GutenKit Display Conditions to moduł umożliwiający kontrolowanie widoczności poszczególnych elementów strony internetowej na podstawie określonych warunków.
Zobaczmy jak działa ten moduł.
Warunki wyświetlania GutenKit # #
To jest Warunki wyświetlania. Nie zapomnij go zdobyć Tutaj.
- Dostęp do pulpitu WordPress
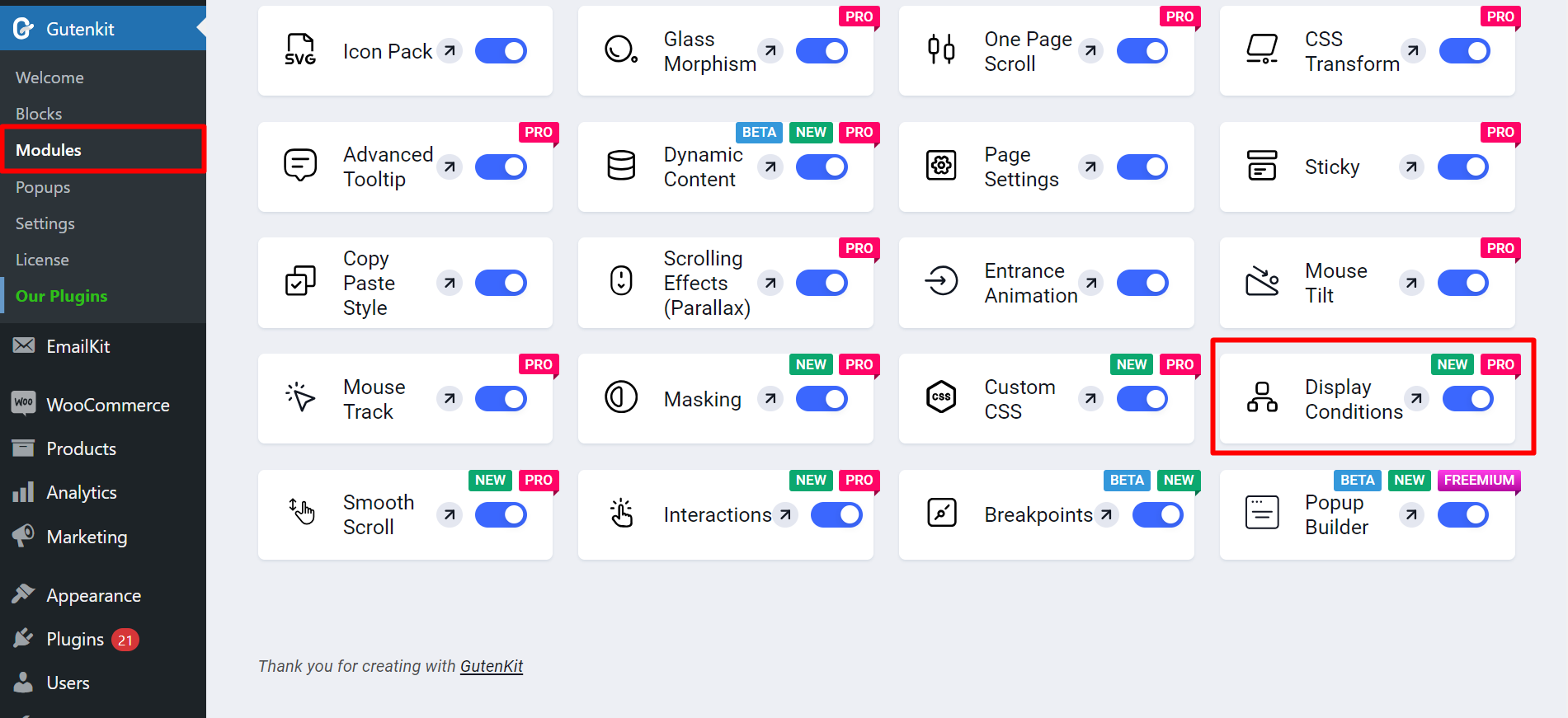
- Znajdź GutenKit i przejdź do modułów
- Znajdź Warunki wyświetlania i włącz je

Znajdź moduł warunków wyświetlania #
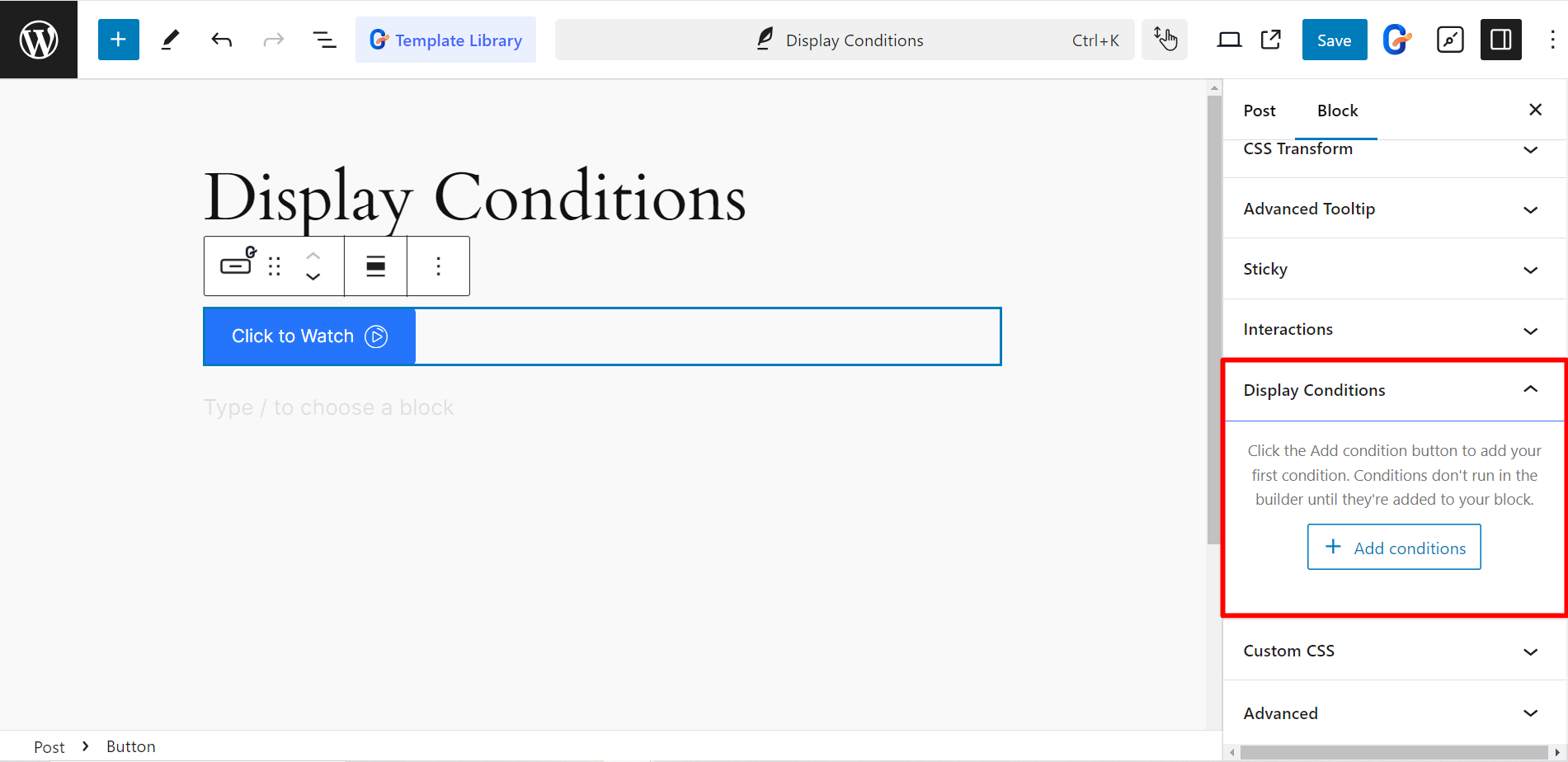
Wybierz dowolną stronę i dodaj blok GutenKit.
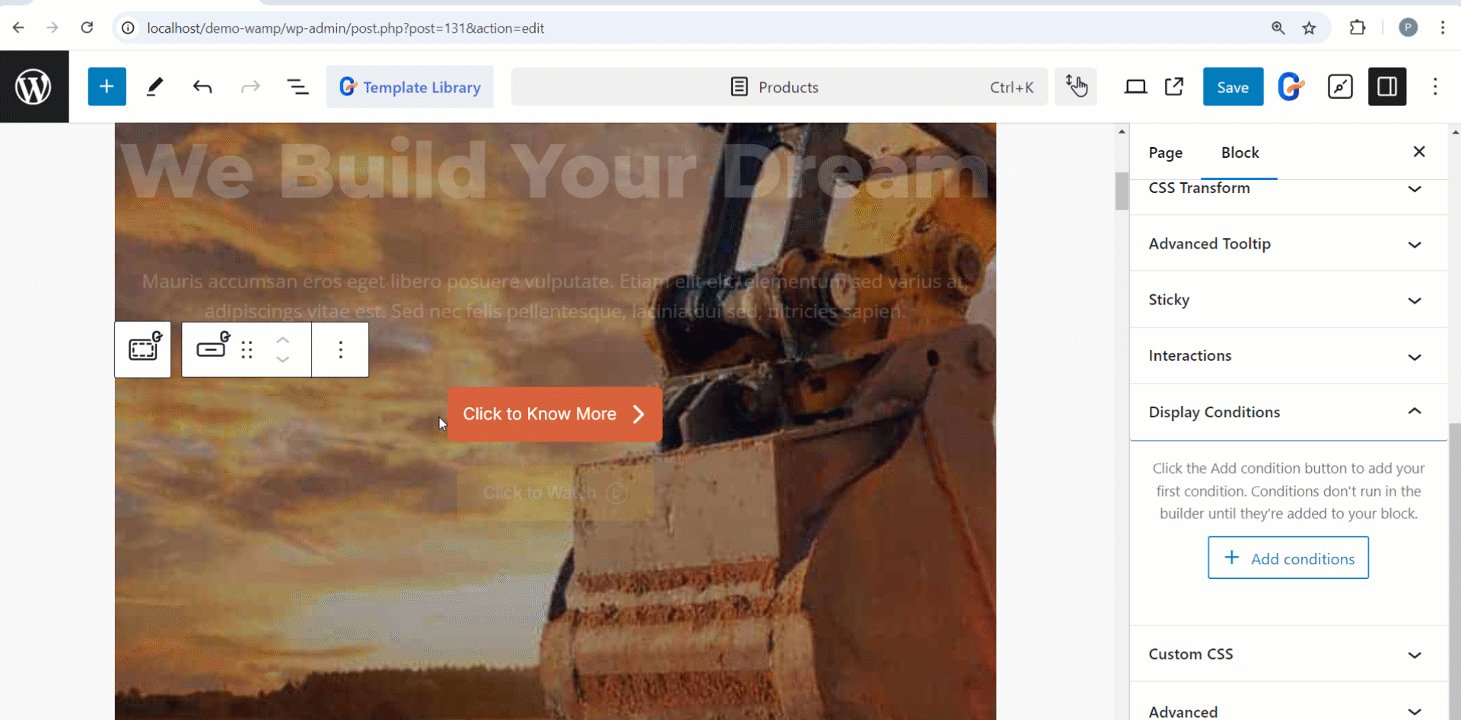
Następnie znajdź moduł Warunki wyświetlania z Sekcja zaawansowana.

Jak działa moduł #
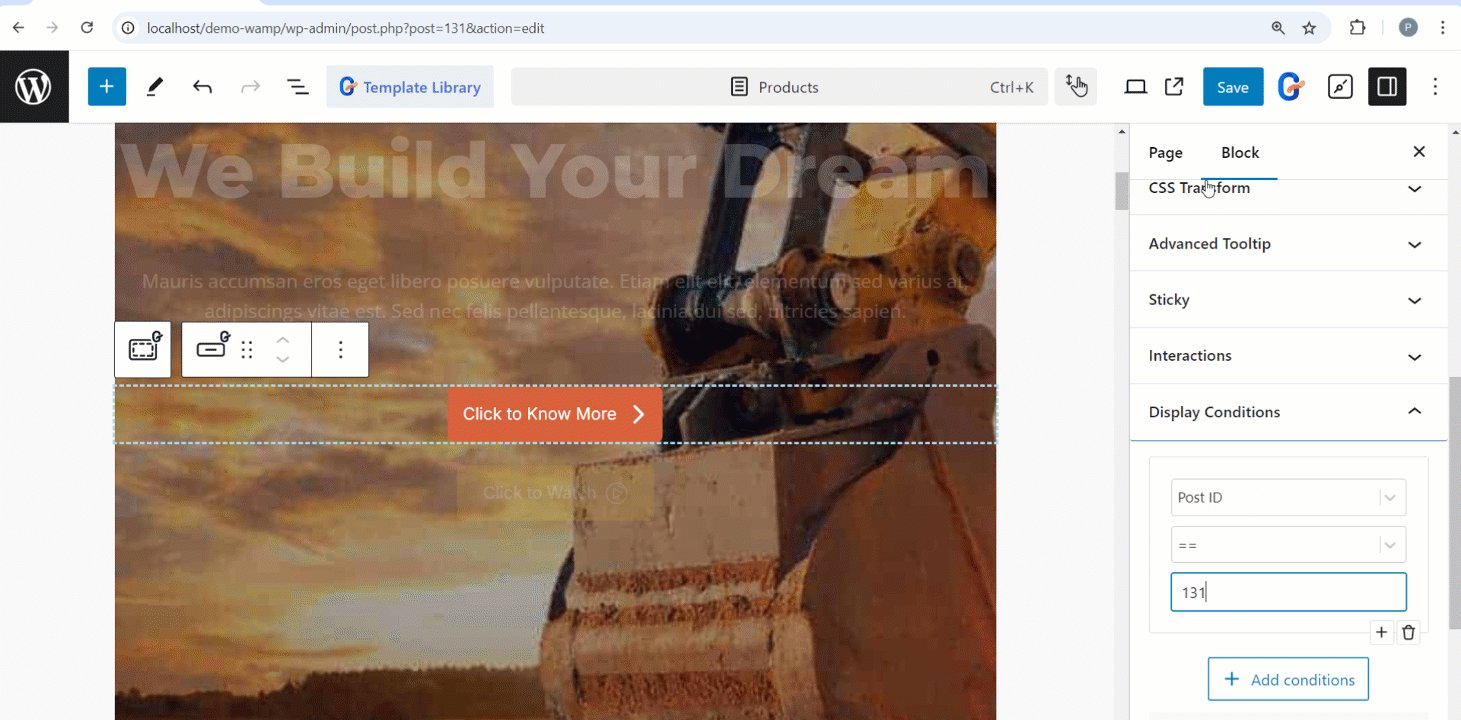
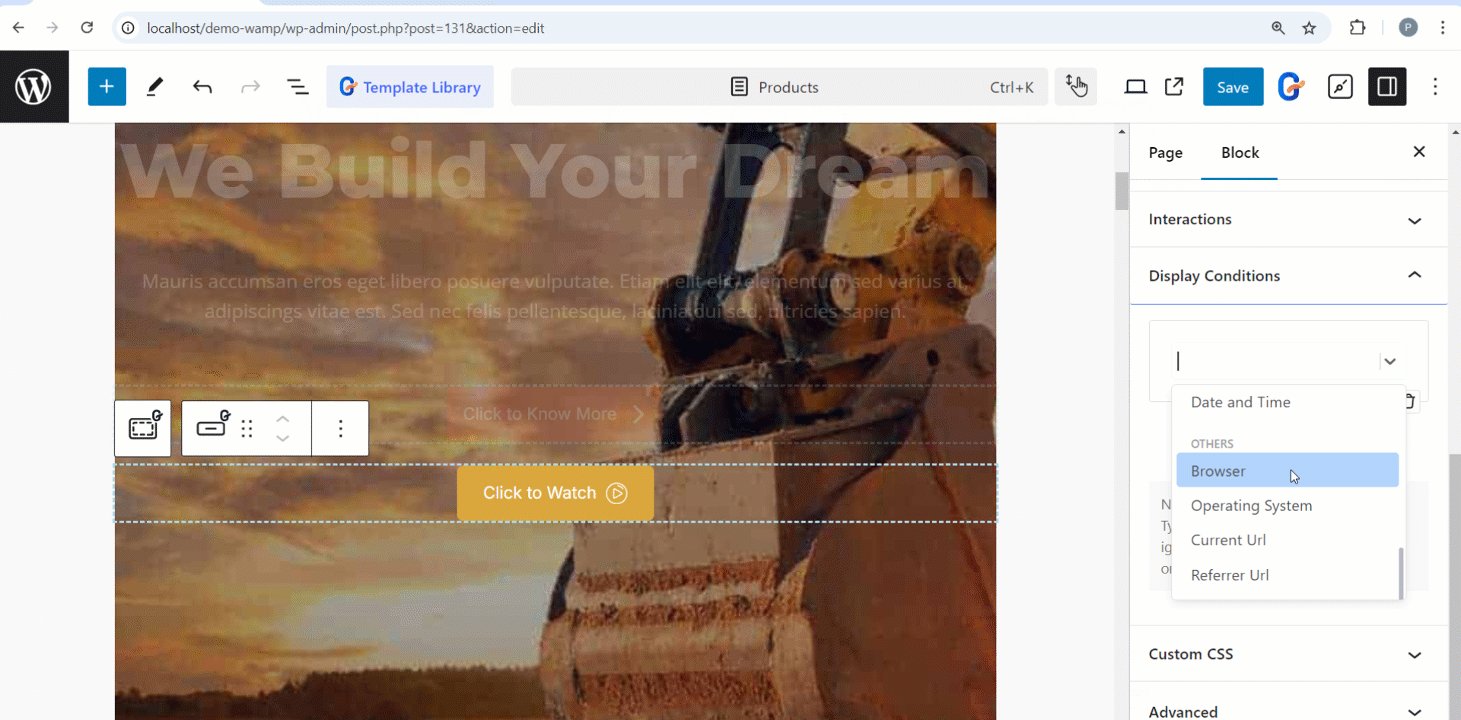
Aby ustawić warunki wyświetlania, można skorzystać z kilku opcji warunków, takich jak ID wpisu, Status wpisu, Autor wpisu, Data i godzina, Przeglądarka, System operacyjny, Adres URL odsyłający itp.
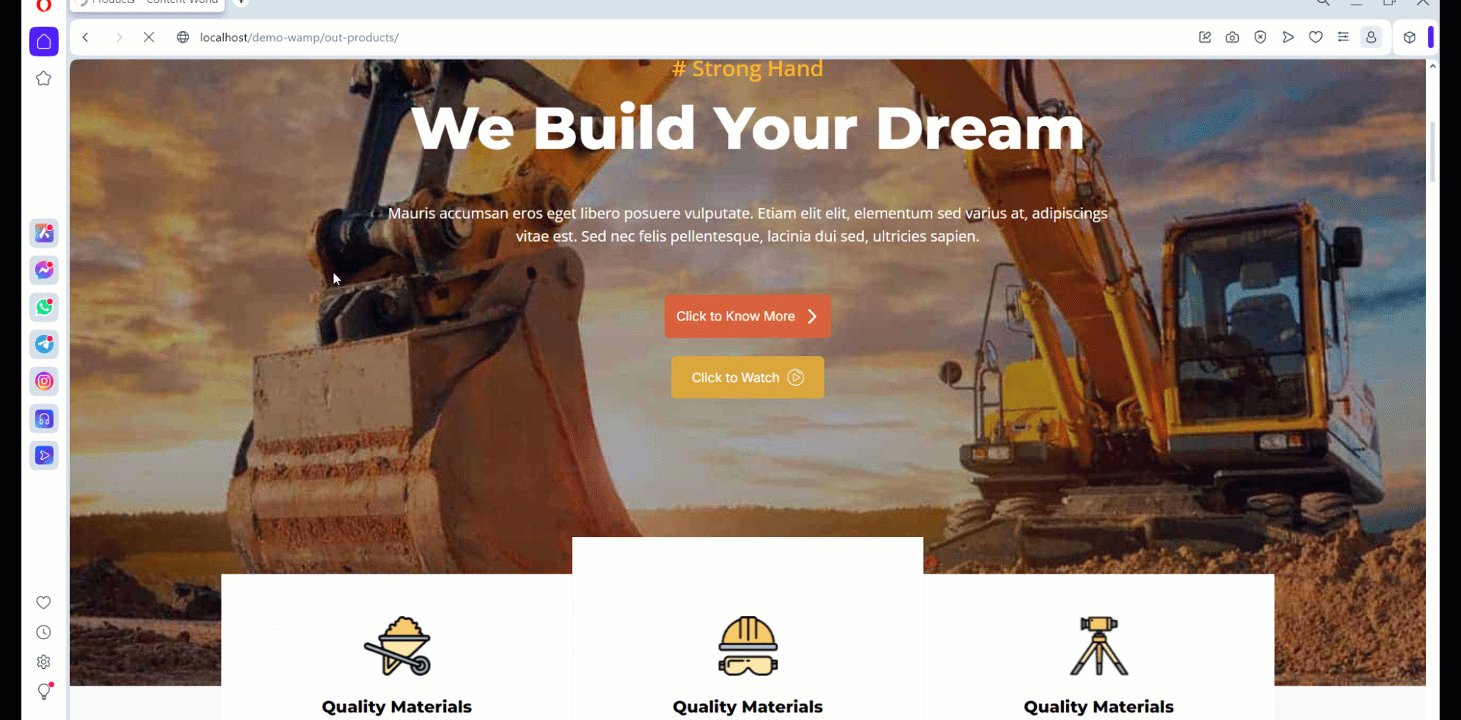
Na przykład, jeśli zdecydujesz się ustawić konkretną przeglądarkę do otwierania strony, warunek będzie następujący: Przeglądarka > jest > wybierz nazwę przeglądarki (Chrome, Opera, Mozilla itp.)
Zobacz jak działa moduł 👇