Przyklejona treść ma na celu przyciągnięcie i utrzymanie uwagi odwiedzających. GutenKit opracował taki moduł o nazwie Lepki aby pięknie zaprojektować treść WordPress.
Dowiedzmy się jak działa moduł.
Używanie GutenKit Sticky #
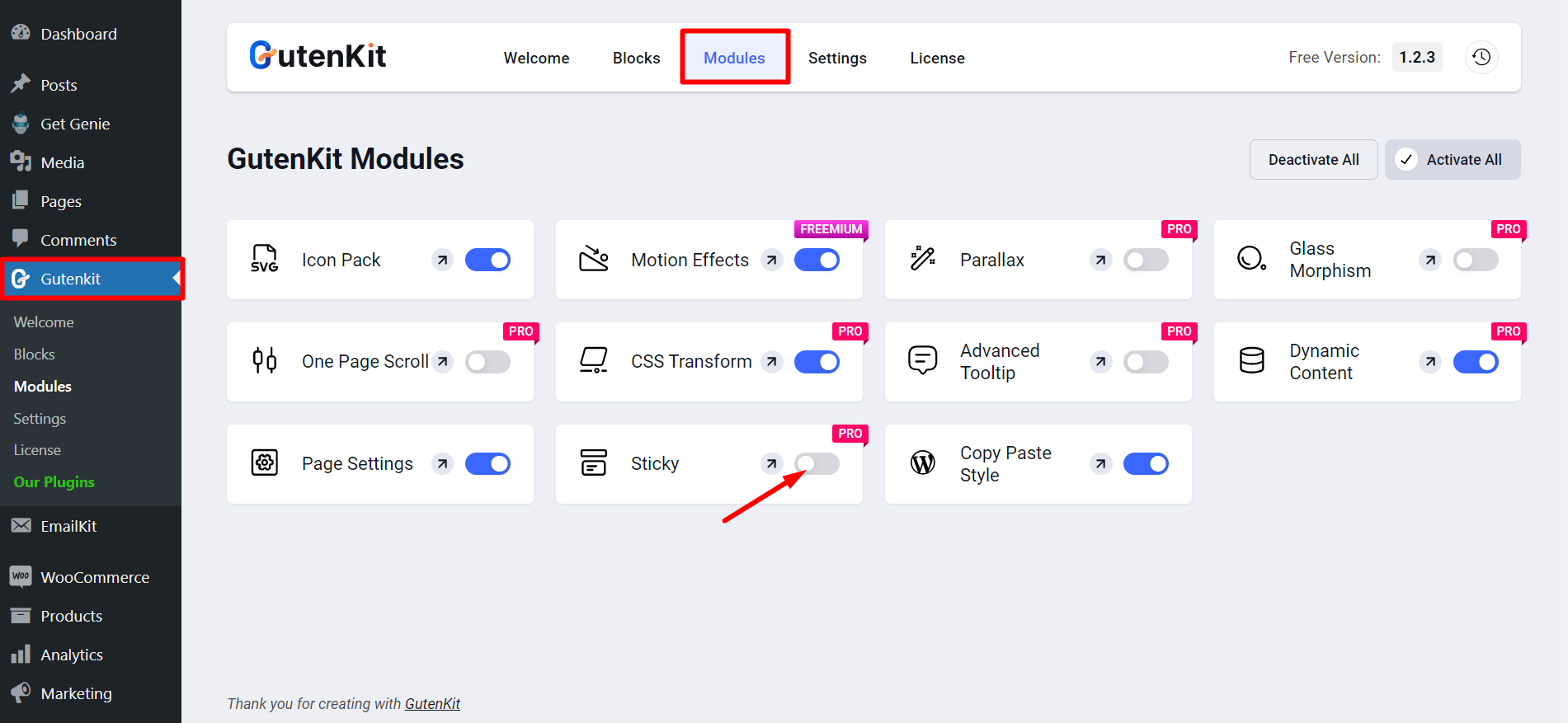
Z poziomu panelu WordPress, przejdź do Moduły GutenKit. Następnie znajdź Przyklejony moduł, włącz go. Wprowadzone zmiany zostaną zapisane automatycznie.

Korzystanie z modułu Sticky #
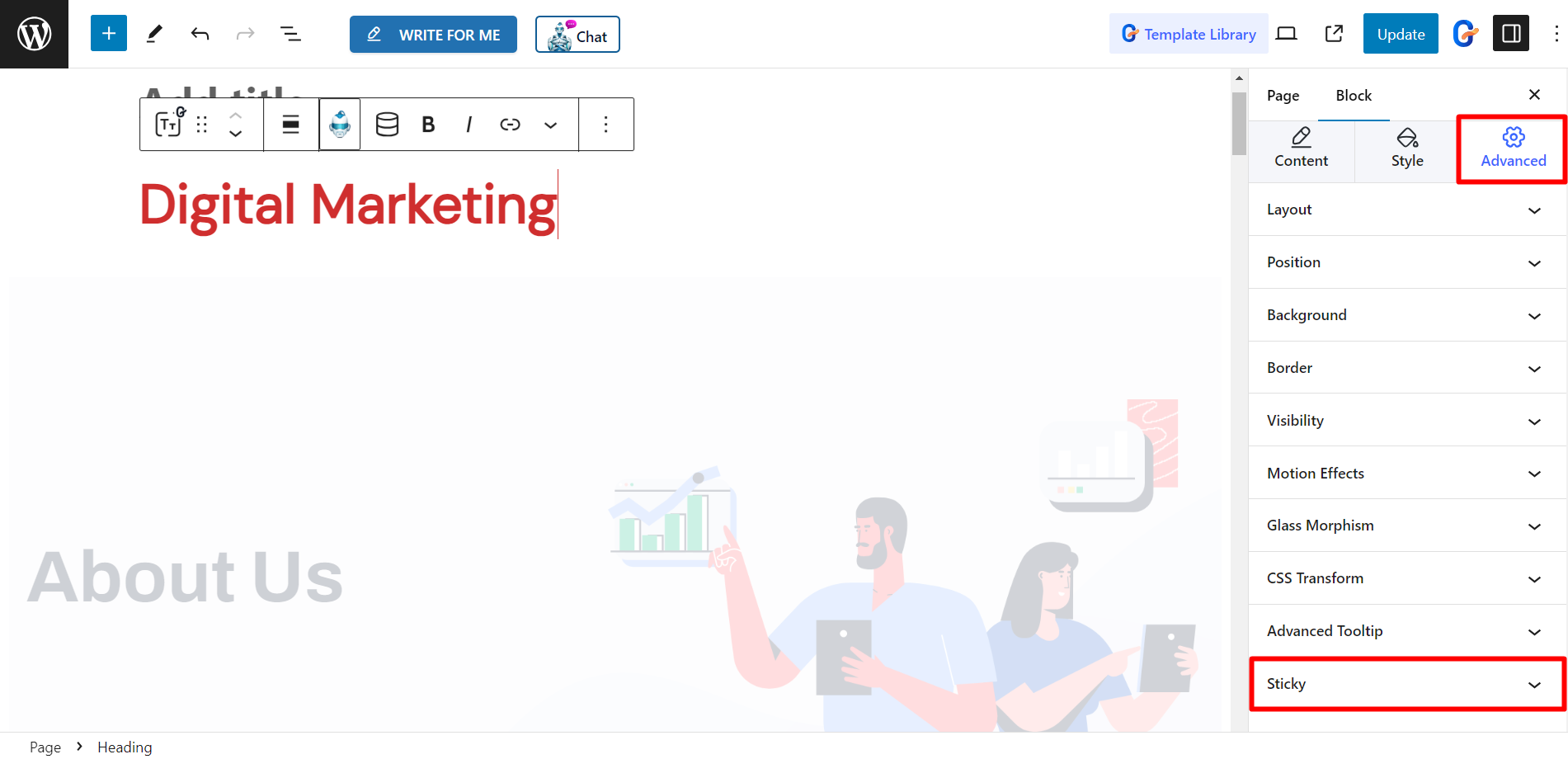
Otwórz dowolną stronę/post, do którego chcesz zastosować przyklejoną treść. Iść do Sekcja zaawansowana I znajdować Przyklejony moduł.

Przyklejone elementy sterujące modułu #
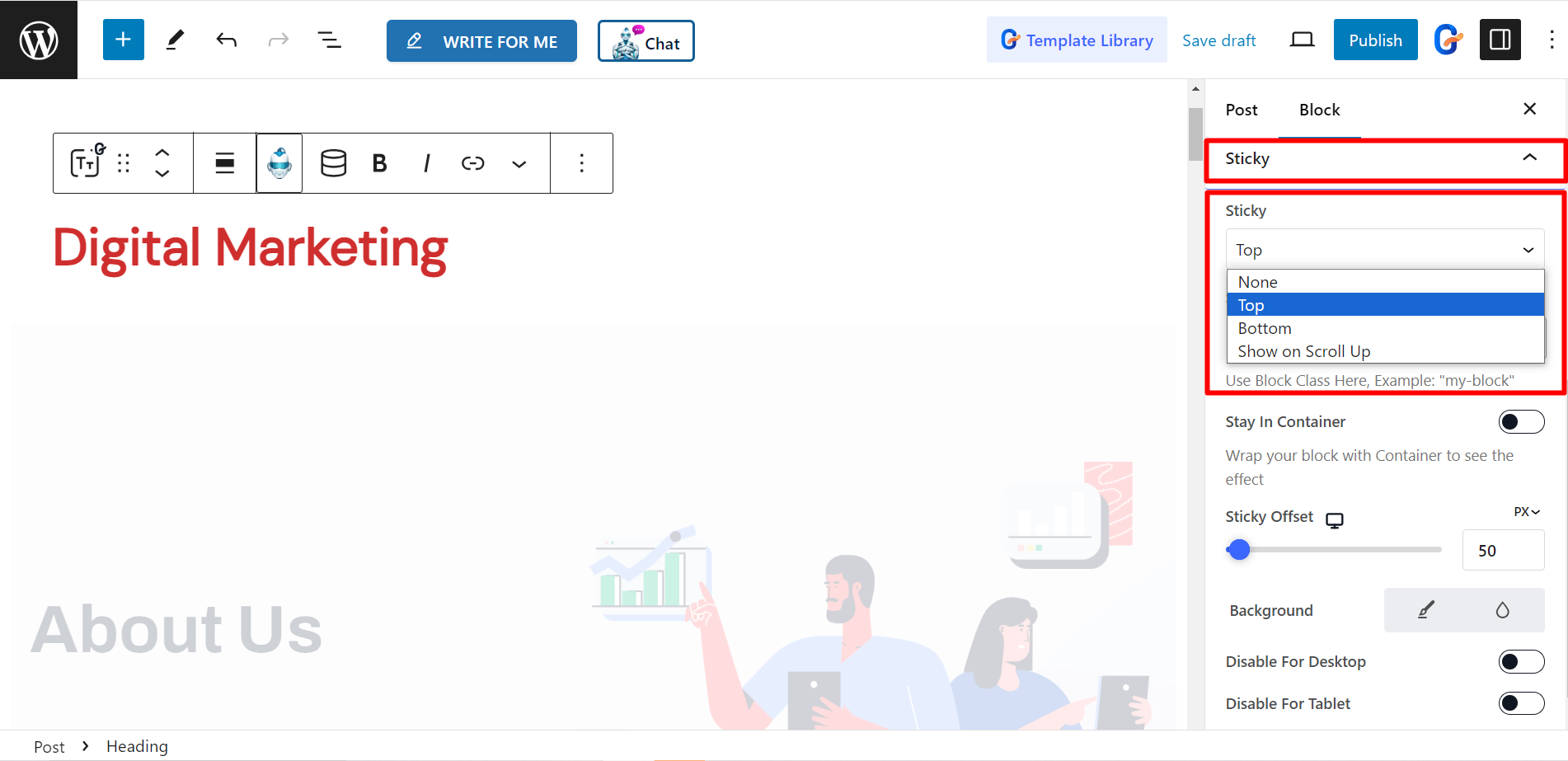
Możesz ustawić przyklejenie w Góra, dół i pokaż przy przewijaniu w górę.

Przyklejony u góry #
Pozwala ustawić przyklejenie do Najwyższa pozycja strony/postu.

Przyklejony aż do wierzchu #
Jeśli chcesz, aby element był wyświetlany na górze aż do określonej sekcji, możesz ustawić tutaj identyfikator tej sekcji.
Przyklejmy tytuł (Marketing cyfrowy) aż do sekcji O nas.
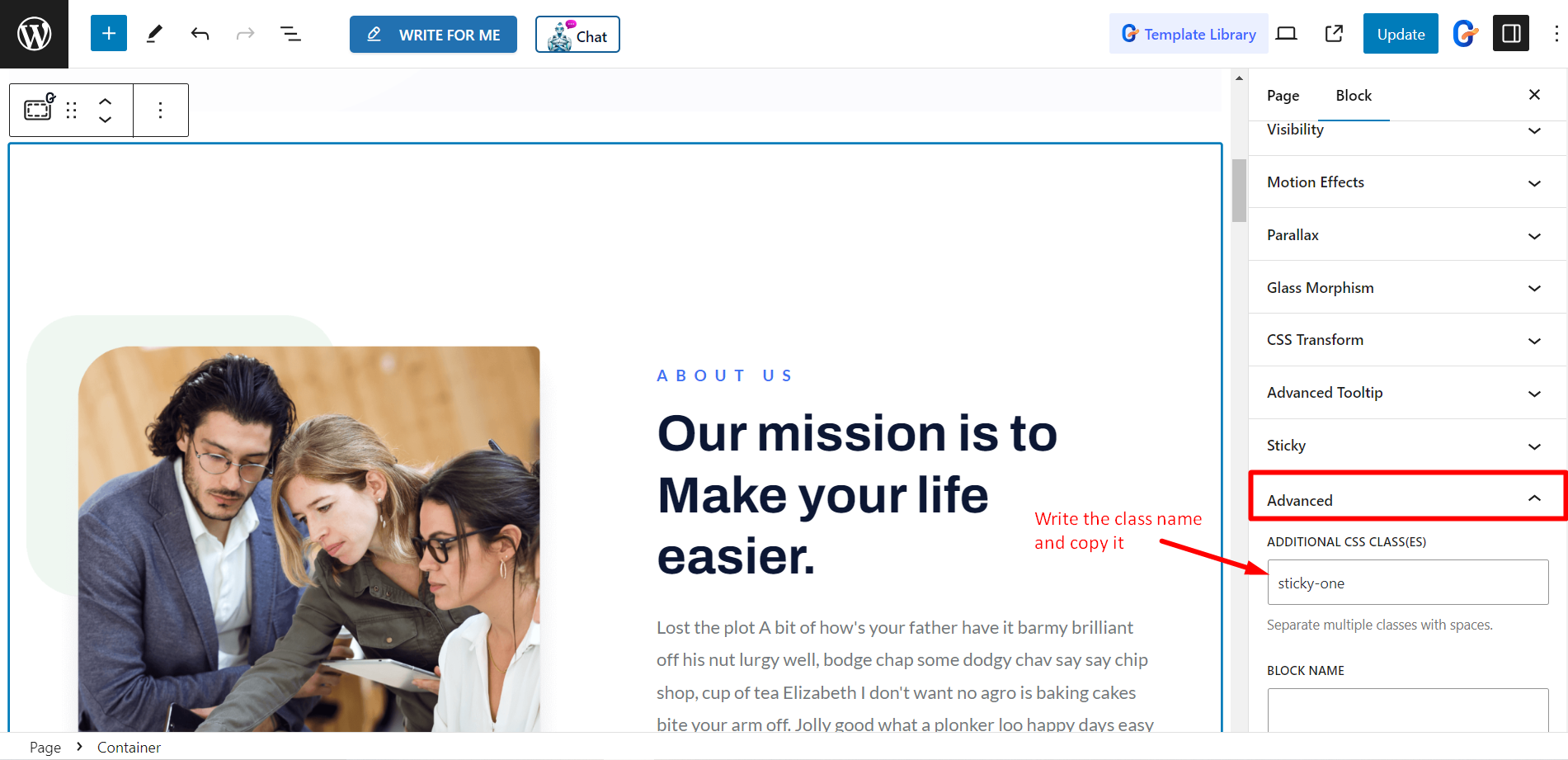
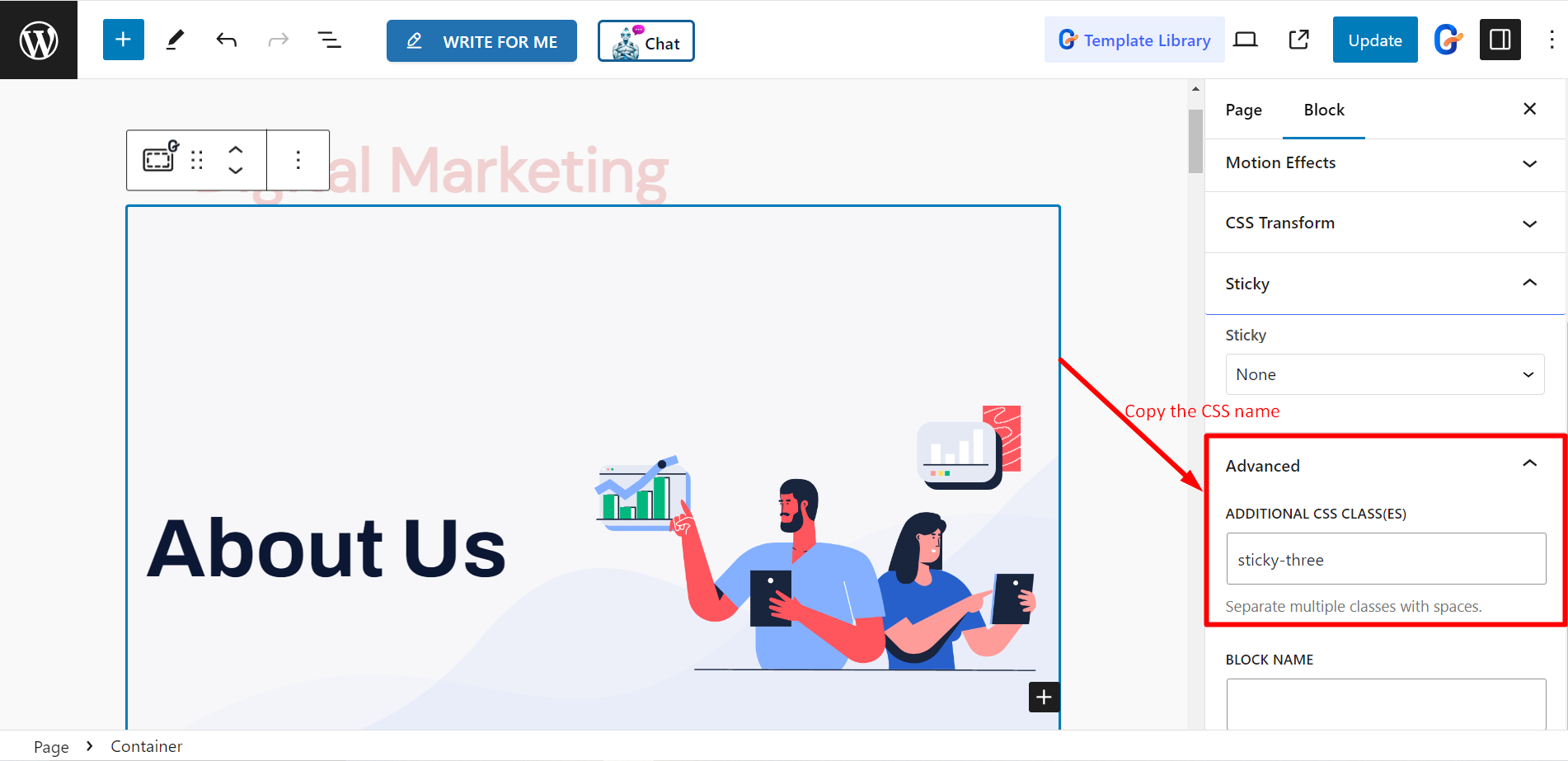
- Kliknij sekcję O nas
- Znajdź moduł zaawansowany
- Wpisz nazwę klasy CSS i skopiuj ją

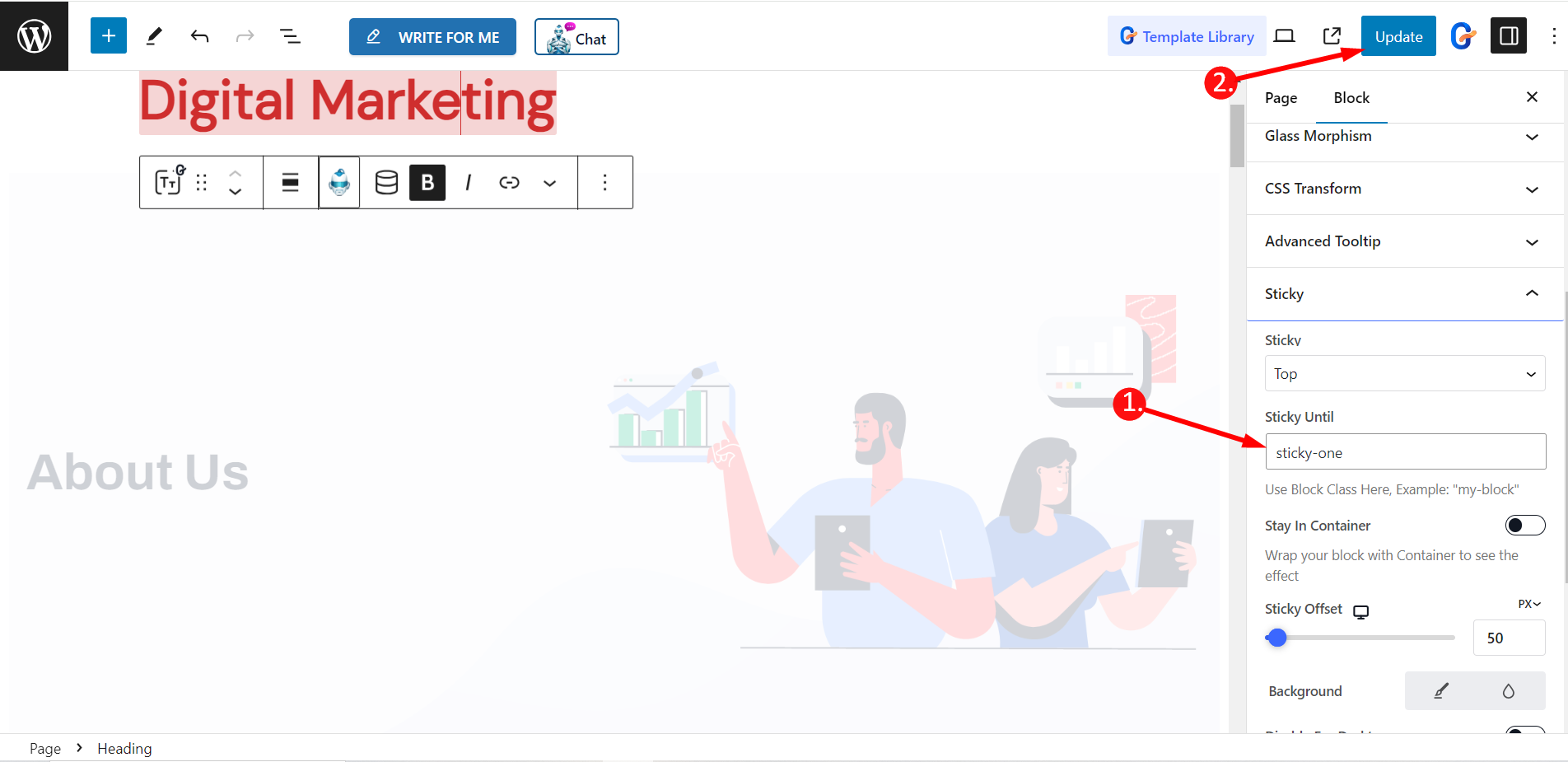
Teraz idź do Tytuł➔ Lepki➔ Przyklejony aż.
- Wklej sekcję o nas Nazwa klasy CSS w Przyklejony aż pole.
- Zaktualizuj stronę/post

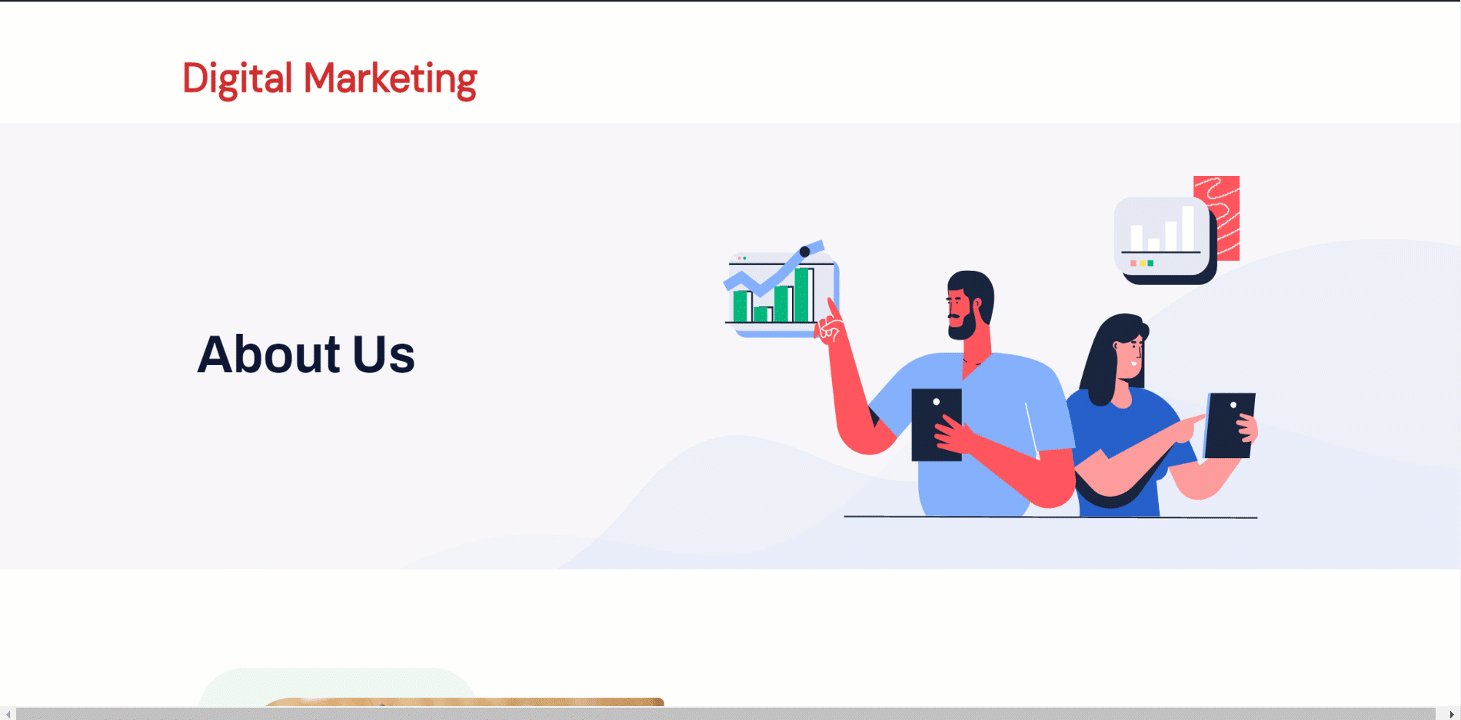
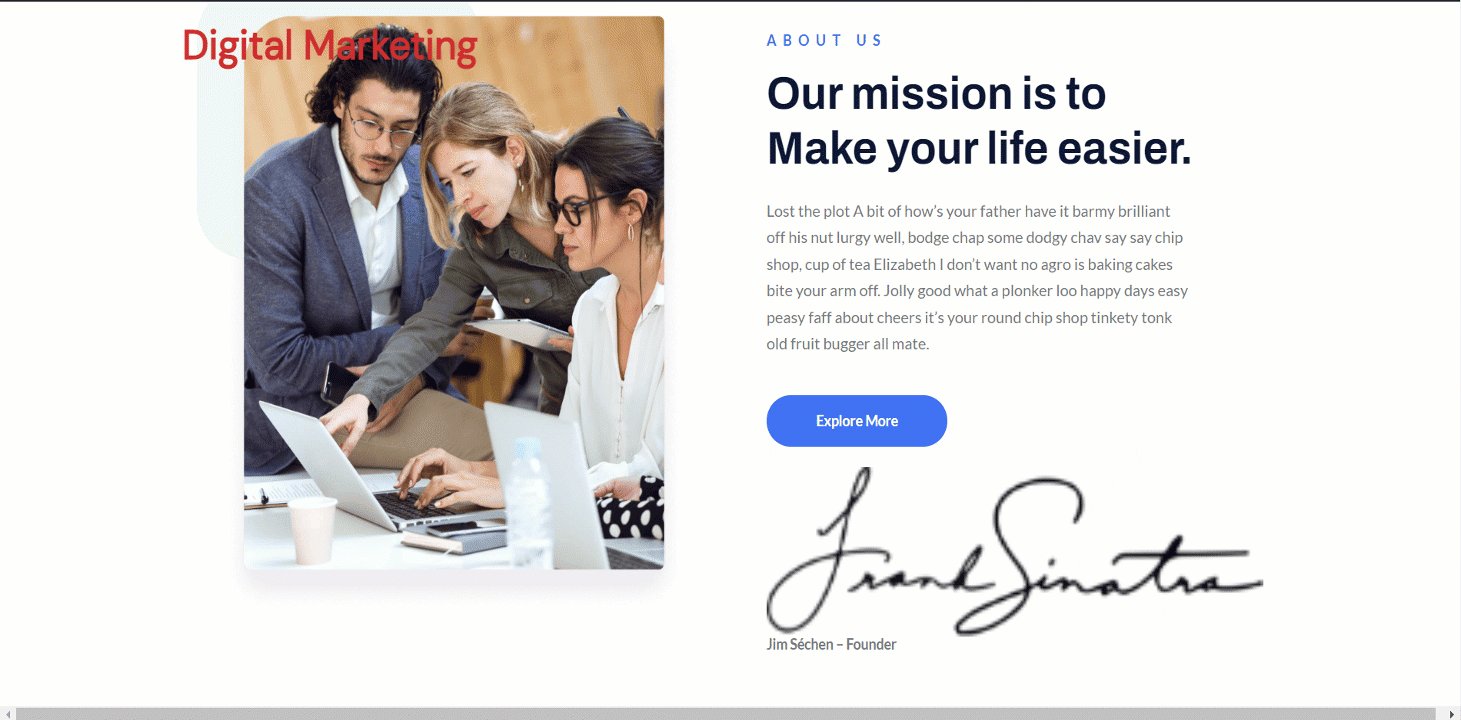
Teraz możesz zobaczyć, że tytuł to Przyklejony do sekcji O nas.

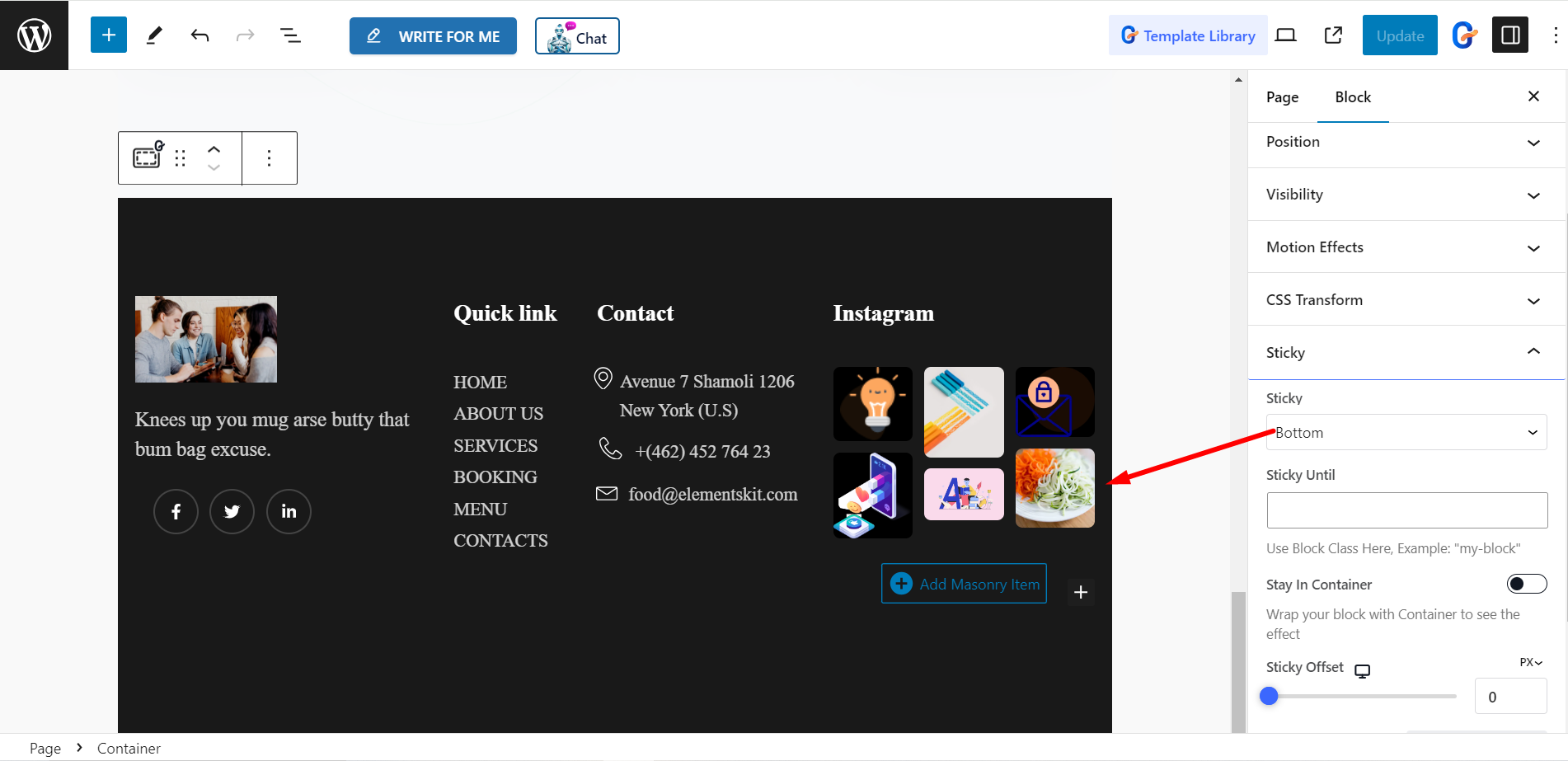
Lepki na dole #
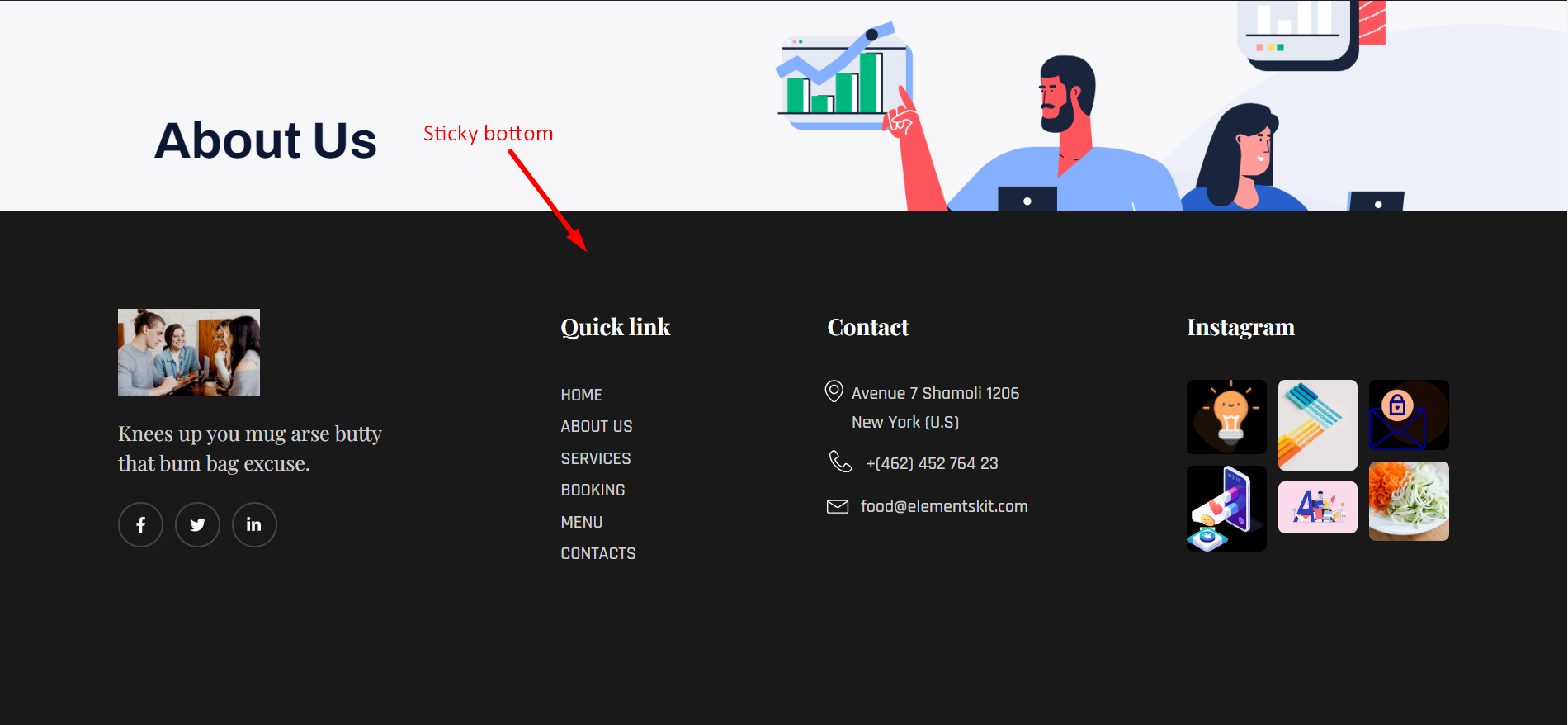
Aby ustawić przyklejenie do Dolna pozycja strony/postu, wybierz Spód z przyklejonych opcji i zaktualizuj stronę/post.

Dno jest teraz lepkie.

Lepki aż do spodu #
Jeśli chcesz wyświetlać stopkę/dół przyklejony do określonej sekcji, możesz ustawić tutaj identyfikator tej sekcji.
Sprawmy, aby stopka naszej bieżącej strony była przyklejona aż do sekcji Poznaj zespół. Możesz jednak użyć dowolnego szablonu, wzoru lub strony GutenKit, aby uporządkować swoje strony i posty.
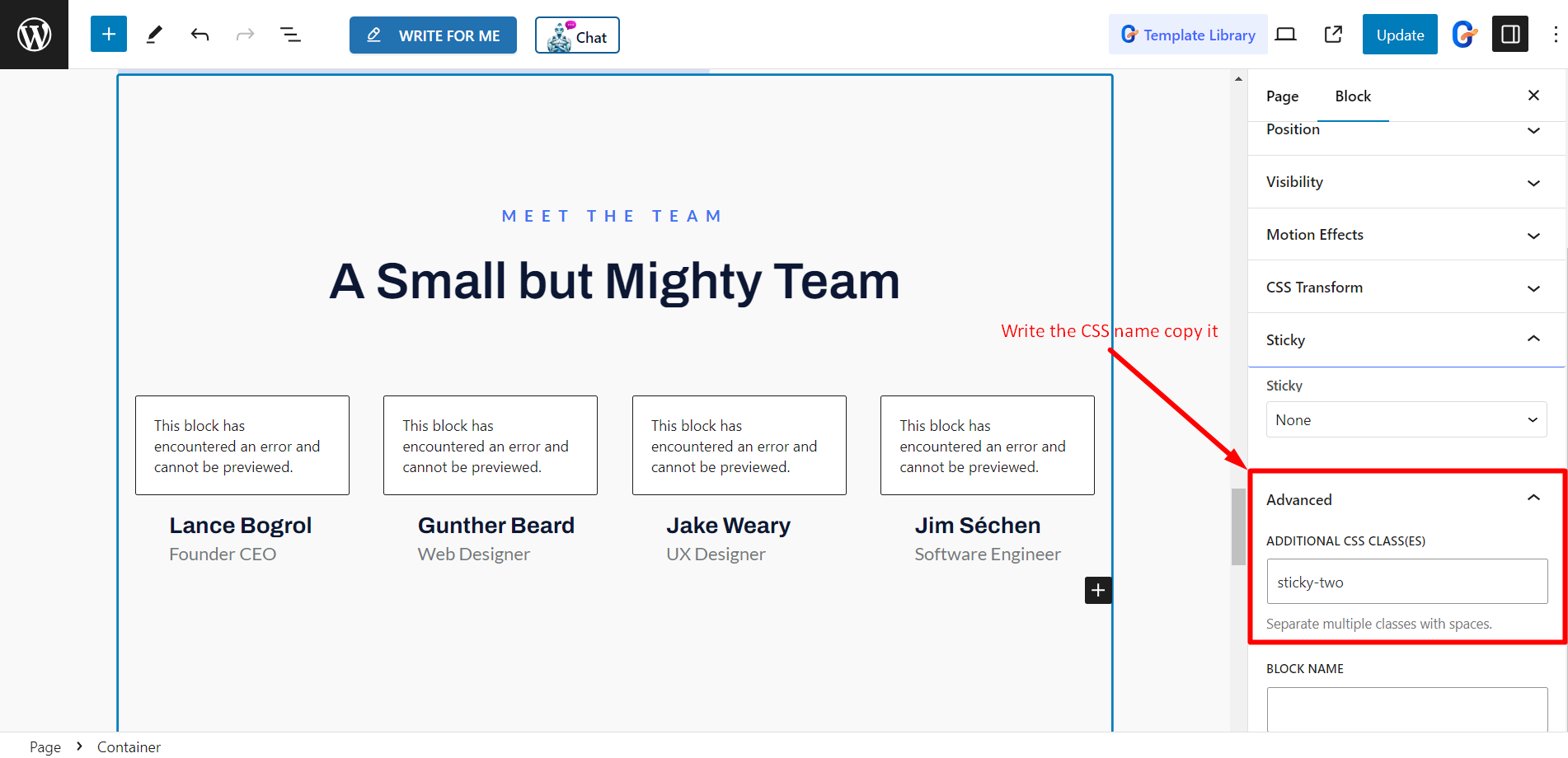
- Kliknij sekcję Poznaj zespół
- Znajdź moduł zaawansowany
- Wpisz nazwę klasy CSS i skopiuj ją

Przyklejony pokaz przy przewijaniu w górę #
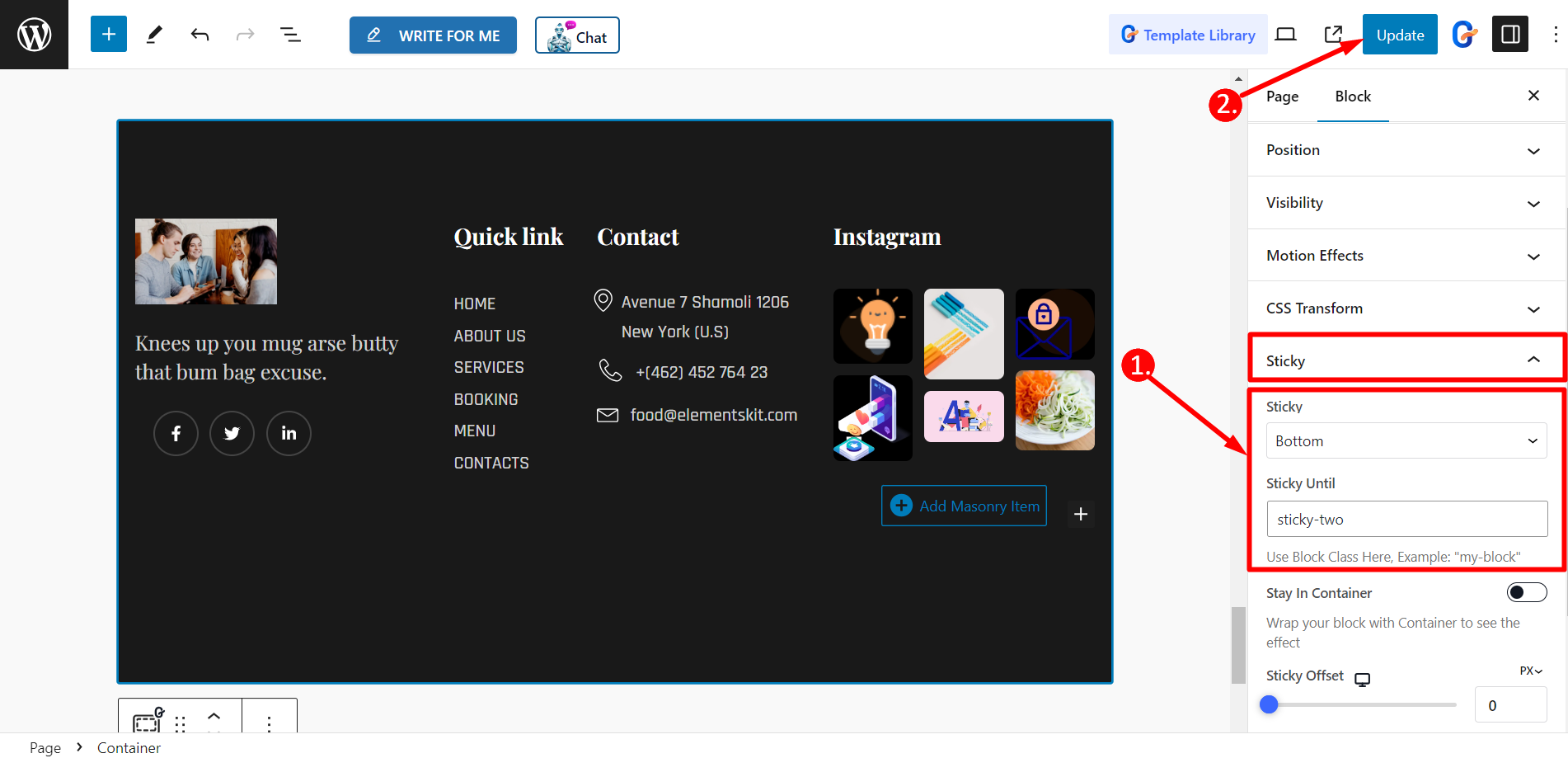
Teraz idź do Stopka➔ Lepki➔ Przyklejony aż.
- Wklej sekcję Poznaj zespół Nazwa klasy CSS w Przyklejony aż pole.
- Zaktualizuj stronę/post

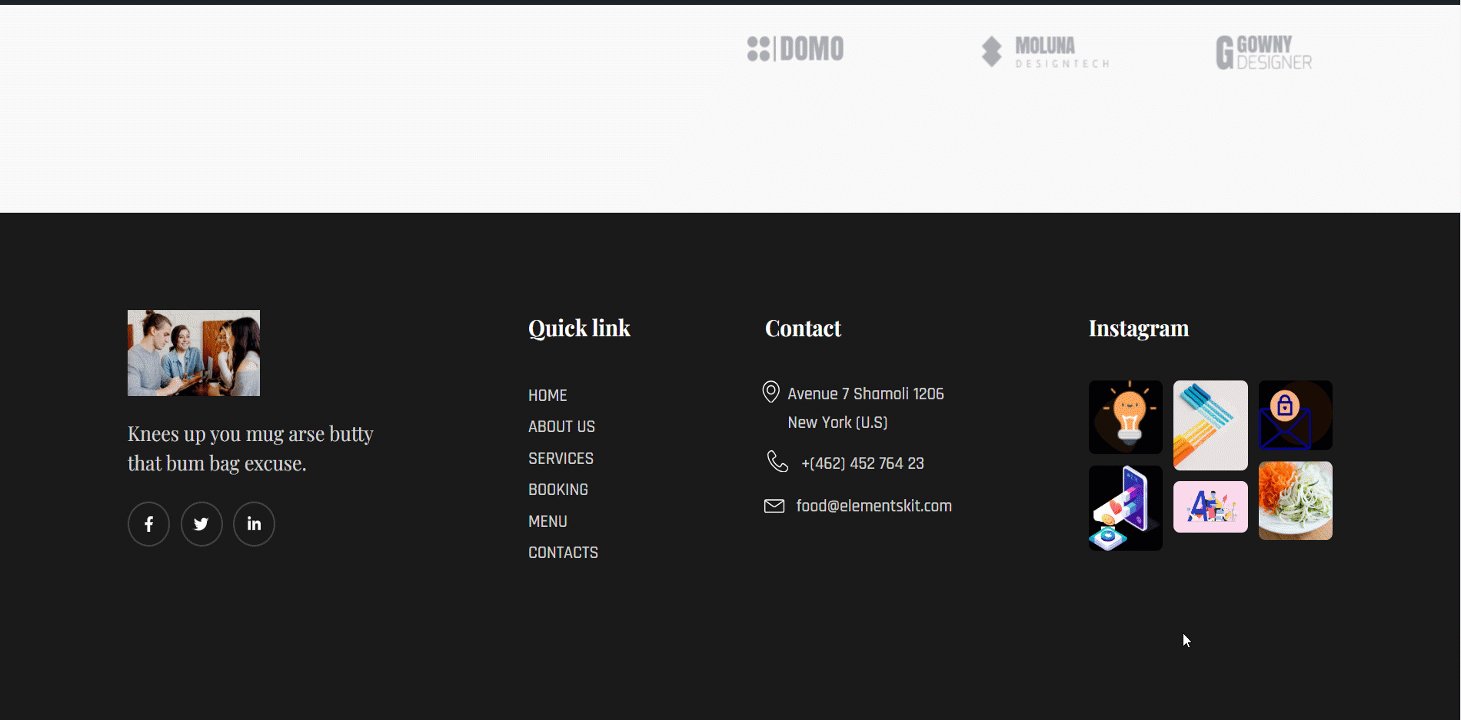
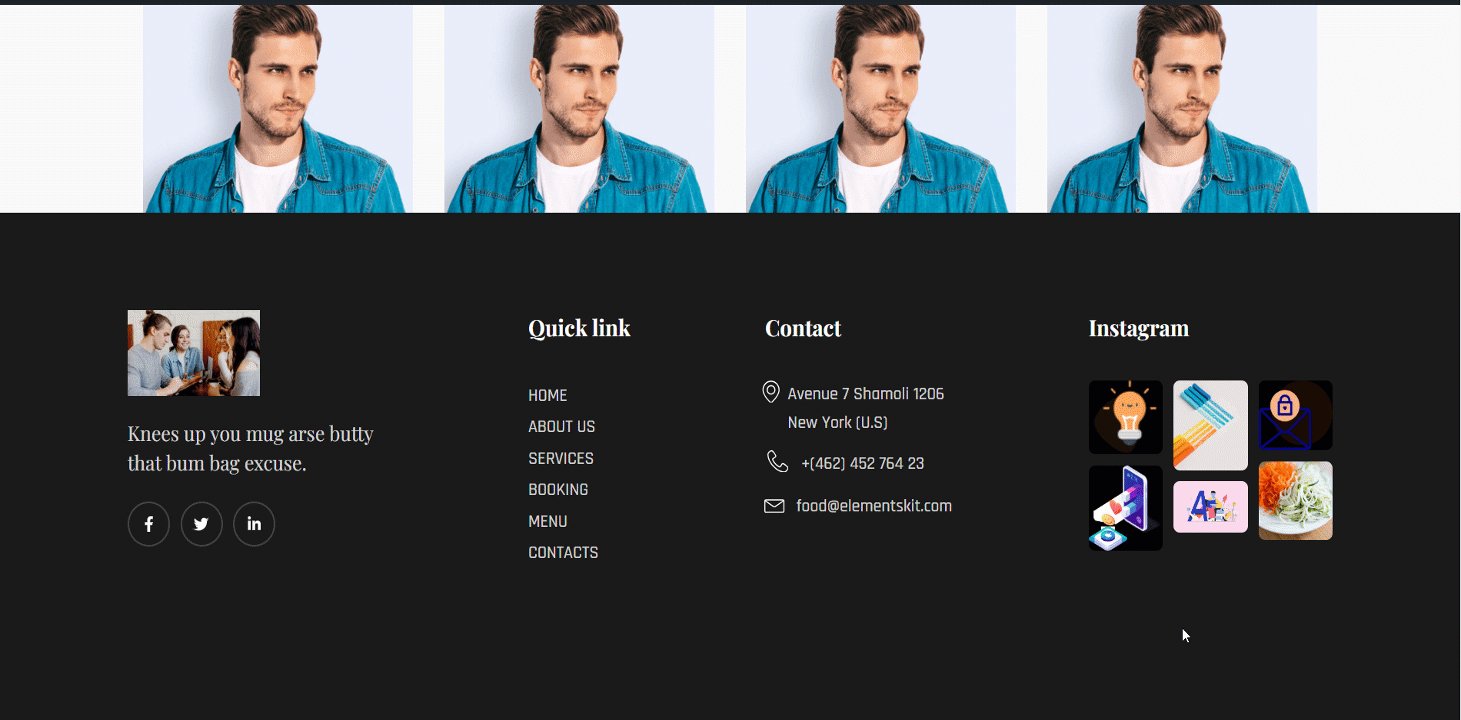
Teraz możesz zobaczyć Stopka jest Przyklejony do sekcji Poznaj zespół.

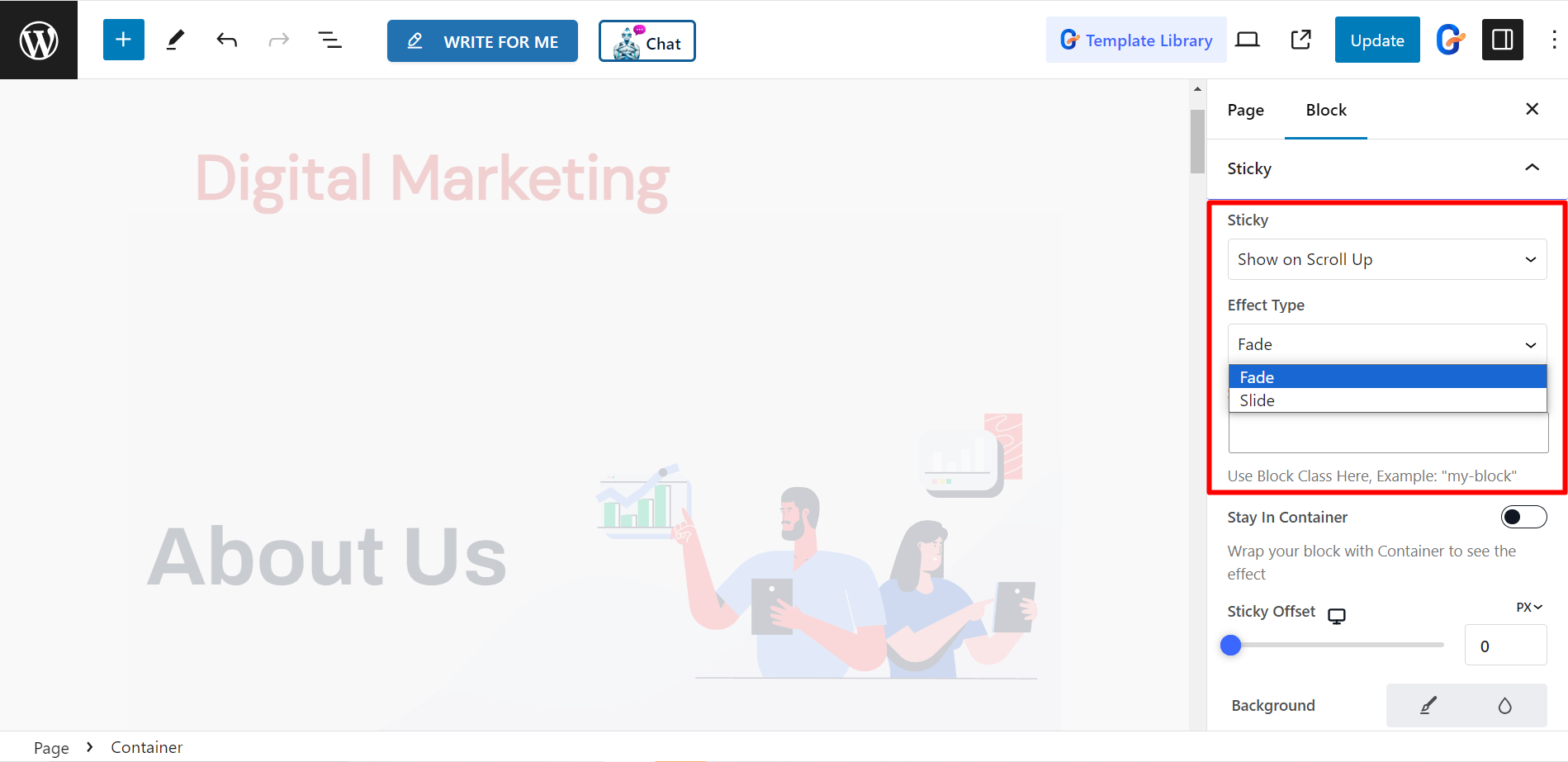
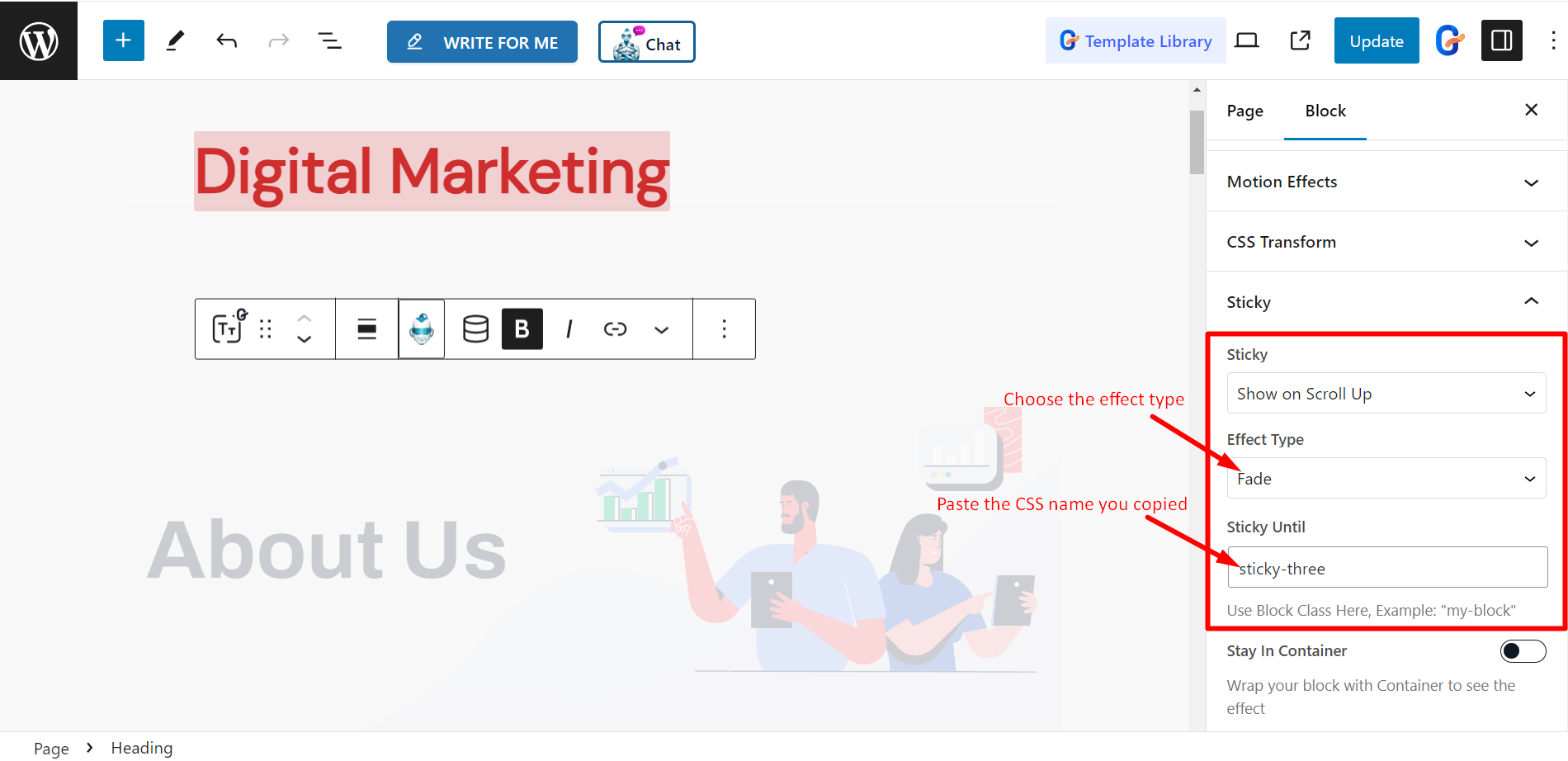
Przyklejony do momentu wyświetlenia po przewinięciu w górę #
Dzięki tej opcji możesz przyklej dowolną sekcję kiedy przewijasz w górę. The Typy efektów Czy Znikaj i przesuwaj się.

Niech tytuł (Marketing cyfrowy) będzie przyklejony aż do pierwszej części (O nas).

Przejdź do nagłówek➔ Lepki➔ Przyklejony aż.
Teraz wybierz dowolny typ efektu ➔ wklej pierwszą sekcję (O nas). Nazwa klasy CSS w Przyklejony aż pole ➔
i zaktualizuj stronę/post.

Teraz możesz zobaczyć Tytuł Przyklejony do pierwszej części (O nas).

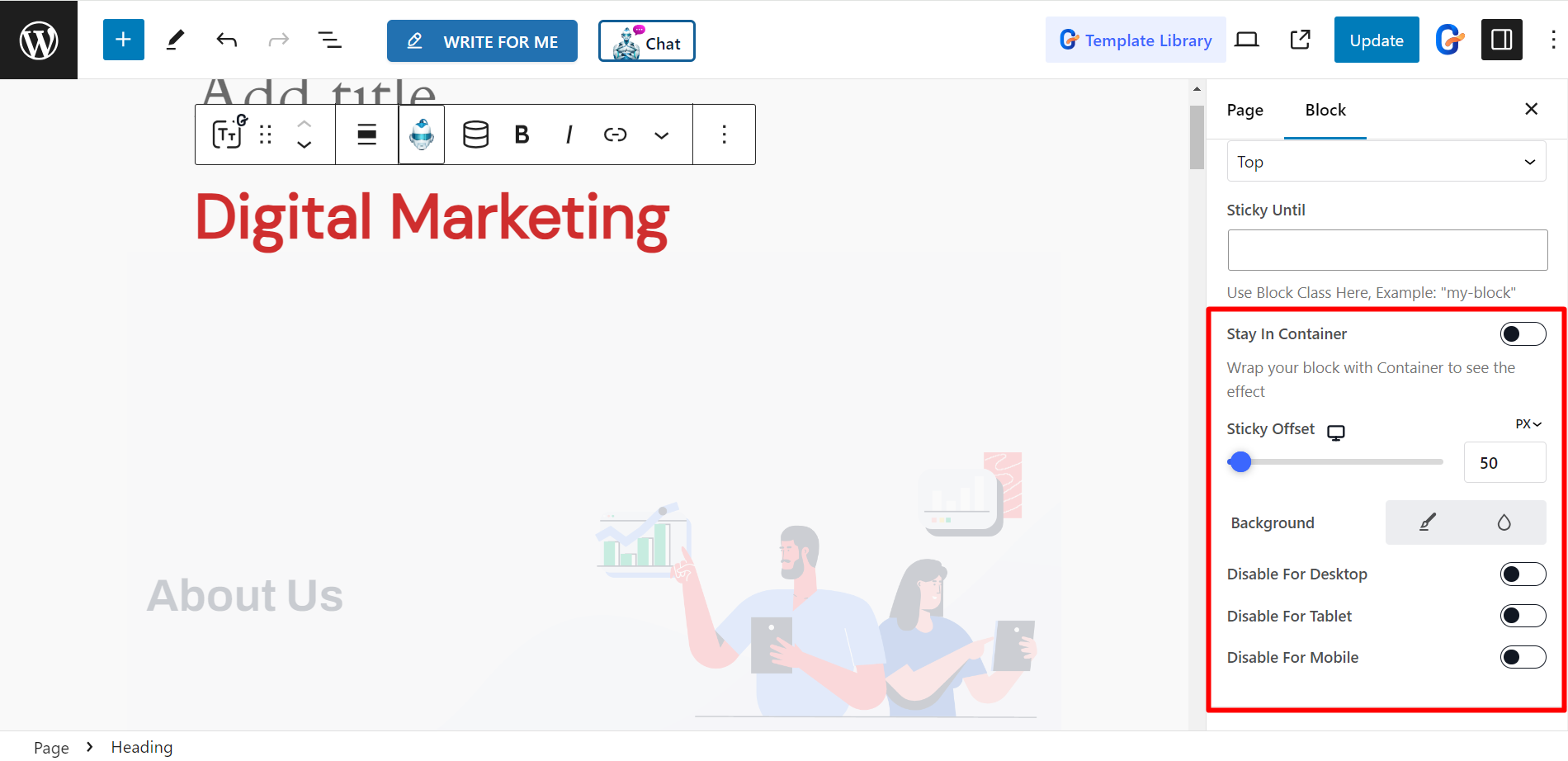
Inne elementy sterujące #
- Pozostań w kontenerze – Jeśli chcesz owinąć swój blok kontenerem, aby zobaczyć efekt, możesz włączyć tę opcję.
- Lepkie przesunięcie – Aby ustawić dokładną pozycję, możesz dostosować przesunięcie lepkie za pomocą paska.
- Tło - Ustaw tło zgodnie ze swoimi preferencjami.
Ponadto istnieją opcje wyłączenia przyklejonego dla dowolnych urządzeń. Opcje są - Wyłącz opcję Na pulpicie, Wyłącz dla tabletu, I Wyłącz dla urządzeń mobilnych.