Jeśli chodzi o tworzenie witryny WordPress, opcje narzędzi i edytorów mogą wydawać się nieograniczone. Wśród najlepszych kreatorów WordPress znajdują się Bricks Builder i Gutenberg — dwie potężne opcje, które upraszczają proces tworzenia witryny, ale na swój własny, odrębny sposób.
Ten blog przedstawi Ci porównanie Bricks Builder i Gutenberga, omawiając ich wydajność, użyteczność, możliwości projektowe i ceny, aby pomóc Ci wybrać ten, który odpowiada celom Twojej witryny. Zanurzmy się!
Bricks Builder kontra Gutenberg: kluczowe różnice
| Kryteria | Gutenberga | Budowniczy cegieł |
|---|---|---|
| Wydajność | Lekki, zintegrowany z rdzeniem WordPressa | Renderowanie po stronie serwera (SSR) zapewniające szybsze ładowanie |
| Najlepszy dla | Witryny dla początkujących i skoncentrowane na treści | Zaawansowani użytkownicy i złożone projekty |
| Interfejs | Minimalistyczny i przejrzysty interfejs | Zaawansowany interfejs edycji wizualnej |
| Szablony | Głównie opiera się na wtyczkach innych firm | Zawiera wbudowaną bibliotekę szablonów |
| Doświadczenie użytkownika | Proste i wymagające minimalnej nauki | Łatwa, ale skomplikowana krzywa uczenia się |
| Integracja i dodatki | Szeroka gama dodatków | Ograniczona liczba dodatków |
| cennik | Całkowicie darmowe w użyciu | Dostępne tylko w wersji płatnej |
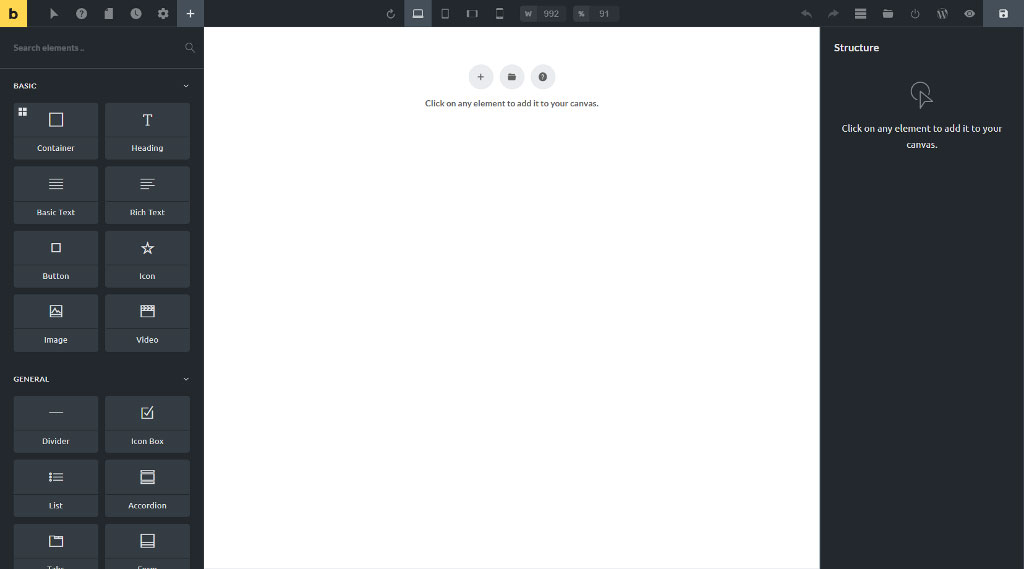
Czym jest Bricks Builder?
Bricks Builder to potężny wizualny kreator stron, który sprawia, że projektowanie i budowanie stron internetowych staje się dziecinnie proste dzięki intuicyjnemu interfejsowi „przeciągnij i upuść”. Choć jest nowszym graczem w świecie WordPressa, szybko zyskuje reputację dzięki swojej szybkości, frameworkowi nastawionemu na wydajność i funkcjom, które idealnie odpowiadają projektantom.
Główne cechy Bricks Builder:
- Biblioteka gotowe szablony aby przyspieszyć Twój obieg pracy.
- Wbudowany Kreator WooCommerce aby wizualnie zaprojektować sklep internetowy.
- Posiada dynamiczne funkcje takie jak: Kreator zapytań I Dane dynamiczne.
- Warunki można stosować do szablonów, stylów globalnych i dowolnego elementu.
Cegły są atrakcyjne dla użytkowników, którzy chcą mieć pełną kontrolę nad swoimi projektami, a jednocześnie mieć pewność, że ich witryny będą zoptymalizowane pod kątem wydajności.
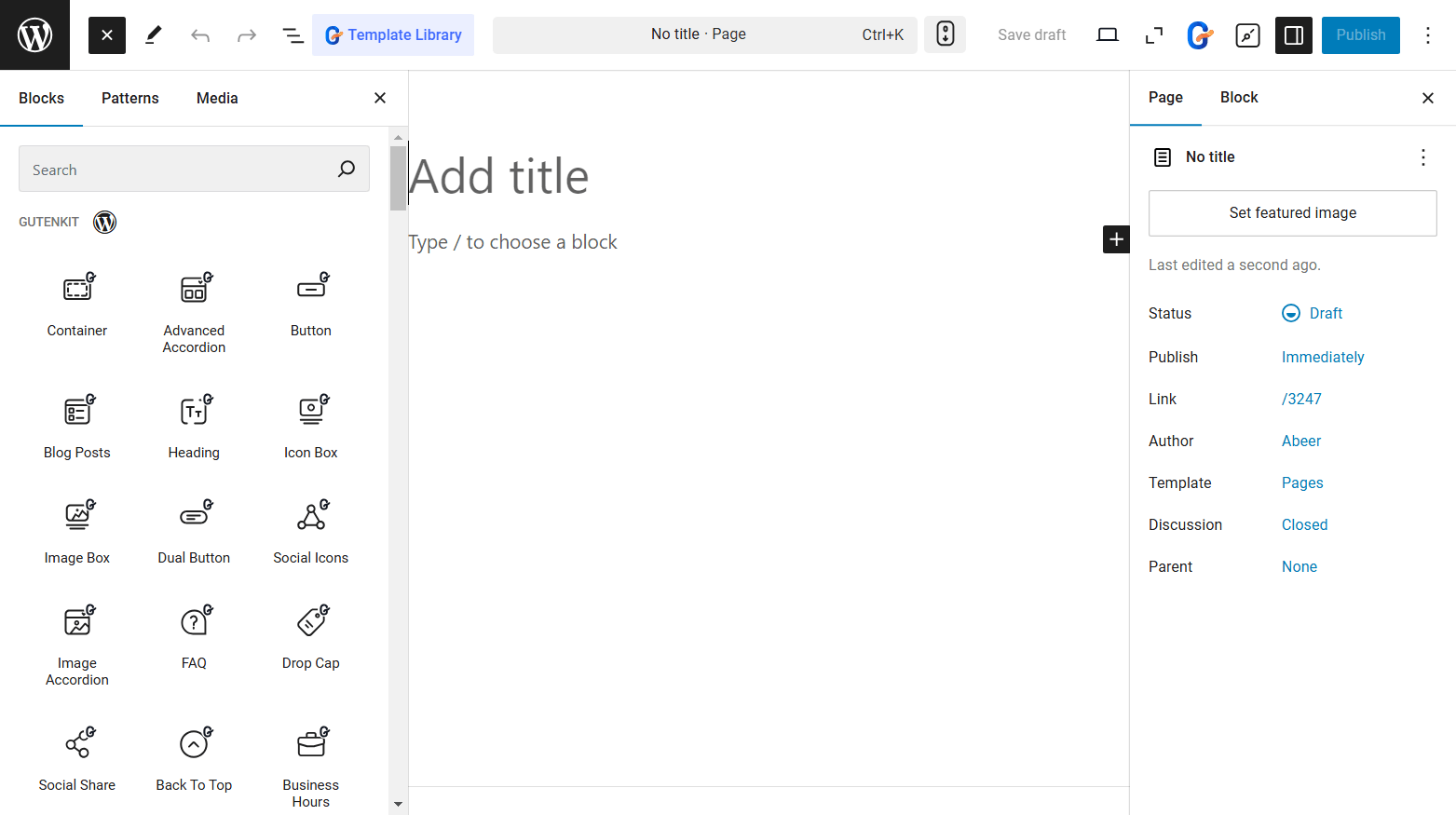
Co to jest Gutenberg?
Gutenberg, znany również jako WordPress Block Editor, jest domyślnym edytorem wbudowanym w WordPress. Zastępuje potrzebę krótkich kodów lub niestandardowego kodowania, oferując prosty, oparty na blokach system do tworzenia i zarządzania treścią.
Główne cechy Gutenberga:
- Bloki na wszystko—tekst, obrazy, wideo, kolumny, kontenery, i więcej.
- Natywna część WordPressa, zapewniająca bezproblemowa kompatybilność z motywami i wtyczkami.
- Lepsza wydajność w porównaniu do wielu zewnętrznych kreatorów, ponieważ jest bezpośrednio zintegrowany z rdzeniem WordPressa.
- Ciągły rozwój z ulepszone funkcje dodawane w każdej aktualizacji WordPressa.
Choć Gutenberg może nie być kreatorem o rozbudowanej funkcjonalności, jego minimalistyczny i lekki design jest atrakcyjna dla blogerów, właścicieli małych firm i deweloperów, którzy cenią sobie prostotę.
Cegły kontra Gutenberg: Kryteria porównania
Przy podejmowaniu decyzji między Bricks Builder a Gutenberg Block Editor dla WordPressa ważne jest przeanalizowanie ich możliwości pod kątem kilku kryteriów. Zanurzmy się w porównaniu, aby zrozumieć, co każdy z nich wnosi do gry. Oto szczegółowe zestawienie porównania Bricks Builder vs Gutenberg:
Wydajność: kto jest szybszy?
Wydajność jest kluczowym czynnikiem dla każdego twórcy stron internetowych. Szybkie, lekkie rozwiązanie zapewnia szybkie ładowanie witryny, poprawia doświadczenia użytkownika i zwiększa rankingi SEO. Jak zatem wypadają Bricks i Gutenberg?
🔵Gutenberg:
Gutenberg, jako natywny edytor WordPressa, jest wbudowany w samo jądro CMS, co pomaga utrzymać płynne i szybkie działanie. Ponieważ jest oparty na blokach, ładuje tylko te zasoby, których faktycznie potrzebujesz, co czyni go jeszcze bardziej wydajnym.
Najważniejsze punkty:
- Lekki i zintegrowany z rdzeniem.
- Działa dobrze od razu po wyjęciu z pudełka i wymaga minimalnych nakładów.
- Potencjalne pogorszenie wydajności przy nadmiernym stosowaniu bloków innych firm.
🟡 Budowniczy cegieł:
Bricks koncentruje się na dostarczaniu czystego, wydajnego kodu i kładzie duży nacisk na szybkość strony, wykorzystując mniej zasobów i ograniczając niepotrzebne skrypty i style. Ale ponieważ jest to wtyczka innej firmy do WordPressa, musi pracować trochę ciężej, aby wszystko działało płynnie i szybko.
Najważniejsze punkty:
- Renderowanie po stronie serwera (SSR) zapewniające szybszy czas ładowania.
- Zaawansowana obsługa buforowania.
- Zoptymalizowany pod kątem szybkości i minimalnego obciążenia.
✅ Zwycięzca: Gutenberg, ze względu na natywną integrację i minimalne zależności zewnętrzne.
Przykłady zastosowań: Co najlepiej odpowiada Twoim potrzebom?
Różne narzędzia sprawdzają się lepiej w różnych scenariuszach. Podczas gdy niektórzy mogą potrzebować konstruktora do złożonych, zaawansowanych projektów, inni mogą stawiać na prostotę i szybkość. Zobaczmy, gdzie Bricks i Gutenberg się sprawdzają.
🔵Gutenberg:
Gutenberg jest idealny dla tych, którzy chcą prostego i szybkiego doświadczenia, zwłaszcza jeśli pracujesz nad blogiem, witryną małej firmy lub portfolio. Chociaż zdecydowanie obsługuje bardziej zaawansowane projekty z wtyczkami takimi jak GutenKit, jest naprawdę zaprojektowany dla użytkowników, którzy wolą proste, bezproblemowe podejście. Najlepiej sprawdza się w przypadku:
- Blogerzy i twórcy treści.
- Proste strony internetowe i strony docelowe.
- Użytkownicy skupiający się na wydajności i SEO.
🟡 Budowniczy cegieł:
Bricks jest idealny dla programistów i zaawansowanych użytkowników, którzy chcą tworzyć niestandardowe, złożone witryny. Jego wizualny kreator umożliwia tworzenie projektów o pikselowej dokładności i oferuje zaawansowaną kontrolę nad każdym aspektem witryny. Jest najlepszy dla:
- Projektanci tworzący strony internetowe na zamówienie.
- Agencje wymagające szablonów wielokrotnego użytku.
- Projekty o skomplikowanych układach i animacjach.
✅ Zwycięzca: Zależy od zakresu projektu. Bricks do skomplikowanych projektów; Gutenberg do stron o prostej i skoncentrowanej na treści treści.
Interfejs: łatwość użytkowania
Interfejs to miejsce, w którym spędzisz większość czasu, więc musi być intuicyjny i przyjazny dla użytkownika. Niezależnie od tego, czy jesteś początkującym, czy doświadczonym projektantem, odpowiedni interfejs może zrobić całą różnicę.
🔵Gutenberg:
Gutenberg przyjmuje edytor oparty na blokach, który jest prosty, ale skuteczny. Ponadto ma prawie taki sam interfejs jak natywny WordPress. Zapewnia mniej przytłaczające doświadczenie dla początkujących z minimalnymi krzywymi uczenia się.
- Minimalistyczne i proste.
- Łatwy do nauczenia dla nowych użytkowników.
- Ograniczone możliwości zaawansowanej edycji wizualnej bez dodatków.

🟡 Budowniczy cegieł:
Bricks oferuje edytor wizualny typu „przeciągnij i upuść” z podglądem w czasie rzeczywistym. Jego interfejs jest intuicyjny, co pozwala na precyzyjną kontrolę nad elementami. Zawiera funkcje takie jak tryb responsywnego projektowania i zaawansowane panele stylów, dzięki czemu jest przyjazny dla programistów i projektantów. Jeśli chodzi o interfejs, jego mocne strony to:
- Pełne doświadczenie edycji wizualnej.
- Zaawansowane sterowanie z niestandardowym CSS.
- Responsywne podglądy projektu.

✅ Zwycięzca: Chwila Bricks ma zaawansowany interfejs dla zaawansowanych użytkowników Gutenberg ma bardziej przyjazny dla początkujących interfejs.
Doświadczenie użytkownika: które jest lepsze?
Dobre doświadczenie użytkownika jest kluczem do czerpania przyjemności z tworzenia stron internetowych. Niezależnie od tego, czy jesteś nowicjuszem w WordPressie, czy doświadczonym użytkownikiem, to, jak twórca czuje się podczas użytkowania, może decydować o powodzeniu lub porażce doświadczenia.
🔵Gutenberg:
Gutenberg oferuje proste doświadczenie, które odpowiada wszystkim poziomom użytkownika. Choć może mu brakować zaawansowanych funkcji Bricks, jego prostota jest jego siłą.
🟡 Budowniczy cegieł:
Bricks oferuje dopracowane i uproszczone środowisko dla programistów i projektantów, choć początkujący mogą mieć trudności z jego opanowaniem.
✅ Zwycięzca: Gutenberg, za przyjazność dla początkujących.
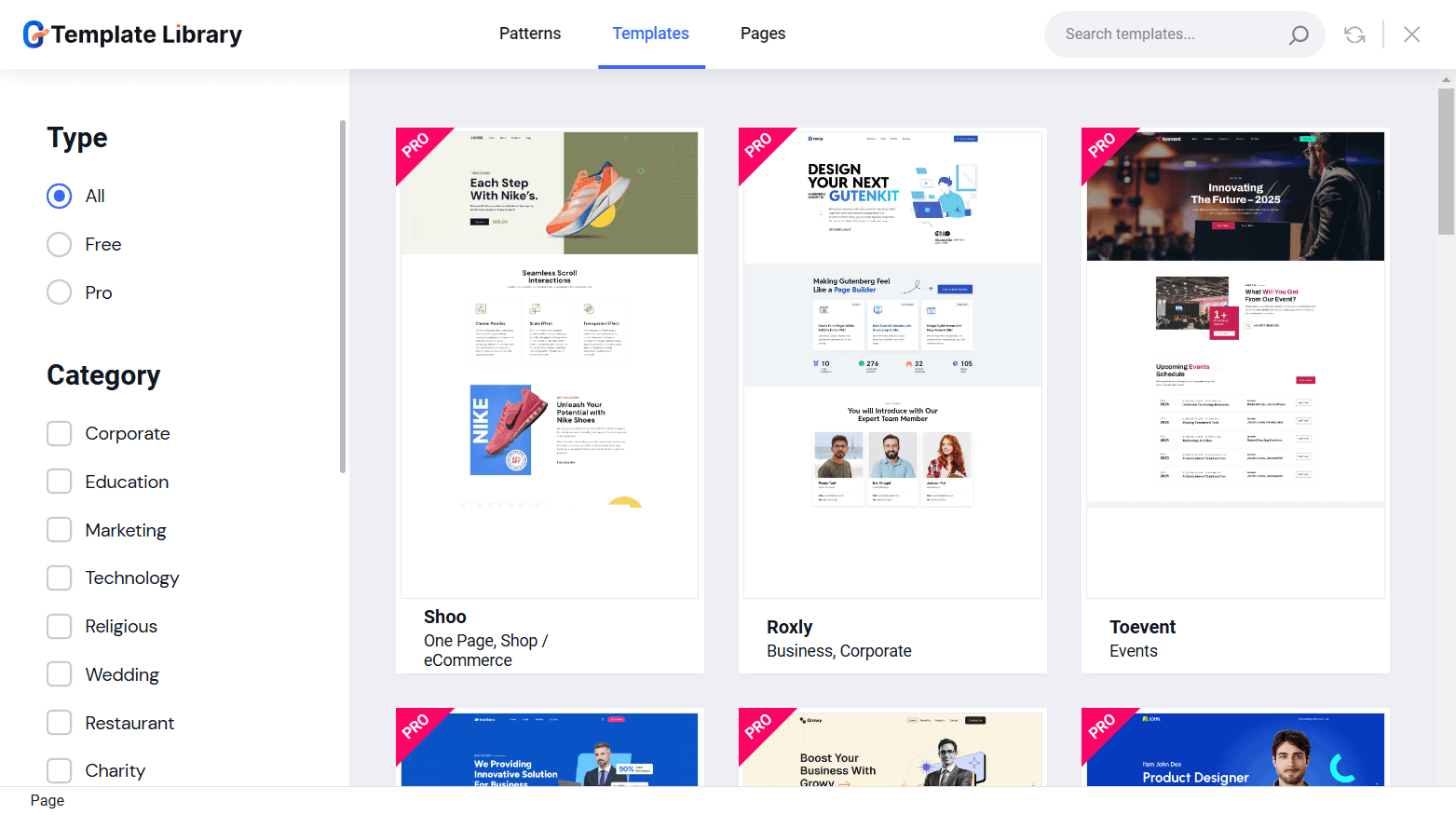
Szablony: Rozpocznij profesjonalną pracę nad projektem
Szablony są wybawieniem, gdy chcesz szybko budować lub potrzebujesz inspiracji do swojego projektu. Jakość i dostępność szablonów może mieć wpływ na to, jak wydajnie tworzysz oszałamiające strony.
🔵Gutenberg:
Gutenberg ma podstawowe gotowe szablony. Jednak opcje szablonów zależą w dużej mierze od wkładów osób trzecich. Narzędzia takie jak Bloki budowniczego stron GutenKit zawierają bogatą bibliotekę ponad 500 wzorów i szablonów stron.
- Szeroka gama szablonów dzięki wtyczkom blokowym i motywom.
- Dynamiczne szablony oparte na kompatybilności motywów.

🟡 Budowniczy cegieł:
Bricks zawiera wbudowaną bibliotekę szablonów z profesjonalnie zaprojektowanymi układami. Te szablony są w pełni konfigurowalne i dostosowane do konkretnych branż, zapewniając mocny punkt wyjścia do projektowania stron internetowych.
- Obszerne, wstępnie przygotowane układy.
- Szablony wielokrotnego użytku do użytku globalnego.

✅ Zwycięzca: Cegły, za wbudowane szablony o jakości designerskiej.
Integracja i dodatki: rozszerzanie możliwości
Żaden builder nie jest wyspą; integracje i dodatki mogą znacznie zwiększyć funkcjonalność. Im więcej opcji obsługuje builder, tym łatwiej dostosować witrynę do konkretnych potrzeb.
🔵Gutenberg:
Gutenberg ma rozbudowane opcje integracji za pośrednictwem bibliotek bloków stron trzecich, takich jak GutenKit, Kadence i Spectra. Te integracje znacznie rozszerzają jego funkcjonalność, czyniąc go wysoce konfigurowalnym.
- Szeroka gama bloków innych firm od najlepszych twórców wtyczek WordPress.
- Kompatybilny z dowolnymi wtyczkami, które obsługują standardy kodowania WordPress.
🟡 Budowniczy cegieł:
Bricks ma mniej natywnych integracji, ale bezproblemowo obsługuje niestandardowy kod i zewnętrzne narzędzia. Jest kompatybilny z podstawowymi wtyczkami WordPress i oferuje czyste środowisko do niestandardowego rozwoju.
- Skup się na dodatkach, które stawiają wydajność na pierwszym miejscu.
- Coraz większa liczba dodatków.
✅ Zwycięzca: Gutenbergze względu na rozbudowany ekosystem dodatków.
Tutaj wymieniliśmy 👉 10 najlepszych wtyczek do edytora bloków Gutenberga dla WordPressa, spójrz!
Cennik: Rozważania nad budżetem
Budżet zawsze jest czynnikiem przy wyborze narzędzia. Niektóre narzędzia mają wysoką cenę, podczas gdy inne oferują przystępne cenowo lub nawet darmowe opcje. Zobaczmy, gdzie stoją Bricks i Gutenberg.
🔵Gutenberg:
Gutenberg jest darmowy, ponieważ jest domyślnie dołączony do WordPressa (aktualizacja powyżej wersji 5.2). Jednak dodatki premium lub motywy mogą wiązać się z dodatkowymi kosztami.
🟡 Budowniczy cegieł:
Bricks to narzędzie premium z dożywotnimi licencjami lub rocznymi subskrypcjami. Roczny plan zaczyna się od $79 za jedną witrynę, a dożywotnia licencja jest dostępna za $599 za nieograniczoną liczbę witryn.
✅ Zwycięzca: Gutenberga, ponieważ jest to rozwiązanie ekonomiczne już od samego początku.
Bricks Builder kontra Gutenberg: zalety i wady
Oba buildery mają swoje wady i zalety. Przyjrzyjmy się zaletom i wadom Bricks Builder i Gutenberga.
Zalety i wady Gutenberga
Plusy:
- Lekki i szybki.
- Bezproblemowa integracja z WordPressem.
- Całkowicie darmowy.
- Szeroka kompatybilność wtyczek i motywów.
Cons:
- Ograniczona elastyczność projektowania.
- Podstawowy interfejs użytkownika dla złożonych projektów.
- Polega na wtyczkach, aby korzystać z zaawansowanych funkcji.
Zalety i wady Bricks Builder
Plusy:
- Potężne narzędzie projektowe z możliwością edycji wizualnej.
- Obsługa dynamicznej zawartości.
- Kreator WooCommerce
- Opcja cenowa na całe życie.
Cons:
- Nie ma wersji darmowej.
- Mniejsza społeczność w porównaniu do Gutenberga
- Dla początkujących trudniejsze jest nauczenie się czegoś nowego.
Więc który wybrać?
To naprawdę zależy od Twoich potrzeb. Jeśli chcesz tworzyć szczegółowe, niestandardowe projekty z zaawansowanymi funkcjami, Bricks jest najlepszym wyborem. Ale jeśli chcesz prostoty, szybkości i ogromnego ekosystemu dodatków, Gutenberg jest trudny do pobicia.
Niezależnie od tego, które wybierzesz, oba są doskonałymi narzędziami, które odpowiadają potrzebom różnych typów użytkowników WordPressa.
Dostarczyliśmy porównanie Bricks Builder vs Gutenberg. Teraz chodzi o znalezienie tego, który pasuje do Twojego przepływu pracy!

Dodaj komentarz