Listy to świetny sposób na zaprezentowanie rodzajów usług, cech produktów, kluczowych osiągnięć i innych ważnych informacji w strukturze list. Dzięki blokowi GutenKit Stylish List możesz dostosować stylową listę z rozbudowanymi funkcjami, które świetnie wyglądają na wszystkich urządzeniach.
W tej dokumentacji znajdziesz przewodnik krok po kroku, jak utworzyć i dostosować piękną stylową listę na swojej stronie internetowej Gutenberg.
Jak korzystać ze stylowego bloku listy GutenKit? #
Wykonaj kroki opisane poniżej, aby szybko dodać stylowy blok listy na stronie Gutenberga za pomocą bloku listy GutenKit Stylish. Pamiętaj, że jest to blok Gutenberga premium, więc musisz zainstalować zarówno zainstalowaną wersję Gutenberg darmową, jak i profesjonalną.
Krok 1: Dodaj stylowy blok listy GutenKit #
Z pulpitu nawigacyjnego WordPress rozpocznij edycję strony lub postu za pomocą edytora bloków. Spójrz na "+” na ekranie edytora i kliknij ją, aby wyświetlić menu bloku. Wyszukaj Lista stylowych GutenKit zablokuj, a następnie przeciągnij i upuść go na pulpit edytora.
Krok 2: Skonfiguruj elementy listy #
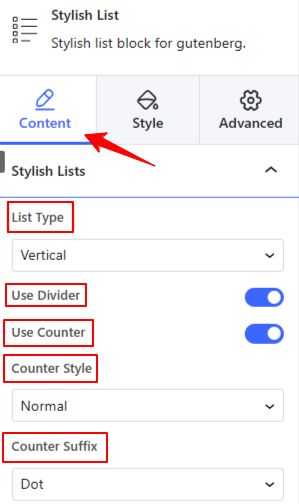
Po pierwsze, musisz dodać i ustawić element listy. Pod Zakładka Treść,
Stylowa lista:

- Typ listy: wybierz typ listy pionowy lub poziomy, aby wyświetlić listę w górę lub w dół.
- Użyj dzielnika: Włącz ten przycisk przełączania, aby dodać separator między listami.
- Użyj licznika: Aktywuj ten przycisk, aby otworzyć następujące opcje:
- Styl licznika: Wybierz z listy rozwijanej 7 różnych list liczników.
- Przyrostek licznika: Dodaj kropkę, nawias lub dwukropek po liczniku listy, a możesz także wybrać opcję niewyświetlania żadnej.

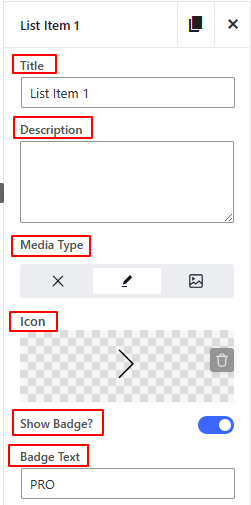
- Ustawienia listy: Ten blok automatycznie ładuje się z 3 listami. Kliknij przycisk krzyżyka, aby usunąć, lub naciśnij przycisk kopiowania, aby dodać nową. Co więcej, możesz osobno dostosować elementy listy, klikając dowolny z nich.
- Opis tytułu: wprowadź treść tekstową tytułu i opisu.
- Typ mediów: Pokaż ikonę lub obraz z elementami listy. Możesz także nie wybrać żadnego.
- Pokaż odznakę: włącz ten przycisk przełączania, aby otworzyć ustawienia umożliwiające wpisanie tekstu plakietki i dostosowanie go.

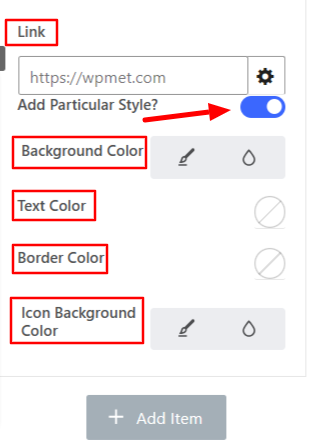
Dodaj konkretny styl: Aktywacja tego przycisku przełączania umożliwi kontrolowanie określonej funkcji elementu listy. Na przykład: kolor tekstu lub obramowania.
Krok 3: Ustaw styl animacji #
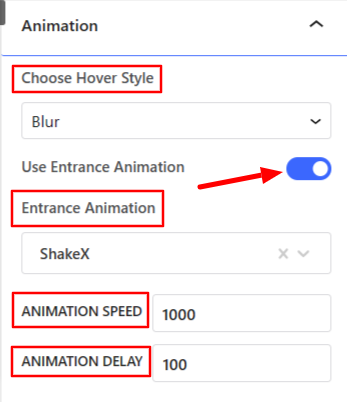
Animacja: W ramach tej opcji będziesz kontrolować wszystkie efekty animacji stylowego bloku listy.

- Wybierz styl zawisu: Upiększ efekt najechania, wybierając opcje rozmycia lub suwaka.
- Użyj animacji wejścia: Włącz tę opcję, aby wyświetlić następujące opcje:
- Animacja wejścia: wybierz efekt animacji, gdy element listy jest wyświetlany odwiedzającym po raz pierwszy.
- Szybkość i opóźnienie animacji: ustawianie szybkości i opóźnienia animacji.
Krok 4: Element listy stylów #
Teraz przyjdź do Karta Styl tutaj możesz dostosować pozycję i dostosować element listy.

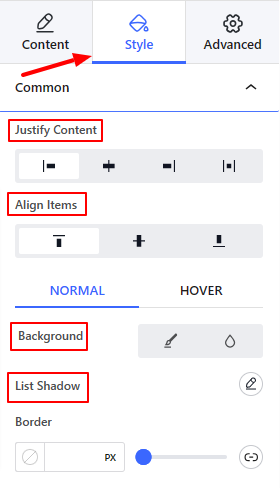
Wspólny:
- Uzasadnij treść: Ustaw poziome wyrównanie elementów listy.
- Wyrównaj elementy: Określ pionowe wyrównanie elementów listy.
- Tło: wybierz typ tła dla elementów listy.
- Lista cieni: Dodaj efekty cienia dla elementów listy.

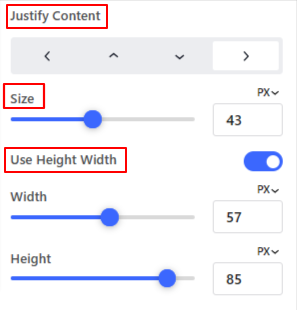
Obraz ikony:
- Uzasadnij treść: Ustaw położenie ikony wokół elementu listy.
- Rozmiar: Użyj tego suwaka, aby określić rozmiar ikony.
- Użyj opcji Wysokość Szerokość: Włącz tę opcję, aby dodać wysokość/szerokość wokół ikony.

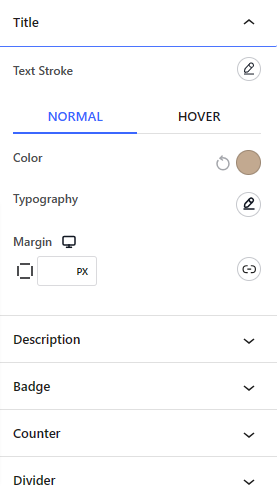
Tytuł
- Obrys tekstu: Udekoruj tekst konturem wokół tekstu.
Z Karta Styl, dostosujesz także tekst opisu, plakietkę, licznik i przekładkę.
Na tym etapie wystarczy przejść do aktywnej strony, aby sprawdzić, czy stylowa lista wyświetla się poprawnie. Otóż to!
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak dodawać i stylizować oszałamiającą listę funkcji z pulpitu nawigacyjnego edytora bloków Gutenberga w witrynie WordPress.




