Oceny w postaci gwiazdek to w zasadzie dowód społeczny, który pozwala odwiedzającym szybko rzucić okiem na jakość Twoich produktów i usług.
GutenKit jest wyposażony w blok gwiazdek WordPress, który umożliwia wyświetlanie recenzji klientów i klientów za pomocą systemu ocen opartych na gwiazdkach w Twojej witrynie.
Dowiedz się, jak wyświetlać oceny w gwiazdkach na stronie WordPress za pomocą bloku GutenKit Rating.
Warunek wstępny: #
Aby korzystać z bloku gwiazdek WordPress w Gutenbergu, musisz mieć zainstalowane wtyczki GutenKit Lite i GutenKit Pro w swojej witrynie WordPress.
- GutenKit Lite (wersja bezpłatna): Pobierz wtyczkę
- GutenKit Pro: Pobierz wtyczkę
Jak wyświetlić ocenę w gwiazdkach w WordPress #
Korzystając z bloku gwiazdek GutenKit WordPress, możesz skonfigurować oceny za pomocą skali ocen, wartości oceny, ikony i pozycji; dostosuj także style ikon ocen, w tym rozmiar ikon, odstępy i kolory.
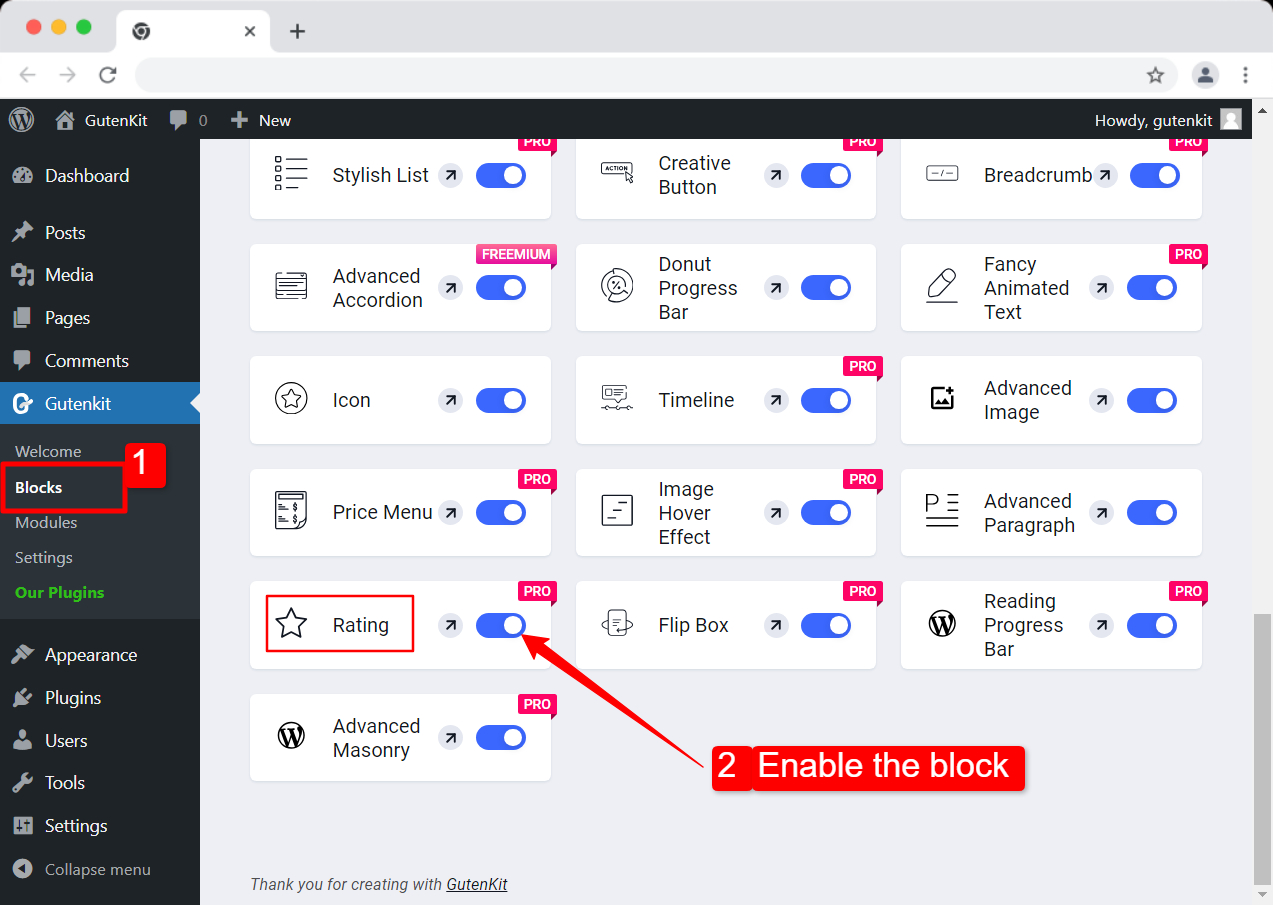
Krok 1: Włącz blokowanie ocen #
Aby włączyć blokadę gwiazdek, najpierw zaloguj się na swojej stronie WordPress. Z panelu WordPress:
- Nawigować do GutenKit > Bloki i znajdź Ocena bloki z listy.
- Włącz blok włączając przycisk przełączający.

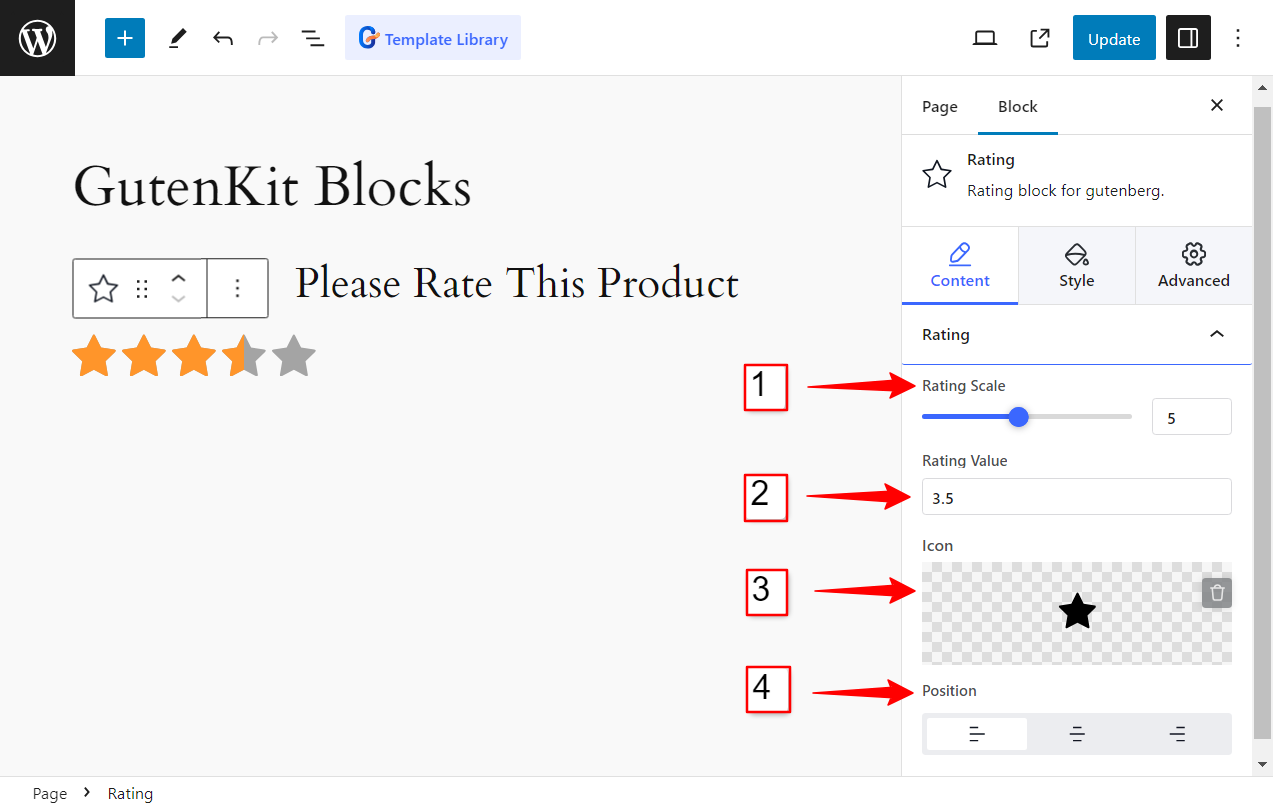
Krok 2: Skonfiguruj ocenę w gwiazdkach w WordPress #
- Skala ocen: Ustaw skala ocen w postaci gwiazdek. Przykładowo, jeśli ustawisz skalę ocen na 5, ocena na stronie będzie wyświetlana w skali od 1 do 5 gwiazdek.
- Wartość oceny: To jest ocena produktu, usługi lub doświadczenia. Przykład: jeśli ustawisz wartość oceny w postaci gwiazdek na 3,5 w skali 5 gwiazdek, oznacza to, że zostanie ona oceniona na 3,5 z 5 gwiazdek.
- Ikona: Wybierz ikona pokazująca liczbę gwiazdek na Twojej witrynie WordPress. Możesz wybrać dowolną ikonę z obszerna biblioteka ikon GutenKit zawiera ponad 900 wbudowanych ikon czcionek SVG.
- Pozycja: Możesz ustawić pozycja pozioma (wyrównanie) bloku gwiazdek WordPress na Twojej stronie internetowej. Ustaw pozycję na Prawą, Lewą lub Środkową.

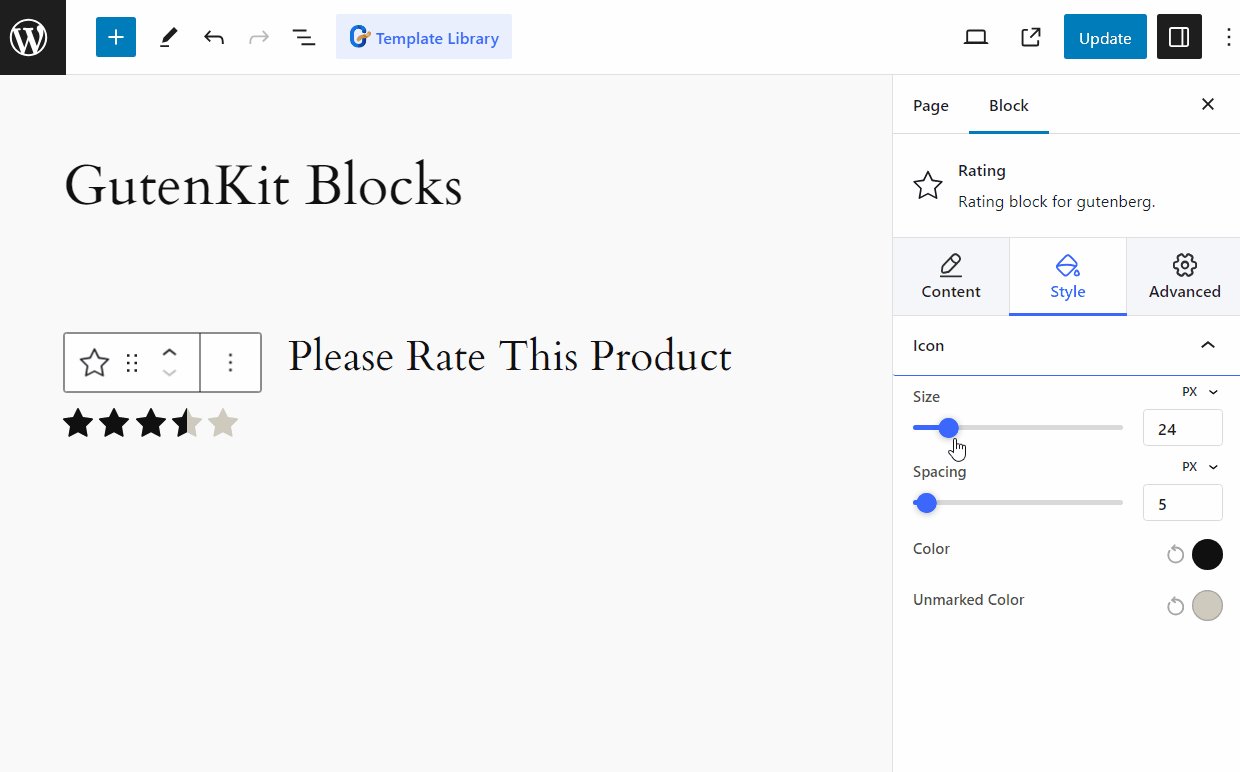
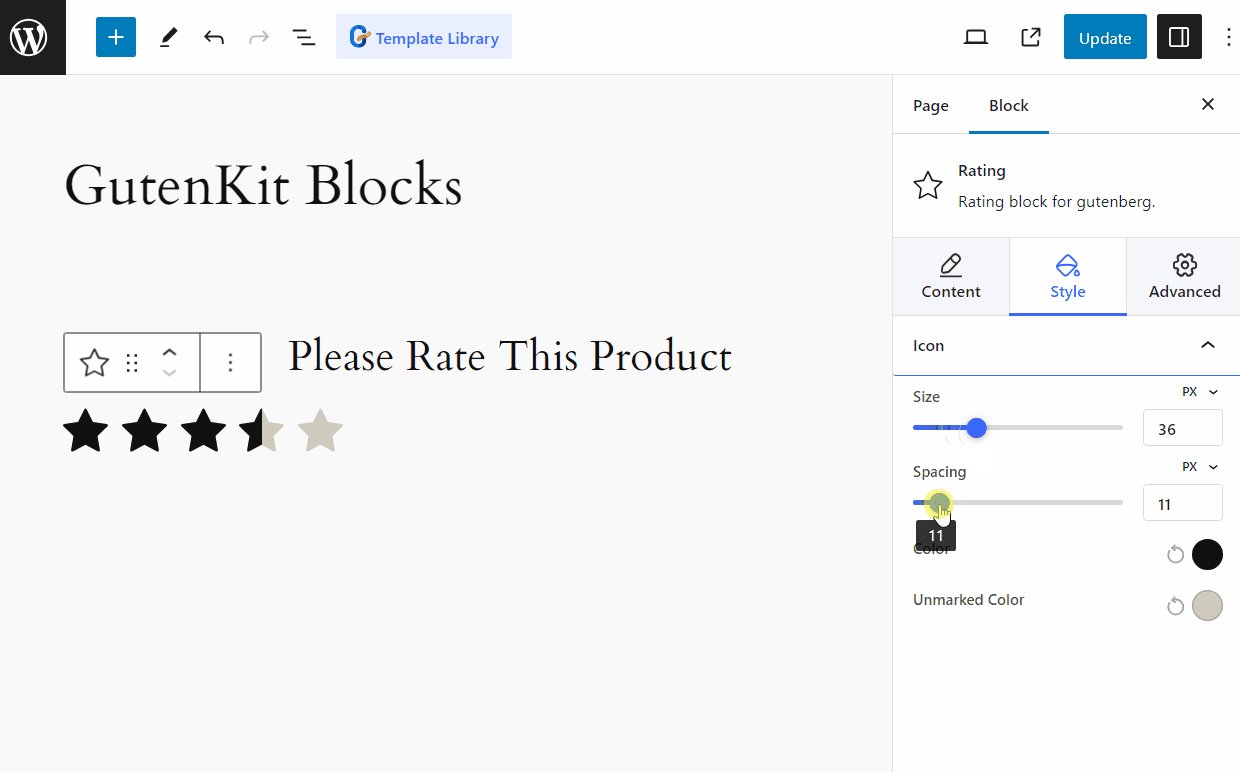
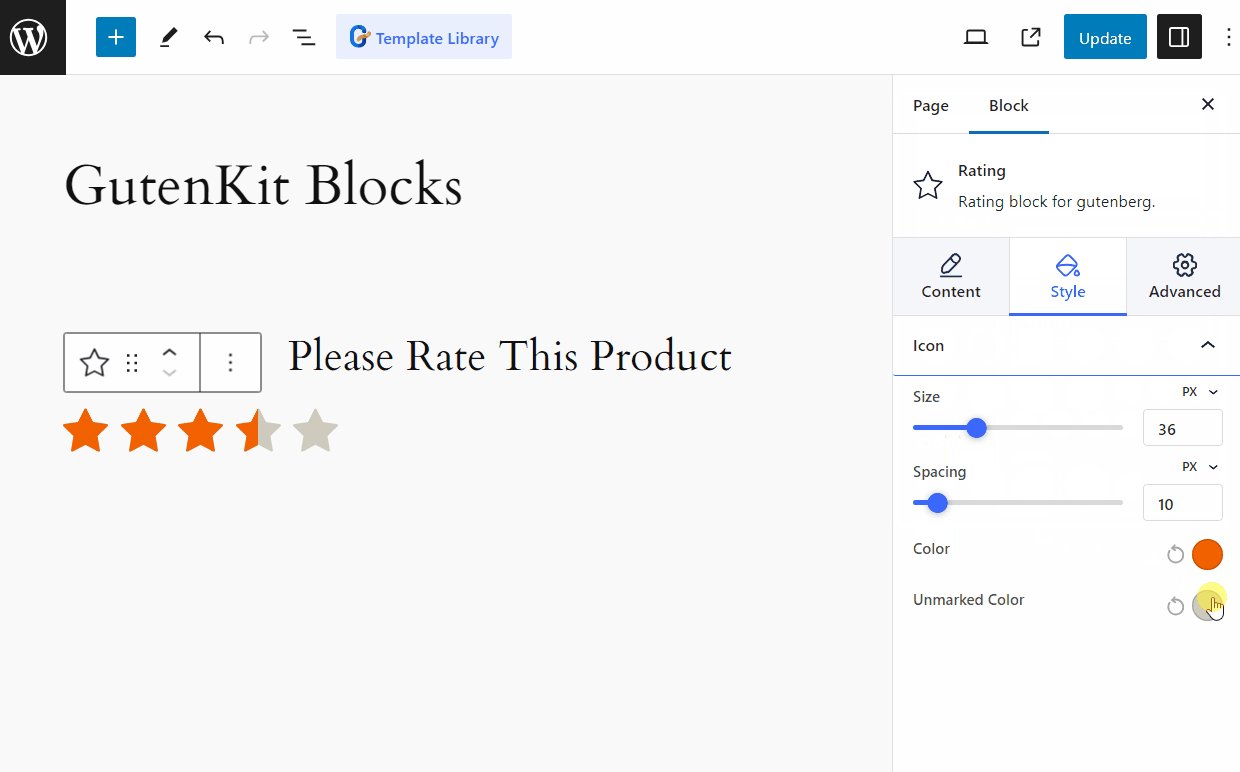
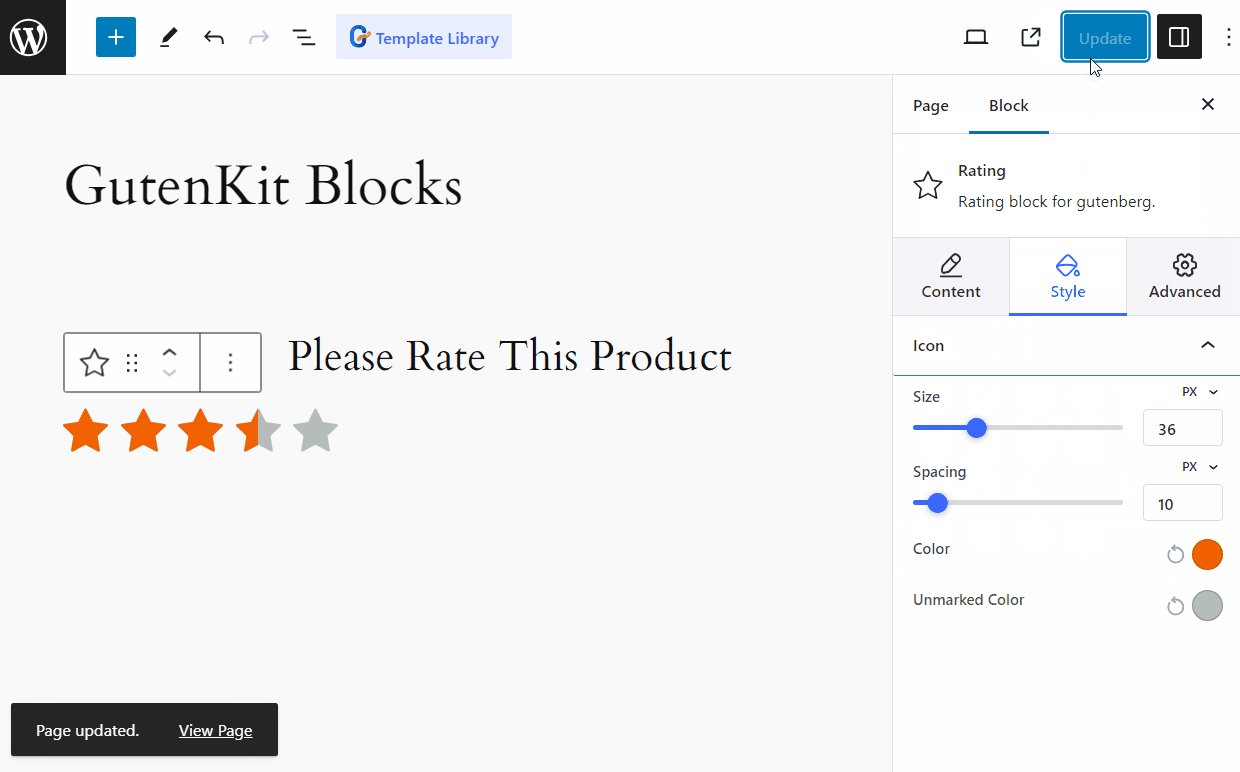
Krok 3: Dostosuj ikonę gwiazdek WordPress #
- Rozmiar: Ustaw rozmiar ikony gwiazdki aby dostosować go do swojego projektu strony internetowej.
- Rozstaw: Poprawić odstępy pomiędzy ikonami gwiazdek.
- Kolor: Ustaw kolor aktywnej oceny. Na przykład: jeśli ustawisz wartość oceny na 3,5 gwiazdki, trzy i pół gwiazdki zostaną ustawione na ten kolor.
- Nieoznakowany kolor: Kolor dla pozostałe ikony gwiazdek po ocenie. Na przykład, jeśli wystawisz ocenę 3,5 z 5 gwiazdek, pozostałe półtorej gwiazdki zostaną ustawione na kolor nieoznaczony.

Podobnie jak zgodność z globalną paletą kolorów, GutenKit zawiera mnóstwo bardziej zaawansowanych funkcji edytora bloków, które wprowadzają funkcje narzędzia do tworzenia stron do Twojej witryny zbudowanej za pomocą Gutenberga.




