Obracaj, przesuwaj, skaluj i odwracaj bloki, wzory, kontenery lub sekcje w Gutenbergu bez dotykania ani jednej linii kodu CSS.
W zestawie GutenKit Kontrolki transformacji CSS dla Gutenberga, który ci pozwolił przekształcać style bloków z edycją w czasie rzeczywistym.
Warunek wstępny: #
CSS Transform to moduł premium z GutenKita. Musisz więc mieć zainstalowane wtyczki GutenKit Lite i GutenKit Pro w swojej witrynie WordPress.
- GutenKit Lite (wersja bezpłatna): Pobierz wtyczkę
- GutenKit Pro: Pobierz wtyczkę
Jak CSS przekształcić style bloków Gutenberga #
Możesz wykonać następującą transformację stylu dla dowolnego bloku, sekcji lub wzoru w edytorze bloków WordPress:
- Obracać się
- Zrównoważyć
- Skala
- Krzywy
- Odwróć w poziomie
- Odwróć w pionie
Dowiedz się, jak przekształcać style w Gutenbergu za pomocą GutenKit Moduł transformacji CSS.
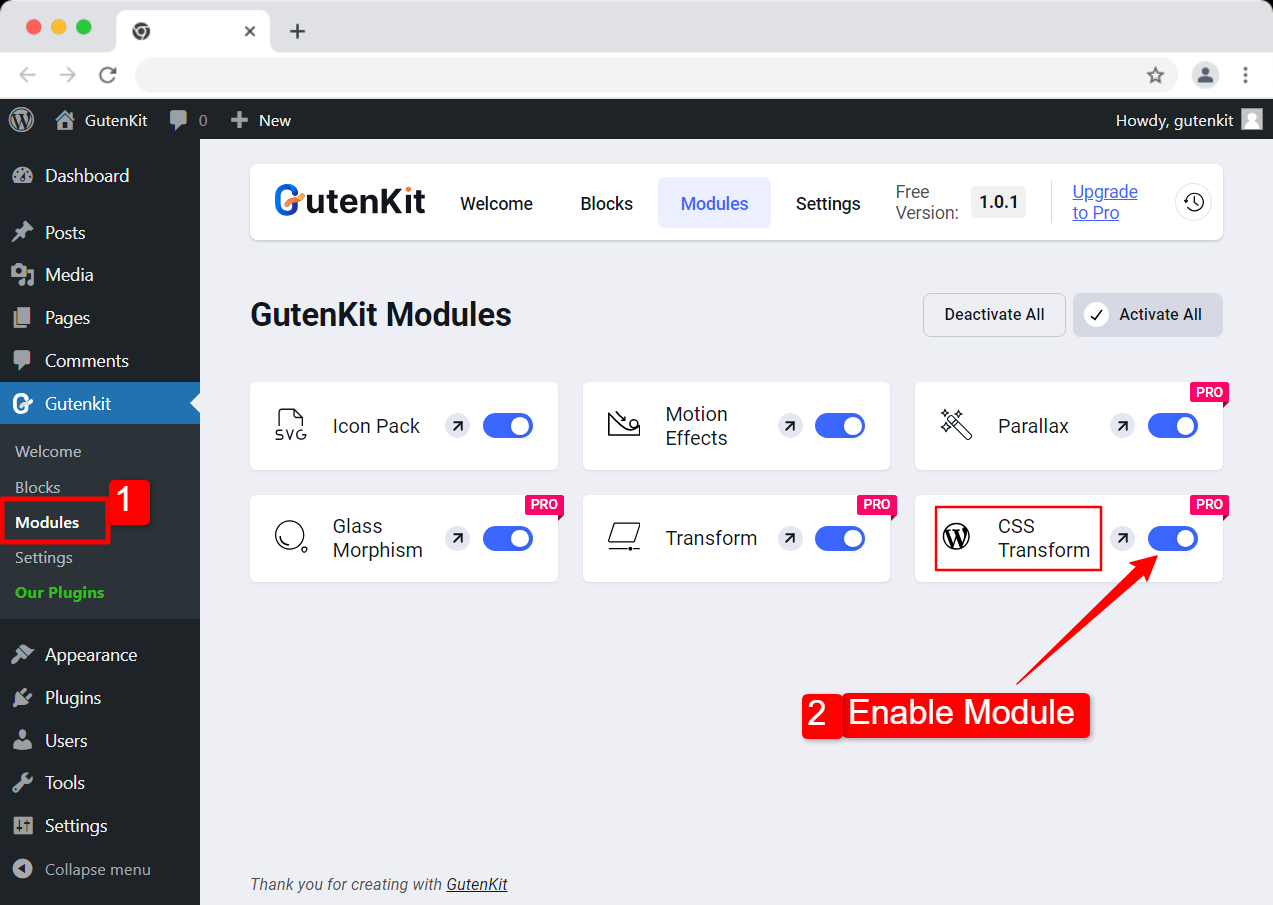
Krok 1: Włącz moduł CSS Transform #
Aby włączyć moduł CSS Transform, najpierw zaloguj się na swojej stronie WordPress. Z panelu WordPress:
- Nawigować do GutenKit > Moduły i znajdź Transformacja CSS moduł z listy.
- Włącz blok włączając przycisk przełączający.

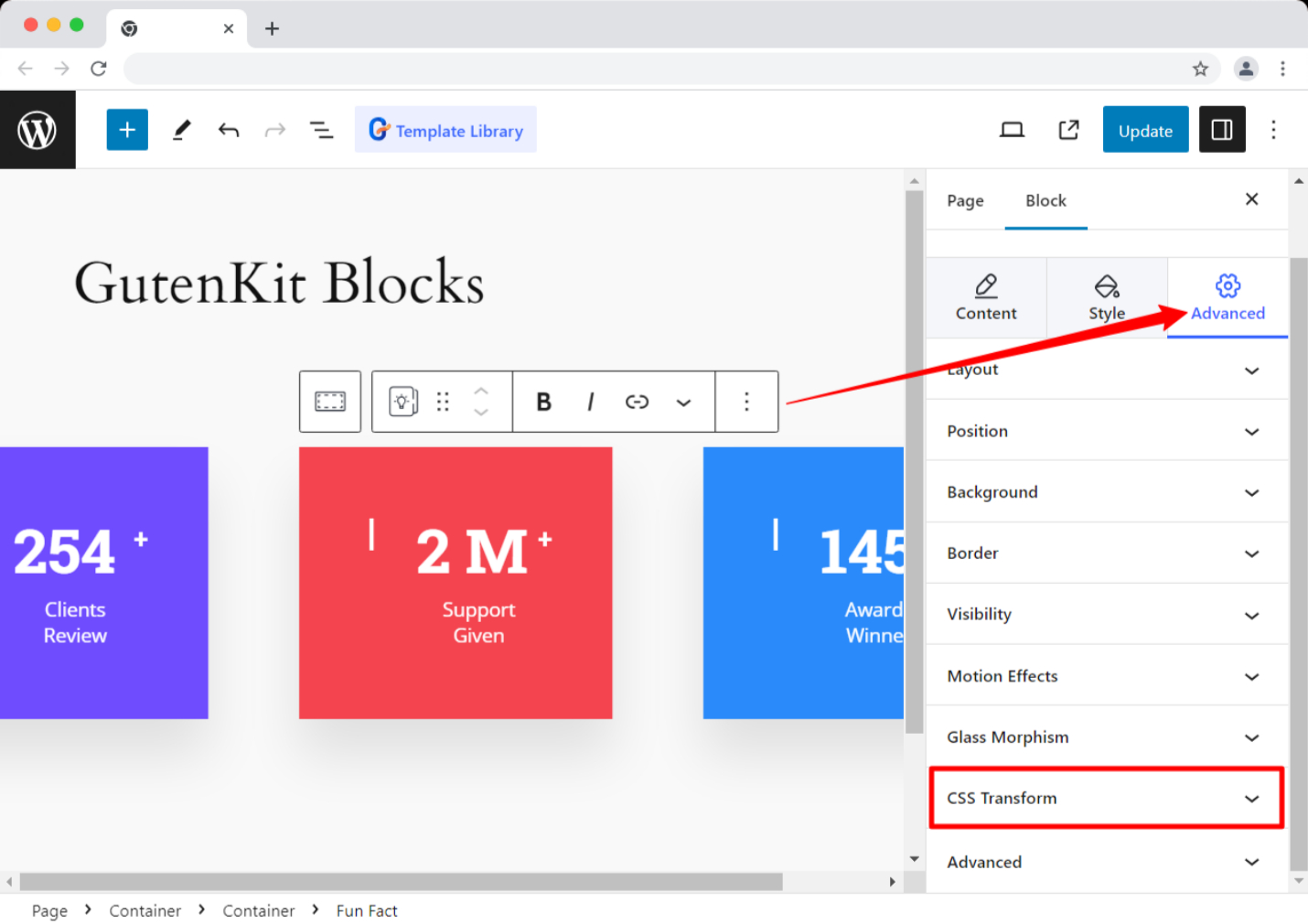
Krok 2: Użyj funkcji CSS Transform, aby przekształcić style bloków #
Aby przekształcić style CSS w Gutenbergu, wybierz blok lub pojemniki przejdź do Zakładka Zaawansowane.
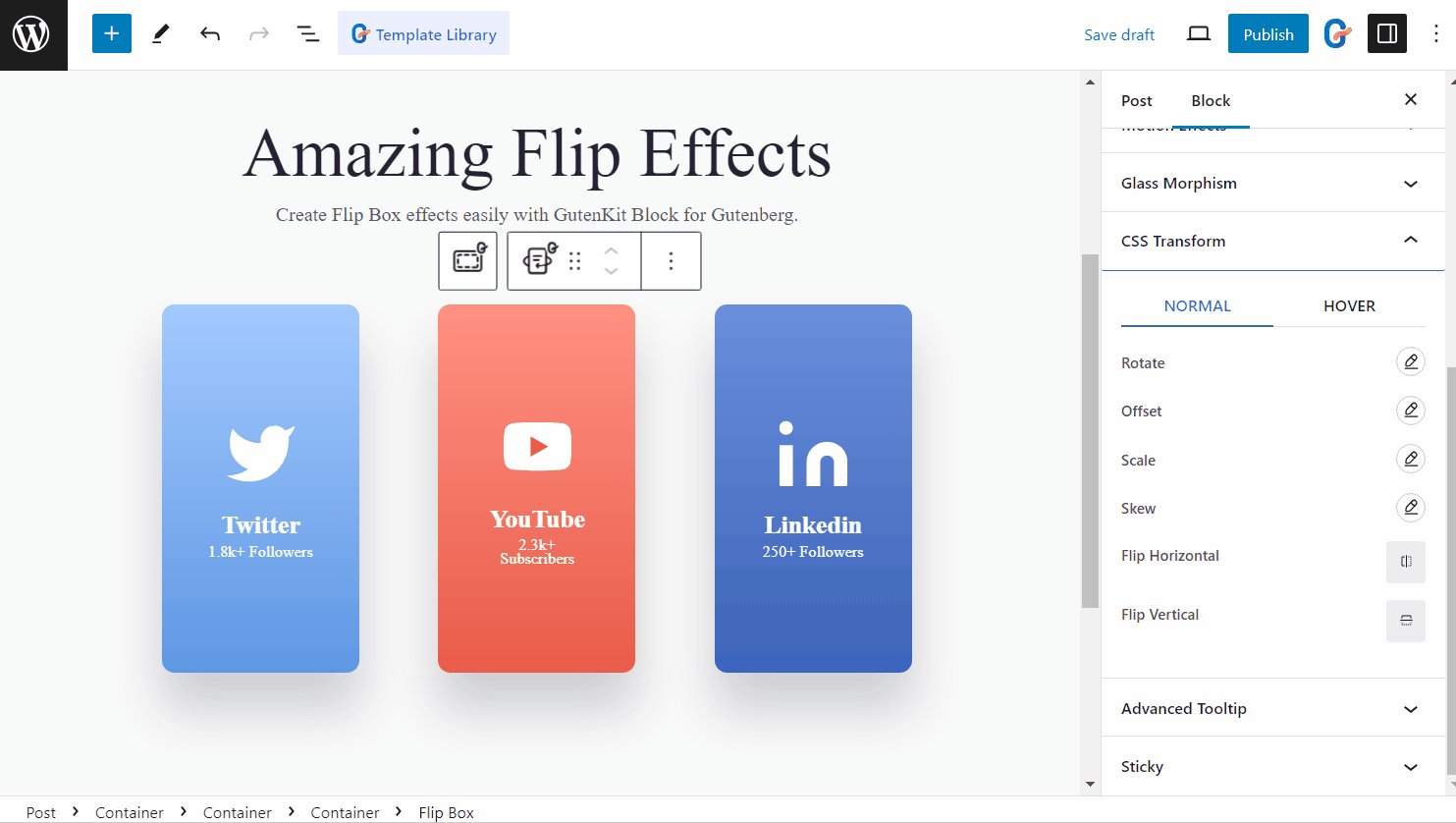
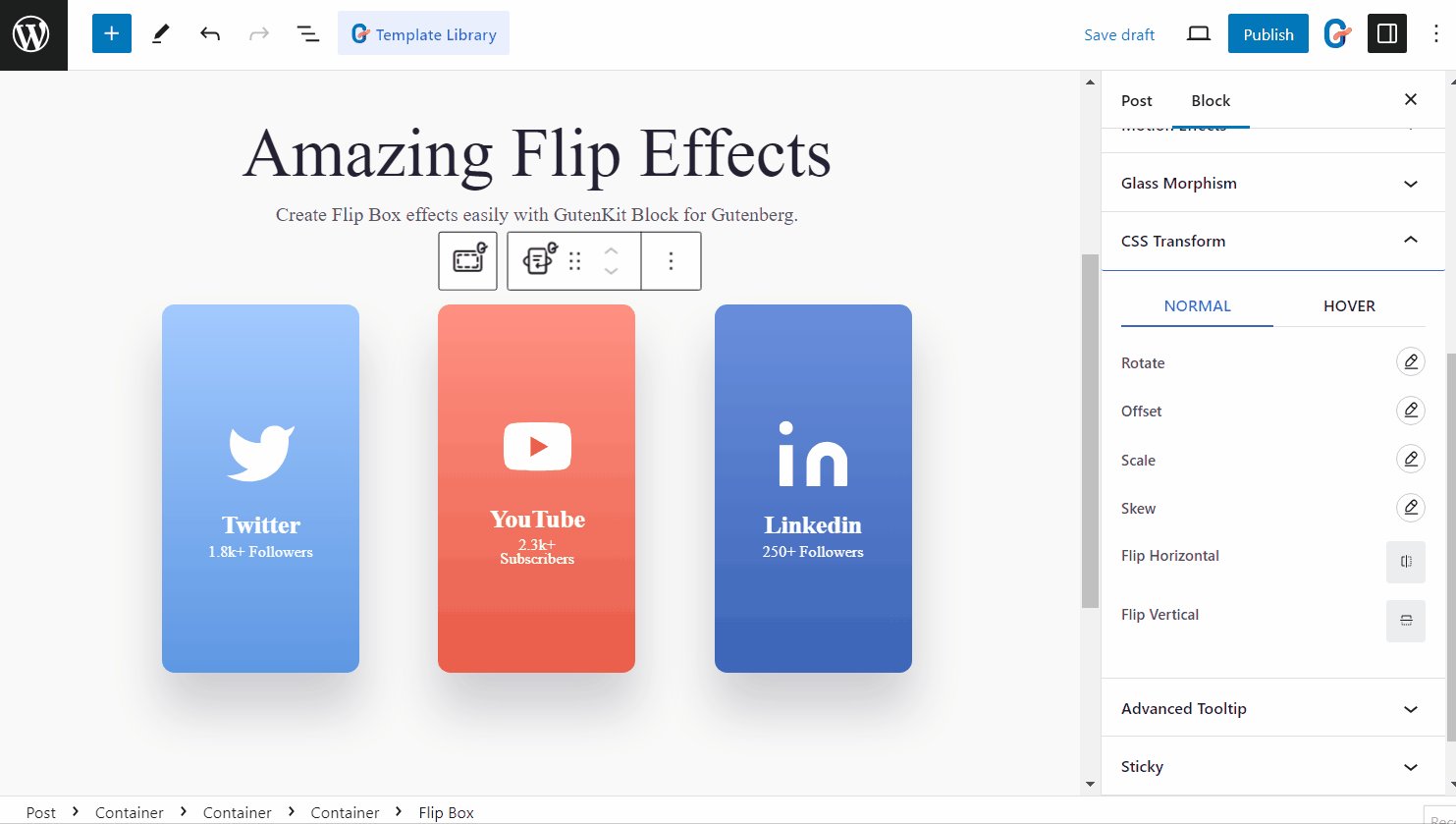
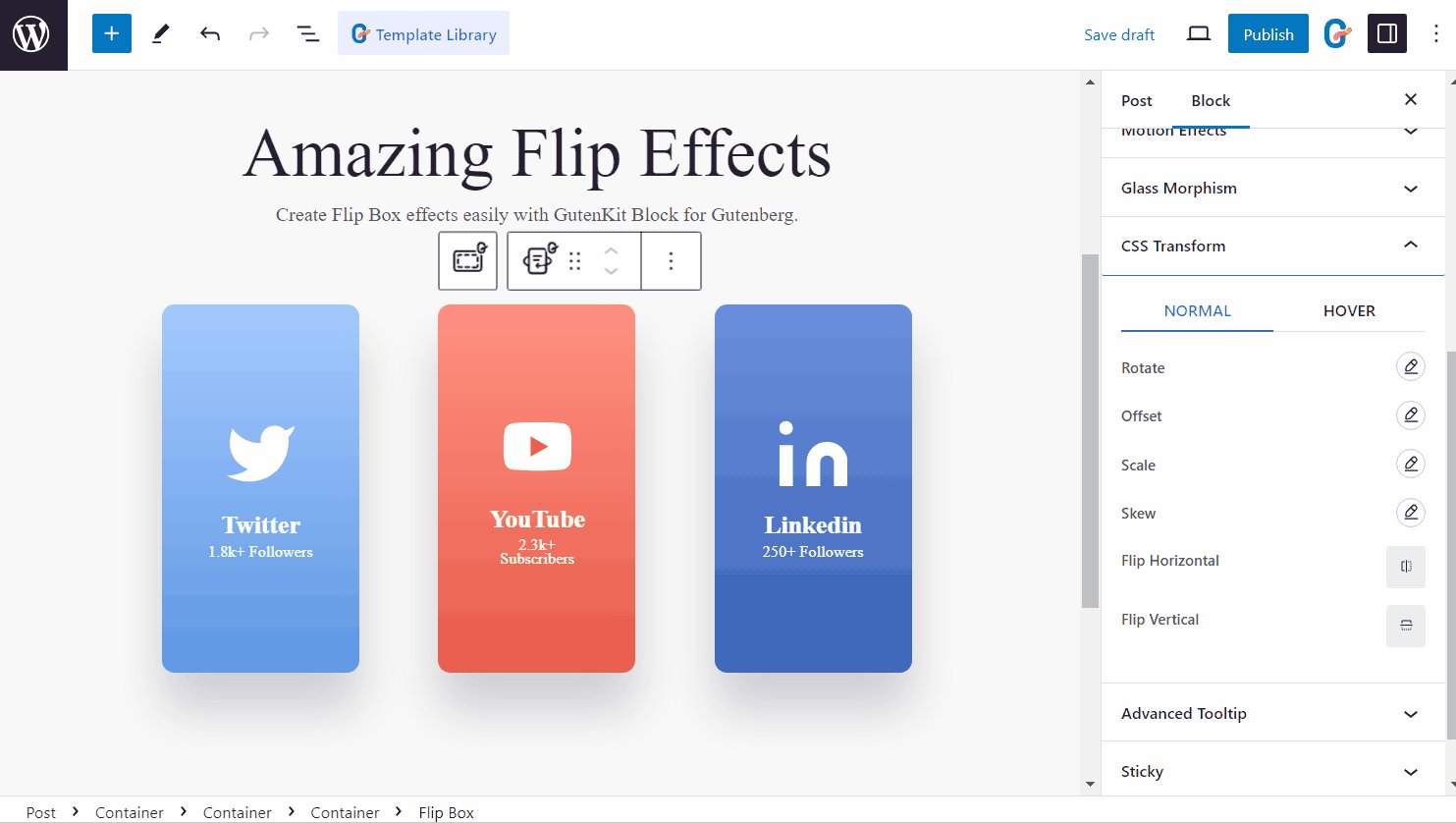
W zakładce Zaawansowane znajdziesz Transformacja CSS sterownica.

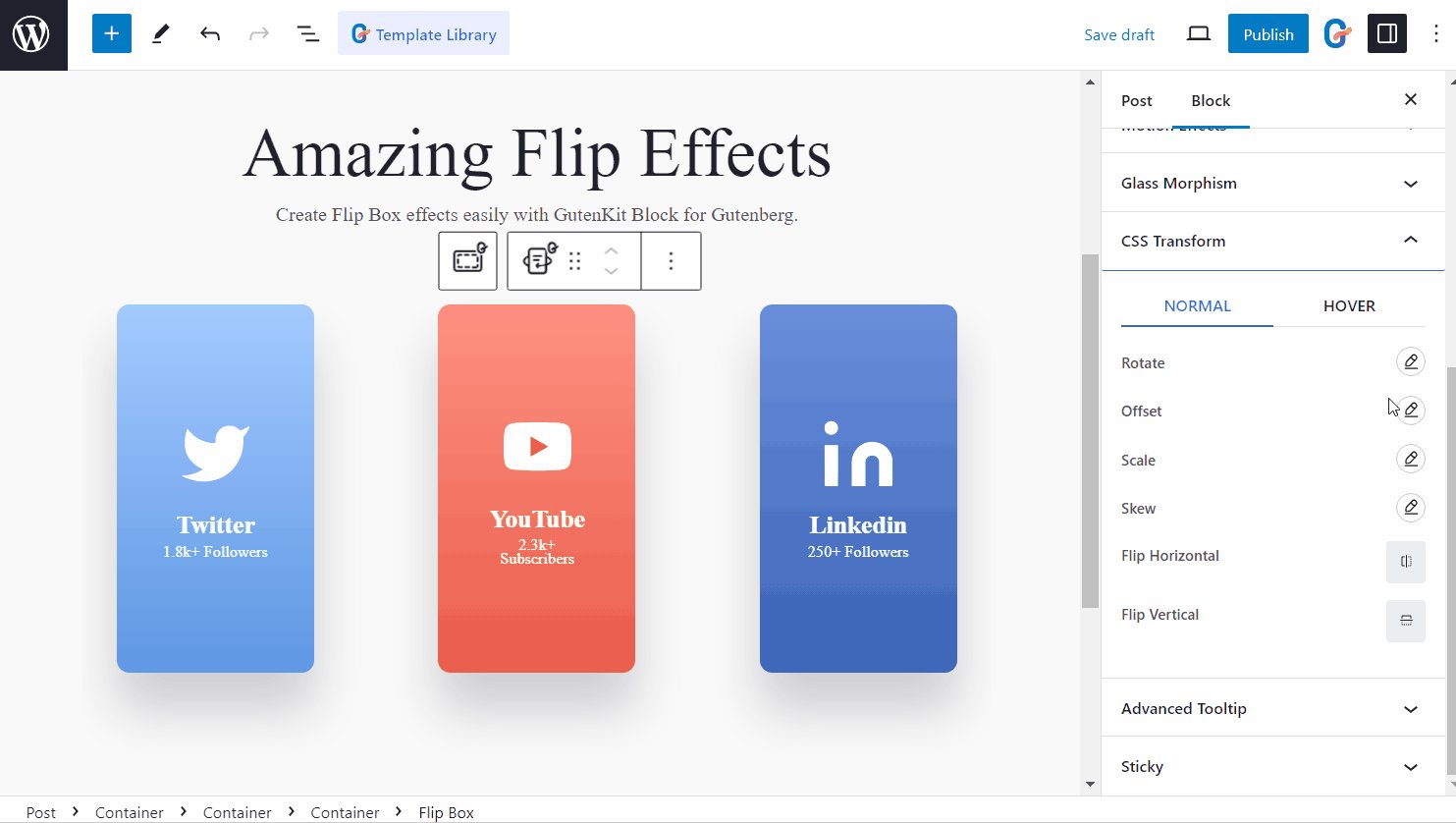
Teraz przekształć następujące style 👇 Możesz zastosować te transformacje CSS w obu przypadkach Domyślny styl I efekty najechania.
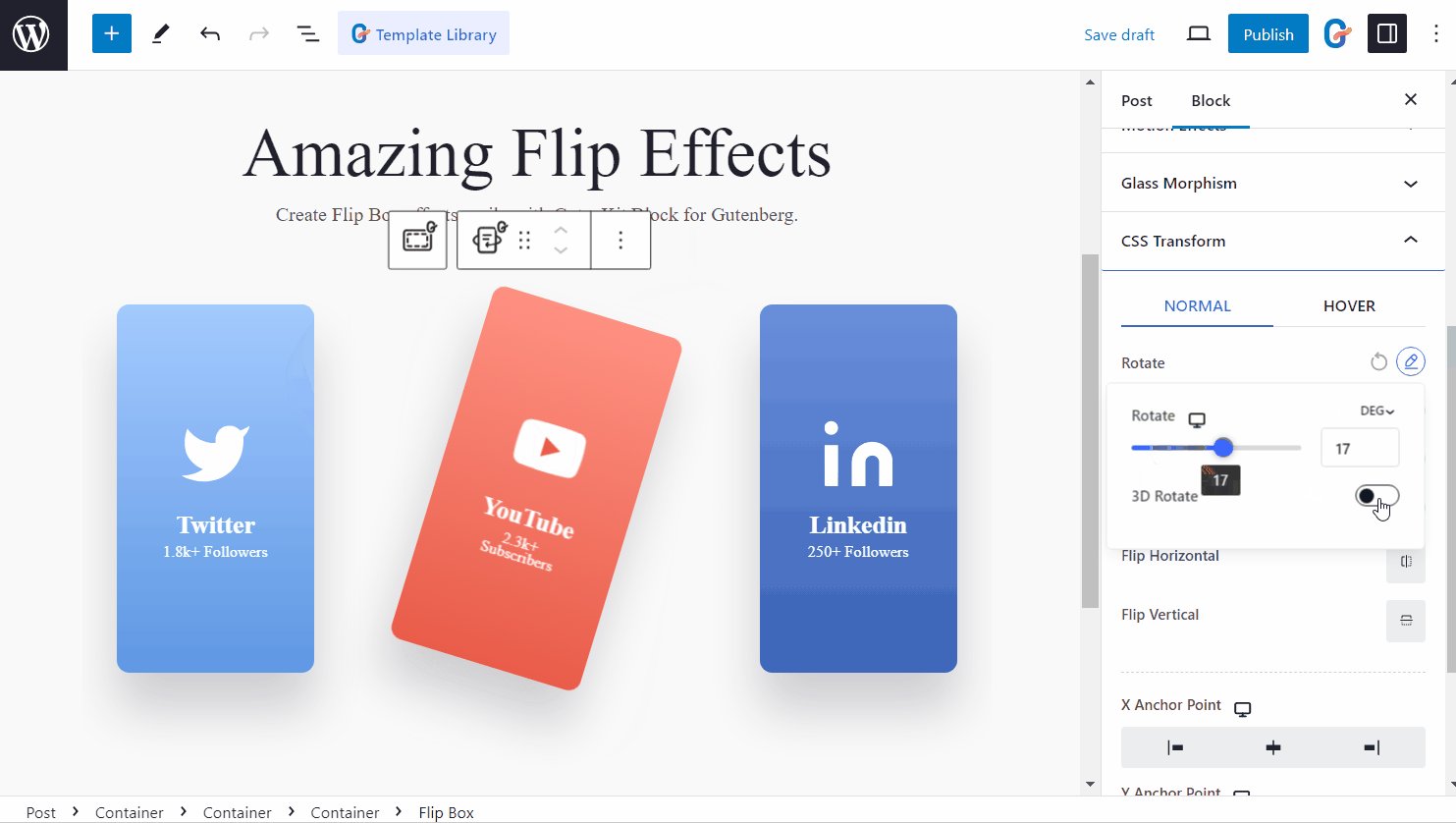
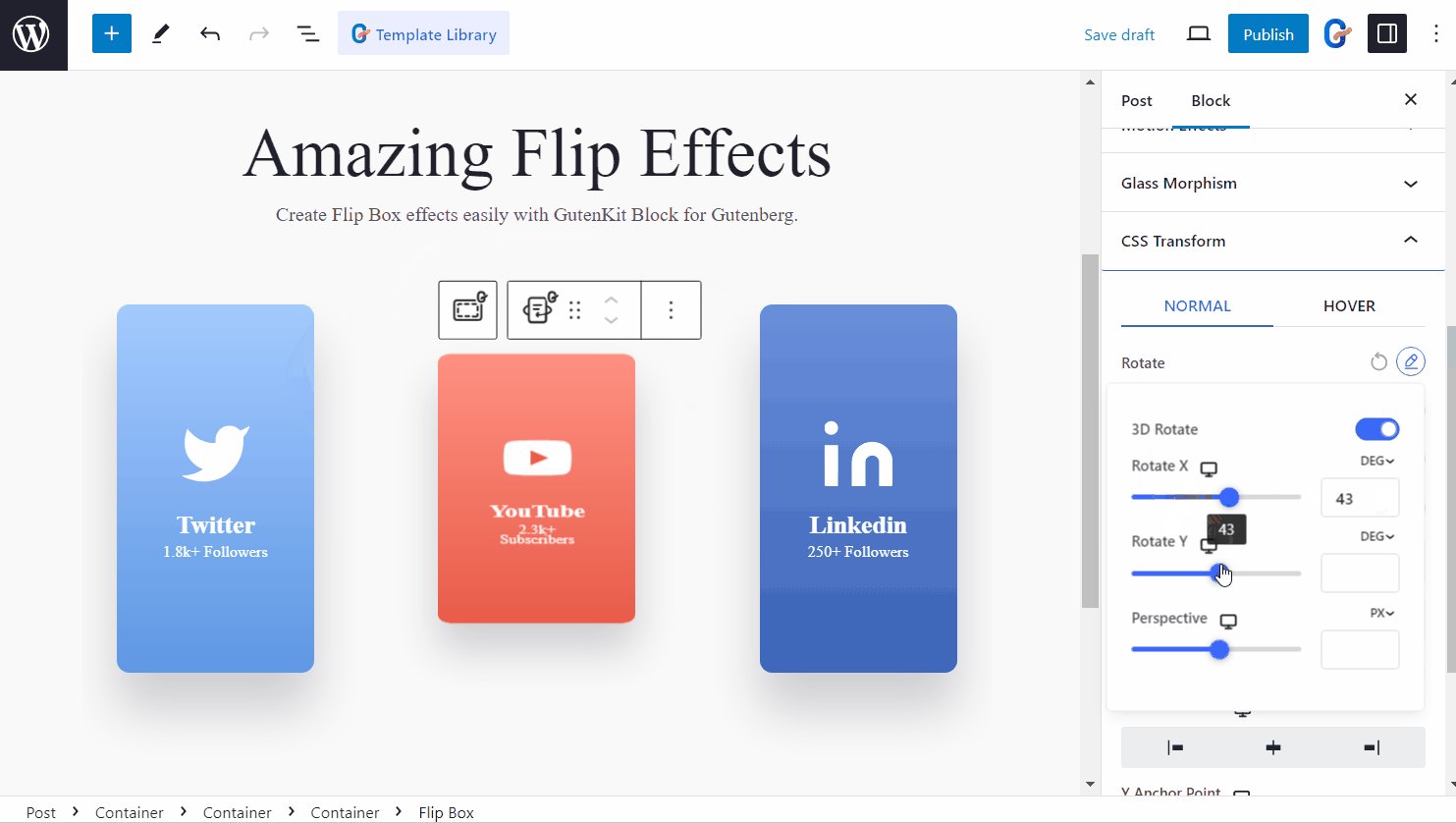
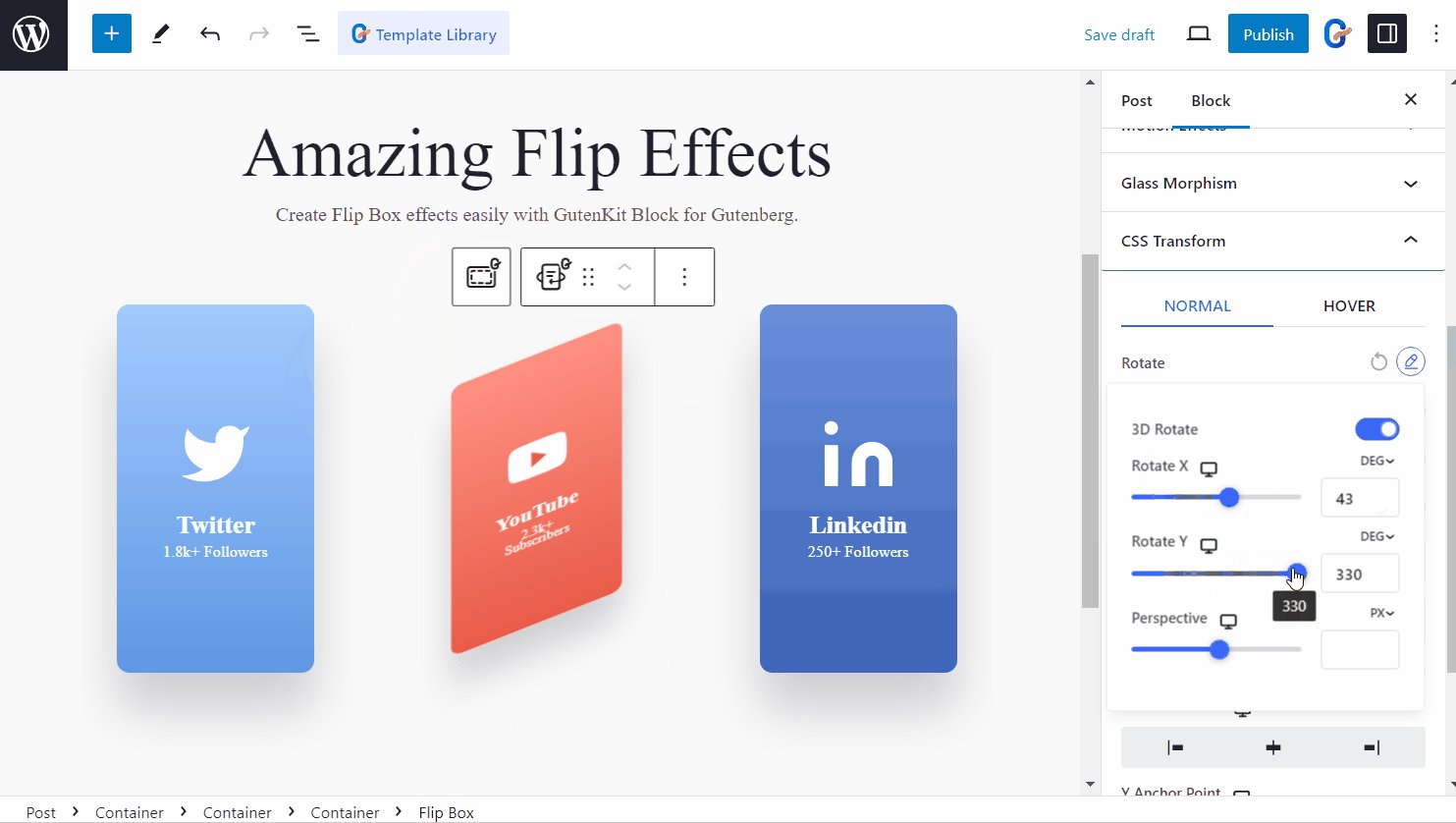
✅ Obróć
Możesz obracać dowolny blok, kontener lub sekcję o 360 stopni. Włączać Obrót 3D aby obrócić sekcję indywidualnie w osi pionowej i poziomej.

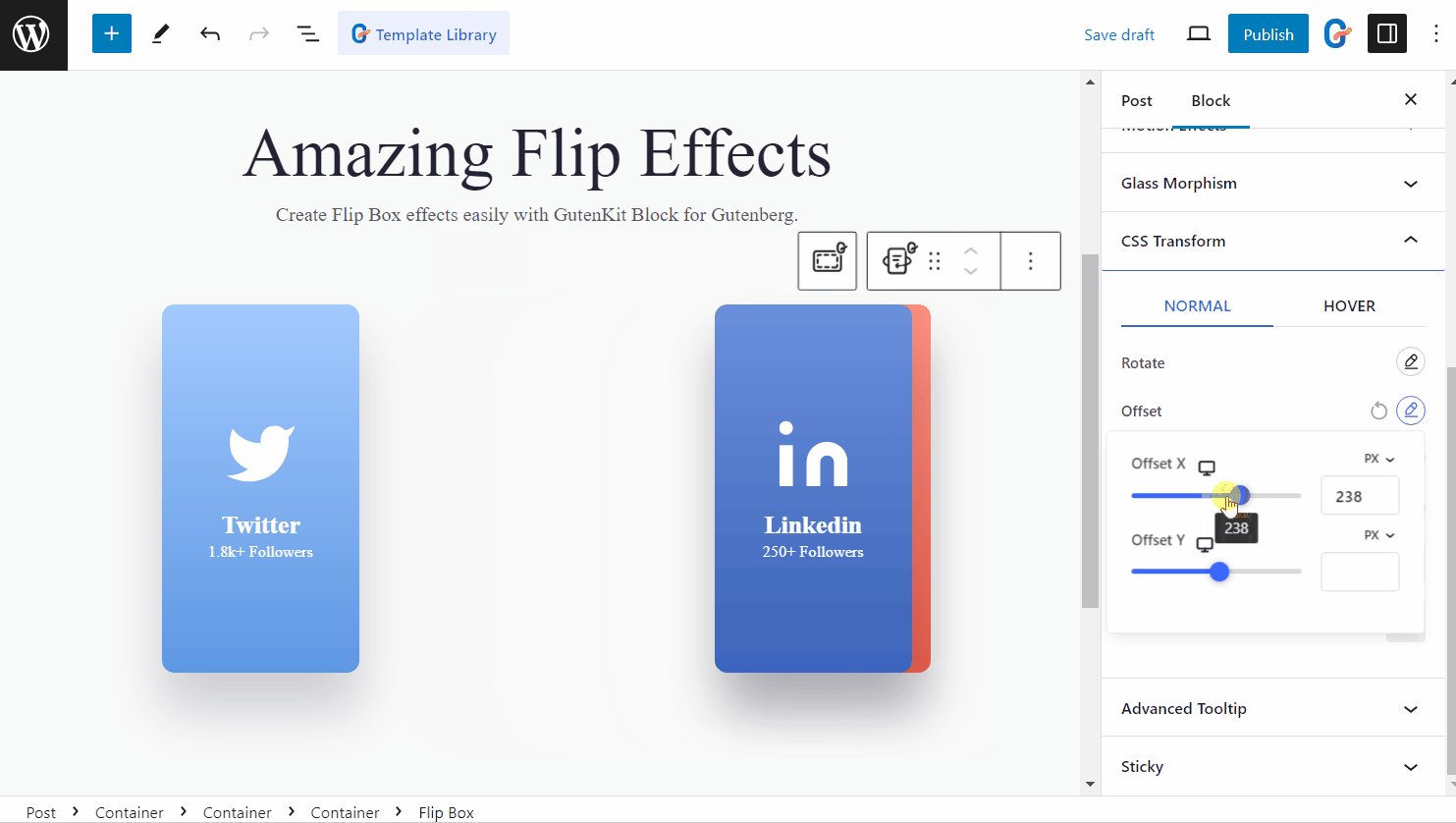
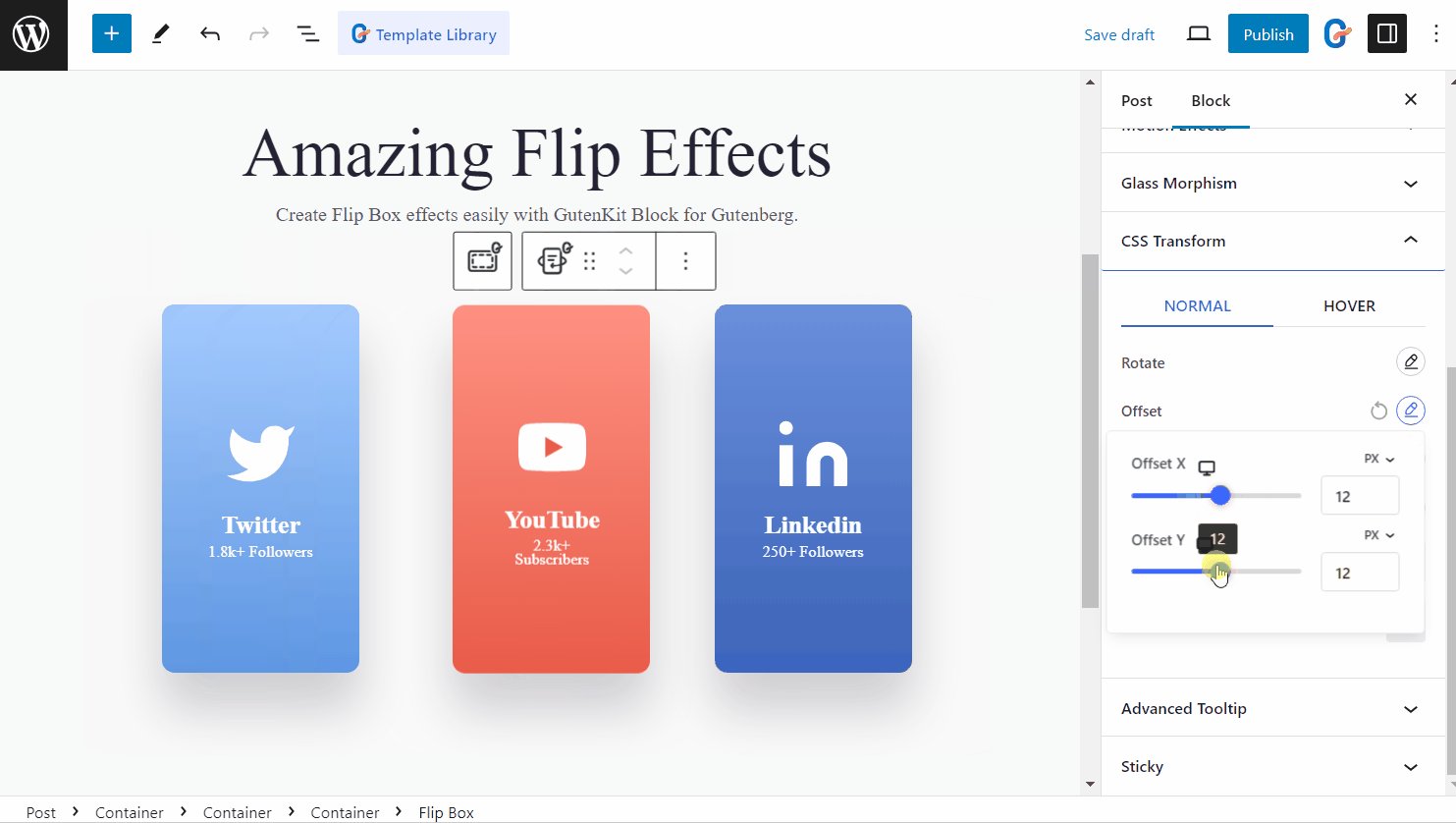
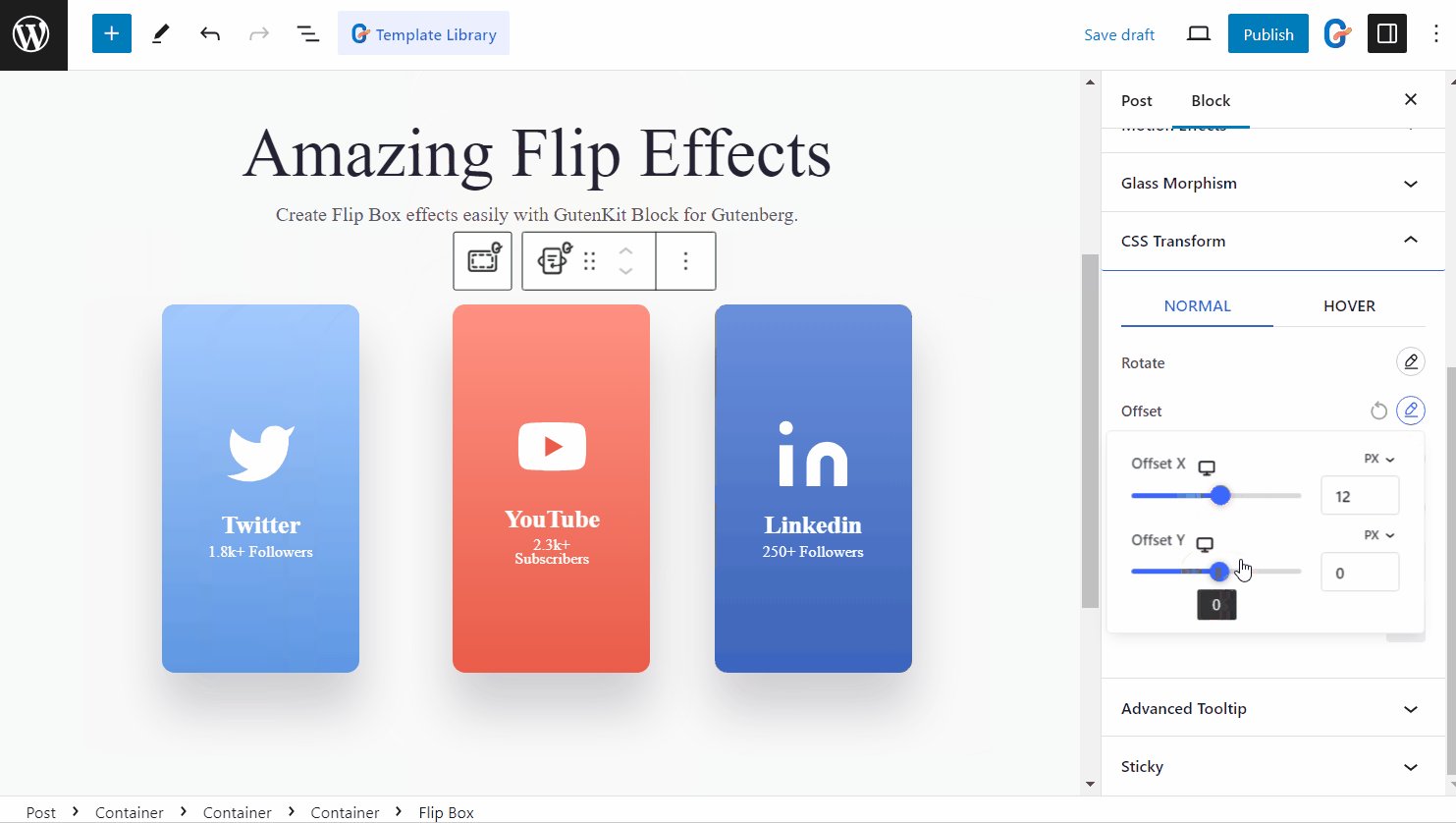
✅ Przesunięcie
Z łatwością dodawaj właściwości przesunięcia CSS do elementów blokowych w Gutenbergu.

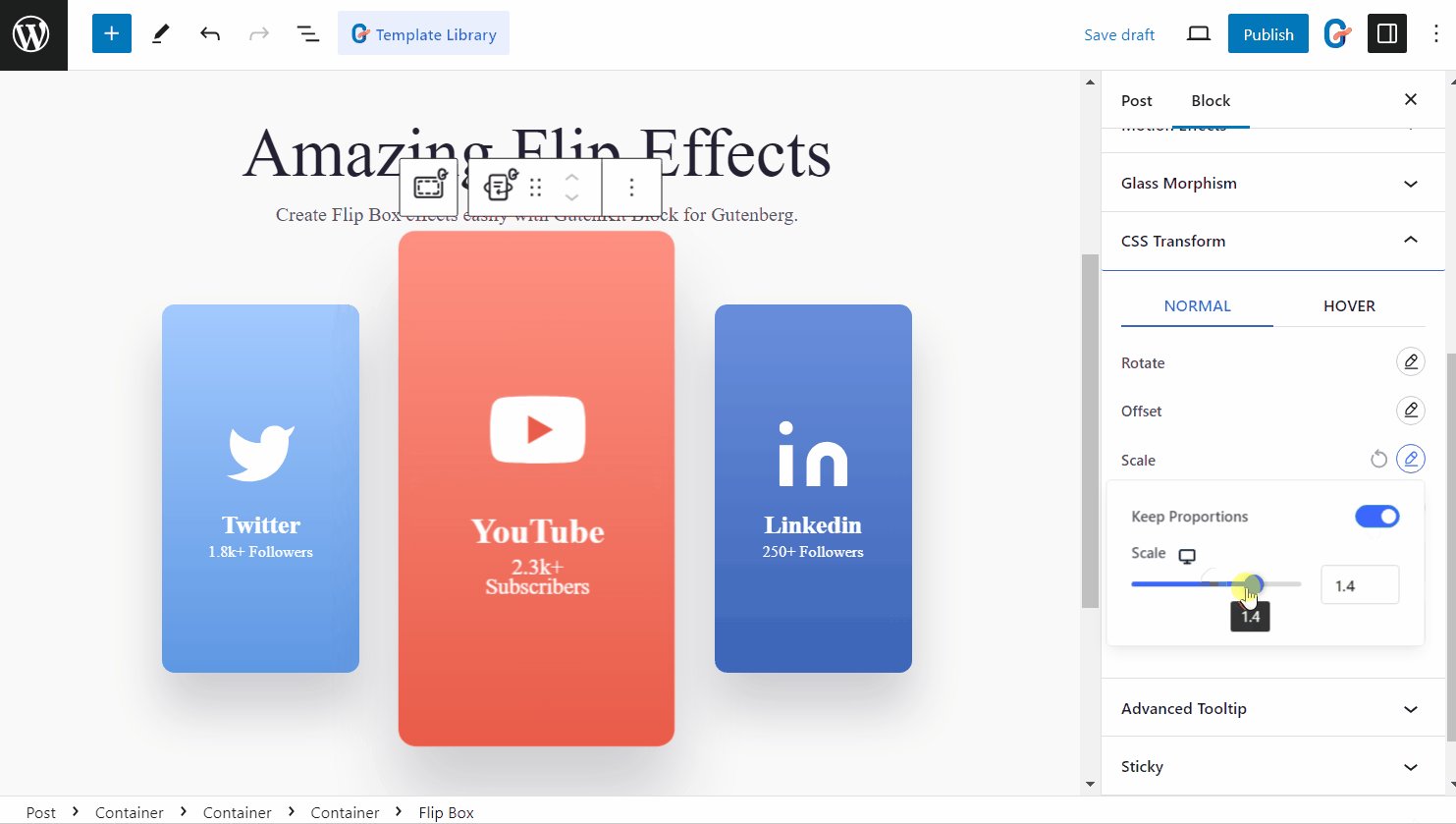
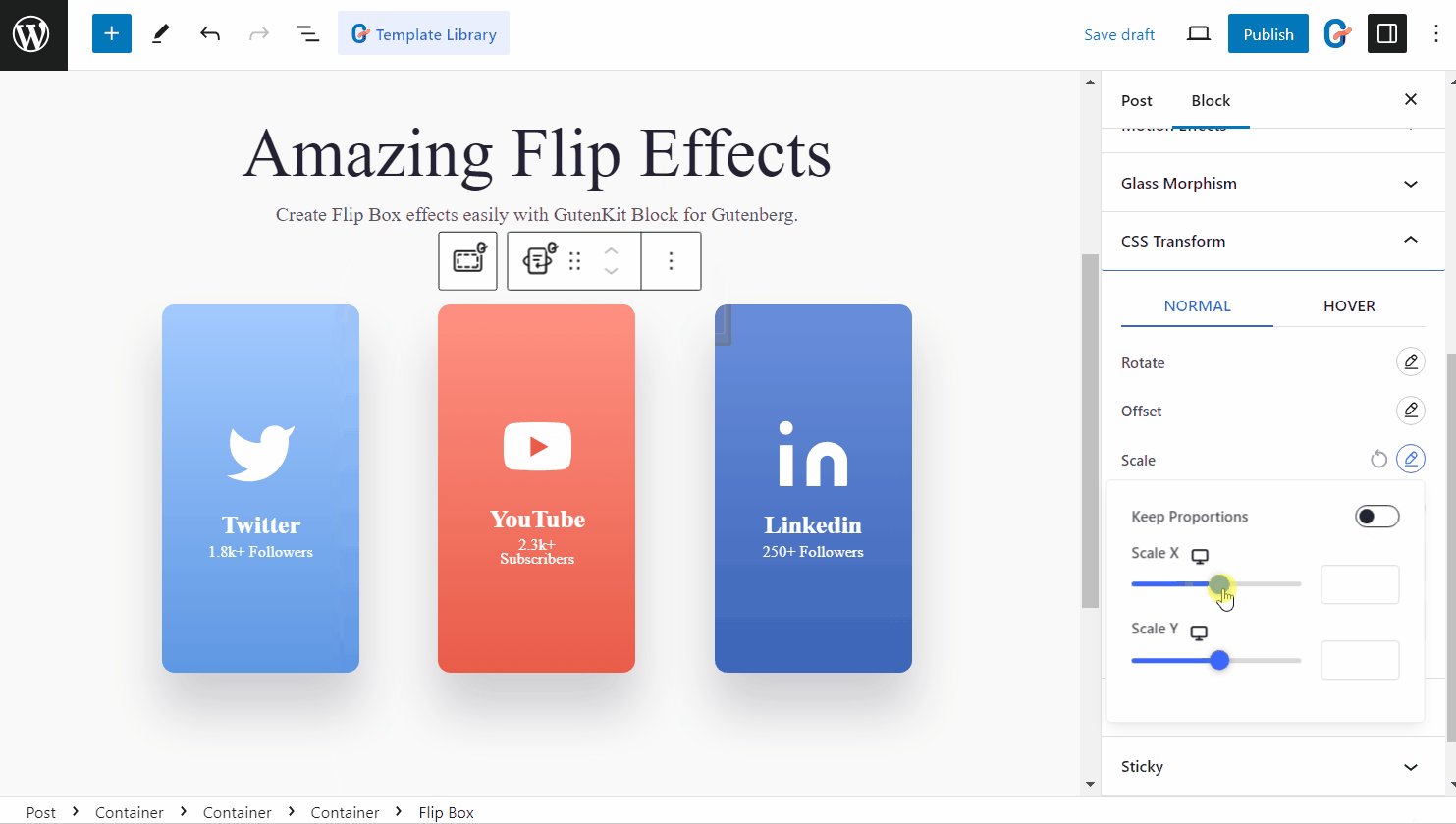
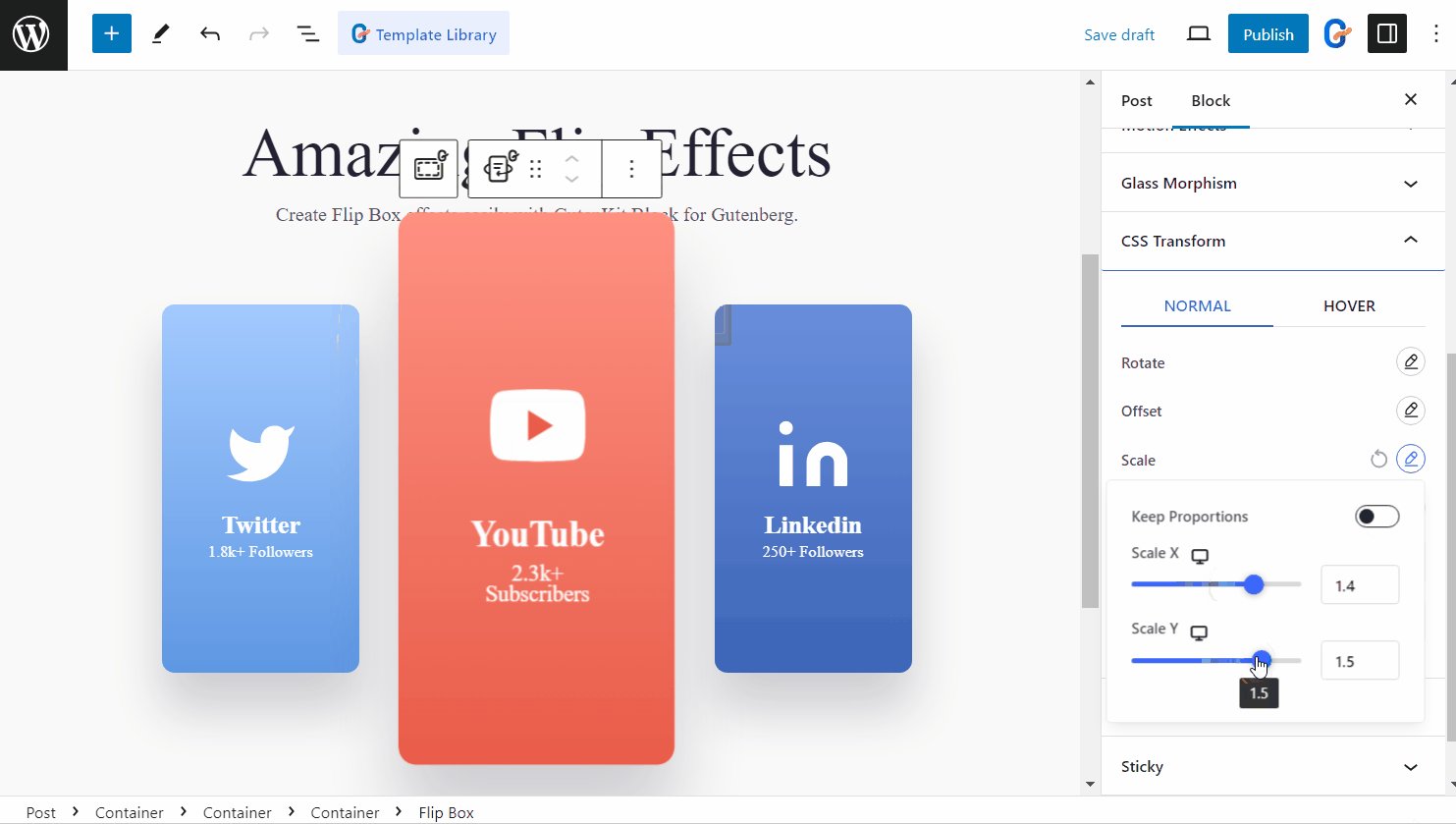
✅ Skala
Z łatwością skaluj w górę lub w dół dowolny element projektu. Możesz indywidualnie zmienić skalę na osi X i Y lub zachować ten sam współczynnik proporcji, włączając opcję „Zachowaj właściwości" opcja.

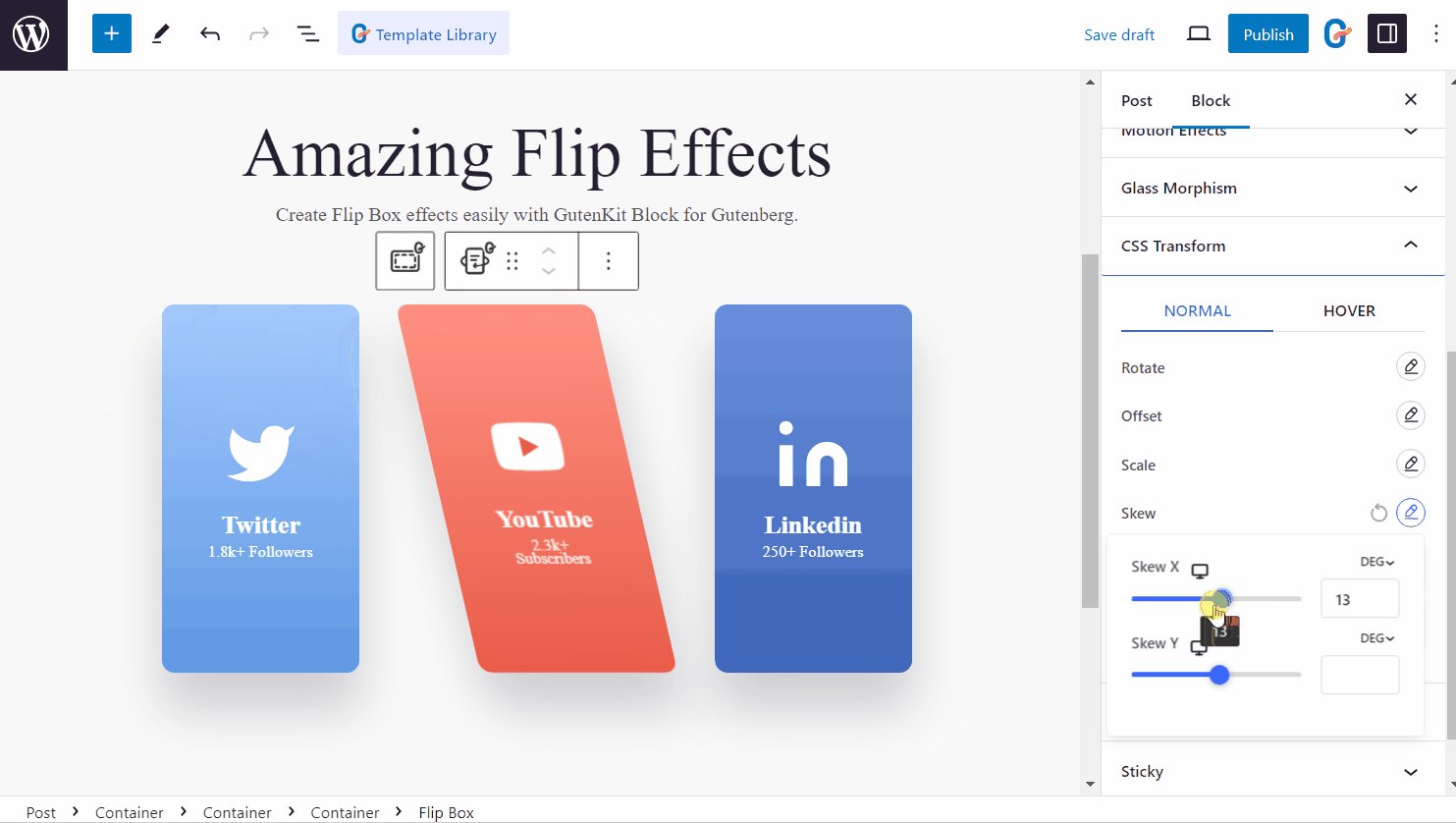
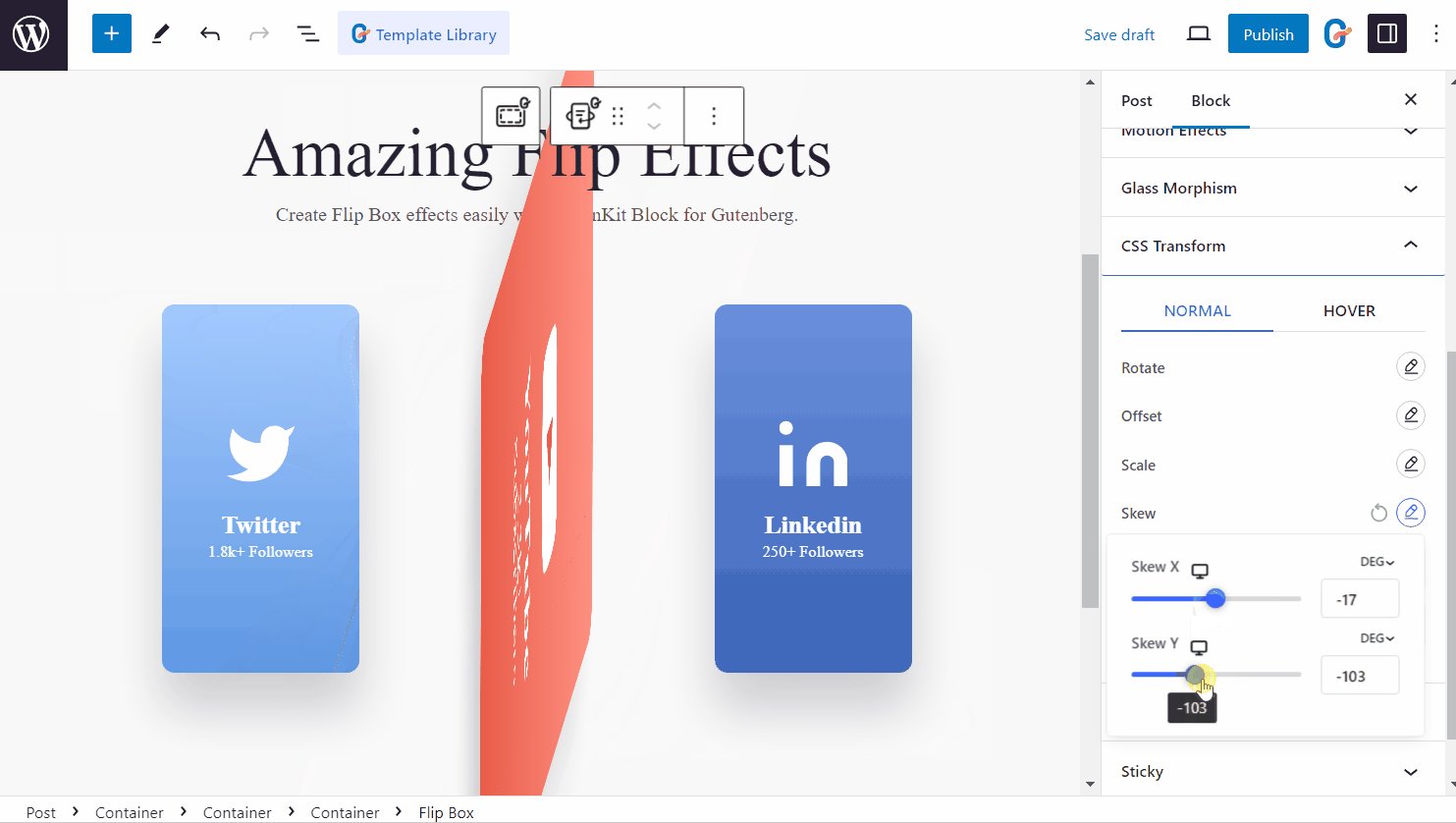
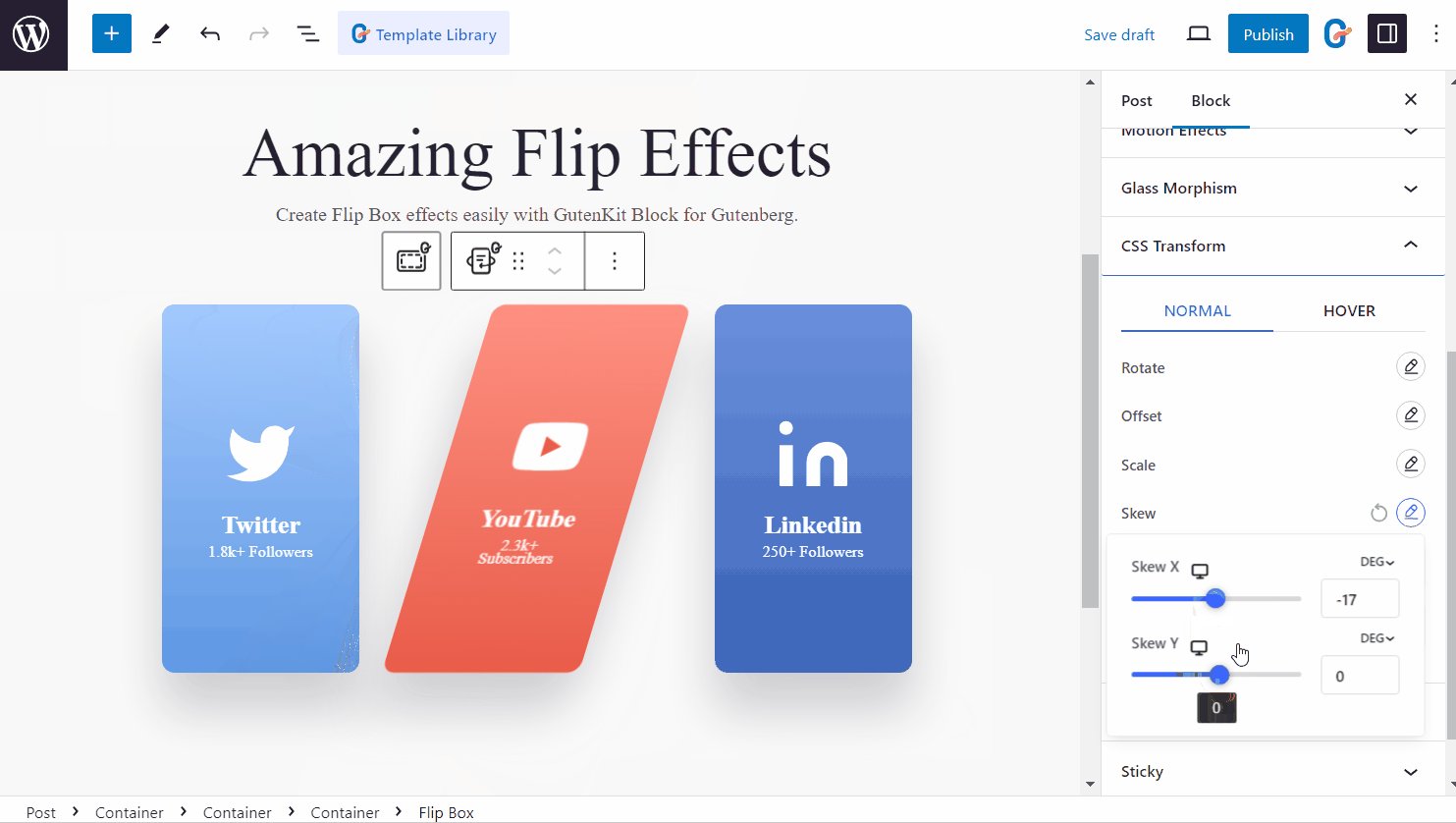
✅ Pochylić
Dodaj efekt pochylenia do dowolnej sekcji, elementu lub bloku na osi x i y.

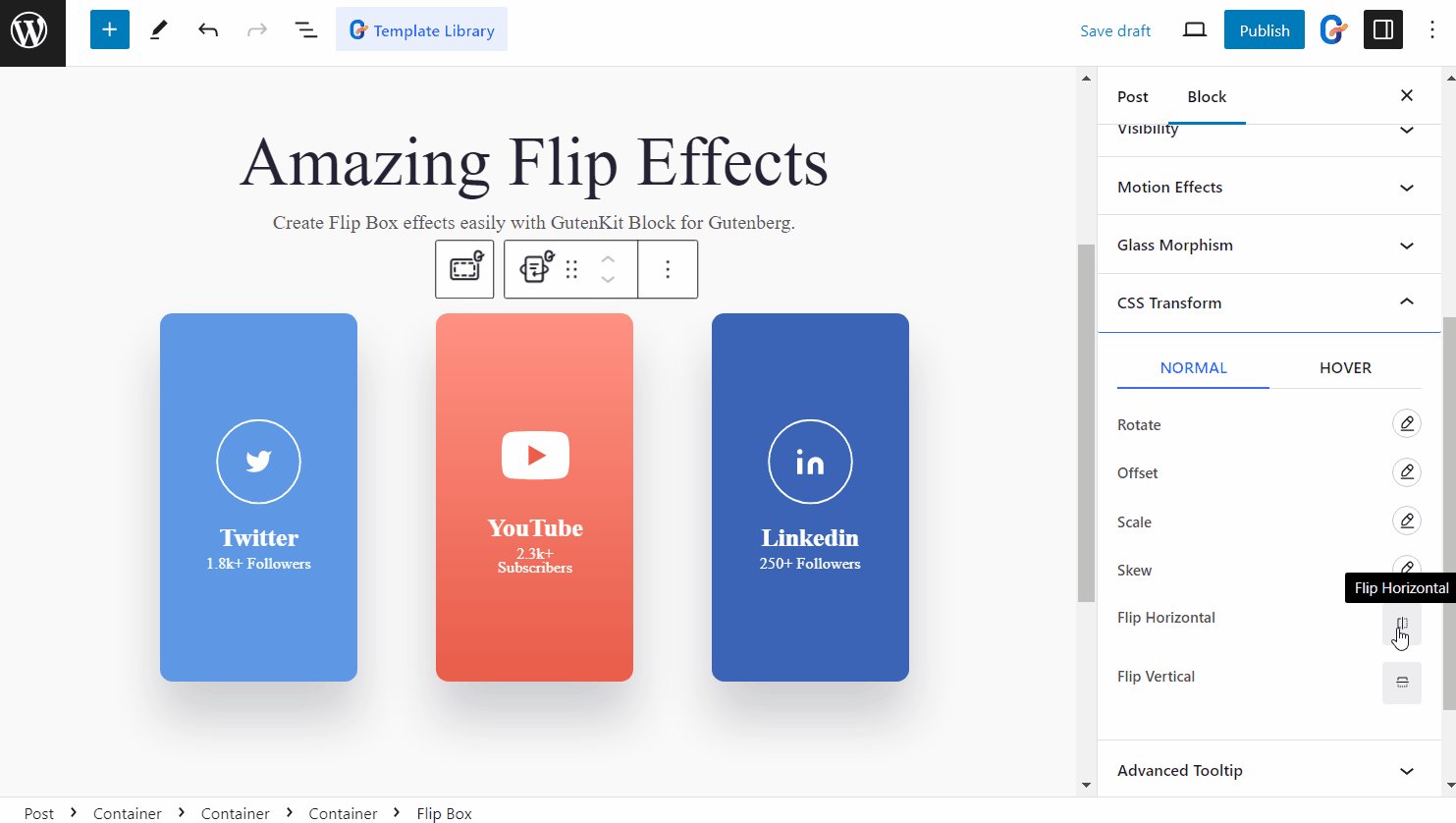
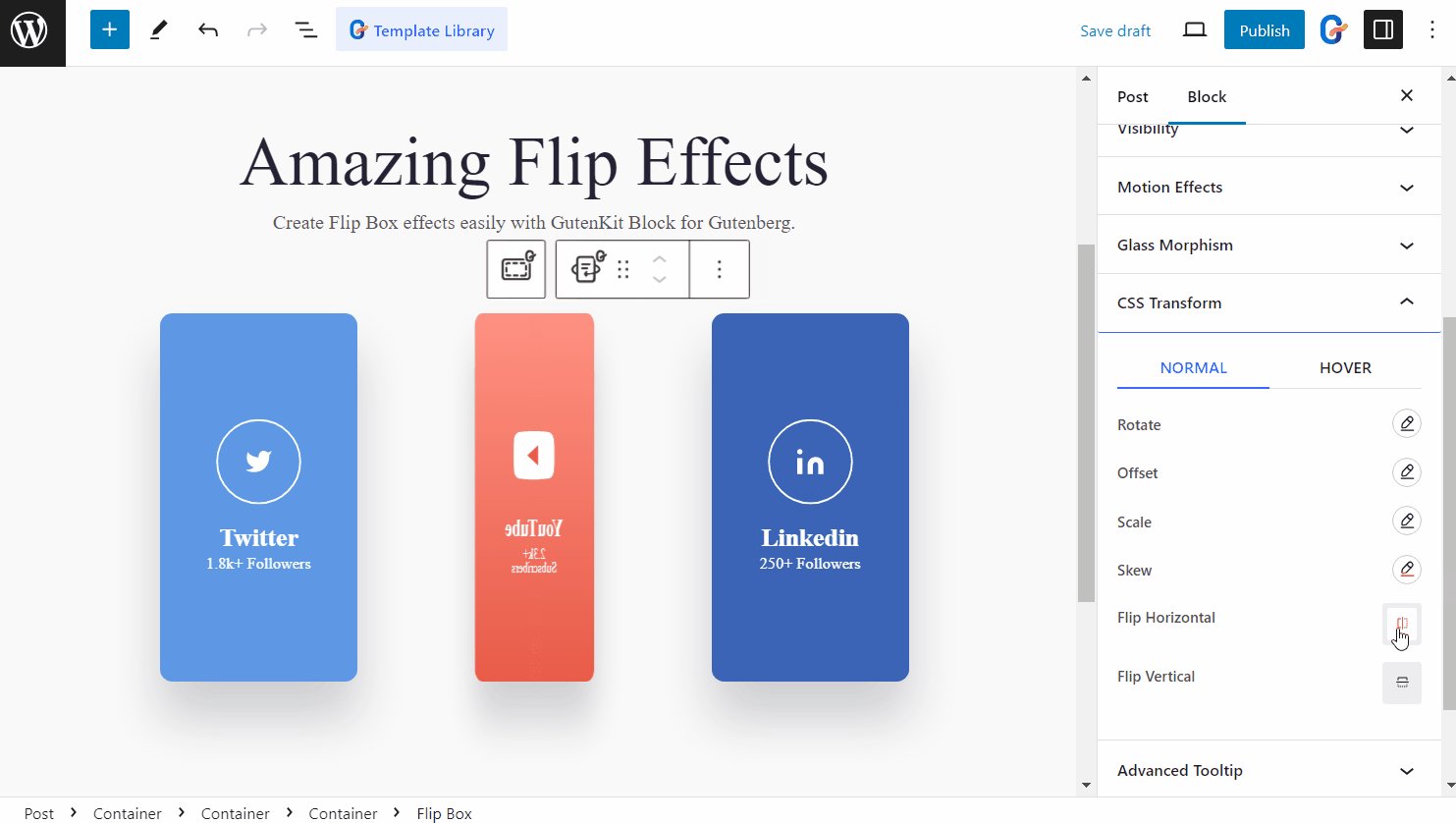
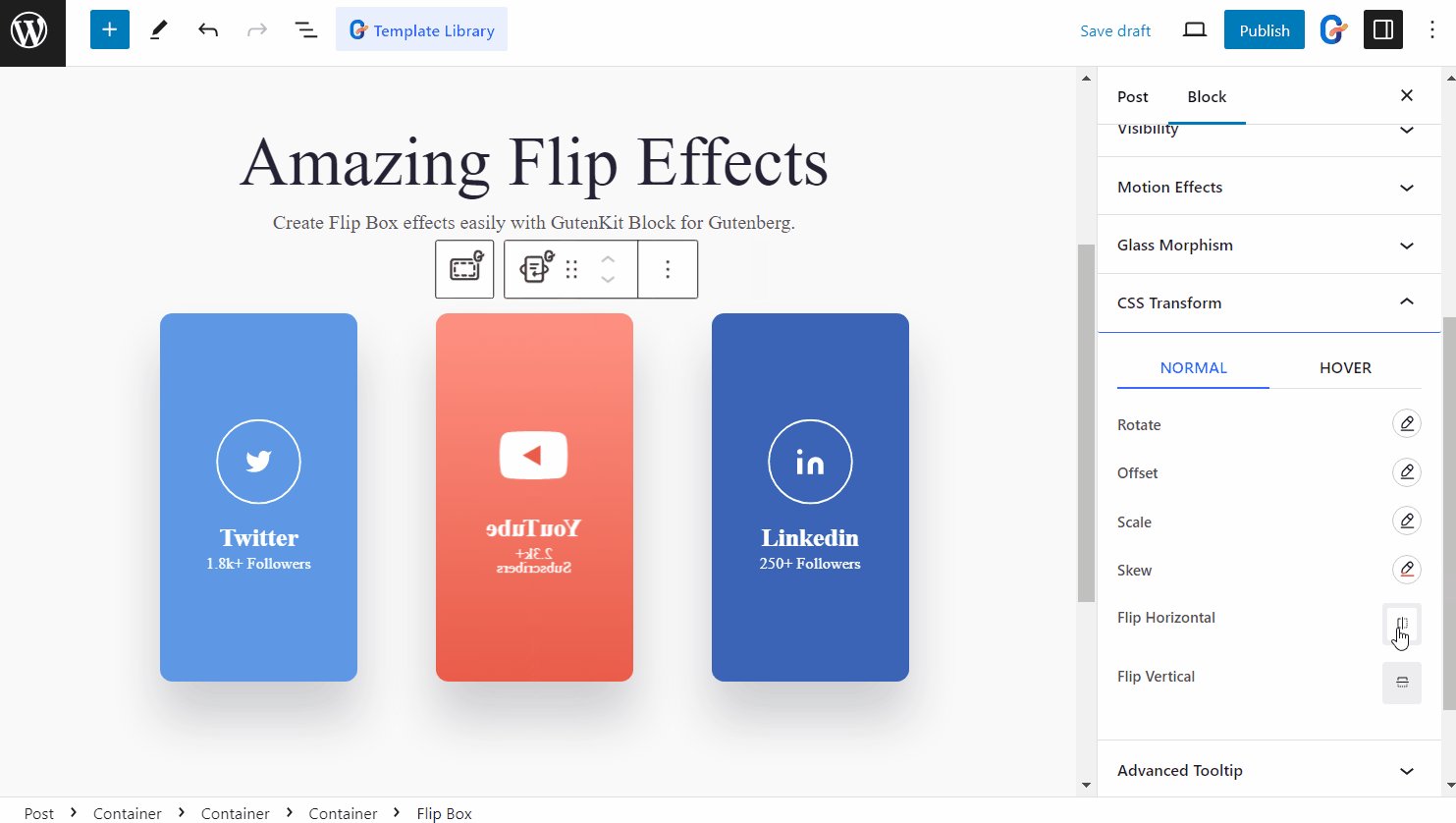
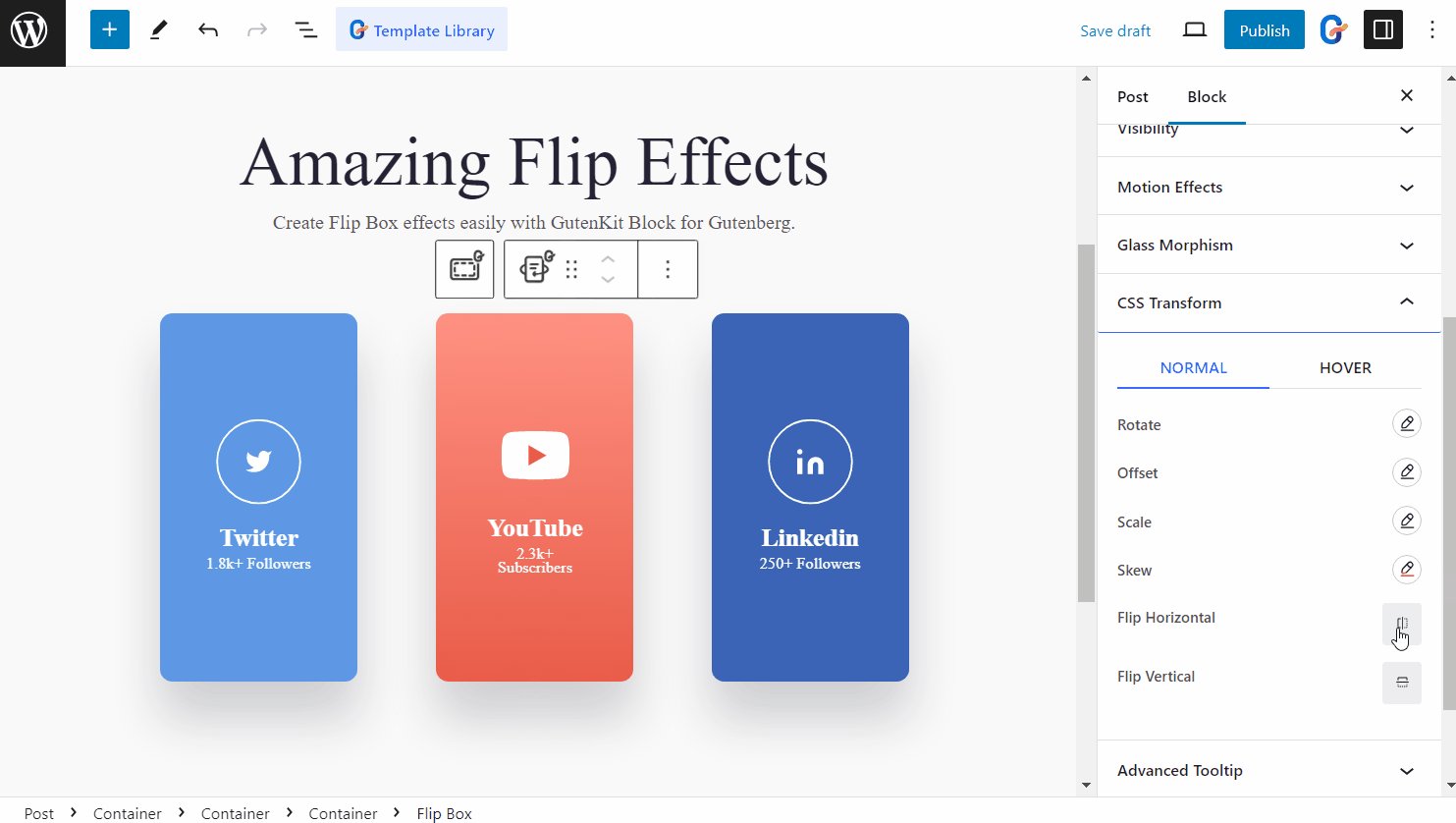
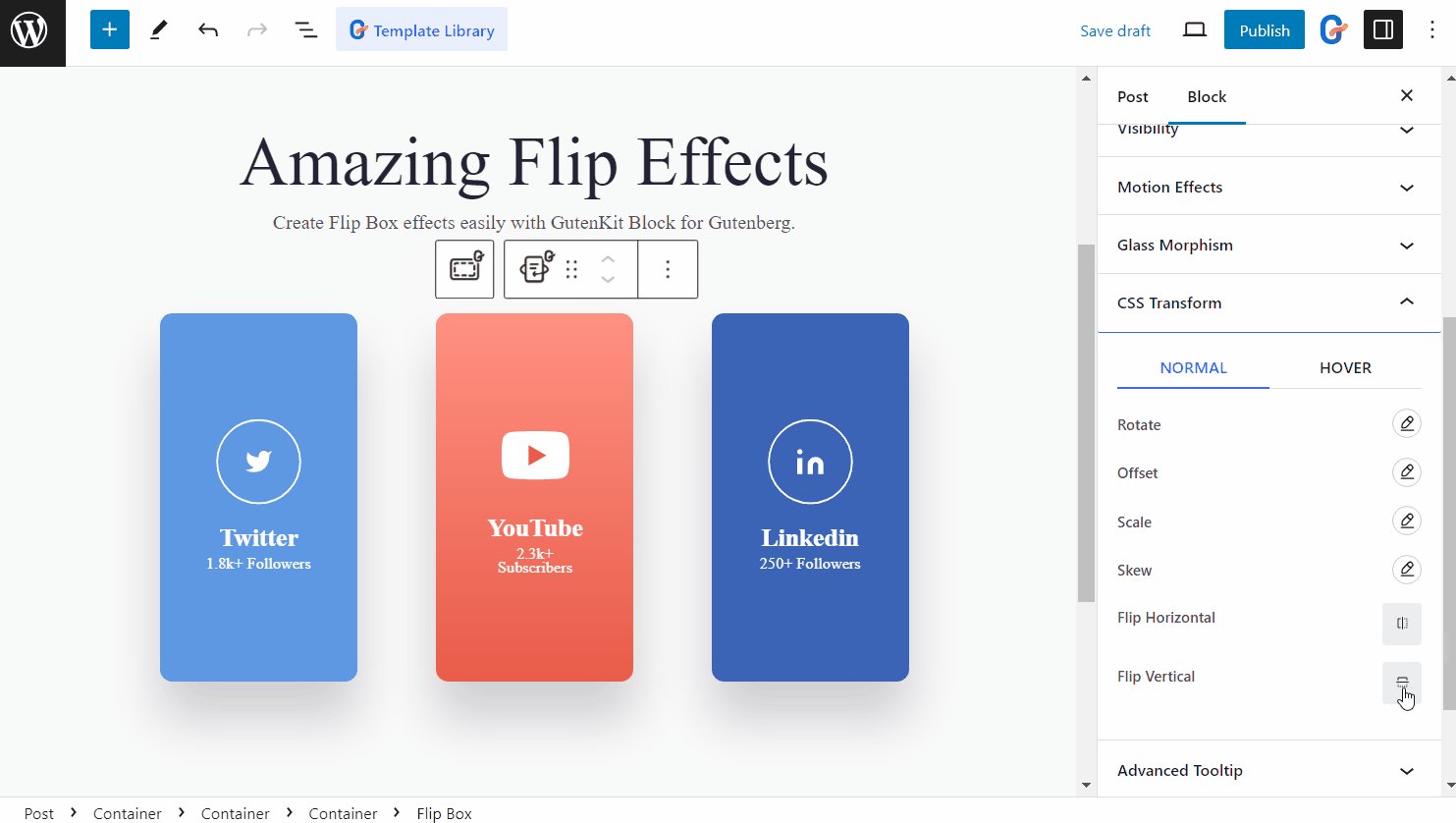
✅ Odwróć w poziomie
Odwróć elementy w kierunku poziomym.

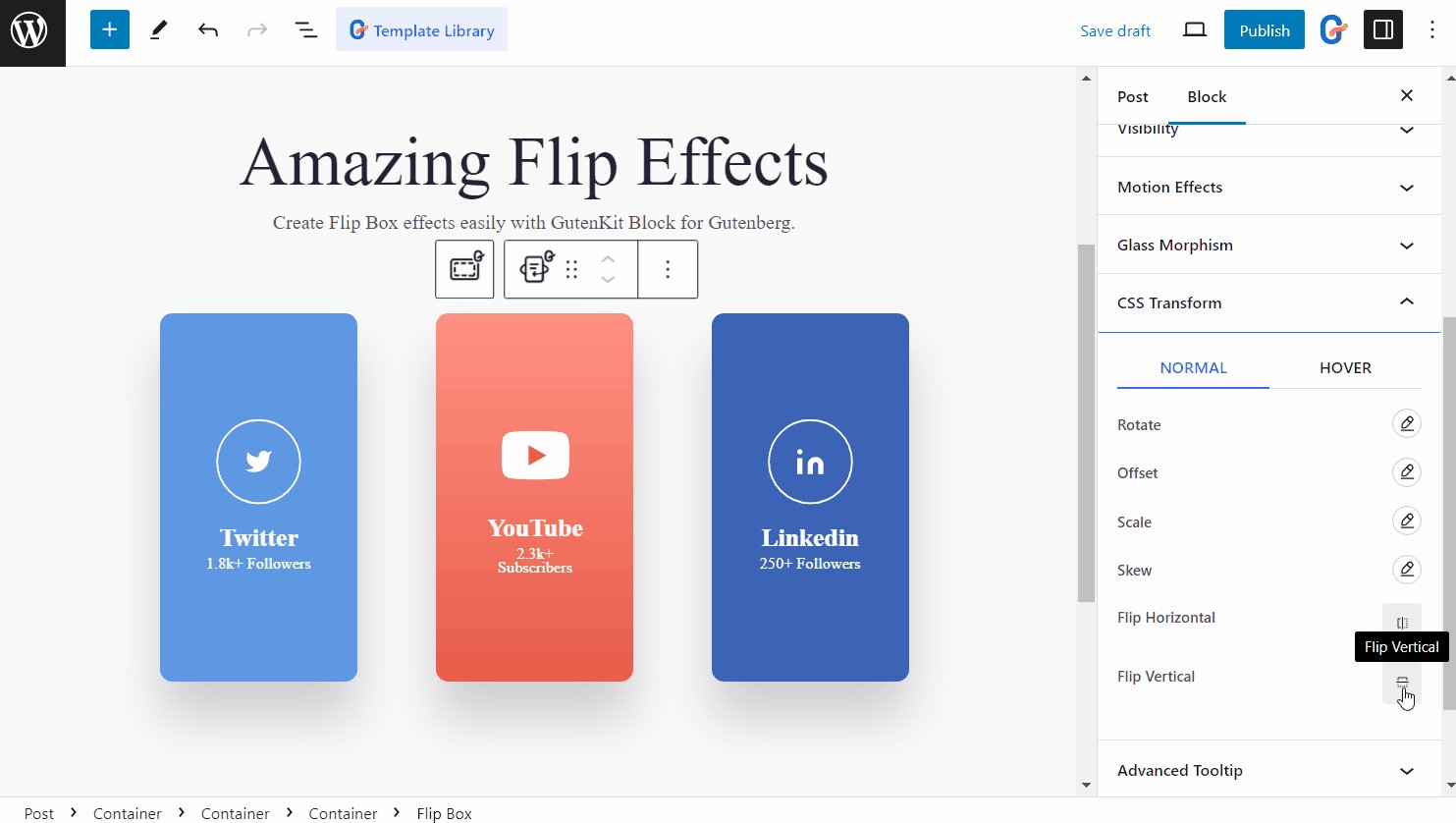
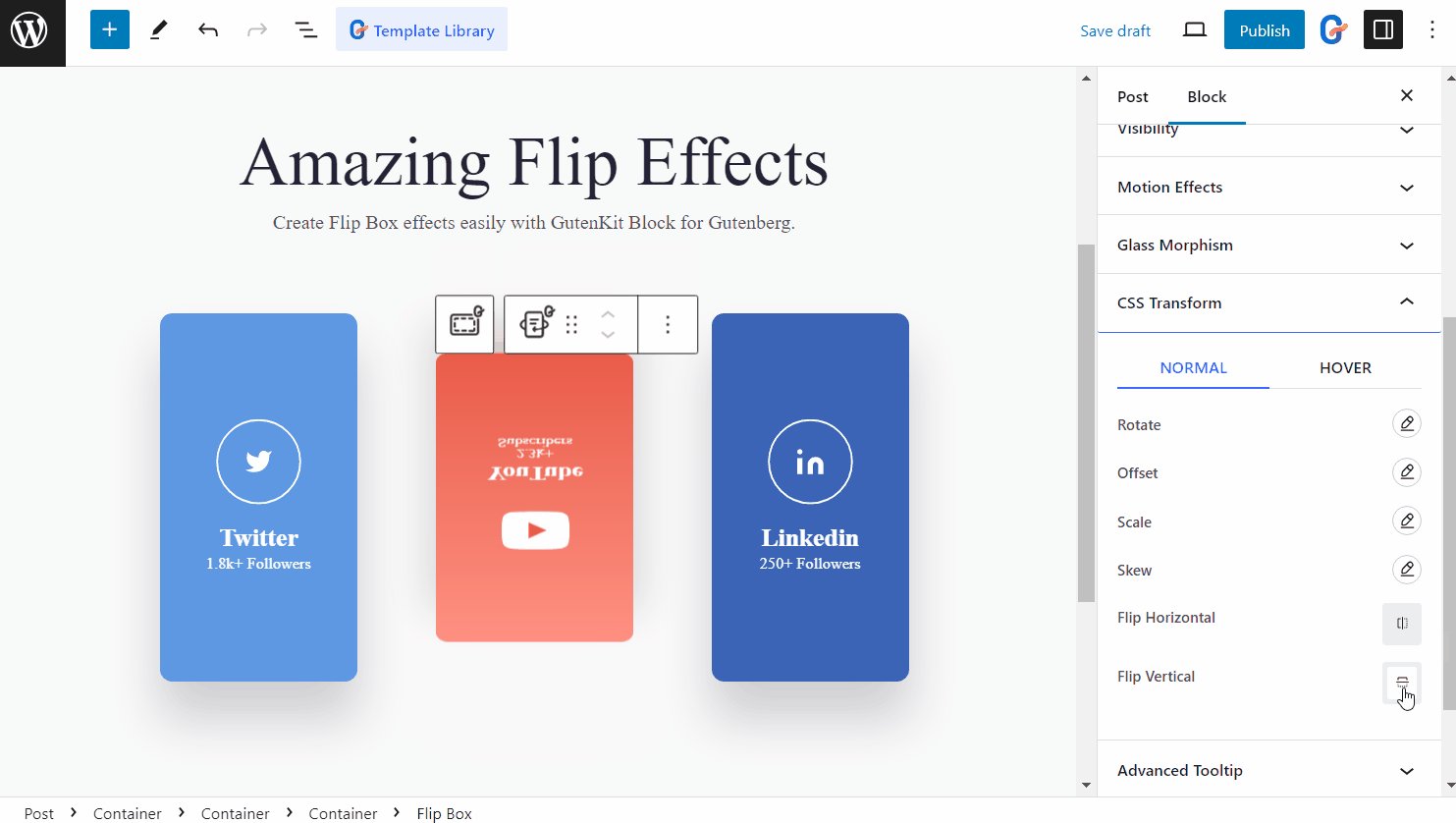
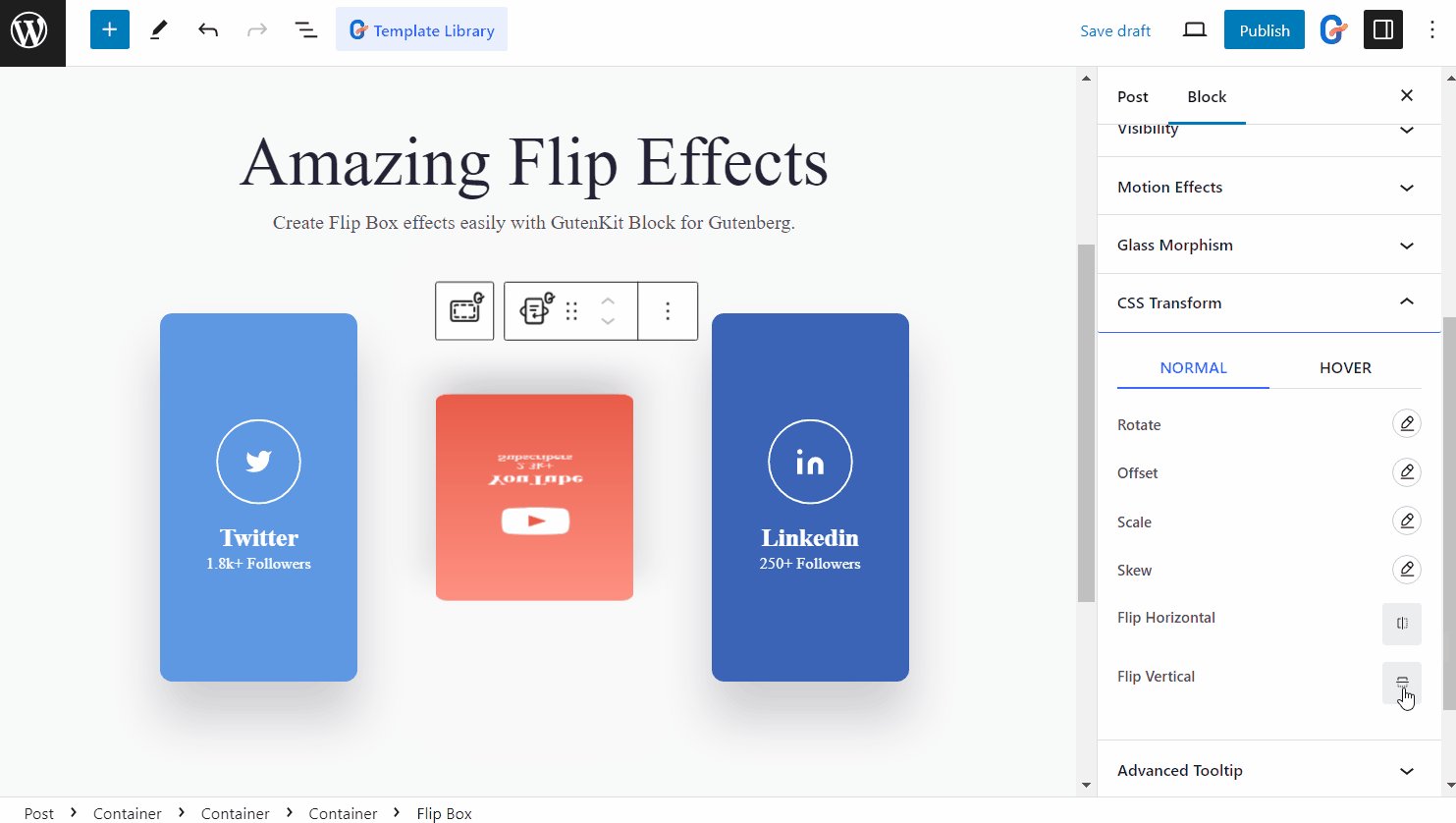
✅ Odwróć w pionie
Odwróć elementy w kierunku pionowym.

Podobnie jak elementy sterujące transformacją CSS, GutenKit zawiera mnóstwo bardziej zaawansowanych funkcji edytora bloków, które wprowadzają funkcje narzędzia do tworzenia stron do Twojej witryny zbudowanej za pomocą Gutenberga.





