Blok Post Grid GutenKit umożliwia wyświetlanie postów w wizualnie atrakcyjnym układzie siatki. Zapewnia różnorodne opcje dostosowywania, w tym liczbę kolumn, rozmiar obrazów i odstępy między postami.
W tej dokumentacji nauczysz się używać bloku Page Grid GutenKit. Zaczynajmy!
Jak można wykorzystać blok siatki post? #
Dostęp do panelu WordPress –
- Znajdować Strony/posty > Dodaj nową stronę/post lub rozpocznij edycję istniejącej strony za pomocą edytora bloków.
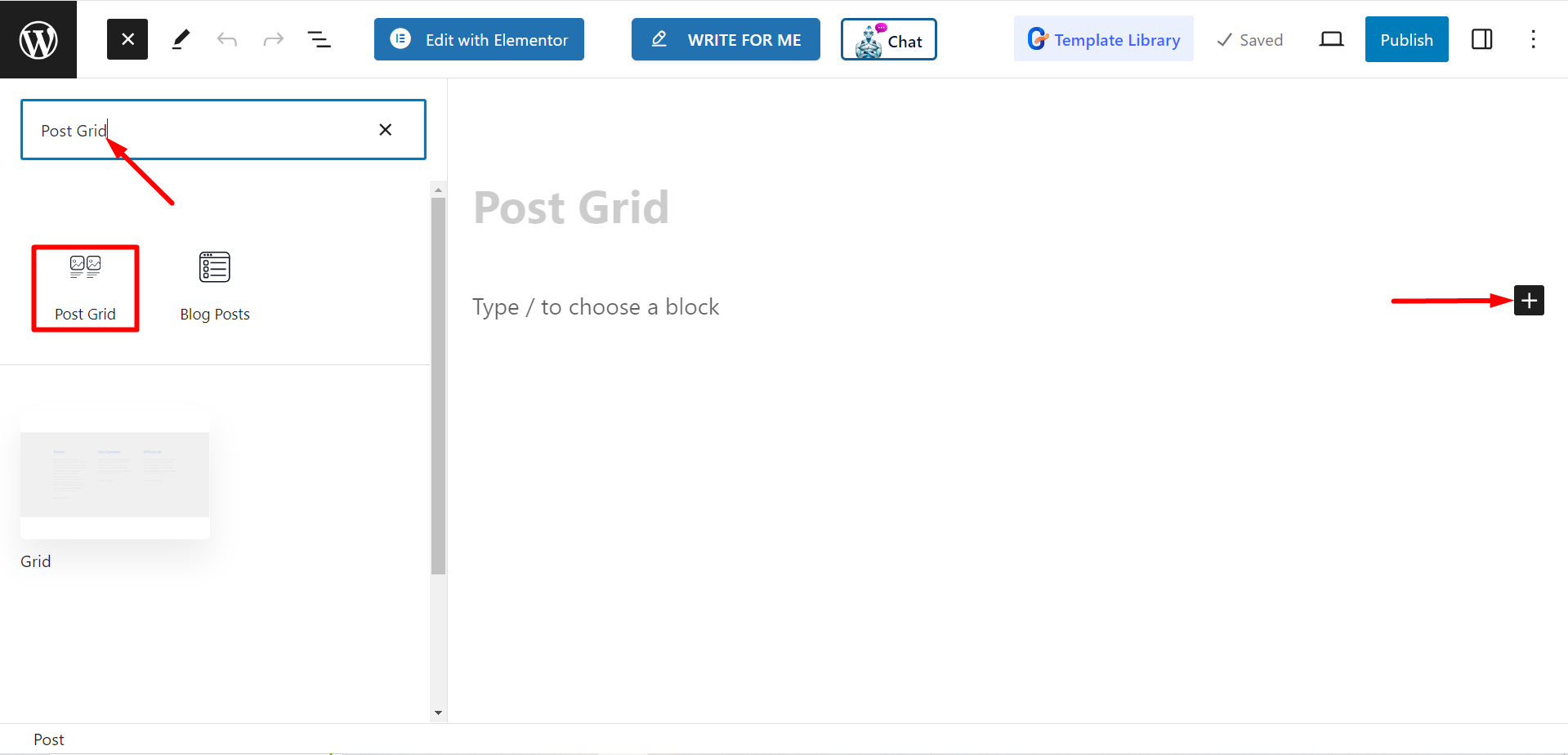
- Spójrz na "+” po prawej stronie lub u góry ekranu edytora. Kliknij to.
- Pojawi się menu bloku, wyszukaj „Siatka pocztowa”.
- Kiedy go zobaczysz, kliknij go lub przeciągnij i upuść na ekranie edytora bloków.

Edycja części merytorycznej #
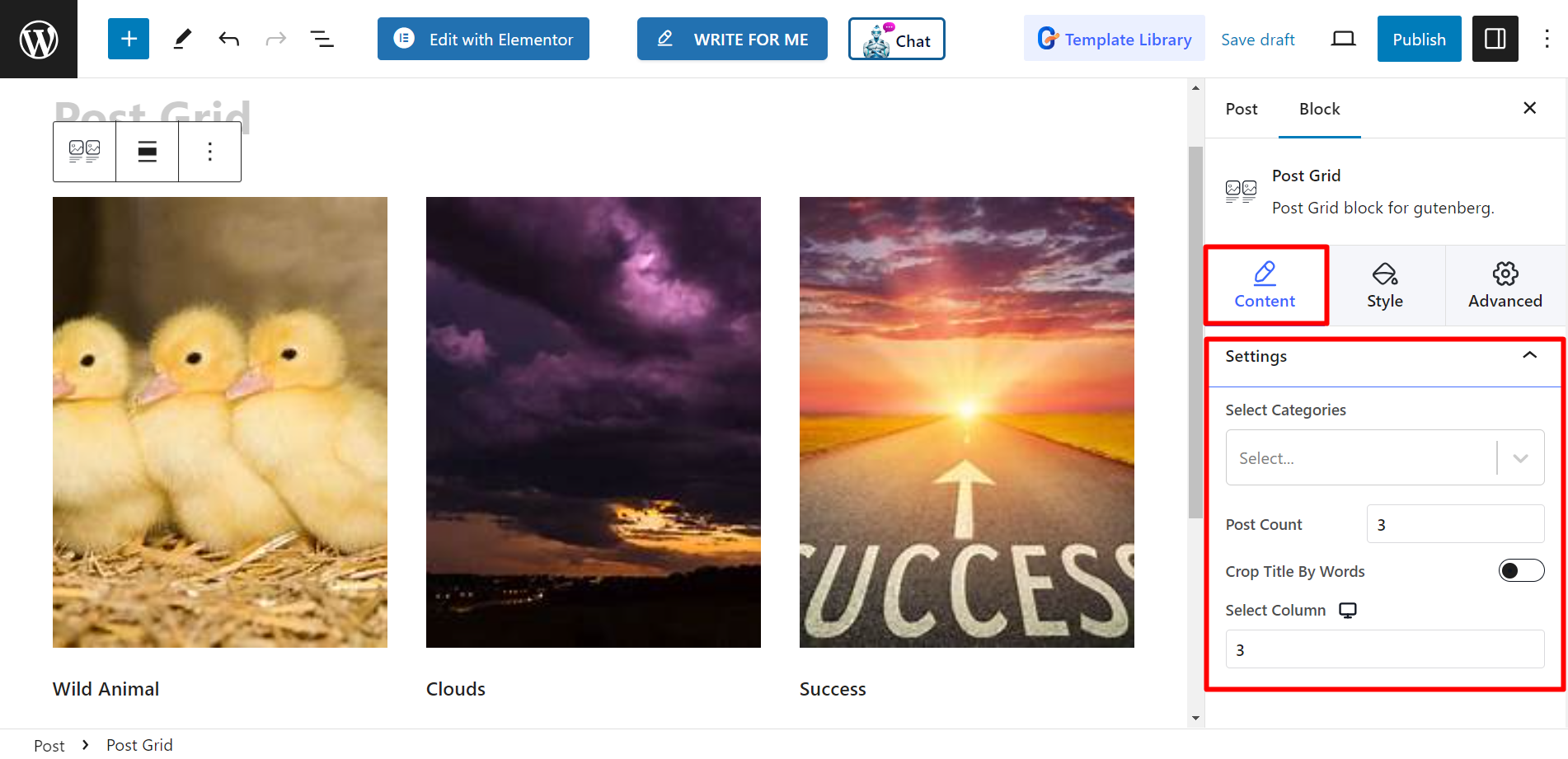
W sekcji ustawień zobaczysz –
- Wybierz kategorie: Tutaj możesz wybrać kategorie postów.
- Liczba postów: Tutaj możesz ustawić liczbę postów, które chcesz wyświetlić.
- Przytnij tytuł według słów: Jeśli to konieczne, możesz zachować krótkie tytuły postów. Jeśli włączysz przycisk ON, pozwoli ci to dostosować liczbę słów, które chcesz przyciąć.
- Wybierz kolumnę: Ta opcja umożliwia ustawienie numeru kolumny.

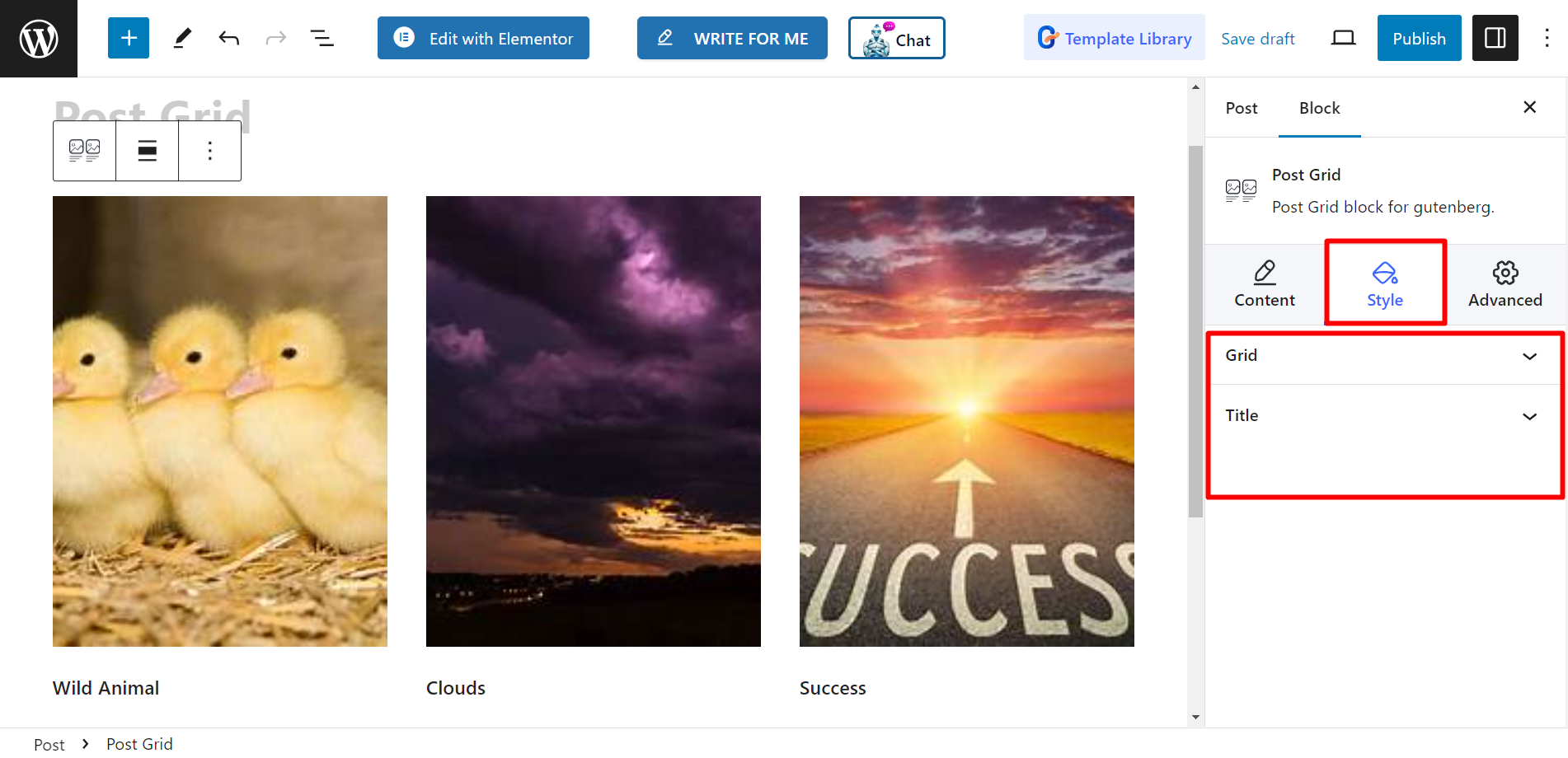
Styl #
Siatka - Tutaj znajdziesz paski wysokości i odstępu, które możesz odpowiednio dopasować.
Tytuł - Opcje stylu to Typografia, Kolor, Kolor najechania kursorem i MARGINES.

Teraz wykonaj poniższe kroki i dostosuj siatkę wpisów do swoich preferencji.




