Moduł Interactions w GutenKit umożliwia tworzenie dynamicznych i interaktywnych wrażeń poprzez definiowanie wyzwalaczy i akcji. Umożliwia reagowanie na interakcje użytkownika i zmiany w widoku, co poprawia ogólne wrażenia użytkownika.
Dowiedzmy się jak działa moduł.
Moduł interakcji GutenKit # #
To jest Moduł profesjonalny. Nie zapomnij go zdobyć Tutaj.
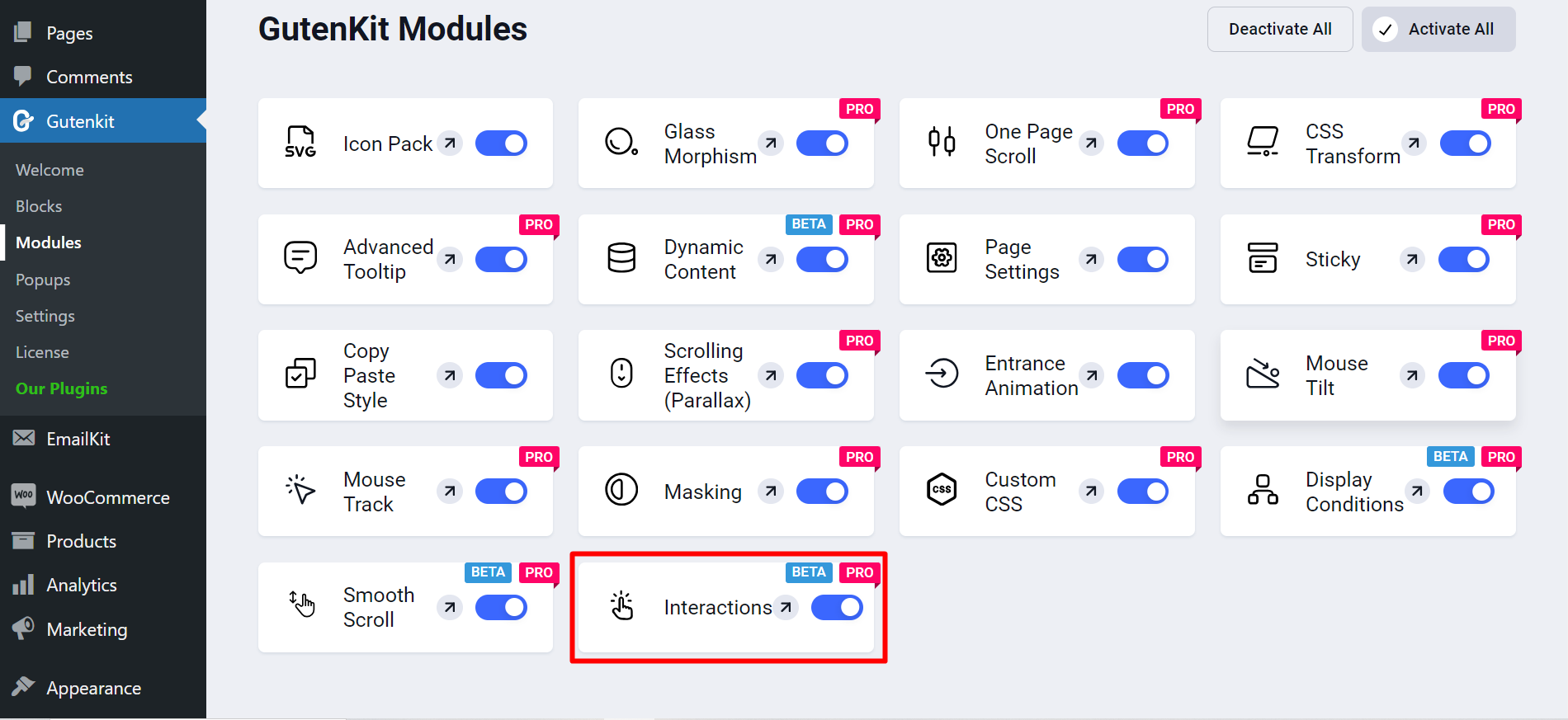
- Zaloguj się do panelu WordPress
- Znajdź GutenKit i przejdź do modułów
- Znajdź moduł Interakcje i włącz go

Dodaj moduł do strony/wpisu #
Teraz otwórz interesującą Cię stronę/wpis.
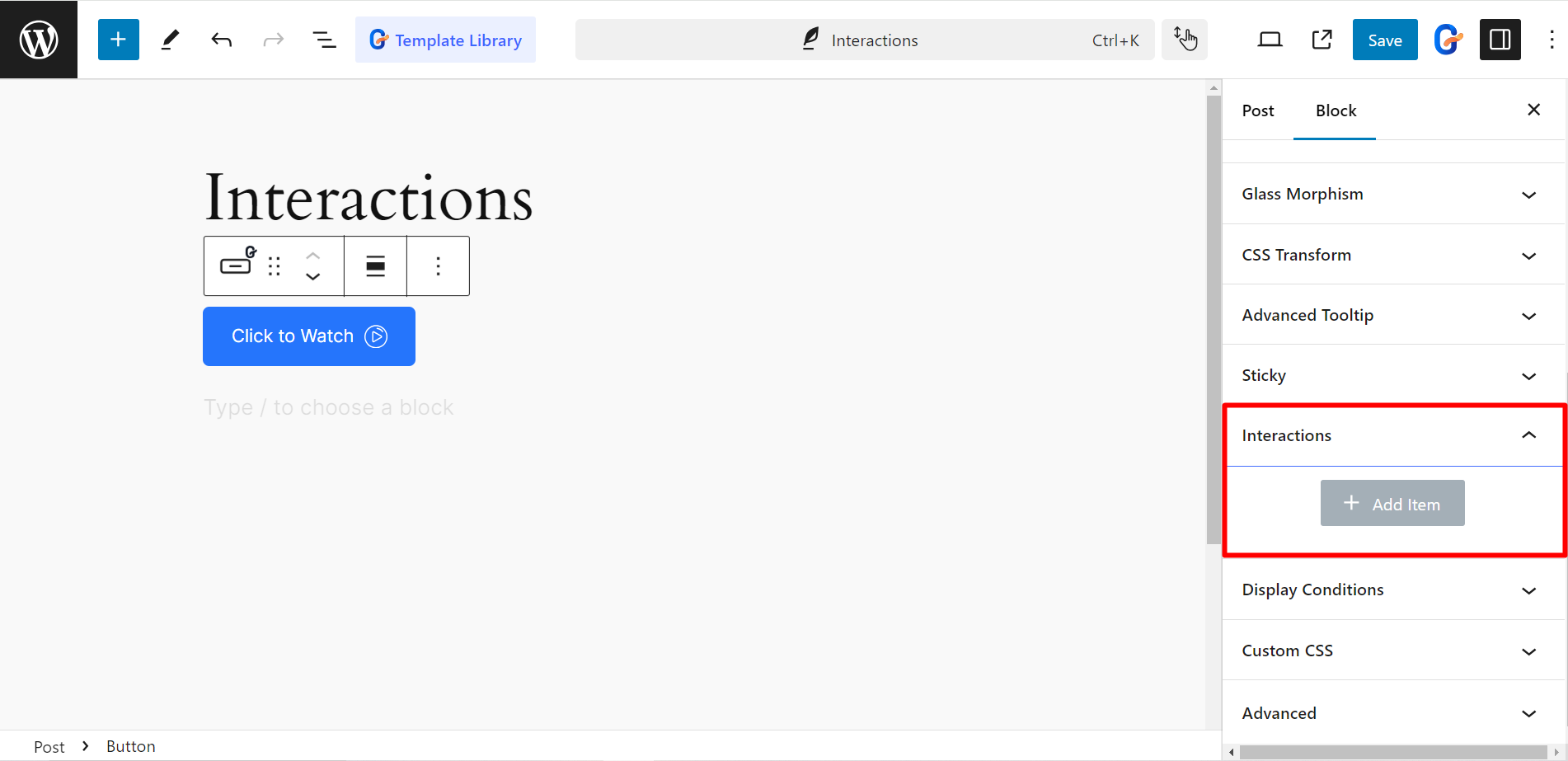
- Dodaj blok, do którego chcesz zastosować interakcję.
- Idź do Zakładka Zaawansowane i pod tą zakładką zobaczysz Interakcje moduł.

Opcje dostosowywania #
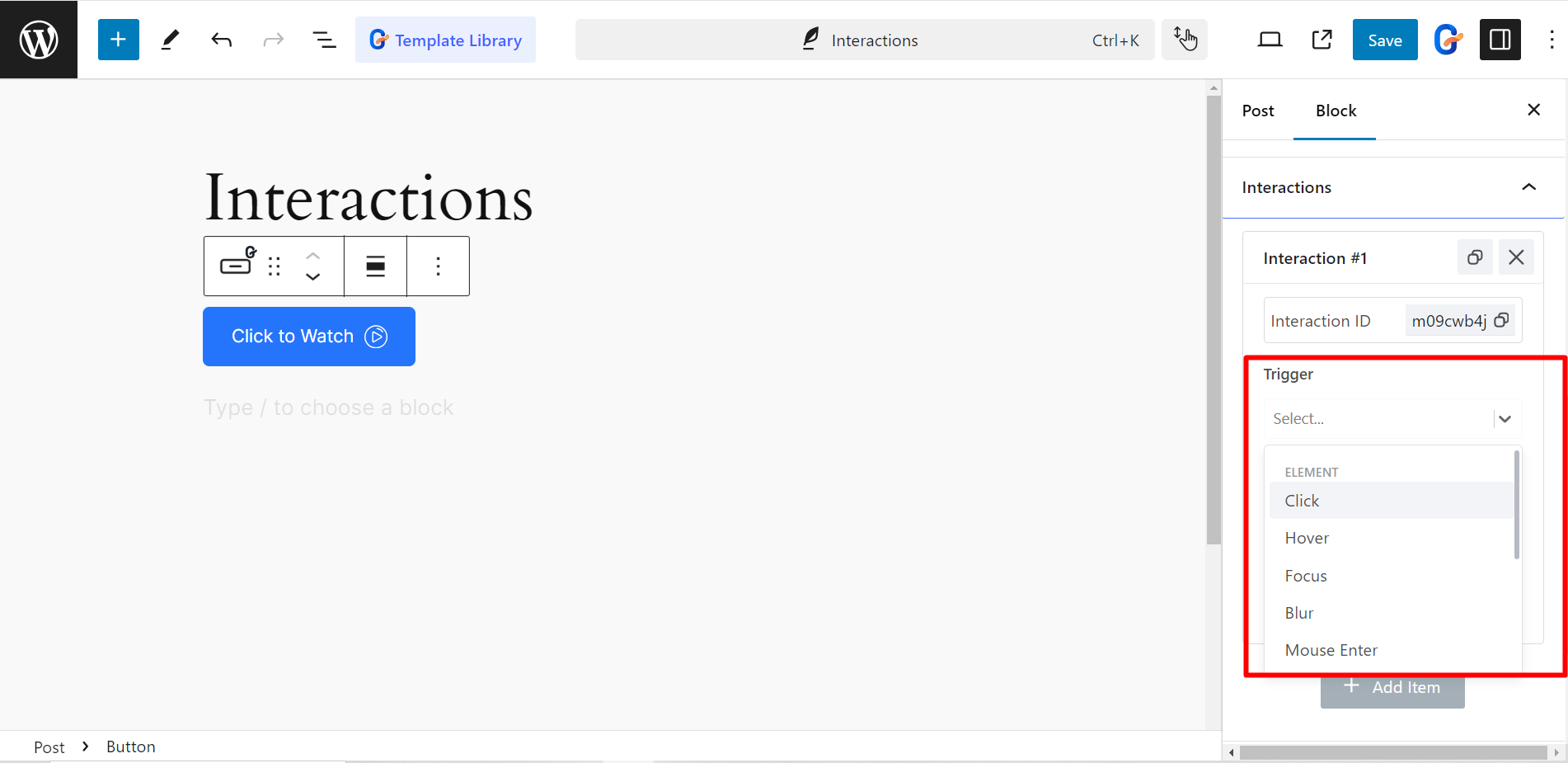
Po rozszerzeniu modułu otrzymasz następujące opcje dostosowywania –
- Spust: Umożliwia zdefiniowanie konkretnych zdarzeń, które zainicjują działania w blokach GutenKit. Zależy to od elementów, w tym Click, Blur, Hover, Mouse enter and Leave, Enter and Leave viewpoint itd. Możesz również wybrać opcje, takie jak Scroll, Content loading, Mouse i Leave window dla przeglądarki/okna.
- Akcje: Ta funkcja określa, co się dzieje, gdy wyzwalacz jest aktywowany. Na przykład: Pokaż element, Przełącz atrybut, Przewiń do, Skaluj, Przetłumacz, Obróć, Krycie itd.
- Selektor: Określa, które elementy są objęte wyzwalaczem i akcją. Tutaj otrzymasz dwie opcje: Self i CSS selector.

Wykorzystanie modułu interakcji GutenKit #
Tutaj testowaliśmy moduł z przyciskiem, zobacz przykład.