GutenKit Moduł punktów przerwania określa wygląd Twojej witryny na różnych urządzeniach. Pomocne jest ustawienie rozmiarów ekranu, na którym układ będzie się dostosowywał do mniejszych lub większych ekranów.
Moduł punktów przerwania GutenKit #
To jest Moduł profesjonalny. Nie zapomnij go zdobyć Tutaj.
- Dostęp do pulpitu WordPress
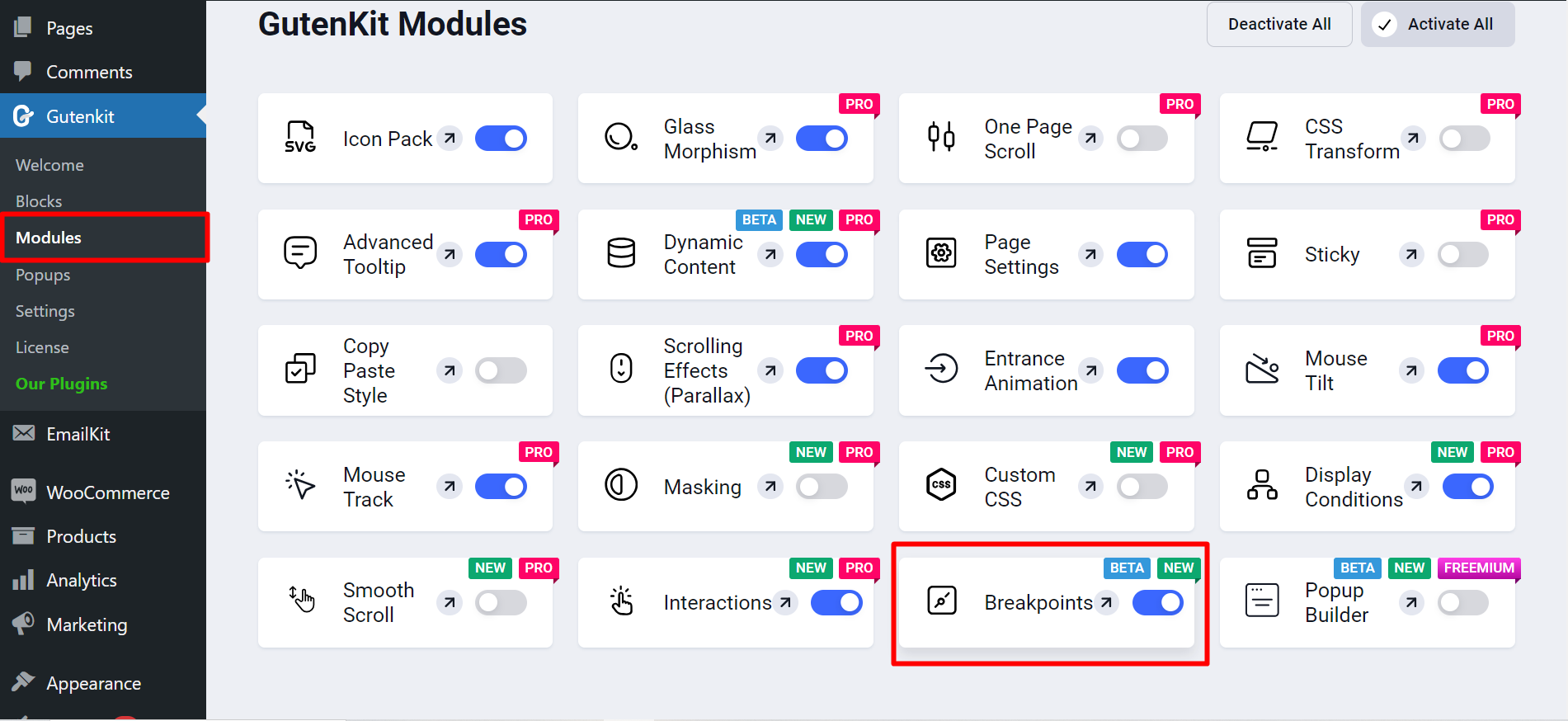
- Znajdź GutenKit i przejdź do modułów
- Znajdź punkty przerwania i włącz je

Kontrole punktów przerwania #
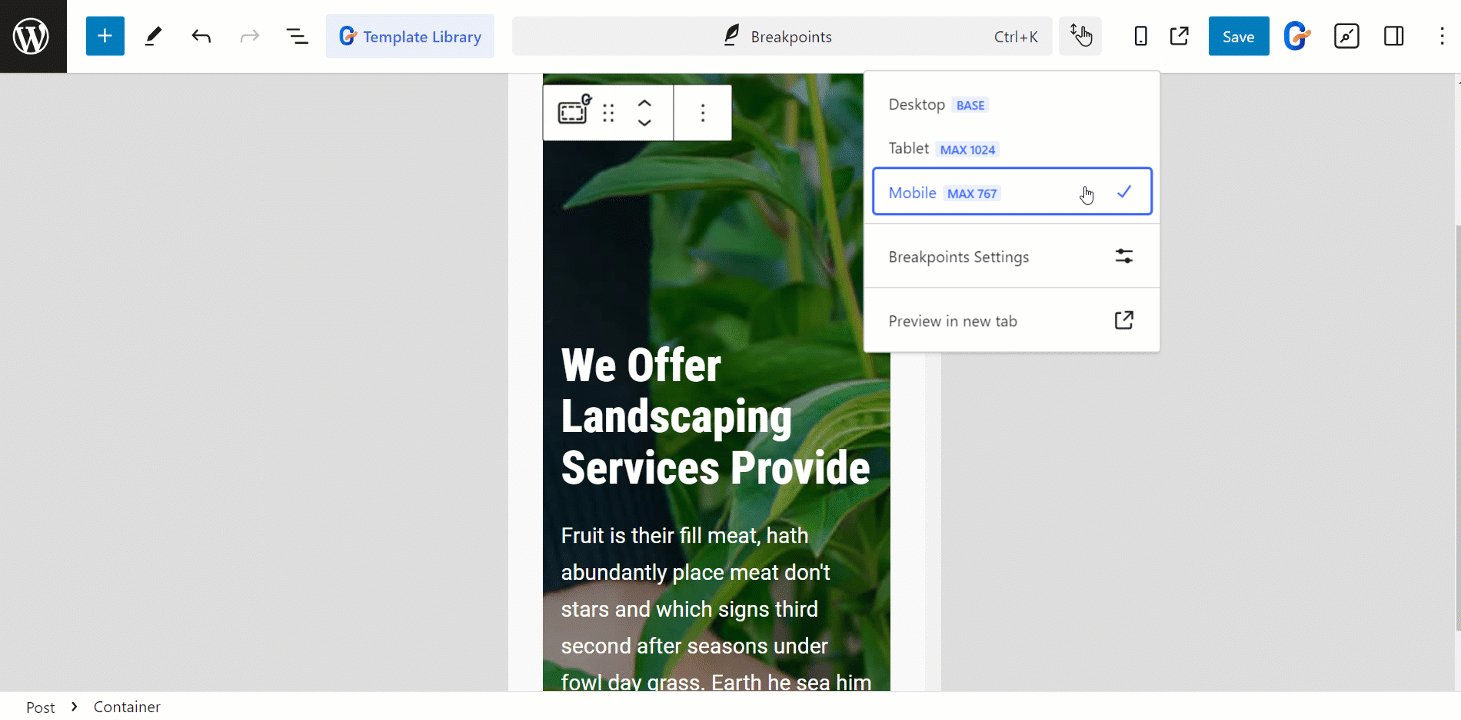
Tutaj dostosujesz punkty przerwania dla komputerów stacjonarnych (podstawowy), tabletów (MAX 1024) i urządzeń mobilnych (MAX 767).
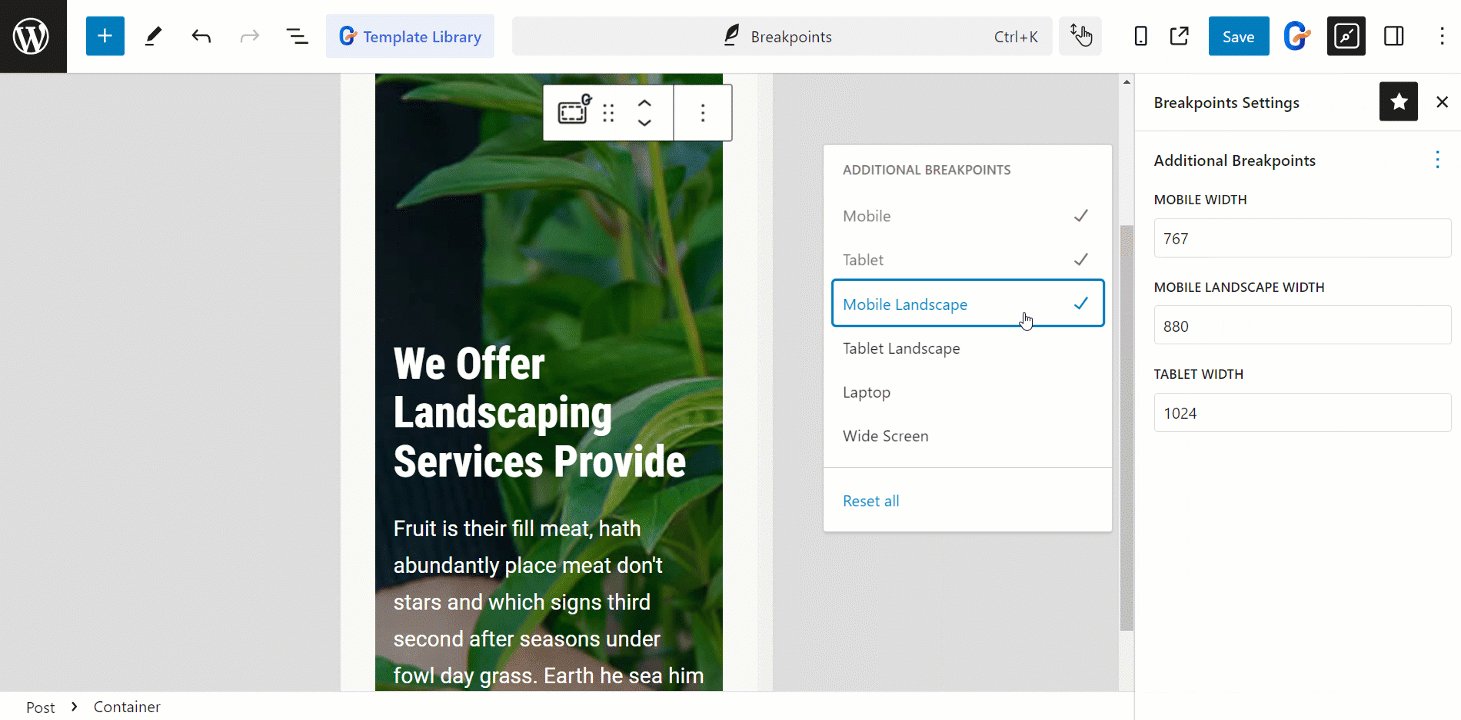
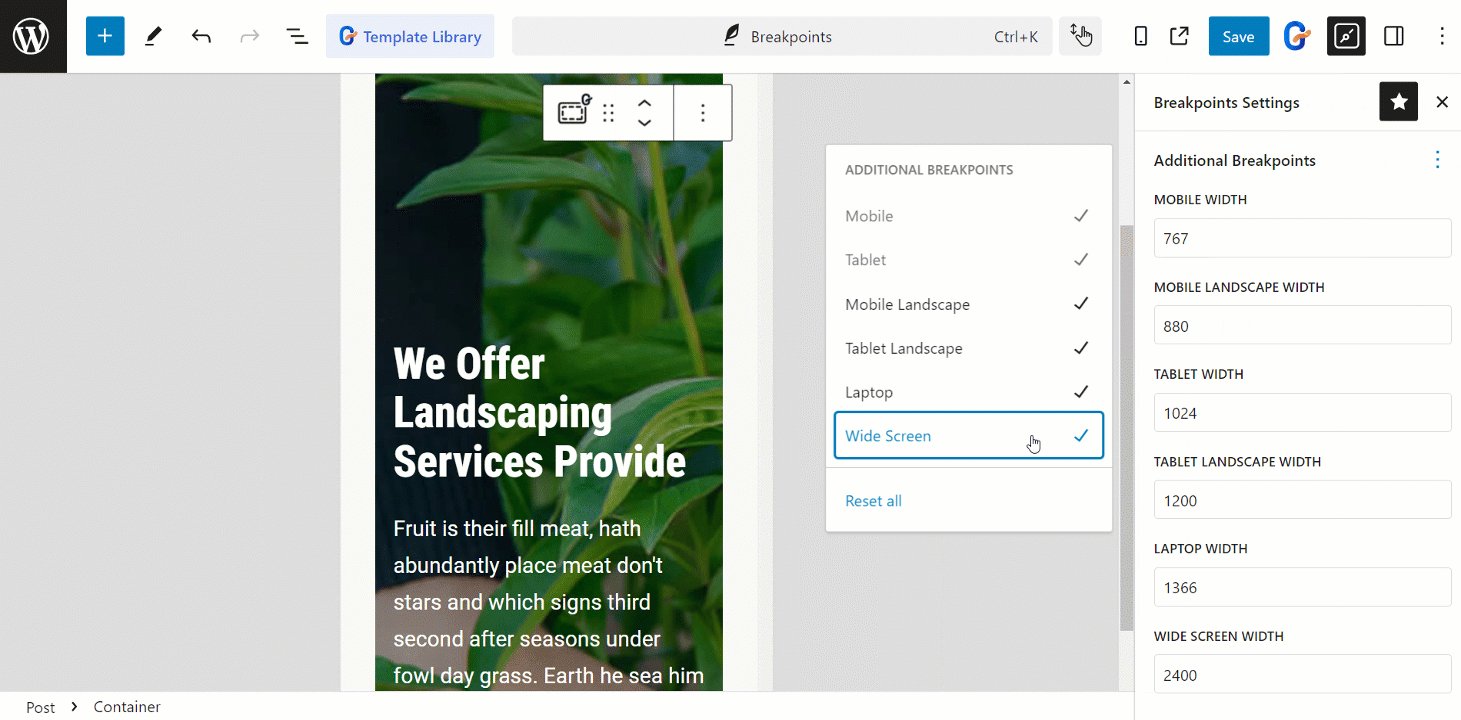
W części ustawień, wraz z mobilny I Tabletkaopcje regulacji szerokości, dzięki którym uzyskasz więcej funkcji –
- Krajobraz mobilny: Aby dostosować szerokość ekranu mobilnego.
- Poziomy tablet: Tutaj możesz dostosować szerokość tabletu w orientacji poziomej.
- Laptop: Aby dostosować szerokość laptopa, użyj tej opcji.
- Szeroki ekran:Pozwala dostosować szerokość ekranu panoramicznego.