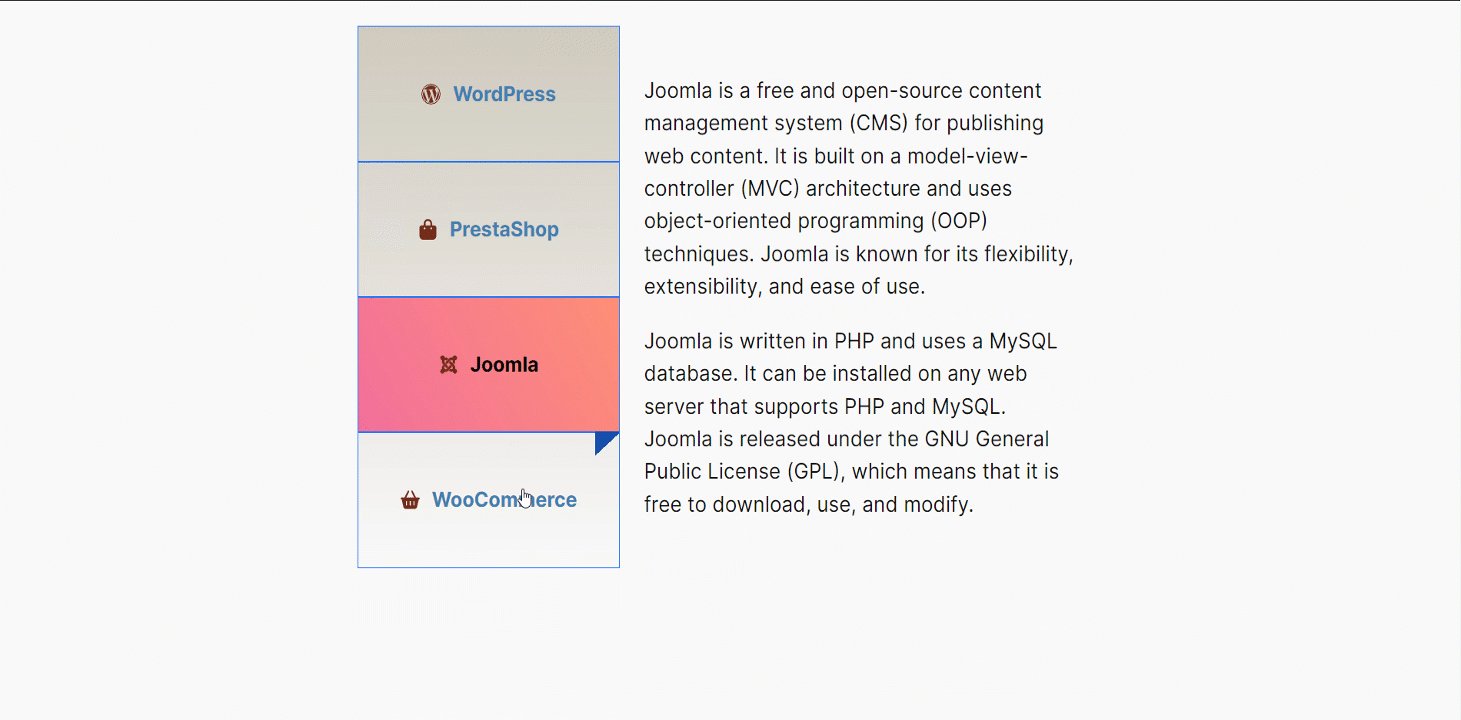
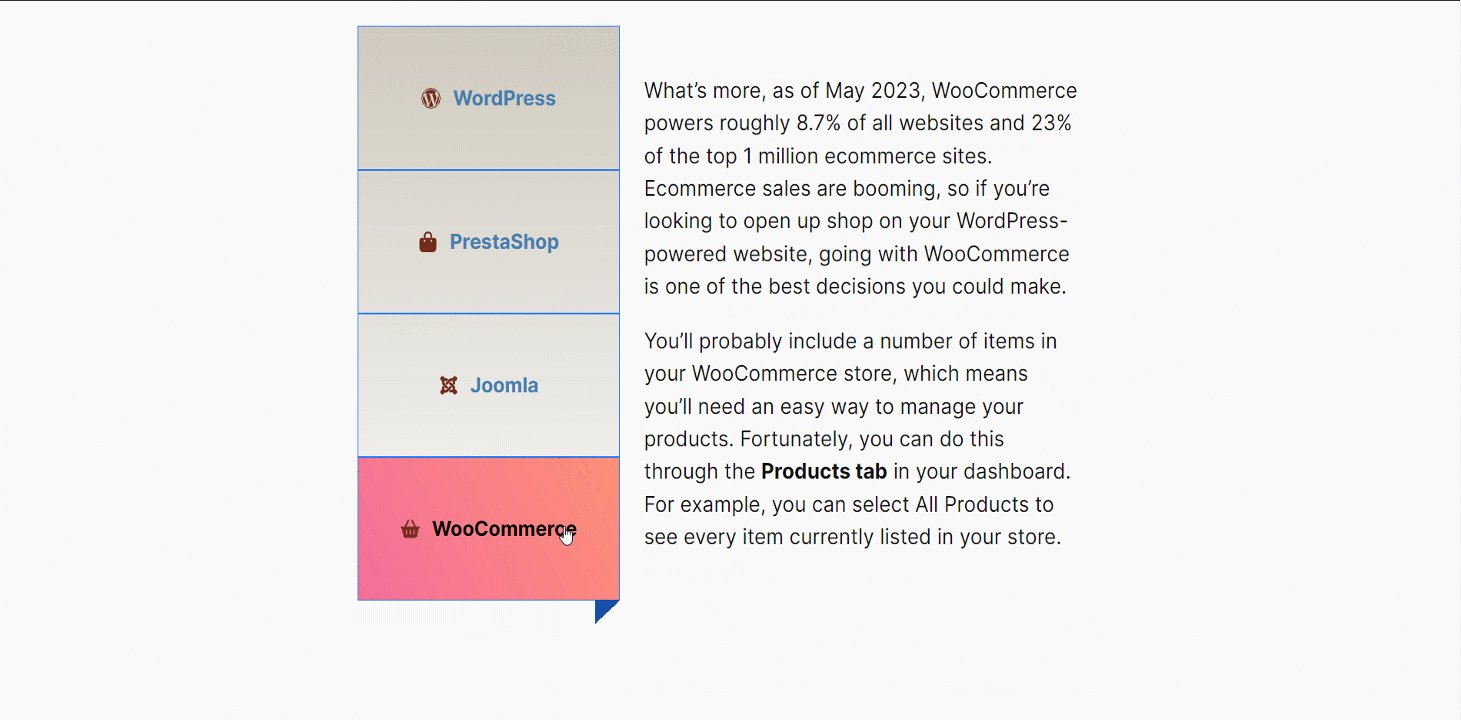
Ostateczne wyjście #
Przygotowaliśmy dla Ciebie przykład –

Ukończyłeś samouczek. Teraz nadszedł czas, aby spróbować!



