Chcesz stworzyć atrakcyjny nagłówek za pomocą edytora bloków Gutenberga? Domyślny blok nagłówka nie pozwoli Ci na wiele. Możesz jednak użyć dostępnego bloku nagłówka GutenKit z rozbudowanymi funkcjami.
Możesz dodać podtytuł, opis tytułu, tekst cienia, separator i skoncentrowany tytuł. Ponadto ten blok pozwala na pełną kontrolę nad dostosowaniem.
W związku z tym, skończysz tworząc stylowy nagłówek dla swojej strony lub posta. Zobaczmy, jak używać bloku Nagłówek GutenKit w edytorze bloków.
Jak używać bloku nagłówkowego GutenKit? #
Aby dowiedzieć się więcej na temat korzystania z bloku nagłówkowego GutenKit, wykonaj poniższe czynności.
Krok 1: Dodaj blok nagłówka GutenKit #
- Wymagane jest posiadanie GutenKit wtyczka zainstalowana.
- Następnie dodaj stronę lub wpis i przejdź do edytora bloków.
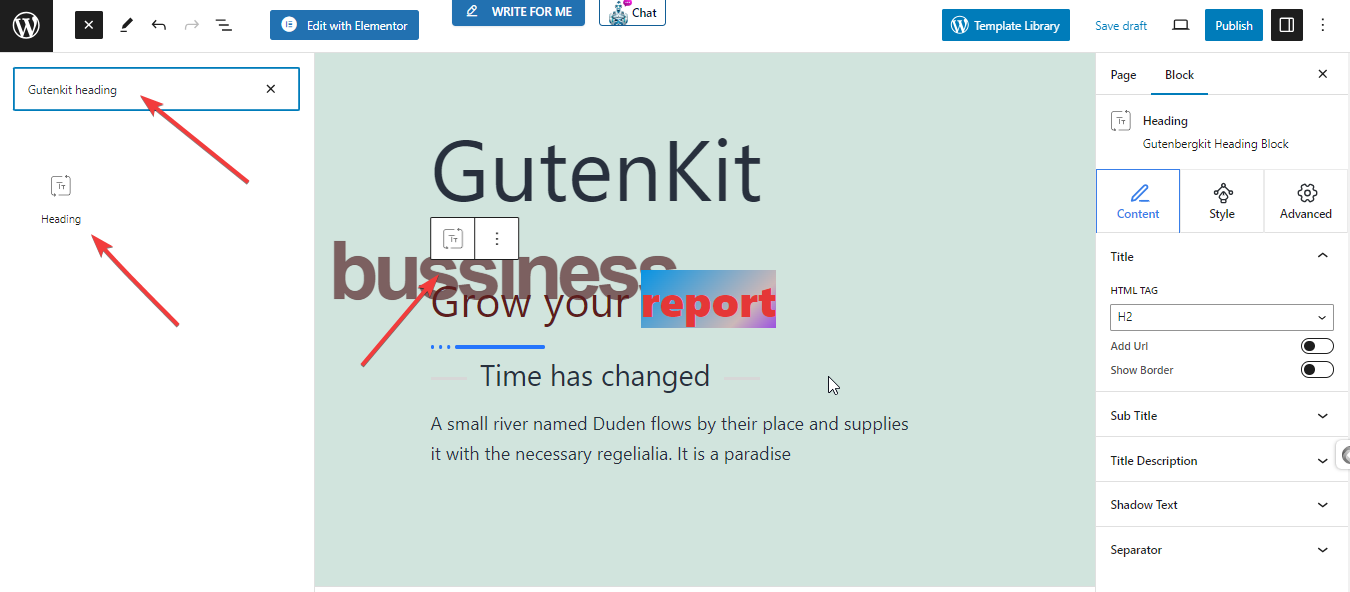
- Spójrz na "+” ikonę u góry ekranu edytora.
- Kliknij, a pojawi się menu blokowania.

- Umieść „Nagłówek GutenKit” w pasku wyszukiwania.
- Po wyświetleniu pliku kliknij go lub przeciągnij i upuść na ekranie edytora.
Gdy blok GutenKit Heading pojawi się na ekranie, kliknij go. Ustawienia bloku zostaną otwarte na prawym pasku bocznym, połączone w Treść, Styl, & Zaawansowany zakładki. Treść Karta ta pomoże Ci dodać tytuł, podtytuł, opis, separator itp.
Krok 2: Wprowadź tytuł nagłówka i podtytuł #
W zakładce Zawartość:
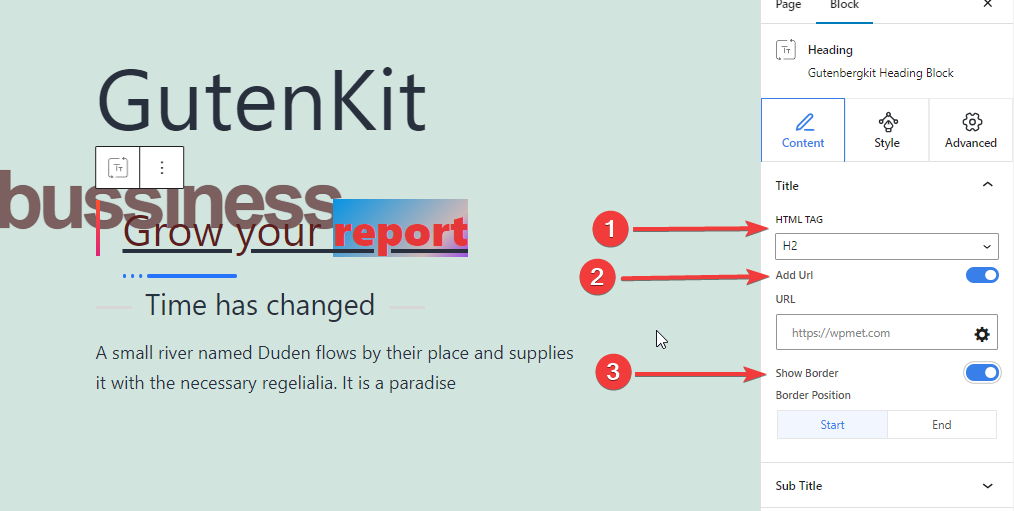
Tytuł:Możesz wpisać tytuł bezpośrednio na ekranie edytora.

- Znacznik HTML: Zdefiniuj znacznik HTML nagłówka na H1-H6, Div, Span lub P.
- Adres URL: Przełącz ten przycisk, aby dodać link do nagłówka.
- Pokaż granicę: Włącz ten przycisk, aby wyświetlić obramowanie.
- Pozycja obramowania: Ustaw obramowanie na początku lub na końcu tytułu nagłówka.
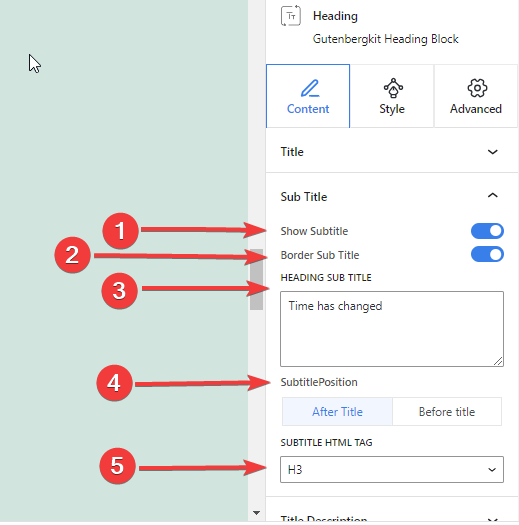
Podtytuł: Tutaj dodasz swój podtytuł.

- Pokaż napisy: Kliknij przycisk przełączający, aby przejść do napisów.
- Napis obramowania: Przełącz ten przycisk, aby dodać ramkę z napisem.
- Nagłówek Podtytuł: Wpisz swój podpis w tym polu.
- Pozycja napisów: Pokaż podtytuł przed lub po tytule nagłówka.
- Tag HTML napisów: Określ znacznik nagłówka podtytułu (H1- H6, Div, Span lub P)
Krok 3: Dodaj opis tytułu, tekst cienia i separator #
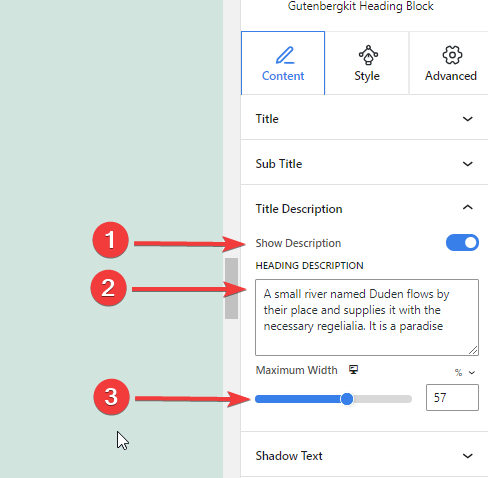
opis tytułu:Ta funkcja daje Ci kontrolę nad dodawaniem opisu tytułu.

- Pokaż opis: Kliknij ten przycisk, aby wstawić opis tytułu.
- Opis nagłówka: Wprowadź tutaj opis nagłówka.
- Maksymalna szerokość: Określ szerokość opisu tytułu.
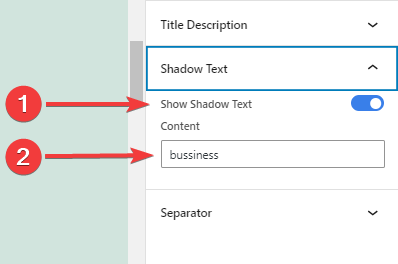
Tekst cienia: Zastosuj piękny cień tekstu do nagłówków.

- Pokaż tekst w tle: Przełącz ten przycisk, aby włączyć funkcję tekstu cienia.
- Treść: Dodaj treść, którą chcesz wyświetlić jako tekst cienia.
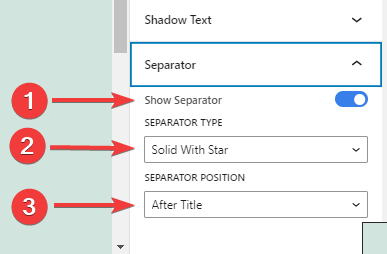
Separator:

- Pokaż separator:Aktywuj ten przycisk, aby dodać separator.
- Typ separatora: Wybierz jeden z czterech różnych typów separatorów.
- Pozycja separatora: Wybierz miejsce umieszczenia separatora.
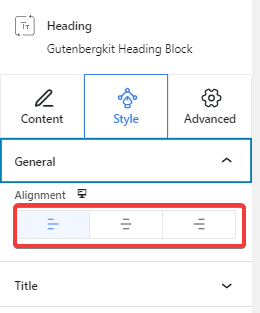
Krok 4: Wyrównaj nagłówek i tytuł #
Z Styl zakładka, przejdź pod Ogólny ustawienia:

- Wyrównanie: Możesz wyrównać styl nagłówka do lewej, do środka lub do prawej.
Krok 5: Styl nagłówka i tytułu #
Poniższe funkcje pomogą Ci nadać tytułowi nagłówka odpowiedni styl:
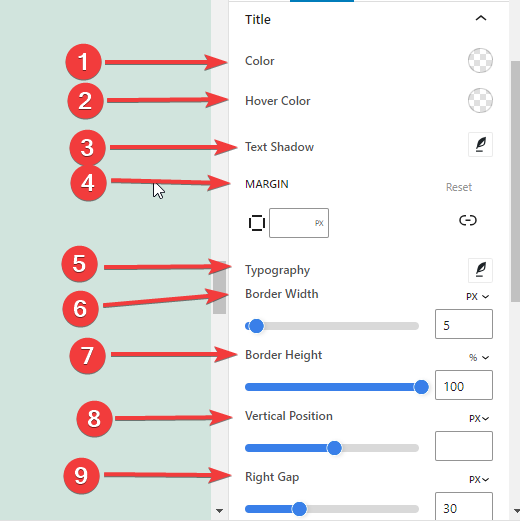
Tytuł #

- Kolor: Nadaj nagłówkowi kolor.
- Kolor najechania: Ustaw kolor nagłówka po najechaniu kursorem.
- Cień tekstu: Dodaj efekty cienia do tekstu nagłówka.
- Margines: Dostosuj margines dla projektu nagłówka.
- Typografia: Stąd możesz kontrolować wszystkie ustawienia typograficzne, takie jak rodzina czcionek, rozmiar, grubość, przekształcenie, styl, zdobienie, wysokość linii, odstępy między wierszami, odstępy między wyrazami itp.
- Szerokość granicy: Ustaw szerokość obramowania nagłówka.
- Wysokość granicy: Wprowadź wysokość obramowania nagłówka.
- Pozycja pionowa:Dostosuj pionowe położenie obramowania.
- Prawa/Lewa Szczelina: Określ odstęp między tytułem a obramowaniem.
*Zauważ to jeśli pokazujesz obramowanie na początku, musisz ustawić odstęp po prawej stronie. A pokazując obramowanie na końcu, musisz zdefiniować odstęp po lewej stronie.
- Kolor ramki: Wybierz kolor obramowania.
Krok 6: Utwórz tytuł fokusu #
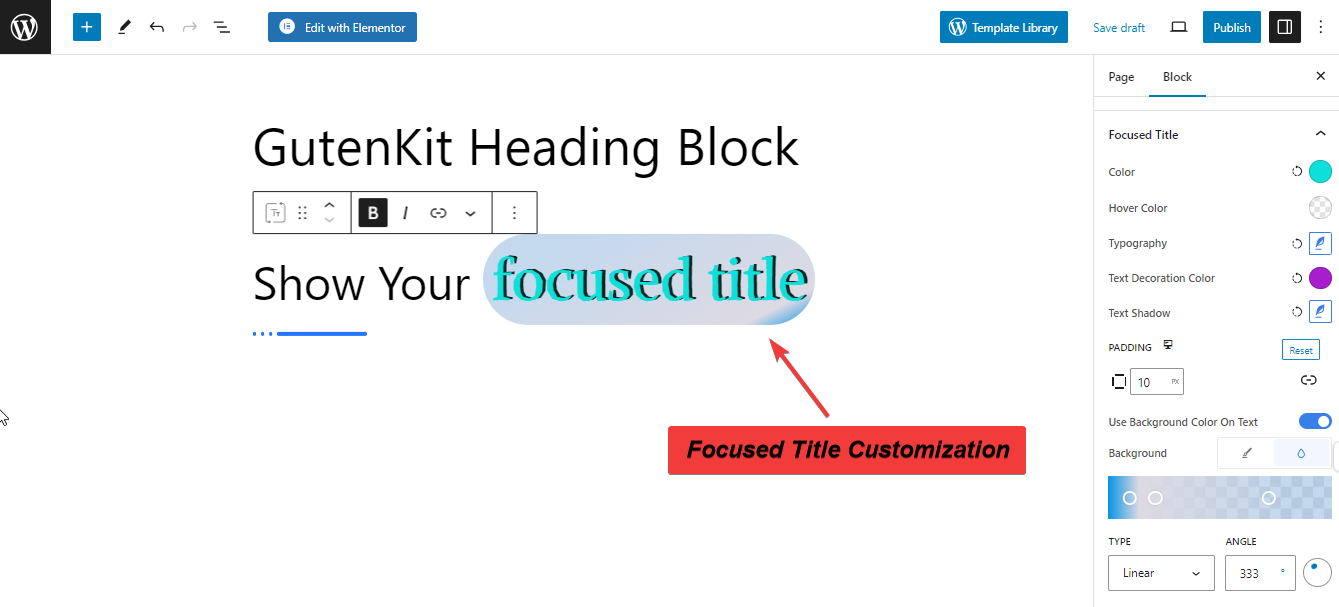
Funkcja tytułu skupienia sprawia, że ważna część tytułu nagłówka staje się bardziej interesująca i przyciągająca wzrok. Po prostu pogrub (Ctrl+B) część tytułu, na której chcesz się bardziej skupić.
Na karcie stylów znajdziesz Skupiony tytuł funkcja. Zobacz jej ustawienie poniżej.
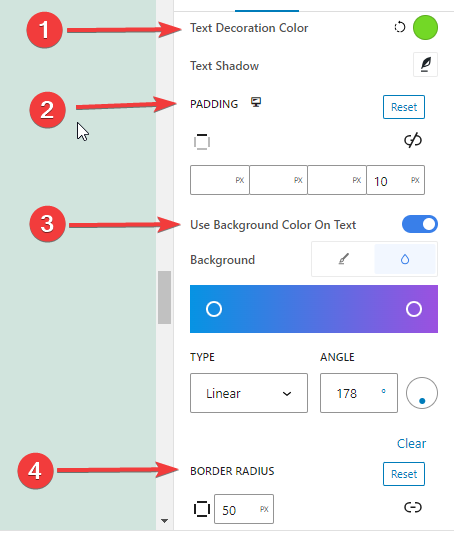
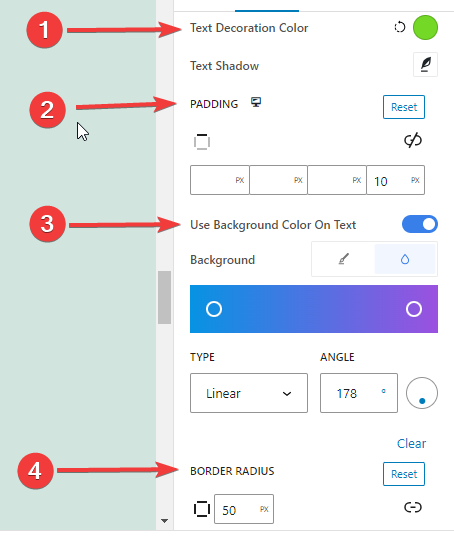
Skupiony tytuł: Zobaczysz kilka podobnych funkcji (Kolor, Kolor najechania, Typografia, Cień tekstu) do ustawienia Tytuł. Inne funkcje to:

- Kolor dekoracji tekstu:Określ kolor dekoracji dla wybranego tytułu.
- Wyściółka: Określ wypełnienie wokół wybranego tytułu.
- Użyj koloru tła w tekście:Nadaj kolor tłowi tytułu.
- Promień granicy: Ustaw zaokrąglenie obramowania tytułu.
Oto nasz tytuł:

Krok 7: Dostosuj podtytuł i opis tytułu, #
Teraz poniższe funkcje dotyczą Sub Title i Title Description. Zobaczmy, jak ich używać:
- Kolor:Stąd wybierzesz kolor.
- Typografia: Kontroluj wszystkie dostosowania związane z typografią, takie jak rodzina czcionek tekstu, transformacja, styl, kolor dekoracji, odstępy między literami, odstępy między wyrazami i wysokość wiersza.
- Margines:Zwiększ przestrzeń wokół tekstu.
- Użyj wypełnienia tekstem: Dodaj kolor lub obraz jako tło do swojego napisu. (Ta funkcja dotyczy tylko napisów.)
Krok 8: Dostosuj separator i tekst cienia #
Teraz poznamy separator i możliwość personalizacji tekstu.
Separator: #

- Szerokość: Wprowadź wartość szerokości separatora w tym polu w pikselach.
- Wysokość: Zdefiniuj wysokość separatora. Wprowadź wartość w pikselach.
- Margines:Ustaw przestrzeń wraz z innymi elementami w swoim projekcie.
- Kolor separatora: Wybierz kolor separatora z palety kolorów.
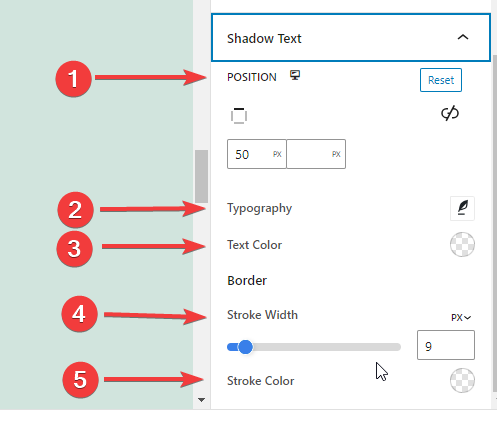
Tekst cienia: #

- Pozycja: Umieść tekst cienia, wprowadzając wartości górnego i lewego rogu w pikselach.
- Typografia:Pobierz wszystkie ustawienia stylów typograficznych dla tekstu cienia.
- Kolor tekstu: Dodaj kolor dla tekstu cienia.
- Szerokość pociągnięcia: Określ szerokość linii otaczającej tekst cienia.
- Udar Color: Wybierz kolor obrysu.
Krok 9: Ustawienia zaawansowane #
Na karcie Ustawienia zaawansowane możesz skonfigurować układ bloku nagłówka GutenKit, tło, style obramowania i kontrolować jego widoczność.
Układ, #

- Margines: Określ przestrzeń wokół układu blokowego. Pomaga ustawić odstęp między innym blokiem.
- Wyściółka: Wprowadź wartość, aby ustawić przestrzeń wokół bloku w jego układzie.
- Szerokość: Oprócz zachowania domyślnej szerokości układu.
- Pełna szerokość: wybranie tej opcji spowoduje, że układ będzie obejmował całą szerokość ekranu.
- W linii (automatycznie): Po zastosowaniu będzie miał taką samą szerokość jak element blokowy.
- Zwyczaj: Wybranie tej opcji spowoduje wyświetlenie suwaka umożliwiającego zdefiniowanie poziomej przestrzeni układu bloku.
- Indeks Z: Użyj suwaka, aby określić kolejność stosu bloku z innymi blokami.
Pozycja: #

W menu rozwijanym zobaczysz trzy opcje: Domyślny, Absolutny, I Naprawił.
- Absolutny: Wybranie tej opcji zapewni Ci absolutną pozycję bloku, co oznacza, że elementy będą pasować do ich pojemnika.
- Naprawił: Opcja Stała pozycja pozwoli elementowi zmieścić się w całej rzutni lub ekranie.
Obie opcje, Absolutna i Stała, mają podobne ustawienia, jak poniżej:
- Orientacja pozioma: Wybierz kierunek pozycjonowania pomiędzy lewą i prawą stroną.
- Zrównoważyć: Użyj suwaka lub wprowadź wartość ręcznie, aby dostosować poziome położenie bloku.
- Orientacja pionowa: Wybierz kierunek pozycjonowania w górę lub w dół.
- Zrównoważyć: Użyj suwaka lub wprowadź wartość ręcznie, aby dostosować pionowe położenie bloku.
Tło: #

- Tło: wybierz opcję tła pomiędzy jednolitym kolorem, gradientem lub obrazem.
W opcji Najedź:
- Obraz: Jeśli wybierzesz opcję obrazu, pojawią się następujące opcje:
- Obraz: wybierz obraz z biblioteki multimediów lub prześlij własny.
- Rozmiar obrazue: Wybierz rozmiar obrazu pomiędzy Miniaturą, Średnim, Dużym lub Pełnym.

- Pozycja: Wybierz położenie 10 różnych opcji.
- Powtarzać: wybierz opcję, aby ustawić sposób powtarzania obrazów tła.
- Rozmiar wyświetlacza: Wybierz rozmiar wyświetlacza spośród czterech różnych opcji.
- Czas trwania przejścia: Użyj suwaka, aby dostosować przejście tła ze stanu normalnego do stanu najechania.
Granica: #

- Granica: w ramach tej opcji ustawień dostępne są opcje ustawień obramowania, takie jak szerokość, styl i kolor.
- Promień granicy: Ustaw okrągłość obramowania, wprowadzając wartość.
- Pudełko Cień: Uzyskaj wszystkie ustawienia, takie jak kolor, poziomo/pionowo, rozmycie, rozproszenie i inne, aby nadać obramowaniu efekty cienia.
Pod opcją najechania:
- Czas trwania przejścia: Możesz dodać wartość ręcznie lub użyć suwaka, aby ustawić czas zmiany projektu obramowania w stanie najechania.
Widoczność: #

Moduł widoczności pozwala kontrolować wyświetlanie projektów bloków w zależności od typu urządzenia. Dostępne będą trzy opcje urządzeń (komputer stacjonarny, tablet, telefon komórkowy) z przyciskiem przełączania. Włącz przycisk przełączania, aby ukryć projekt blokowy tego urządzenia.
Jednak nadal możesz to zobaczyć w widoku edytora.
Zaawansowany: #

- Nazwa bloku: Nadaj nazwę, która będzie jednoznacznie identyfikowała ten blok podczas łączenia lub tworzenia skryptów stylizujących blok.
- Kotwica HTML: Dodaj adres URL, aby połączyć stronę internetową.
- Dodatkowe klasy CSS: Przypisz dodatkowe klasy CSS do bloku, co pozwoli Ci stylizować blok według własnego uznania za pomocą niestandardowego CSS.
Uwaga: Możesz dodać wiele klas oddzielnie ze spacjami.
Mam nadzieję, że ten dokument pomógł Ci w użyciu bloku nagłówka GutenKit. Teraz Twoja kolej, aby wypróbować ten blok i stworzyć oszałamiające nagłówki dla swoich stron.




