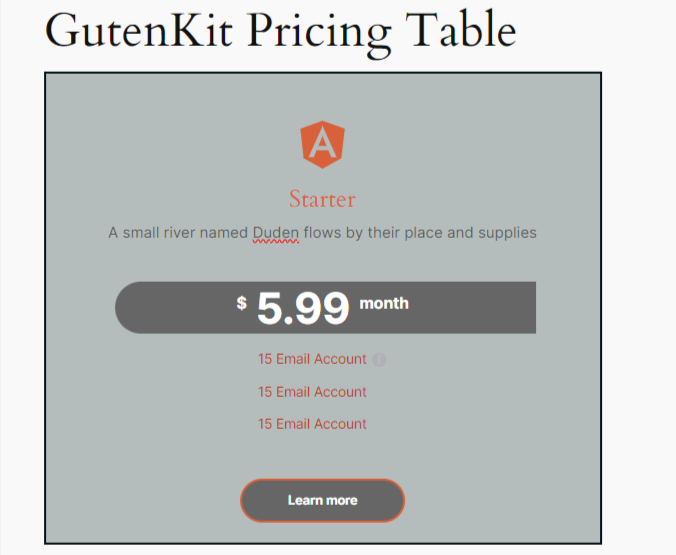
Możesz łatwo stworzyć opisową i atrakcyjną tabelę cenową, korzystając z różnych opcji stylizacji.
Dowiedz się, jak utworzyć tabelę cen w edytorze Gutenberg na swojej stronie WordPress.
Twoja witryna WordPress musi mieć zainstalowaną wtyczkę GutenKit. Następnie wykonaj poniższe kroki:
Jak korzystać z tabeli cen GutenKit #

Krok 1: Dodaj blok tabeli cen #
Rozpocznij edycję istniejącej strony lub dodaj nową stronę i kliknij „+” ikona > Wyszukaj Tabela cen w bibliotece bloków > Przeciągnij i upuść blok na ekran edytora.
Krok 2: Dodaj zawartość tabeli cen #
Otwórz ustawienia bloku i przejdź do zakładki treści. Najpierw wprowadzimy nazwę tabeli cen i dodatkowe informacje.
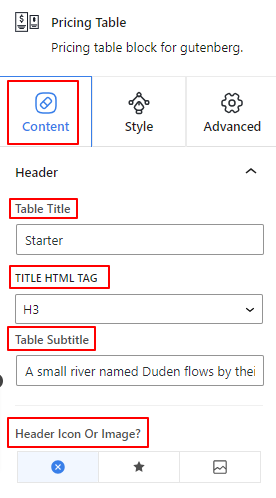
Nagłówek: #

- Tytuł tabeli:Wprowadź tekst tytułu nagłówka tabeli.
- Tytułowy znacznik HTML: Wybierz znacznik HTML nagłówka: H1-H6, Div, Span lub Paragraph.
- Podtytuł tabeli: W tym polu wpisz podtytuł tabeli cen.
- Ikona lub obraz nagłówka: Dodaj ikonę lub obraz do nagłówka tabeli. Możesz również wybrać opcję braku wyświetlania.
Krok 3: Wprowadź informacje o cenach #
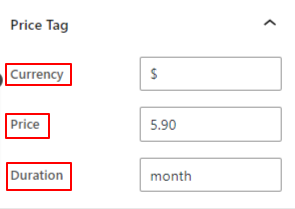
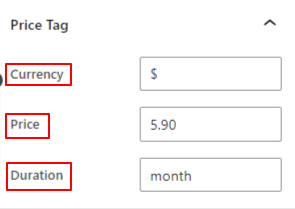
Cena: #

- Waluta:Dodaj znak lub słowo pokazujące standard pieniężny.
- Cena:Wprowadź wartość ceny.
- Czas trwania: Wprowadź tekst, aby wyświetlić czas trwania pakietu.
Krok 4: Dodaj szczegóły pakietu #
W obszarze ustawień funkcji dodasz szczegóły swojego pakietu.
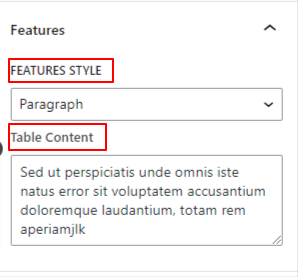
Cechy: #
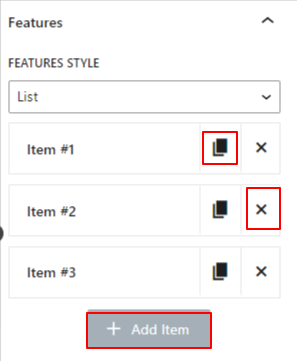
- Cechy Styl: Wybierz styl z listy rozwijanej, aby wyświetlić cechę pomiędzy akapitem lub listą.

- Zawartość tabeli: Jeśli wybierzesz styl akapitu, ta opcja się pojawi. Wprowadź szczegóły pakietu w polu.

- Lista:Wybranie opcji Lista spowoduje otwarcie ustawień dodawania listy funkcji. Aby dodać element, naciśnij + Dodaj element przycisk. Możesz również skopiować element, klikając „Przedmiot klonowania” i usuń jedną za pomocą „X” ikona. Teraz kliknij dowolny element, a pojawią się następujące opcje.

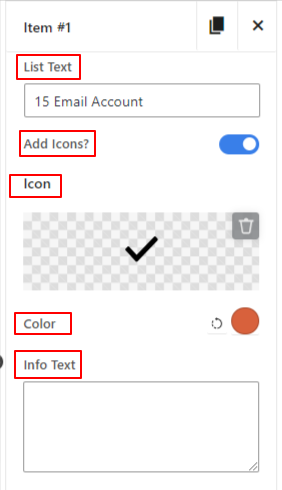
- Tekst listy: Wprowadź tekst funkcji lub pakietu.
- Dodaj ikony: Włącz ten przycisk przełączający, aby wyświetlić ikonę tej funkcji.
- Ikona: Wybierz ikonę z biblioteki lub prześlij ją ze swojego urządzenia.
- Kolor: Wybierz kolor swojej ikony.
- Tekst informacyjny: Dodaj wszelkie specjalne informacje o funkcji w tym polu. Włączy to ikonę informacji.
Krok 5: Dodaj przycisk tabeli cen #
Za pomocą tego obszaru ustawień możesz dodać przycisk w tabeli cen
Przycisk: #

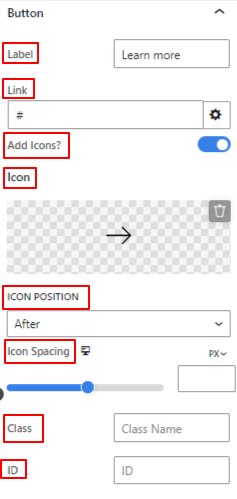
- Etykieta: wprowadź tekst przycisku.
- Połączyć:Wprowadź adres linku strony internetowej, na którą chcesz, aby użytkownik został przekierowany.
- Dodaj ikonę:Pokaż ikonę z tekstem przycisku.
- Ikona: Wybierz ikonę z biblioteki lub prześlij własną.
- Pozycja: Umieść ikonę przed lub za tekstem.
- Odstępy między ikonami: Użyj suwaka, aby określić odstęp między tekstem przycisku a ikoną.
- Klasa i identyfikator: Dodaj konkretną klasę i identyfikator w tych polach, aby użyć niestandardowego kodu CSS z arkusza stylów.
Krok 6: Skonfiguruj kolejność elementów #
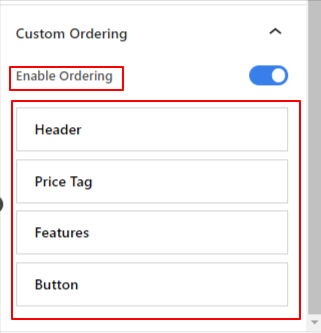
Zamówienia niestandardowe: #

- Włącz zamawianie: Aktywuj ten przycisk przełączania, aby ustawić kolejność elementów. Przeciągnij element w górę lub w dół, aby umieścić go w preferowanej pozycji.
Krok 7: Styl obszaru zawartości #
Teraz skupimy się na stylizacji treści tekstowej opowieści o cenach. Musisz wprowadzić „Karta Styl”.
Cennik: #

- Wyrównanie: Ustaw położenie tabeli cen w poziomie: po lewej, na środku lub po prawej.
Następnie będą opcje Tytuł tabeli i Podtytuł. Oba ustawienia mają podobne ustawienia.
Tytuł tabeli: #

- Wyrównanie: Wyrównaj tytuł tabeli do lewej, środka lub prawej.
- Typografia: Otwórz ten obszar ustawień, aby uzyskać dostęp do wszystkich dostosowań typograficznych tytułu tabeli.
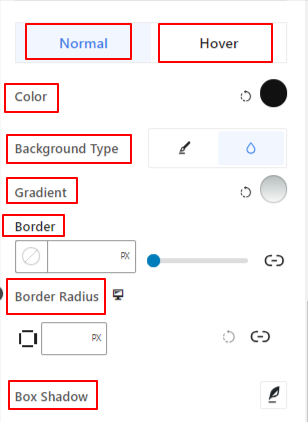
Poniższe opcje dotyczą zarówno opcji normalnych, jak i opcji aktywowanych za pomocą najechania kursorem.
- Kolor: Użyj selektora kolorów, aby wybrać kolor tytułu.
- Granica:Uzyskaj wszystkie możliwości dostosowania obramowania, takie jak kolor, styl i grubość.
- Promień granicy:Określ okrągłość obramowania.

- Wyściółka: Dodaj spacje wokół tytułu.
- Margines: Określ odległość tytułu od innych elementów.
Krok 8: Dostosuj informacje o cenach #
Cena: #

- Pozycja prawa:Dostosuj lewą/prawą pozycję tła metki z ceną.
- Szerokość: Użyj suwaka, aby wydłużyć lub zmniejszyć szerokość tła.
- Wyściółka:Dodaj wewnętrzną przestrzeń do metki z ceną.
- Margines:Dostosuj odległość między ceną a innymi elementami.
- Typografia: Otwórz to ustawienie, aby dostosować typografię ceny.
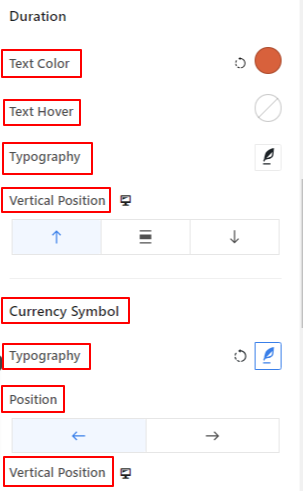
Czas trwania:

- Kolor tekstu: Wybierz kolor tekstu czasu trwania dla stanu normalnego.
- Tekst najechany kursorem: Ustaw kolor tekstu po najechaniu kursorem, tak jak w poprzedniej opcji.
- Typografy: Pobierz wszystkie opcje typograficzne dla tekstu czasu trwania.
- Pozycja pionowa: Określ pozycję pionową tekstu czasu trwania w tagu cenowym. (Góra, środek, dół)
Symbol waluty:

- Typografia: Styl tekstu waluty.
- Pozycja: Umieść symbol waluty przed lub po numerze ceny.
- Pozycja pionowa:Ustaw pionowe pozycjonowanie symbolu waluty.

- Kolor: Wybierz kolor wyświetlania swojej waluty.
- Typ tła: Dodaj typ tła pomiędzy kolorem jednolitym a gradientowym.
- Granica: Ustaw grubość, kolor i styl obramowania.
- Promień granicy: Wprowadź wartość, aby zmierzyć okrągłość obramowania.
- Pudełko Cień:Upiększ tę część za pomocą efektu animacji cienia pudełka.
Krok 9: Dostosuj szczegóły pakietu #
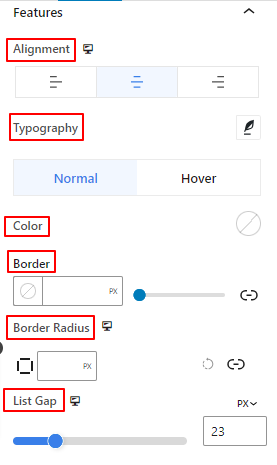
Cechy #

- Wyrównanie: Wyrównaj tekst akapitu lub listę do lewej, środka lub prawej.
- Typografia: Zmień styl tekstu obiektu, rodzinę czcionek, grubość, przekształcenie, odstępy itp.
Poniższe funkcje stylizacji można stosować zarówno w przypadku opcji normalnych, jak i opcji najechania kursorem.
- Kolor: Wybierz kolor tekstu wyróżnionego.
- Granica: Dostosuj styl, kolor i grubość obramowania.
- Promień granicy: Dostosuj okrągłość obramowania.
- Lista luk: Ta opcja pojawia się tylko, gdy wybierzesz opcję listy w ustawieniach funkcji na karcie zawartości. Użyj tego suwaka, aby zdefiniować odstęp między wszystkimi elementami listy.

- Margines: Dodaj spacje wokół obszaru tekstu wyróżnionego.
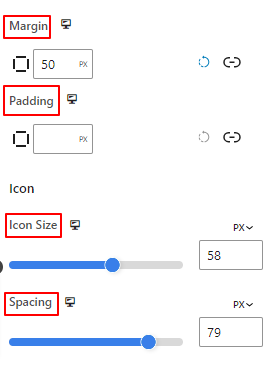
- Wyściółka:Rozszerz przestrzeń wokół obszaru tekstu funkcji, wpisując wartość w tym polu.
Ikona:
- Rozmiar ikony: Użyj tego suwaka, aby zmierzyć rozmiar ikony listy.
- Odstęp: Określ odstęp między ikoną a tekstem listy.
Krok 10: Przycisk Dostosuj tabelę cen #
Przycisk: #

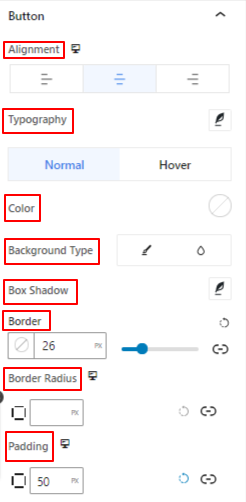
- Wyrównanie: Umieść przycisk po lewej, na środku lub po prawej stronie.
- Typografia:Uzyskaj różne opcje stylizacji tekstu przycisku.
- Kolor:Nadaj kolor tekstowi przycisku.
- Typ tła: Wybierz tło klasyczne lub gradientowe.
- Pudełko Cień:Nadaj obramowaniu efekt cienia.
- Granica: Określ grubość, styl i kolor obramowania.
- Promień granicy: Dostosuj zaokrąglenie obramowania.
- Wyściółka: Zwiększ przestrzeń wewnątrz obramowania przycisku.
Krok 11: Skonfiguruj ustawienia zaawansowane #
Na karcie Ustawienia zaawansowane możesz skonfigurować układ bloku harmonijkowego, tło, style obramowania i kontrolować jego widoczność.
Układ: #

- Margines: Określ przestrzeń wokół układu blokowego. Pomaga ustawić odstęp między innym blokiem.
- Wyściółka: Wprowadź wartość, aby ustawić przestrzeń wokół bloku w jego układzie.
- Szerokość: Oprócz zachowania domyślnej szerokości układu.
- Pełna szerokość: wybranie tej opcji spowoduje, że układ będzie obejmował całą szerokość ekranu.
- W linii (automatycznie): Po zastosowaniu będzie miał taką samą szerokość jak element blokowy.
- Zwyczaj: Wybranie tej opcji spowoduje wyświetlenie suwaka umożliwiającego zdefiniowanie poziomej przestrzeni układu bloku.
- Indeks Z: Użyj suwaka, aby określić kolejność stosu bloku z innymi blokami.
Pozycja: #

W menu rozwijanym zobaczysz trzy opcje: Domyślny, Absolutny, I Naprawił.
- Absolutny: Wybranie tej opcji zapewni Ci absolutną pozycję bloku, co oznacza, że elementy będą pasować do ich pojemnika.
- Naprawił: Opcja Stała pozycja pozwoli elementowi zmieścić się w całej rzutni lub ekranie.
Obie opcje, Absolutna i Stała, mają podobne ustawienia, jak poniżej:
- Orientacja pozioma: Wybierz kierunek pozycjonowania pomiędzy lewą i prawą stroną.
- Zrównoważyć: Użyj suwaka lub wprowadź wartość ręcznie, aby dostosować poziome położenie bloku.
- Orientacja pionowa: Wybierz kierunek pozycjonowania w górę lub w dół.
- Zrównoważyć: Użyj suwaka lub wprowadź wartość ręcznie, aby dostosować pionowe położenie bloku.
Tło: #

- Tło: wybierz opcję tła pomiędzy jednolitym kolorem, gradientem lub obrazem.
W opcji Najedź:
- Obraz: Jeśli wybierzesz opcję obrazu, pojawią się następujące opcje:
- Obraz: wybierz obraz z biblioteki multimediów lub prześlij własny.
- Rozmiar obrazue: Wybierz rozmiar obrazu pomiędzy Miniaturą, Średnim, Dużym lub Pełnym.

- Pozycja: Wybierz położenie 10 różnych opcji.
- Załącznik: Określ relację stałego lub przewijanego obrazu tła z resztą ekranu przeglądarki.
- Powtarzać: wybierz opcję, aby ustawić sposób powtarzania obrazów tła.
- Rozmiar wyświetlacza: Wybierz rozmiar wyświetlacza spośród czterech różnych opcji.
- Czas trwania przejścia: Użyj suwaka, aby dostosować przejście tła ze stanu normalnego do stanu najechania.
Granica: #

- Granica: w ramach tej opcji ustawień dostępne są opcje ustawień obramowania, takie jak szerokość, styl i kolor.
- Promień granicy: Ustaw okrągłość obramowania, wprowadzając wartość.
- Pudełko Cień: Uzyskaj wszystkie ustawienia, takie jak kolor, poziomo/pionowo, rozmycie, rozproszenie i inne, aby nadać obramowaniu efekty cienia.
W opcji najechania:
- Czas trwania przejścia: Możesz dodać wartość ręcznie lub użyć suwaka, aby ustawić czas zmiany projektu obramowania w stanie najechania.
Widoczność: #

Moduł widoczności pozwala kontrolować wyświetlanie projektów bloków w zależności od typu urządzenia. Dostępne będą trzy opcje urządzeń (komputer stacjonarny, tablet, telefon komórkowy) z przyciskiem przełączania. Włącz przycisk przełączania, aby ukryć projekt blokowy tego urządzenia.
Jednak nadal możesz to zobaczyć w widoku edytora.
Zaawansowany: #

- Nazwa bloku: Nadaj nazwę, która będzie jednoznacznie identyfikowała ten blok podczas łączenia lub tworzenia skryptów stylizujących blok.
- Kotwica HTML: Dodaj adres URL, aby połączyć stronę internetową.
- Dodatkowe klasy CSS: Przypisz dodatkowe klasy CSS do bloku, co pozwoli Ci stylizować blok według własnego uznania za pomocą niestandardowego CSS.
Uwaga: Możesz dodać wiele klas oddzielnie ze spacjami.
To wszystko! Teraz Twoja kolej. Utwórz niesamowitą tabelę cenową z edytora bloków na swojej stronie WordPress.



