Blok ten pomaga przedstawić wydarzenia, kamienie milowe lub historię w przejrzystej kolejności. Blok osi czasu GutenKit jest łatwiejszy do zrozumienia i odpowiedniego zaprojektowania dla użytkowników. Można go wykorzystać jako wizualną strukturę dodającą oś czasu i wciągająco wyświetlać wszelkie informacje.
Sprawdź dokumentację i naucz się korzystać z bloku osi czasu GutenKit.
Jak wykorzystać blok osi czasu? #
Dostęp do panelu WordPress –
- Znajdować Strony/posty > Dodaj nową stronę/post lub rozpocznij edycję istniejącej strony za pomocą edytora bloków.
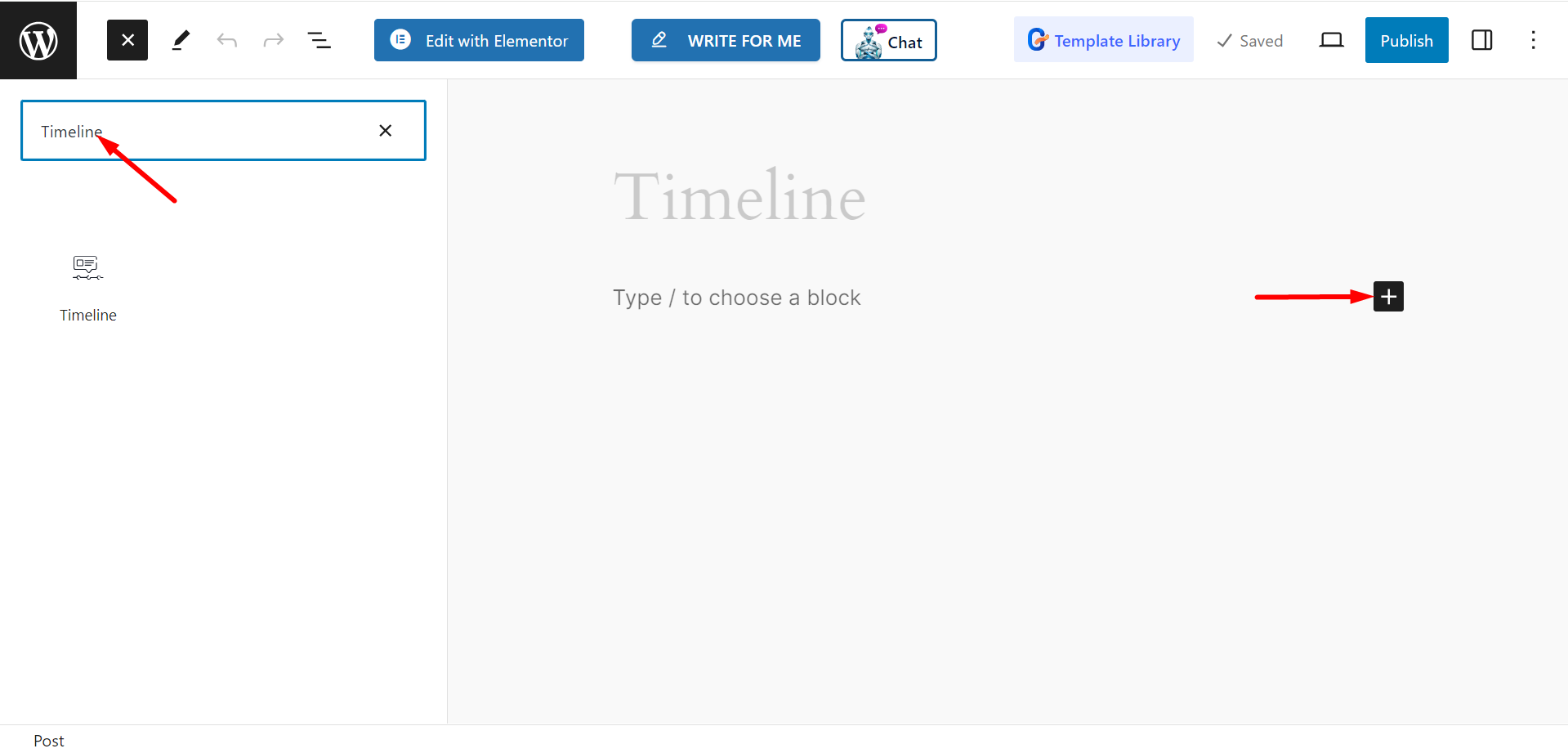
- Spójrz na "+” po prawej stronie lub u góry ekranu edytora. Kliknij to.
- Pojawi się menu bloku, wyszukaj „Oś czasu”.
- Kiedy go zobaczysz, kliknij go lub przeciągnij i upuść na ekranie edytora bloków.

Edycja części treści #
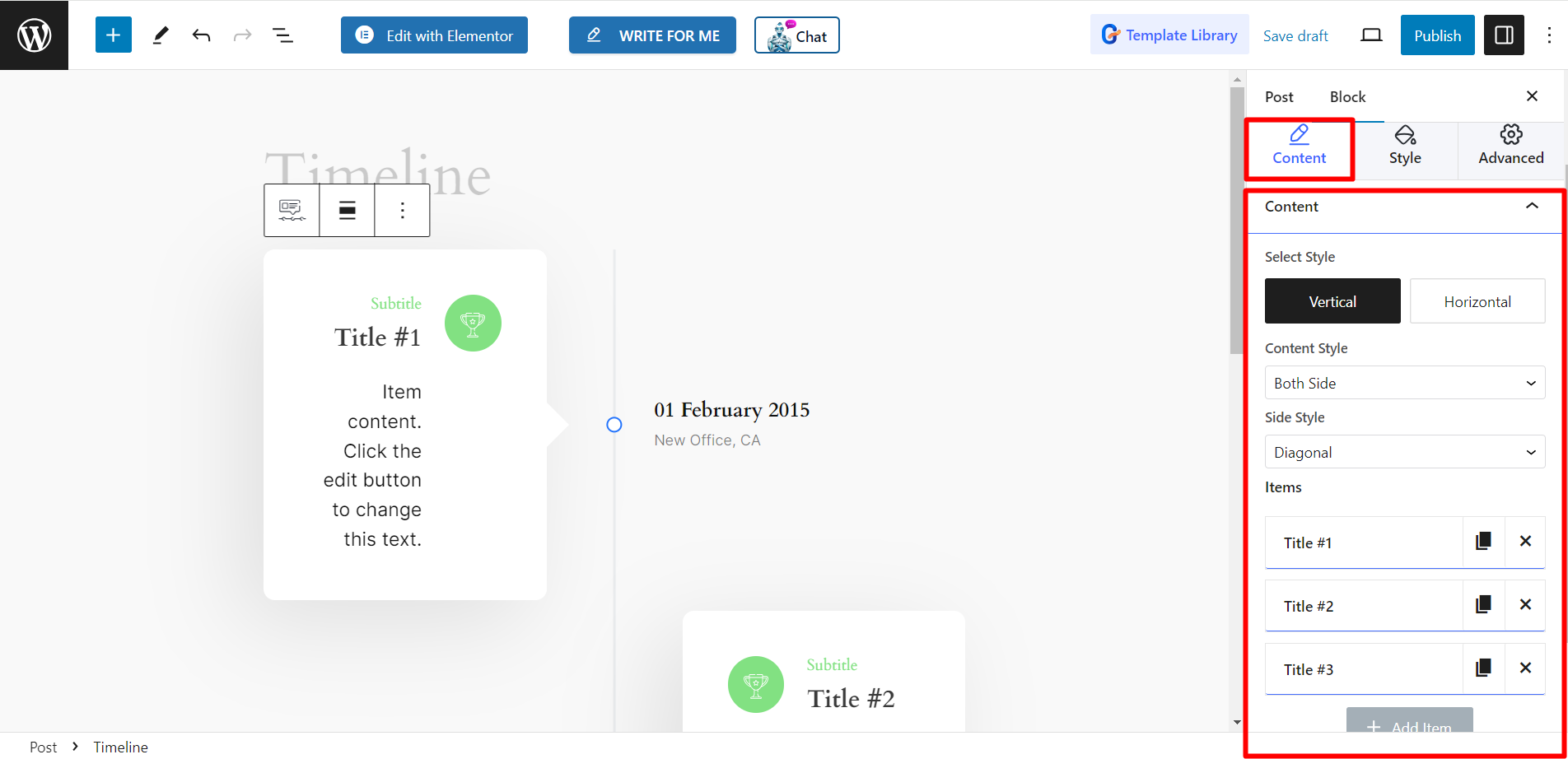
Treść - W tej sekcji możesz ustawić wszystkie elementy związane z zawartością osi czasu.
- Wybierz styl: Te dwa style to: pionowy i poziomy. Kliknij style, a zobaczysz wygląd.
- Styl treści: Tutaj są dwie opcje –
- Obie strony: Możesz wyświetlić zawartość po obu stronach.
- Ta sama strona: Możesz wyświetlić zawartość po tej samej stronie.
- Styl boczny: Te dwa style to – Diagonal i Single. Style boczne
- Rzeczy: Dodawaj tyle elementów, ile potrzebujesz i usuwaj je w oparciu o preferencje.

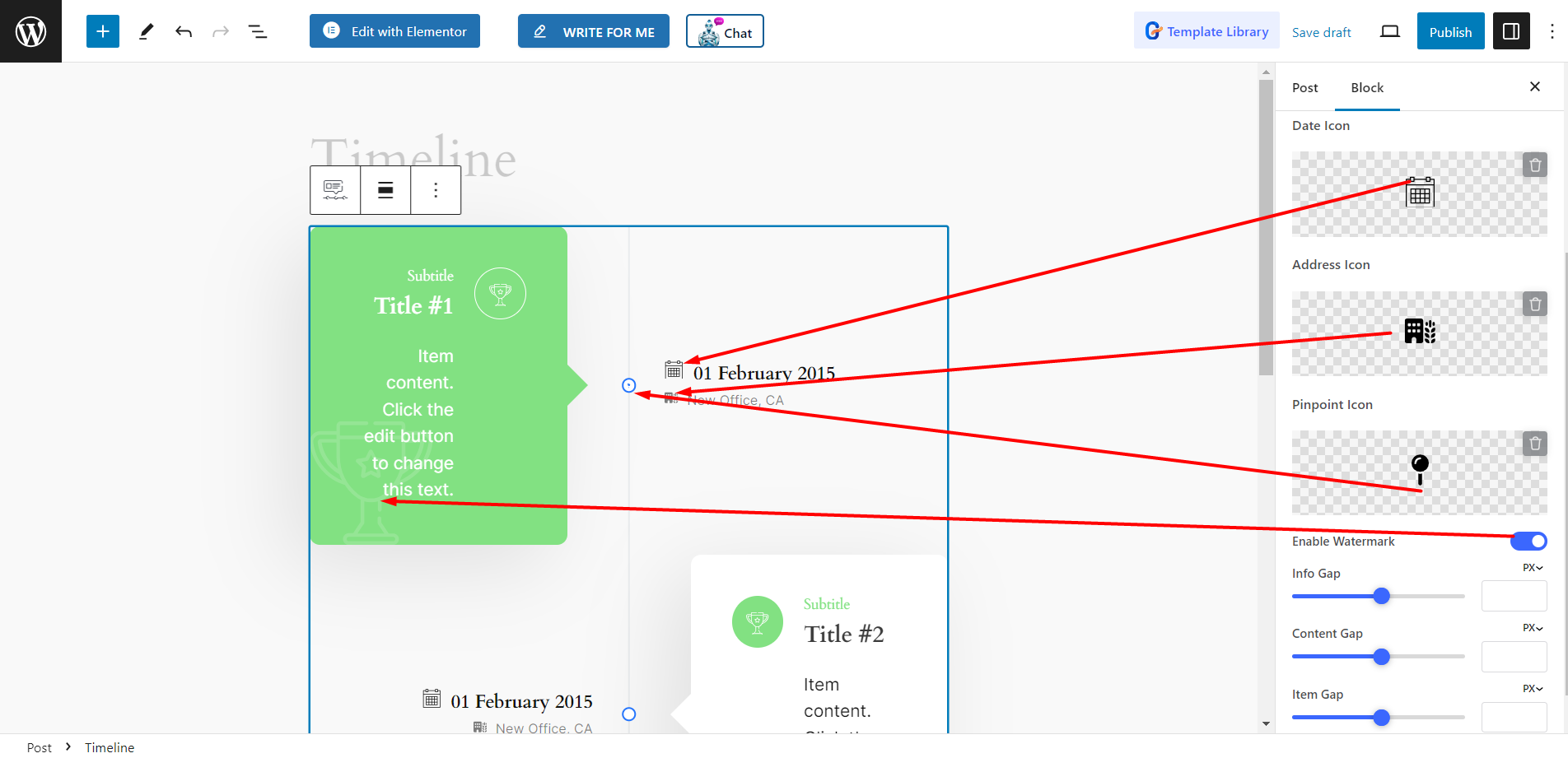
Ustawienia – Opcja ta składa się z –
- Ikony ustawień: Dostępne są opcje ustawiania ikon daty, adresu i miejsca docelowego.
- Włącz znak wodny: Aby oś czasu była piękna, możesz użyć efektu znaku wodnego, włączając przycisk.
- Regulacja odstępów: Aby dostosować lukę informacyjną, lukę w treści i lukę w elemencie, dostępne są różne paski.

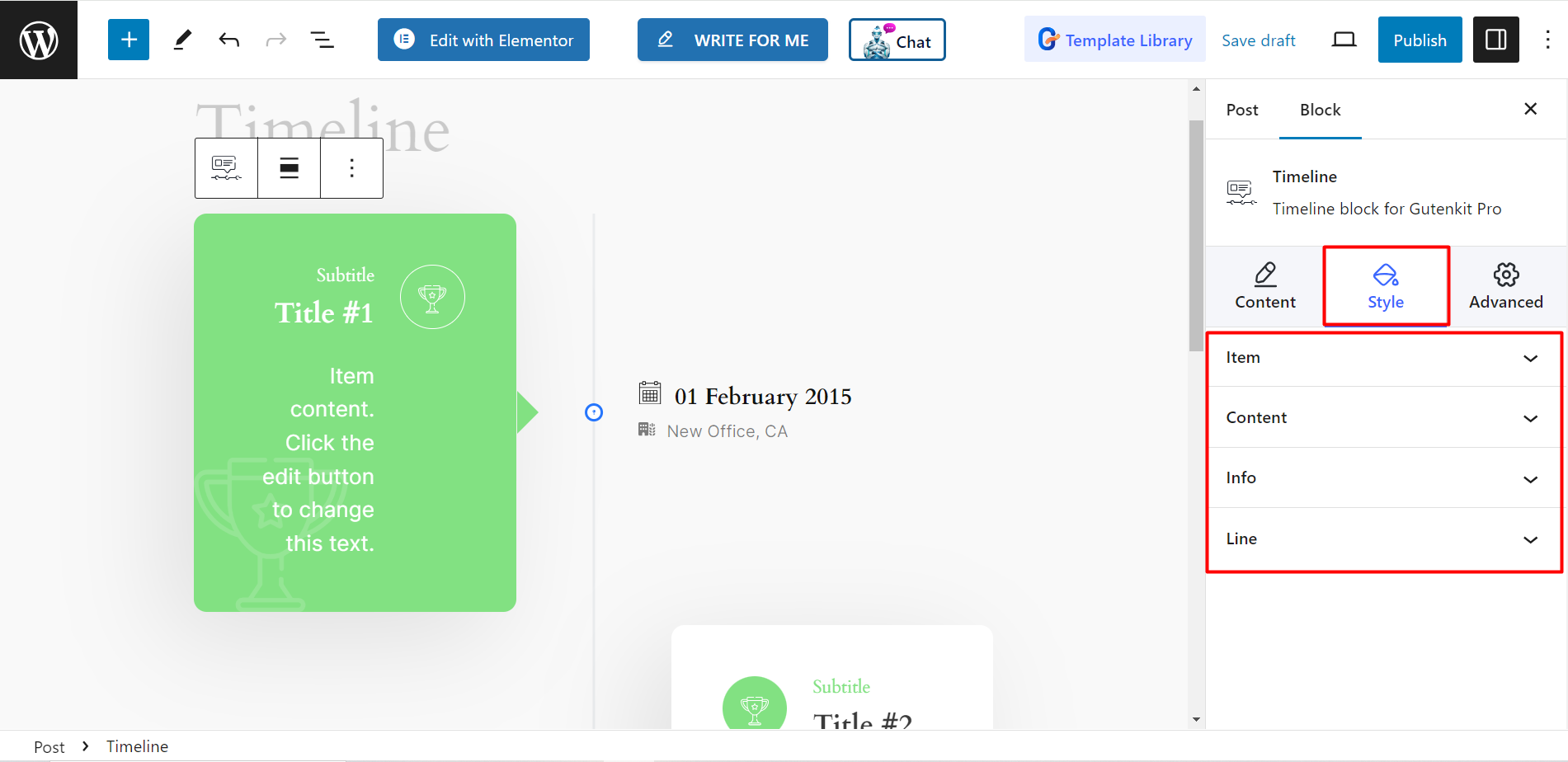
Styl #
- Rzeczy: opcja umożliwia dostosowanie wypełnienia elementów, promienia obramowania, cienia, koloru i tak dalej.
- Treść: Aby zmienić styl tytułów i podtytułów, możesz dostosować typografię, margines, podtytuł itp. zgodnie ze swoimi wyborami.
- Informacje: Aby zaprojektować części daty i adresu, otrzymasz opcje dostosowania typografii, rozmiaru ikony, marginesu itp.
- Linia: Aby nadać styl linii i wskazać punkt, możesz tutaj zmienić dokładny rozmiar, rozmiar ikony, cień ramki, kolor linii, szerokość i inne powiązane rzeczy.

Kroki są proste do wykonania! Teraz spróbuj swoich sił i zaprojektuj piękne osie czasu.



