Chcesz pokazać podwójny przycisk z dwoma różnymi linkami, etykietami, ikonami i tekstem separatora na swojej stronie WordPress? Blok podwójnego przycisku GutenKit pomaga łatwo dodać i dostosować podwójny przycisk bezpośrednio w edytorze Gutenberg (blok) bez żadnego krótkiego kodu.
Przejrzyj tę dokumentację, aby dowiedzieć się, jak utworzyć podwójny przycisk w edytorze Gutenberga. Upewnij się, że zainstalowałeś wtyczkę GutenKit, zanim przejdziesz do samouczka.
Jak dodać licznik ciekawostek w edytorze bloków WordPress? #
Zacznijmy od dodania bloku Dual Button GutenKit.
Krok 1: Dodaj blok podwójnego przycisku GutenKit #
Zaloguj się do pulpitu WordPress, a następnie
- Dodaj stronę lub wpis i przejdź do edytora bloków.
- Kliknij "+” ikonę u góry ekranu edytora.
- Zobaczysz, że zostanie ujawniona biblioteka bloków.
- Użyj paska wyszukiwania, aby znaleźć „Podwójny przycisk" blok.
- Gdy się pojawi, kliknij je lub przeciągnij i upuść na ekranie edytora.
Krok 2: Dodaj tekst przycisku, ikonę i link #
Otwórz ustawienia przycisku Dual i przejdź do przycisku Dual. Następnie,
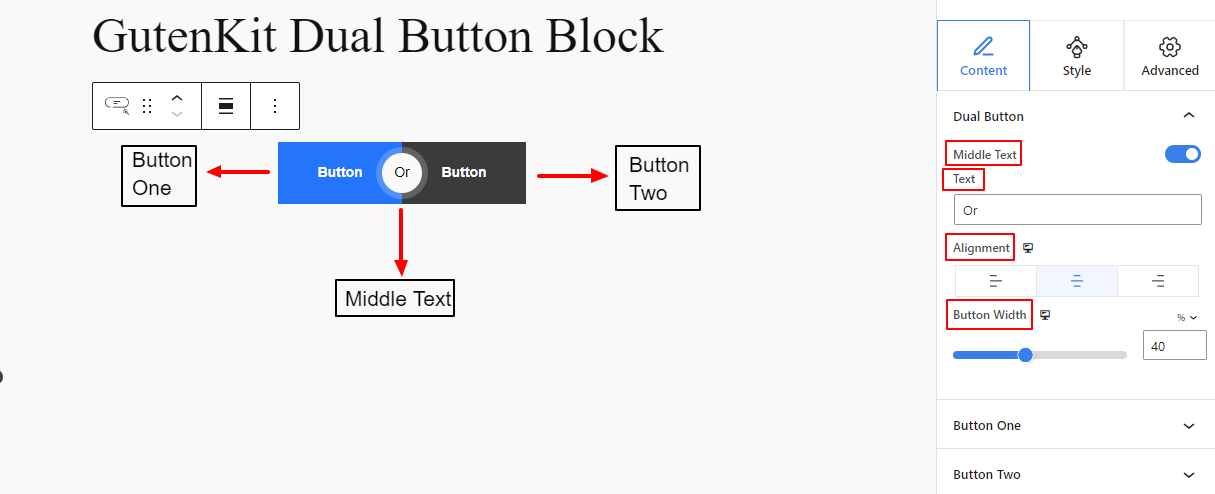
Pod podwójnym przyciskiem: #

- Tekst środkowy: Ten przycisk jest domyślnie włączony, wyłącz go, aby ukryć środkowy tekst.
- Tekst: Wpisz środkowy tekst w tym polu.
- Wyrównanie: Określ położenie całego podwójnego przycisku. (Lewy, Środkowy, Prawy)
- Szerokość przycisku:Za pomocą tego suwaka określ grubość obu boków przycisku.
Następnie zobaczysz ustawienia Button One i Button Two. Obie opcje mają te same funkcje:
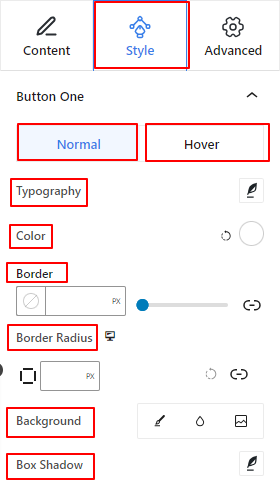
Pod przyciskiem pierwszym i drugim: #

Typografia: Kontroluj wszystkie ustawienia typograficzne przycisków, takie jak rodzina czcionek, rozmiar, grubość, styl, odstępy między wierszami i literami i wiele innych.Kolor: Użyj tego selektora kolorów, aby ustawić kolor tekstu przycisku.Granica: Tutaj ustawisz styl, grubość i kolor obramowania. Promień obramowania: Wprowadź wartość w polu, aby określić zaokrąglenie obramowania przycisku.Tło: Wybierz typ tła przycisku spośród tła klasycznego, gradientowego i obrazkowego.Pudełko Cień:Kliknięcie spowoduje otwarcie ustawień umożliwiających dodanie efektów cienia wokół obramowania.

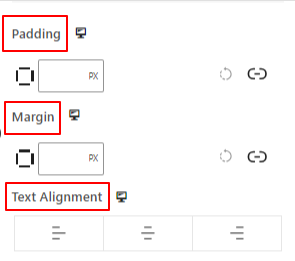
- Wyściółka: Wprowadź wartość, aby dodać przestrzeń wewnątrz przycisku.
- Margines:
- Wyrównanie tekstu: Umieść tekst przycisku po lewej, na środku lub po prawej stronie.
Poniżej zobaczysz opcje dostosowywania środkowego tekstu.
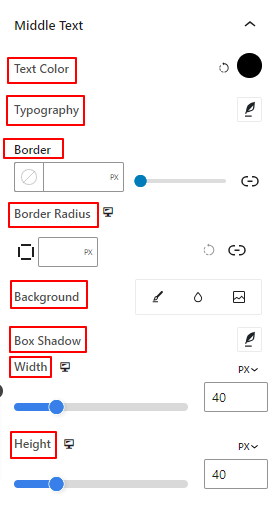
Tekst środkowy: #

- Typografia:Uzyskaj wszystkie ustawienia typografii, takie jak
- Kolor:Użyj tego selektora kolorów, aby dodać kolor do środkowego tekstu.
- Granica:Uzyskaj wszystkie ustawienia obramowania, takie jak styl, grubość i kolor.
- Promień granicy:Zdefiniuj wartość, aby ustawić zaokrąglenie obramowania.
- Tło:Dodaj kolor tła do środkowego tekstu.
- Pudełko Cień: Ten obszar ustawień umożliwia zastosowanie efektów cienia do środkowego tekstu.
- Szerokość: Określ rozmiar poziomy środkowego obszaru tekstowego.
- Wysokość:Podobnie jak poprzednie ustawienie, ta funkcja umożliwia zmierzenie pionowego rozmiaru środkowego tekstu.
Krok 4: Ustawienia zaawansowane #
Na karcie Ustawienia zaawansowane możesz skonfigurować układ bloku, tło, style obramowania i kontrolować jego widoczność.
Układ, #

- Margines: Określ przestrzeń wokół układu blokowego. Pomaga ustawić odstęp między innym blokiem.
- Wyściółka: Wprowadź wartość, aby ustawić przestrzeń wokół bloku w jego układzie.
- Szerokość: Oprócz zachowania domyślnej szerokości układu.
- Pełna szerokość: wybranie tej opcji spowoduje, że układ będzie obejmował całą szerokość ekranu.
- W linii (automatycznie): Po zastosowaniu będzie miał taką samą szerokość jak element blokowy.
- Zwyczaj: Wybranie tej opcji spowoduje wyświetlenie suwaka umożliwiającego zdefiniowanie poziomej przestrzeni układu bloku.
- Indeks Z: Użyj suwaka, aby określić kolejność stosu bloku z innymi blokami.
Pozycja: #

W menu rozwijanym zobaczysz trzy opcje: Domyślny, Absolutny, I Naprawił.
- Absolutny: Wybranie tej opcji zapewni Ci absolutną pozycję bloku, co oznacza, że elementy będą pasować do ich pojemnika.
- Naprawił: Opcja Stała pozycja pozwoli elementowi zmieścić się w całej rzutni lub ekranie.
Obie opcje, Absolutna i Stała, mają podobne ustawienia, jak poniżej:
- Orientacja pozioma: Wybierz kierunek pozycjonowania pomiędzy lewą i prawą stroną.
- Zrównoważyć: Użyj suwaka lub wprowadź wartość ręcznie, aby dostosować poziome położenie bloku.
- Orientacja pionowa: Wybierz kierunek pozycjonowania w górę lub w dół.
- Zrównoważyć: Użyj suwaka lub wprowadź wartość ręcznie, aby dostosować pionowe położenie bloku.
Tło: #

- Tło: wybierz opcję tła pomiędzy jednolitym kolorem, gradientem lub obrazem.
W opcji Najedź:
- Obraz: Jeśli wybierzesz opcję obrazu, pojawią się następujące opcje:
- Obraz: wybierz obraz z biblioteki multimediów lub prześlij własny.
Rozmiar obrazue: Wybierz rozmiar obrazu pomiędzy Miniaturą, Średnim, Dużym lub Pełnym.

- Pozycja: Wybierz położenie 10 różnych opcji.
- Powtarzać: wybierz opcję, aby ustawić sposób powtarzania obrazów tła.
- Rozmiar wyświetlacza: Wybierz rozmiar wyświetlacza spośród czterech różnych opcji.
- Czas trwania przejścia: Użyj suwaka, aby dostosować przejście tła ze stanu normalnego do stanu najechania.
Granica: #

- Granica: w ramach tej opcji ustawień dostępne są opcje ustawień obramowania, takie jak szerokość, styl i kolor.
- Promień granicy: Ustaw okrągłość obramowania, wprowadzając wartość.
- Pudełko Cień: Uzyskaj wszystkie ustawienia, takie jak kolor, poziomo/pionowo, rozmycie, rozproszenie i inne, aby nadać obramowaniu efekty cienia.
Pod opcją najechania:
- Czas trwania przejścia: Możesz dodać wartość ręcznie lub użyć suwaka, aby ustawić czas zmiany projektu obramowania w stanie najechania.
Widoczność
#

Moduł widoczności umożliwia sterowanie wyświetlaniem projektów bloków w zależności od typu urządzenia. Będą trzy opcje urządzenia (komputer stacjonarny, tablet, telefon komórkowy) z przyciskiem przełączającym. Włącz przycisk przełączający, aby ukryć projekt bloku tego urządzenia. Nadal jednak możesz go zobaczyć w widoku edytora. Teraz, gdy poznałeś wszystkie ustawienia bloku GutenKit Dual Button, spróbuj dodać przyciągający wzrok i funkcjonalny blok do edytora bloków Gutenberga.




