Łatwo dodaj oszałamiający przycisk w edytorze bloków za pomocą bloku przycisków GutenKit. Możesz łatwo zaprojektować interaktywny przycisk z ikoną, tekstem, efektami animacji i wszystkimi niezbędnymi opcjami dostosowywania, które zachęcają użytkowników do kliknięcia.
W tej dokumentacji pokażemy Ci, jak używać bloku przycisków GutenKit w edytorze Gutenberga.
Jak używać bloku przycisków GutenKit #
Przejdź do pulpitu WordPress > Dodaj stronę lub wpis > Naciśnij „+ikona w góra ekranu edytora bloków > Szukaj Przycisk GutenKitKliknij lub przeciągnij i upuść na ekranie edytora.
Teraz zobaczysz ustawienia bloku przycisku GutenKit na pasku bocznym po prawej stronie ekranu edytora bloków.
Krok 1: Dodaj tekst przycisku i ikonę w Gutenberg Builder #
Zaczniemy od dodania tekstu i ikony. Zobaczmy, jak je wstawić:
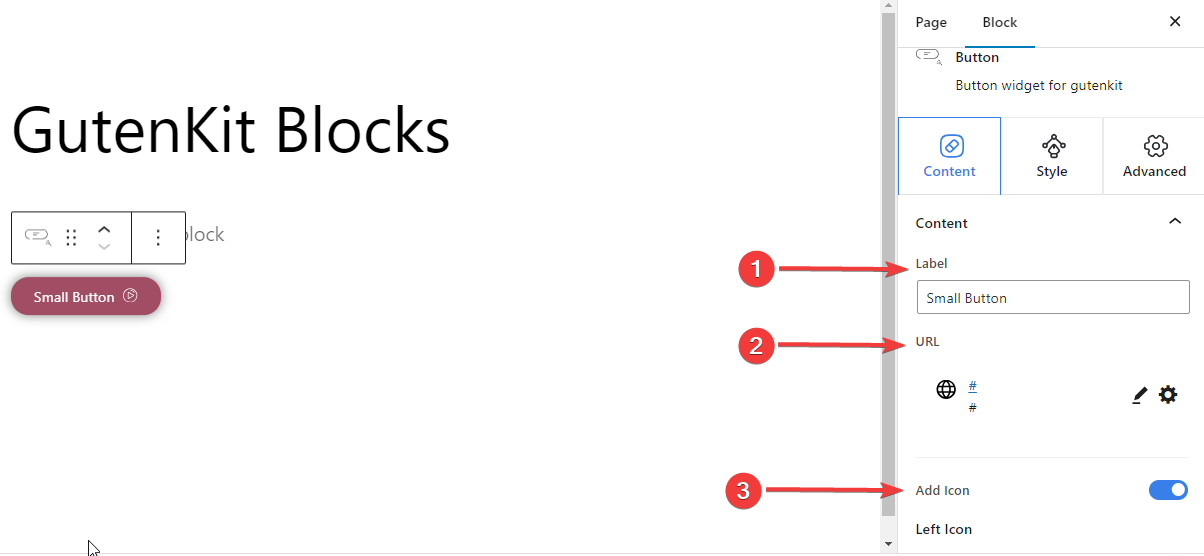
Pod Karta zawartości,
Treść #

- Etykieta: Edytuj lub dodaj nową etykietę dla przycisku.
- Adres URL: Dodaj adres URL, który pojawi się po naciśnięciu przycisku.
- Dodaj ikonę:Przełącz tę ikonę w przycisku.

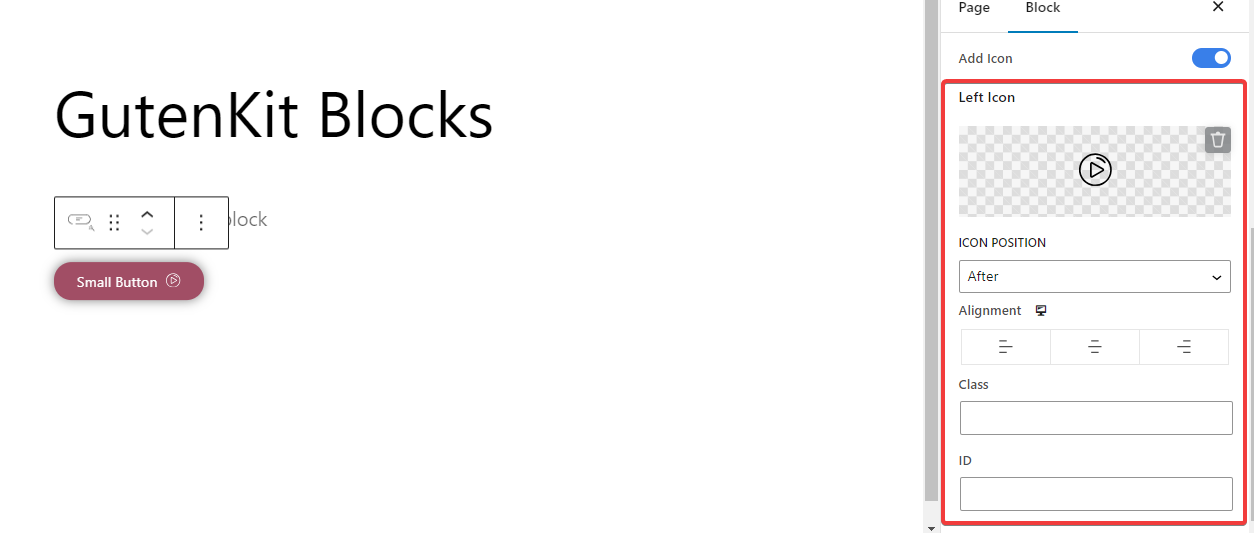
- Ikona lewa: Wybierz ikonę z biblioteki lub prześlij własną.
- Pozycja ikony:Pokaż ikonę przed lub po tekście przycisku.
- Wyrównanie:Wyrównaj przycisk do lewej, środka lub prawej.
- Klasa:Nadaj przyciskowi klasę.
- ID:Nadaj przyciskowi unikalny identyfikator.
Krok 2: Stylizowanie bloku przycisków w Gutenberg Builder #
Przechodząc do opcji stylizacji bloku przycisków. Poniższe ustawienia pomogą Ci dostosować styl przycisku.
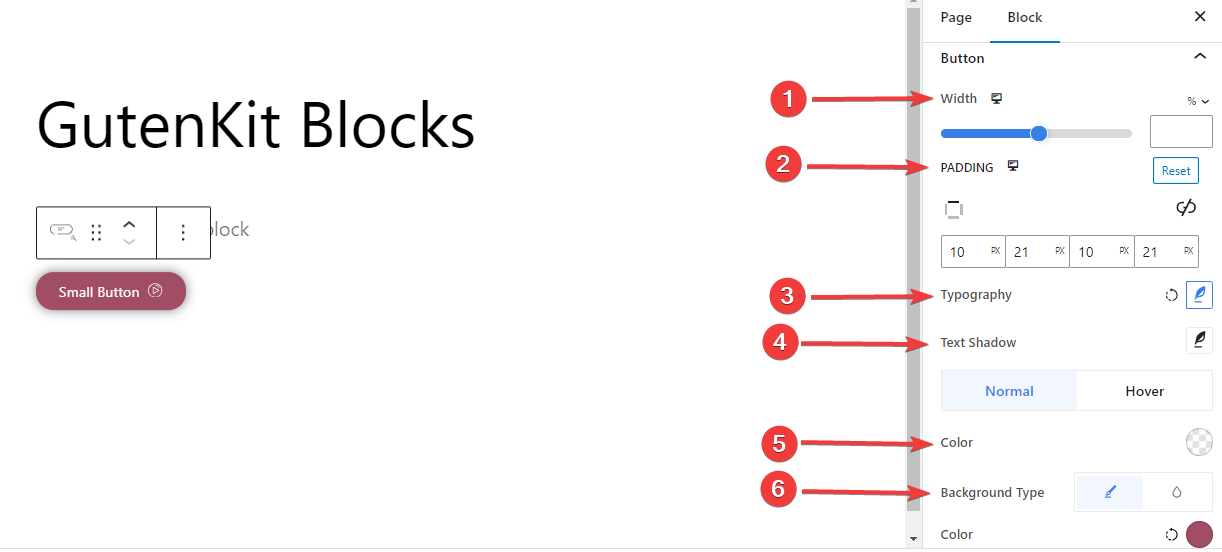
Przycisk: #

- Szerokość: Użyj paska lub wprowadź wartość ręcznie określającą szerokość przycisku.
- Wyściółka: Ustaw wypełnienie przycisku.
- Typografia: Kontroluj wszystkie opcje typograficzne tekstu przycisku.
- Cień tekstu:Dostarcz wszystkie opcje efektów wizualnych cienia tekstu przycisku.
- Kolor: Wybierz kolor tekstu przycisku.
- Typ tła: Dodaj tło w klasycznym lub jednolitym kolorze.
Granica #
Możesz dodać obramowanie zarówno dla normalnych, jak i hover etapów. Kliknięcie dowolnej opcji ujawni poniższe ustawienia:
- Granica:Nadaj kolor obramowaniu i użyj suwaka lub ręcznie wprowadź wartość określającą rozmiar obramowania.
- Promień granicy:Określ okrągłość obramowania.
Cień,
- Pudełko Cień:Dodaj wizualne efekty cienia do pola i określ jego kolor, rozmiar, kąt i pozycję.
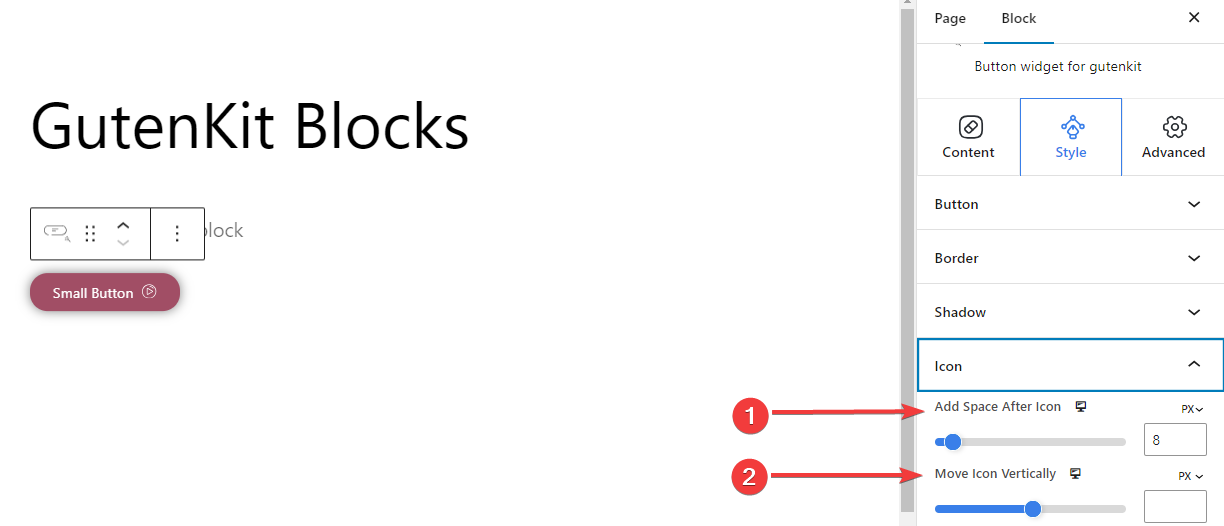
Ikona,

- Dodaj spację po ikonie: Dodaj spację po ikonie, aby umieścić ją poziomo.
- Przesuń ikonę w pionie:Określ położenie ikony w pionie.
Krok 3: Ustawienia zaawansowane #
Korzystając z zakładki Ustawienia zaawansowane, możesz skonfigurować układ bloku przycisków, tło, style obramowania, a także kontrolować jego widoczność.
Układ: #

- Margines: Określ przestrzeń wokół układu blokowego. Pomaga ustawić odstęp między innym blokiem.
- Wyściółka: Wprowadź wartość, aby ustawić przestrzeń wokół bloku w jego układzie.
- Szerokość: Oprócz zachowania domyślnej szerokości układu.
- Pełna szerokość: wybranie tej opcji spowoduje, że układ będzie obejmował całą szerokość ekranu.
- W linii (automatycznie): Po zastosowaniu będzie miał taką samą szerokość jak element blokowy.
- Zwyczaj: Wybranie tej opcji spowoduje wyświetlenie suwaka umożliwiającego zdefiniowanie poziomej przestrzeni układu bloku.
- Indeks Z: Użyj suwaka, aby określić kolejność stosu bloku z innymi blokami.
Pozycja: #

W menu rozwijanym zobaczysz trzy opcje: Domyślny, Absolutny, I Naprawił.
- Absolutny: Wybranie tej opcji zapewni Ci absolutną pozycję bloku, co oznacza, że elementy będą pasować do ich pojemnika.
- Naprawił: Opcja Stała pozycja pozwoli elementowi zmieścić się w całej rzutni lub ekranie.
Obie opcje, Absolutna i Stała, mają podobne ustawienia, jak poniżej:
- Orientacja pozioma: Wybierz kierunek pozycjonowania pomiędzy lewą i prawą stroną.
- Zrównoważyć: Użyj suwaka lub wprowadź wartość ręcznie, aby dostosować poziome położenie bloku.
- Orientacja pionowa: Wybierz kierunek pozycjonowania w górę lub w dół.
- Zrównoważyć: Użyj suwaka lub wprowadź wartość ręcznie, aby dostosować pionowe położenie bloku.
Widoczność #

Moduł widoczności pozwala kontrolować wyświetlanie projektów bloków w zależności od typu urządzenia. Dostępne będą trzy opcje urządzeń (komputer stacjonarny, tablet, telefon komórkowy) z przyciskiem przełączania. Włącz przycisk przełączania, aby ukryć projekt blokowy tego urządzenia.
Jednak nadal możesz to zobaczyć w widoku edytora.
Zaawansowany: #

- Nazwa bloku: Nadaj nazwę, która będzie jednoznacznie identyfikowała ten blok podczas łączenia lub tworzenia skryptów stylizujących blok.
- Kotwica HTML: Dodaj adres URL, aby połączyć stronę internetową.
- Dodatkowe klasy CSS: Przypisz dodatkowe klasy CSS do bloku, co pozwoli Ci stylizować blok według własnego uznania za pomocą niestandardowego CSS.
Uwaga: Możesz dodać wiele klas oddzielnie ze spacjami.
Stosując powyższe ustawienia dokładnie, otrzymasz atrakcyjny przycisk na swojej stronie internetowej. Spróbuj dodać przycisk do strony internetowej.




