Z radością informujemy, że GutenKit 2.0 jest już dostępny. To kolejna ewolucja GutenKit – najlepszego wizualnego kreatora stron dla Gutenberga. Nie tylko dodaliśmy kilka nowych funkcji, ale GutenKit 2.0 jest częścią misji, w której obiecujemy naszym użytkownikom stałe aktualizacje.
Nasze ekscytujące nowości przybliżą Cię do osiągnięcia celów projektowania Twojej witryny. A jeśli jesteś nowy w GutenKit, zachęcamy Cię do zapoznania się z najnowszymi wersjami. Pomoże Ci to zrozumieć, dlaczego GutenKit osiągnął ostatnio imponujący wzrost.
Oto kluczowe obszary, w których GutenKit 2.0 wzmocni Cię:
- 👉 Responsywny punkt przerwania, aby idealnie dopasować się do każdego urządzenia.
- 👉 Popup Builder umożliwiający wyświetlanie okienek pop-up w dowolnym miejscu na stronach internetowych Gutenberga.
- 👉 Zorganizuj informacje dzięki Kreatorowi tabel jak nigdy dotąd.
- 👉 Warunki wyświetlania umożliwiające ustawienie dynamicznego doświadczenia treści.
- 👉 Stwórz interaktywne doświadczenie dzięki modułowi Interakcje.
Odkryj moc GutenKit 2.0
Ostatnio poczyniliśmy duże kroki, rozwijanie innowacyjnych bloków, modułów i przekształcanie doświadczeń użytkownika zrewolucjonizować możliwości GutenKit wraz z pewnymi bardzo potrzebne poprawki błędów i ulepszenia do naszych istniejących funkcji.
Wszystkie te udoskonalenia są udostępniane etapami i wciąż pracujemy nad dodawaniem najnowszych funkcji w zakresie projektowania i tworzenia stron internetowych.
Ale w tym momencie osiągnęliśmy fazę, w której chcielibyśmy ogłosić GutenKit 2.0.
W rzeczywistości zaobserwowaliśmy szybki wzrost liczby użytkowników GutenKit, co pozwala nam z jeszcze większym optymizmem patrzeć na dalszy rozwój wtyczki i jej przyszły potencjał.
Nowa wersja tego Wtyczka do tworzenia stron Gutenberg jest wyjątkowo rozwinięty, aby dać ogromna elastyczność w tworzeniu dynamicznej zawartości i responsywnych witryn internetowych. Teraz użytkownicy mogą wyświetlać różne animowane akcje na swojej stronie internetowej. Niektóre zaawansowane funkcje, takie jak wyskakujące okienka i bloki konstruktora tabeli, zostały wprowadzone w GutenKit 2.0.
Teraz przyjrzymy się bliżej GutenKit 2.0:
GutenKit Nowe funkcje
Zespół GutenKit wydał szereg zupełnie nowych funkcji w wersji GutenKit 2.0, która została zaprojektowana i opracowana w celu rozszerzenia funkcjonalności witryny WordPress. Przyjrzyjmy się im:
⭐ Responsywny projekt na wszystkich urządzeniach z niestandardowymi punktami przerwania
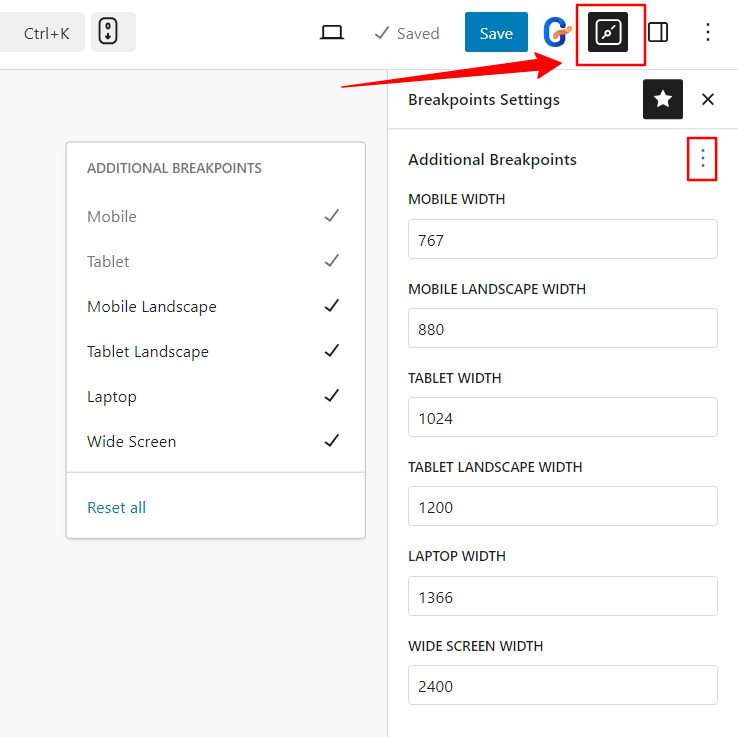
Jednym z najbardziej cenionych dodatków do GutenKit 2.0 jest jego Moduł punktu przerwania responsywnego. Ta funkcja zapewnia, że Twoje strony internetowe będą wyświetlane w najlepszej formie na każdym urządzeniu. Bardzo potrzebny rozwój wtyczki GutenKit, ponieważ znaczna część ruchu w witrynie pochodzi teraz od użytkowników urządzeń mobilnych i tabletów.
Responsywny punkt przerwania jest jedną z najlepszych funkcji, jakich może oczekiwać użytkownik Gutenberga! Oto dlaczego:
✅ Sześć wstępnie zdefiniowanych punktów przerwania dla urządzeń mobilnych, tabletów i komputerów stacjonarnych.
✅ Ustaw niestandardową szerokość dla każdego punktu przerwania.
✅ Dodaj punkty przerwania dla widoku poziomego i panoramicznego.
✅ Kontroluje responsywność w obszarze edytora.

GutenKit obejmuje kompleksową funkcję ustawień punktów przerwania, w której możesz zdefiniować niestandardowe punkty przerwania dla urządzeń, takich jak telefon komórkowy, tablet, laptop, krajobraz i ekran panoramiczny. Ustawione szerokości automatycznie dostosują projekt Twojej witryny, zapewniając idealne dopasowanie do wszystkich rozmiarów ekranu, aby zapewnić w pełni responsywne działanie.
⭐ Popup Builder Pokaż Popup w dowolnym miejscu
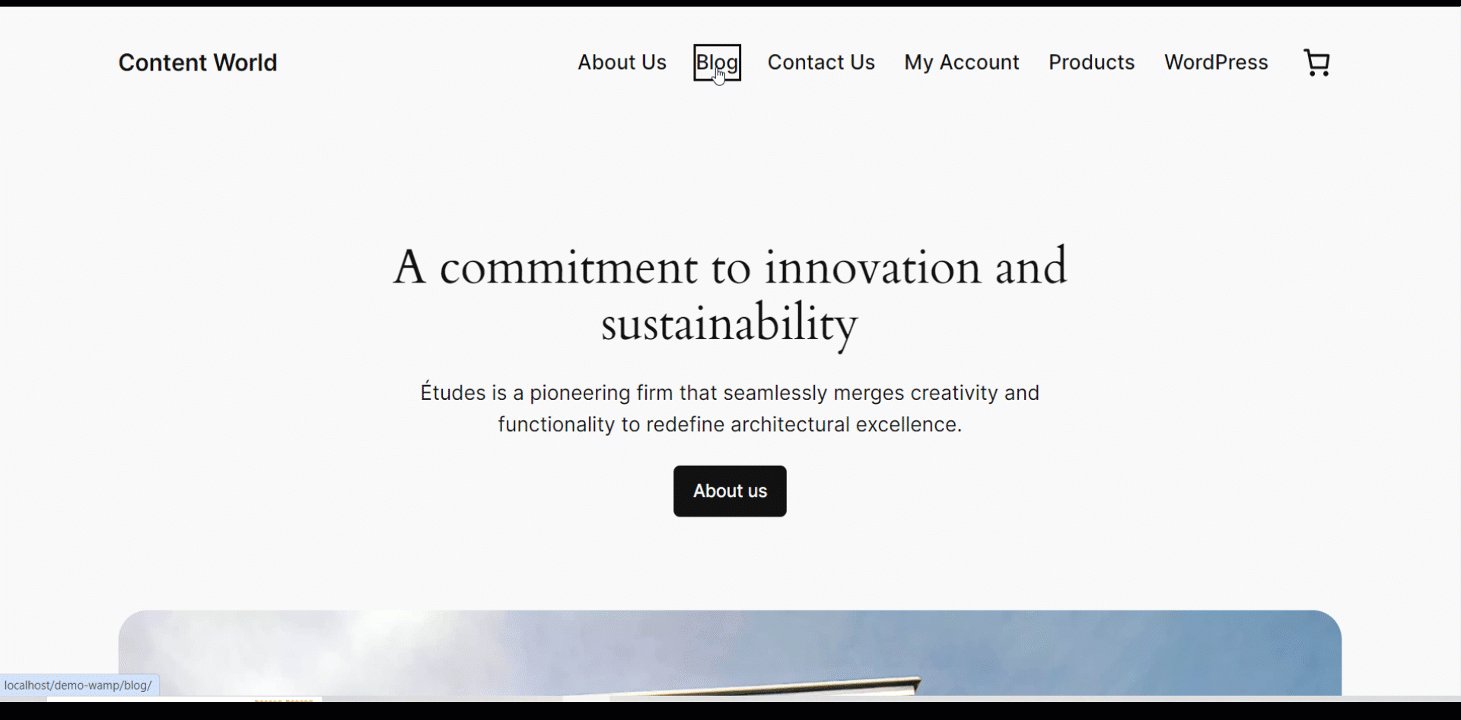
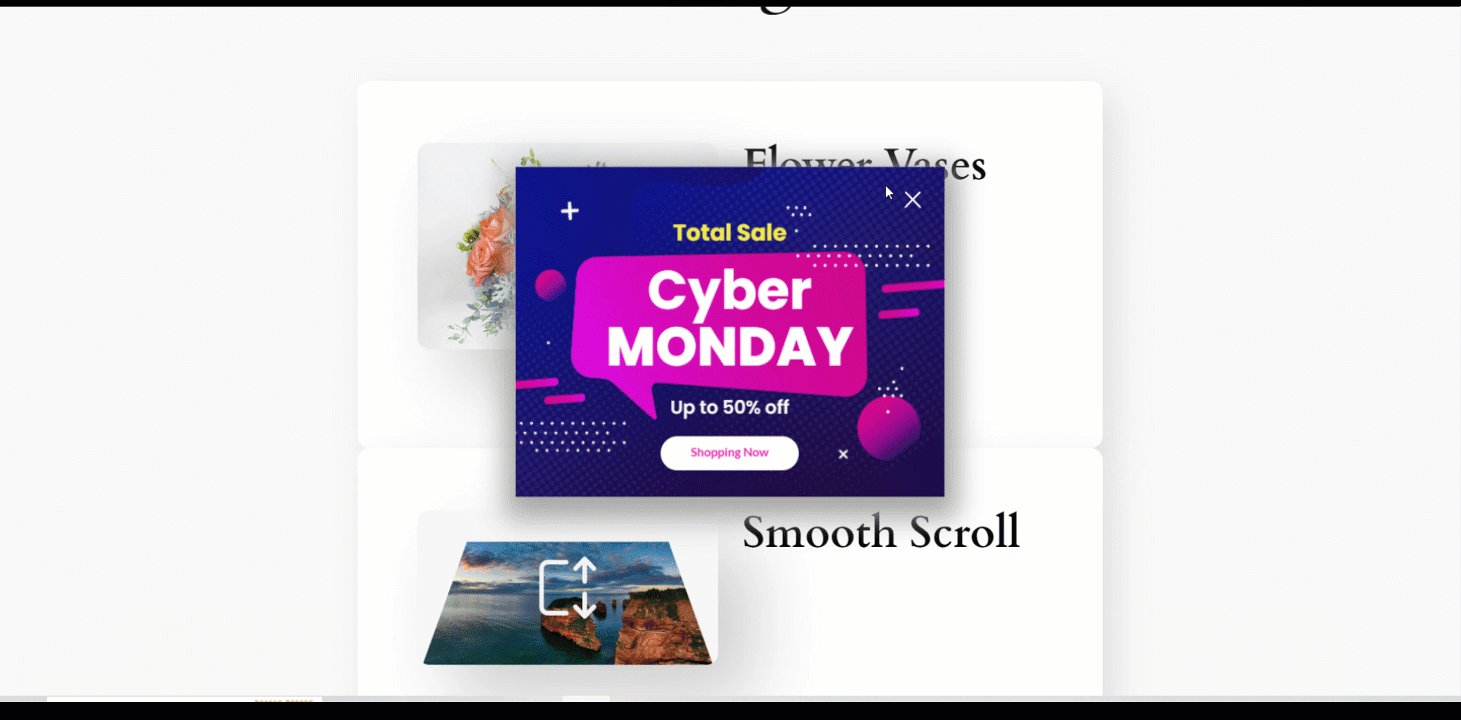
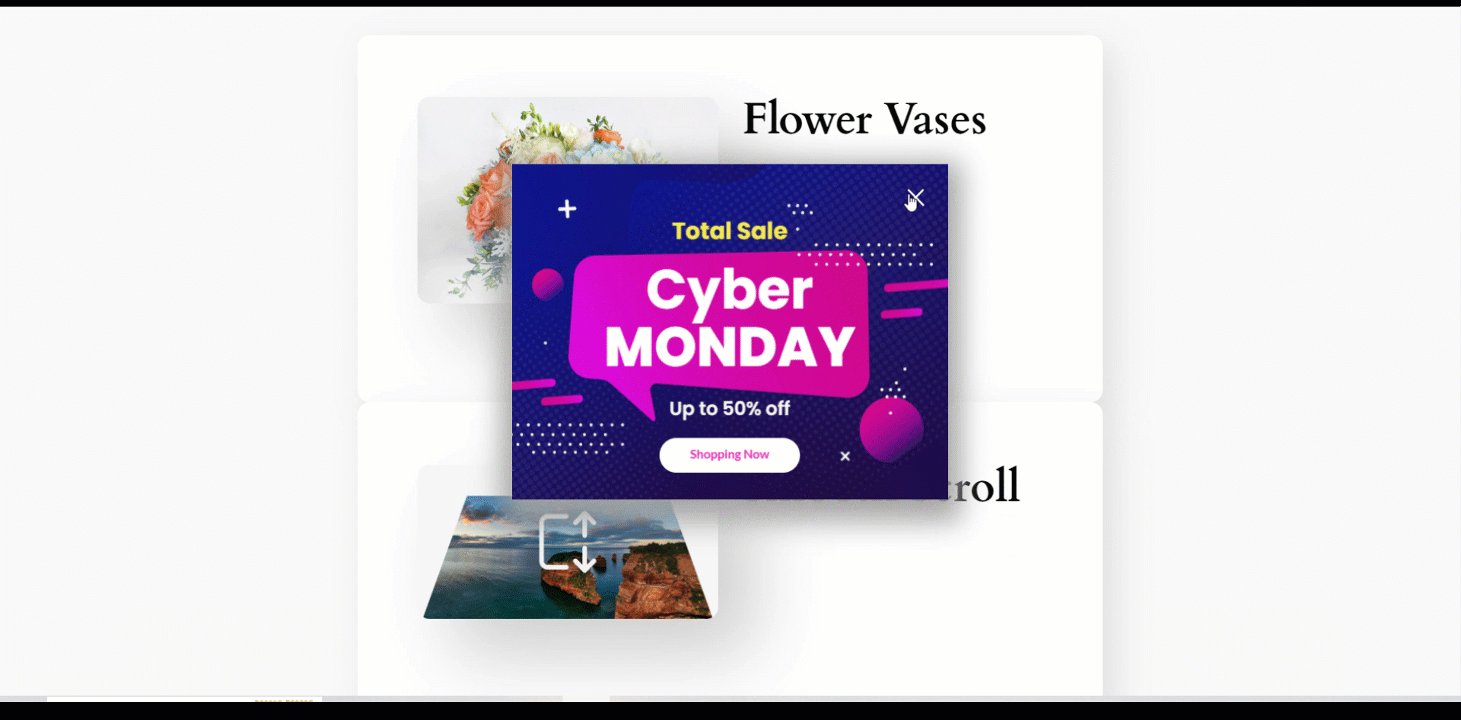
Gutenkit jest teraz wyposażony w moduł popup builder, aby ułatwić życie użytkownikom Gutenberga. Teraz możesz wykorzystać potencjał kampanii popup, aby konwertuj odwiedzających Cię gości w klientów, zbieraj leady, informuj klientów o zasadach dotyczących plików cookie, i wiele więcej. Dodatkowe menu pop-up w ustawieniach GutenKit w panelu WordPress zostanie znalezione. Oznacza to, że możesz obsługiwać wszystkie kampanie pop-up w scentralizowanym obszarze.

Popupy mogą być irytujące, ponieważ blokują główny obszar przed odwiedzającymi. Dlatego podczas tworzenia takiego popupu musisz skupić się na jego atrakcyjności. Mając to na uwadze, moduł GutenKit Popup pozwala Ci używać dowolnych bloków do projektowania Twojej wymarzonej kampanii popup.
Oto kilka najważniejszych rzeczy, które możesz zrobić za pomocą bloku Popup GutenKit:
✅ Projektuj i dostosowuj piękne okienka pop-up przy użyciu dowolnych bloków i szablonów.
✅ Wyświetlaj wyskakujące okienka na całej stronie internetowej lub na wybranych stronach.
✅ Wyklucz określone strony z wyświetlania wyskakujących okienek.
✅ Zdecyduj, jak wywołać wyskakujące okienko: po załadowaniu strony, przewijaniu, interakcji i nie tylko.
Dodatkowo możesz dostosować wiele ustawień, w tym zdarzenia otwierania, typy wyzwalaczy, czas trwania kampanii, animacje wejścia i wyjścia, style przycisków zamykania i wiele więcej. Ponadto moduł GutenKit Popup umożliwia Ci ustawienie wysoce efektywnego doświadczenia popup poprzez ustawienie warunków, które określają, gdzie popup powinien się pojawić lub pozostać ukryty dla odwiedzających.
⭐ Tworzenie tabeli w Gutenbergu stało się łatwe
Gdy uruchomienie, GutenKit miał tylko blok Pricing Table. Jednak w tej wersji GutenKit 2.0, doświadczysz kompleksowego bloku table builder. Pozwala on na stworzenie dowolnego typu tabeli z rozbudowanymi możliwościami dostosowywania.
GutenKit to potężne narzędzie do tworzenia tabel, które pozwala wstawiać dowolny blok do tabeli. Na przykład możesz dodać blok obrazu, aby uczynić swoją tabelę informacyjną. Ponadto inne typowe funkcje tworzenia tabel, takie jak nagłówek, stopka, dostosowywanie komórek, są również dostępne w tym bloku.
Innym ważnym punktem jest to, że nie musisz być spięty z responsywnością swojej tabeli. Każda tabela witryny opracowana i dostosowana za pomocą GutenKit z łatwością dostosuje się do dowolnego rozmiaru ekranu. Już wkrótce planują dodać funkcje importu i eksportu danych.
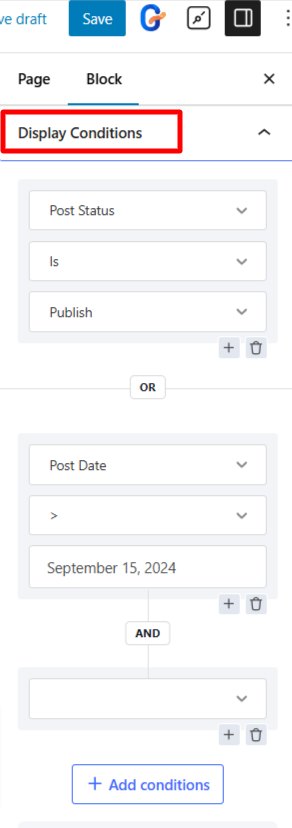
⭐ Ustaw warunki wyświetlania bez żadnych problemów
GutenKit 2.0 wprowadza możliwość przypisz warunki wyświetlania, aby ukryć blokadę na podstawie typów postów, czasu i daty, roli użytkownika, przeglądarek, systemu operacyjnego, itd. Ten moduł otwiera wiele możliwości tworzenia dynamicznego doświadczenia dla odwiedzających. Na przykład możesz ustawić stronę lub post tylko dla subskrybentów, stosując warunki wyświetlania.

Możesz również wyświetlać zniżki na swojej stronie internetowej w oparciu o konkretny czas, np. prezentując ofertę weekendową wyłącznie w niedziele. Nawet takie warunki wyświetlania lub reguły pomagają uczynić Twoją stronę internetową wolną od spamu. Możesz nawet rozszerzyć funkcjonalność warunków wyświetlania, aby stała się bardziej wyraźna, stosując wiele reguł do dowolnego bloku GutenKit za pomocą logiki, takiej jak I, Lub.
⭐ Interaktywna reakcja na działania odwiedzających
Ta funkcja to nowe narzędzie dla użytkowników Gutenberga, aby tworzyć swoje witryny internetowe z subtelnymi animacjami. I nie potrzebujesz żadnych problemów z kodowaniem, aby je wdrożyć, moduł GutenKit Interaction pozwala Ci dodawać takie efekty interakcji w ciągu zaledwie kilku kliknięć. To animowane i interaktywne doświadczenie przyklei odwiedzających do Twojej witryny.
Aby wpłynąć na doświadczenia użytkowników odwiedzających Twoją witrynę, GutenKit 2.0 oferuje różne typy interakcji, takie jak wyświetlanie, ukrywanie lub przełączanie elementów lub atrybutów, a także dodatkowe efekty przejść, takie jak przewijanie, obracanie, dostosowywanie krycia i wiele innych.
Dodanie doświadczenia interakcji oznacza prezentowanie zmian wizualnych i animacji, gdy odwiedzający uruchamiają swoje działania, takie jak najechanie kursorem, przewijanie, ładowanie treści, klikanie itp. Możesz wybrać typy wyzwalaczy i działań z ustawień modułu. Ponadto, klikając „Dodaj Przedmiot”, możesz dodać wiele efektów interakcji do określonych części swojej witryny.
Więcej nowych funkcji
Oprócz powyższych mega funkcjonalności, zespół GutenKit wydał również kilka dodatkowych nowych funkcji. Te ulepszenia znacznie poprawią Twoje doświadczenie w budowaniu witryny Gutenberg.
Zobaczmy je:
Niestandardowy moduł CSS
GutenKit jest teraz dostępny z modułem Custom CSS, aby stylizować swoją witrynę w niestandardowy sposób, wstawiając Cascading Style Sheets (CSS). Znajdziesz ten moduł w zakładce Advanced, aby dodać właściwości CSS do docelowych wstępnie zdefiniowanych elementów w wyjściu HTML modułu.
Komponent podpowiedzi
GutenKit został teraz wyposażony w komponent podpowiedzi, co oznacza, że możesz wyświetlić dodatkowe informacje o produkcie lub usłudze, jeśli użytkownik wykona określone czynności, np. najedzie kursorem, kliknie lub wykona inne czynności.
Funkcje stylizacyjne dla zaawansowanego bloku obrazów
Teraz, jeśli przejdziesz do zakładki Styl w bloku Zaawansowane obrazy w wersji GutenKit 2.0, znajdziesz kilka nowych funkcji dostosowywania, takich jak powiększenie, filtry CSS i nakładka.
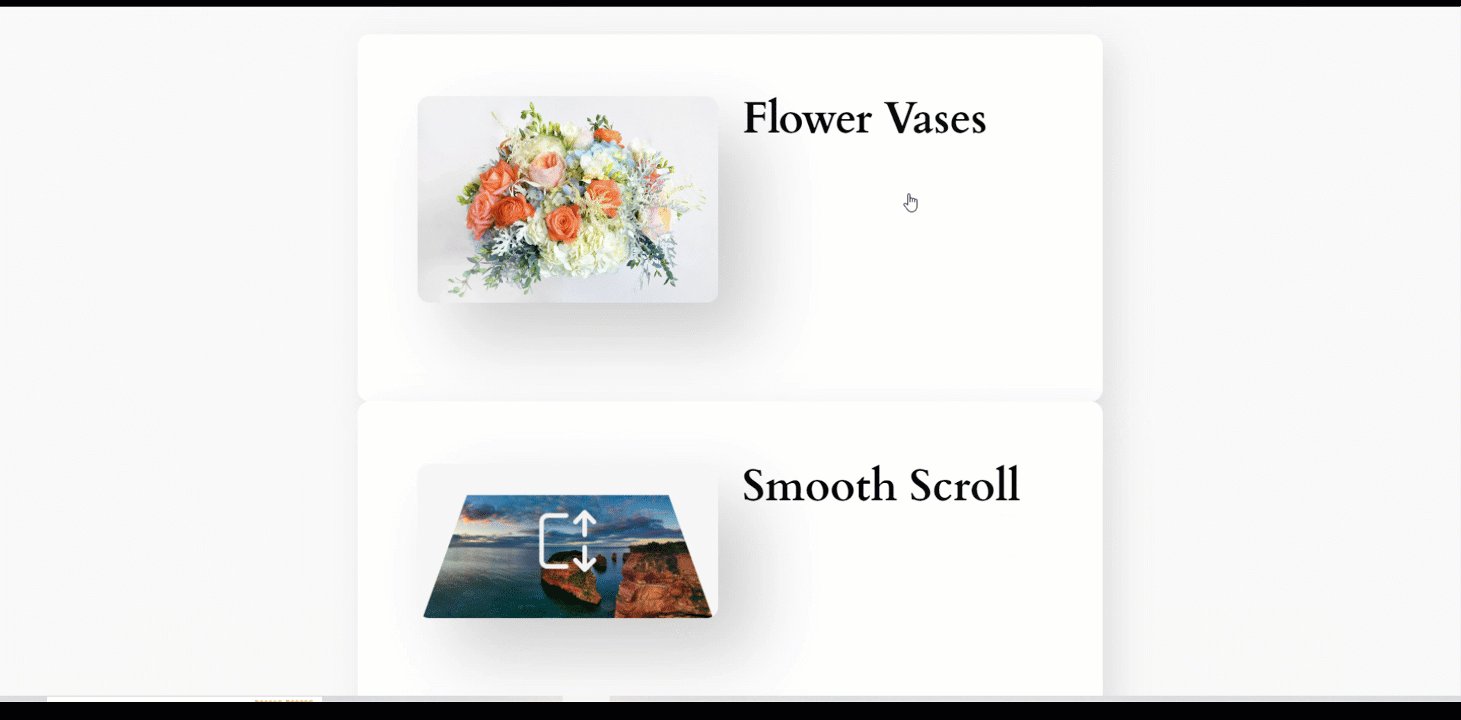
Moduł płynnego przewijania
Nie powinna to być drobna cecha, ale raczej wyjątkowy sposób, aby przyciągnąć odwiedzających za pomocą przyciągającego wzrok i płynnego przewijania stron internetowych. Funkcjonalności tego modułu można znaleźć w nagłówku edytora bloków.
Zaawansowany blok przełączający
GutenKit Advanced Toggle block to kreatywny sposób na zaprezentowanie dużej ilości treści w spójnym obszarze. Użytkownicy mogą przełączać się z jednej kategorii do innego kontenera, klikając przycisk przełączania.
Dodatkowe udoskonalenia w zakresie elastyczności projektowania GutenKit obejmują udoskonalenia właściwości czcionek i kontroli wyrównania.
Ulepszenia bloków GutenKit
Zespół GutenKit kontynuował również rozwój istniejących bloków, aby dostosować je do rosnącego zapotrzebowania użytkowników. Na przykład teraz możesz zmienić rozmiar ikony bloku pola ikony. Naprawili również problem z obramowaniem tego bloku. Niektóre ulepszenia wprowadzono również do bloku Advanced Masonry i bloku Timeline.
Ponadto użytkownicy GutenKit otrzymają więcej kontroli w zakresie suwaka i pozycjonowania nawigacji za pomocą suwaka. Ponadto znajdziesz kilka zaawansowanych funkcji w kilku blokach, takich jak zakładka Zaawansowane, Godziny pracy i Oś czasu. Możemy więc powiedzieć, że możesz zachować wiarę w rozwój bloków GuenKit.
Ulepszenia pulpitu nawigacyjnego GutenKit
Firma GutenKit zawsze priorytetowo traktowała poprawę wrażeń użytkownika, a najnowsza wersja GutenKit 2.0 to potwierdza zaangażowanie z kilkoma znaczącymi usprawnieniami. Prostym przykładem mogą być bezpośrednie zmiany w zakładce podglądu. Oznacza to, że jeśli zapiszesz swoją pracę edycyjną na stronie edytora, nie musisz ponownie ładować zakładki przeglądarki podglądu, aby zobaczyć zaktualizowaną pracę.
Innym ulepszeniem wprowadzonym we wtyczce GutenKit, aby zapewnić płynne i szybkie projektowanie stron internetowych, jest indywidualne ładowanie ustawień bloków. Gdy zaczynasz edytować stronę lub post, nie wszystkie bloki ładują się jednocześnie.
Bloki GutenKit ładują swoje skrypty w zapleczu dopiero po uzyskaniu dostępu do ich ustawień. Zaletą jest to, że wszystkie bloki Twojej strony lub posta nie ładują się jednocześnie. Dlatego strona może ładować się szybciej przed użytkownikami GutenKit.
Ogólnie rzecz biorąc, GutenKit 2.0 zapewnia użytkownikom szybką i łatwą obsługę.
Nadchodzące aktualizacje!
GutenKit jest w misji, która nigdy się nie kończy. Ten zespół jest wystarczająco oddany, aby dotknąć wszystkich najnowocześniejszych funkcji projektowania i rozwoju stron internetowych. Zaplanowali już włączenie bloku Advanced Slider Builder i integracji MailChimp. Możesz traktować to narzędzie jako swojego dożywotniego partnera w projektowaniu stron internetowych WordPress.
Nasze nadchodzące aktualizacje są wymienione na 1Plan działania TP3T. Możesz również dodać tutaj swoją własną przyszłą prośbę. Chętnie rozważymy Twoją nieocenioną opinię.


Dodaj komentarz