Masonry layout is a modern and effective way to arrange images of different aspect ratios. You can make full use of your website space while maintaining a visually appealing layout.
For your block Gutenberg block editor website, the GutenKit Advanced Masonry block supports all the necessary features and functions. Therefore, you can come up with a Pinterest-like or brick wall-like layout design on your WordPress website.
Postępuj zgodnie z tym dokumentem, aby dowiedzieć się, jak dodać układ murowy do witryny edytora bloków.
Jak używać zaawansowanego bloczka murarskiego GutenKit #
Before going to the main part, the GutenKit Advanced Masonry block is a pro feature of the GutenKit block editor addon. So, you must have the GutenKit pro installed & activated on your Gutenberg website.
Przyjrzyjmy się różnym częściom bloku murarskiego GutenKit Advanced.
Step 1: Add Masonry Block #

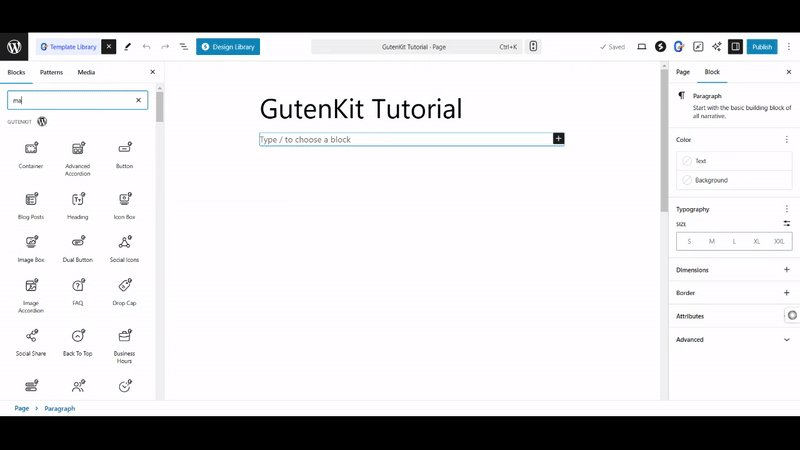
From your WordPress dashboard, insert to an existing page or add a new one. Click the “+” icon at the top left of the editor interface. And, search for the GutenKit Advanced Masonry block from the library. Once, you see it, drag and drop it to the editor area.
Step 2: Add Masonry Items #
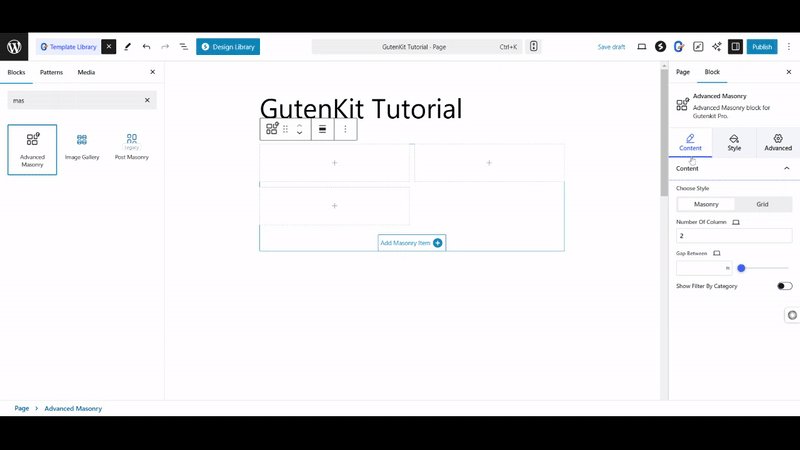
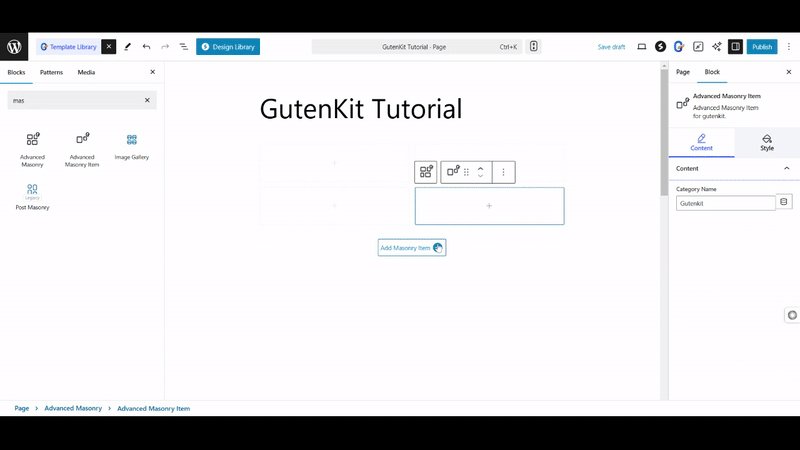
Generally, the GutenKit Advanced Masonry Block loads with three masonry items, you can add as many as you want by clicking the “Add Masonry Item” przycisk.
You have complete freedom to insert any block within a masonry item. So, whether it’s images, videos, or other visual elements, you can showcase them effortlessly in a masonry layout. Plus, you get full access to all block customization settings for complete design control.
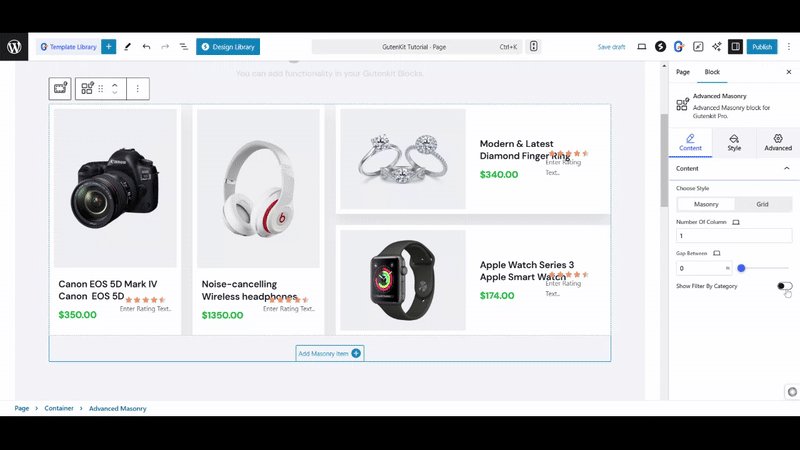
Step 3: Configure Masonry Block #
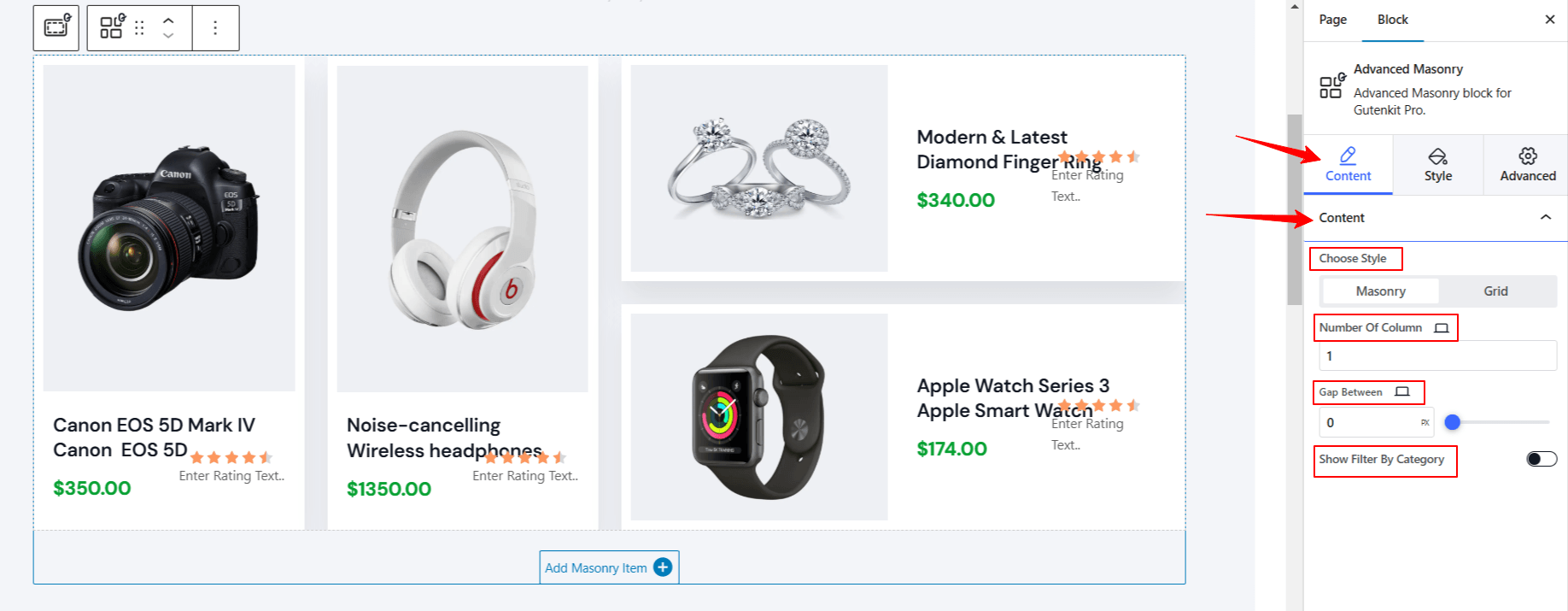
Now, open the block settings and start from the Zakładka Treść. Come under the Treść option and set up the following settings.

- Wybierz styl: Select a style between Kamieniarstwo I Siatka.
- Number of Column: Define the number of columns.
- Gap Between: Adjust the gap between columns.
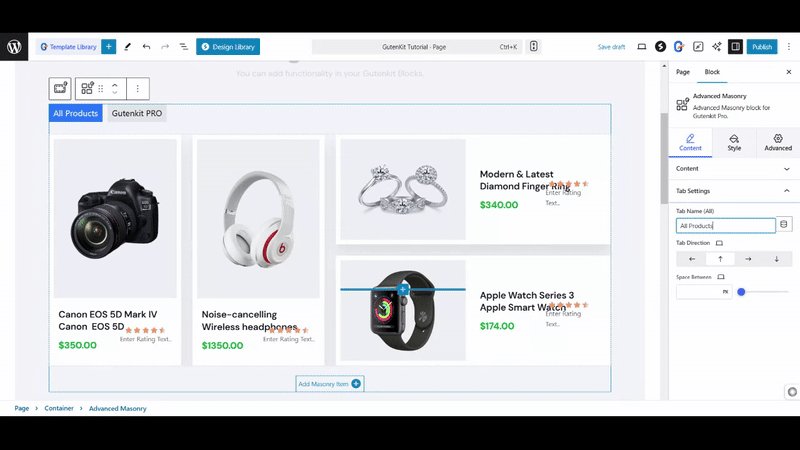
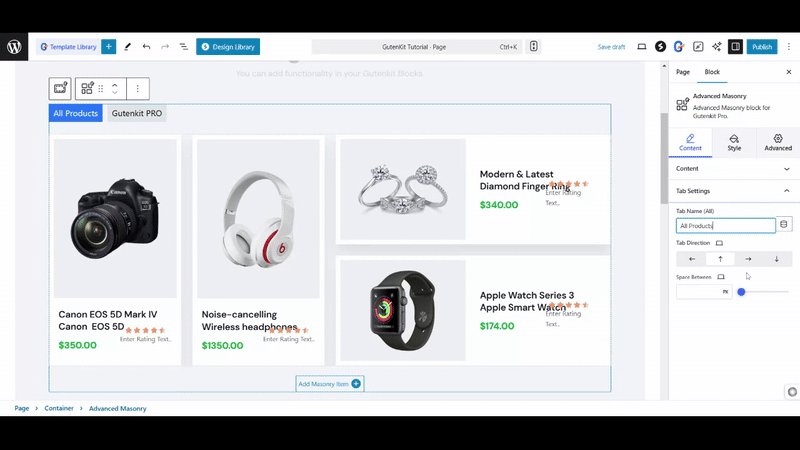
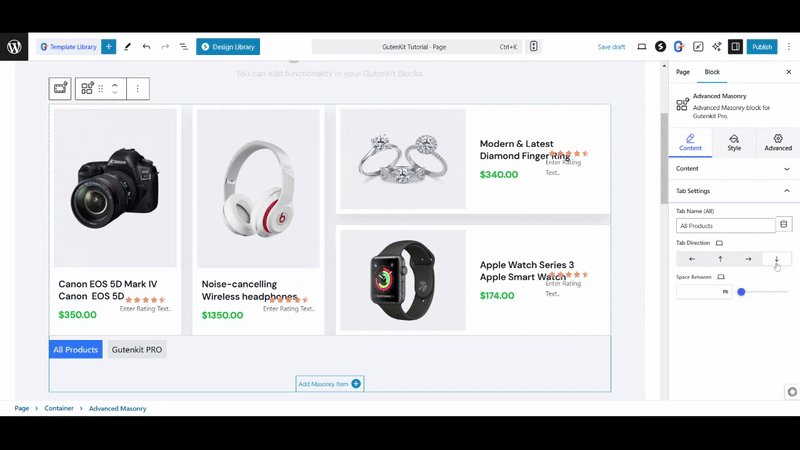
- Show Filter By Category: Enable this toggle button to show the category name. Doing this will reveal another option called: Tab Settings. Open it to configure settings below:

- Tab Name (All): You can give a custom name to entire masonry tab.
- Tab Direction: Define tab direction to left, right, top, & bottom.
- Przestrzeń pomiędzy: Adjust the gap between tab & masonry items.
Step 4: Customize Masonry Layout #
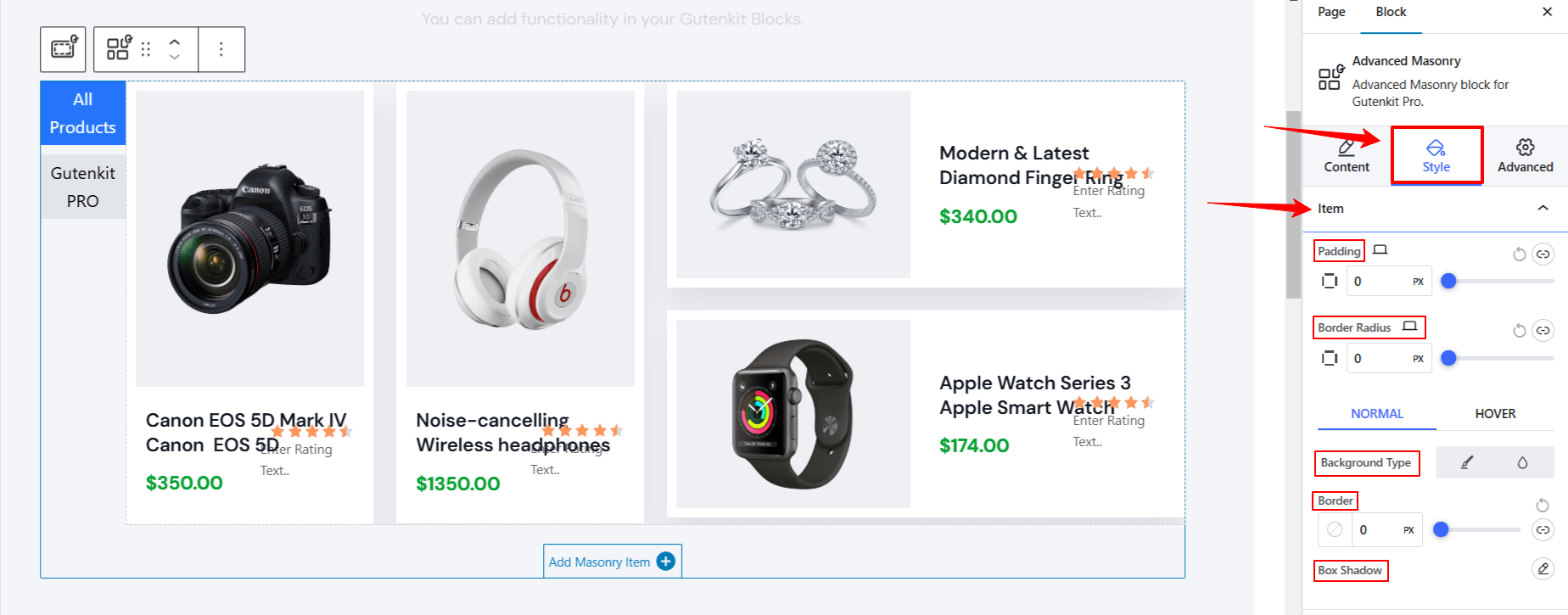
Z Karta Styl, we’ll focus on the customization part of the masonry items and filter items. Start from the “Item” opcja:

- Wyściółka: Increase the space inside the masonry items.
- Promień granicy: Adjust the roundness of the masonry item border.
The following settings are applied both on normal and hover state. Click one to custoimze its appearance.
- Typ tła: Choose a background type between solid color and gradient.
- Granica: Pick a color for the border, and change its style and thickness.
- Cień pudełka: Click the edit icon to get all the box shadow settings.
If you don’t enable the Pokaż filtr według kategorii option in the Content Tab, your masonry item customization ends here. However, activating Pokaż filtr według kategorii option will provide customizing features to style the filter items. You will see two options in the Karta Styl named as Filtruj element I Filter Wrappers.

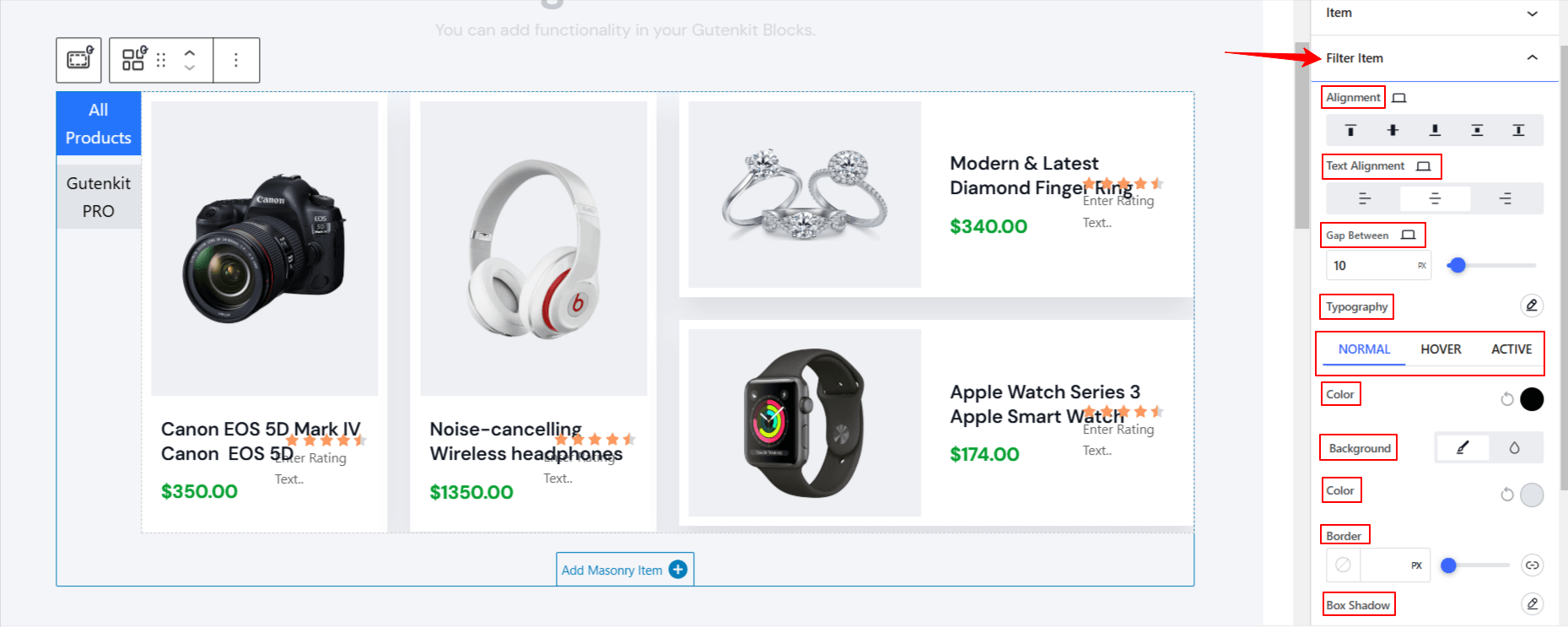
Pod Filter Item,
- Wyrównanie: Adjust the placement of filter category items to left, center, & right.
- Gap Between: Define the gap between filter category items.
- Typografia: Get all the typography customization settings for the filter category name.
The following features can be adjusted for Normal, Hover, I Aktywny modes. Here,the active mode refers to the currently displayed masonry section on your screen or the one you select by clicking on it.
- Kolor: zmiana koloru czcionki kategorii filtra.
- Tło: Choose a background style between solid color and gradient.
- Granica: Get border settings like color, thickness, & style.
- Cień pudełka: Give a shadow effect to the caterer border.
- Wyściółka: Adjust the spaces between the
- Promień granicy: Określ okrągłość granicy kategorii filtra.
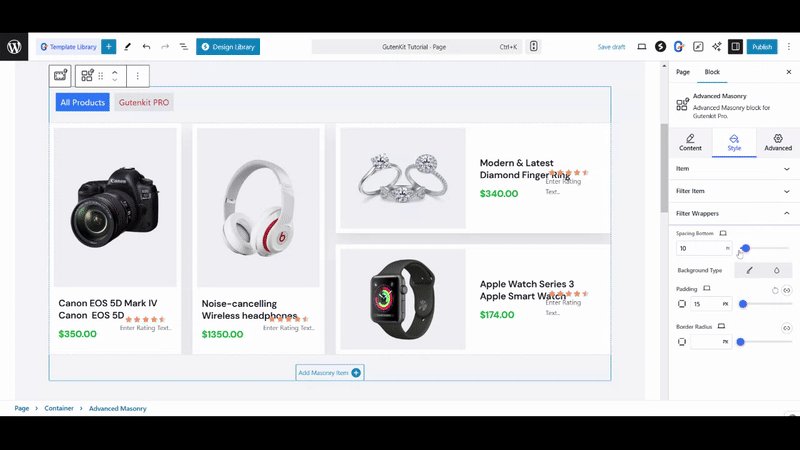
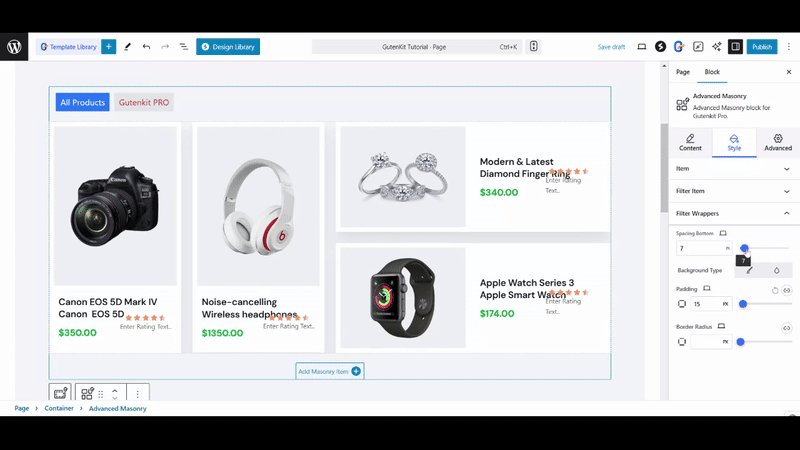
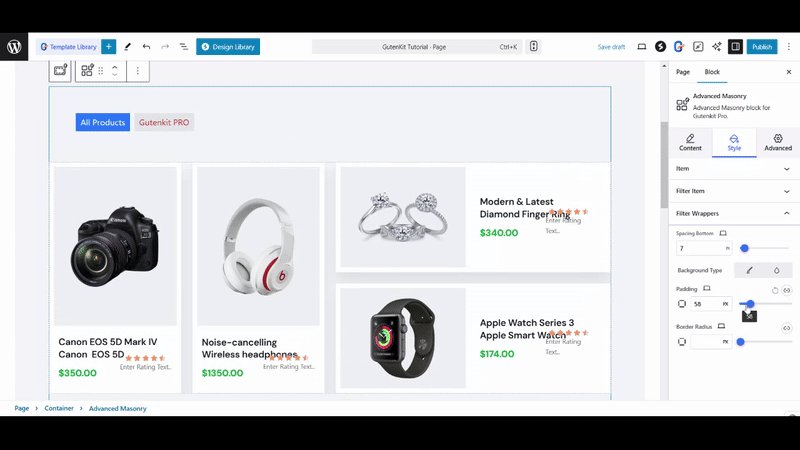
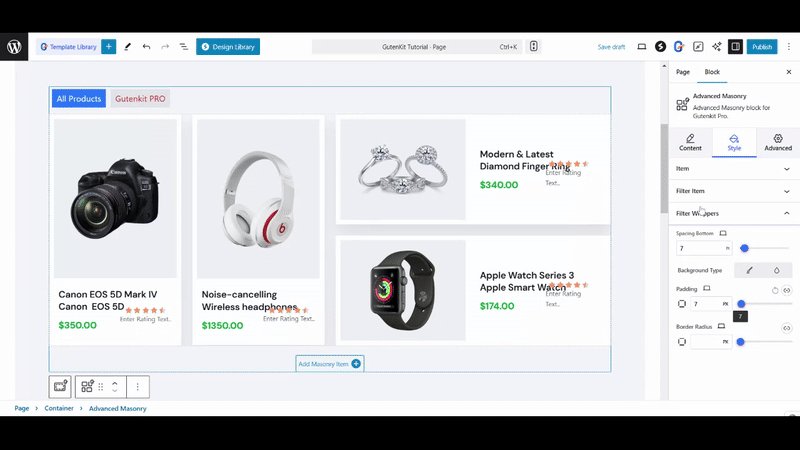
Now, move to the Filter Wrapper option in the same Styl patka.

- Spacing Bottom: Make room between masonry content.
- Typ tła: Wybierz typ tła pomiędzy jednolitym kolorem a gradientem.
- Wyściółka: Utwórz przestrzeń wokół kategorii filtra.
- Promień granicy: Dostosuj okrągłość obramowania.
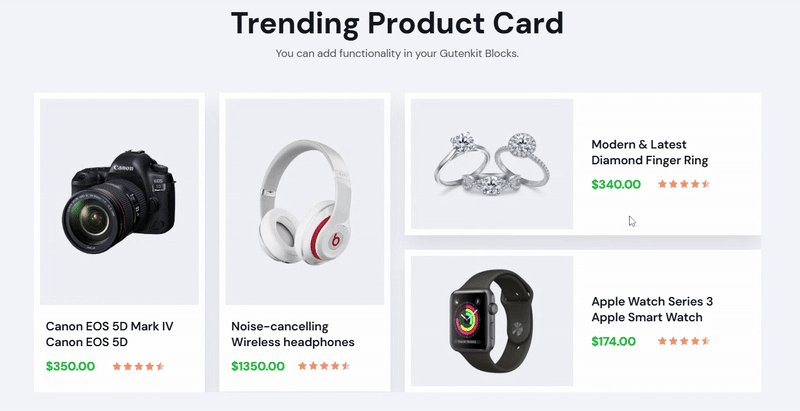
That’s it! Now, you know how to use all the settings of the GutenKit Advanced Masonry Block. Hopefully, you will end up designing a stunning and responsive masonry design on your block editor website.
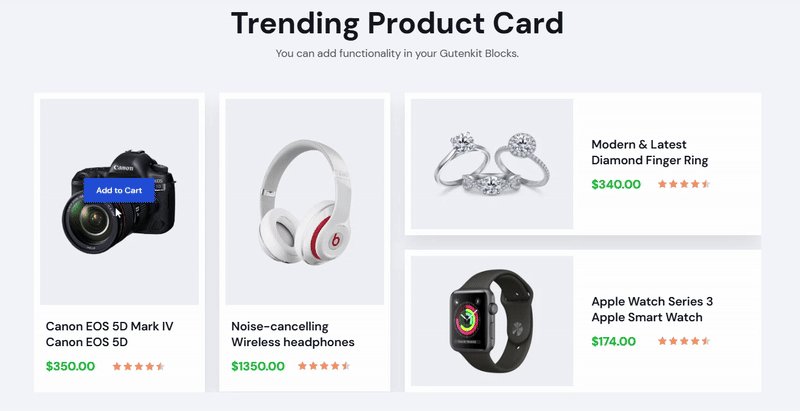
Here’s the preview of our masonry design for a Gutenberg website.

For any queires, reach to our Grupa wsparcia.




