Aby wyświetlić listę stron ze swojej witryny, możesz wybrać blok GutenKit Page List. Dostosowując wygląd bloku, możesz wyświetlać strony w różnych stylach.
Omówimy tutaj, jak używać bloku GutenKit Page List. Zaczynajmy!
Jak można wykorzystać blok listy stron? #
Dostęp do panelu WordPress –
- Znajdować Strony/posty > Dodaj nową stronę/post lub rozpocznij edycję istniejącej strony za pomocą edytora bloków.
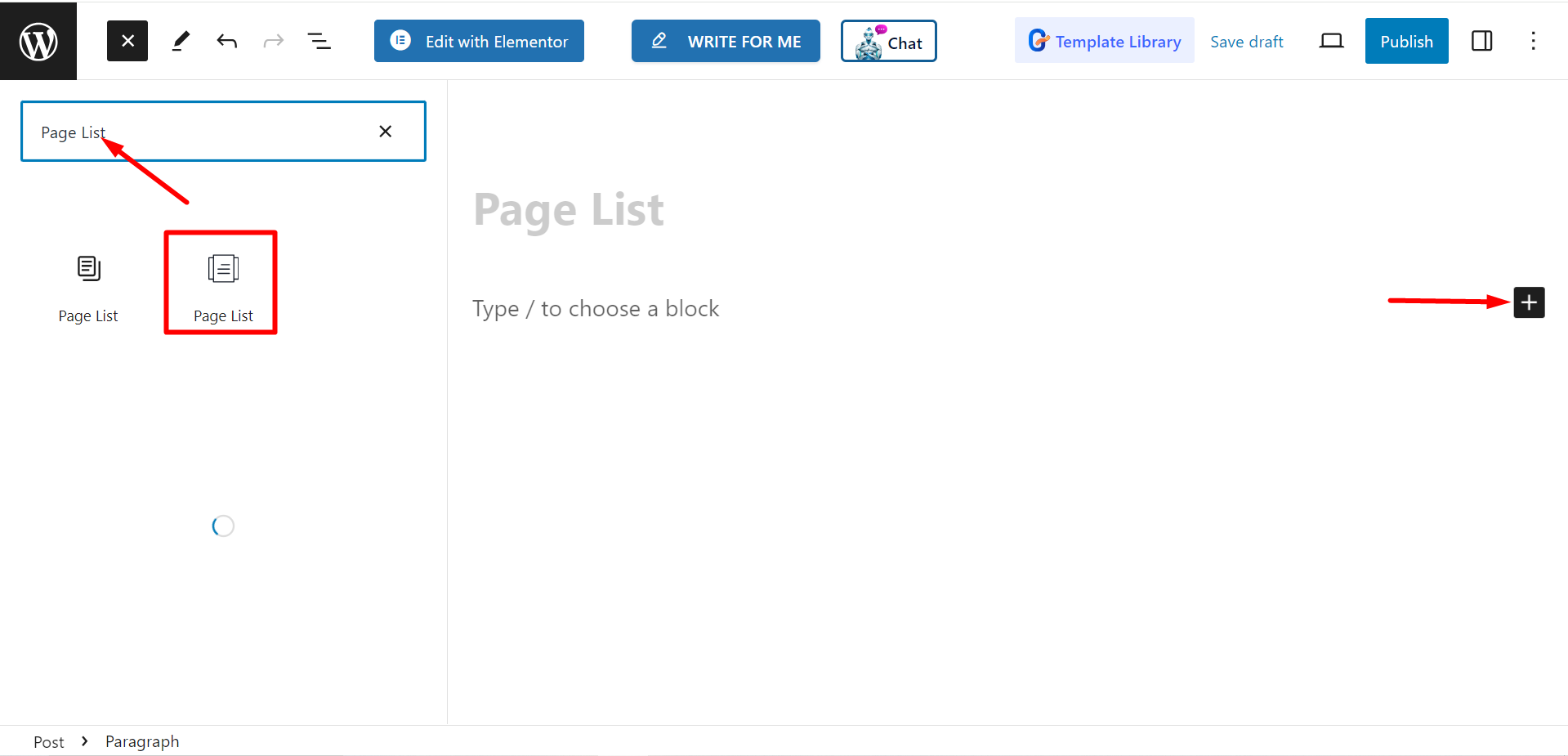
- Spójrz na "+” po prawej stronie lub u góry ekranu edytora. Kliknij to.
- Pojawi się menu bloku, wyszukaj „Lista stron”.
- Kiedy go zobaczysz, kliknij go lub przeciągnij i upuść na ekranie edytora bloków.

Edycja części merytorycznej #
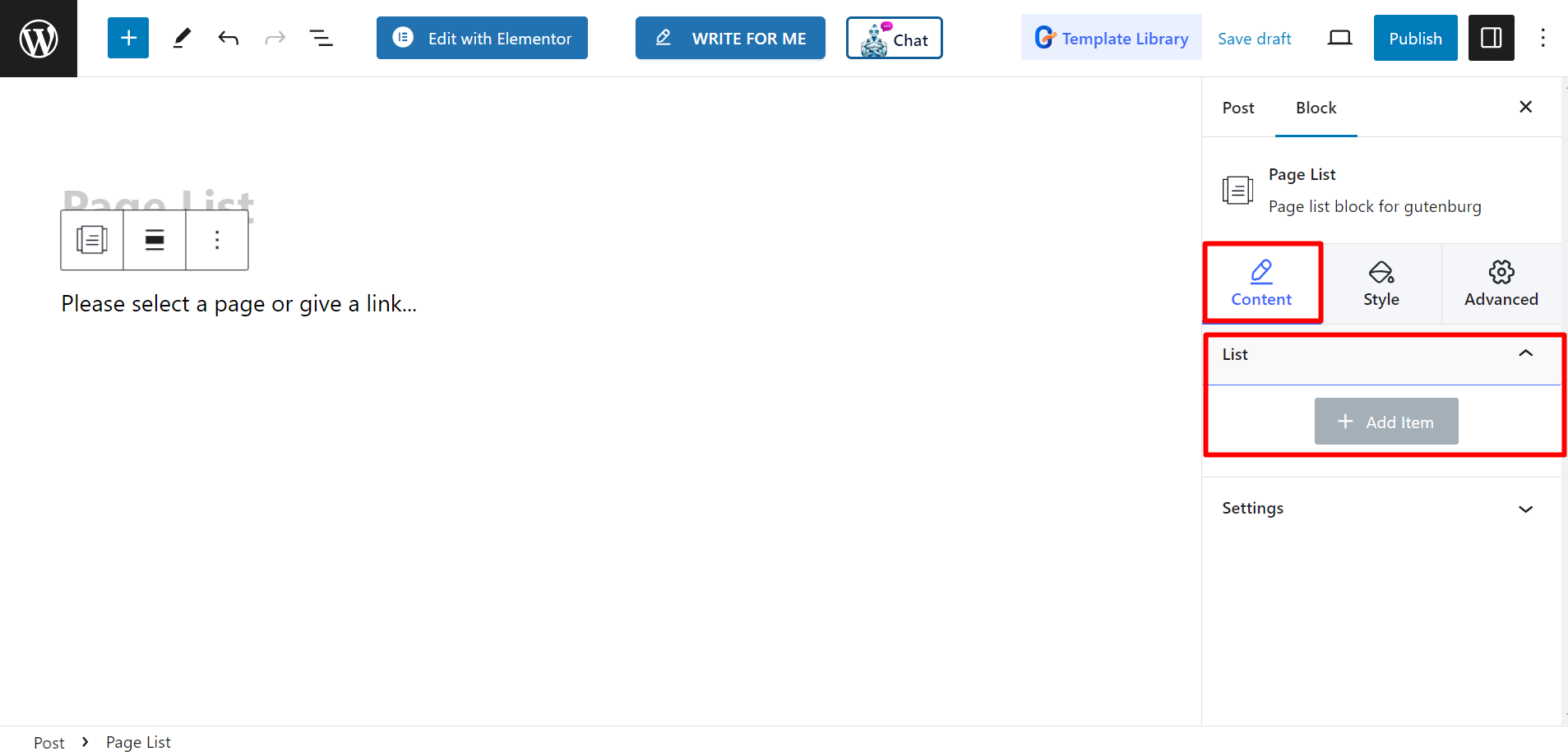
Są dwie części, Lista i ustawienia. Po rozwinięciu pól zobaczysz opcje dostosowywania.
Lista #
Z poziomu listy możesz dodawać elementy według swoich potrzeb i je dostosowywać.

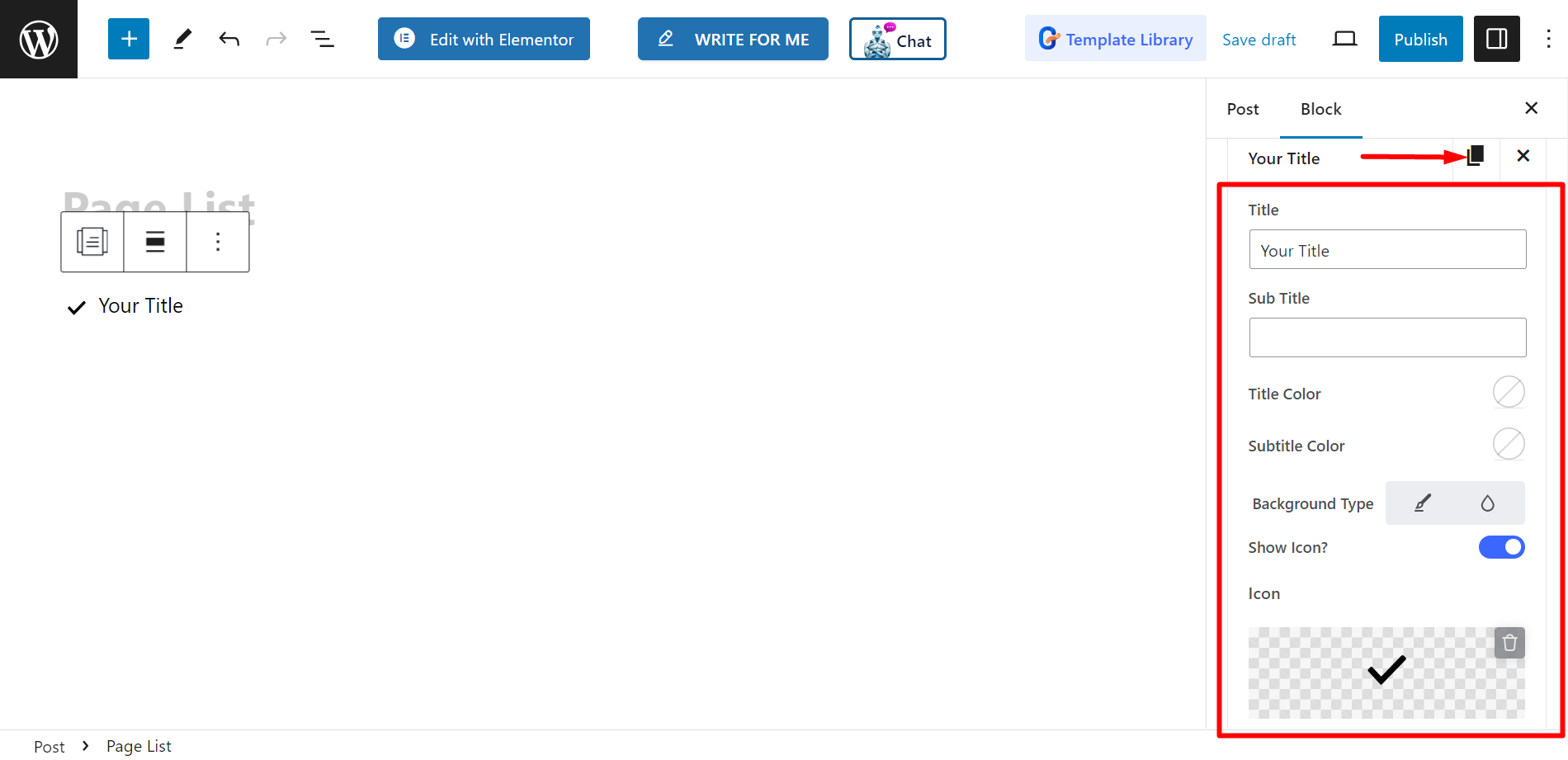
Po dodaniu elementu lub nazwy strony możesz ustawić Tytuł, Podtytuł, Kolor tytułu, Kolor napisów, Typ tła, Pokaż ikonę, Ikona, Kolor ikony, Wybierz stronę/niestandardowy link, I Pokaż odznakę.

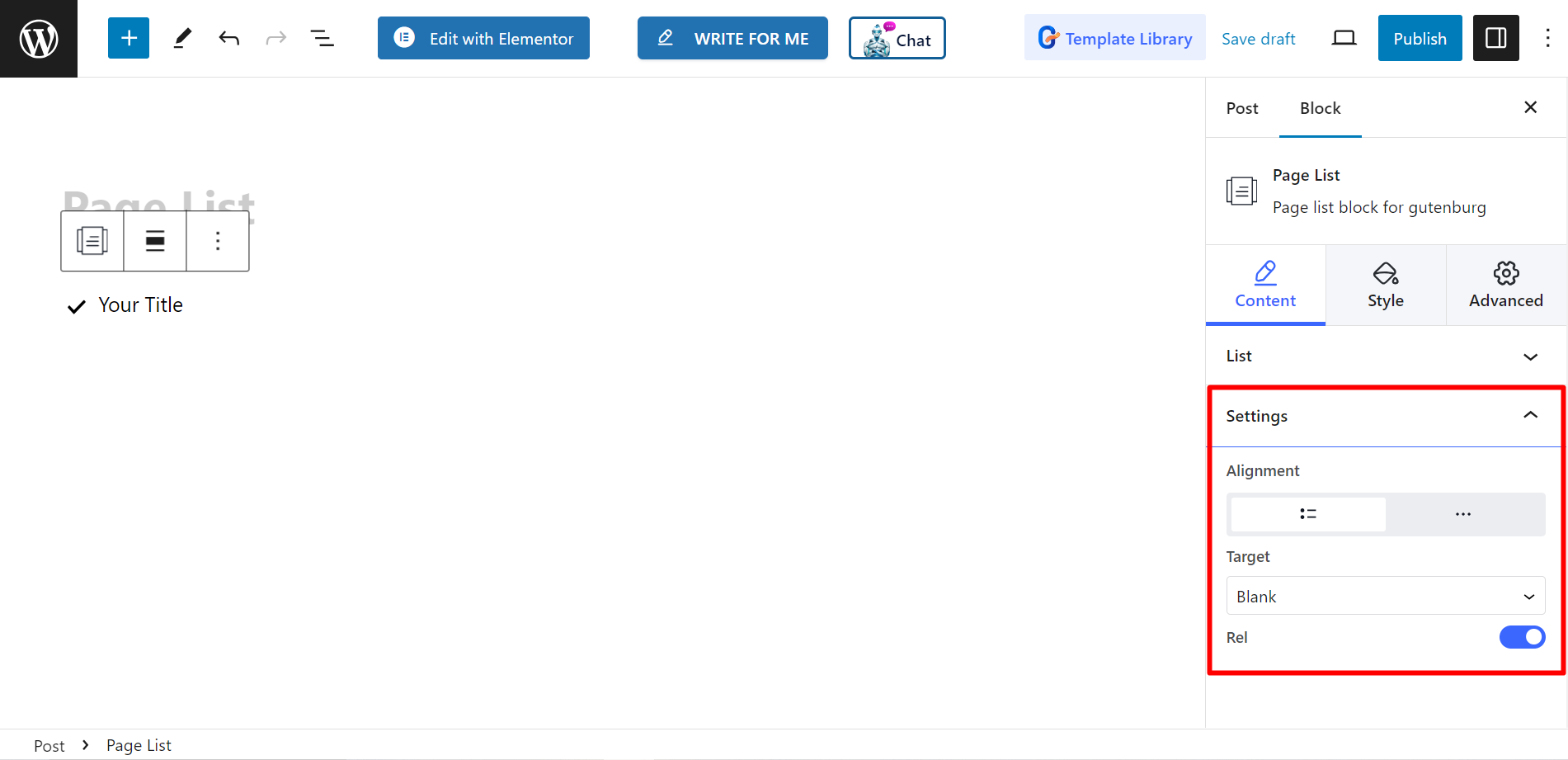
Ustawienia #
- Wyrównanie – Możesz dostosować wyrównanie, wybierając styl domyślny lub inline. Jednak jeśli wybierzesz styl inline, możesz również dostosować siatkę kolumn.
- Cel – Istnieją opcje wyboru celu jako pustego lub własnego.
- Rel – Można ją włączyć lub wyłączyć.

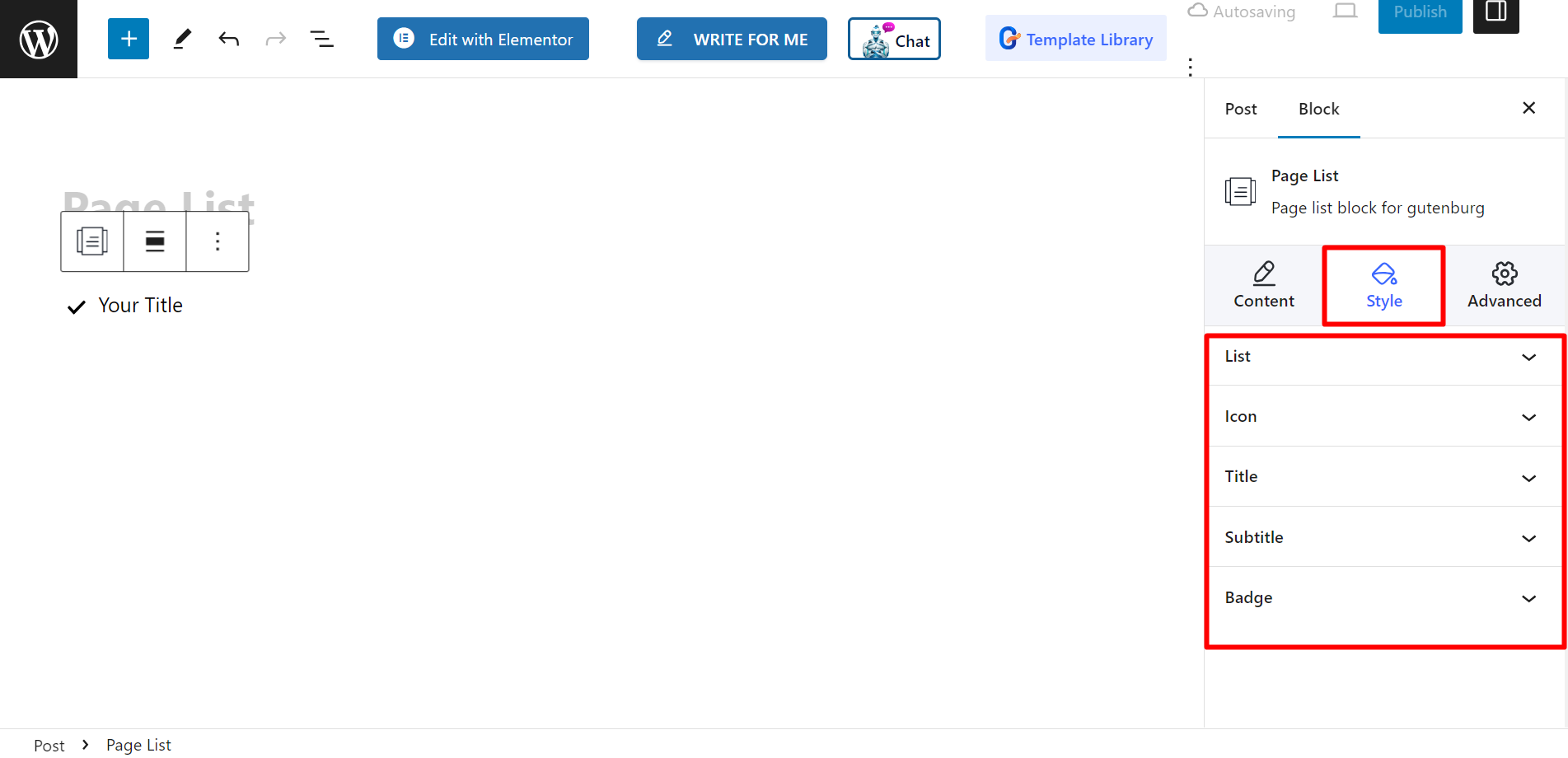
Styl #
- Lista – Możesz dostosować styl listy stron, określając niestandardową szerokość, odstępy między wierszami, odstępy, podziały itp.
- Ikona – Jeśli chcesz, możesz zmienić wyrównanie ikony, kolor ikony, odstęp itp.
- Tytuł – Aby dostosować kolor tytułu, margines, typografię itp., możesz użyć tej opcji.
- Podtytuł – Można dostosować kolor najechania kursorem na napisy, marginesy, typografię itp.
- Odznaka – Na koniec możesz ozdobić odznakę, zmieniając typografię, kolor, margines itp. za pomocą tej opcji.

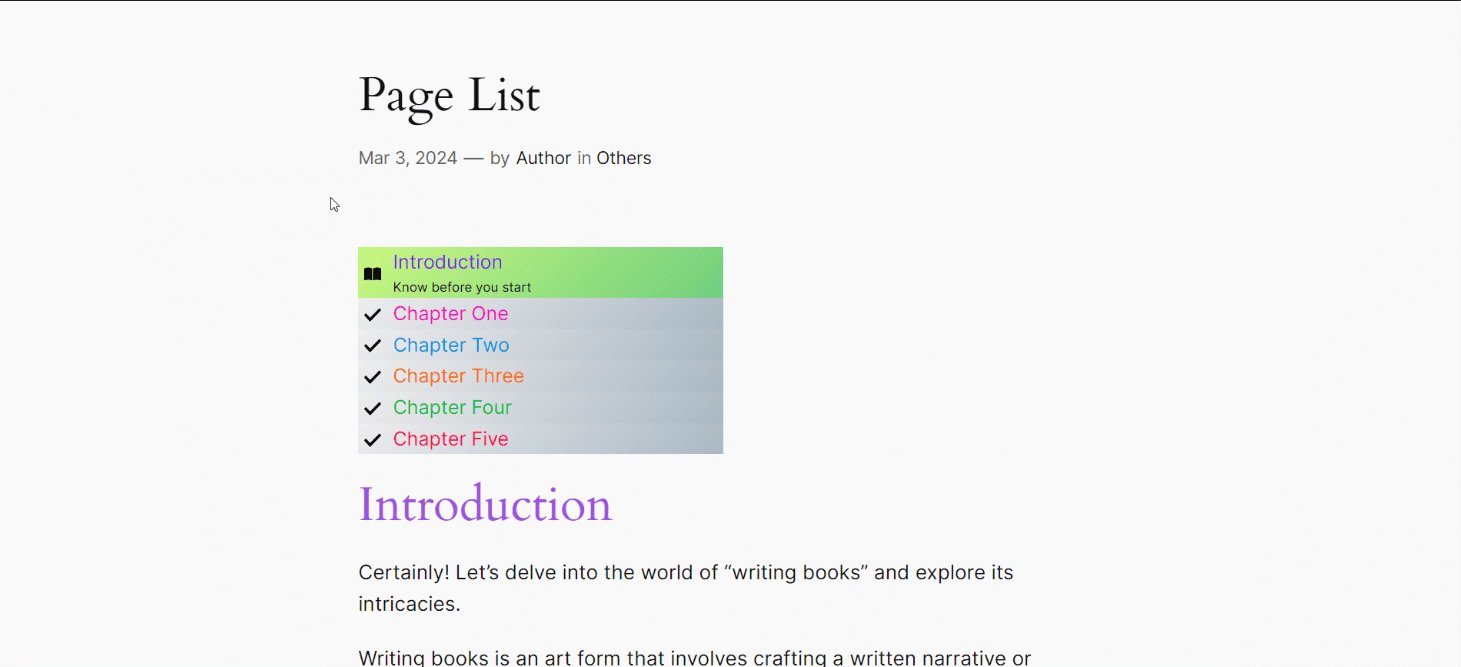
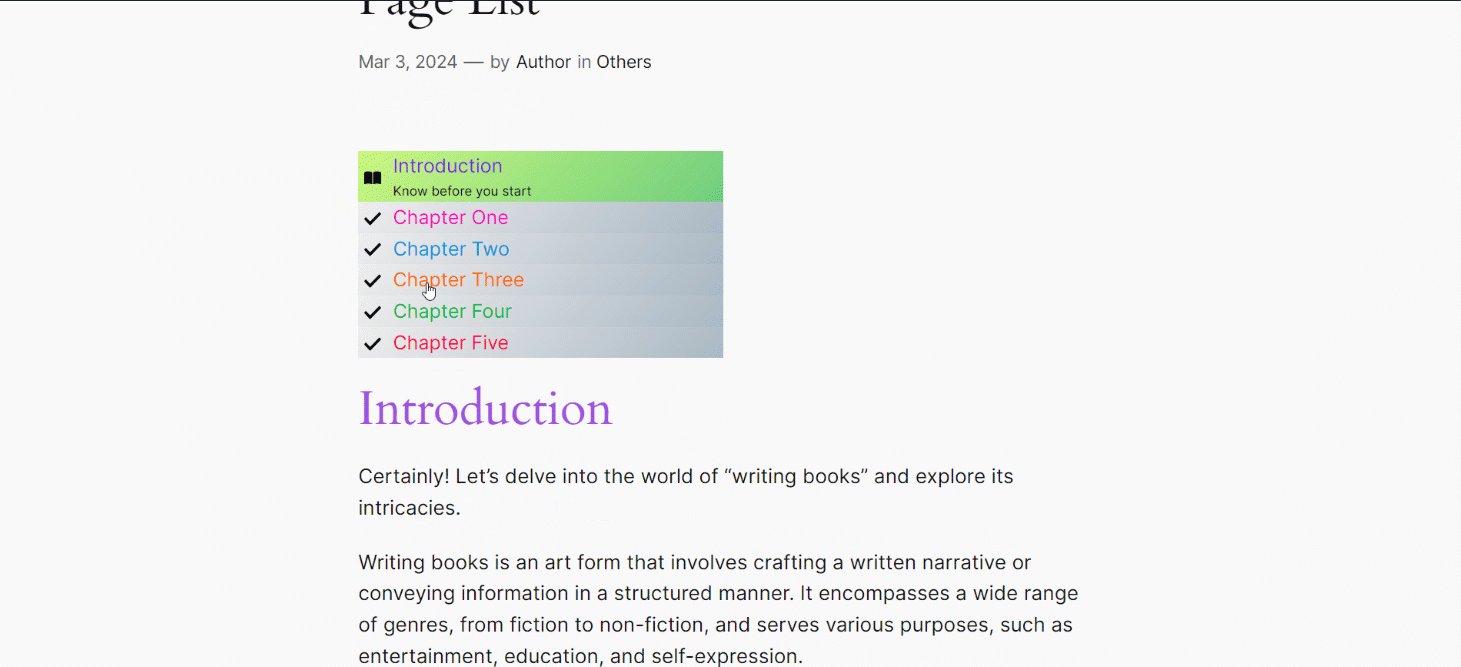
Ostateczne wyjście #
Zobacz, jak to dostosowaliśmy –

Wykonaj poniższe kroki, a będziesz mógł utworzyć własną listę stron.




