Możesz dodać efekty wizualne do swojej witryny WordPress, które stworzą iluzję ruchu lub zmiany. W tym celu moduł GutenKit Motion Effects jest dla Ciebie niesamowitą opcją. Jest to przydatny moduł, który oferuje wiele opcji efektów.
Zobaczmy jak działa ten moduł.
Moduły w modułach Efekty ruchu #
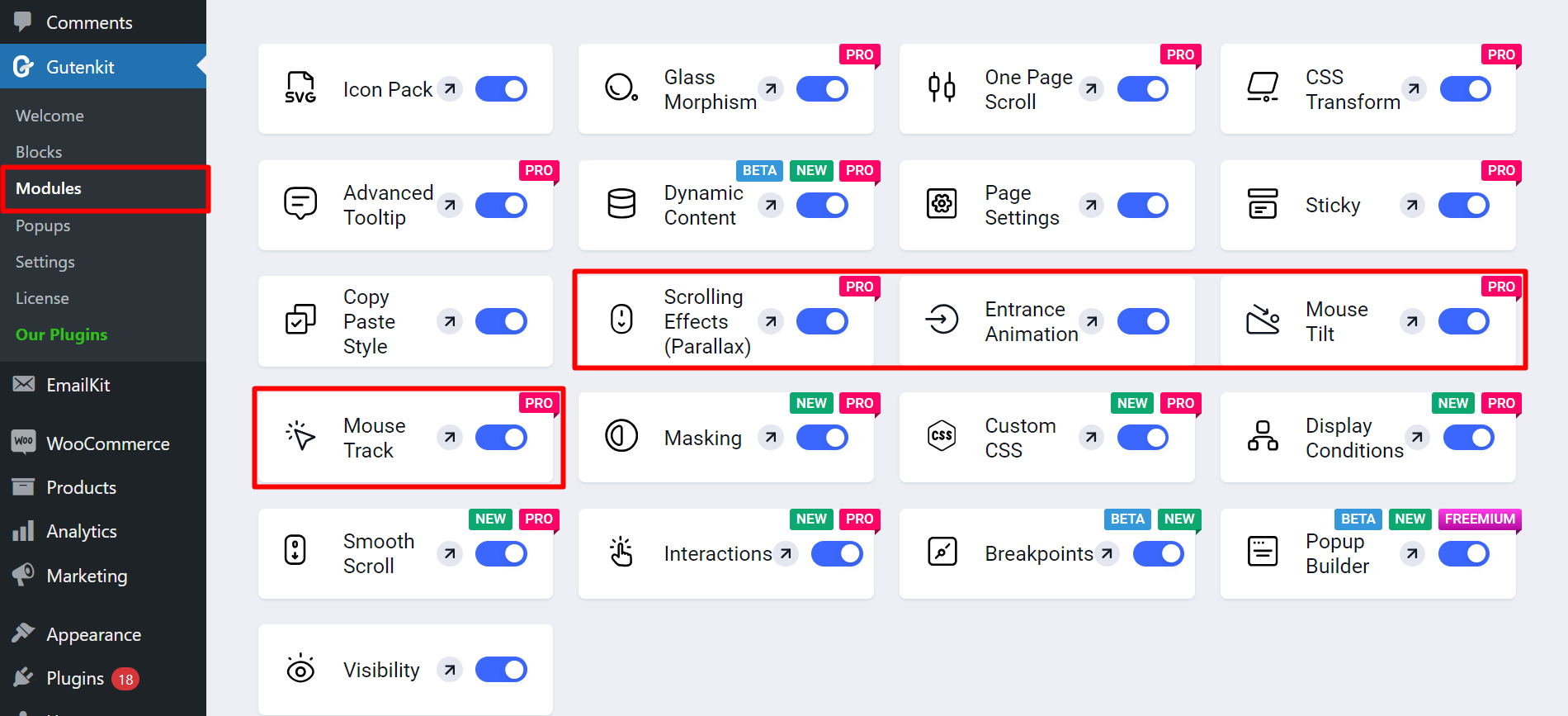
Zaloguj się do pulpitu WordPress > Znajdź GutenKit i przejdź do Modułów > Tutaj, znajdziesz efekty przewijania, pochylenie myszy, śledzenie myszy i animację wejścia > włącz je

Jak działa moduł GutenKit Motion Effects? #
- Znajdować Strony/posty > Dodaj nową stronę/post lub rozpocznij edycję istniejącej strony za pomocą edytora bloków.
- Wybierz dowolny blok GutenKit, jaki chcesz.
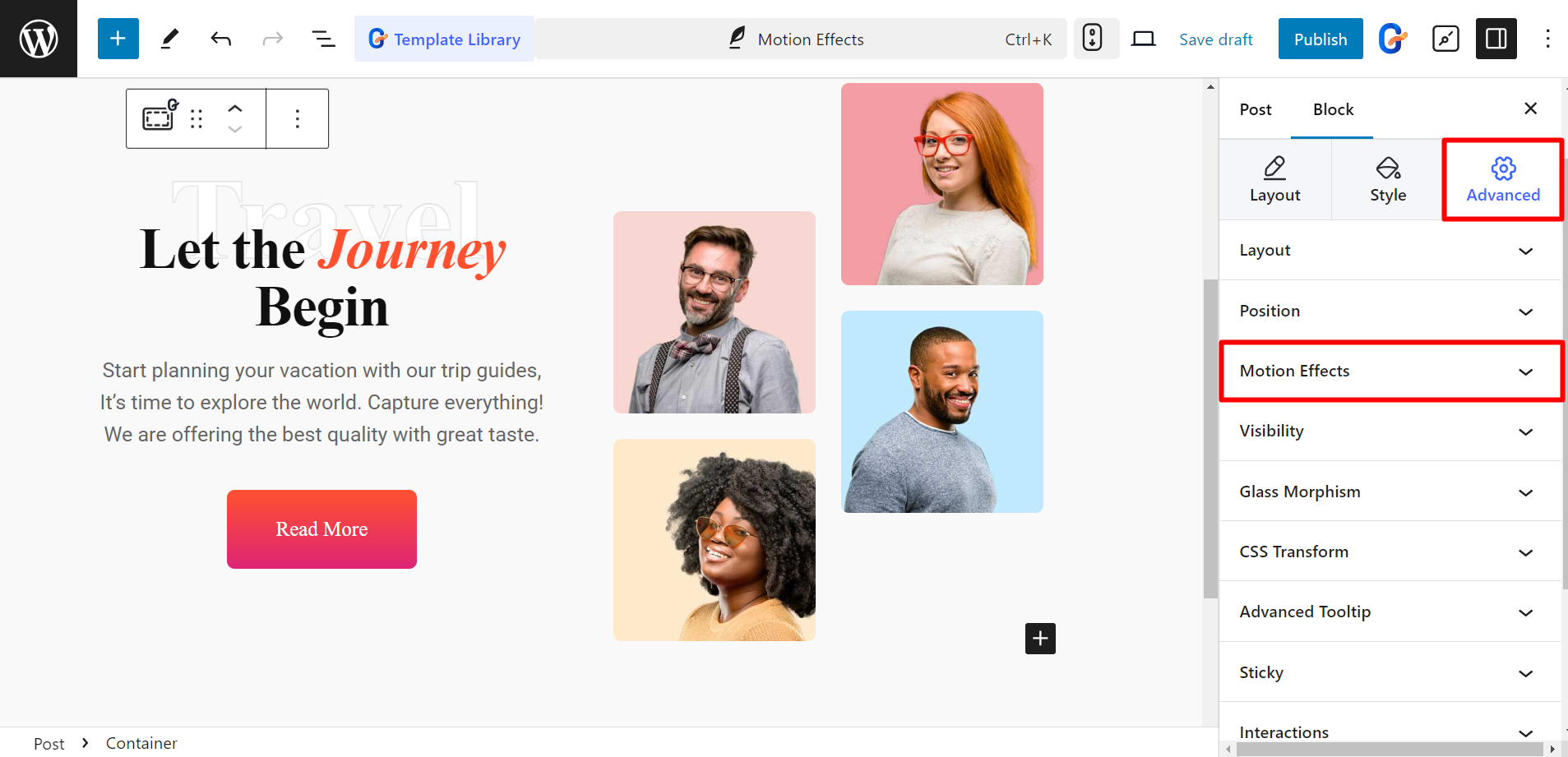
- Przejdź do sekcji Zaawansowane.
- Znajdź Efekty ruchu

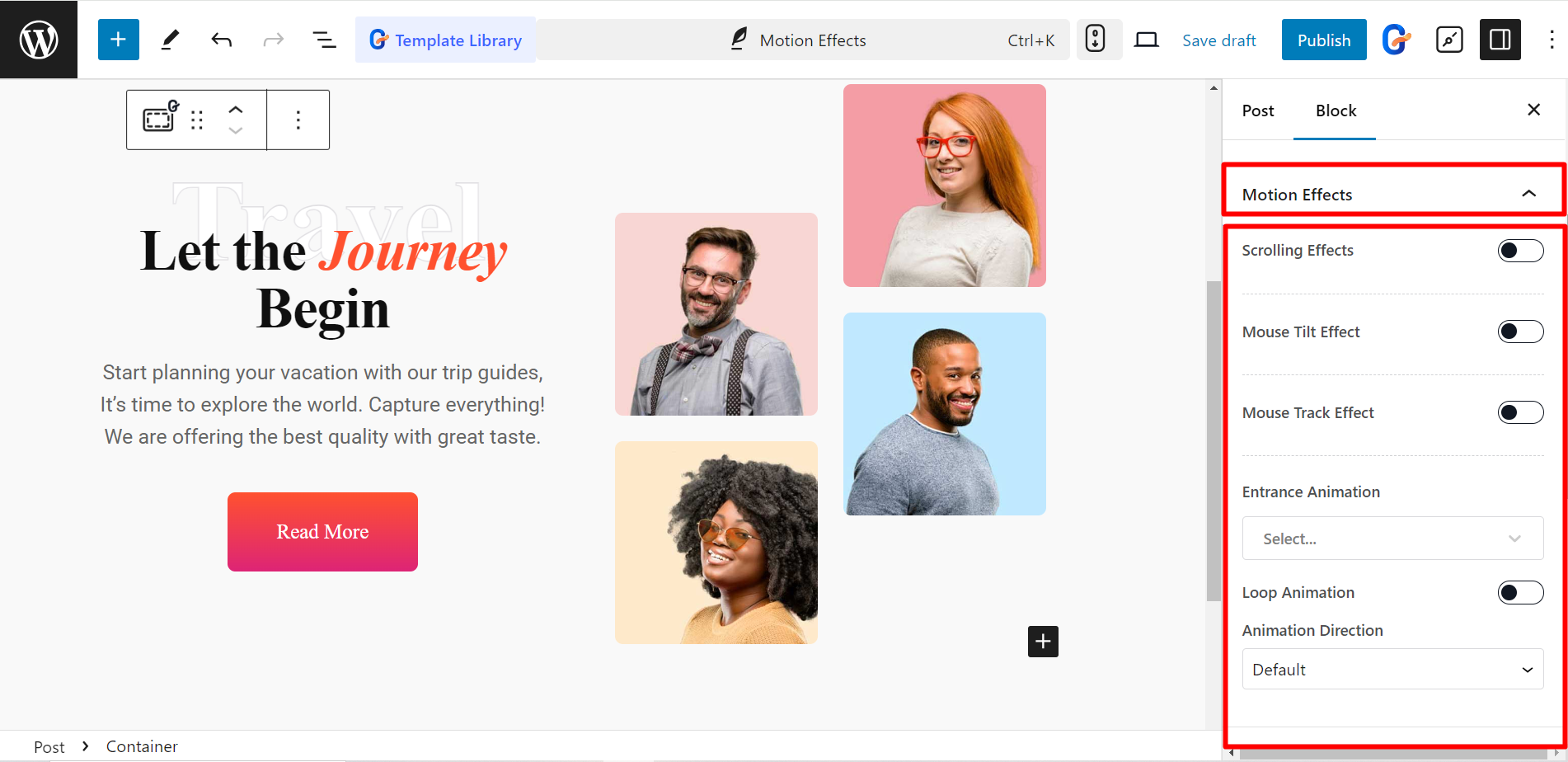
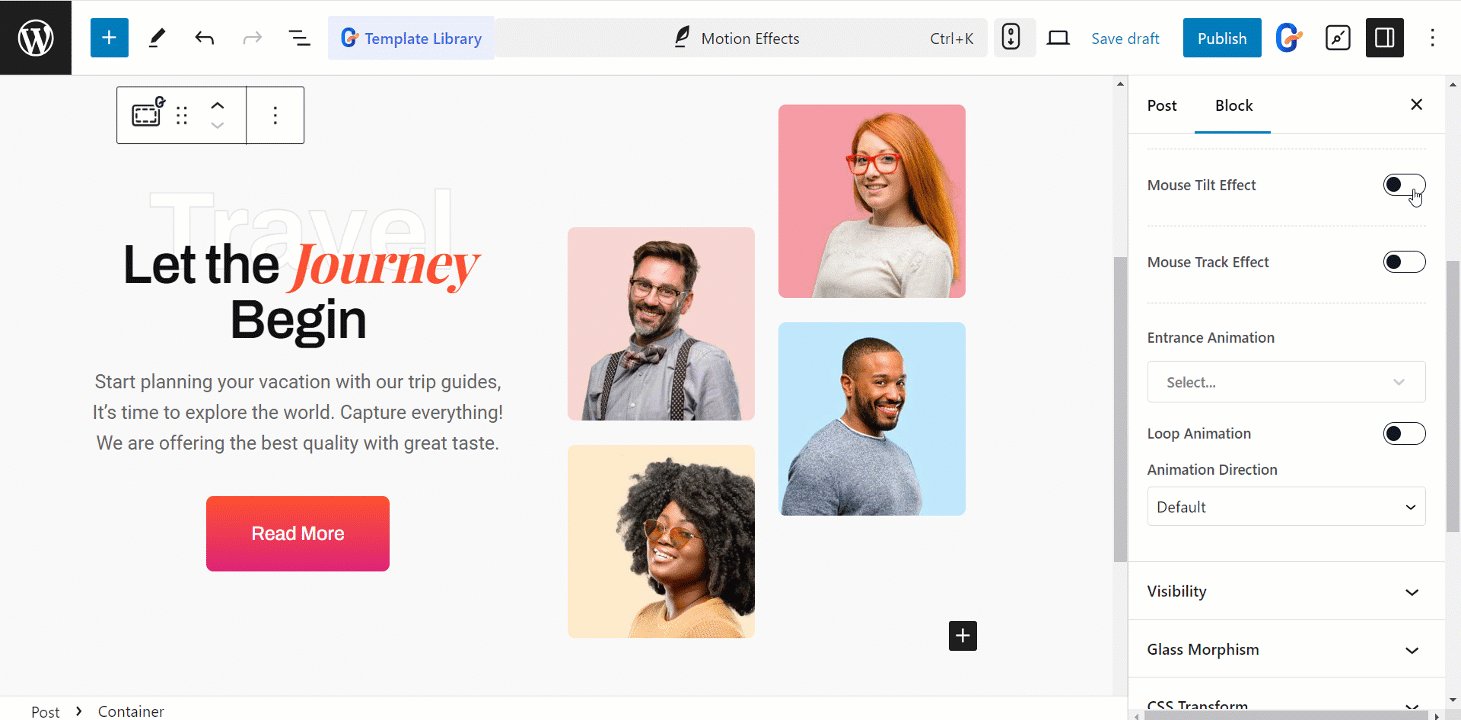
Po rozwinięciu modułu zobaczysz –

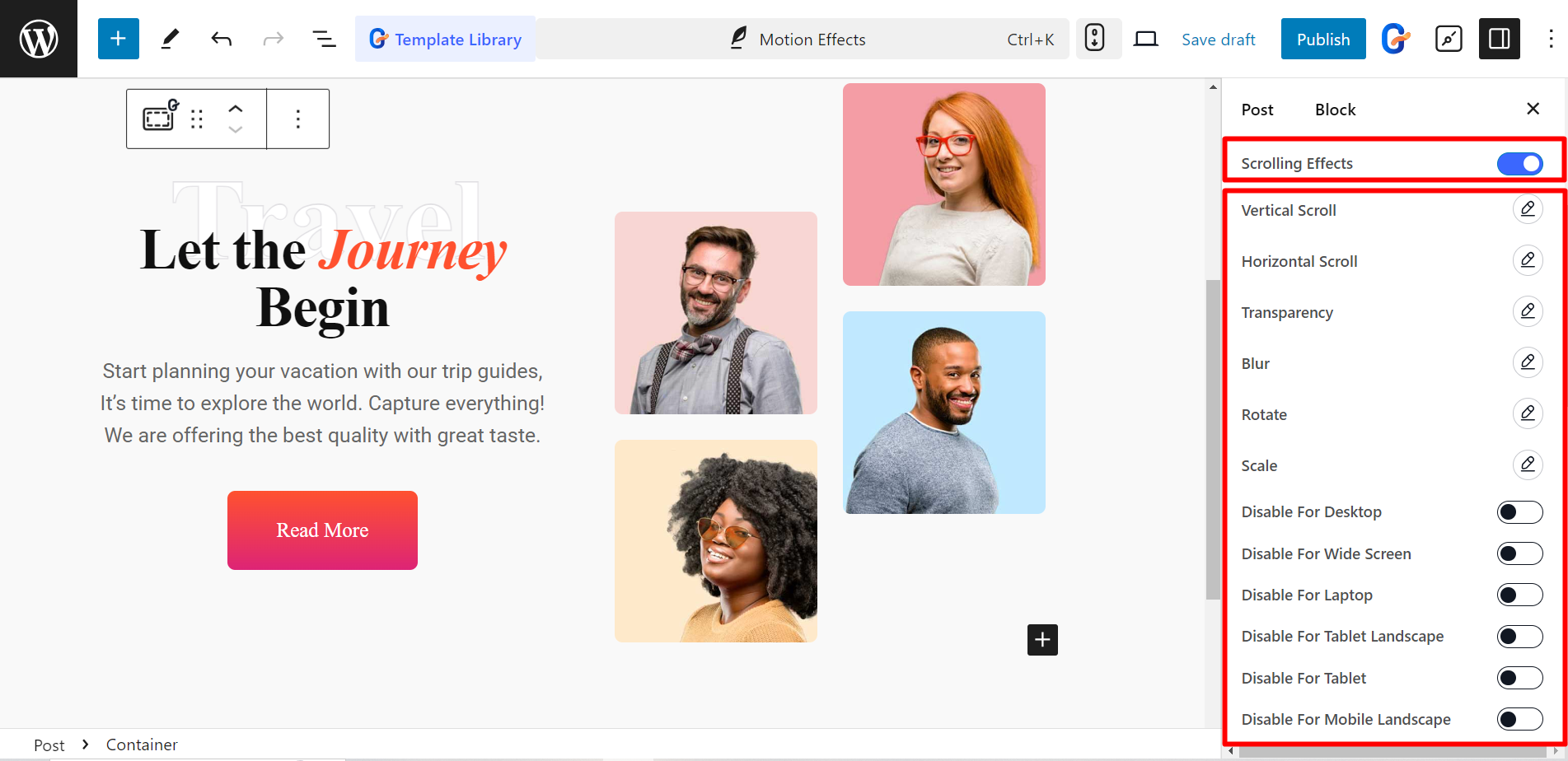
Edytuj efekty przewijania #
Po włączeniu przycisku zobaczysz następujące funkcje –
- Przewijanie pionowe: Treść przesuwa się w górę i w dół podczas przewijania.
- Przewijanie poziome: Treść przesuwa się w lewo i w prawo podczas przewijania.
- Przezroczystość: Treść pojawia się lub znika w miarę przewijania.
- Plama: Treść staje się rozmazana lub wyostrzona podczas przewijania.
- Obracać się: Treść obraca się lub przewraca podczas przewijania.
- Skala: Treść zmniejsza się lub powiększa w miarę przewijania.
Można również wyłączyć tę opcję na komputerze stacjonarnym, tablecie, urządzeniu mobilnym itd.

Edytuj efekt pochylenia myszy #
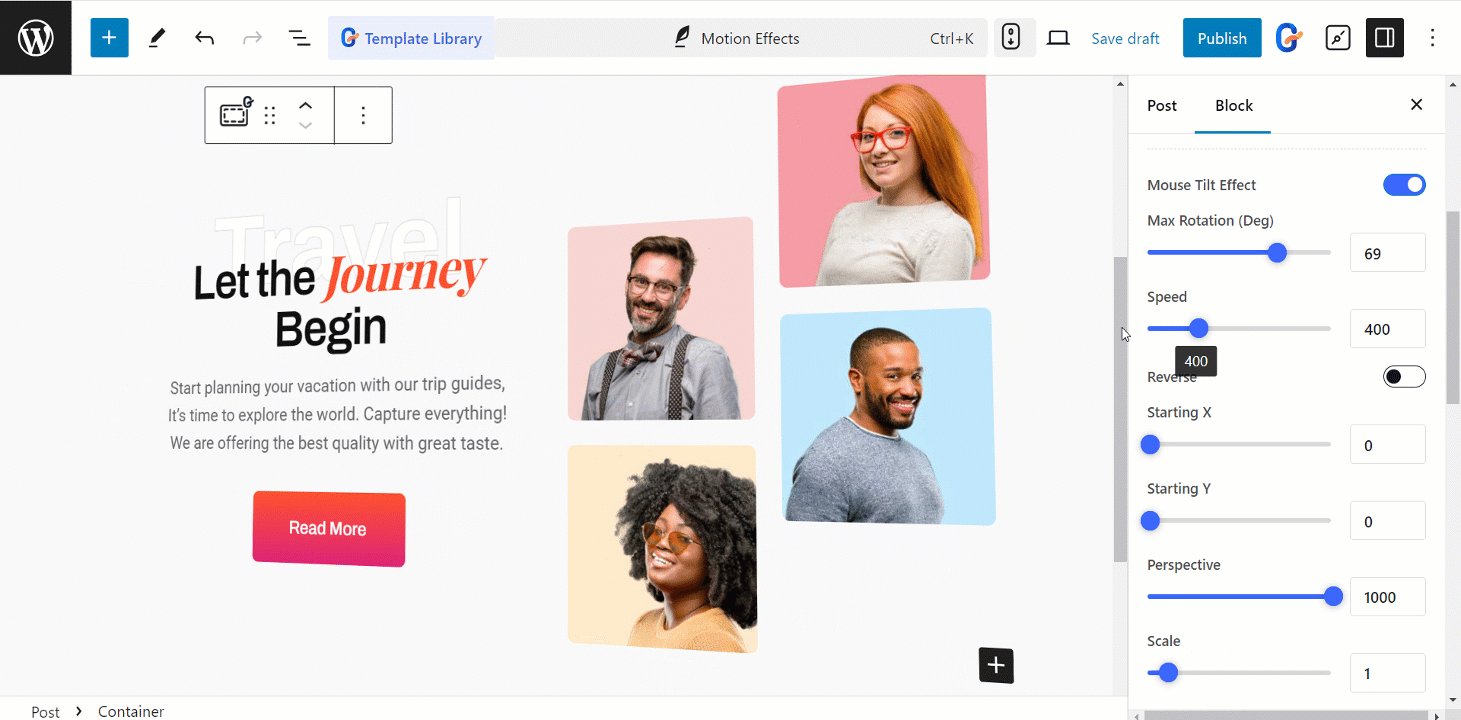
Po włączeniu przycisku zobaczysz następujące funkcje –
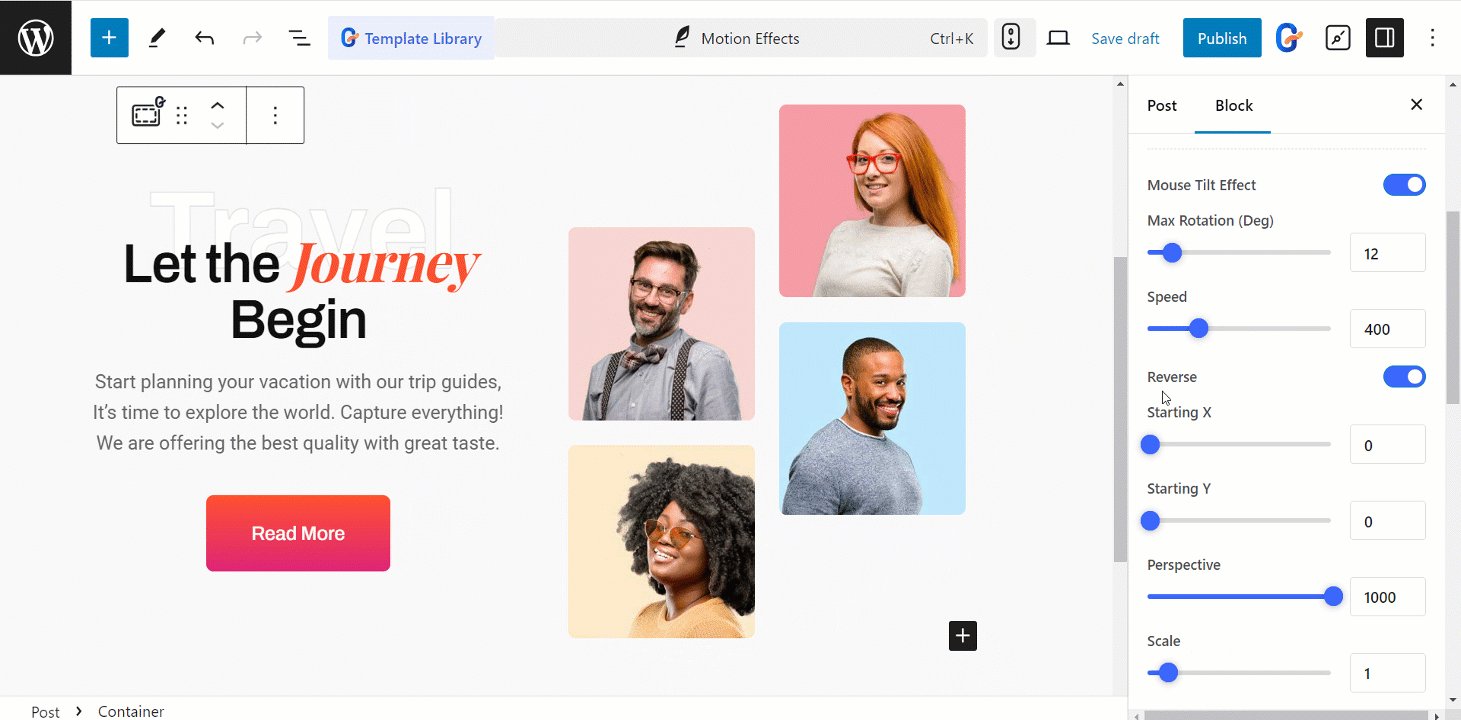
- Maksymalny obrót (stopnie): Ustawia maksymalny kąt, pod jakim element przechyla się podczas ruchu myszy (w stopniach).
- Prędkość: Kontroluje szybkość przechylania elementu w odpowiedzi na ruch myszy.
- Odwracać: Odwraca kierunek pochylenia (przechyla się w kierunku przeciwnym do ruchu myszy).
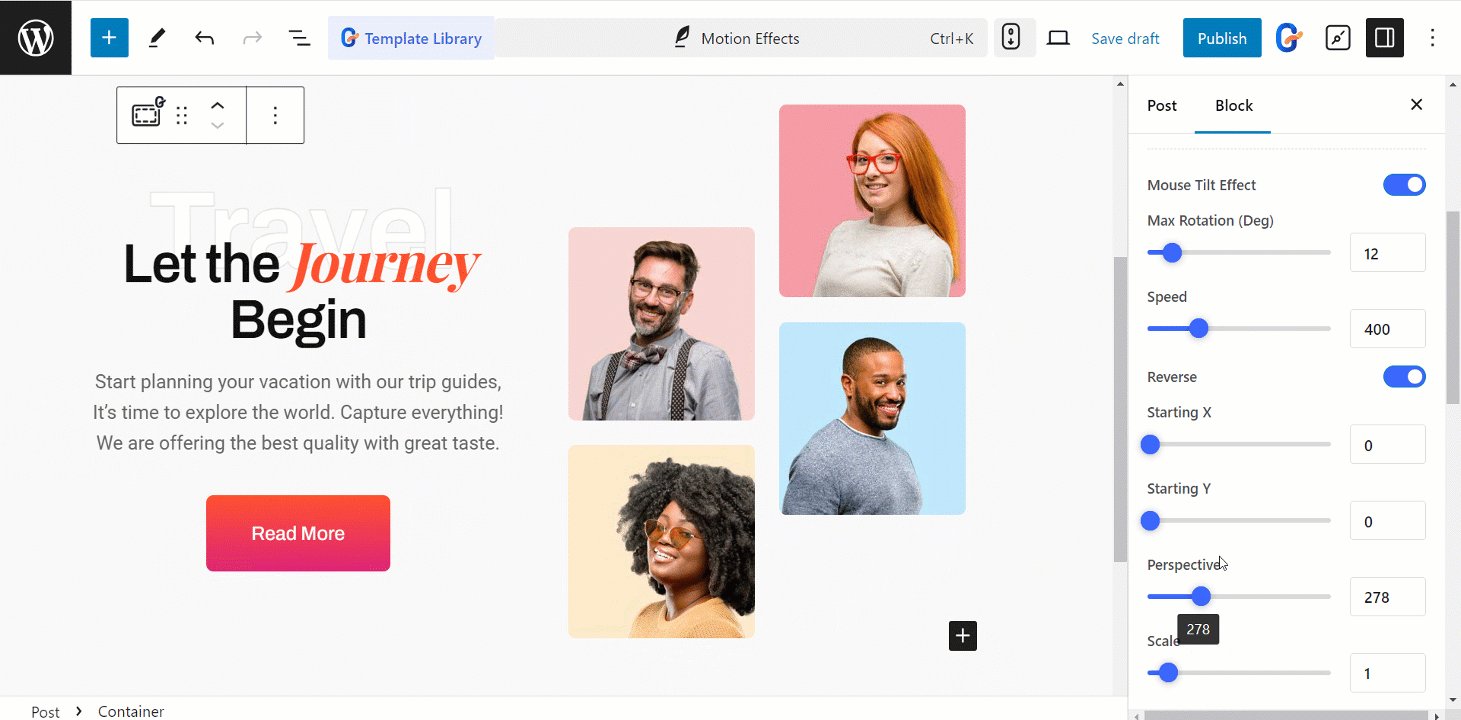
- Począwszy od X/Y: Definiuje początkową pozycję pochylenia elementu na osiach poziomej i pionowej.
- Perspektywiczny: Tworzy efekt głębi 3D dla animacji pochylenia.
- Skala: Sprawia, że element jest nieco większy lub mniejszy przy pochyleniu.
- Włącz olśnienie: Włącza efekt świecenia, który nasila się wraz z pochyleniem.
- Włącz żyroskop: Wykorzystuje żyroskop urządzenia w celu uzyskania bardziej naturalnego przechylania w zależności od ruchu.

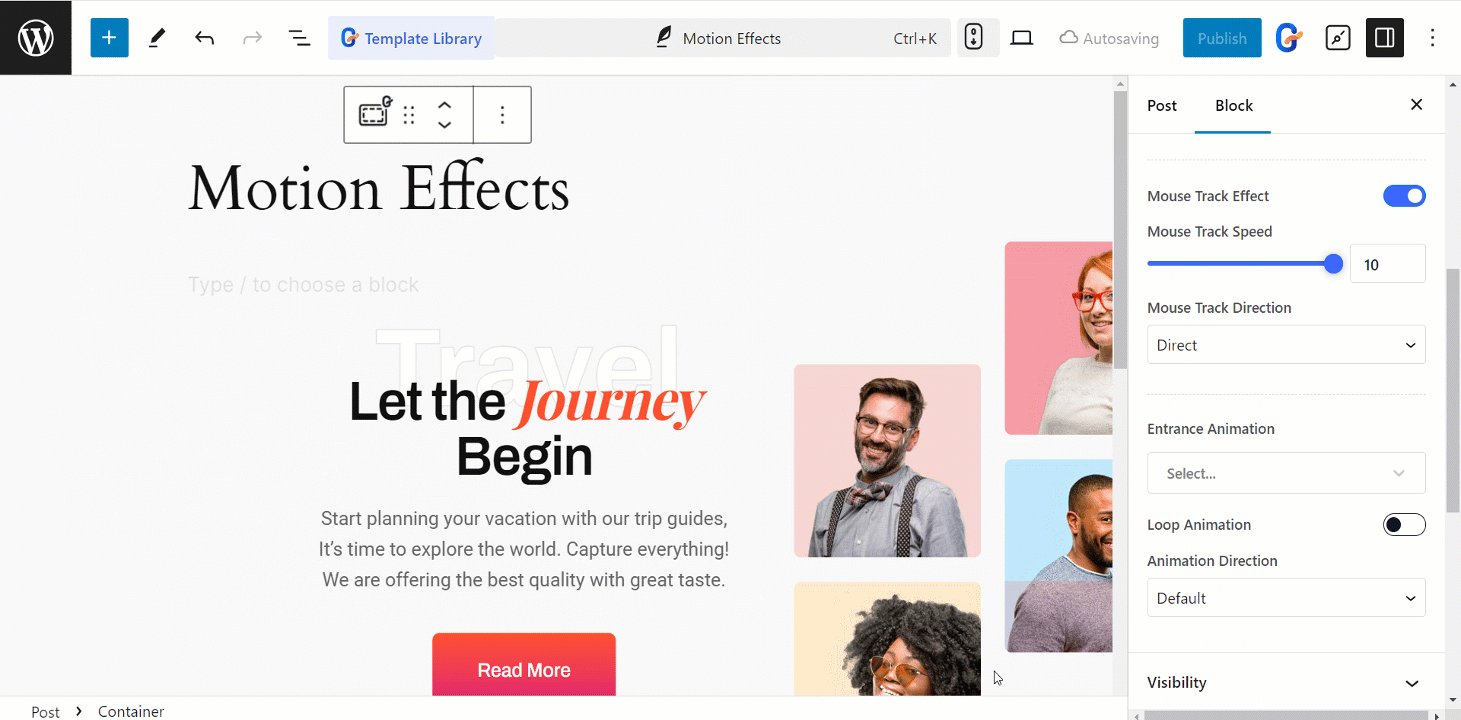
Edytuj efekt śledzenia myszy #
Po włączeniu przycisku zobaczysz następujące funkcje –
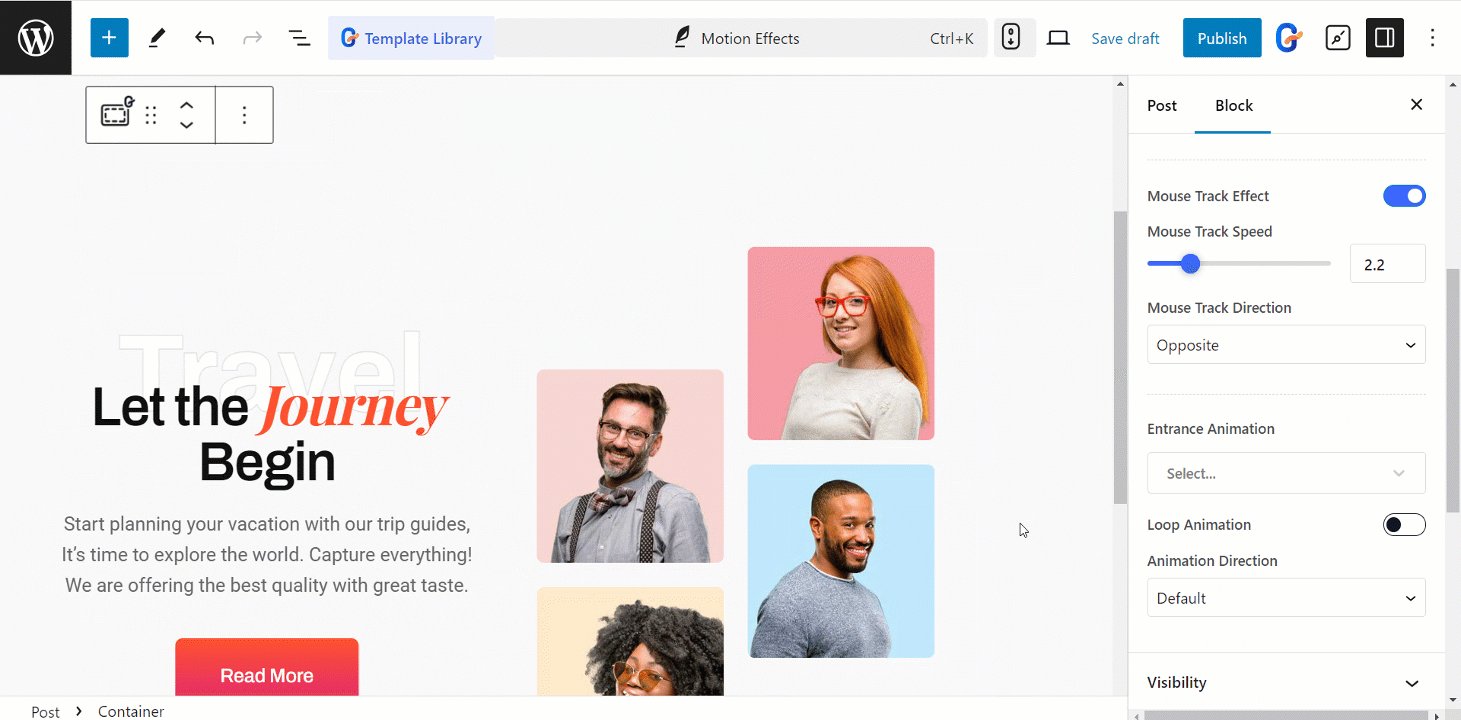
- Szybkość śledzenia myszy: Kontroluje szybkość, z jaką element podąża za ruchem myszy.
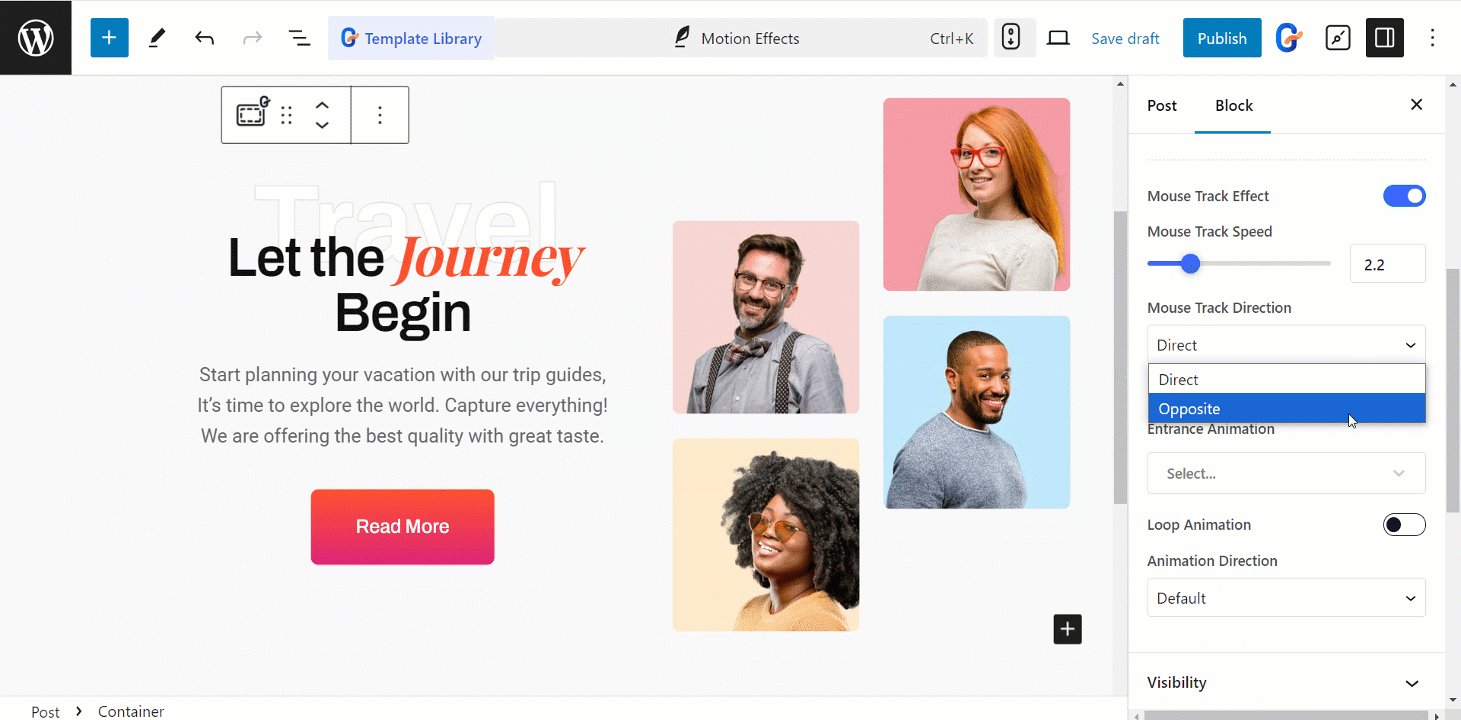
- Kierunek śledzenia myszy: Określa, czy element porusza się za pomocą myszy (Bezpośrednio), czy w przeciwnym kierunku (Przeciwnie).

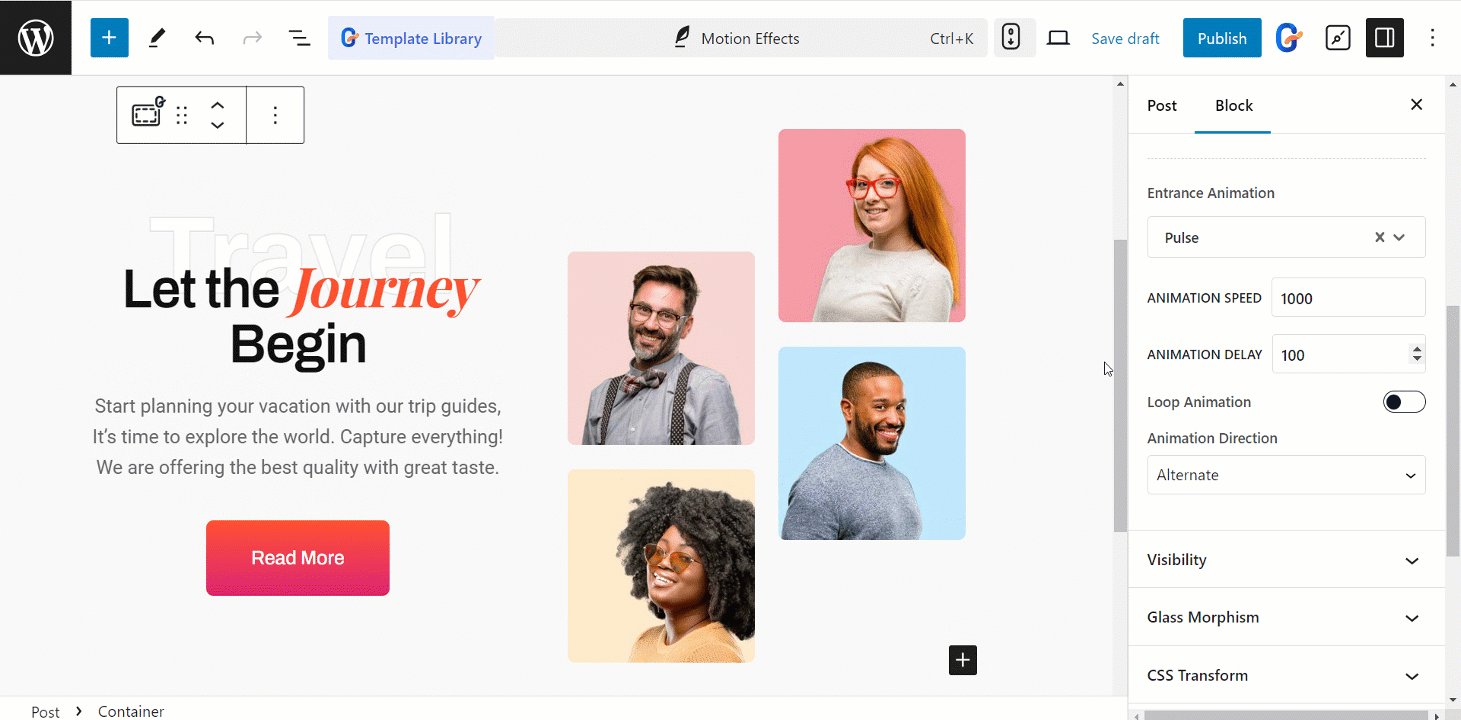
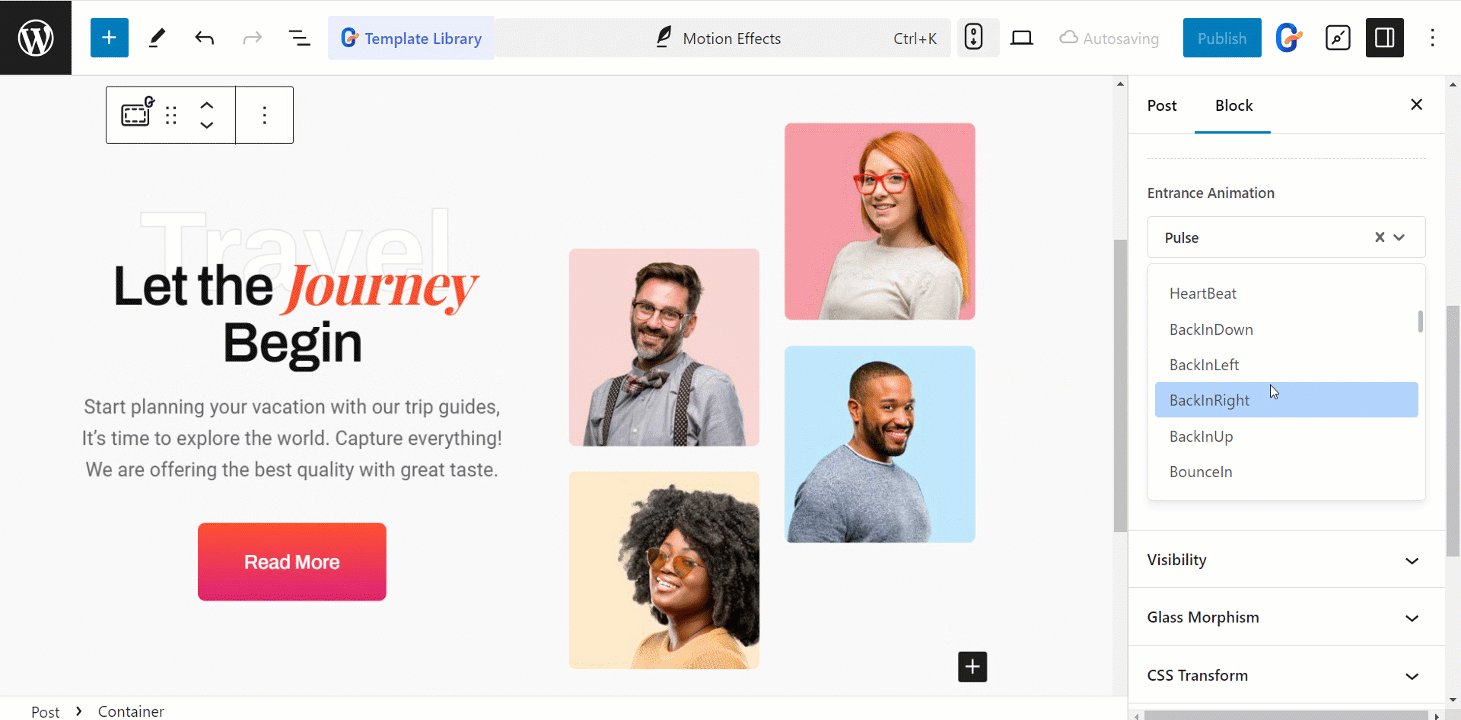
Edytuj animację wejścia #
Tutaj znajdziesz takie style animacji jak Bounce, Flash, BackInUp, FadeInLeft, RollIn i tym podobne.