Twórz wielowymiarowe mega menu WordPress w Gutenbergu. Twórz piękne układy menu w podmenu i rozwijanych menu z kontenerami, karuzelami, kartami i nie tylko, a także zapewnij płynniejsze przeglądanie dzięki lepszej nawigacji w Mega Menu WordPress.
Warunek wstępny: #
Aby utworzyć Mega Menu w Gutenbergu, musisz zainstalować w swojej witrynie WordPress wtyczki GutenKit i GutenKit Pro.
- GutenKit (wersja darmowa): Pobierz wtyczkę
- GutenKit Pro: Pobierz wtyczkę
Jak utworzyć mega menu WordPress w Gutenbergu #
⚠️ Mega Menu to rozszerzenie premium dla bloku Nav Menu GutenKit. Musisz więc włączyć Nav Menu.
Dlatego najpierw utwórz menu nawigacyjne w edytorze bloków WordPress.
💡 Dowiedz się, jak utworzyć menu nawigacyjne WordPress za pomocą GutenKit
Krok 1: Dodaj podmenu #
Po utworzeniu menu nawigacyjnego możesz dodaj elementy podmenu i utwórz Mega Menu. Aby dodać WordPress Mega Menu w Gutenberg,
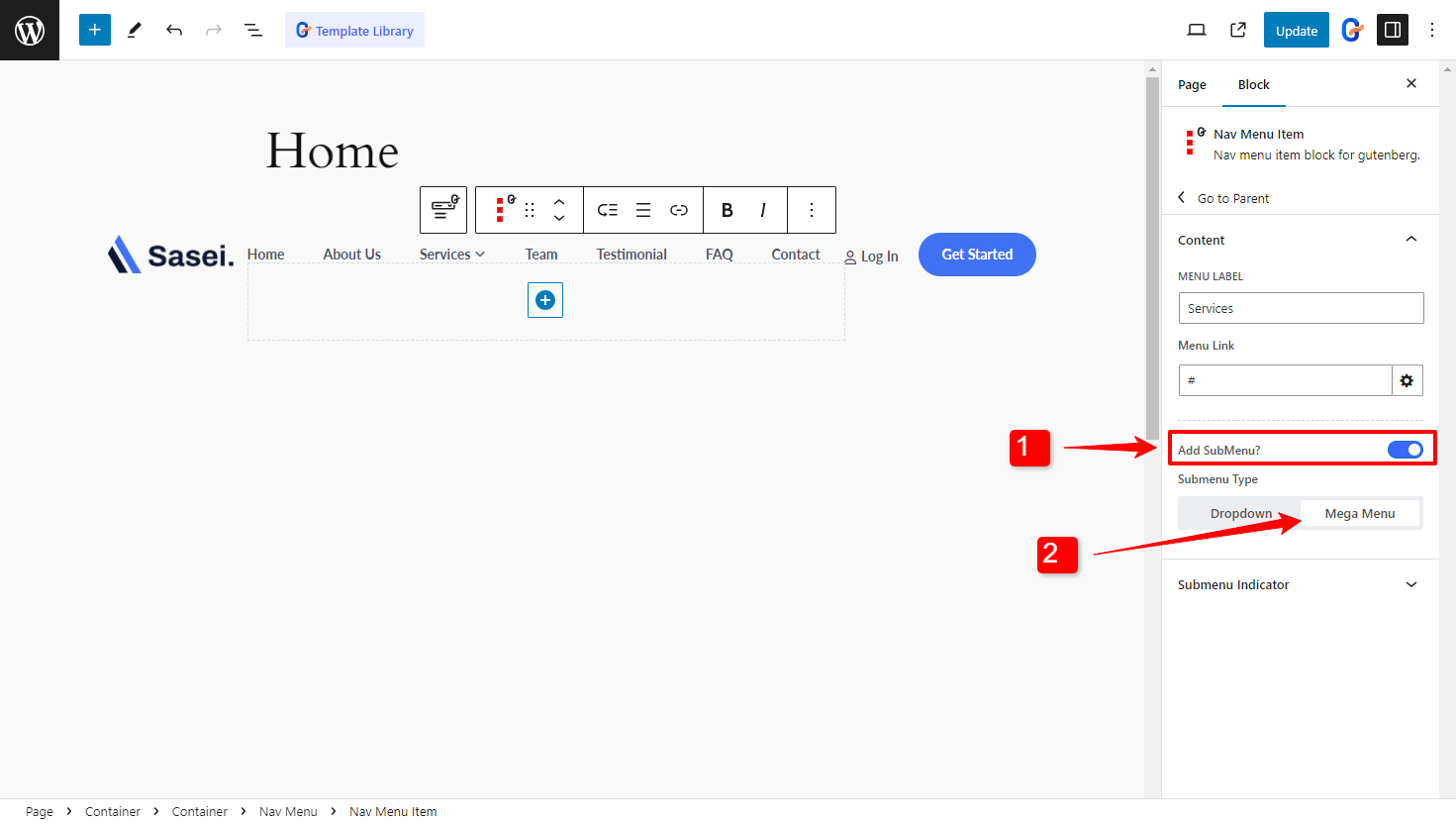
- Włącz Dodaj podmenu opcja dla menu nawigacyjnego.
- Wybierz typ podmenu Mega Menu

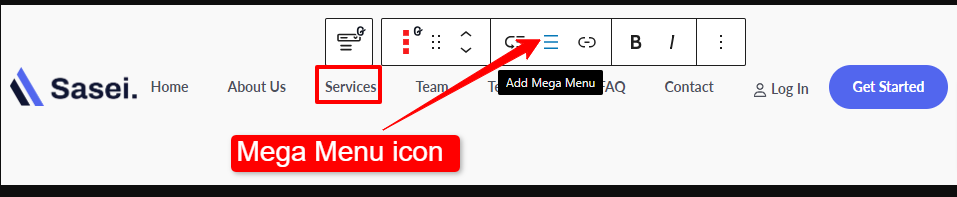
Alternatywnie, kliknij przycisk dodawania Mega Menu na pasku narzędzi bloku, aby włączyć mega menu jako podmenu.

Krok 2: Zaprojektuj Mega Menu z dowolnymi blokami #
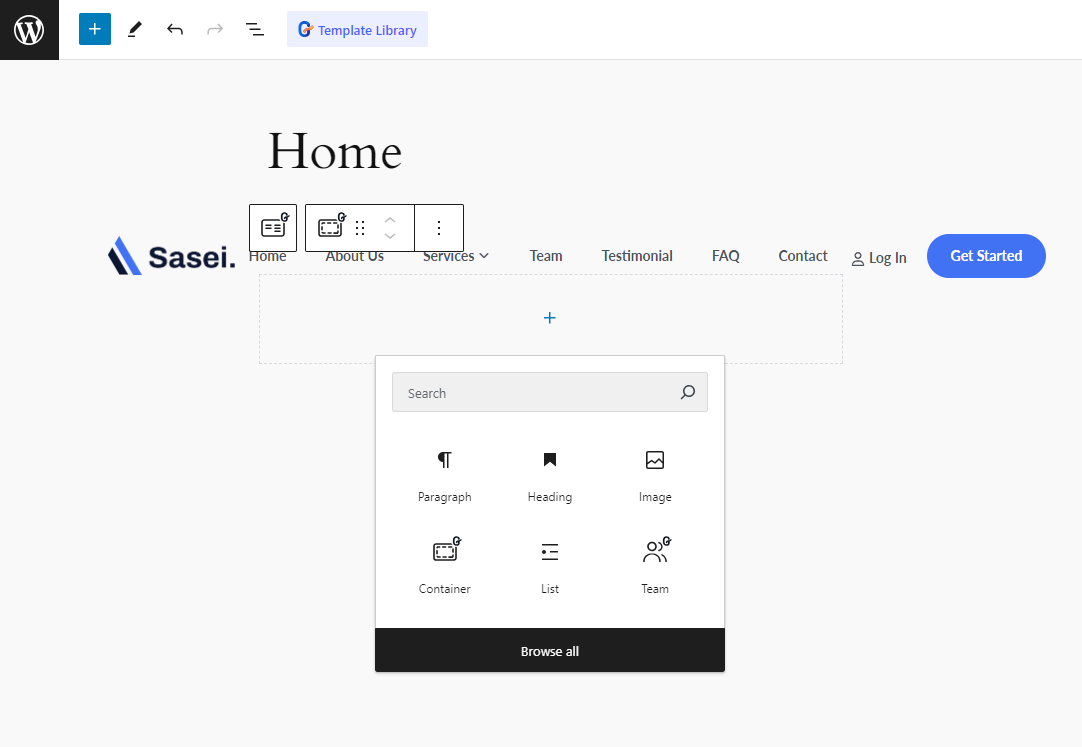
Możesz dodać dowolny blok jako pozycję menu w mega menu. Za pomocą bloku GutenKit Mega Menu możesz zaprojektować menu ze zdjęciami, mapami, akordeonami, formularzami, tabelami cenowymi lub dowolnymi blokami Gutenberga w podmenu.

Tutaj dodaliśmy zakładkę Zaawansowane jako element menu w Mega menu.
Krok 3: Dostosuj style Mega Menu WordPress #
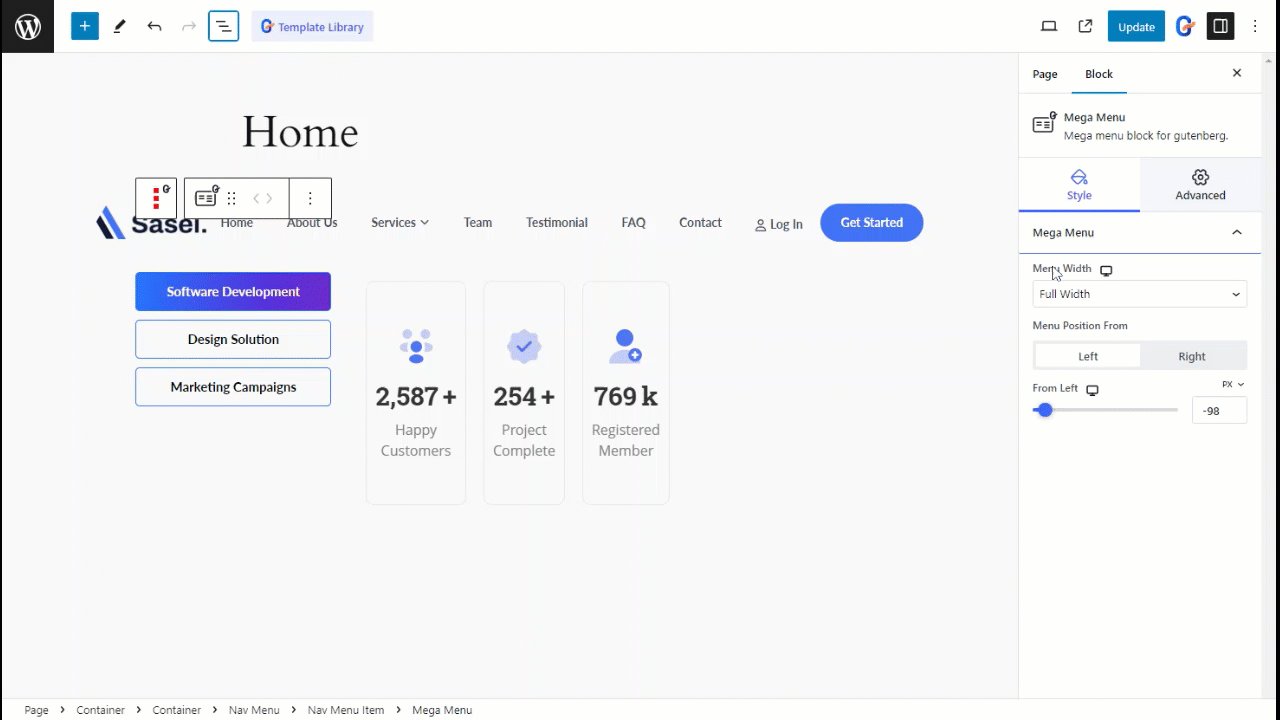
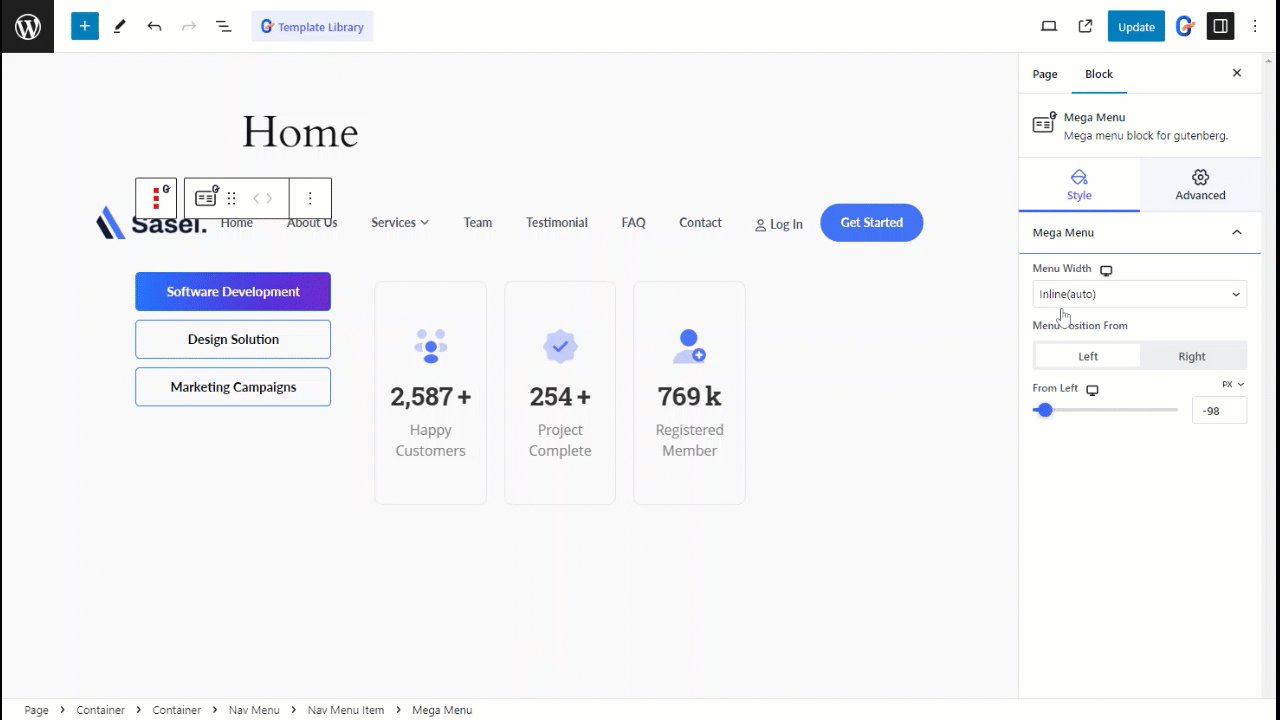
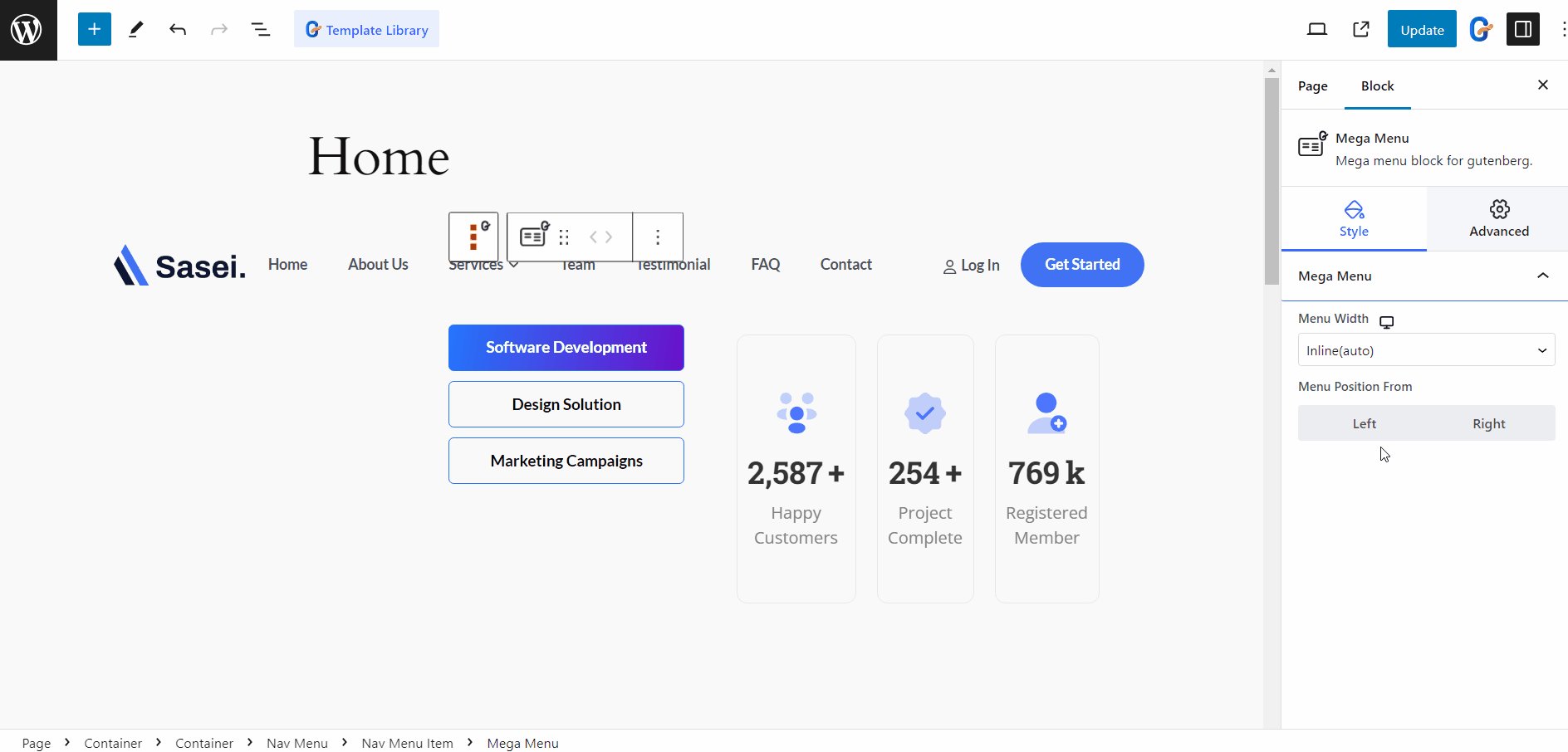
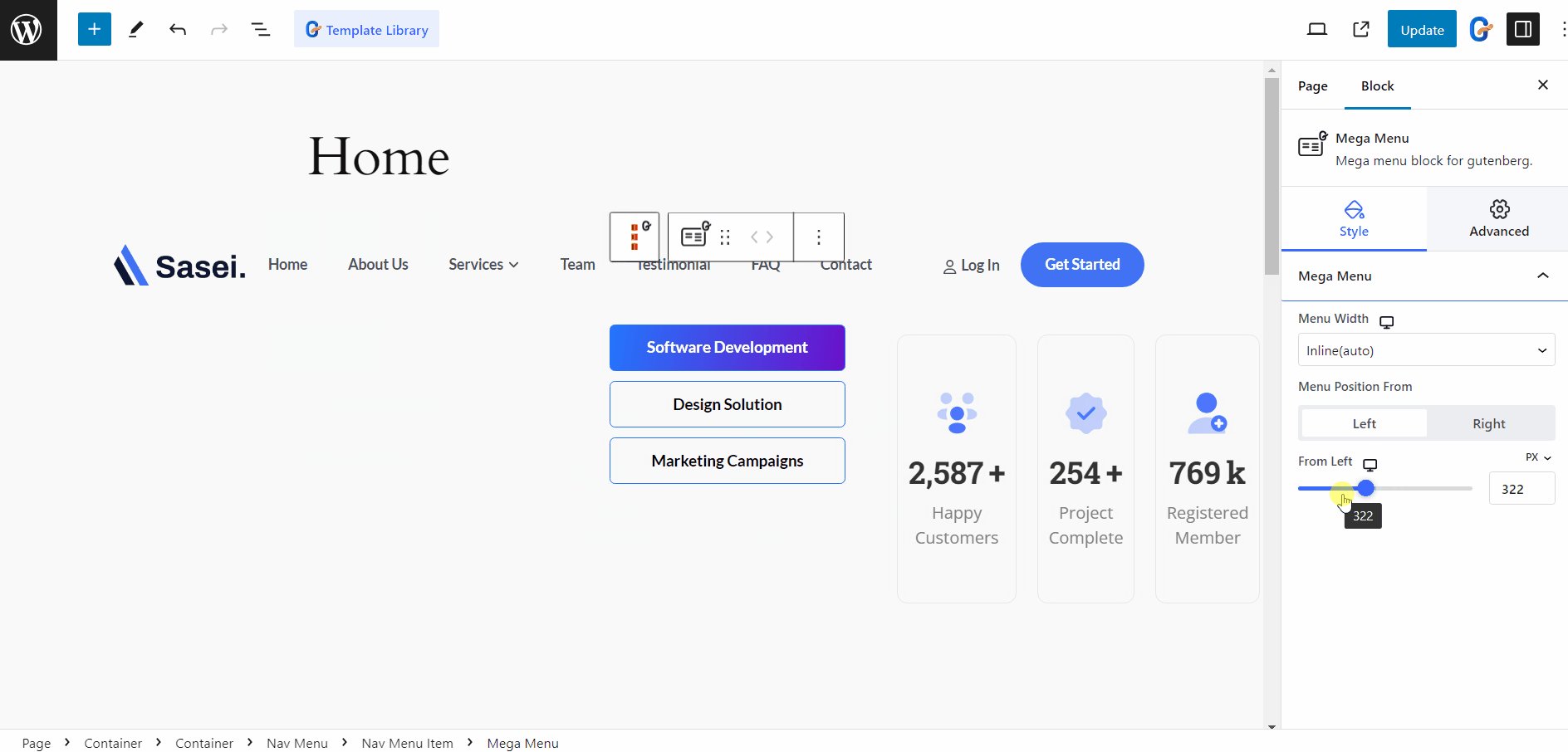
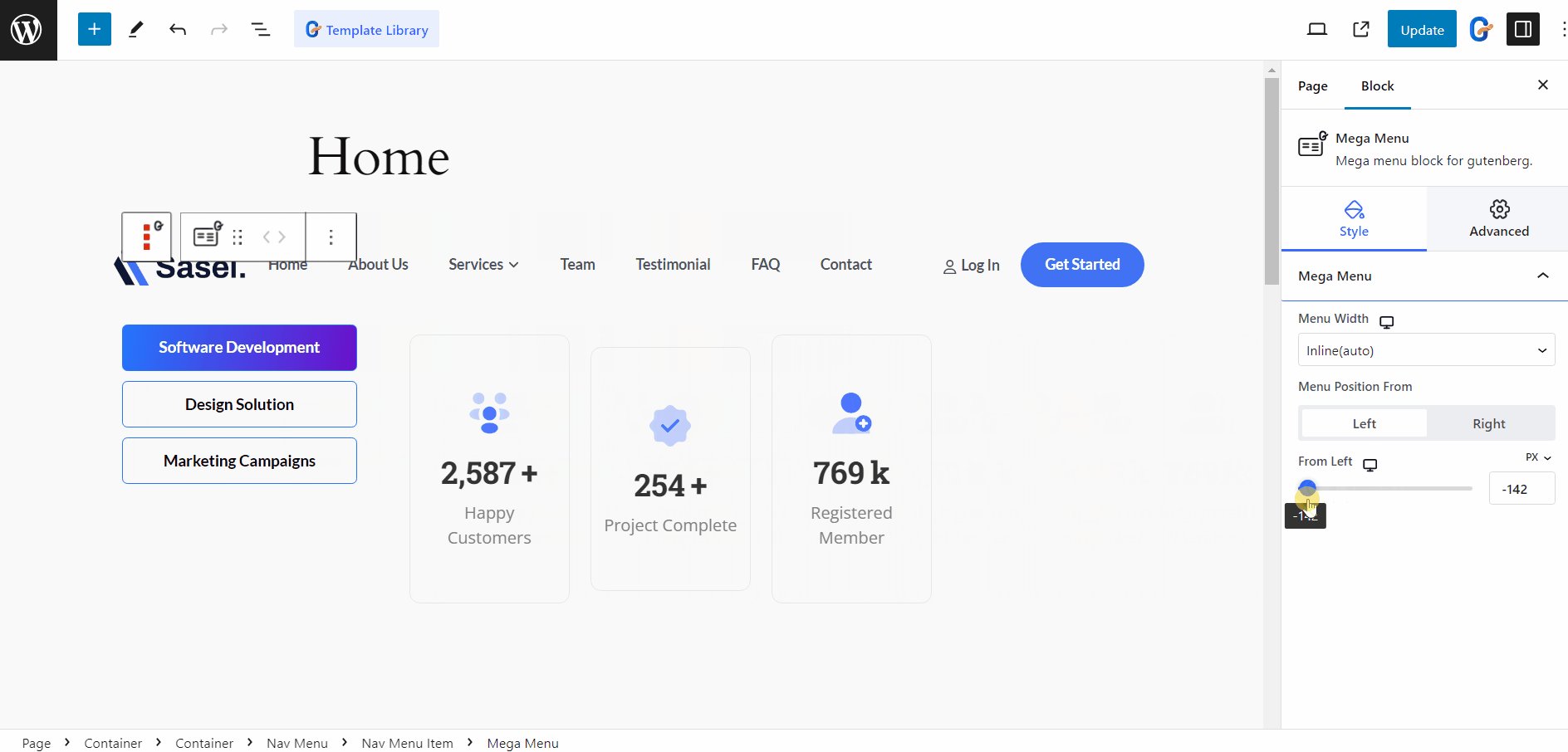
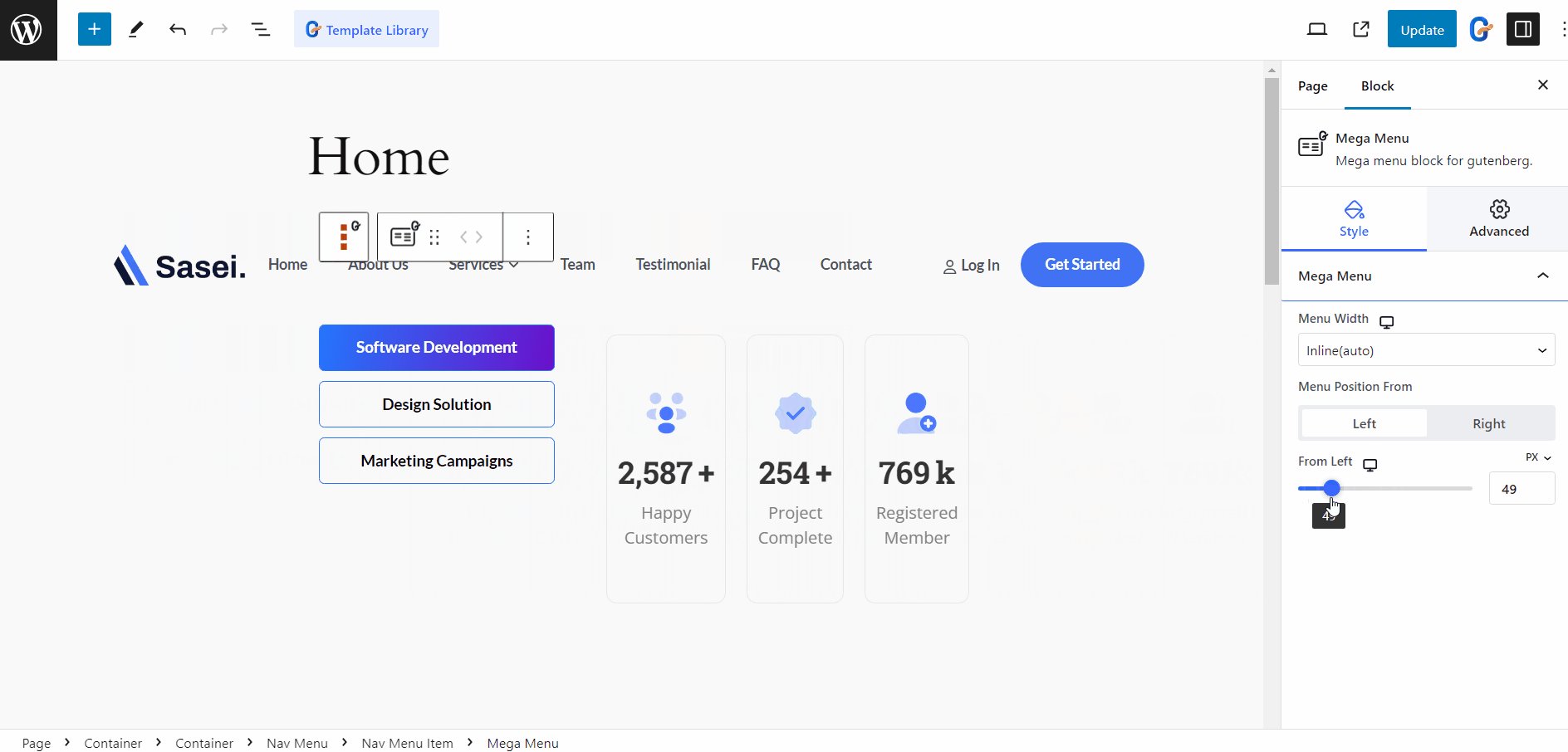
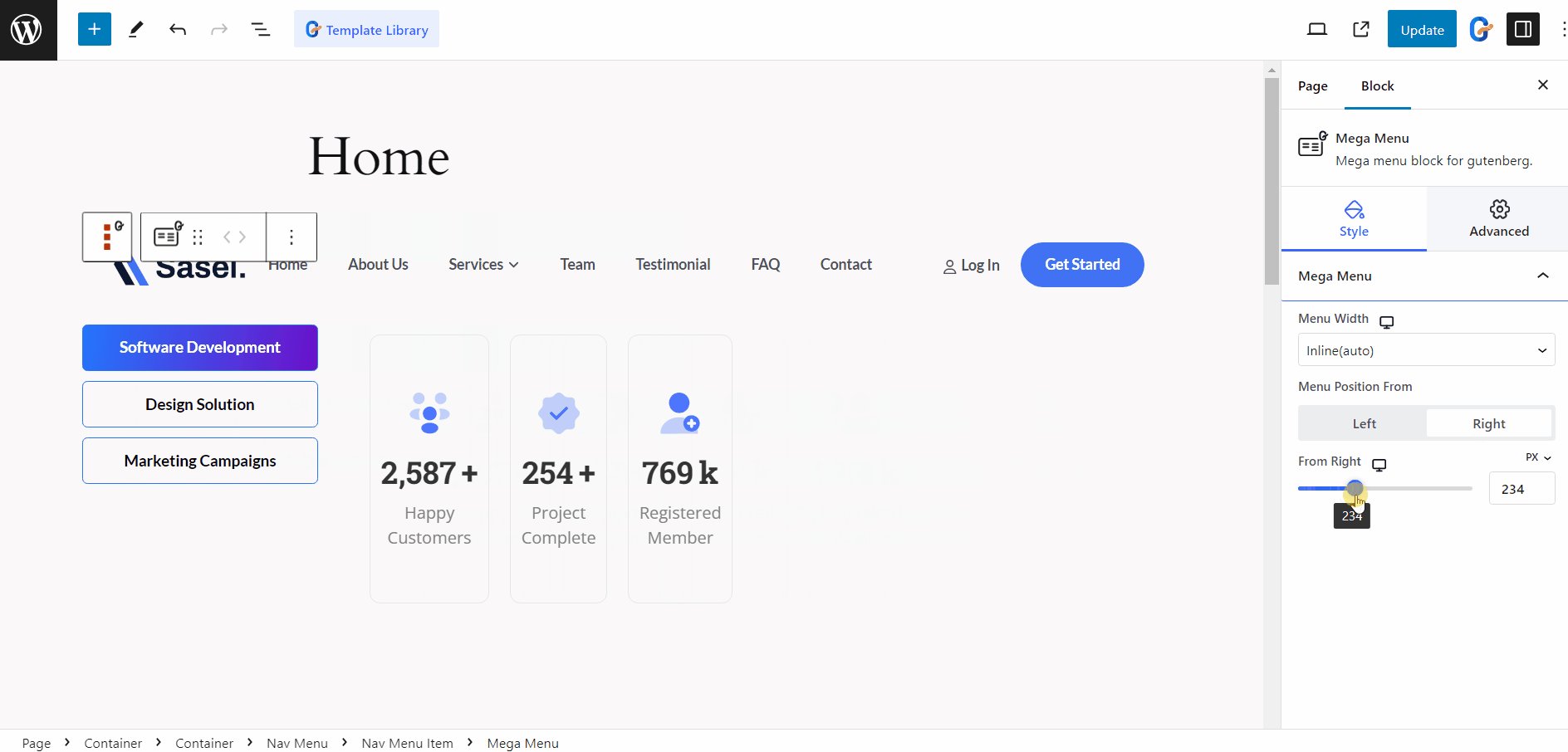
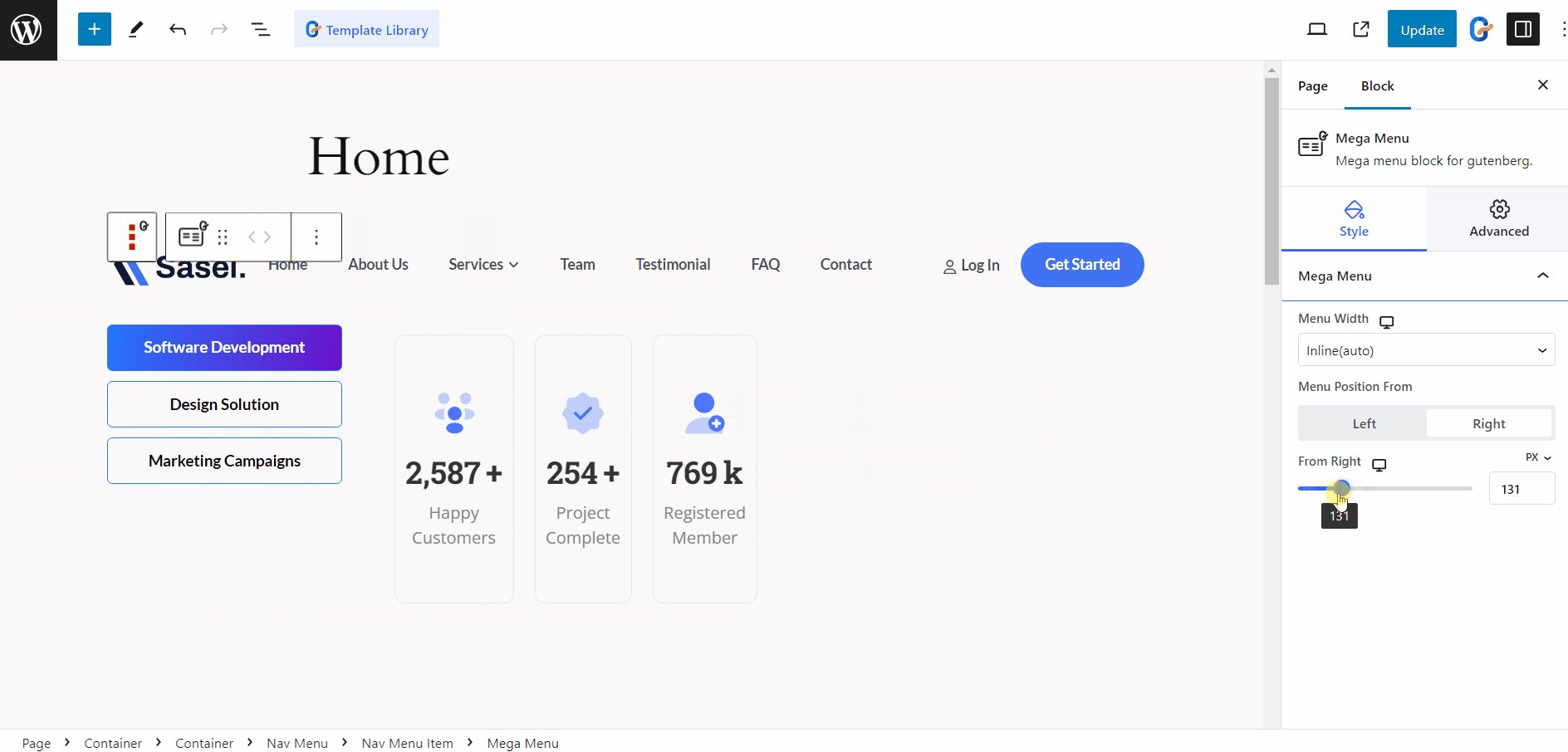
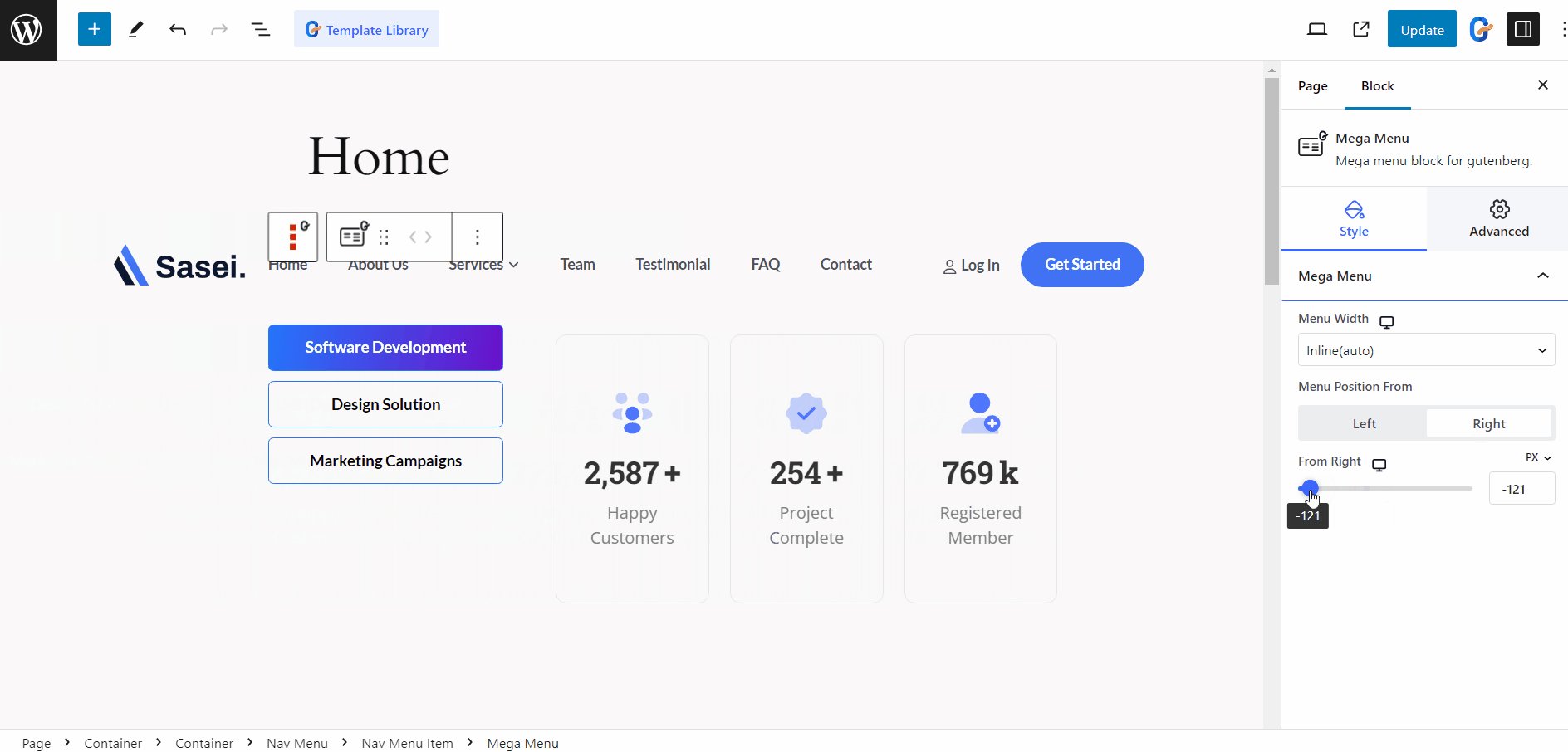
Teraz możesz dostosować wygląd mega menu WordPress za pomocą GutenKit. Można dostosować szerokość i położenie menu.
Wybierz Szerokość menu do następujących:
- Pełna szerokość
- Wbudowany
- Zwyczaj
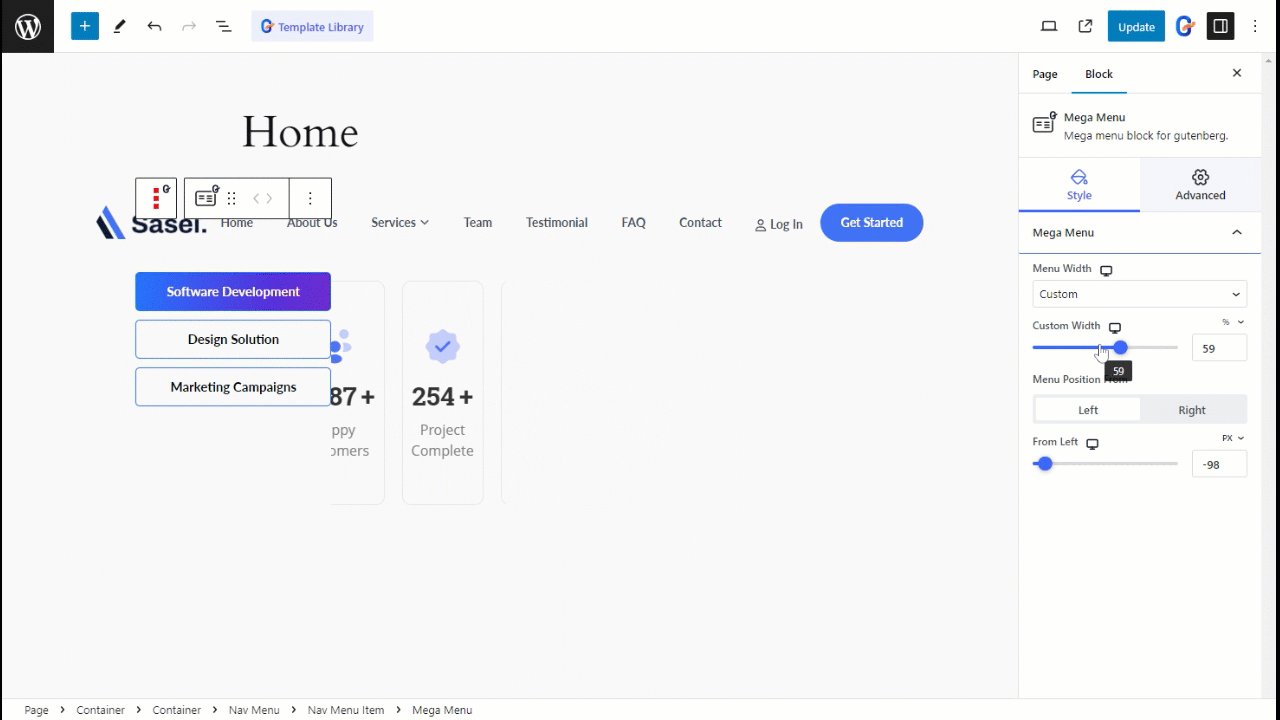
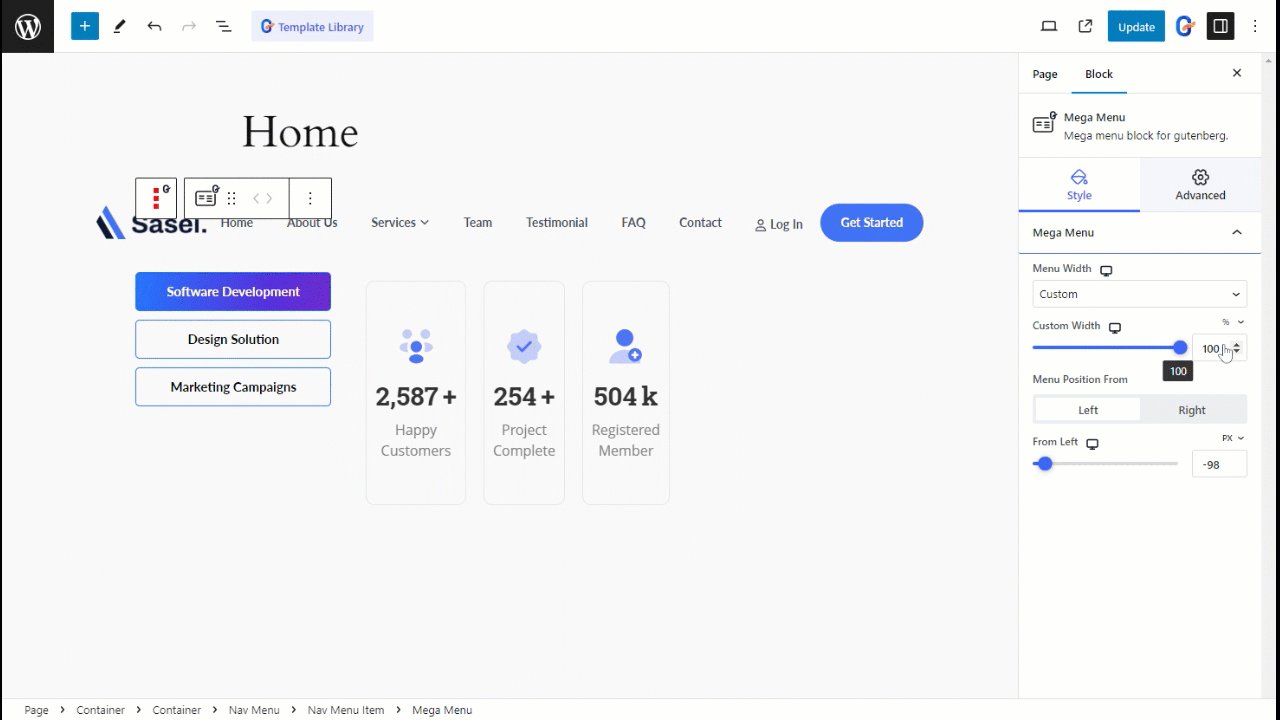
W przypadku opcji Szerokość niestandardowa możesz ręcznie dostosować szerokość menu.

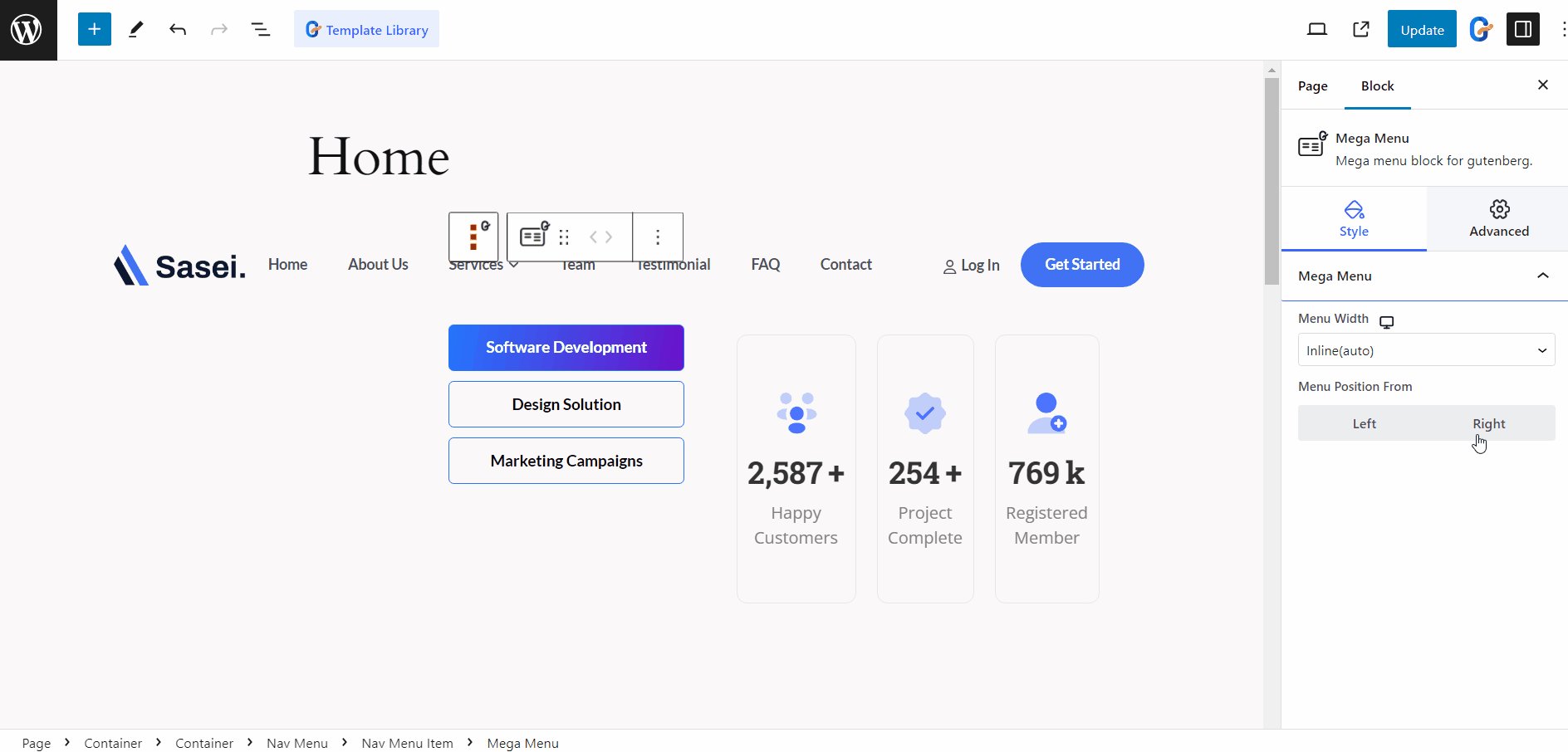
Pozycja menu Od: Lewo lub Prawo
Możesz ustawić pozycję menu z lewej lub prawej strony.
Pozycja od: lewej

Pozycja od: prawej

Nie masz ochoty czytać? Obejrzyj ten samouczek wideo! 👇
Podobnie jak blok Mega Menu, GutenKit zawiera mnóstwo zaawansowanych funkcji edytora bloków, które wprowadzają funkcje narzędzia do tworzenia stron do Twojej witryny internetowej zbudowanej za pomocą Gutenberga.





