Czy chcesz osadzić i wyświetlić Mapy Google na swojej witrynie opartej na Gutenberg WordPress? Pomocne jest pokazanie fizycznej lokalizacji sklepów, organizacji i wydarzeń.
Wstaw blok mapy Google GutenKit bezpośrednio do pulpitu nawigacyjnego edytora WordPress, aby dodać Mapę Google bez żadnych problemów z kodowaniem.
W tym dokumencie pokażemy, jak dodać blok mapy Google GutenKit do witryny WordPress.
Jak wygenerować klucz API Map Google #

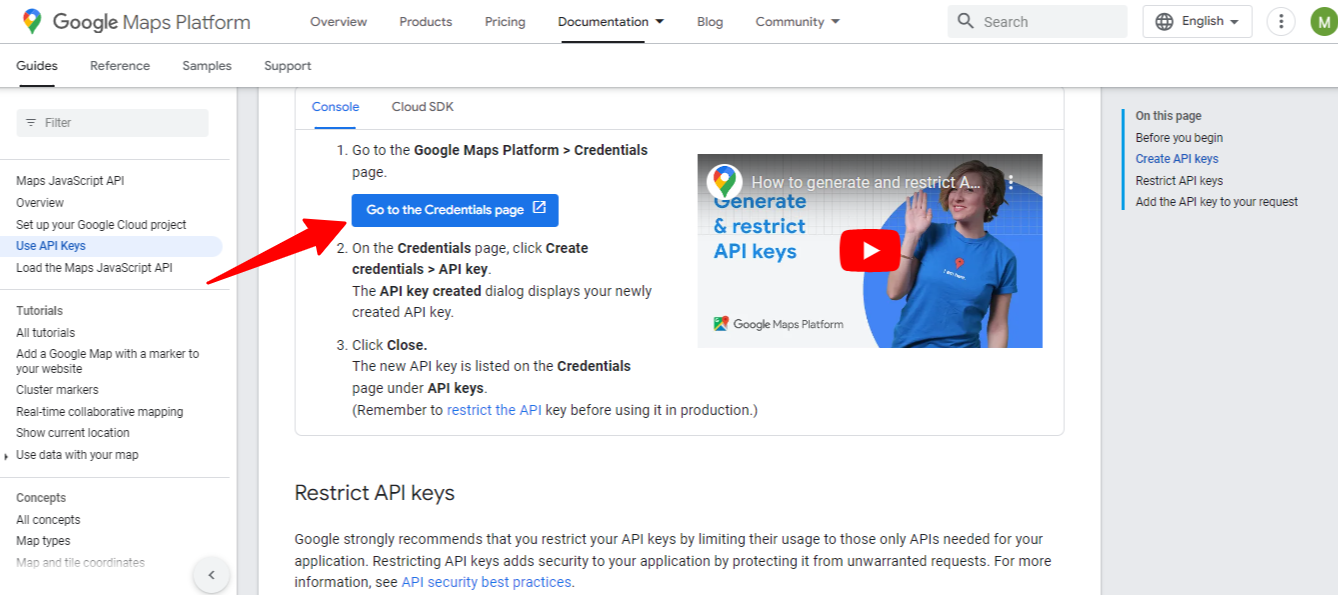
Przejdź na tę stronę 👉”Konsola platformy Google Cloud”, przewiń w dół i kliknij „Kliknij opcję Przejdź do strony Poświadczenia.”
Ale wcześniej przejdź do Konsola Google Cloud Platform i zapisz się, aby założyć konto.

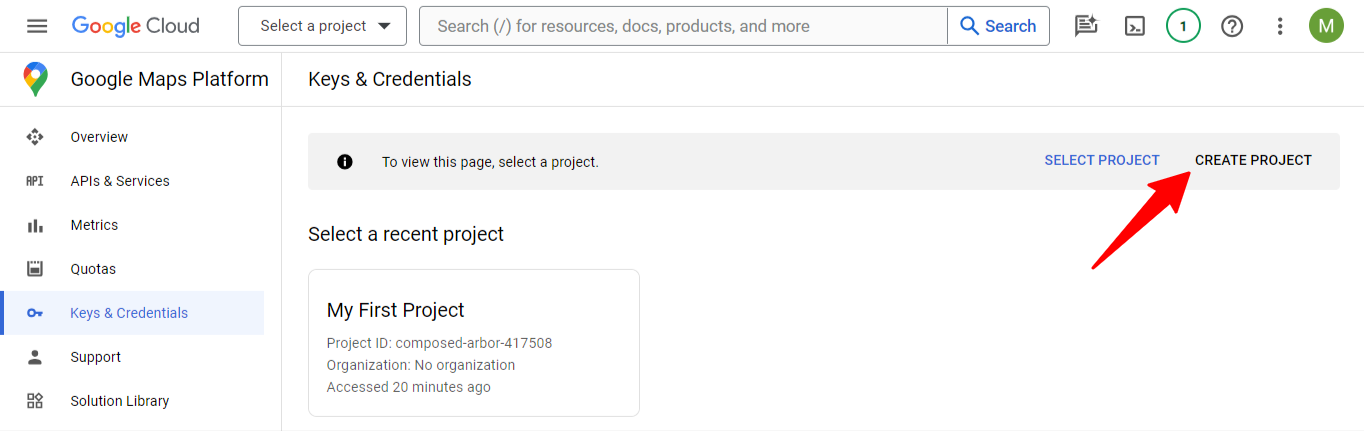
Kiedy jesteś na Strona z danymi uwierzytelniającymi, Uderz w "Utwórz projekt" opcja.

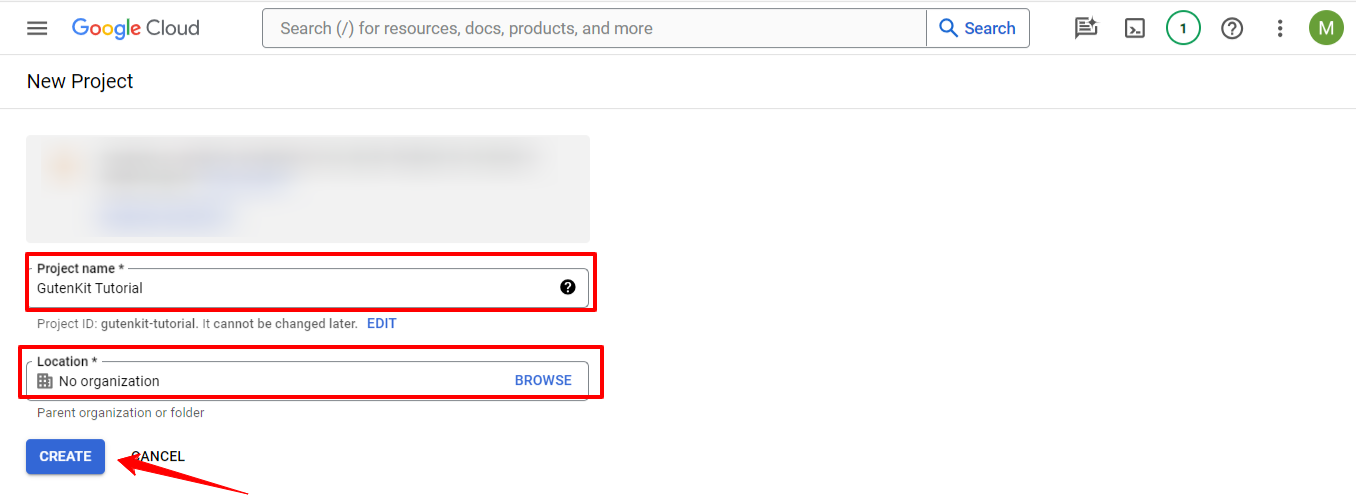
Wprowadź nazwę projektu i ustaw lokalizację. Następnie kliknij przycisk „Tworzyć" przycisk. Dzięki tej akcji pomyślnie zarejestrowałeś nowy projekt.

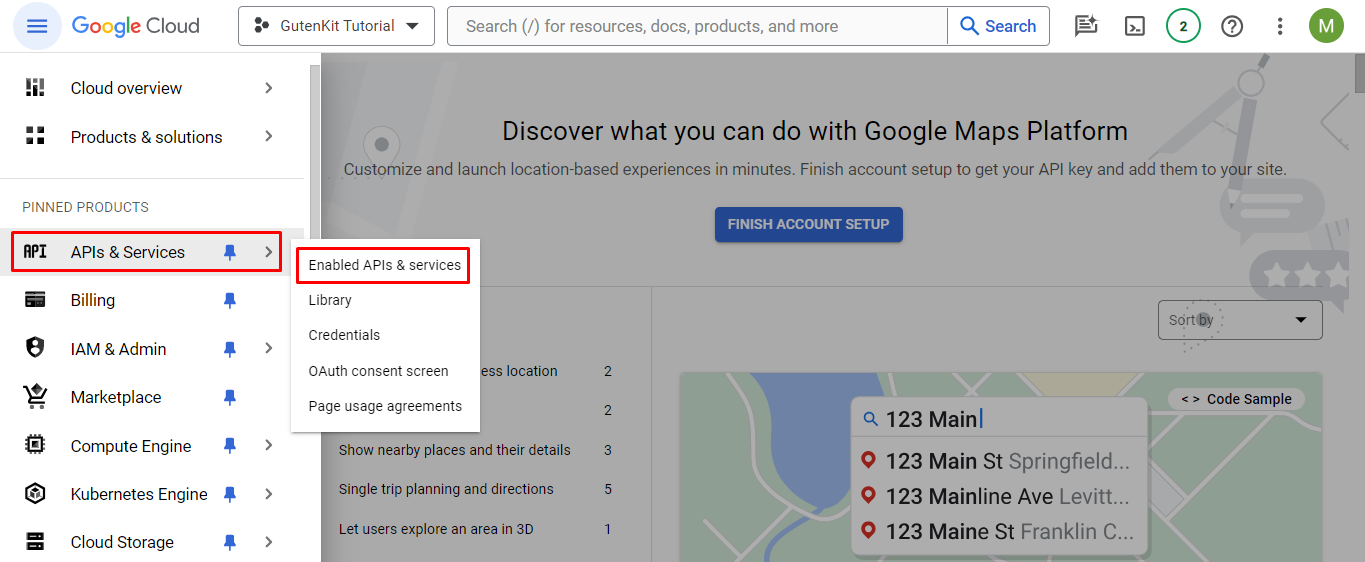
Następnie kliknij menu hamburgerów w lewym górnym rogu ekranu. Znajdź „Interfejsy API i usługi” i kliknij opcję Włączono opcję interfejsów API i usług pod tym.
*Zauważ to być może widzisz to samo Interfejsy API i usługi opcję na lewym pasku bocznym ekranu. Ale musisz znaleźć Interfejsy API i usługi poprzez menu hamburgerów.

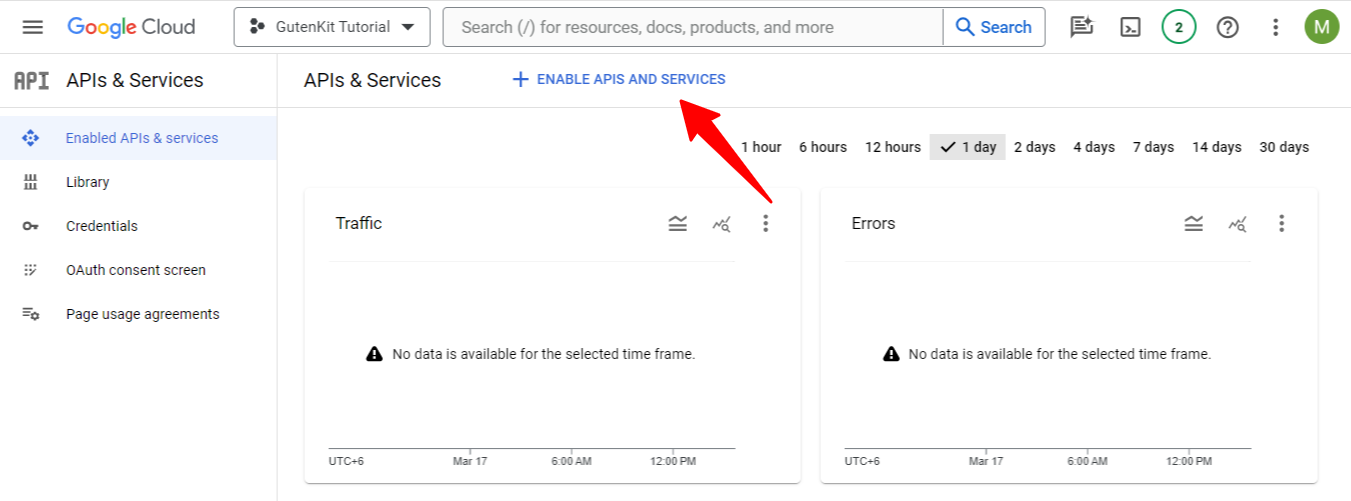
Na następnym ekranie wybierz „ + Włącz interfejsy API ORAZ usługi”, przeniesie Cię na stronę Biblioteki API.

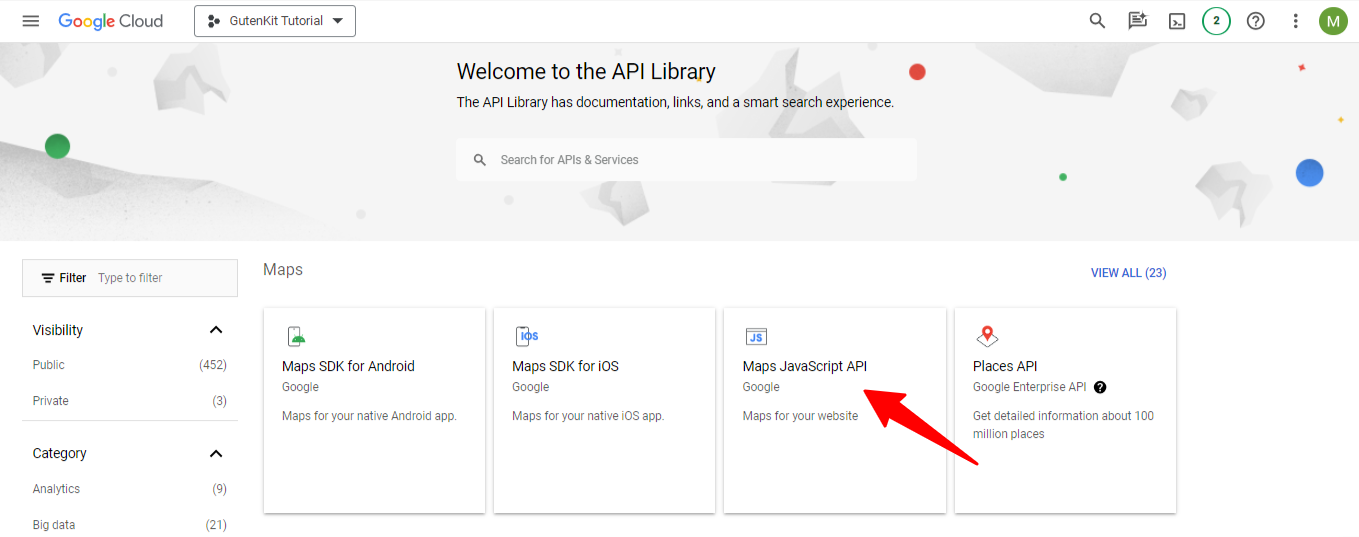
Na stronie Biblioteka API znajdź plik Mapuje API JavaScript lub możesz użyć paska wyszukiwania, aby znaleźć tę opcję. Gdy już go zobaczysz, kliknij na niego.

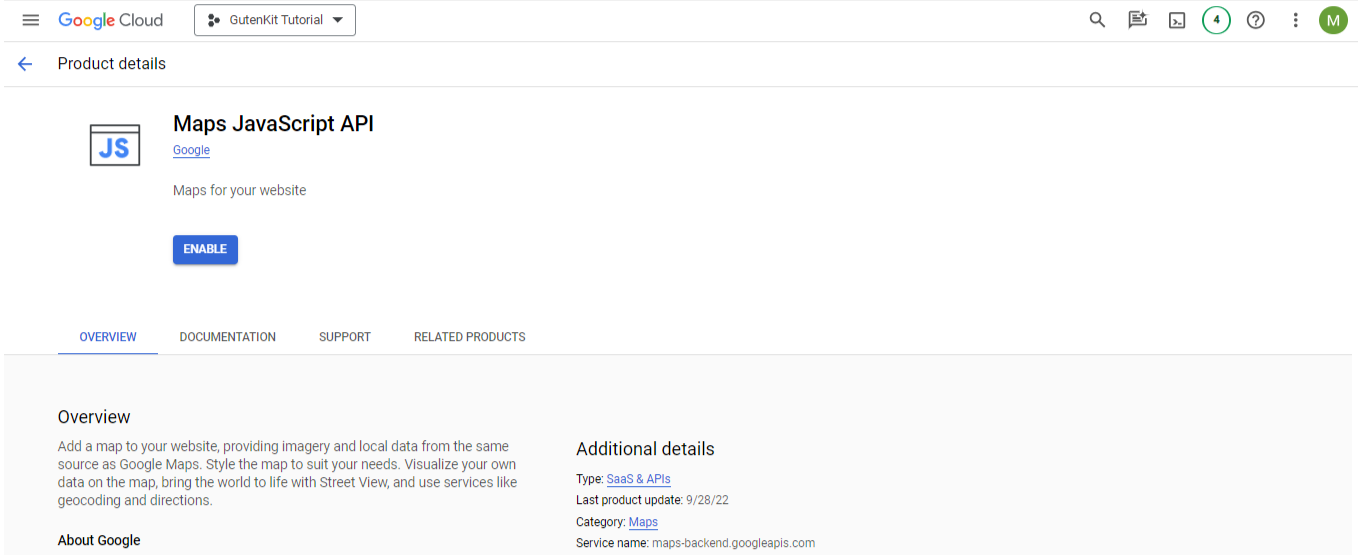
Tutaj kliknij Włączać przycisk.

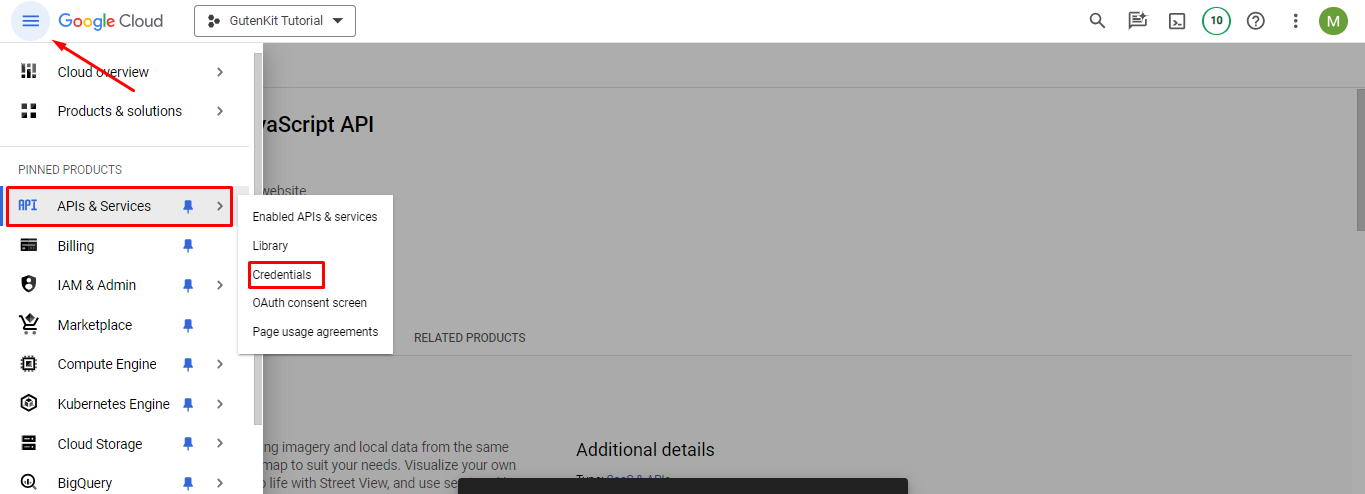
Teraz przejdź do Interfejsy API i usługi > Poświadczenia z menu hamburgera.

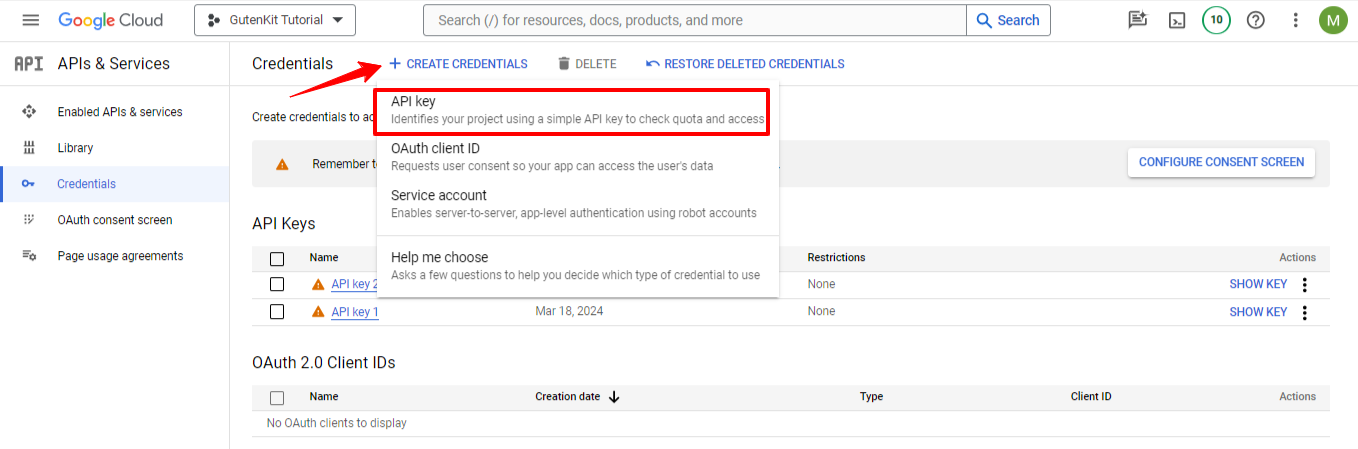
Na następnej stronie kliknij przycisk „+ UTWÓRZ REFERENCJE”. Następnie kliknij przycisk „Klucz API”.

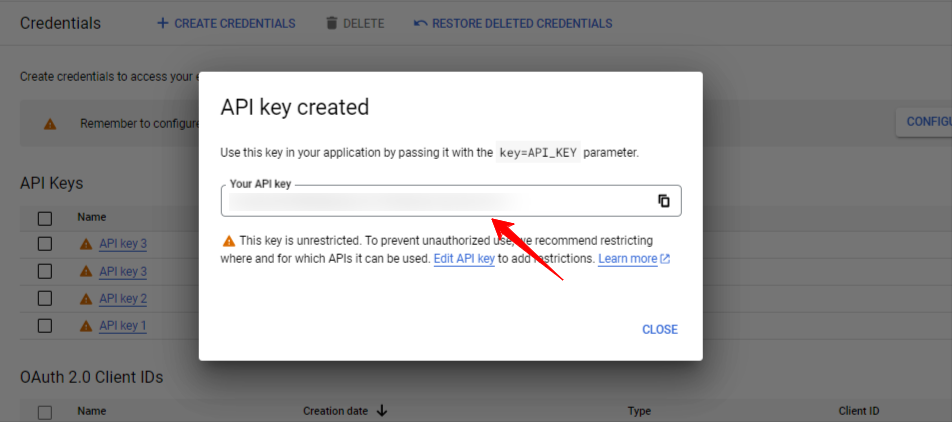
Pojawi się wyskakujące okienko z kluczem API: skopiuj go i wklej tam, gdzie go potrzebujesz.
Jak osadzić klucz API Map Google za pomocą bloku mapy Google GutenKit #
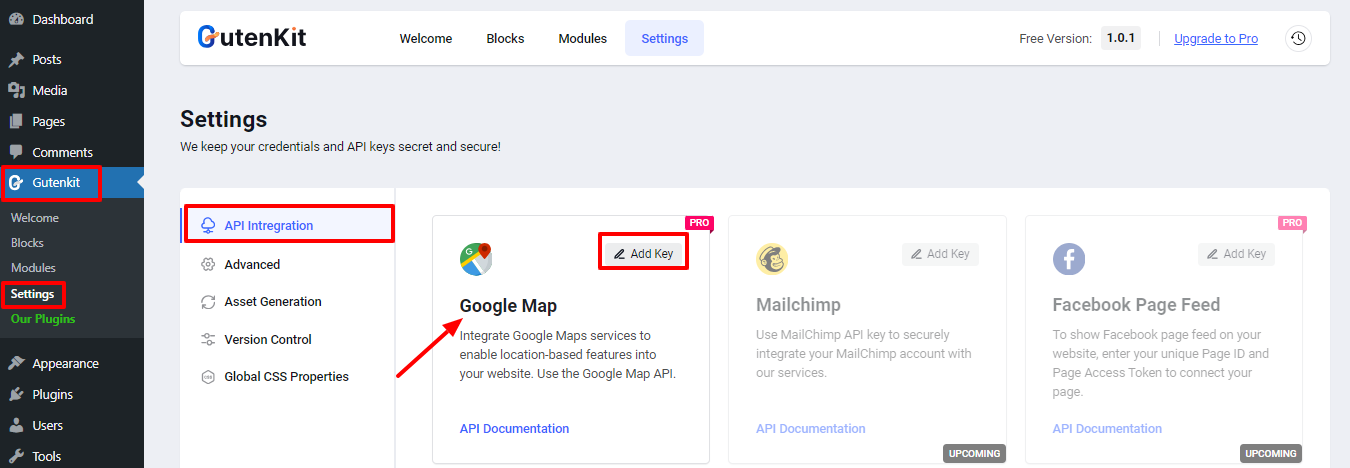
Teraz wróć do pulpitu nawigacyjnego WordPress i przejdź do GutenKit > Ustawienia > Integracja API. Tutaj zobaczysz Mapa Google kartę, kliknij „Dodaj klucz" opcja. Pojawi się wyskakujące okienko, jak na obrazku poniżej.
Wklej klucz API w polu „Klucz API” i naciśnij Zapisz zmiany przycisk.
Otóż to. Pomyślnie osadziłeś klucz Google API w swojej witrynie WordPress opartej na Gutenbergu.
Teraz przejdziemy do części stylistycznej bloku mapy Google GutenKit.
Krok 1: Dodaj blok mapy Google GutenKit #
- Wejdź do ekranu edytora bloków WordPress.
- Kliknij "+” w lewym górnym rogu i
- Wyszukaj Mapa Google GutenKit blok.
- Przeciągnij i upuść blok na pulpit edytora.
Krok 2: Skonfiguruj ustawienia blokowania mapy Google GutenKit #
Idź do Zakładka Treść i pod hasłem „Ustawienia”, zobaczysz następujące opcje wyświetlania mapy Google.
- Podstawowy: wybierz tę opcję, aby wyświetlić proste pole mapy Google.
- Wiele znaczników:
- Polilinia: Na mapie zostanie wyświetlona linia z wieloma kolejnymi punktami, aby zdefiniować wiele lokalizacji.
- Wielokąty: Użyj tej opcji, aby wyświetlić swoją lokalizację wraz z granicami, co nada Mapie Google informacyjny i wciągający wygląd.
- Narzuta:
- Z trasami: Pokaż Mapę Google z różnymi trybami podróżowania, takimi jak na nogach, samochodem i transportem publicznym.
- Panorama: Daj wirtualną reprezentację otoczenia Twojej lokalizacji. Doda strzałki do Twojej mapy Google.
W zależności od wybranych stylów Map Google zobaczysz poniższe opcje:
- Tytuł: Wprowadź nazwę swojej lokalizacji.
- Długości i szerokości geograficznej: wprowadź swoją lokalizację szerokość i długość geograficzna. Są to jednostki reprezentujące współrzędne GPS w Mapach Google. Umożliwia określenie dokładnej lokalizacji.
- Aby dostać Długości i szerokości geograficznej, otwarty mapy Google i wyszukaj preferowaną lokalizację.
- Najedź kursorem myszy na ten punkt lokalizacji i kliknij go prawym przyciskiem myszy.
- Zobaczysz jednostki szerokości i długości geograficznej. Kliknij, aby je skopiować.
- Dodaj niestandardową ikonę znacznika: Włącz ten przycisk przełączania, aby wstawić ikonę znacznika, a także kontrolować jego wysokość i szerokość.
Mapa podstawowa:
- Typ adresu: (Adres i współrzędne) Szerokość i długość geograficzna:
- Typ znacznika: Tytuł
- Dodaj niestandardową ikonę znacznika: (Dostosowywanie ikony znacznika)
Sterownica:
- Poziom przybliżenia: Wprowadź liczbę, aby określić stopień powiększenia Mapy Google.
- Sterowanie widokiem ulicy: Włącz opcję widoku ulicy, umieszczając ikonę Pegmana na Mapie Google.
- Kontrola typu mapy: Wybierz typ mapy pomiędzy mapą drogową a satelitarną.
- Powiększenie kółka przewijania: Zwiększ lub zmniejsz powiększenie podczas przewijania za pomocą kliknięcia, w górę lub w dół.
- Sterowanie powiększeniem: Aktywuj „+" I „-” przyciski służące do zmiany stopnia powiększenia mapy.
- Kontrola pełnoekranowa: Pozwól odwiedzającym zobaczyć Mapę Google w widoku pełnoekranowym.
Temat
- Typ motywu:
- Wybierz Motyw Google: Wybierz motyw z listy rozwijanej: Standardowy, Srebrny, Retro, Ciemny, Nocny, I Bakłażan.
- Wybierz fajny motyw: Dostępne motywy do wyboru: Skala szarości, Jeszcze jaśniejszy, Kobalt, Lodowy błękit, I Natura.
Karta Styl

Na karcie Styl możesz dostosować kontener mapy Google, określając jego wysokość, szerokość i lokalizację.



