Blogerzy zazwyczaj pasjonują się tworzeniem swojej witryny. Jednak najczęściej brakuje im technicznego zrozumienia w pełni funkcjonalnej witryny.
Although there are various blogging platforms, only WordPressa stands out as an effective CMS for creating a blogging website, keeping in mind the long-term goals. And Gutenberg is the most common WordPress Editor for this task.
Właśnie dlatego przygotowaliśmy ten samouczek, który pokaże Ci, jak w 11 prostych krokach utworzyć blog w Gutenbergu.
Czym jest witryna blogowa?
Blogging is no longer just about writing an online diary, it has been a revolution over the last few decades. Every day, bloggers publish nearly 7,5 miliona wpisy na blogu, docierające do ponad 409 milionów czytelnicy co miesiąc. Istnieje wiele profesjonalnych stron internetowych, które publikują informacyjne blogi oparte na konkretnych niszach, utrzymując jednocześnie silną politykę redakcyjną.
Prawie każda strona internetowa poświęcona biznesowi, korporacji, e-commerce, finansom, profesjonalistom lub portfolio osobistemu zazwyczaj posiada osobną sekcję bloga. Jednak przez stronę internetową poświęconą blogowaniu rozumiemy rodzaj strony internetowej, która jest poświęcona ciągłemu tworzeniu i publikowaniu treści blogowych na pojedyncze lub wszechstronne tematy. Nawet jeśli odwiedzisz stronę główną takiej strony internetowej, zobaczysz listę blogów.
Obecnie istnieje wiele platform blogowych, takich jak Bloggers, WordPress, Tumblr i Blogspot. Jednak WordPress powinien być oczywistym wyborem dla początkujących ze względu na swoją elastyczność i przystępność cenową.
Następnie pokażemy Ci, jak utworzyć witrynę bloga w Gutenbergu.
⭐️ Learn to add custom fields to Gutenberg.
Tworzenie witryny bloga w Gutenbergu – 15 łatwych kroków dla początkujących
Przyjrzyjmy się prostym krokom tworzenia witryny bloga w interfejsie Gutenberga bez konieczności zagłębiania się w kodowanie.
(1) Wybierz niszę bloga
You can’t just start a blog website with a random topic in mind. Rather, you need to know money-making opportunities, whether you’re building a personal or professional blogging site.
Aby wybrać idealną niszę dla bloga, należy wziąć pod uwagę następujące czynniki:
👉 Zainteresowania: Wybierz temat, który Cię naprawdę interesuje.
👉 Potencjał ruchu: Upewnij się, że istnieje grupa odbiorców aktywnie poszukująca treści w danej niszy.
👉 Konkurencja słów kluczowych: Wybierz niszę z niskim poziomem trudności słów kluczowych, aby łatwo i szybko uzyskać pozycję w SERP.
👉 Monetyzacja: Posiadać jasną wiedzę na temat generowania dochodu z wybranego tematu.
Czasami Twoja pasja może krążyć wokół szerokiego tematu. I możesz to również zrobić. Tutaj jednym ze sposobów jest znalezienie unikalnego podejścia do kierowania przekazu do odbiorców. Na przykład możesz skupić się na konkretnym podtemacie w ramach rozległej niszy i tworzyć dostosowane treści. Dzięki temu możesz osiągnąć sukces w krótkim czasie.
Inną zaletą tej strategii jest to, że możesz zbudować silną relację z czytelnikami. Łatwo będzie ich przekonać do kliknięcia linku polecającego.
(2) Kup domenę i hosting
Doesn’t matter what type of website you’re building, the first step is to register a domain name and sign up for a wmib hosting service.
Domena to unikalna nazwa Twojego bloga, która pomaga odwiedzającym i botom wyszukiwarek identyfikować Twoją witrynę. Z drugiej strony platformy hostingowe zapisują zasoby Twojej witryny — w tym tekst, elementy wizualne, treści wideo, kod bazy danych itp. Zasadniczo hosting jest jak dom dla całej zawartości Twojej witryny.
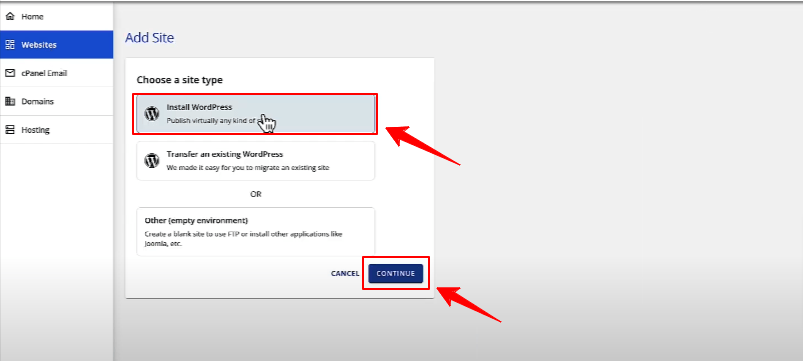
Dostępnych jest kilka domen i usług sprzedaży hostingu. Ponieważ zdecydowałeś się już na platformę blogową WordPress, zalecałbym skorzystanie z wbudowanej opcji instalacji WordPress. Na przykład, jeśli wybierzesz usługę hostingu Bluehost, możesz łatwo uruchomić i zainstalować WordPress na swojej stronie z jej Panel Menedżera Kont.

Następnie możesz bezpośrednio przejść do pulpitu WordPress i rozpocząć personalizację.
(3) Wybierz motyw Gutenberga
At this point, you need to choose a Gutenberg block theme to set the appearance of your blog website in the block editor. These kinds of themes provide the flexibility to apply styling and customization through an intuitive, template-driven interface. This means you can independently edit each post or page, from header to footer and everything in between.
Eliminuje zależność od przechodzenia przez tradycyjne ustawienia motywu WordPress, takie jak dostosowywanie, menu i widżet. I odpowiedni FSE (pełna edycja witryny) zgodny motyw to „Cześć Bloki”.
Ten estetycznie przyjemny, ale lekki motyw jest darmowy w użyciu. Ale ważne jest to, że ten oparty na edytorze bloków motyw jest kompatybilny z GutenKit– kompleksowe narzędzie do tworzenia stron dla użytkowników Gutenberga i niezbędne narzędzie do tworzenia witryny bloga w Gutenbergu.
Poznajmy tę wtyczkę bliżej.
(4) Wybierz Gutenberg Page Builder
Gutenberg oferuje zestaw podstawowych bloków do tworzenia witryny bloga, w tym tytuły, akapity, cytaty, obrazy, odstępy, osadzenia wideo i wiele więcej. Używając ich, uzyskasz zwykły wygląd wpisów na blogu.
Aby uczynić swojego bloga bardziej interaktywnym i funkcjonalnym oraz utrzymać konkurencyjność w zmieniającym się środowisku internetowym, będziesz potrzebować wsparcia Kreator stron Gutenberga. Wspomnieliśmy już o GutenKit – wizualnym kreatorze bez kodu, umożliwiającym tworzenie wielofunkcyjnych witryn WordPress.

Może pomóc Ci dostosować i stylizować witrynę bloga w interfejsie Gutenberga za pomocą wyjątkowych bloków, modułów i gotowych szablonów. Na przykład blok menu nawigacyjnego pozwala Ci wyświetlać podtematy wybranej niszy w wielopoziomowej nawigacji nagłówka.

Osobiście uważam, że Kreator pętli zapytań blok Gutenkit jako najlepsza funkcja dla witryny blogowej. Ta funkcja nie jest powszechnie dostępna w wtyczkach opartych na Gutenbergu. Blogerzy mogą łatwo organizować i prezentować wpisy blogowe według różnych parametrów i taksonomii.
Nowadays, blogging isn’t boring anymore with long chunks of paragraphs. Rather, modern blog sites tend to show attractive motion effects to engage their readers better. You can use the various animated features of GutenKit like efekty paralaksy, motion effects, on-page scroll, glass morphism, and interaction module.
Jako twórca treści blogowych, tworzenie responsywnej witryny może być dla Ciebie trudne. Gutenkit oferuje rozwiązanie również w tym przypadku, wykorzystując swoje wstępnie ustawione punkty przerwania, aby zapewnić prawidłowe dopasowanie Twojej witryny do dowolnego rozmiaru ekranu.
Innym trudnym zadaniem dla początkujących blogerów jest optymalizacja szybkości witryny. Jednak nie ma alternatywy dla wybrania lekkiego motywu WordPress i wtyczki do tworzenia stron. Połączenie motywu Hello Block i GutenKit może być tutaj skuteczne.
(5) Istotne bloki oparte na Gutenbergu
Skoro wiemy, że Gutenberg jest systemem projektowym bazującym na blokach, musimy poznać kilka podstawowych bloków, które pozwolą Ci stworzyć blog, o jakim marzysz.
✅ Pojemnik GutenKit: Łatwe tworzenie responsywnego układu w celu prezentacji treści.
✅ Nagłówek: Domyślny nagłówek Gutenberga, wprowadzający nową sekcję. Tutaj możesz ustawić nagłówki H1, H2, H3, H4 itd.

✅ Nagłówek GutenKit:Uzyskaj zaawansowane animacje i styl nagłówków, aby atrakcyjnie zaprezentować inne informacje, takie jak napisy i opisy.
✅ Akapit: Kolejny powszechnie używany domyślny blok Gutenberga służący do formatowania zawartości tekstowej.
✅ GutenKit Zaawansowany akapit: Zawiera rozbudowane funkcje dostosowywania tekstu, aby nadać Twoim treściom tekstowym atrakcyjny wygląd.
✅ Przycisk: Umieść ten blok, aby kierować odwiedzających na docelową stronę lub adres URL. Alternatywami są bloki Creative i Dual Button firmy GutenKit.

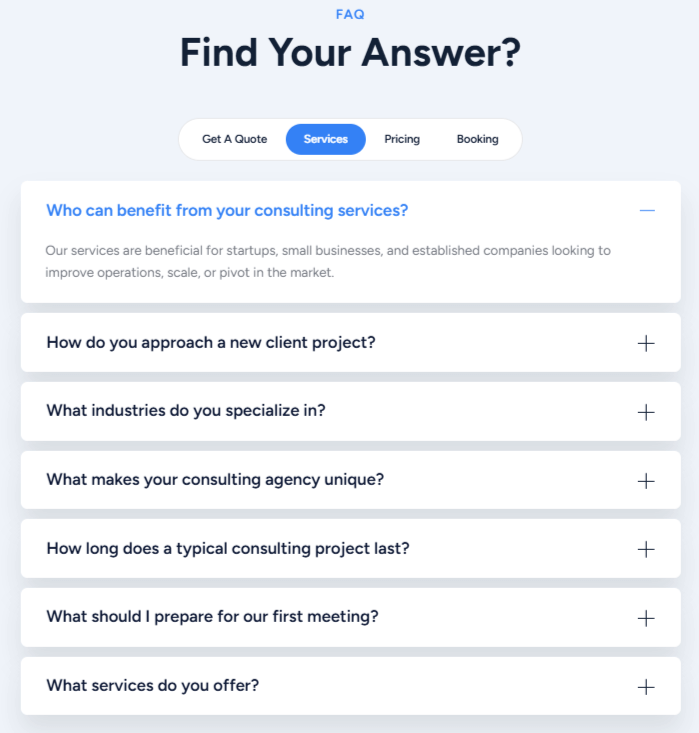
✅ GutenKit FAQ: Give bite-sized answers to the frequently asked questions effortlessly.
✅ GutenKit Kapsel: Wyróżnij pierwszy akapit artykułu lub wpisu, powiększając jego pierwszą literę innym kolorem.
✅ GutenKit Powrót na górę: Umożliw odwiedzającym łatwe przejście do góry strony podczas publikowania długich treści, wymagających częstego przewijania.
✅ Wideo:Domyślny blok Gutenberga umożliwiający wyświetlanie filmów poprzez osadzanie linków ze źródeł zewnętrznych lub przesyłanie ich z własnego urządzenia.

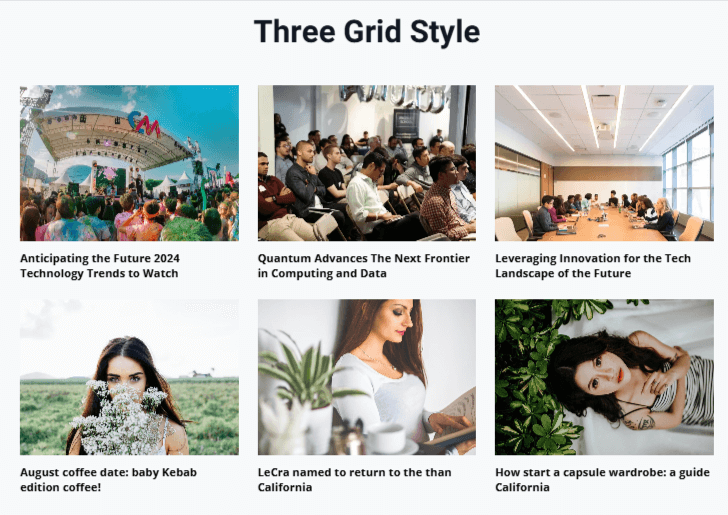
✅ Siatka słupków GutenKit: Wyświetlaj wyróżnione wpisy na blogu lub specjalną kategorię, korzystając z układu siatki.

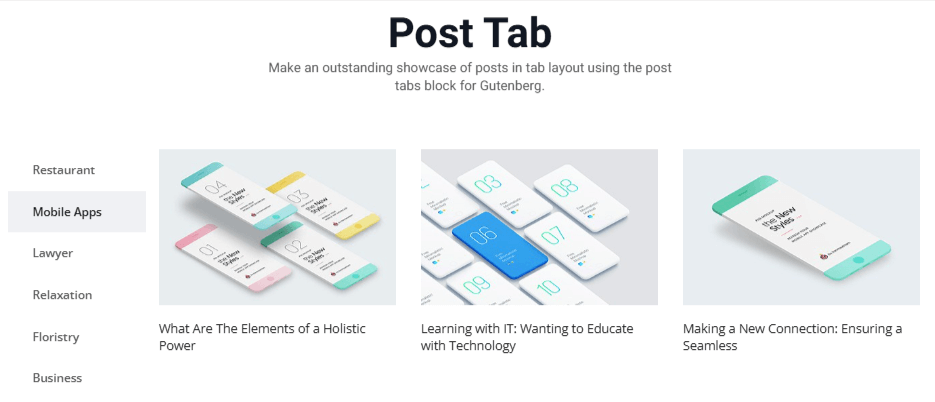
✅ GutenKit Zakładka postu: Dodaj pionowe i poziome zakładki, aby wyświetlać wpisy na blogu według różnych kategorii.
✅ GutenKit Mapa Google: Aby pokazać informacje o lokalizacji, osadź je i wyświetl Mapy Google.
✅ Obraz: Natywna blokada multimediów umożliwiająca przesyłanie obrazów i plików GIF.
✅ GutenKit Zaawansowany obraz: Dodaj obrazy z różnymi efektami ruchu i podpisami.
✅ Wyskakujący zestaw: Twórz atrakcyjne szablony okienek pop-up i korzystaj z inteligentnych wyzwalaczy.
✅ GutenKit Fun Fact: Prezentuj dane i informacje liczbowe w fascynujący sposób.
✅ GutenKit Rozwiń: Prezentuj większą treść tekstową na kompaktowym obszarze, aby zaoszczędzić miejsce na stronie internetowej, a także daj możliwość rozwinięcia całego artykułu.

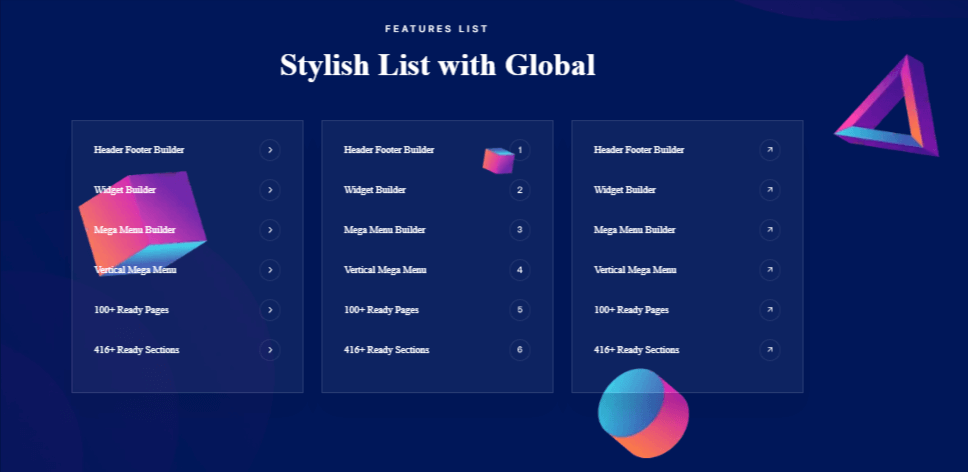
✅ Stylowa lista GutenKIt: Zwiększ zawartość swojego wpisu na blogu dzięki w pełni spersonalizowanej liście.
✅ Dystans: Domyślny blok służący do dodawania odstępu między dwoma treściami bloga.
✅ GutenKit Dynamiczna zawartość: Wyświetlaj dynamicznie zawartość wpisów blogowych, aby zapewnić odwiedzającym spersonalizowane wrażenia.
✅ GutenKit Query Lopp Builder: Organizuj treści na podstawie różnych taksonomii i parametrów postów.
✅ Warunki wyświetlania GutenKit: Ustaw warunki, aby wyświetlać określone treści wyłącznie wybranym odbiorcom, np. subskrybentom lub użytkownikom premium.
(6) Niezbędne strony internetowe
Z pulpitu WordPress przejdź do Strony > Dodaj nowe aby wstawić stronę na swoją witrynę. A następujące strony są obowiązkowe dla Twojej witryny bloga.
➡️ Strona główna: To strona, na której odwiedzający otrzymują jasne zrozumienie celu Twojej witryny. Wielu blogerów lubi pokazywać swoje posty na blogu na pierwszej stronie. Jednak zachowując osobną stronę główną, możesz zachować formularz generowania leadów, osiągnięcia, referencje czytelników itp.
➡️ Strona bloga: Niektóre znane witryny internetowe również oznaczają tę stronę jako „Artykuły”. Nadaj unikalny i intuicyjny wygląd, aby pokazać swoje wpisy na blogu. Podświetl ostatni wpis na blogu w większym obszarze widoku.
➡️ O stronie: Wyjaśnij wizję, osiągnięcia, historię i osobiste doświadczenie swojej marki, aby zwiększyć dostępność Twojej witryny.
➡️ Strony produktów, kursów lub usług: Większość blogerów nie myśli o takich stronach. Jednak w zależności od metody monetyzacji twórca treści bloga może mieć osobną stronę, aby sprzedawać swój produkt, kurs lub usługę.
➡️ Strona kontaktowa: Strona kontaktowa jest obowiązkowa dla każdej witryny. Wiele osób chce współpracować z Tobą w różnych celach. Posiadanie strony kontaktowej zapewnia, że zawsze będziesz dostępny i połączony ze swoją publicznością.
Further, there are different pages like 404 page, Privacy Policy, Cookie Policy, Refund Policy, Career Page, and many more. It depends on how you want to structure your blog website.
(7) Dostosuj za pomocą szablonów blogów
Now, you know what pages you need for your blog website. You can create a blog website and customize them from scratch. But, one time-saving method would be using pre-made page templates, If you use the GutenKit page builder, it has some awesome & professionally designed pre-made templates library.

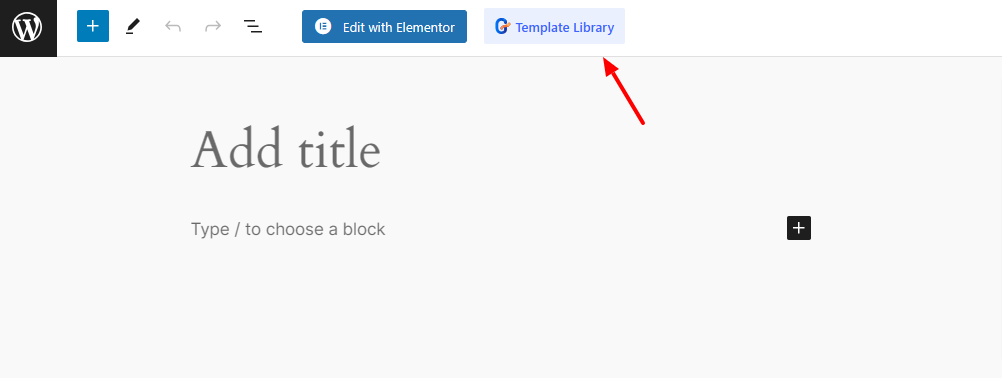
Oto praktyczne obejście problemu: upewnij się, że wtyczka GutenKit jest zainstalowana na Twojej stronie WordPress. Następnie utwórz nową stronę lub zacznij edytować istniejącą, zobaczysz „„Biblioteka szablonów” przycisk, wystarczy go kliknąć, aby otworzyć ekran biblioteki gotowych układów GutenKit.
Tutaj znajdziesz cały szablon witryny blogowej lub możesz wybrać stronę lub sekcję indywidualnie, aby utworzyć swoją witrynę. Po pełnym załadowaniu szablonów GutenKit na stronie internetowej możesz edytować zawartość i inne elementy stylizacji, aby dopasować je do potrzeb swojej marki.
(8) Twórz wizualizacje bloga
Do prowadzenia witryny blogowej potrzebujesz różnych rodzajów materiałów wizualnych, takich jak obrazy wyróżnione, obrazy wewnętrzne i inne informacyjne zasoby infografik. Dodawanie materiałów wizualnych może być 94% bardziej prawdopodobne, że uzyskają wyświetlenia niż te, które ich nie mają. Nawet współczesna praktyka blogowania wymaga treści wideo, aby uczynić posty na blogu bardziej angażującymi.
W przypadku większych witryn blogowych właściciele będą musieli zatrudnić projektanta graficznego, aby ukończył te wizualizacje. Jeśli zaczynasz od nowa i potrzebujesz mniejszej liczby wizualizacji, możesz zrobić to samodzielnie. Innym sposobem jest użycie narzędzia do generowania obrazów opartego na sztucznej inteligencji, szczególnie dla kogoś, kto chce mieć dużą liczbę zasobów wizualnych bez wiedzy graficznej.
For WordPress users, using an AI-image generator plugin like Obraz Dżina pomaga zautomatyzować tworzenie obrazów w panelu. Jest rozwijany z OpenAI DALL-E 2 w celu tworzenia realistycznych obrazów o wyższej rozdzielczości.
(9) Rozpocznij publikowanie postów na blogu
Once your blog articles and visuals are ready, the only thing you’re left with is publishing the blog post. To run a professional blogging website, two key factors are essential: maintaining a consistent publishing schedule and implementing a thorough editorial process to ensure quality and completeness.
Zachowanie takiego samego odstępu czasowego między publikacją wpisów na blogu może mieć pozytywny wpływ na pozycję SERP Twojej witryny i powracających odwiedzających. Ponadto utwórz kalendarz treści bloga i zakończ pisanie bloga przed datą publikacji.
You should also assign an editor and use a blog checklist to ensure all necessary steps are completed before publishing content.
Aby opublikować wpis, przejdź do pulpitu WordPress i wykonaj następujące czynności: Posty > Dodaj nowy postna następnym ekranie dodaj treść wpisu na blogu i wprowadź wszystkie niezbędne informacje formatowanie I personalizacje.
Następnie, podgląd wpisu na blogu, a jeśli nie ma żadnych problemów, publikować Lub harmonogram poczta.
(10) Promuj swojego bloga w mediach społecznościowych
Po opublikowaniu treści bloga, kluczowe jest zapewnienie, że dotrze ona do szerszej publiczności. Ponieważ media społecznościowe są skutecznym kanałem przyciągania nowych odwiedzających witrynę, musisz udostępniać posty na blogu różnym grupom społecznościowym i forom.
Dodatkowo twórz profile w mediach społecznościowych na platformach takich jak Facebook, Instagram i Twitter, używając nazwy swojego bloga, aby budować obecność swojej marki. Co najważniejsze, ułatw swoim obecnym czytelnikom udostępnianie Twoich treści w ich sieciach społecznościowych,
To do this, you can use GutenKit’s Social Share and Social Icon blocks. You can show a stylish social share button and icons to motivate visitors to share your blog.
(11) Ustaw plan monetyzacji
Stworzenie kompleksowej witryny blogowej wymaga inwestycji, potu i krwi. Zasługujesz więc na zysk, monetyzując ją. Możesz ustalić strategię z wieloma strumieniami zarobków. Zobaczmy, jak możesz zdywersyfikować kanały zysku za pomocą swojej witryny blogowej.
💰 Reklama wyświetlana: To zdecydowanie najpopularniejsza metoda zarabiania za pośrednictwem witryny blogowej. Możesz wyświetlać reklamy Google, sprzedawać przestrzeń internetową dowolnej marce w celu wyświetlania reklam i dołączyć do sieci reklamowej, takiej jak Mediavine lub Ezoic.
💰 Marketing afiliacyjny: Poprzez promowanie produktów lub usług związanych z Twoją niszą i otrzymywanie prowizji po udanej transakcji.
💰 Post sponsorowany: To forma płatnego publikowania gościnnego, polegająca na publikowaniu bloga związanego z produktami lub usługami firmy partnerskiej.
💰 Uruchom płatny kurs: Zostań ekspertem w niszy i zbuduj autorytet dzięki swojej witrynie blogowej. Następnie wykorzystaj tę reputację i stwórz płatne kursy, kierując je do odwiedzających.
💰 Sprzedawaj produkty cyfrowe: Wymyśl e-booki i inne ekskluzywne materiały cyfrowe, które Twoi goście zechcą kupić.
💰 Modele członkostwa i subskrypcji: Jeśli Twój blog osiągnie dużą popularność i będzie cieszył się dużym zainteresowaniem, możesz zaplanować model członkostwa premium.
Ponadto możesz pomyśleć o innych planach monetyzacji. W tym przypadku najlepszą praktyką jest analiza grupy odbiorców Twojej docelowej niszy i odpowiednie opracowanie strategii monetyzacji.
Learn ➡️Jak stworzyć profesjonalną witrynę WordPress za pomocą Gutenberga⬅️
Najlepsze praktyki tworzenia witryny bloga Gutenberg
The tips below will help you improve various aspects of developing a Gutenberg WordPress blog.
🔶 Oszczędzaj czas dzięki blokom wielokrotnego użytku. Gutenberg supports the reusable blocks feature, eliminating the need to create the same customization.
Ułatw sobie blogowanie dzięki gotowym układom. Ułatw i przyspiesz projektowanie swojego bloga, przesyłając gotowy układ.
🔶 Naucz się lepiej wykorzystywać podstawowe bloki Gutenberga. Podczas swojej blogowej przygody możesz mieć do czynienia z różnymi blokami Gutenberga. Ale są takie, których potrzebujesz bardzo często.
🔶 Ustrukturyzuj format swojego bloga, aby zwiększyć interaktywność. Odpowiednio wykorzystaj różne elementy projektu, takie jak nagłówki, podnagłówki, listy, obrazy, tabele, filmy itp., aby uzyskać przejrzysty i uporządkowany układ strony swojego bloga.
🔶 Zakończ optymalizację SEO. Posiadanie pisemnego projektu, który spełnia wszystkie wymagania list kontrolnych SEO, takie jak strategiczne dodawanie odpowiednich słów kluczowych w akapitach i tytułach, optymalizacja metaopisów i alternatywnego tekstu obrazów, utrzymanie naturalnej czytelności, zapewnienie szybkiego ładowania stron, wstawianie linków wewnętrznych i zewnętrznych itp., może przynieść lepsze pozycje w SERP.
🔶 Dowiedz się, gdzie Twoja grupa docelowa spotyka się w Internecie. Dotrzyj do potencjalnych gości za pośrednictwem różnych platform społecznościowych, spotkań online i innych wirtualnych połączeń.
🔶 Jasne zrozumienie Twoich celów. To jest coś, co powinieneś wyjaśnić przed rozpoczęciem prowadzenia bloga. Może to obejmować definiowanie sposobów kierowania odbiorców do odbiorców, metod monetyzacji, generowania ruchu, tworzenia treści lub jakichkolwiek konkretnych wyników.
🔶 Generuj treści za pomocą sztucznej inteligencji. Automate blogging workflow with the power of AI. There are some AI content writing tools and SEO tools, and some even work within the WordPress dashboard like GetGenie AI. You can easily create fully human-like blog posts or any type of content in no time.
To wszystko! Kilka profesjonalnych wskazówek, które sprawią, że Twoja blogowa podróż będzie płynniejsza i szybsza dzięki witrynie Gutenberg. Więc zacznij działać już teraz. I czy chcesz rozpocząć swoją blogową podróż za darmo? Zobaczmy odpowiedź.
Jak stworzyć darmową witrynę bloga w Gutenbergu?
Możesz stworzyć darmową stronę bloga w Gutenbergu. Jednak natywne bloki Gutenberga nie są tak skuteczne w uatrakcyjnianiu strony bloga. Wyjściem byłoby użycie wersji freemium kreatora stron GutenKit. Ponadto motyw Hello Blocks jest całkowicie darmowy.
GutenKit dynamic and animated blocks are only limited to the pro version. But, it still has a good amount of creative and design blocks to create an entire blogging website.
Zamotać!
To był nasz prosty przewodnik, jak stworzyć stronę bloga w Gutenbergu. Blogerzy mogą teraz łatwo stworzyć lekką stronę internetową w edytorze bloków, korzystając z najnowocześniejszych funkcji projektowych.
Nie musisz pracować z jedną linijką kodu podczas dostosowywania od góry do dołu witryny bloga. Jeśli napotkasz coś podczas tworzenia wymarzonej witryny bloga, zapytaj w polu komentarza.



Dodaj komentarz