모든 웹사이트에서 탐색 메뉴는 사용자를 중요한 페이지와 섹션으로 안내하는 데 중심적인 역할을 합니다. WordPress를 사용하면 메뉴를 쉽게 만들 수 있지만, 브랜드와 일치하도록 스타일을 지정하고 사용자 경험을 개선하려면 몇 가지 추가 단계가 필요합니다. 이 가이드에서는 WordPress 메뉴의 스타일 지정 옵션을 살펴보고 Block Editor(Gutenberg)와 Elementor 모두에서 사용자 정의에 초점을 맞춥니다. 세련되고 모던한 룩을 원하든, 보다 고급스럽고 역동적인 디자인을 원하든, 이 가이드는 원하는 메뉴 스타일을 달성하는 데 도움이 될 것입니다.
효과적으로 스타일링된 메뉴는 보기에 좋은 것 이상의 역할을 합니다. 탐색을 개선하고, 더 나은 사용자 경험을 만들고, 웹사이트의 전반적인 브랜드 미학에 기여합니다. 잘 디자인된 메뉴는 사이트를 탐색하기 쉽게 만들고 시각적으로 더 매력적으로 만들어 방문자 참여를 높일 수 있으며, 이는 페이지 시간을 개선하고 이탈률을 줄입니다.
WordPress 메뉴의 스타일을 지정하는 다양한 방법을 살펴보겠습니다. WordPress Block Editor(Gutenberg)의 기본 옵션부터 시작하여 GutenKit와 Elementor를 사용한 고급 스타일로 넘어갑니다.
Gutenberg에서는 기본 Navigation 블록으로 기본 스타일을 사용자 정의할 수 있습니다. 그러나 GutenKit와 같은 블록 편집기 플러그인을 사용하면 고급 Navigation 메뉴를 디자인하기 위한 더 많은 스타일 옵션을 사용할 수 있습니다.
Gutenberg Navigation Block은 기본 스타일 옵션을 사용하여 간단한 메뉴를 구축하기 위한 기반을 제공합니다. 레이아웃 및 스타일 설정을 사용하는 방법은 다음과 같습니다.
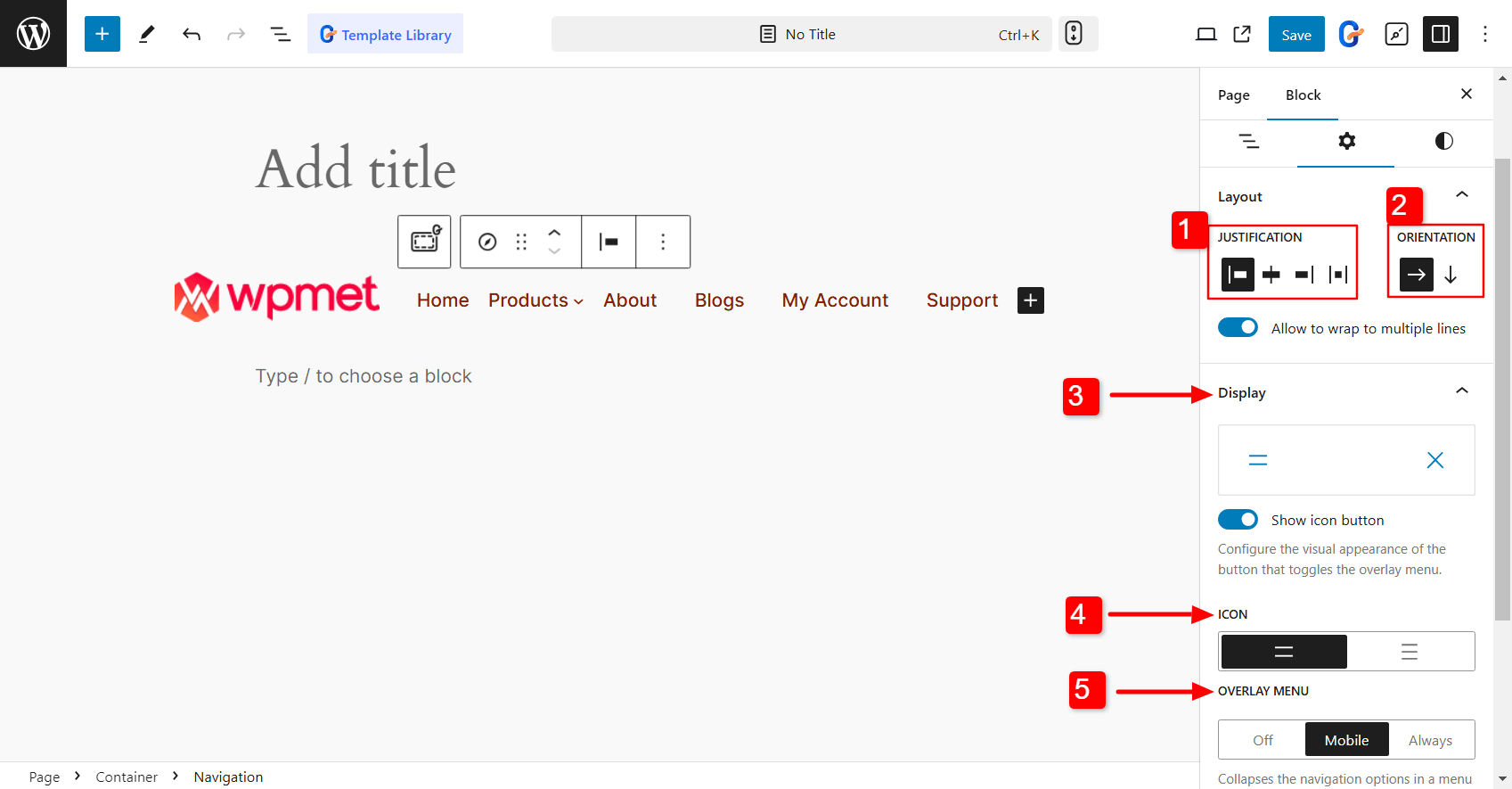
레이아웃 설정
설정 탭에서 방향, 정렬, 메뉴 아이콘 버튼, 하위 메뉴 설정을 선택하여 메뉴 레이아웃을 조정할 수 있습니다.

- 정당화: 메뉴 항목을 왼쪽, 오른쪽 또는 가운데에 맞춥니다.
- 정위: 메뉴 방향을 가로로 설정할지 세로로 설정할지 결정합니다.
- 표시하다: 오버레이 메뉴의 토글 버튼 모양을 구성할 수 있습니다. 다음 중 하나를 수행할 수 있습니다. 아이콘 버튼 표시 또는 버튼에 일반 텍스트를 표시합니다.
- 상: 두 가지 옵션 중에서 오버레이 메뉴 버튼에 대한 햄버거 아이콘을 선택하세요.
- 오버레이 메뉴: 메뉴를 오버레이 메뉴로 전환할 시기를 결정하세요. 모바일에서만 완전히 꺼둘 수 있고, 오버레이 메뉴는 항상 표시되도록 할 수 있습니다.
- 하위 메뉴: 하위 메뉴의 경우 클릭으로 열거나 마우스를 올려서 열 수 있는 방법을 선택할 수 있습니다. 원하는 대로 설정하려면 '클릭 시 열기' 옵션을 토글하기만 하면 됩니다.
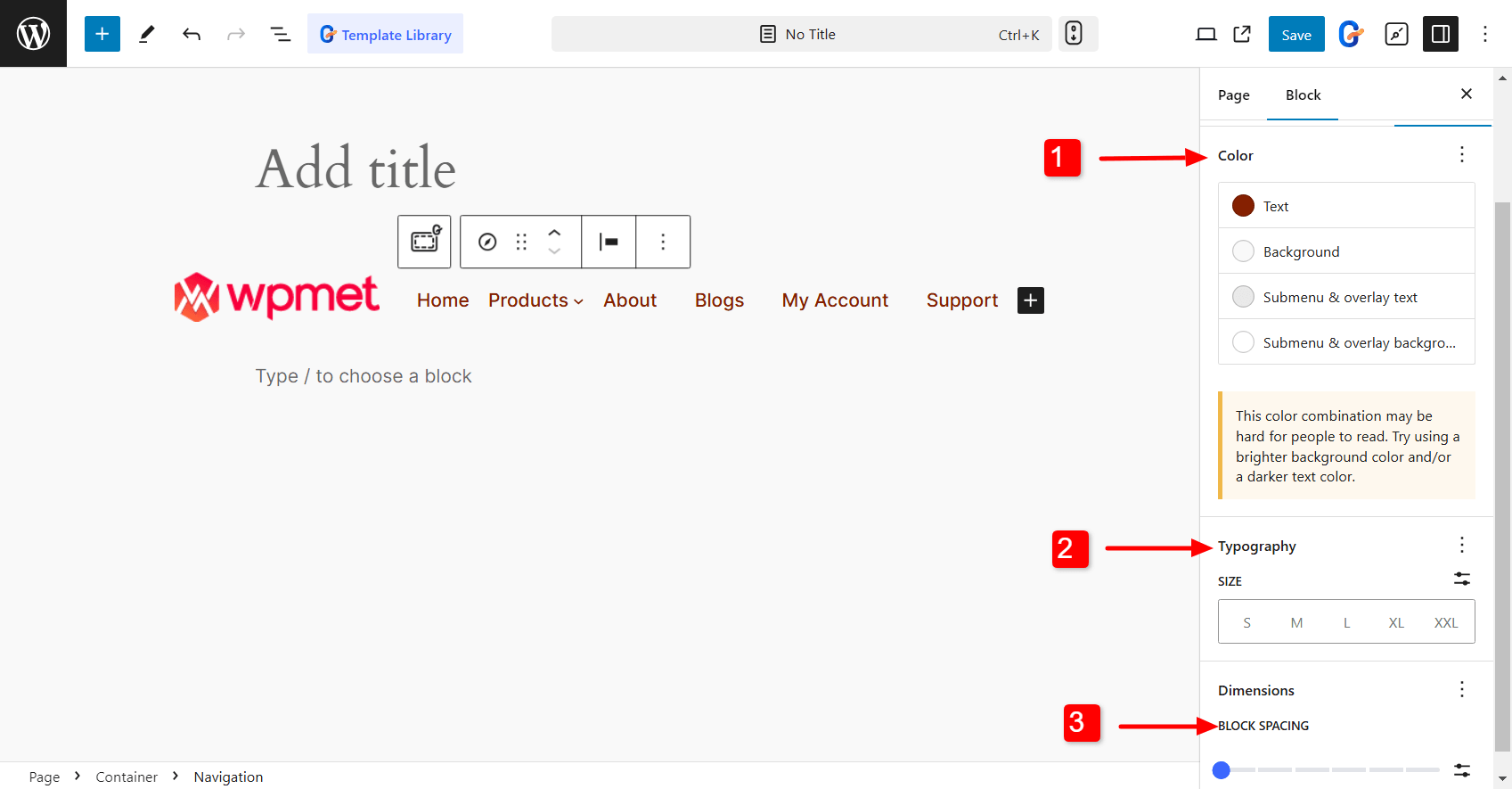
스타일 사용자 정의
색상, 타이포그래피, 간격과 같은 기본 사용자 지정 옵션은 메뉴의 모양을 사이트 디자인과 일치시키는 데 도움이 됩니다. 브랜드에 맞게 글꼴 크기, 텍스트 색상, 배경색 및 기타 요소를 변경할 수 있습니다.

- 색상: 텍스트 색상, 배경 색상, 하위 메뉴 및 오버레이 텍스트 색상, 하위 메뉴 및 오버레이의 배경 색상을 선택할 수 있습니다.
- 타이포그래피: 글꼴 크기, 텍스트 글꼴, 줄 높이, 문자 간격 등을 변경할 수 있습니다.
- 블록 간격: 메뉴 항목 사이의 간격을 조정합니다.
기본 메뉴 스타일링 옵션 이상을 원하는 사람들을 위해 레벨업하는 쉬운 방법이 있습니다. 고급 사용자 지정을 위해 블록 편집기 플러그인을 사용하세요.
유연성과 제어력 측면에서 GutenKit는 훌륭한 선택입니다. GutenKit는 Gutenberg용 페이지 빌더 블록입니다. Nav Menu를 포함한 65개 이상의 블록이 있습니다. 500개 이상의 기성 디자인과 18개 이상의 모듈로 사이트를 원하는 대로 빌드하고 스타일링할 수 있는 창의적인 자유를 제공합니다.

Gutenberg에서 GutenKit Nav Menu 블록을 사용하여 WordPress 메뉴에 스타일을 지정하는 방법은 다음과 같습니다.
- WordPress 대시보드에 GutenKit 블록 편집기 플러그인을 설치하세요.
- Nav 메뉴 블록을 활성화합니다. 이동 GutenKit > 블록, 그리고 찾아라 탐색 메뉴 목록에서. 일단 얻으면 간단히 토글하세요. 에 이제 모든 준비가 끝났습니다.
이제 할 수 있습니다 Gutenberg 편집기에서 탐색 메뉴 만들기. GutenKit의 사전 디자인된 패턴을 사용하여 전문가 수준의 탐색 메뉴를 빠르게 만들 수 있습니다. 또는 처음부터 메뉴를 만들 수 있습니다.
그 후에는 탐색 메뉴와 메뉴 항목을 원하는 대로 사용자 지정할 수 있습니다.
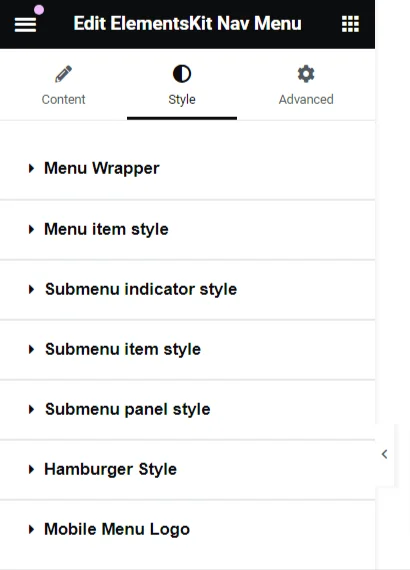
WordPress에서 GutenKit 탐색 메뉴를 사용자 정의하는 방법을 알아보겠습니다! 먼저 블록 편집기에서 스타일 탭으로 이동합니다.
여기에서 메뉴 래퍼와 메뉴 항목부터 햄버거 아이콘과 모바일 메뉴 로고까지 메뉴의 모든 부분을 개인화할 수 있는 옵션을 찾을 수 있습니다. 모든 것이 손쉬운 사용자 정의를 위해 설정되어 있어 탐색을 진정으로 나만의 것으로 만들 수 있습니다!
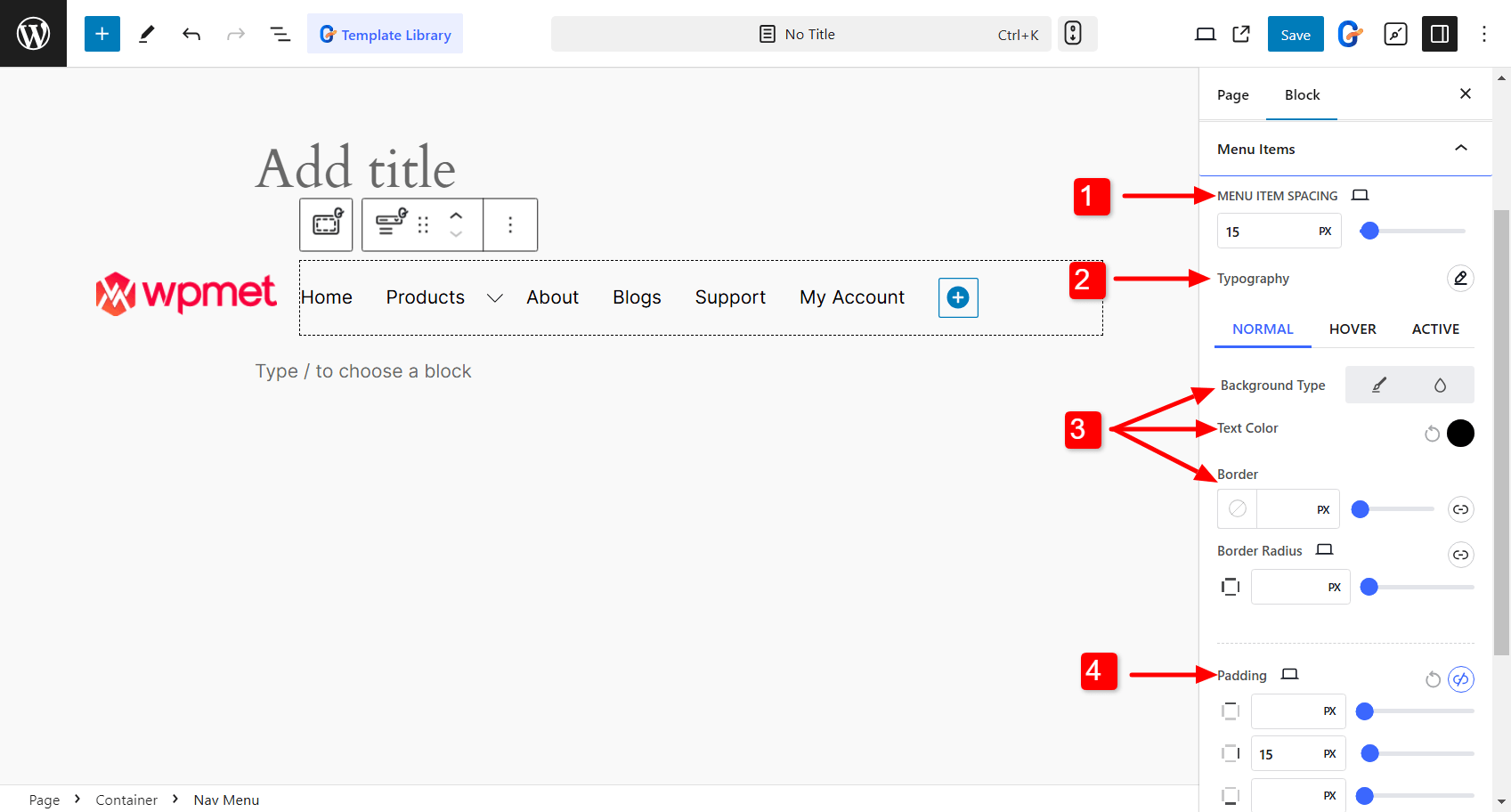
👉 메뉴 항목:
- 메뉴 항목 간격: 메뉴 항목 사이의 간격을 조정합니다.
- 타이포그래피: 글꼴 종류, 글자 두께, 크기, 줄 높이, 문자 간격 등을 선택하세요.
- 배경, 텍스트, 그리고 테두리 색상: 탐색 메뉴 블록을 사용하면 메뉴 항목의 일반, 호버, 활성화 상태에 대한 개별 색상을 선택할 수 있습니다.
- 패딩 및 여백: 메뉴 항목의 패딩과 여백을 조정할 수 있습니다.

👉 메뉴 래퍼(메뉴 바):
- 메뉴 배경: 탐색 메뉴 막대의 배경색과 색상 유형(클래식 또는 그라데이션 색상)을 설정할 수 있습니다.
- 사이드바: 세로 메뉴의 경우 사이드바 배경색을 선택할 수 있습니다. 또한 사이드바 메뉴 콘텐츠의 정렬을 설정합니다.
- 심 그리고 국경 반경: 탐색 메뉴 막대의 패딩과 테두리 반경을 조정할 수 있습니다.
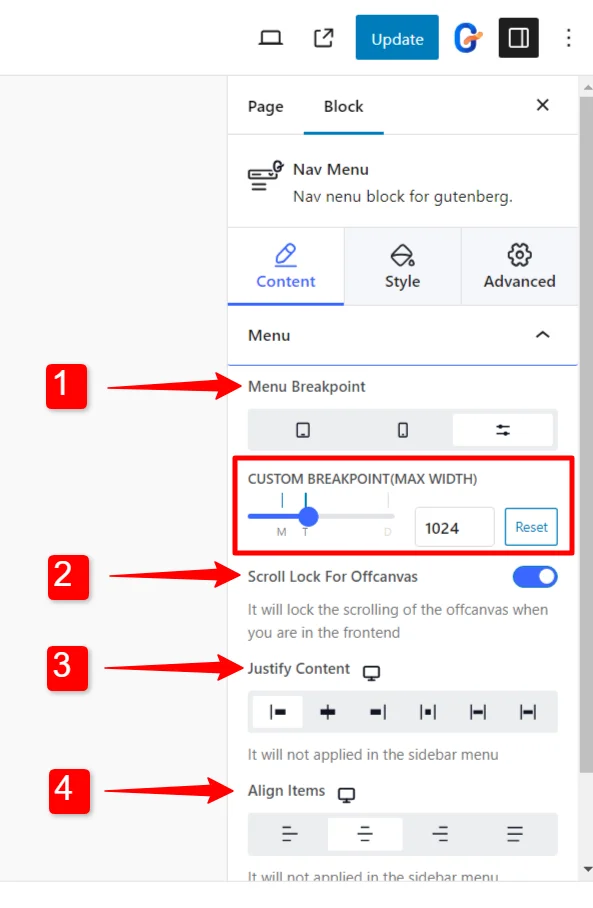
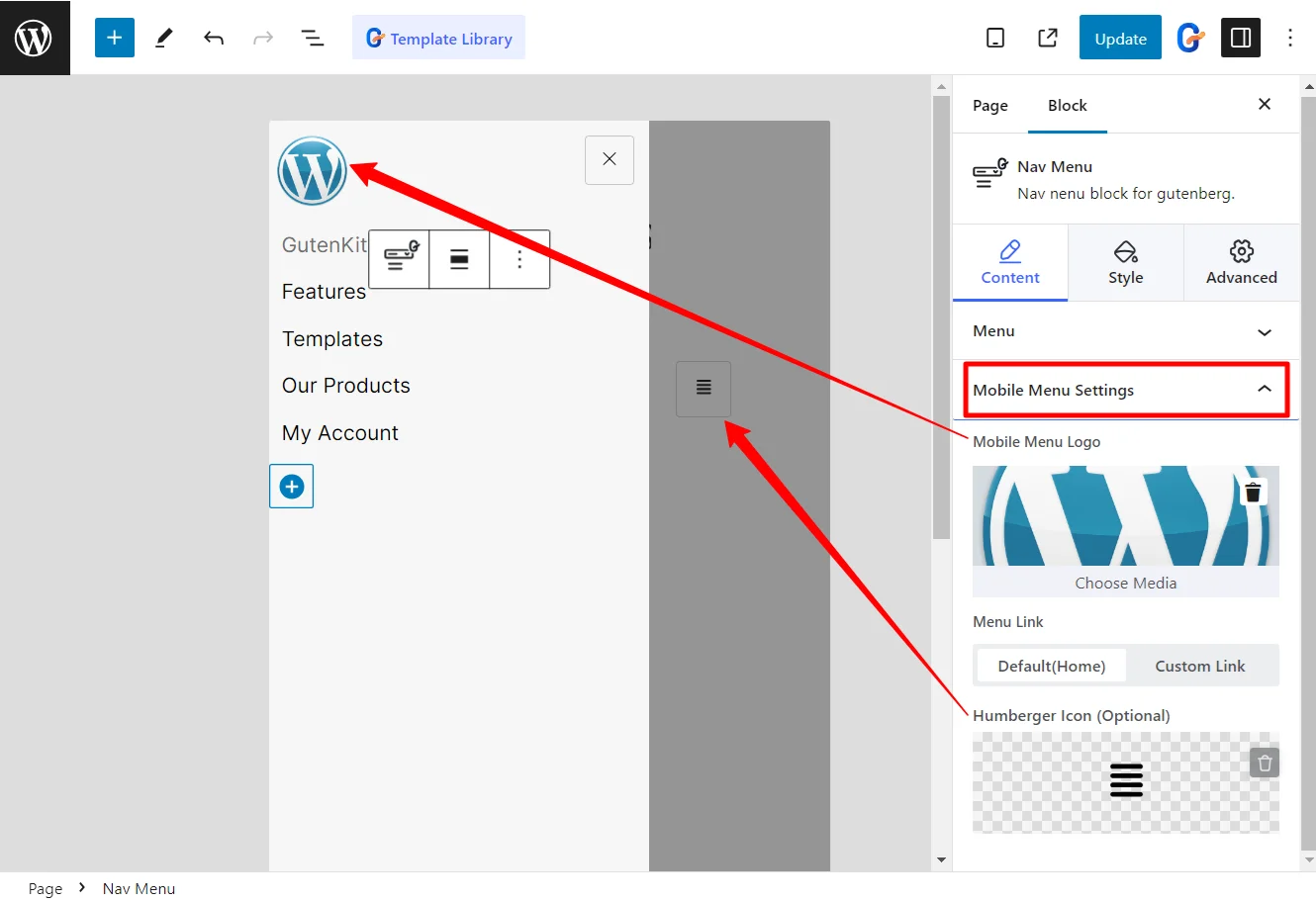
이제 모바일 기기의 탐색 메뉴를 사용자 정의하는 방법을 살펴보겠습니다. GutenKit를 사용하면 작은 화면에 완벽하게 맞게 메뉴 모양을 조정할 수 있는 훌륭한 옵션이 있습니다. 해야 할 일은 다음과 같습니다.
- 메뉴 중단점: 태블릿과 모바일에 맞게 메뉴 중단점을 설정할 수 있으며, 고유한 설정이 필요한 경우 사용자 정의 중단점을 추가할 수도 있습니다.
- 오프캔버스의 스크롤 잠금: 오프캔버스 메뉴를 사용하는 경우 스크롤 잠금을 적용하는 옵션이 있습니다. 이렇게 하면 메뉴가 열려 있을 때 주요 콘텐츠가 스크롤되지 않아 더 매끄러운 경험을 할 수 있습니다.
- 콘텐츠 정당화: 메뉴 콘텐츠를 메뉴 막대의 시작, 가운데 또는 끝에 정렬하는 등 정렬 옵션을 제공합니다.
- 항목 정렬: 메뉴 콘텐츠를 오른쪽, 왼쪽 또는 가운데에 정렬하도록 쉽게 설정할 수 있습니다.

GutenKit 블록 편집기를 사용하면 모바일 메뉴의 모양을 쉽게 사용자 지정할 수 있습니다. 다음은 Nav Menu 블록에 사용할 수 있는 설정입니다.
- 모바일 메뉴 로고
- 메뉴 링크
- 햄버거 아이콘

Elementor를 사용하는 경우 ElementsKit Elementor 애드온을 사용하면 다양한 메뉴 사용자 정의 옵션에 액세스할 수 있습니다.
다음은 당신이 할 수 있는 방법에 대한 세부 사항입니다 ElementsKit로 메뉴 구성 및 스타일 지정.
메뉴 스타일
- 메뉴 래퍼 사용자 정의: 높이, 배경 스타일, 패딩, 너비, 테두리 반경, 심지어 아이콘 간격과 같은 주요 요소를 조정하여 메뉴 레이아웃을 완벽하게 제어할 수 있습니다.
- 메뉴 항목 스타일 지정: 배경, 텍스트 색상, 테두리 간격, 여백 등을 변경할 수 있는 옵션을 사용하여 메뉴 항목의 모양을 개인화하세요.
- 하위 메뉴 항목 사용자 정의: 다양한 스타일 옵션을 선택하여 메인 메뉴 항목과 마찬가지로 사용자 정의할 수 있습니다.
- 하위 메뉴 패널 디자인: 이 섹션을 확장하면 하위 메뉴 패널을 원하는 대로 디자인할 수 있는 다양한 사용자 정의 기능이 제공됩니다.
- 햄버거 아이콘 스타일링: 색상, 크기, 위치를 조정하고, 심지어 몇 가지 추가 기능을 추가하여 아이콘을 돋보이게 만들어 보세요.
- 모바일 메뉴 로고 사용자 정의: 사용 가능한 옵션을 사용하여 귀하의 스타일에 맞게 로고 모양을 변경하세요.

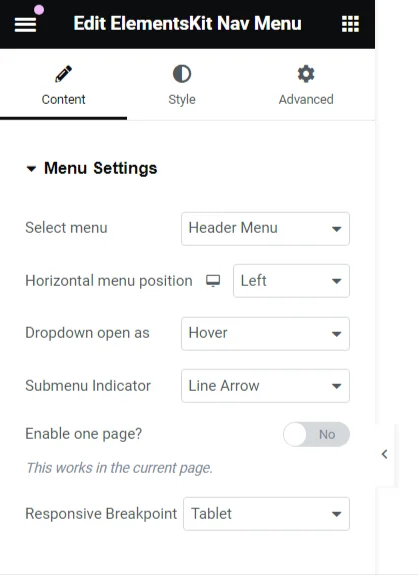
메뉴 설정
- 메뉴 선택: '메뉴 선택'을 클릭하면 사이트에서 현재 사용할 수 있는 모든 메뉴 옵션이 표시됩니다.
- 수평 메뉴 정렬: 메뉴를 어떻게 정렬할지 선택하세요. 왼쪽, 가운데, 오른쪽 또는 완전히 정렬할 것인지는 모두 여러분에게 달려 있습니다.
- 드롭다운 동작: 드롭다운 메뉴의 경우 마우스를 올려놓았을 때 열 것인지, 클릭했을 때 열 것인지 결정할 수 있습니다.
- 하위 메뉴 표시기: 하위 메뉴 표시기 아이콘을 사용자 정의합니다. 이 아이콘은 부모 메뉴 항목 옆에 나타나며 방문자를 하위 메뉴로 안내합니다. ElementsKit의 프로 버전을 사용하는 경우 '하위 메뉴 표시기' 옵션 대신 '드롭다운 표시기 아이콘'이 표시됩니다.

이러한 컨트롤을 사용하면 Elementor에서 WordPress 탐색 메뉴의 스타일을 쉽게 지정할 수 있습니다.
결론
WordPress 메뉴 스타일링은 사소한 작업처럼 보일 수 있지만 사용자 경험, 탐색 및 사이트의 미학에 큰 영향을 미칠 수 있습니다. GutenKit 또는 Elementor와 함께 블록 편집기를 사용하든 이러한 팁과 기술은 모든 기기에서 멋지게 보이고 완벽하게 작동하는 메뉴를 만드는 데 도움이 될 수 있습니다.



답글쓰기