Dzięki GutenKit możesz kopiować i wklejać style bloków w Gutenbergu, aby odtworzyć ten sam projekt w różnych blokach.
Często podczas projektowania strony internetowej istnieją sekcje, w których treść jest inna, ale style, takie jak kolor, typografia, marginesy, dopełnienie itp. są takie same. W takim przypadku wystarczy skopiować style i zachować unikalność treści.
Możesz więc po prostu wybrać kopię bloku i wkleić style do innego bloku.
Za pomocą bloków GutenKit możesz kopiować style (tylko style, nie treść) jednego bloku i wklejać je w innym bloku.
Jak kopiować i wklejać style bloków w Gutenbergu #
Aby skorzystać z styl kopiuj-wklej funkcję, musisz ją mieć Zainstalowana wtyczka GutenKit Block Editor Na twojej stronie.
- GutenKit Lite (wersja bezpłatna): Pobierz wtyczkę
- GutenKit Pro: Pobierz wtyczkę
Następnie otwórz edytor i użyj bloków GutenKit, aby skopiować i wkleić style między blokami.
Krok 1: Skopiuj styl z istniejących bloków #
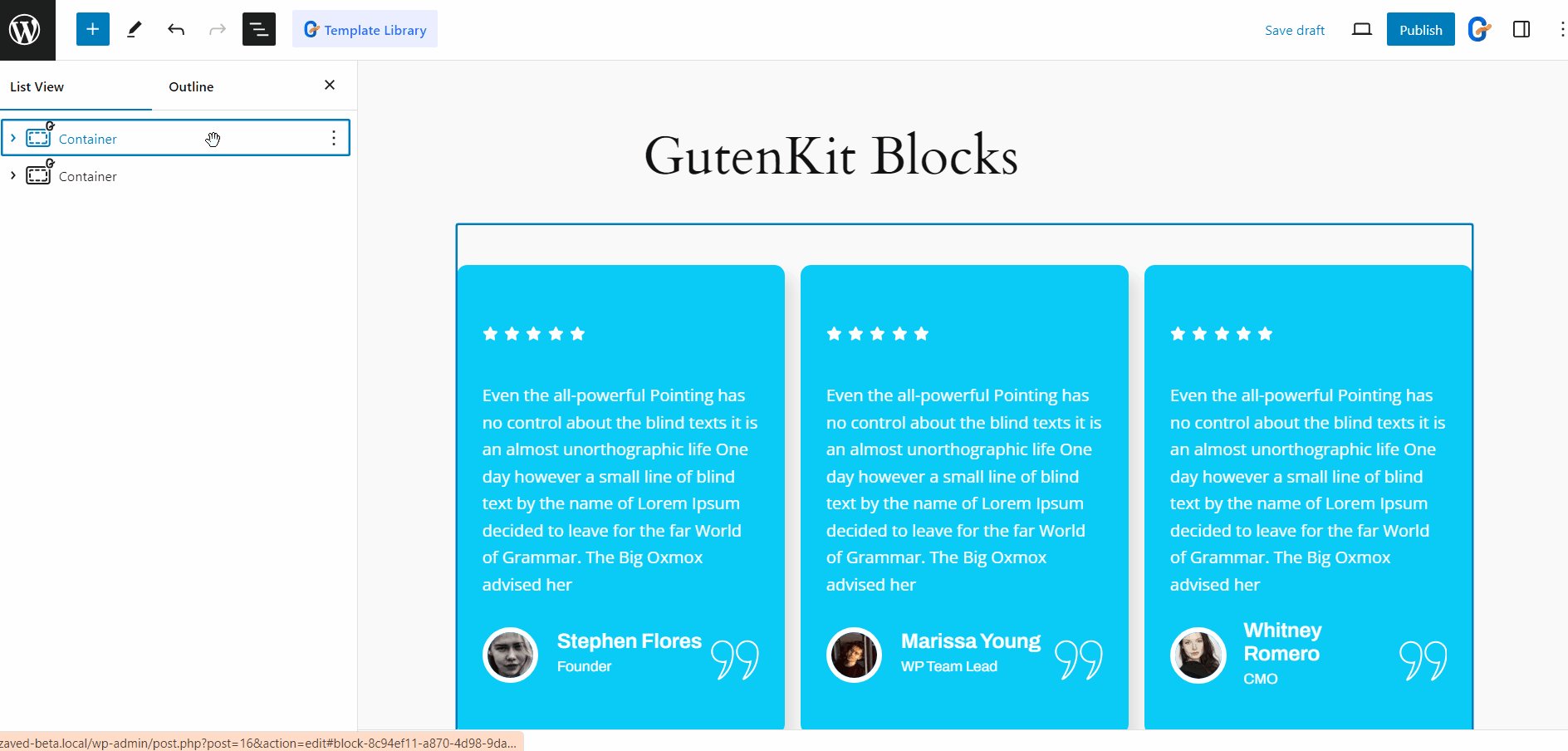
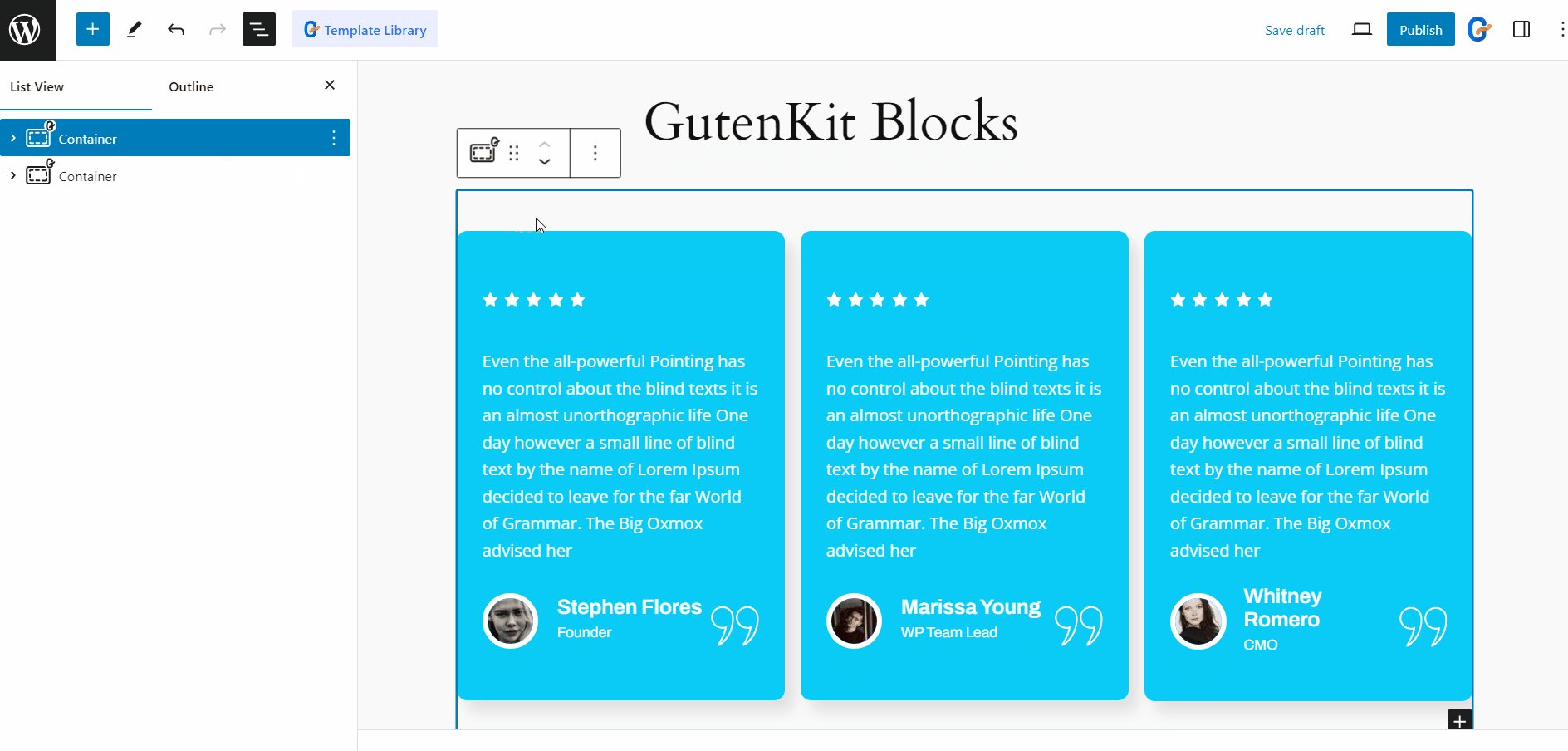
Aby skopiować style z istniejącego bloku (na przykład bloku referencji), po prostu wybierz ten blok w edytorze Gutenberga. Następnie,
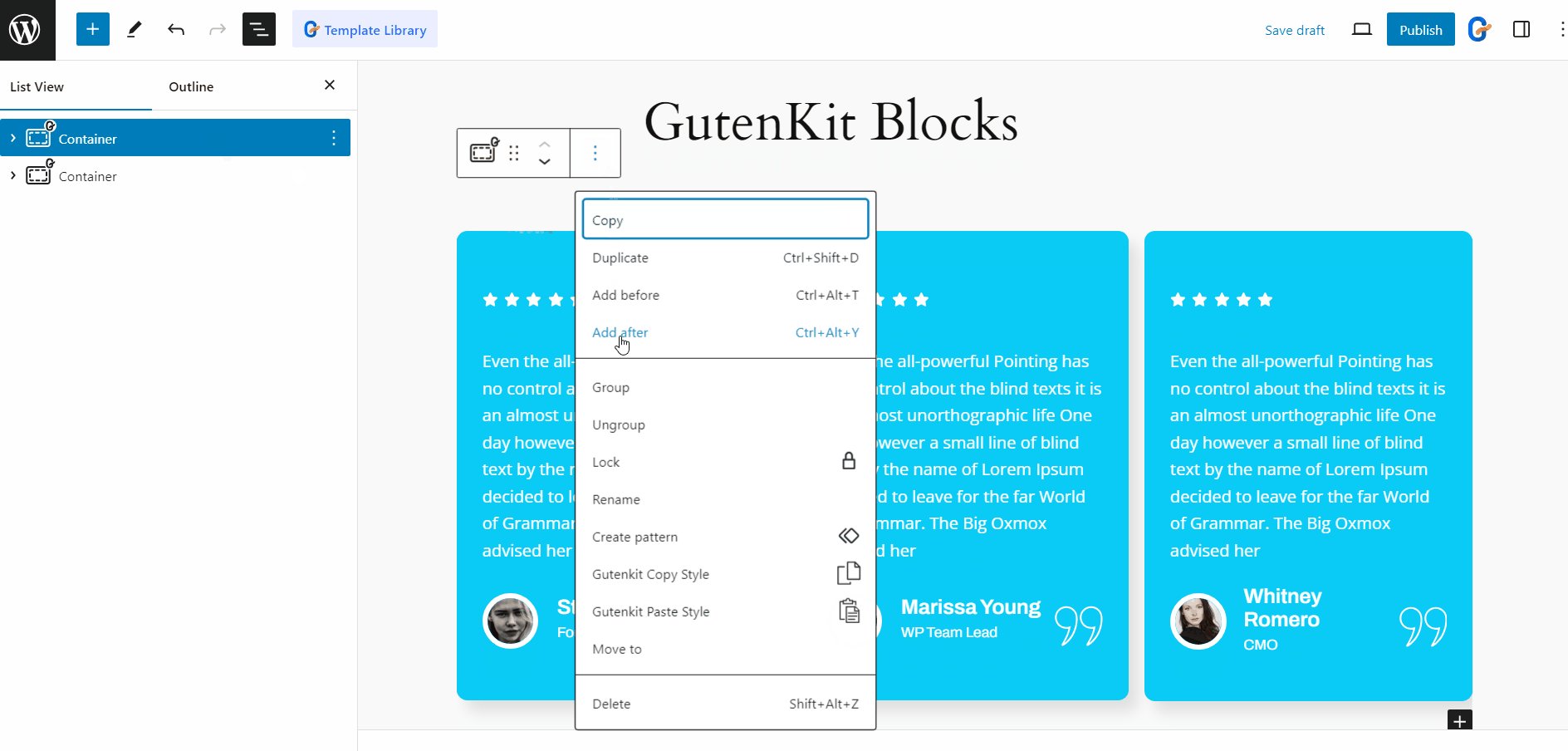
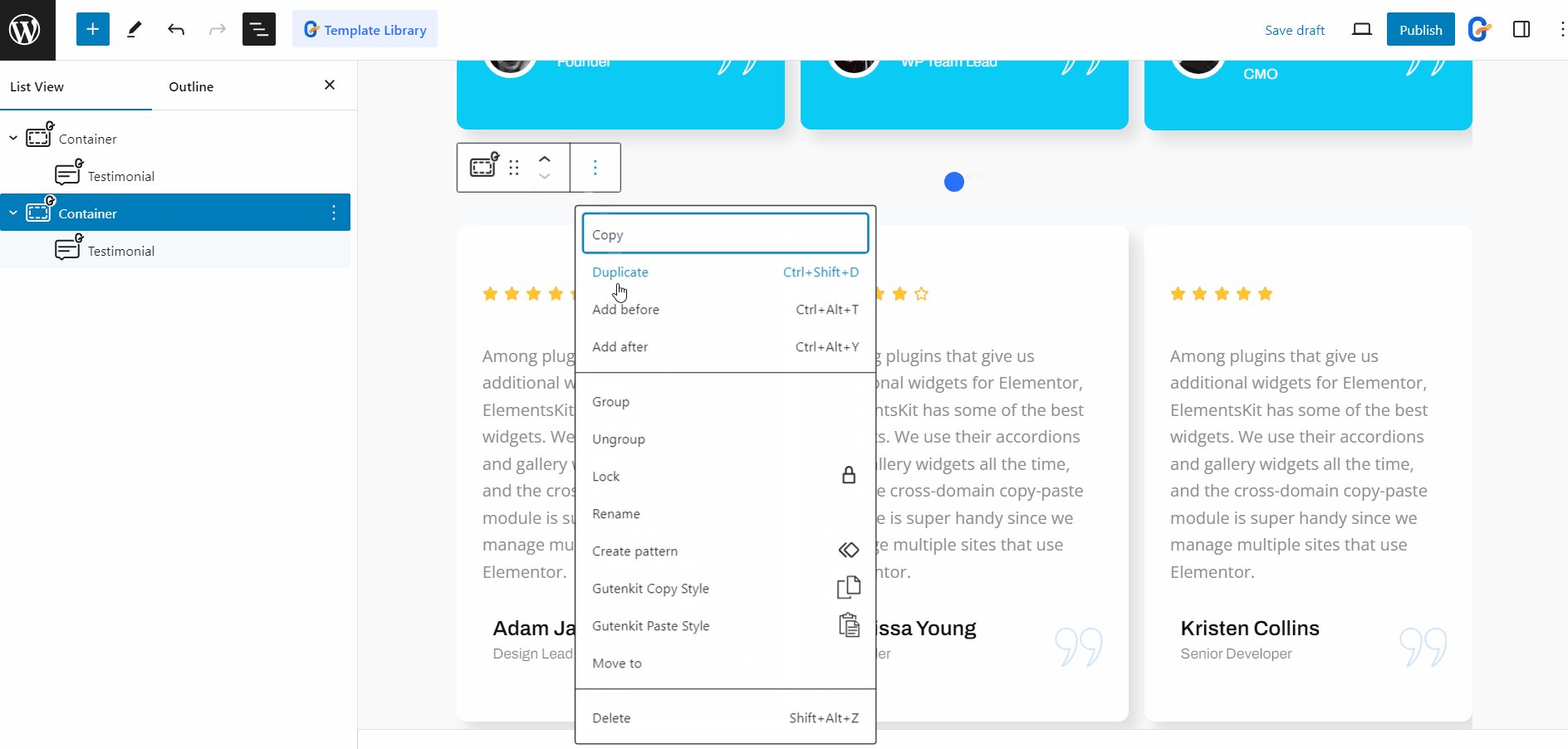
- Kliknij trzy kropki, aby otworzyć pasek narzędzi bloku.
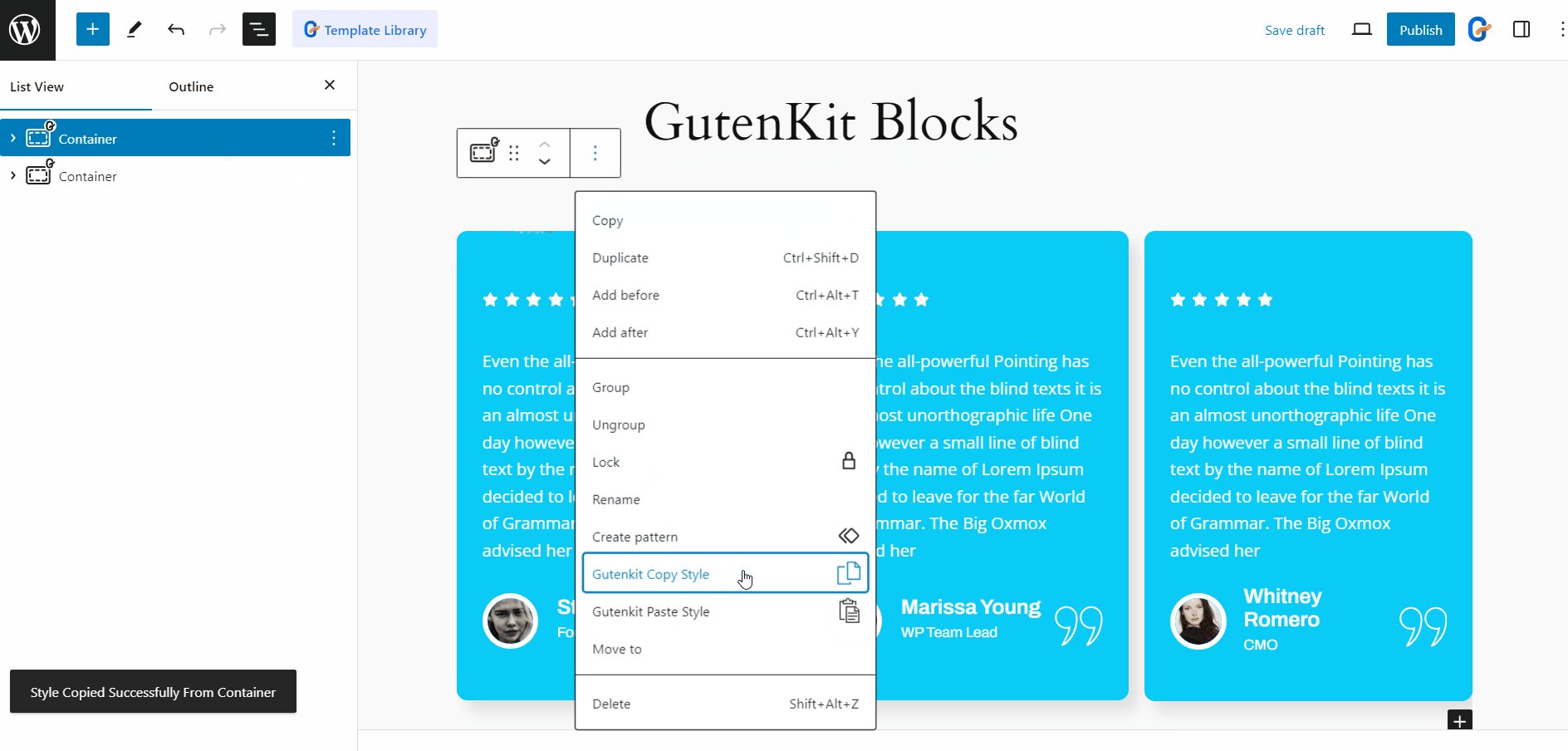
- Wybierz „Style kopiowania GutenKit”
Teraz skopiowałeś style z tego bloku.

Krok 2: Wklej styl do nowego bloku #
Teraz wybierz inny blok, w którym chcesz odtworzyć styl. Po tym,
- Teraz kliknij trzy kropki, aby otworzyć pasek narzędzi tego bloku.
- Tym razem wybierz „Styl GutenKit Paste”
A potem zobaczysz, że styl jest replikowany w tym bloku.

Podobnie jak moduł Styl kopiowania i wklejania, GutenKit zawiera mnóstwo bardziej zaawansowanych funkcji edytora bloków, które wprowadzają funkcje narzędzia do tworzenia stron do Twojej witryny internetowej zbudowanej za pomocą Gutenberga.




