Blok tekstu animowanego GutenKit przekształca statyczny tekst za pomocą przyciągających wzrok animacji, tworząc dynamiczne i angażujące doświadczenie użytkownika.
Dowiedzmy się, jak działa blok.
GutenKit Fantazyjny animowany tekst #
Przejdź do GutenKit z pulpitu nawigacyjnego -> Przejdź do bloków -> Znajdź fantazyjny animowany tekst -> Włącz to

Przeszukaj blok #
Otwórz dowolną stronę/wpis, do którego chcesz dodać ciekawe teksty.
Wyszukaj GutenKit Fancy Animated Text, przeciągnij lub kliknij blok i dodaj go do artykułu redakcyjnego.

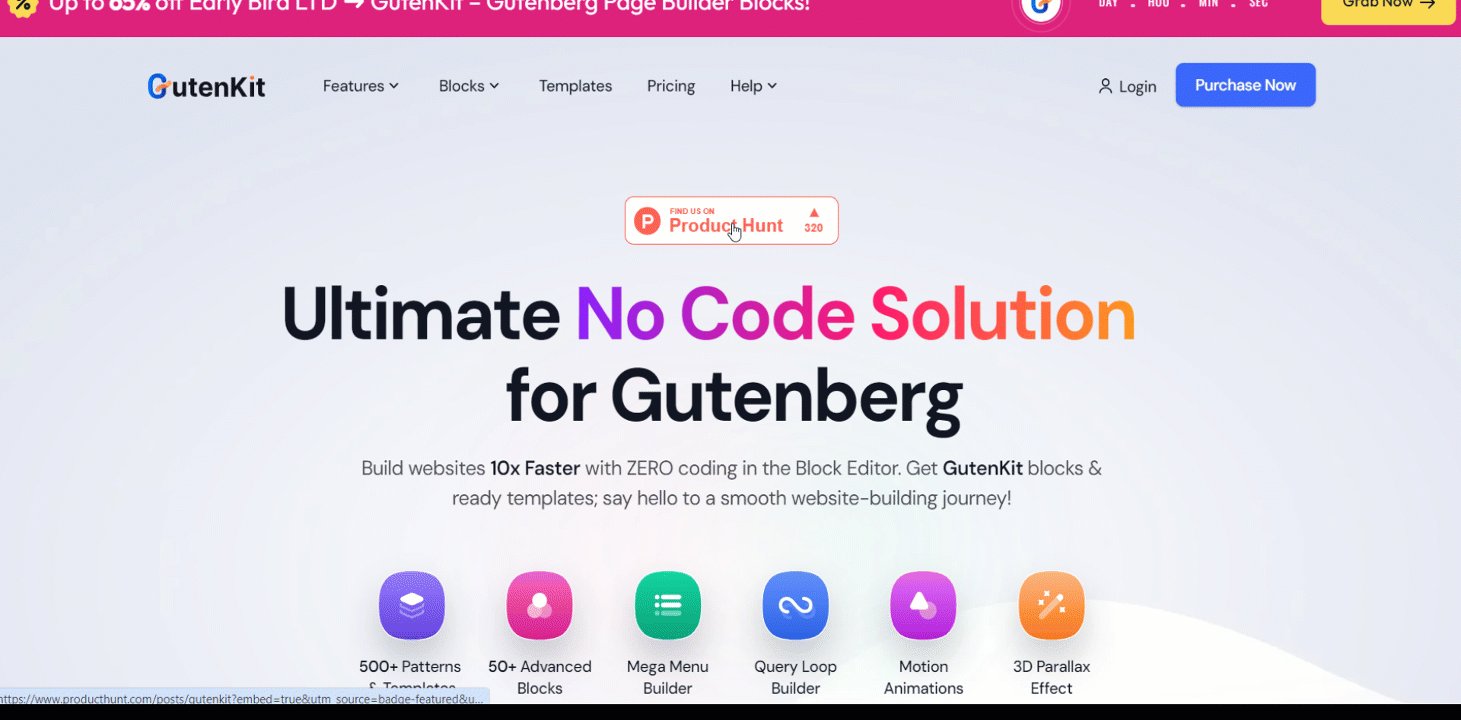
Blok wygląda tak. Możesz również użyć szablonu GutenKit Fancy animated text z biblioteki.

Dostosowywanie części zawartości #
W części poświęconej treści możesz edytować sekcję Efektowny animowany tekst.
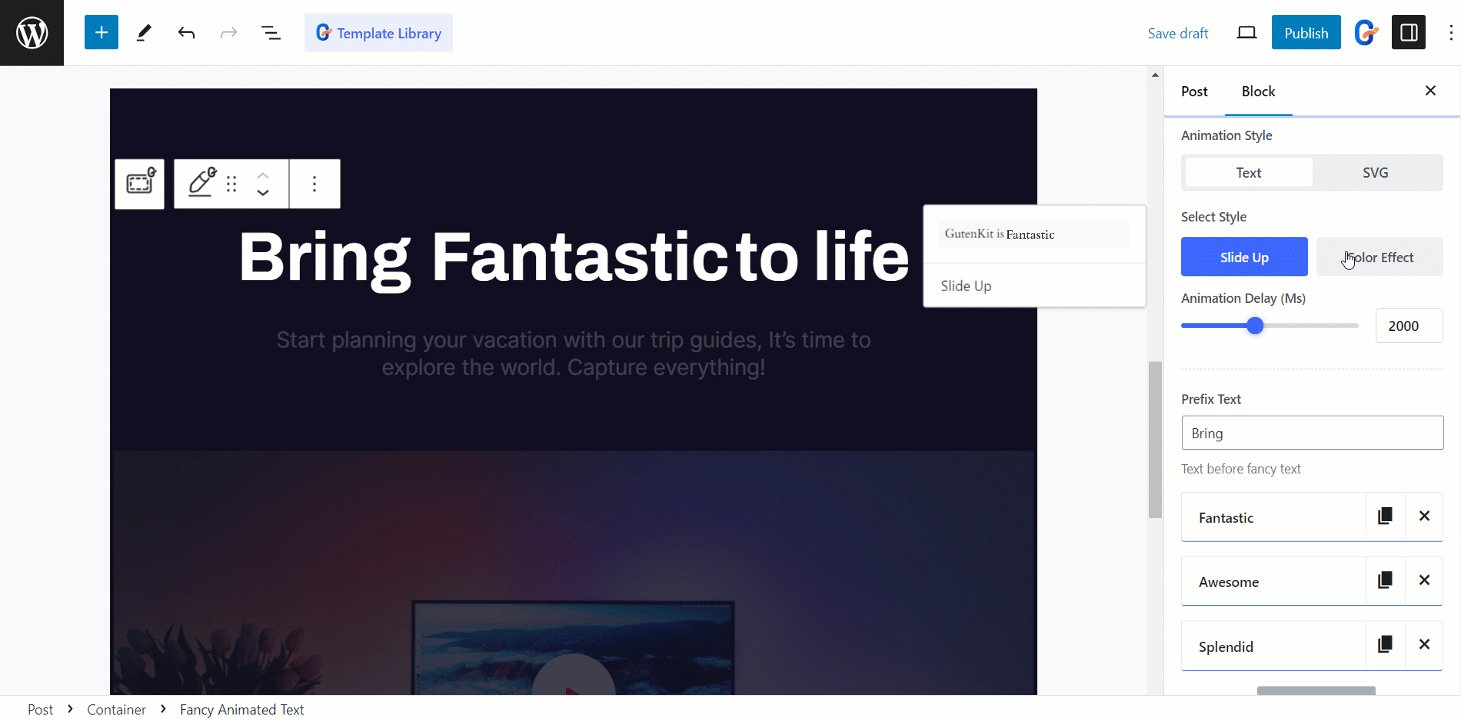
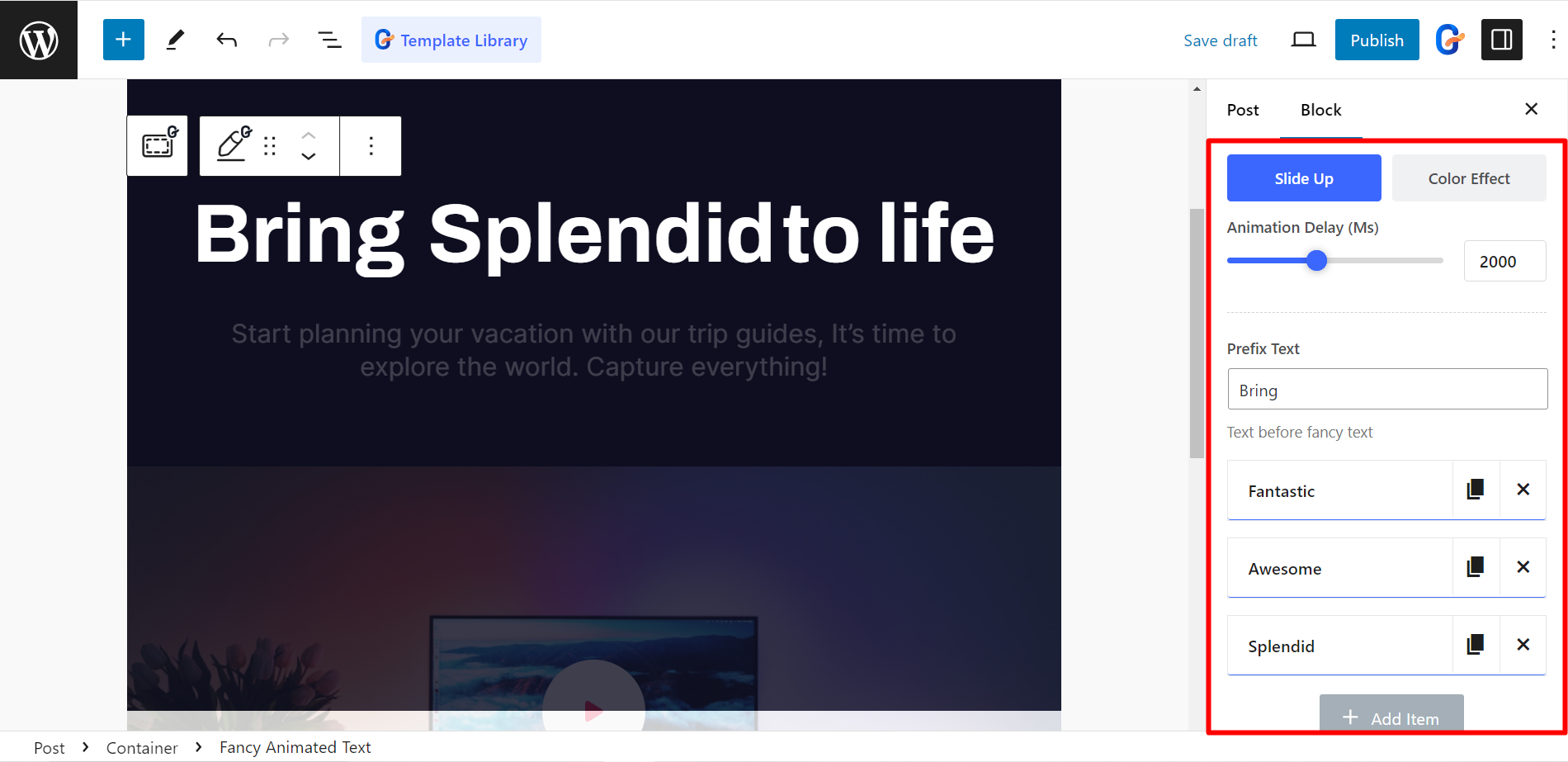
Styl animacji (tekst) #
Jeśli wybierzesz Styl tekstu, będziesz mógł się dostosować –
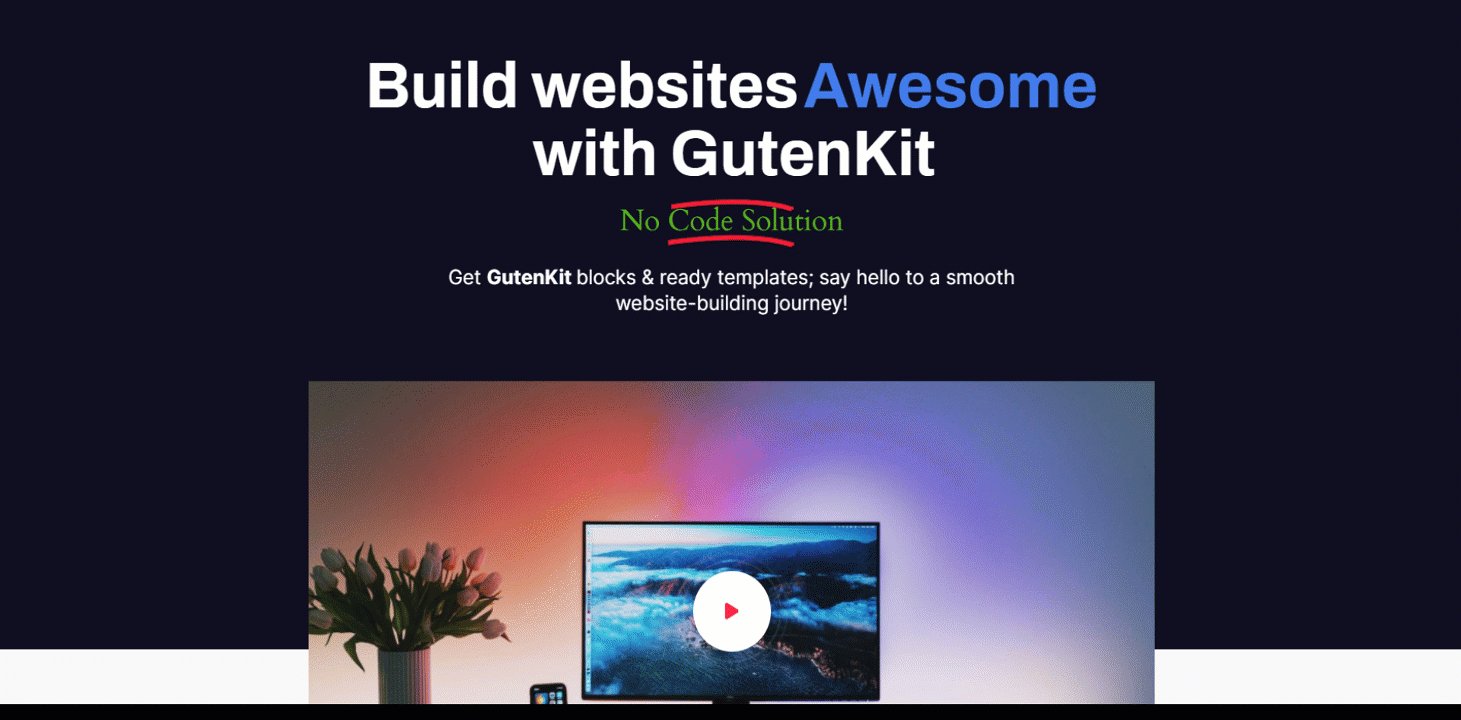
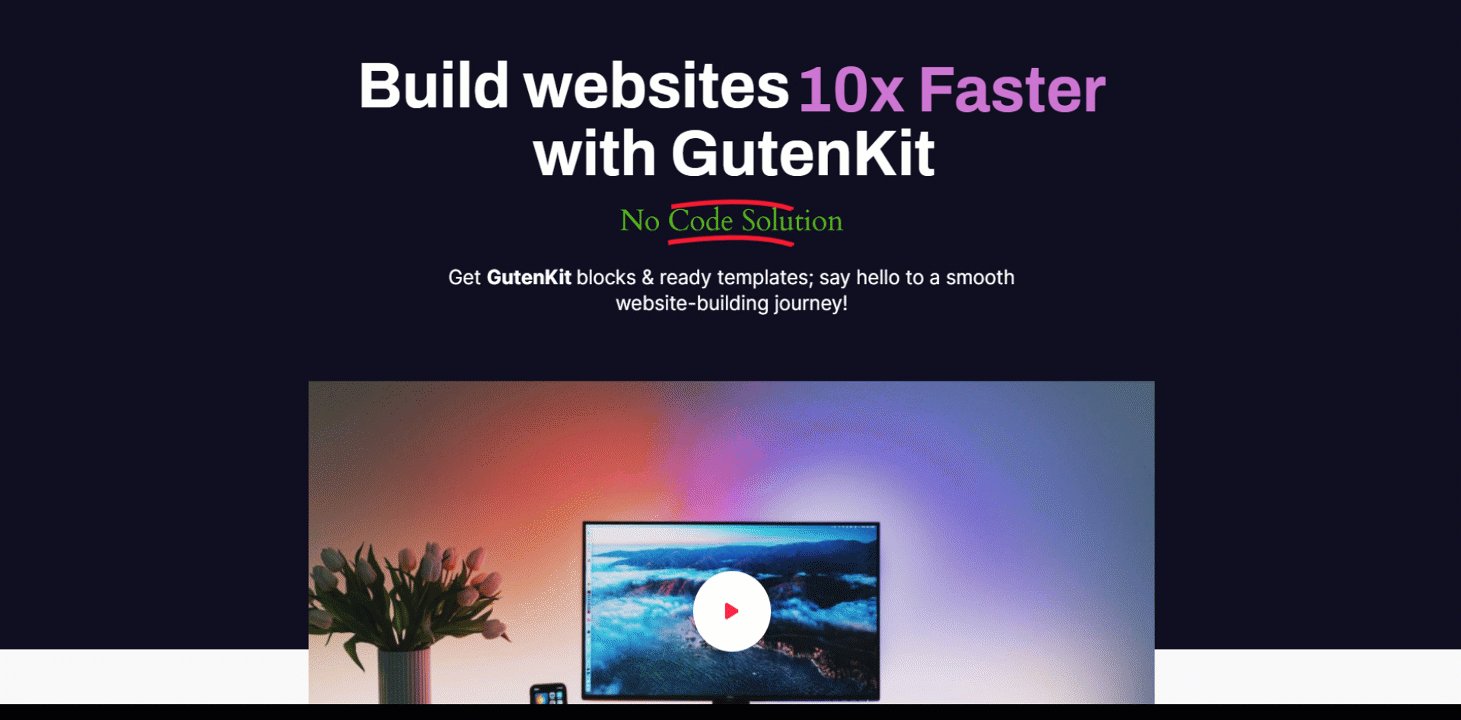
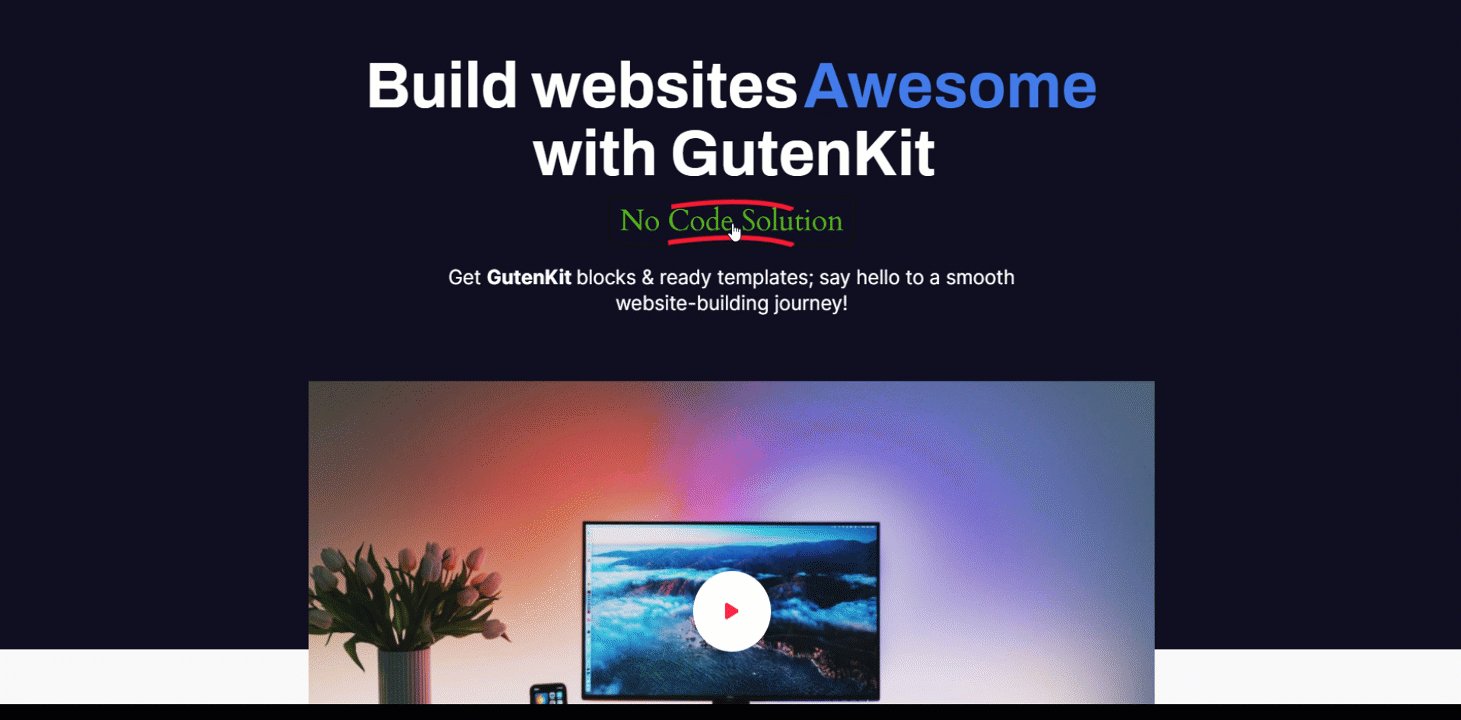
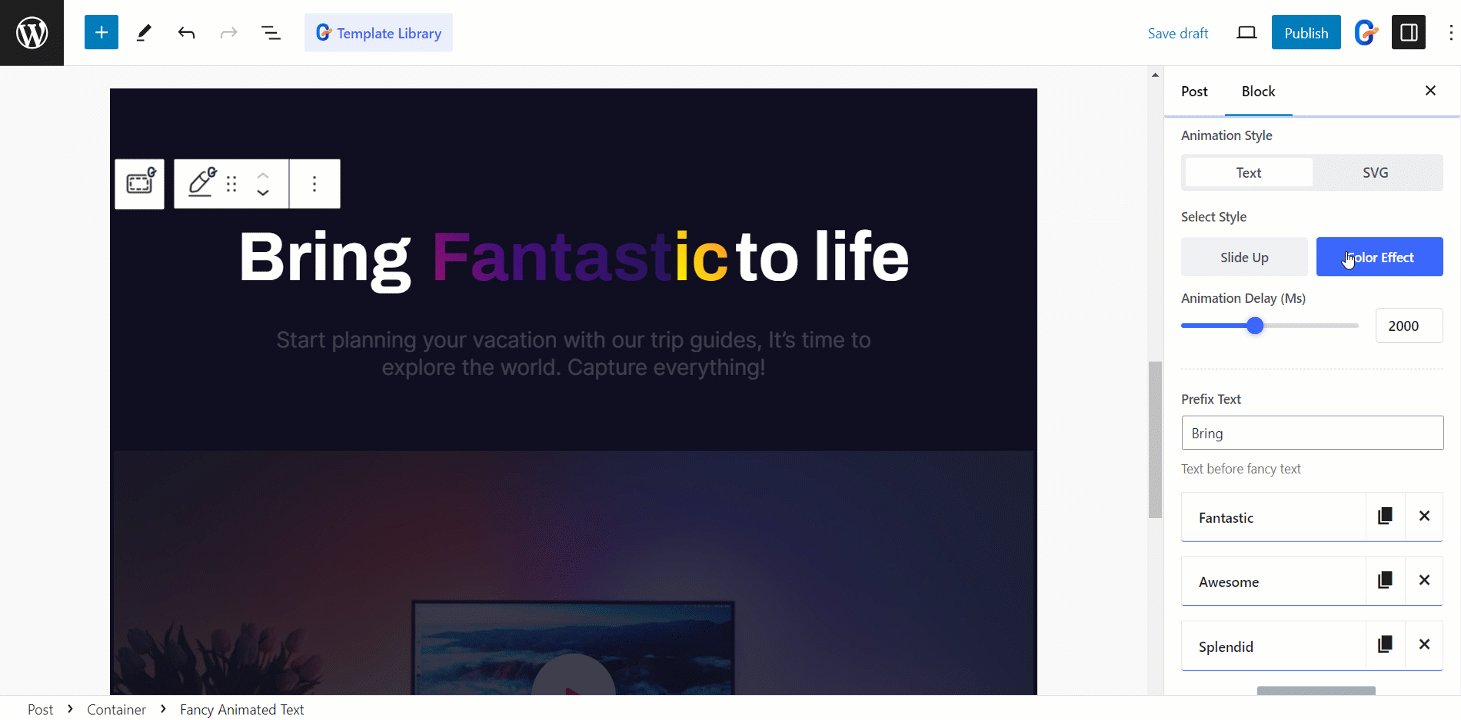
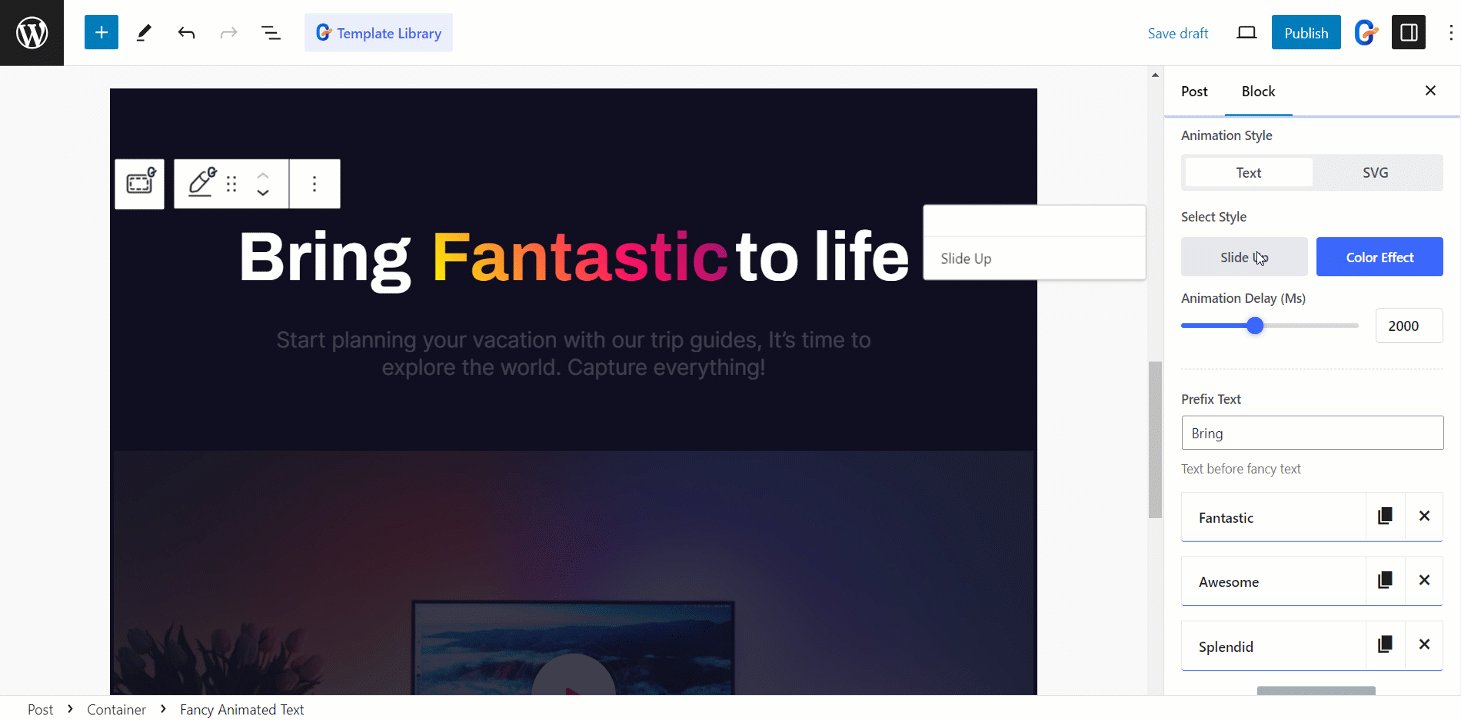
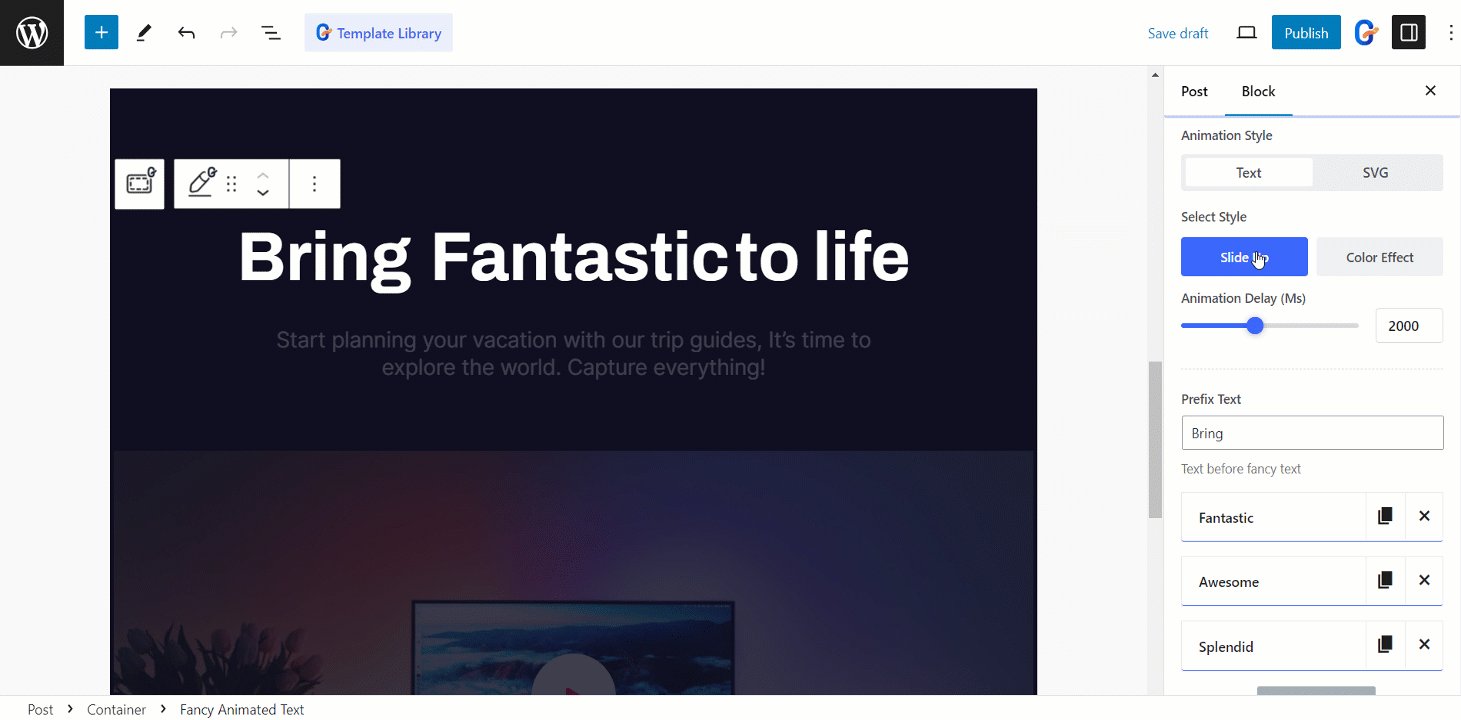
- Wybierz styl: Wybierać Przesuwanie w górę lub efekt kolorystyczny, zobacz różnice poniżej 👇

- Animacja Opóźnienie (Pani): Jest to liczba milisekund, które należy odczekać przed rozpoczęciem animacji. Możesz zmienić ją według swoich preferencji.
- Tekst prefiksu: Tutaj możesz zmienić słowo prefiksowe. Na obrazku jest to słowo „Bring”.
- Tekst przed tekstem ozdobnym: Możesz dodawać, edytować i usuwać tekst znajdujący się przed tekstem ozdobnym.

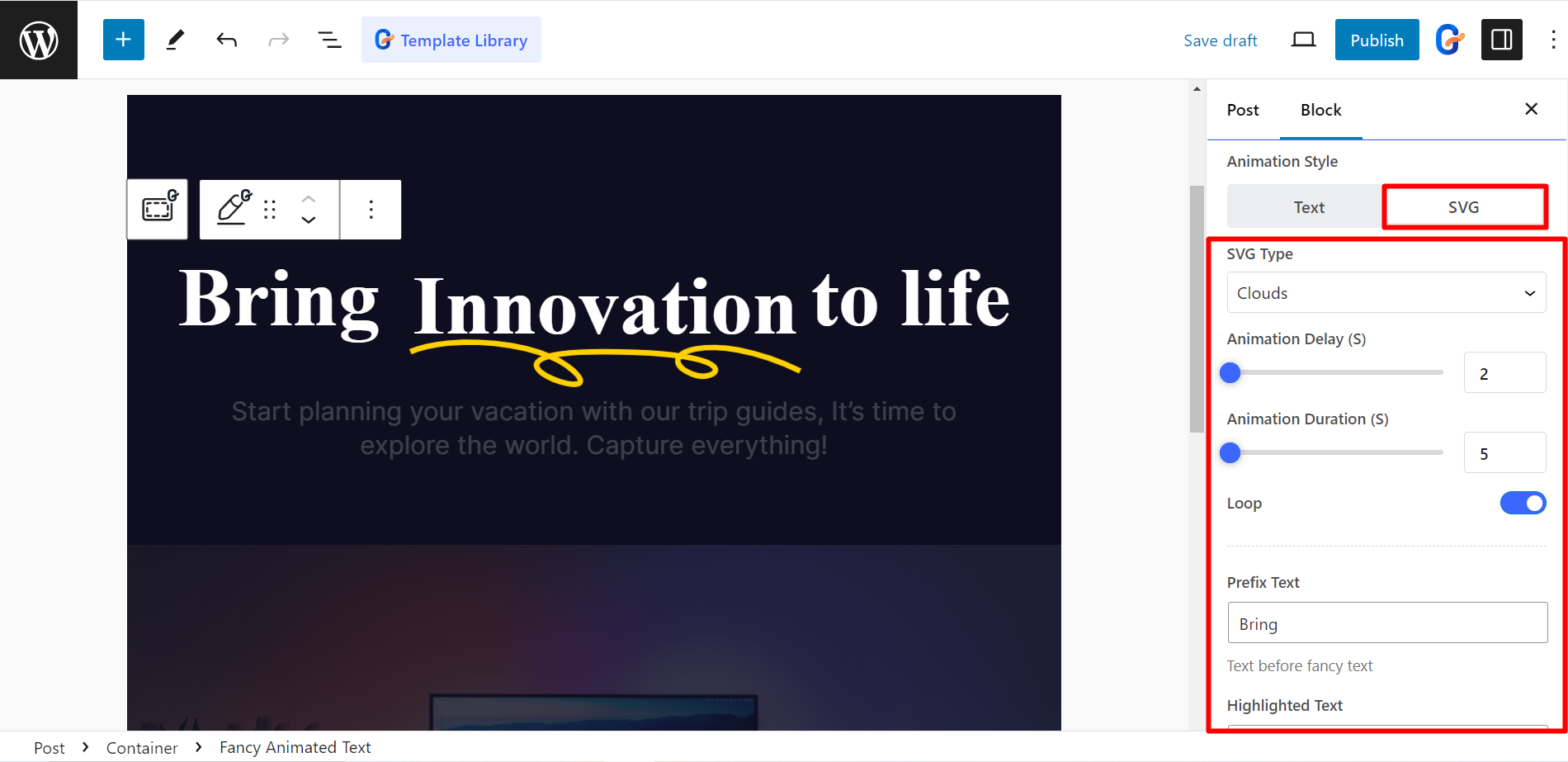
Styl animacji (SVG) #
Jeśli wybierzesz Styl SVG, będziesz mógł się dostosować –
- Typ SVG: Tutaj typy to: Chmury, Kręcone, Zygzak, Kształt X, Fale itp.
- Animacja Opóźnienie (S): Ustaw, jak długo ma czekać animacja (w sekundach).
- Animacja Czas trwania (S): Możesz kontrolować czas trwania animacji potrzebny do ukończenia jednego cyklu w sekundach.
- Pętla: Wybierz, czy animacja ma się powtarzać w sposób ciągły.
- Tekst prefiksu: Tutaj możesz zmienić słowo prefiksowe. Na obrazku jest to słowo „Bring”.
- Podświetlony tekst: Skoncentruj się na konkretnym tekście w animacji.

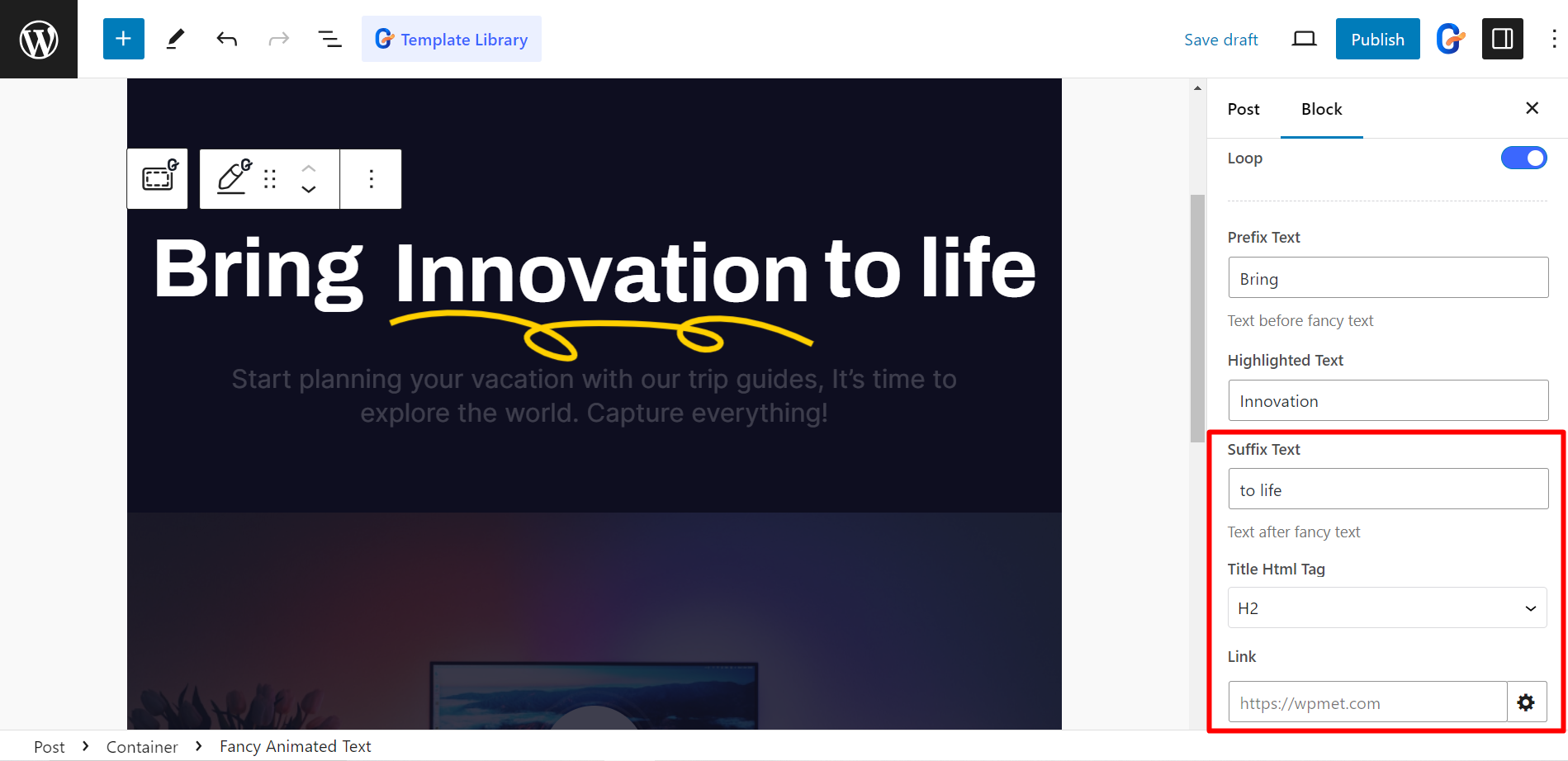
Ta część jest wspólna dla każdego typu Tekst i SVG –
- Tekst sufiksu: Są to teksty znajdujące się po głównej treści bloku.
- Tytuł Tag HTML: Tutaj możesz wybrać tag HTML dla tytułu głównego.
- Połączyć: Jeśli to konieczne, ustaw klikalny adres URL.

Styl edycji #
- Tekst nagłówka: Umożliwia zmianę wyrównania, typografii, koloru, koloru najechania kursorem i cienia tekstu.
- Eleganckie listy tekstowe: Tutaj możesz dostosować typografię, kolor, rodzaj tła, odstęp itp. dla ważnego tekstu.

Ostateczne wyjście #
To jest przykład dostosowany do indywidualnych potrzeb 👇