Elegancki i nowoczesny wygląd powinien być najważniejszy podczas projektowania witryny WordPress. Bez względu na to, jak współczesny lub wyjątkowy projekt stworzysz, nie będzie on zbyt skuteczny, jeśli Twoja witryna będzie miała problemy z utrzymaniem responsywności.
Z tego powodu menu kołowe w WordPressie może sprawić, że Twoja witryna będzie modna, stylowa i responsywna jednocześnie. Ponadto pozwala na dopasowanie menu do kompaktowego i małego ekranu, który można rozwinąć i złożyć za pomocą kliknięcia lub najechania kursorem.
Dlatego w tym przewodniku pokażemy jak utworzyć menu kołowe w WordPressie, używając obu narzędzi I niestandardowe CSSOprócz samouczka menu WordPress, poznasz również kilka kuszących projektów menu kołowego dla swojej witryny.
Okrągłe menu nawigacyjne WordPress można utworzyć w różnych stylach i projektach. Okrągłe menu odgrywa znaczącą rolę w utrzymaniu płynnej nawigacji i równomiernie rozłożonych układów podczas prezentowania linków lub stron internetowych.
To menu może być wyświetlane nie tylko w różnych wzorach, ale także w różnych kierunkach, takich jak góra, lewo, prawo, dół, dół z lewej, dół z prawej itd. Ponadto dołączono bogatą bibliotekę ikon, aby wyraźnie wyświetlić menu kołowe.
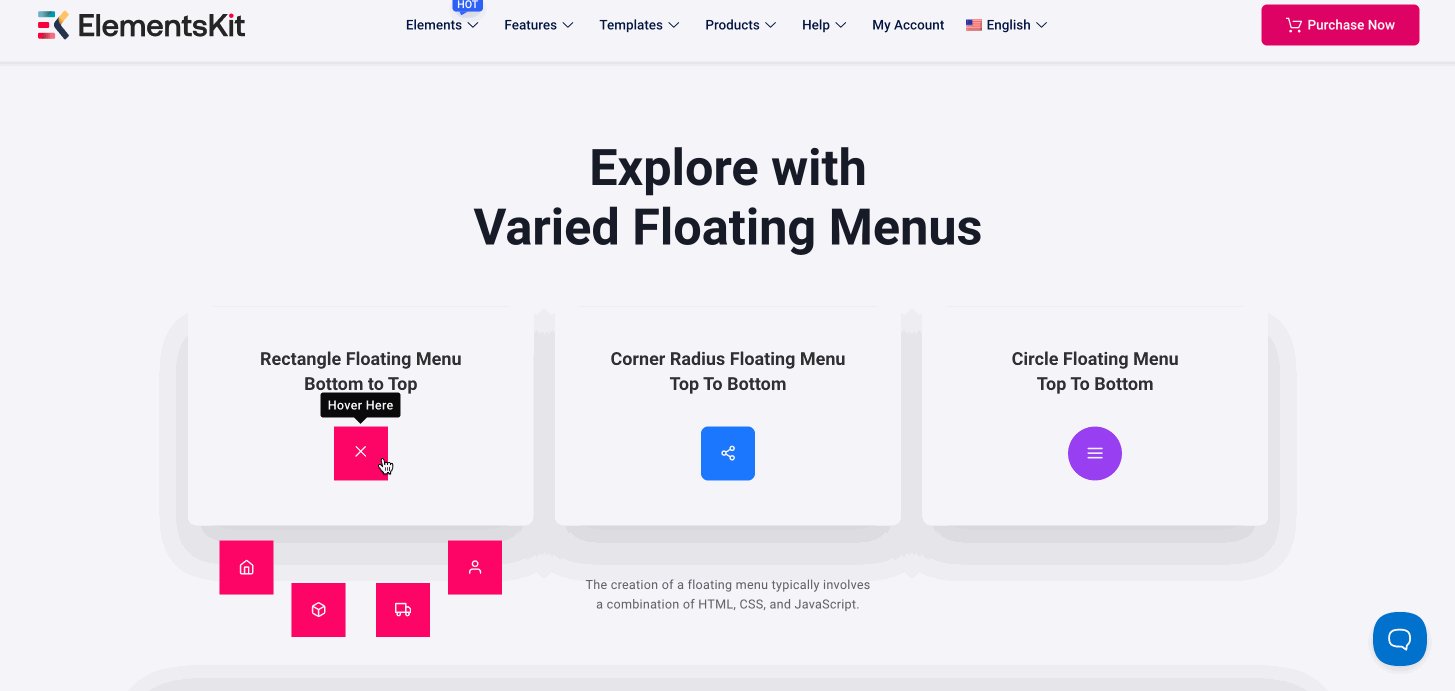
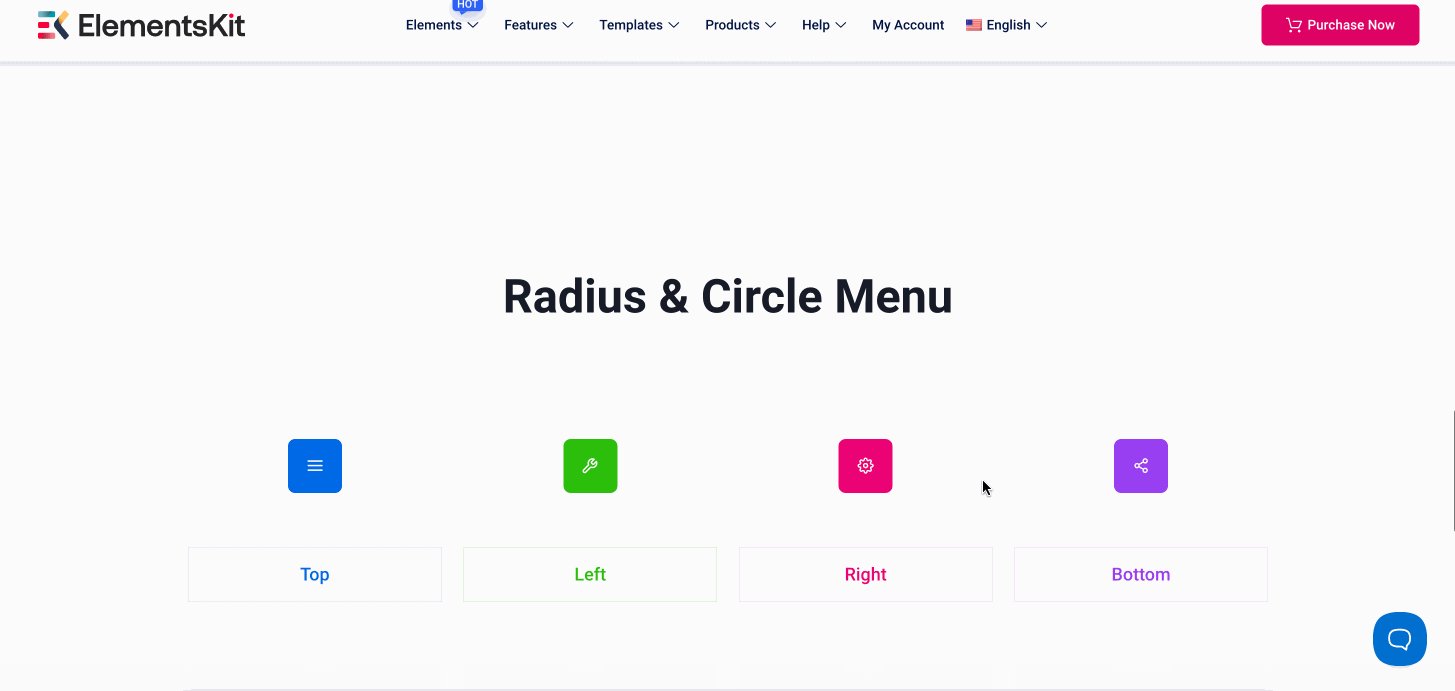
Przyjrzyjmy się temu różnorodne okrągłe menu które można dodać do swojej witryny:

Nawigacja w witrynie jest największą troską odwiedzających na całym świecie. Nawet większość odwiedzających opuszcza witrynę, ponieważ nie ma łatwego w nawigacji menu.
Zostało to przetestowane i udowodnione, że 94% odwiedzających priorytetem jest łatwa nawigacja po witrynie.
To wyraźnie wskazuje, że Twoja witryna nie będzie działać dobrze bez płynnej i dostępnej nawigacji. Na szczęście okrągłe menu nawigacyjne WordPress odgrywa znaczącą rolę w budowaniu łatwych w nawigacji witryn.
Ponadto wyświetlanie menu w kształcie okręgu przynosi dodatkowe korzyści dla Twojej witryny WordPress, takie jak:
- Angażujący układ kołowy: Menu kołowe umożliwia wyświetlanie linków nawigacyjnych lub stron w układzie kołowym, który nadaje Twojej witrynie nowoczesny i wyjątkowy wygląd.
- Konstrukcja zoptymalizowana pod kątem przestrzeni: Okrągłe menu sprawia, że nawigacja jest przejrzysta i lepiej dostosowana do małych ekranów.
- Interaktywna i intuicyjna nawigacja: To menu umożliwia interaktywną nawigację dzięki różnym efektom wizualnym i stylom.
- Wysoce konfigurowalny: Począwszy od ikon, koloru, typografii, szybkości i kierunku, wszystko można dostosować, tworząc jednocześnie okrągłe menu.
👉 Related blogs: Best mega menu plugins for WordPress.
Menu kołowe to wyjątkowy sposób prezentowania linków nawigacyjnych lub stron w formacie kołowym. Ten typ menu kołowego można utworzyć w ciągu kilku minut w WordPressie. Aby zintegrować to menu, będziesz potrzebować jedynie skutecznej wtyczki menu WordPress, która oferuje taką opcję.
ElementsKit to jedna z tych wtyczek, które mają funkcję dodawania menu kołowego wraz z mega menu, Menu nawigacyjne WordPress, I drop-down menu. Again, this wtyczka menu kołowego zapewnia przyjazny interfejs użytkownika i interaktywne opcje projektowania witryny.
Ponieważ jest to funkcja premium, będziesz potrzebować wersji ElementsKit pro, aby odblokować funkcję „Circle Menu”. Tak więc przed rozpoczęciem procesu, zainstalowanie następujących wtyczek jest krokiem wstępnym:
- Elementora (Bezpłatny): Ponieważ ElementsKit jest dodatkiem do Elementora i obsługuje interfejs „przeciągnij i upuść”, najpierw musisz zainstalować i aktywować tę wtyczkę.
- Zestaw elementów (Bezpłatny & Zawodowiec): Zainstaluj i aktywuj zarówno darmowa, jak i płatna wersja ElementsKit.
Teraz przejdź do kroków wymienionych poniżej i przejrzyj je po kolei, aby dowiedzieć się, jak utworzyć menu kołowe w WordPressie za pomocą ElementsKit:
Krok 1: Aktywuj widżet „Menu okręgu”
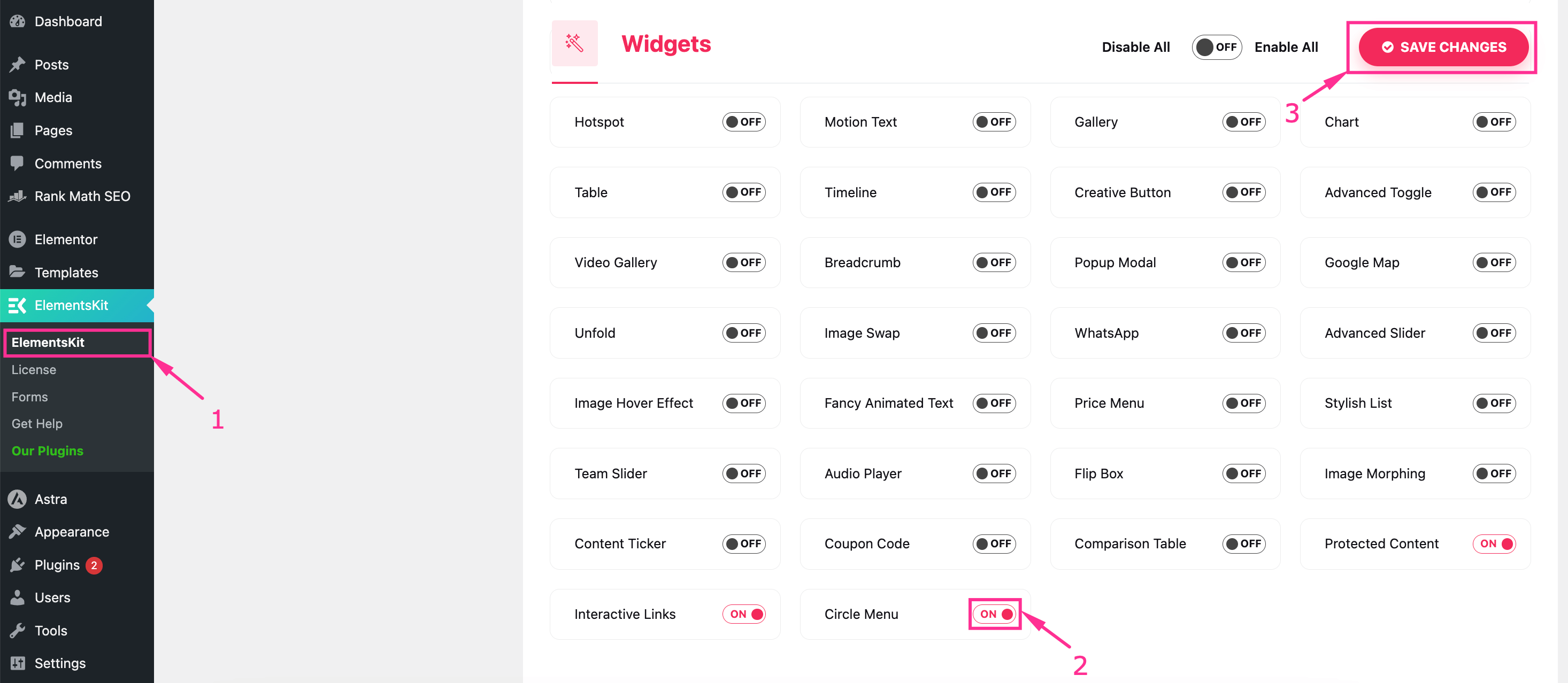
Widżet Circle Menu w ElementsKit jest wypełniony szerokimi kontrolkami projektowymi. Opcja dodania menu Circle będzie niedostępna bez aktywacji tego widżetu. Więc najpierw musisz włącz „Menu okręgu” widżet.
Aby to zrobić, przejdź do ElementyKit > ElementyKit I kliknij widżet Następnie przewiń w dół, aż zobaczysz widżet „Menu okręgu” i Włącz widżet. Po tym, naciśnij „Zapisz zmiany” przycisk.

Następnie musisz dodać responsywne menu kołowe do odpowiedniej strony, odwiedzając Strony >> Wszystkie strony I uderzanie „Edytuj za pomocą Elementora” przycisk strony, na której chcesz zintegrować menu kołowe.
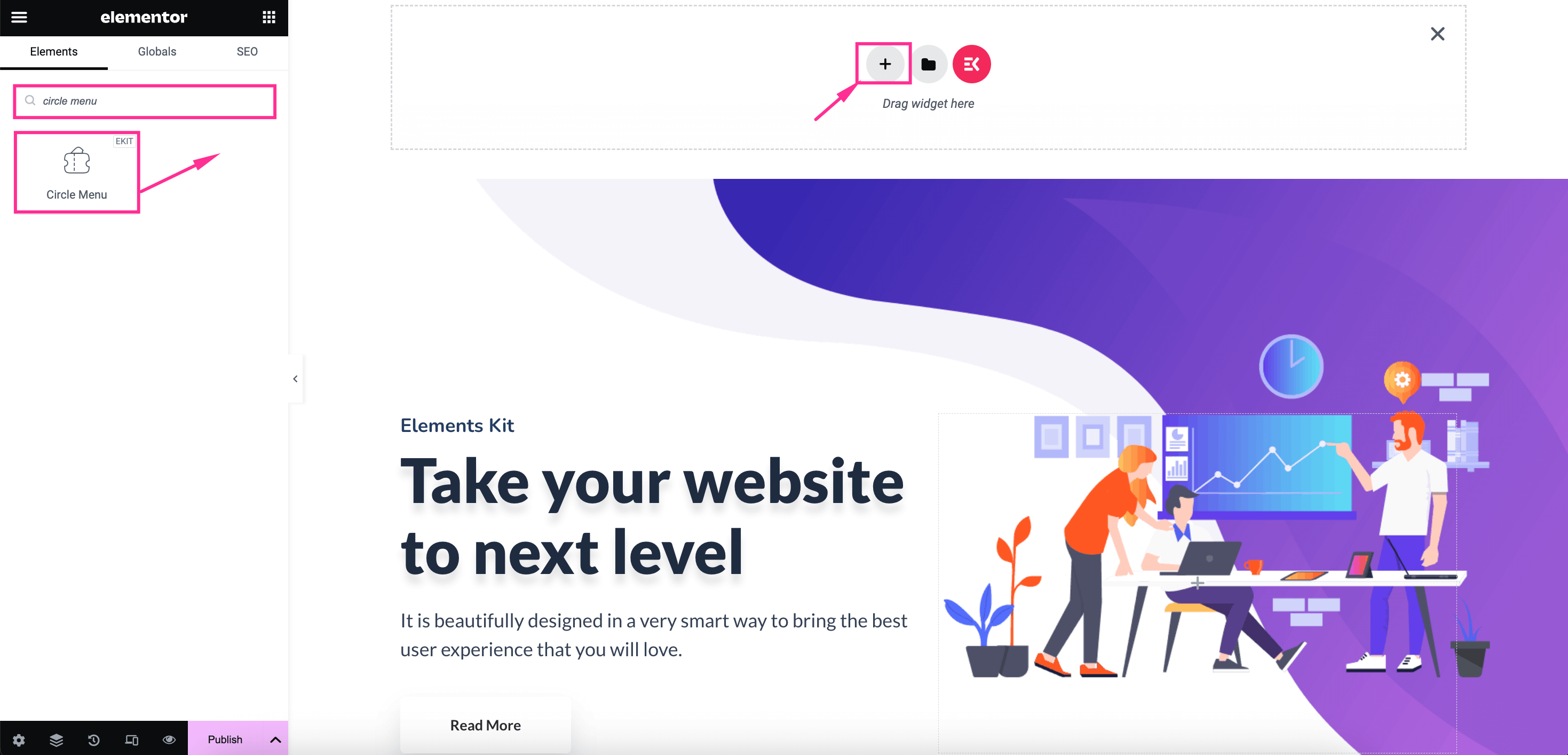
Po przekierowaniu do edytora Elementora, wyszukaj widżet „Menu okręgu” I przeciągnij i upuść na „+” ikona. To dodane menu okręgu wyświetli różne opcje tworzenia dostosowanego menu nawigacyjnego okręgu w WordPressie.

Ten ostatni krok dotyczy dostosowania treści, ustawień i stylów w celu stworzenia responsywnego menu kołowego. Najpierw musisz dostosować część treści swoich elementów menu kołowego.
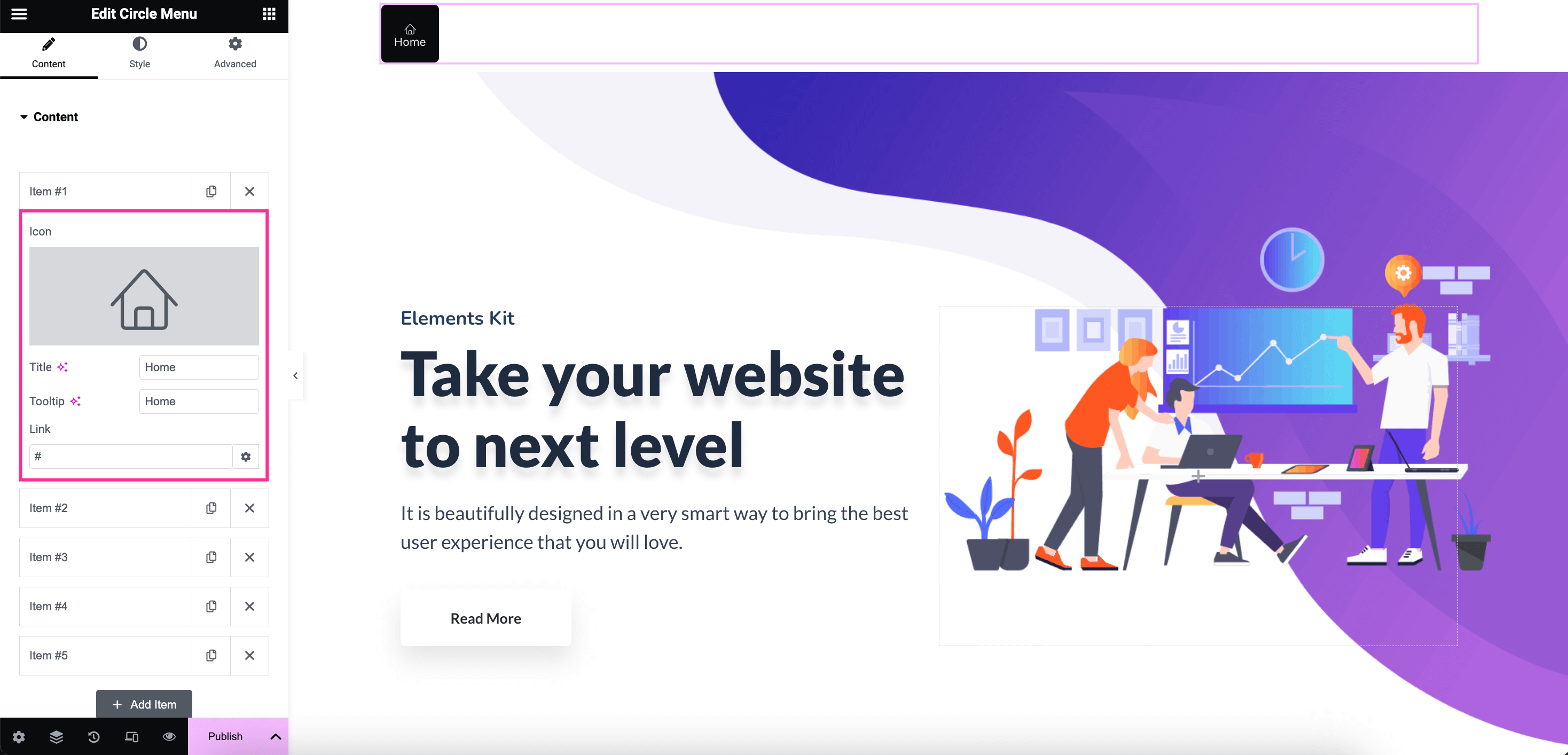
Teraz, rozwiń „Element #1” w zakładce Zawartość i dostosuj pola wymienione poniżej:
- Ikona: Wybierz ikonę z biblioteki ikon.
- Tytuł: Wprowadź tytuł pierwszego elementu.
- Podpowiedź: Dodaj tekst, który chcesz wyświetlić w dymku.
- Połączyć: Wstaw link, do którego chcesz przekierować swoich klientów po kliknięciu.
Postępując zgodnie z tym samym procesem, dostosuj zawartość dla pozycji #2, Pozycja #3, Pozycja #4, I Pozycja #5. Możesz również dodać więcej elementów, naciśnięcie „Dodaj element” przycisk.

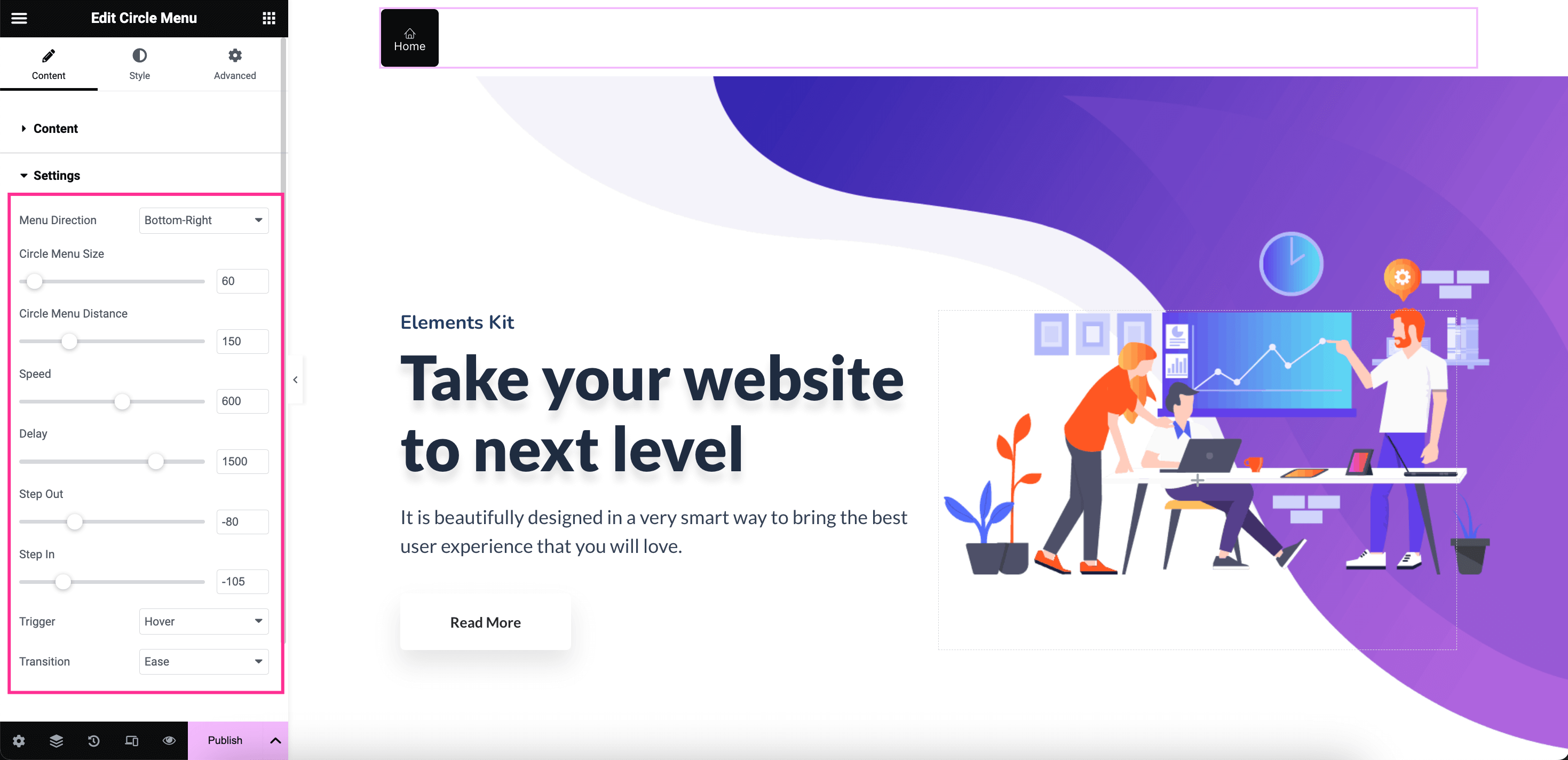
Po edycji treści, rozwiń „Ustawienia” kliknij kartę i wykorzystaj następujące konfiguracje, aby utworzyć niestandardowe menu kołowe WordPress:
- Kierunek menu: Wybierz kierunek menu kołowego.
- Rozmiar menu koła: Kontroluj rozmiar okręgu meu.
- Odległość menu koła: Tutaj możesz dostosować odległość między okręgami.
- Prędkość: Ustaw szybkość wyświetlania animowanego menu kołowego.
- Opóźnienie: Ustaw czas opóźnienia wyjścia i kroku w menu kołowym.
- Wyjdź: Dostosuj prędkość wychodzenia lub ruch elementów menu.
- Wejść: Kontroluj prędkość wprowadzania i ruch elementów menu.
- Spust: Kliknij lub najedź kursorem i wybierz sposób uruchomienia menu kołowego.
- Przemiana: Spróbuj wybrać efekt wizualny dla pozycji menu z menu rozwijanego.

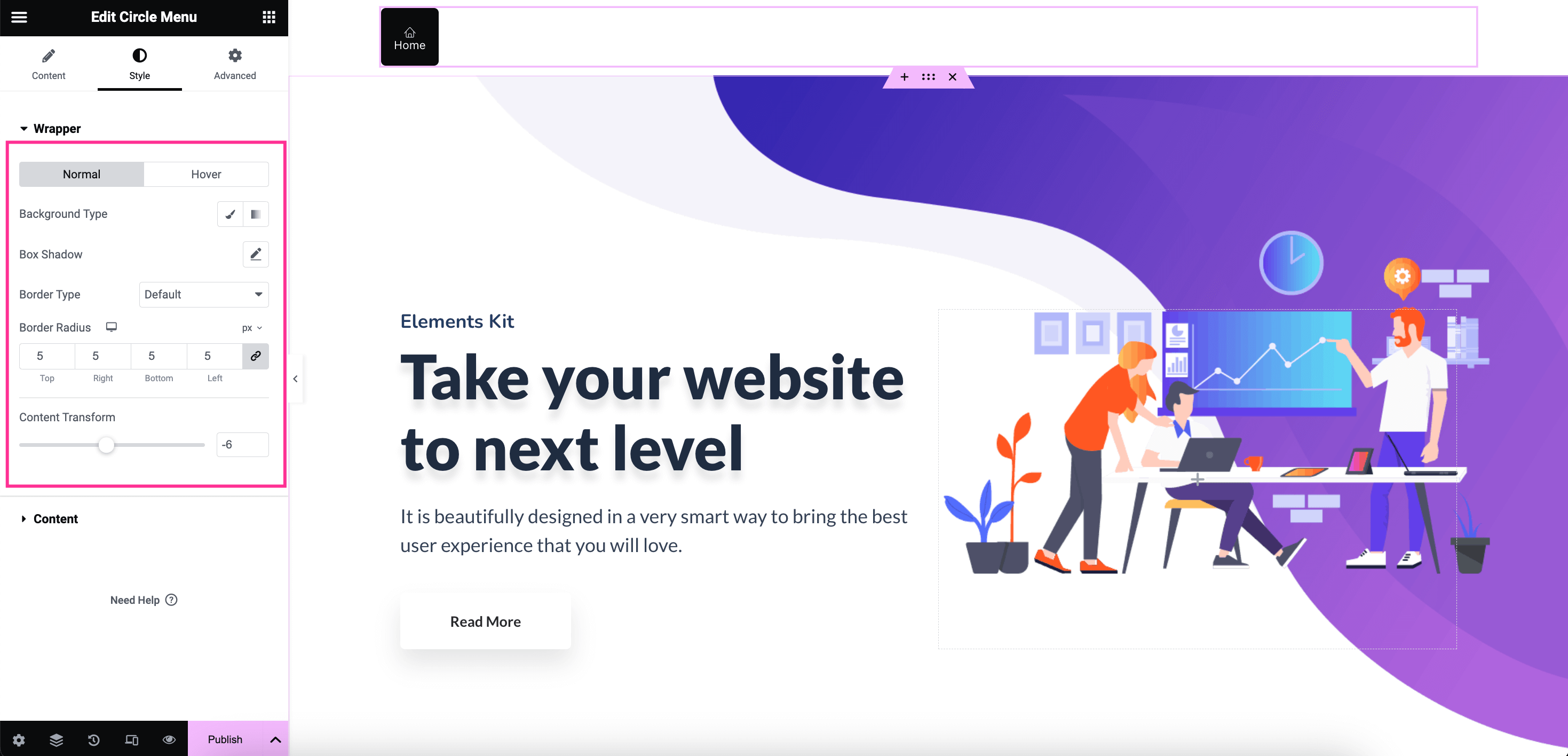
Możesz również kontrolować styl swojego okrągłego menu nawigacyjnego, edytując kolor, promień, tło itp. Aby to zrobić, rozwiń zakładkę „Wrapper” I zmień typ tła, Pudełko Cień, Typ obramowania, Promień granicy, I Przekształć zawartość.

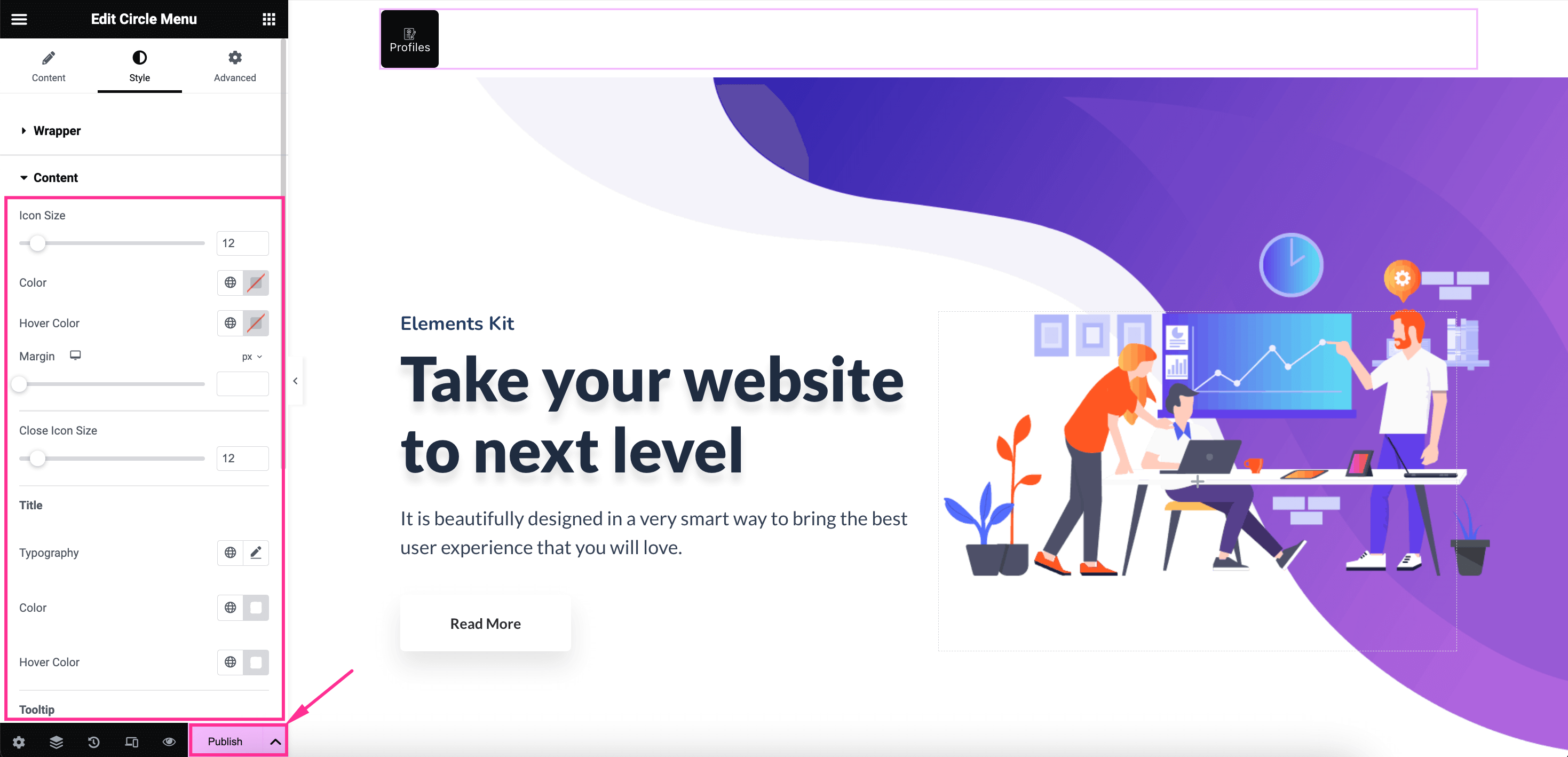
Następnie, otwórz kartę Zawartość I dostosuj rozmiar ikony, Kolor, Kolor najechania, Margines, Typografiaitp. dla zawartość, tytuł i podpowiedź. Wreszcie, kliknij „Publikuj” przycisk po dokonaniu wszystkich zmian.

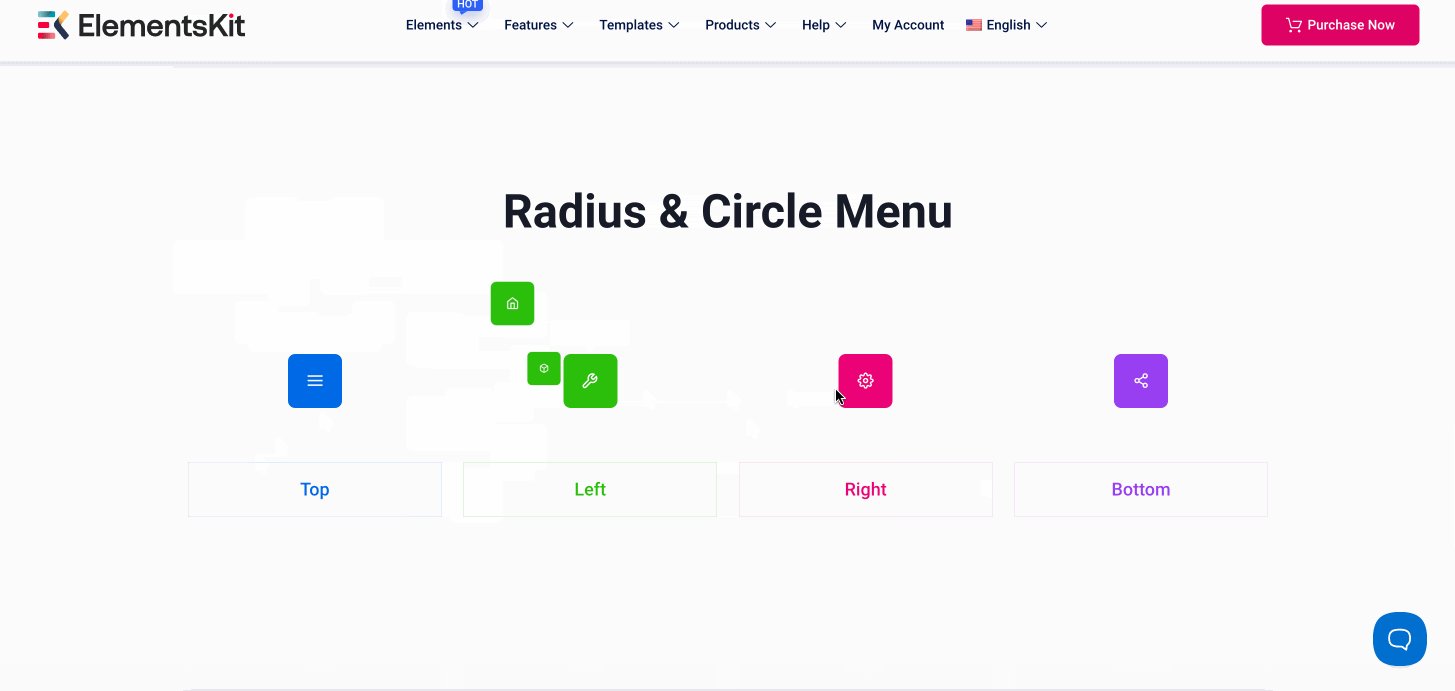
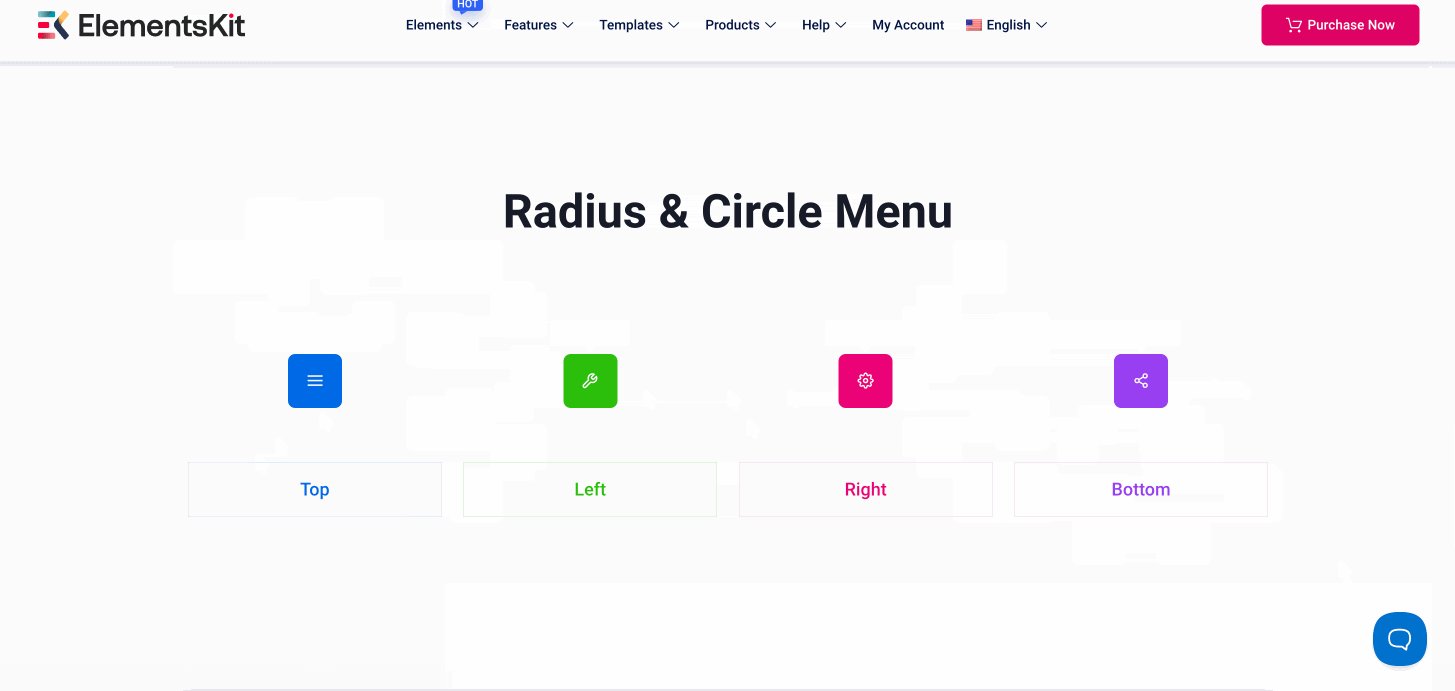
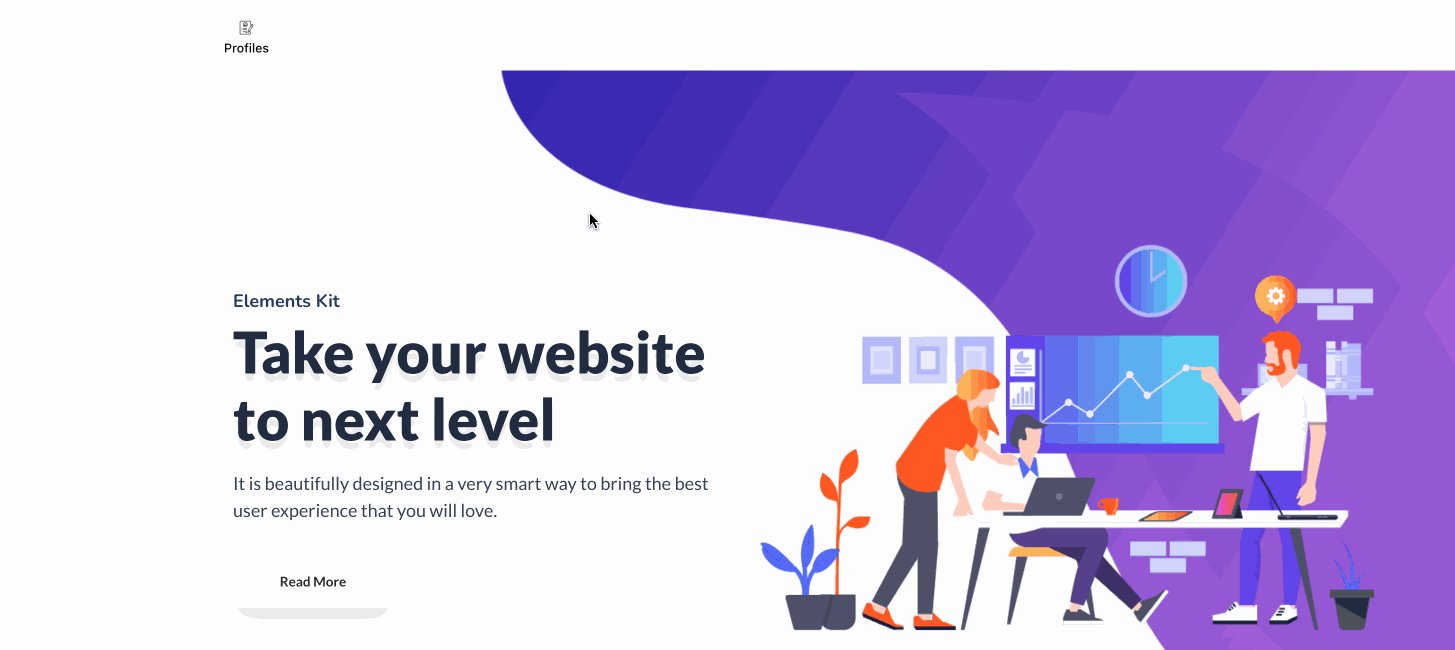
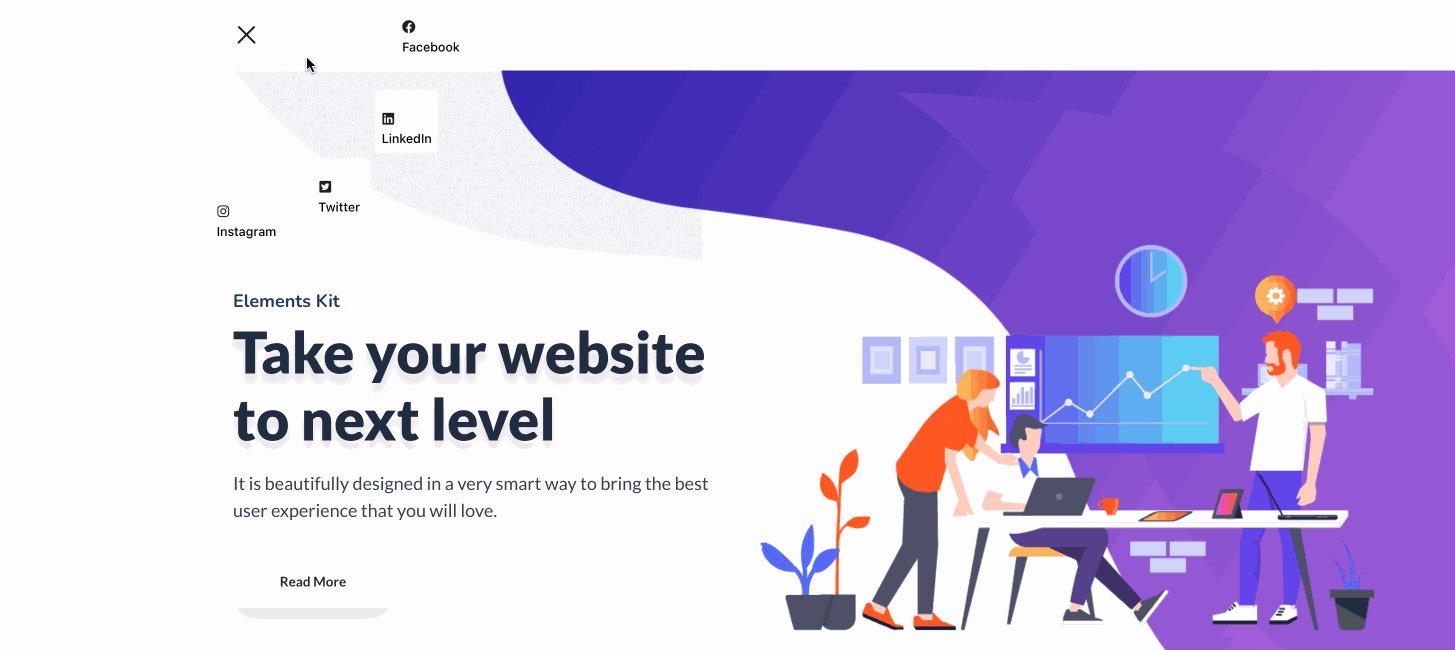
Oto ostateczny wygląd okrągłego menu zaprojektowanego przy użyciu dedykowanego widżetu „Circle Menu” z ElementsKit, po przeprowadzeniu wszystkich edycji i dostosowań:


Oprócz dodania menu okręgu za pomocą wtyczki WordPress, możesz również utworzyć je za pomocą niestandardowego CSS. Ta metoda wymaga biegłości w kodowaniu, co nie jest wykonalne. Mimo to, tutaj pokazujemy, jak wyświetlić menu okręgu za pomocą niestandardowego CSS.
Wykonaj poniższe kroki, aby w ciągu kilku minut dodać niestandardowe menu CSS WordPress:
Krok 1: Dodaj i dostosuj kontener.
Najpierw odwiedź stronę, na której chcesz wyświetlić menu kołowe, nawigacja do Stron >> Wszystkie Strony. Następnie kliknij „Edytuj za pomocą Elementora” opcja dla tej strony.
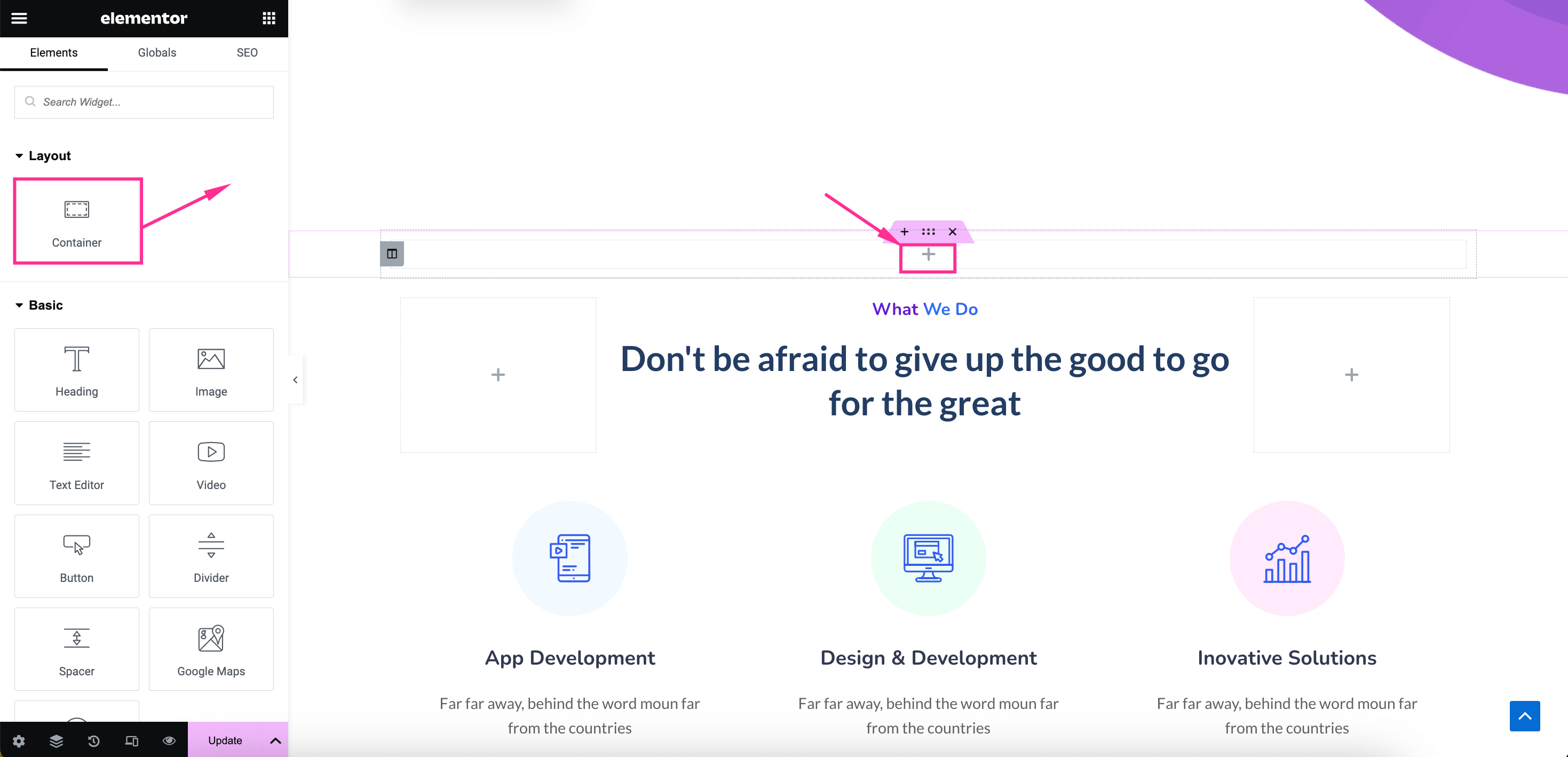
Po przekierowaniu do edytora Elementora, przeciągnij i upuść kontener na „+” Ikona.

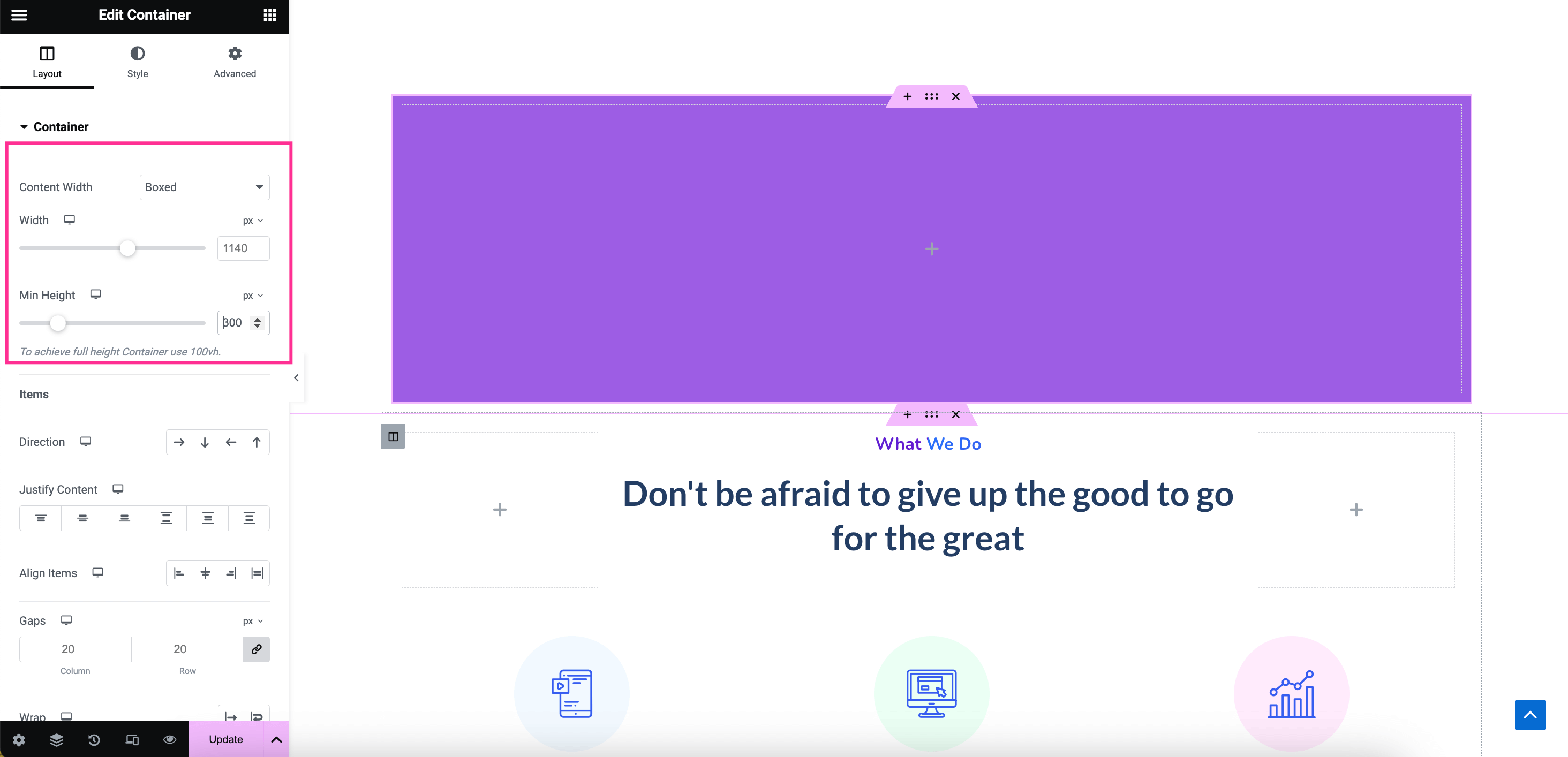
Następnie regulować the wysokość, wyjustowanie treści, wyrównanie, kolor tłaitp. z zakładki Układ i styl kontenera.

Krok 2: Wstaw niestandardowy kod do widżetu HTML.
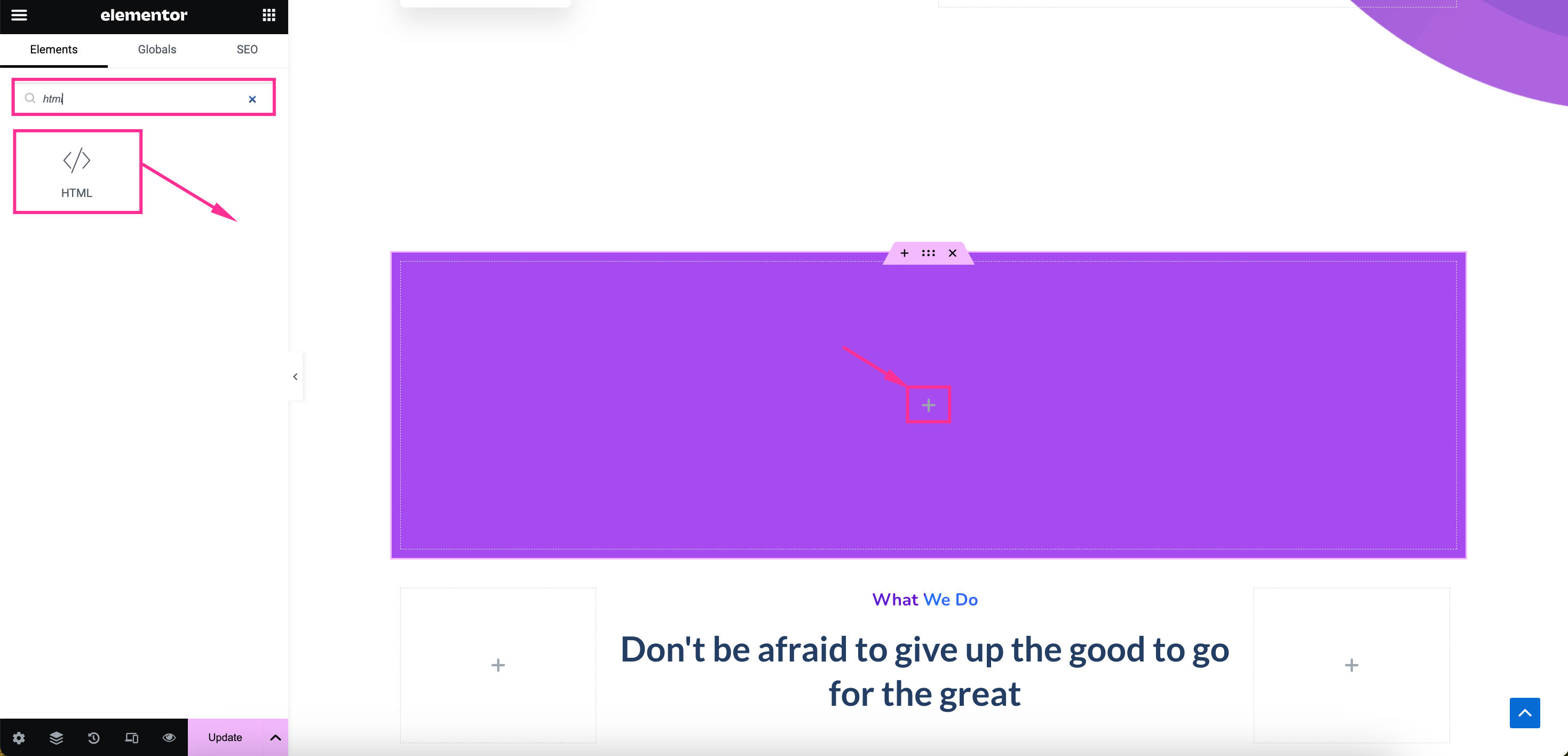
Na tym etapie musisz to zrobić wyszukaj widżet HTML I przeciągnij i upuść ten widget na „+” ikona umożliwiająca wstawienie własnego kodu.

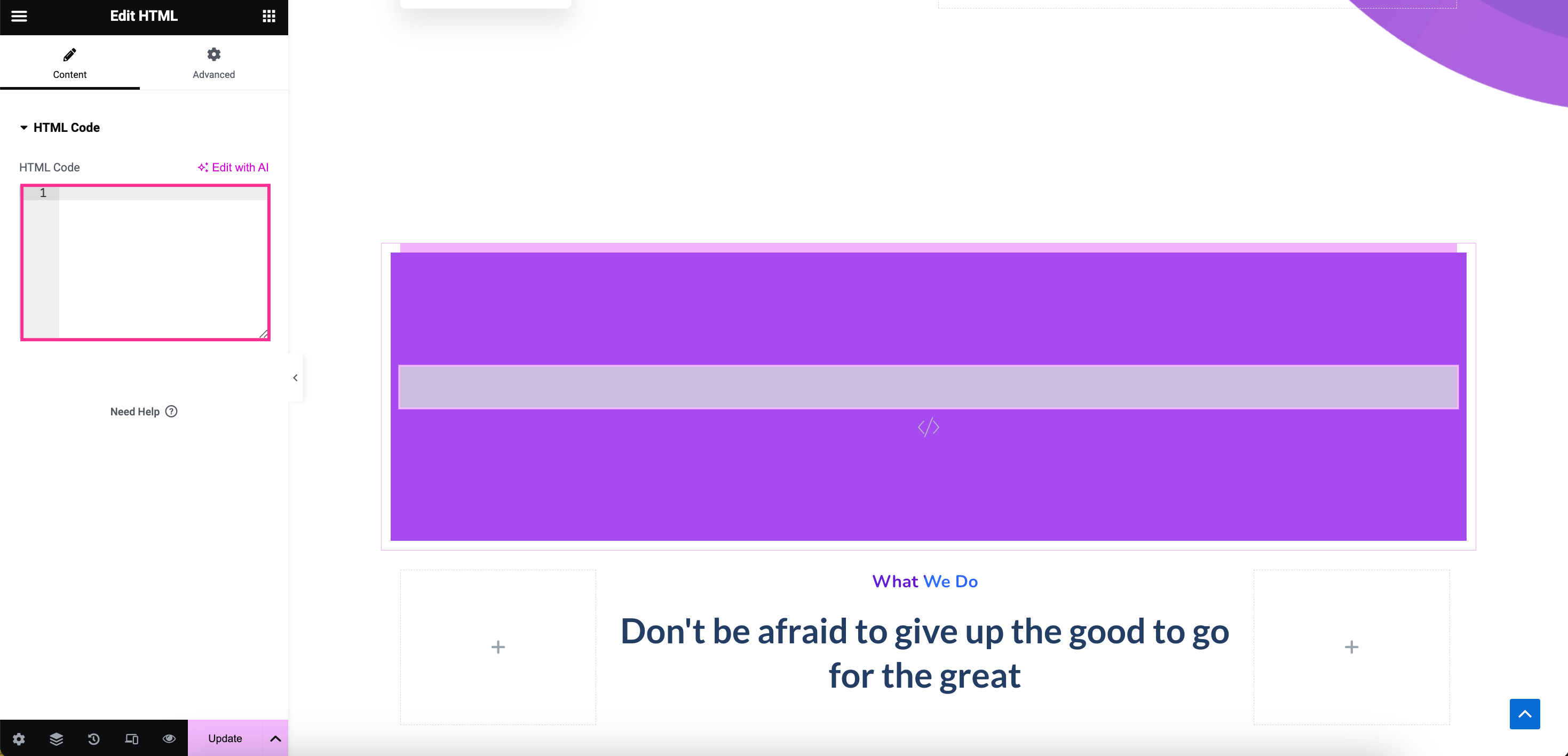
Po dodaniu widżetu HTML zobaczysz miejsce na wstawienie własnego CSS kod.

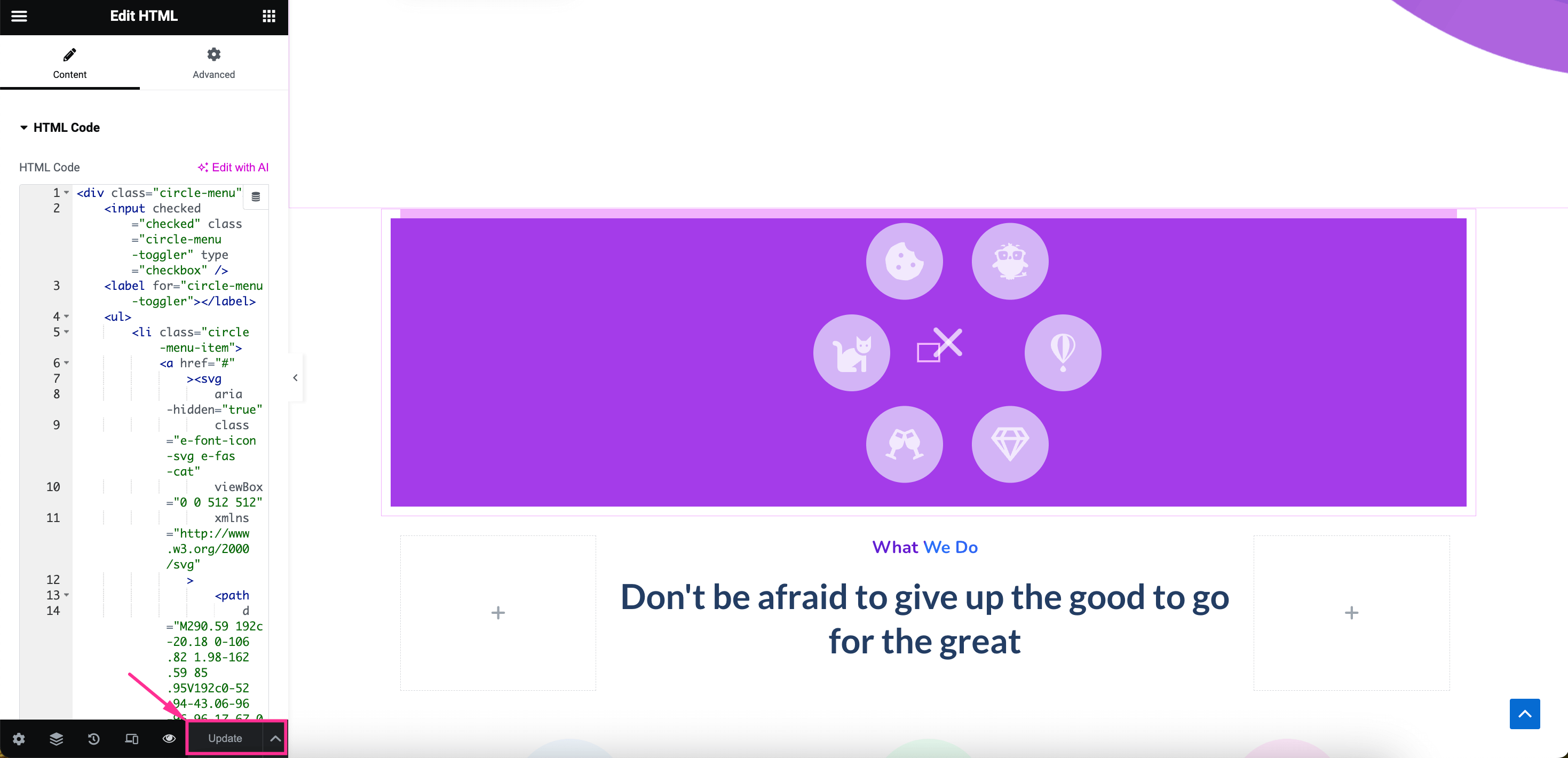
Teraz, pobierz niestandardowy kod CSS klikając poniższy przycisk i skopiuj kod po otwarciu pliku.
Wreszcie, wklej to do kodu HTML zakładkę, a zobaczysz menu w kształcie okręgu po prawej stronie. Możesz wprowadzić więcej poprawek do tego kodu, aby dostosować wygląd i ustawienia menu. Na koniec, kliknij „Aktualizuj” po zakończeniu dostosowywania kliknij przycisk.

Oto rzut oka na menu kołowe zbudowane przy użyciu niestandardowego CSS:

Podsumowanie
Masz więc dwa sposoby dodania menu okręgu za pomocą narzędzia i niestandardowego CSS. Jednak tworzenie menu okręgu za pomocą niestandardowego CSS nie jest przyjazne dla wszystkich, zwłaszcza dla osób niebędących programistami.
Dlatego dołączyliśmy również przewodnik dodawania menu kołowego za pomocą ElementsKit, który jest nie tylko przyjazny dla użytkownika, ale także oszczędza czas i jest bezwysiłkowy. Teraz stwórz łatwą w nawigacji i przeglądaniu witrynę, przyjmując proces, który jest zgodny z Twoją wiedzą specjalistyczną i komfortem.

Dodaj komentarz