Do projektowania stron WordPress możesz wykorzystać to niesamowite Funkcja ustawień strony GutenKit. Pomaga dodać niezbędne elementy stylizacji do stron na całym świecie.
Jak korzystać z ustawień strony GutenKit #
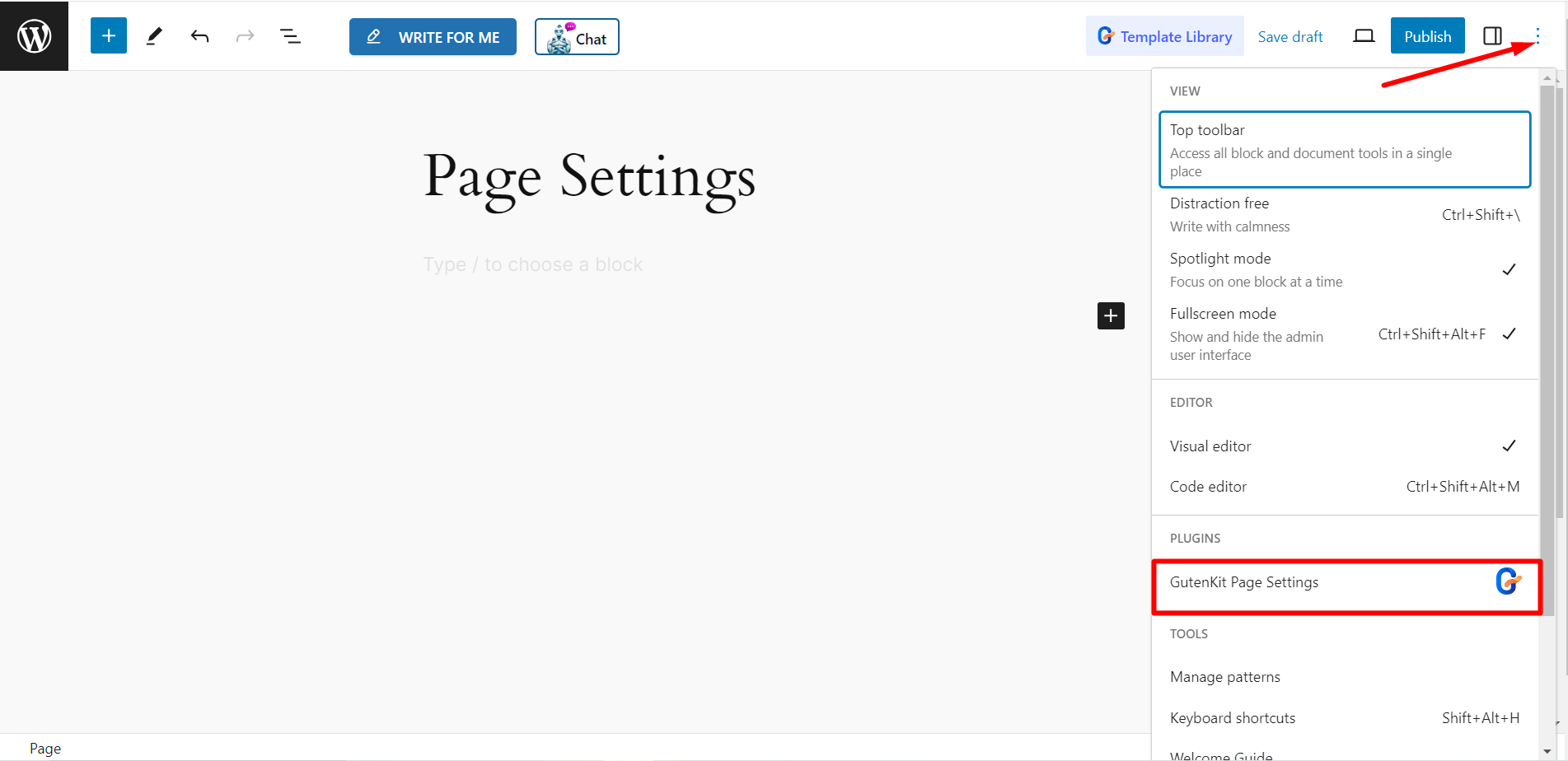
Z dowolnej strony pulpitu nawigacyjnego WordPress przejdź do Opcje i znajdź Ustawienia strony GutenKit z listy. Po prostu kliknij tę funkcję, a zobaczysz ją u góry strony.

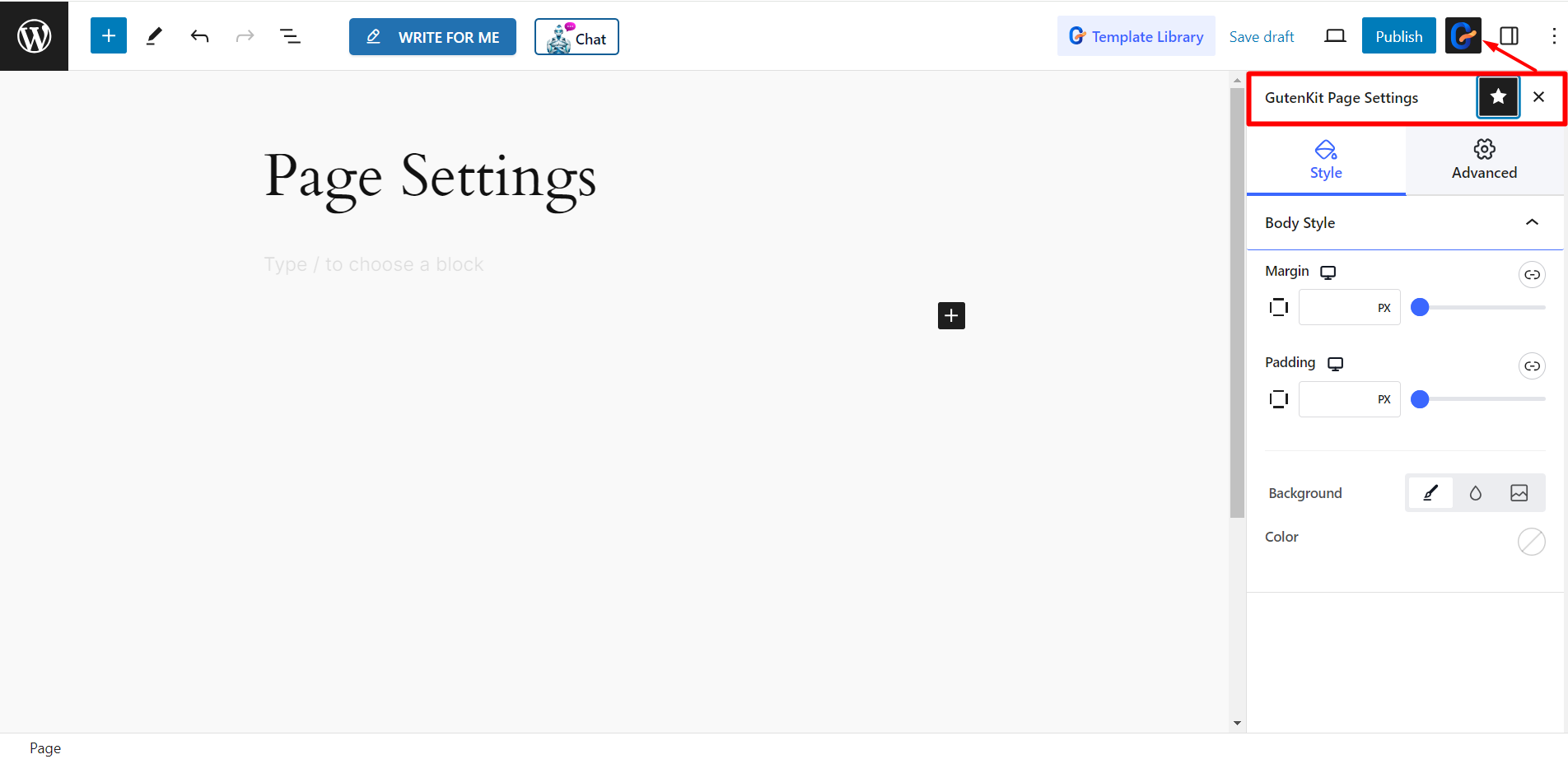
Możesz przypiąć tę funkcję klikając ikonę gwiazdki i zobacz Ikona GutenKit na górnym pasku.

Co w Ustawieniach strony GutenKit #
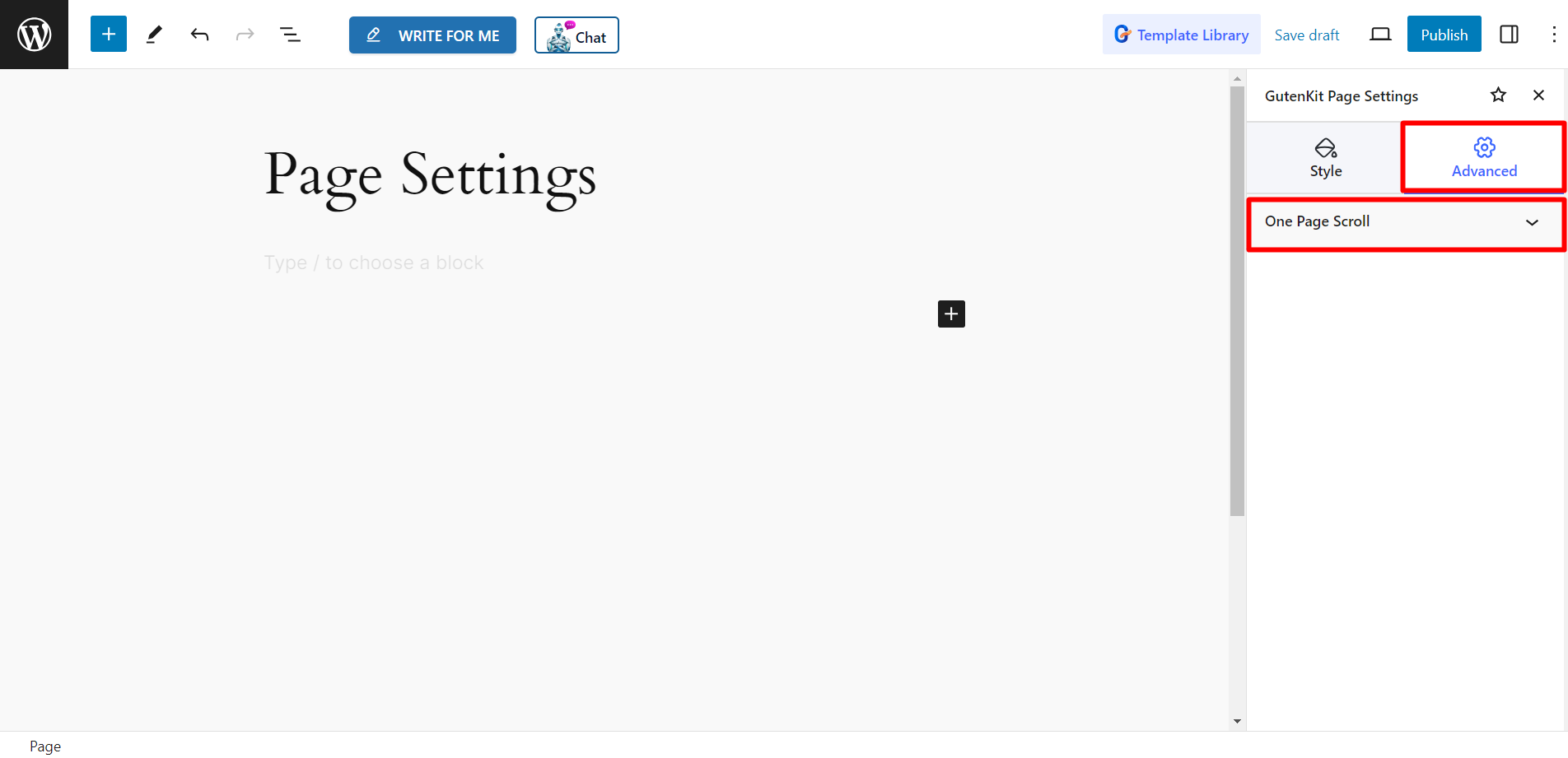
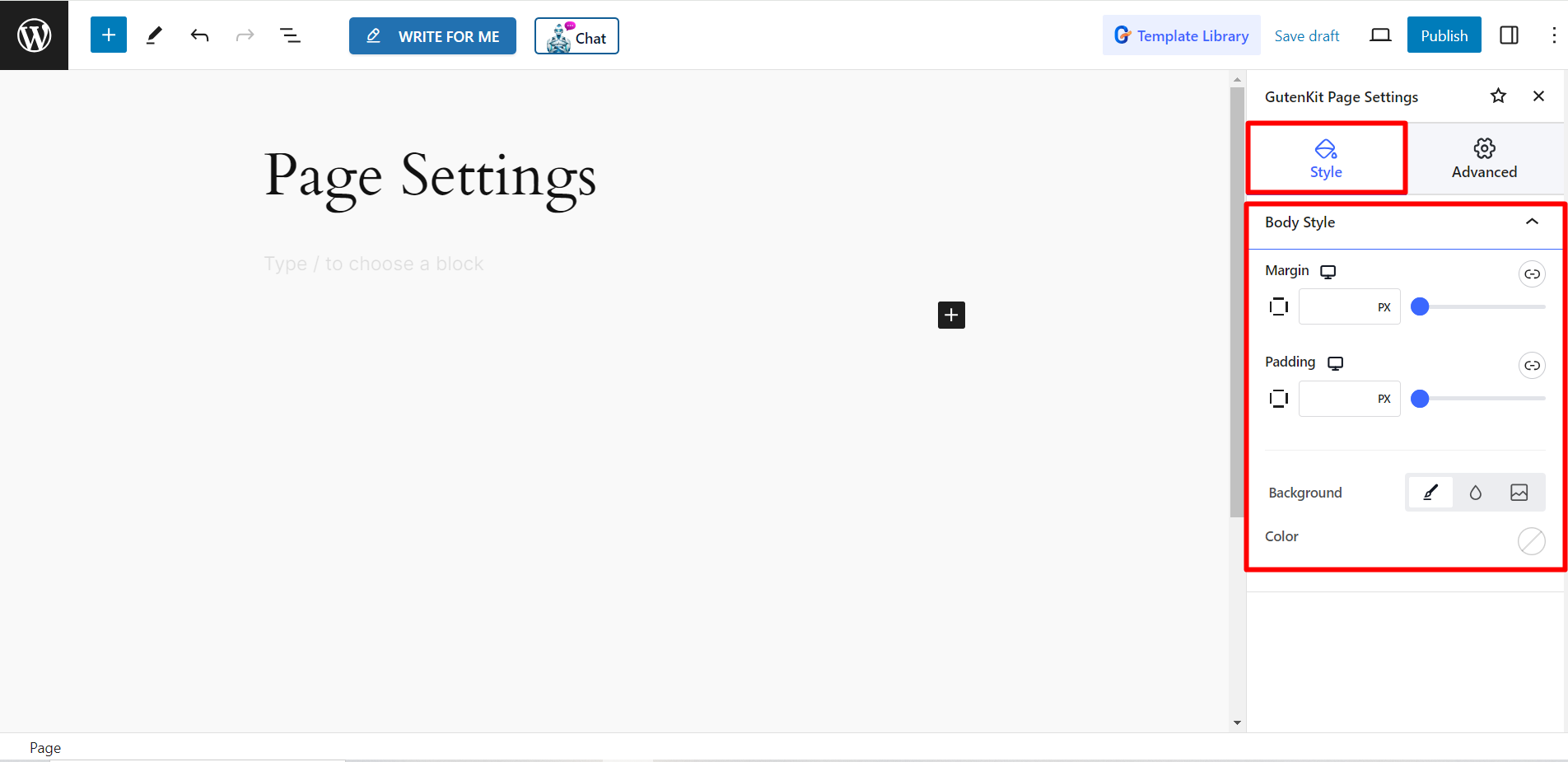
W Ustawieniach strony GutenKit będziesz mieć dwie zakładki: Styl i Zaawansowane
- Styl – Musisz rozwinąć pole o nazwie Budowa ciała. Tutaj dostaniesz Margines, Wyściółka, Tło i kolor zmiana opcji Twojej strony.

- Zaawansowany - Tutaj otrzymasz moduł One Page Scroll i zapewnisz sobie płynne i szybkie przewijanie swojej strony.
Aby dowiedzieć się więcej o module One Page Scroll, przeczytaj dokumentację.