GutenKit Mailchimp jest blok that helps you to create easy signup forms for engaging email campaigns. Ten blok umożliwia dodawanie tekstu, obrazów, przycisków i innych elementów.
Sprawdź dokumentację i naucz się korzystać z bloku GutenKit Mailchimp.
Jak można używać Mailchimpa #
Pokazaliśmy ten proces w prostych krokach.
KROK 1: Włączanie bloku #
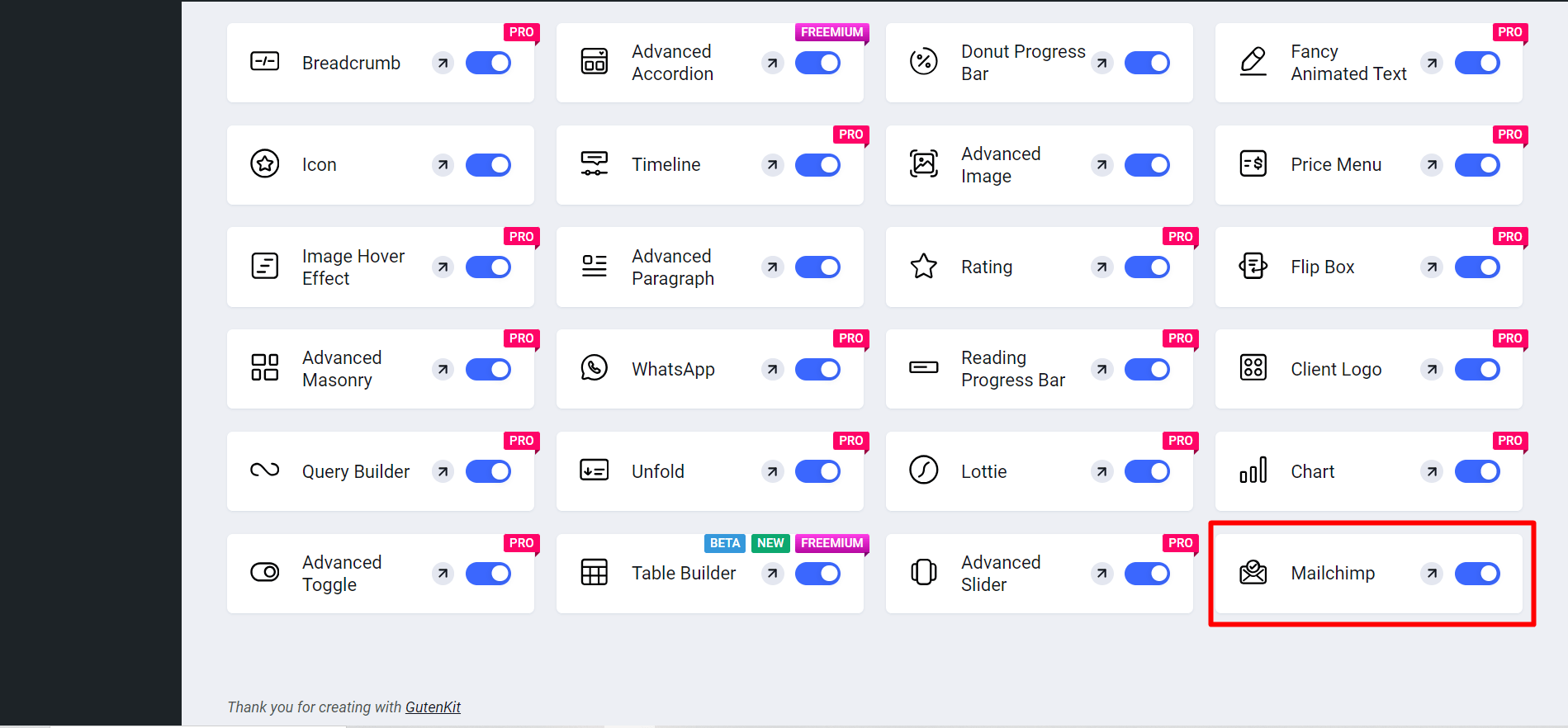
Dostęp do pulpitu WordPress > Przejdź do GutenKit > Moduły > Znajdź Mailchimp > Przełącz przycisk, aby go włączyć

Teraz,
- Znajdować Strony/posty > Dodaj nową stronę/post lub rozpocznij edycję istniejącej strony za pomocą edytora bloków.
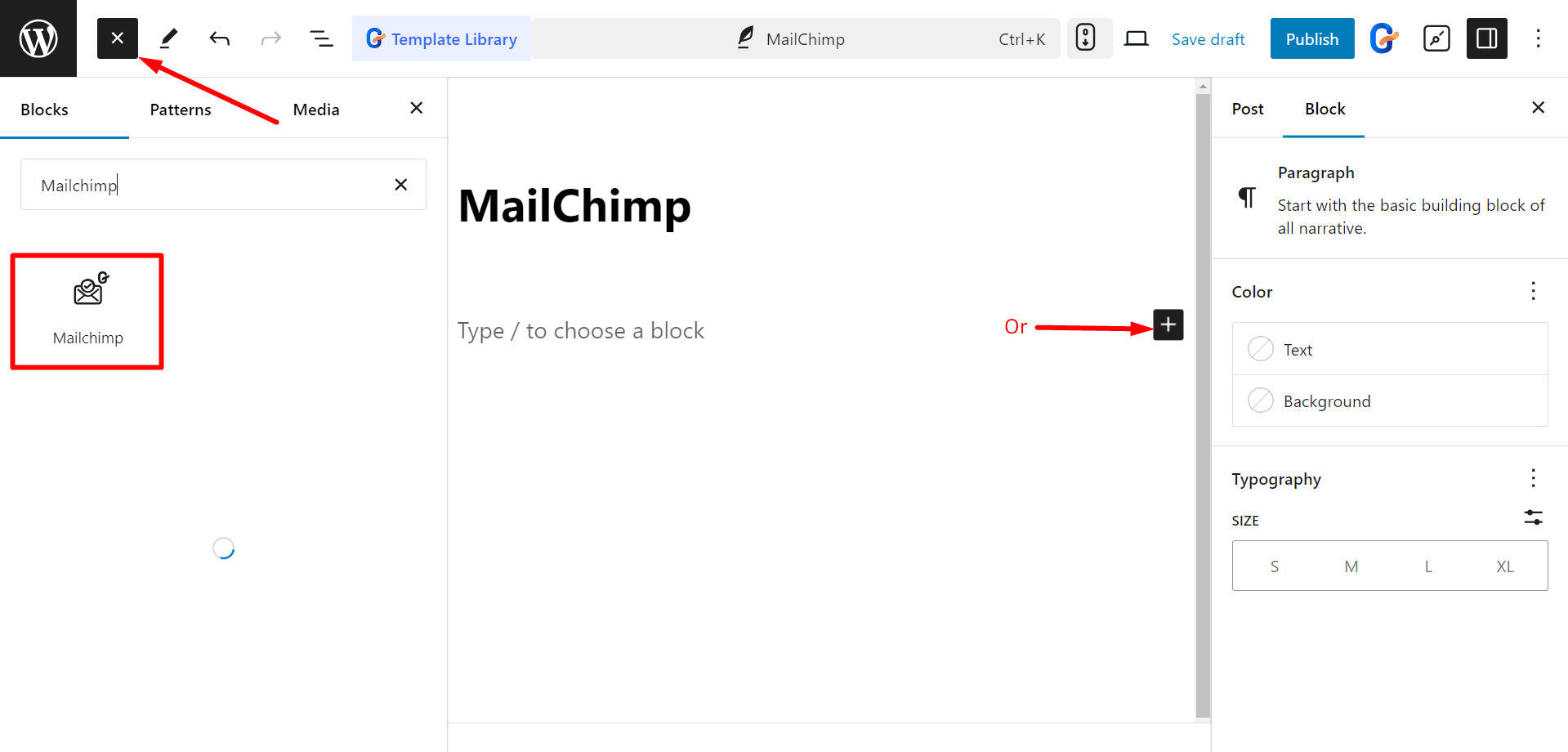
- Spójrz na "+” po prawej stronie lub u góry ekranu edytora. Kliknij to.
- Pojawi się menu bloku, wyszukaj „Mailchimp”.
- Kiedy go zobaczysz, kliknij go lub przeciągnij i upuść na ekranie edytora bloków.

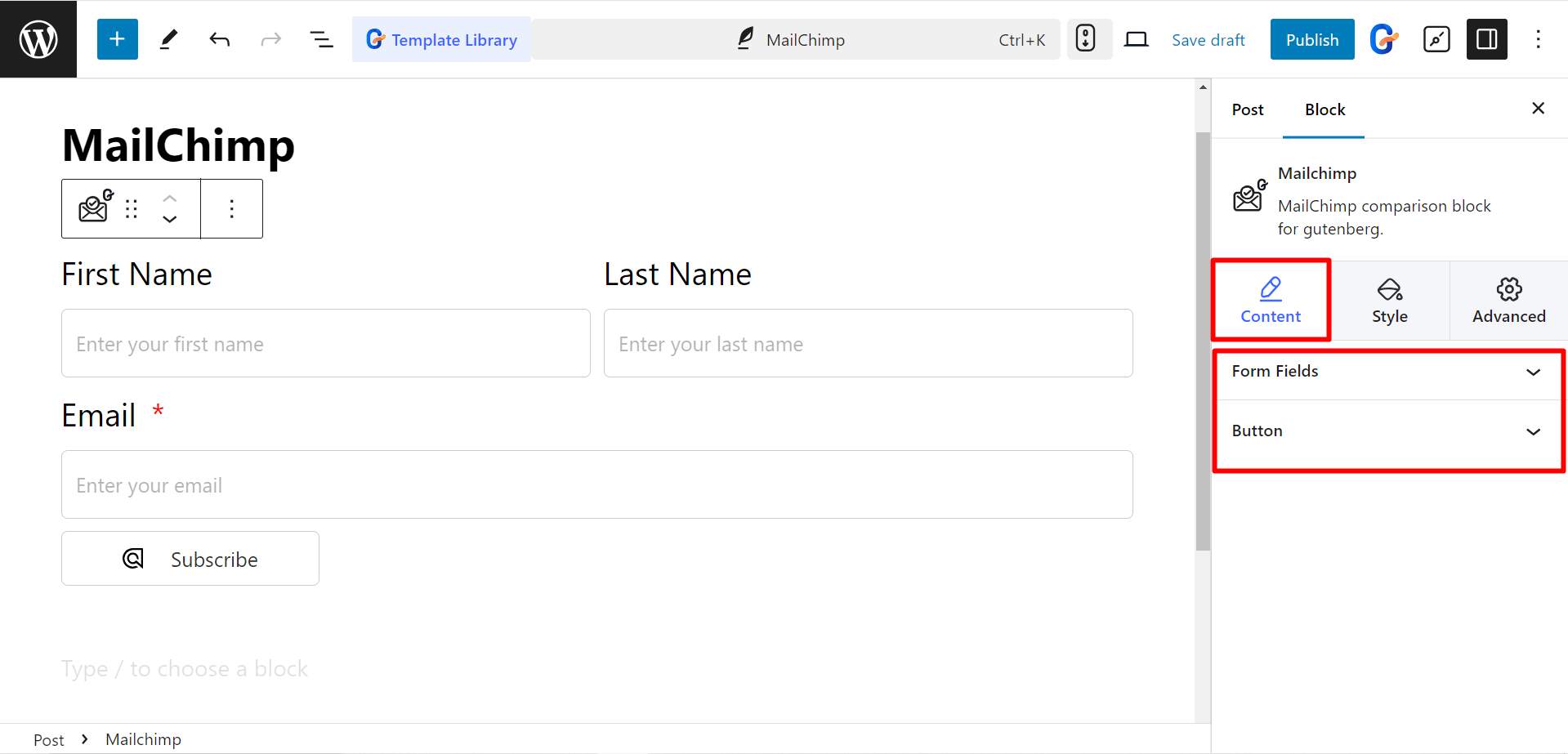
Edycja części treści #
Tutaj możesz edytować Pola formularza i przycisk.

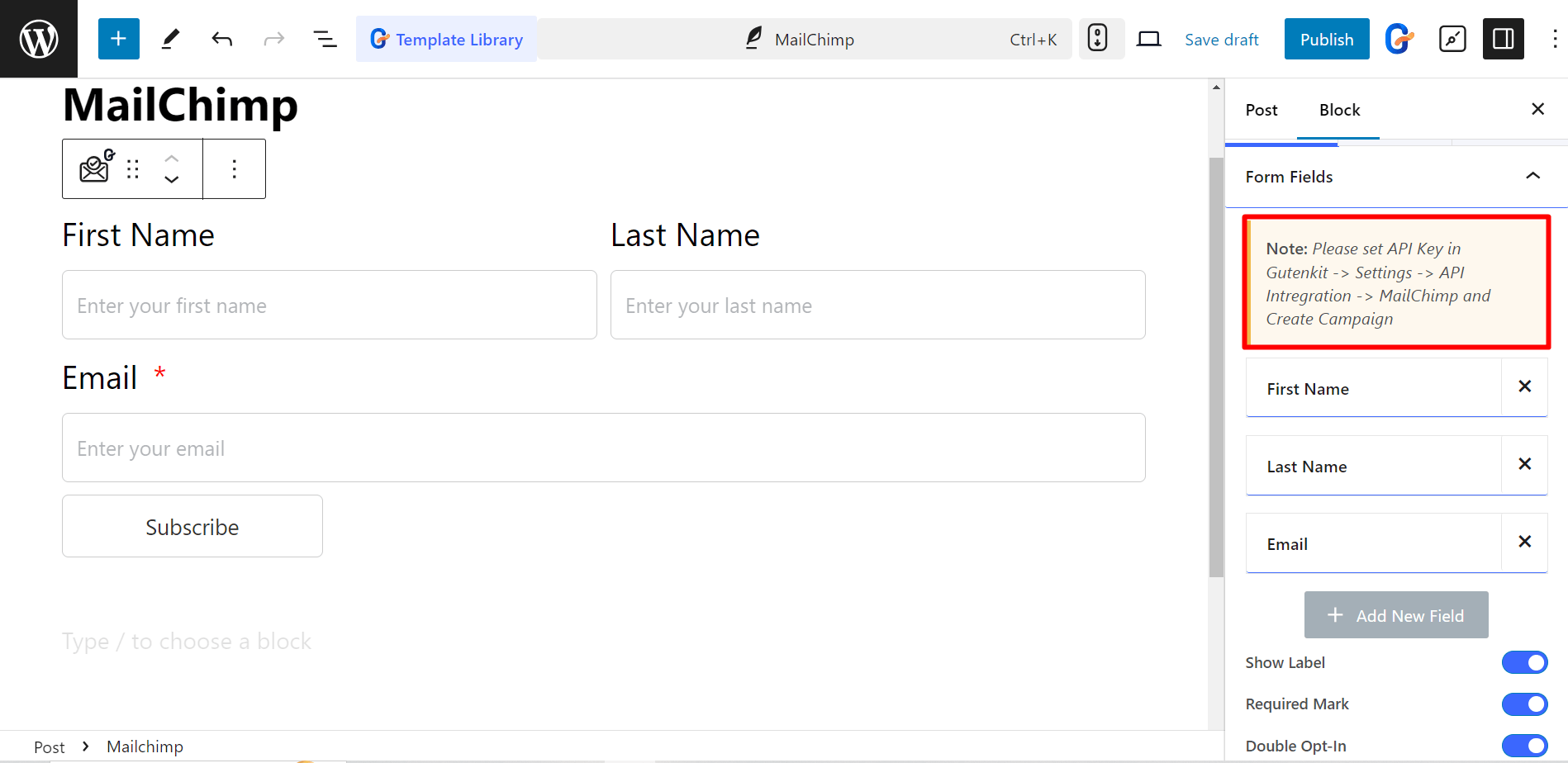
Kiedy ty rozwiń pola formularzazobaczysz notatkę instruującą Cię, jak dodać klucz API w celu uruchomienia kampanii marketingu e-mailowego.

KROK 2: Wygeneruj klucz API #
Więc odwiedź Strona Mailchimp i zaloguj się na swoje konto. Następnie,
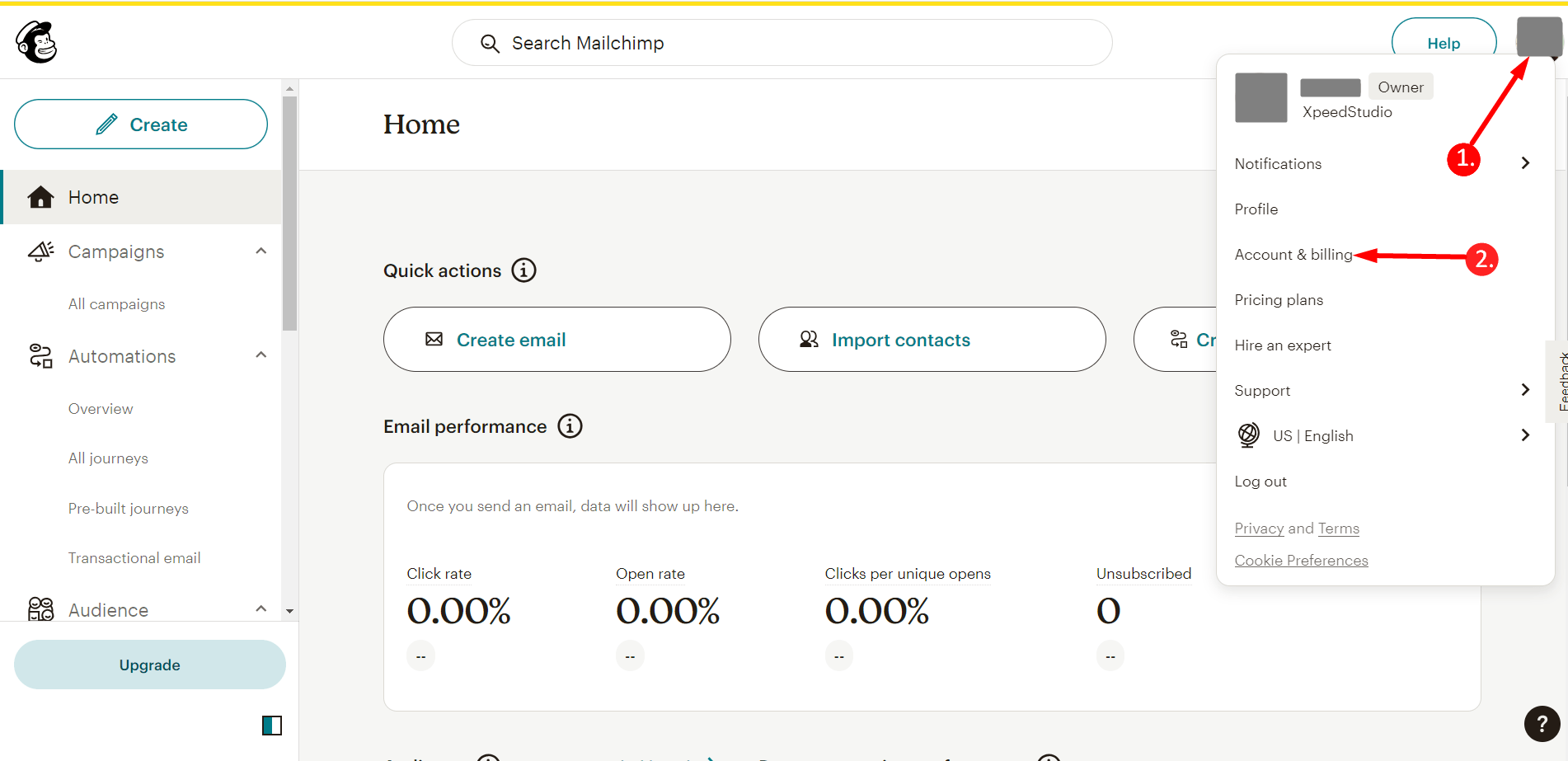
1. Kliknij na swój profil
2. Przejdź do Konta i rozliczeń

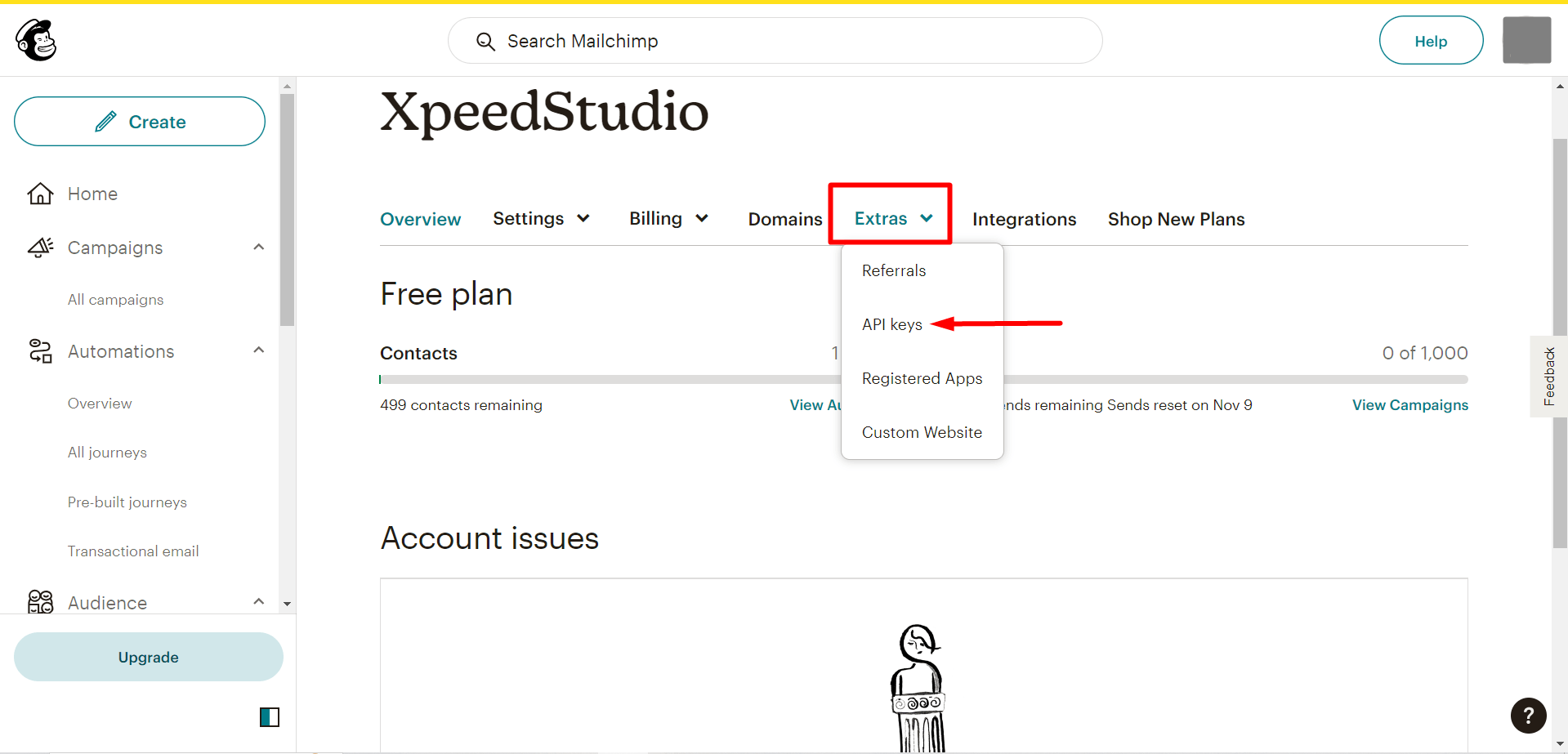
Znajdź Dodatki i kliknij klucze API.

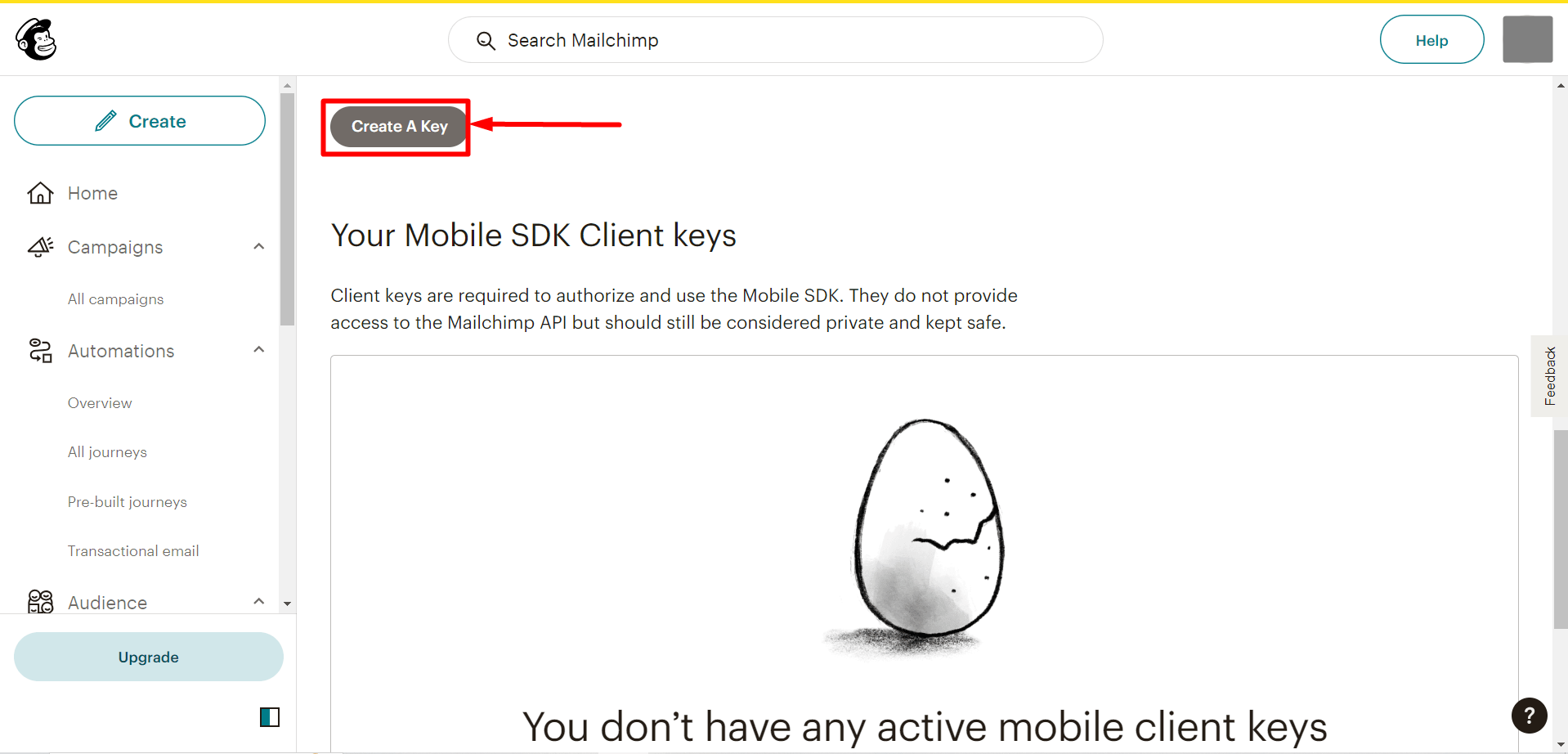
Następny, Kliknij Przycisk Utwórz klucz API aby wygenerować klucz API.

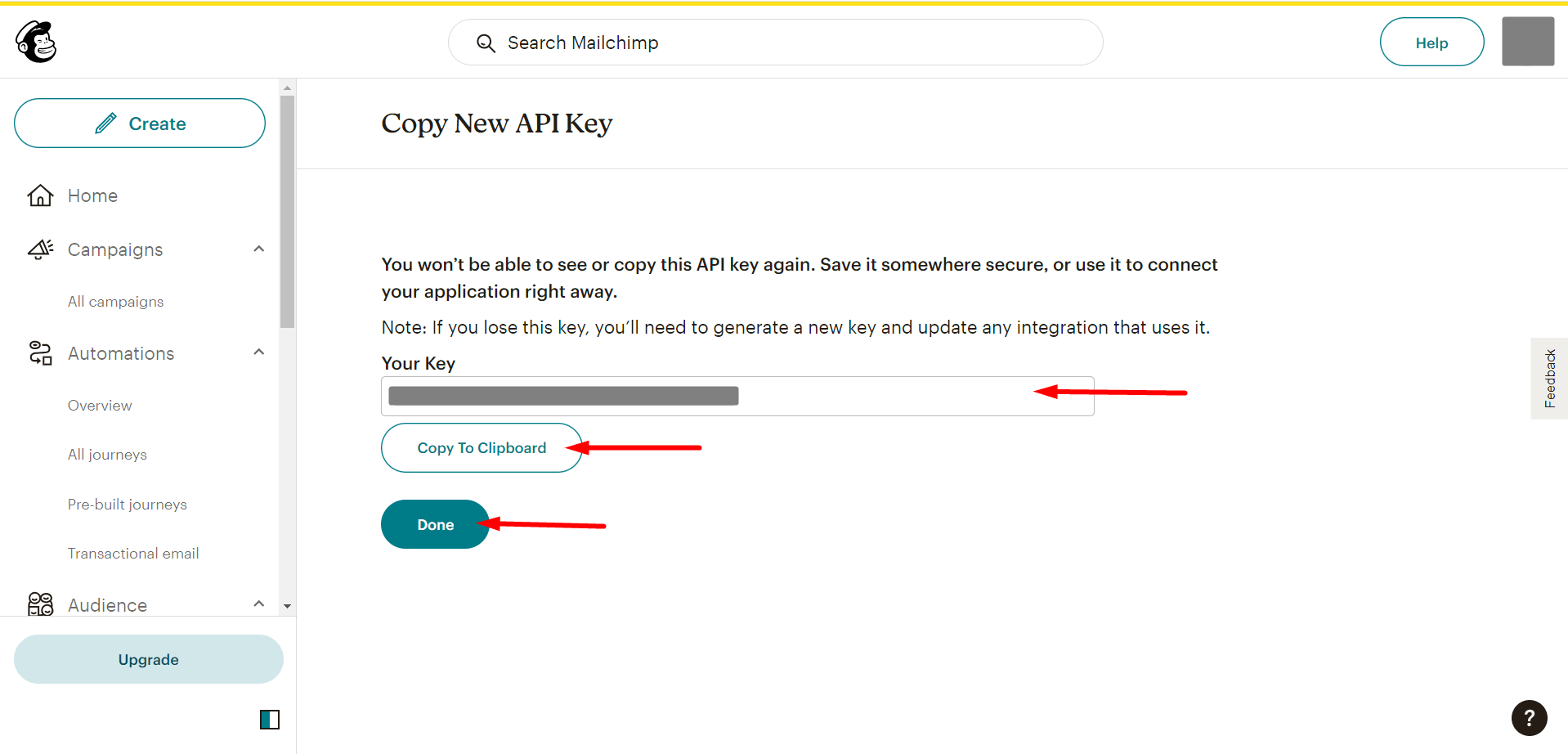
Skopiuj wygenerowany klucz API i kliknij przycisk Gotowe

Now, you have to go to your WordPress dashboard:
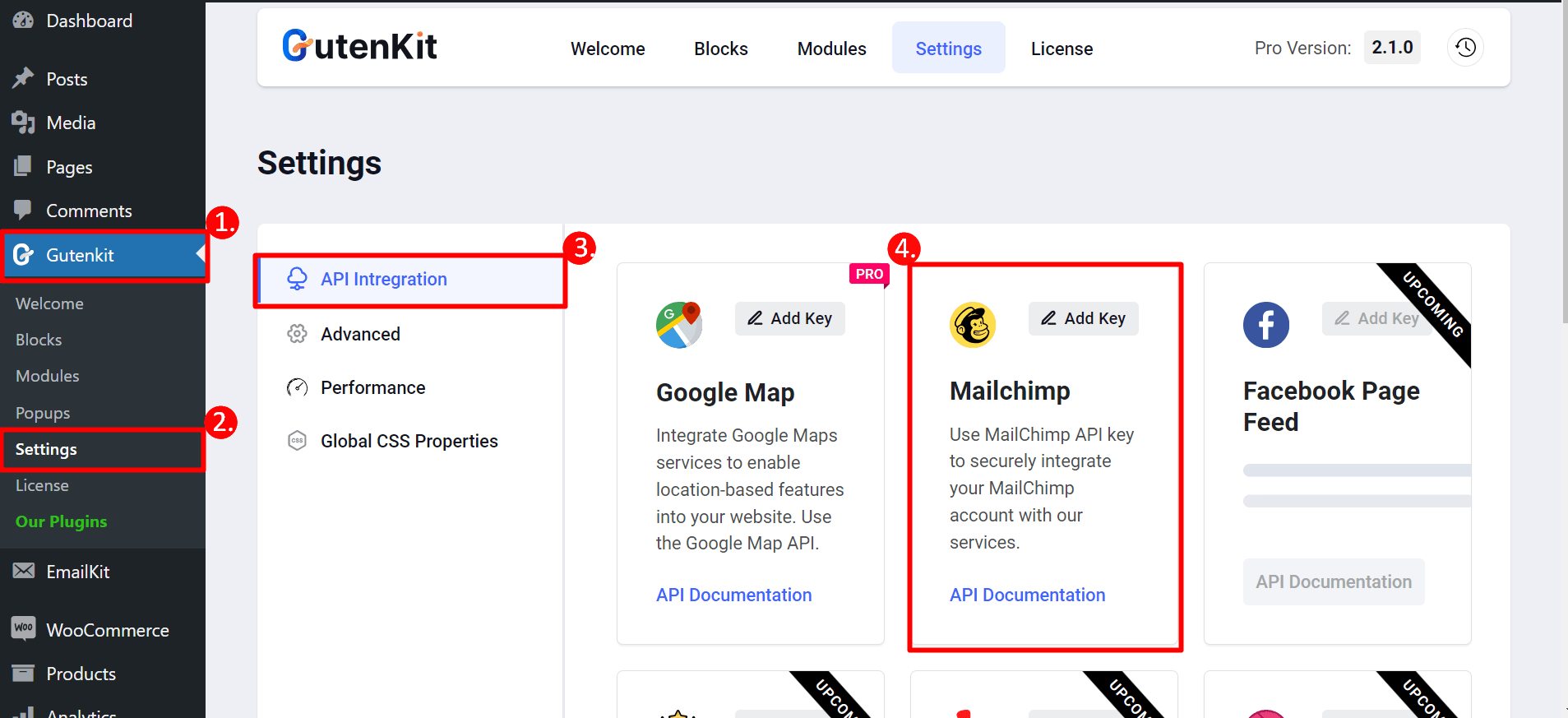
- Znajdź GutenKit
- Ustawienia
- Integracja API
- Znajdź Mailchimp i naciśnij opcję Dodaj klucz, aby wkleić skopiowany klucz API

KROK 3: Wróć do strony #
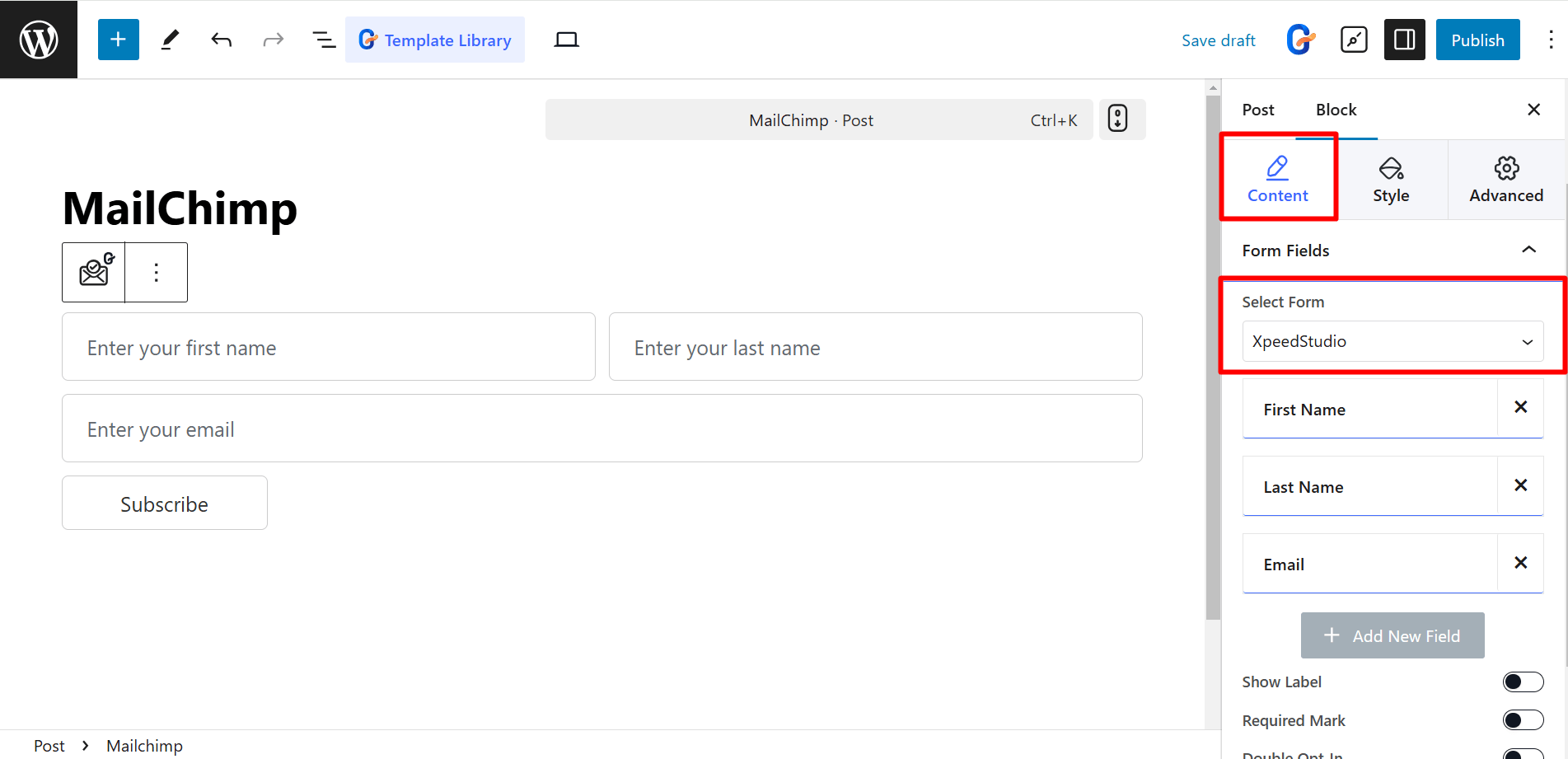
Teraz możesz wybrać swój formularz z menu rozwijanego.

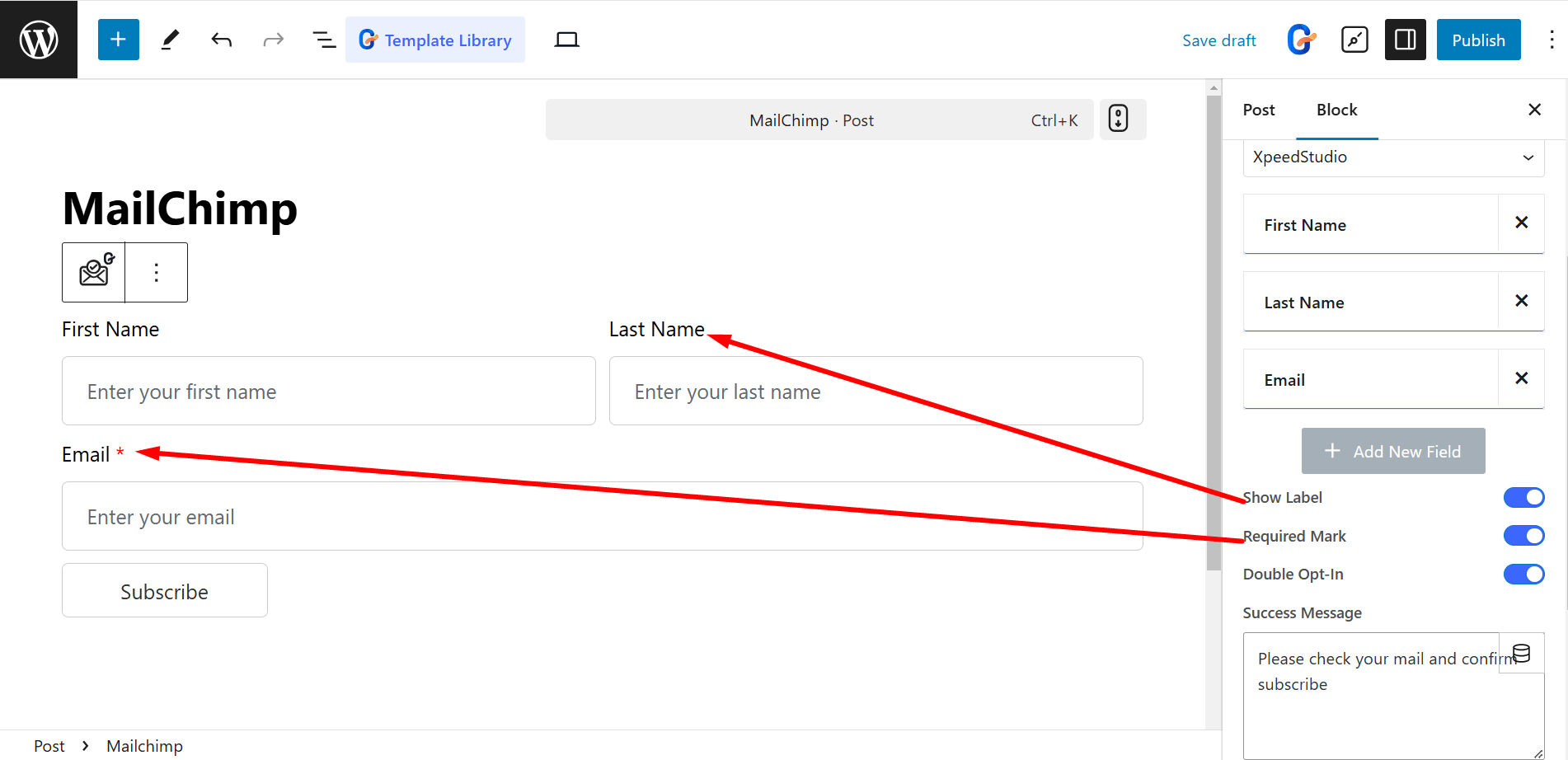
W części dotyczącej treści znajdują się elementy sterujące Pola formularza Czy:
- Rzeczy - Dodaj elementy zgodnie ze swoimi potrzebami, np. imię, nazwisko, adres e-mail itp.
- Pokaż etykietę – Wyświetla nazwę etykiety nad polem wprowadzania.
- Wymagany znak – Oznacza pole obowiązkowe.
- Podwójna zgoda – Rejestracja wymaga potwierdzenia e-mailem.

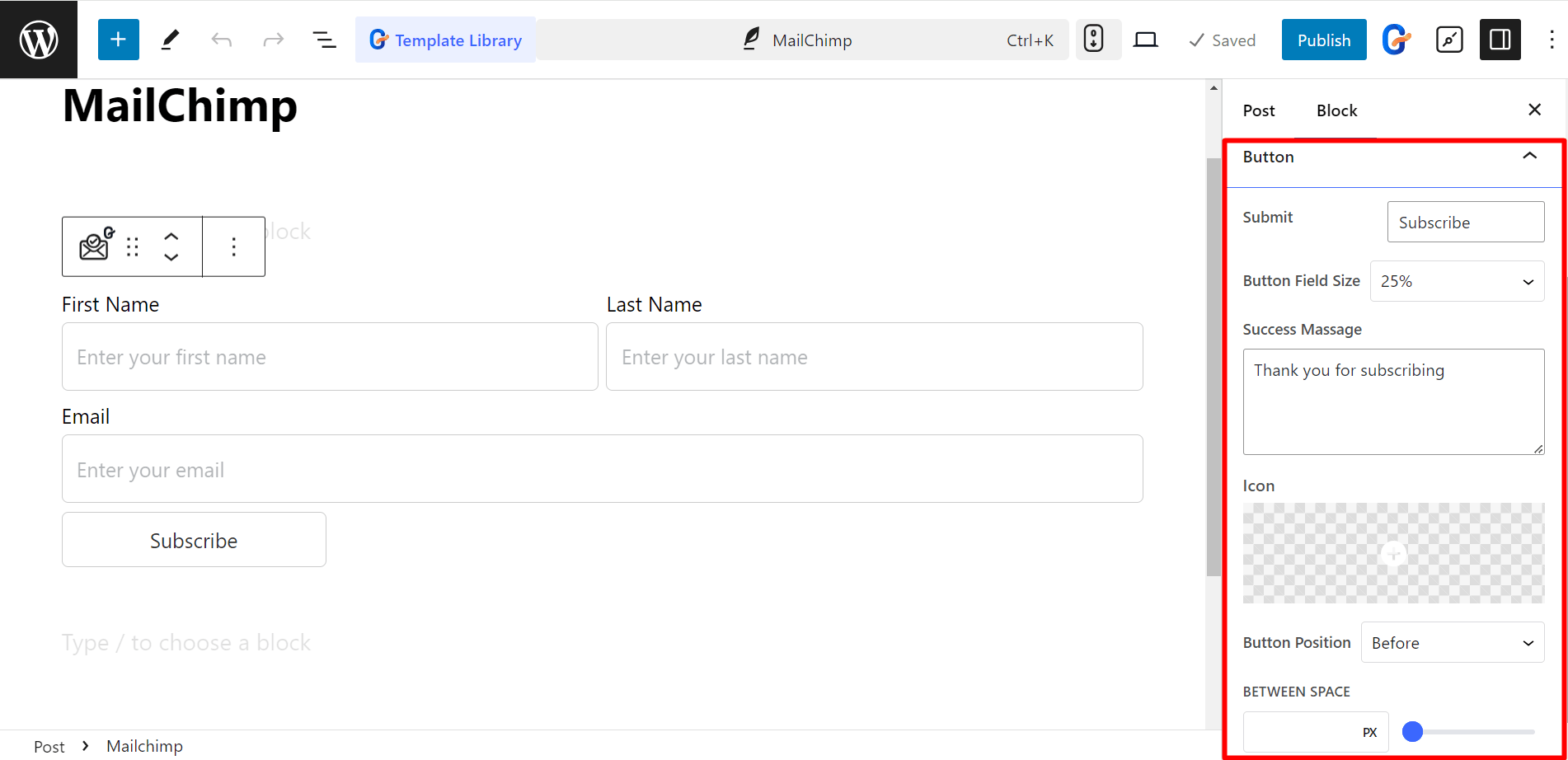
Elementy sterujące w przycisku to:
- Składać: Wpisz w polu cokolwiek, co spowoduje wysłanie formularza.
- Rozmiar pola przycisku: Steruje rozmiarem pola przycisku (domyślny, 20%, 50%, 100% itd.).
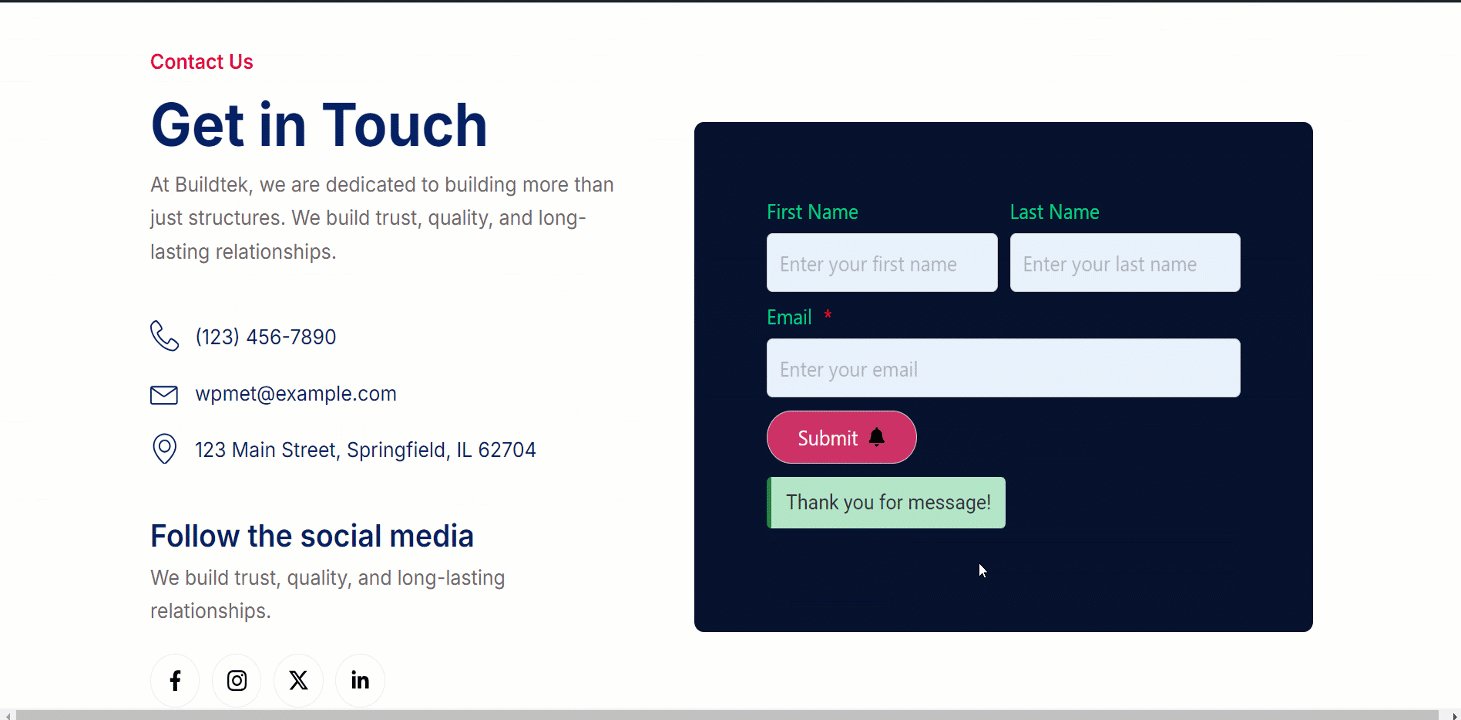
- Wiadomość o sukcesie: Wyświetla komunikat po pomyślnym wysłaniu.
- Ikona: Dodaje ikonę do przycisku z biblioteki lub można przesłać plik SVG.
- Przycisk Pozycja: Określa położenie ikony (przed lub za tekstem).
- Między przestrzenią – Dostosowuje odstęp między tekstem przycisku a ikoną.

Styl formularza Mailchimp #
- Formularz - Możesz dostosować styl formularza, zmieniając odstępy między kolumnami i wierszami, etykiety, kolory itp.
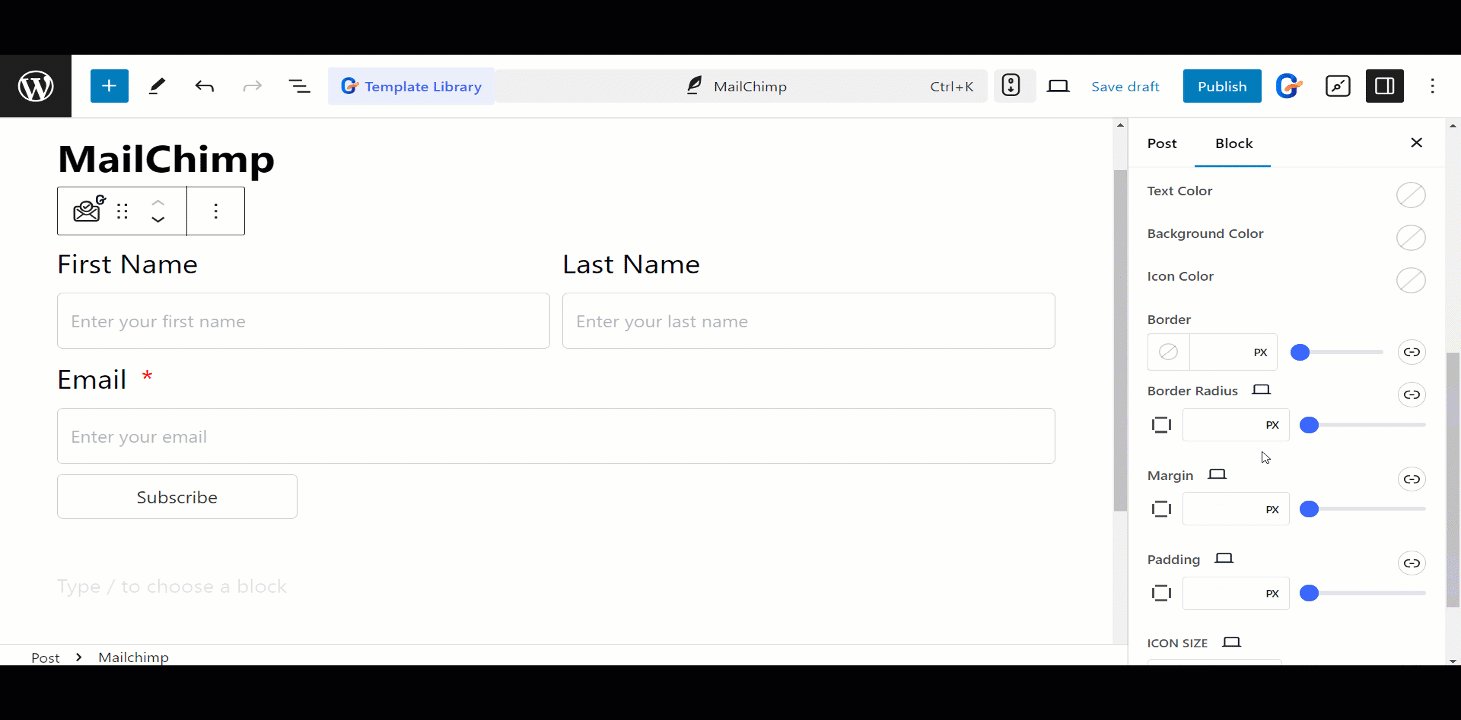
- Pole - W przypadku pól można zmienić kolor tekstu i tła, typografię, obramowanie, odstęp itp.
- Przycisk - Tutaj możesz ustawić pozycję przycisku, kolor tekstu i tła, kolor ikony, margines, wypełnienie itp.
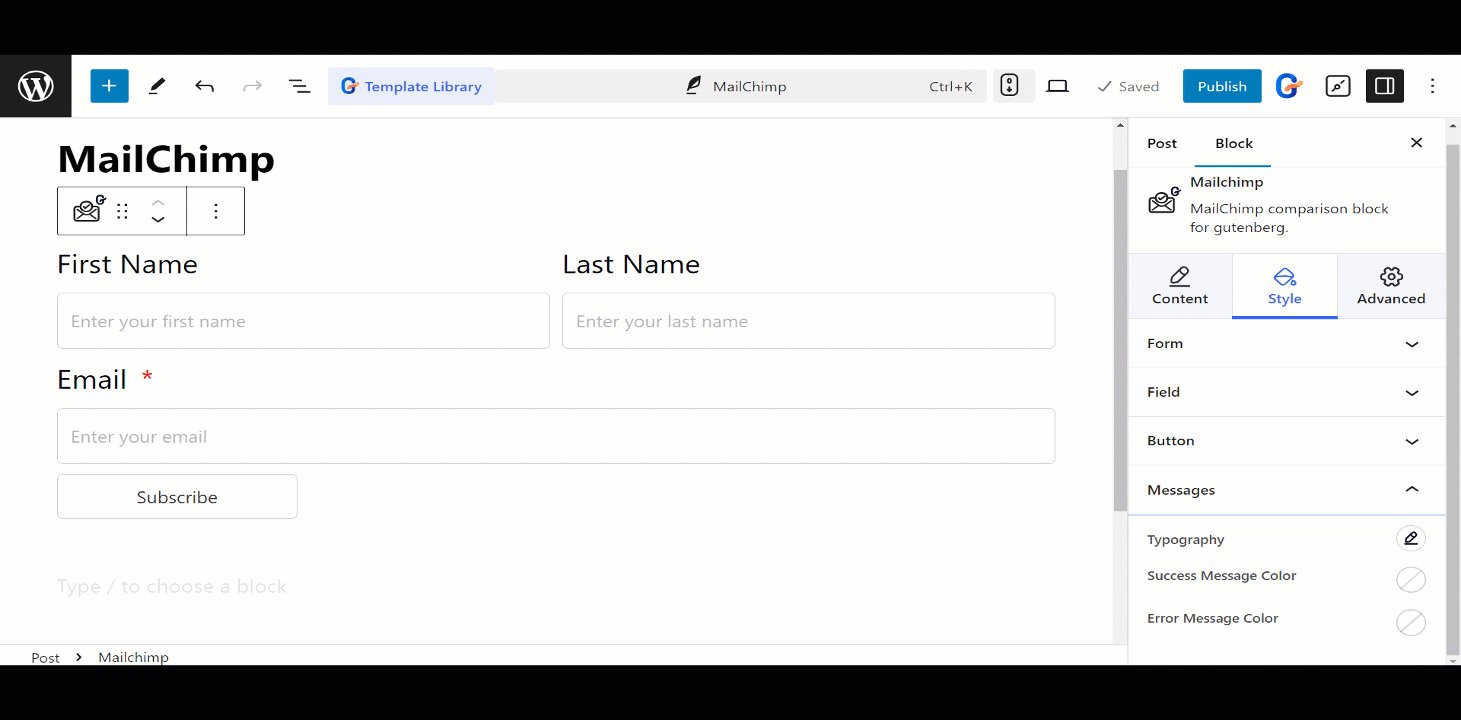
- Wiadomości – Aby napisać ładniejszą wiadomość, możesz zmienić typografię, kolor komunikatu o powodzeniu, kolor komunikatu o błędzie itp.

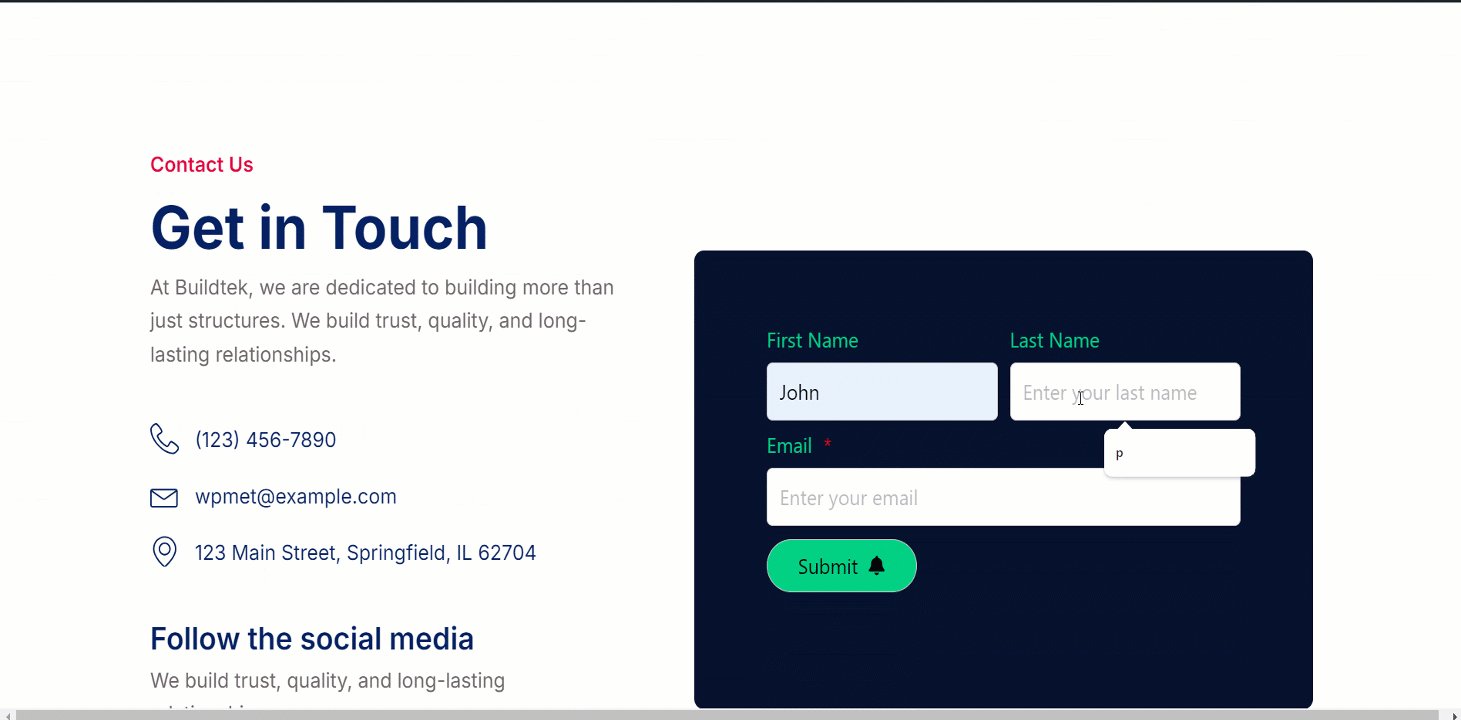
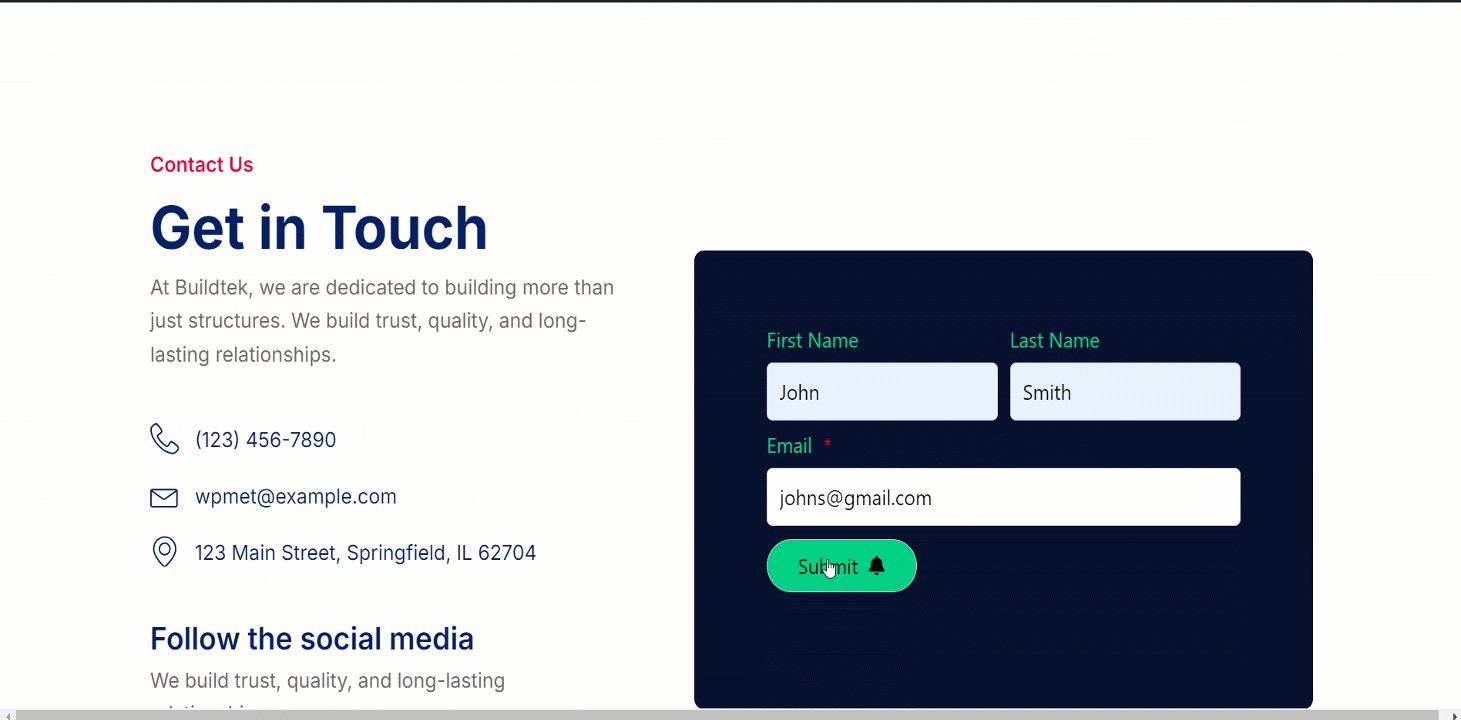
Tak będą działać formularze