Metform을 사용하면 WordPress에서 Elementor 페이지에 대한 계산된 양식을 생성할 수 있습니다. MetForm의 입력 필드는 WordPress 계산 필드 형식으로 변환될 수 있습니다.
시작하다 #
양식 필드에서 계산을 수행하여 자동으로 계산된 값을 표시합니다. MetForm. MetForm을 사용하면 양식 필드에 대해 모든 종류의 계산을 수행할 수 있습니다.
비디오 가이드를 시청하세요
또는 아래의 단계별 프로세스에 따라 WordPress에서 계산된 양식을 생성하세요.
MetForm을 사용하여 WordPress에서 계산된 양식을 만드는 방법 #
어떻게 사용할 수 있는지 살펴보겠습니다. MetForm as your Elementor 양식 계산기. 아래 단계를 사용하여 MetForm의 입력 필드를 WordPress 계산 필드 양식으로 전환할 수 있습니다.
단계 1: MetForm을 사용하여 양식 만들기 #
새 페이지나 게시물을 작성하고 Elementor로 편집을 시작하세요. 그런 다음 Metform 위젯을 검색하여 위젯 배치 영역으로 드래그하세요.

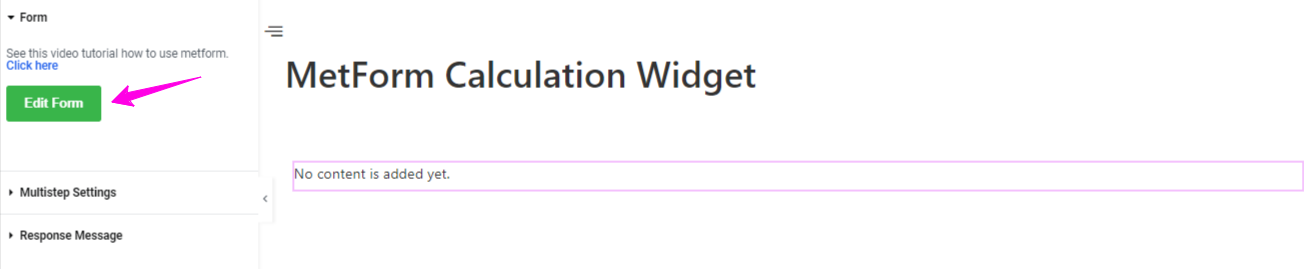
이제 아래로 오세요. 콘텐츠 탭 위젯 설정 및 팔로우 Forms > Edit Form.

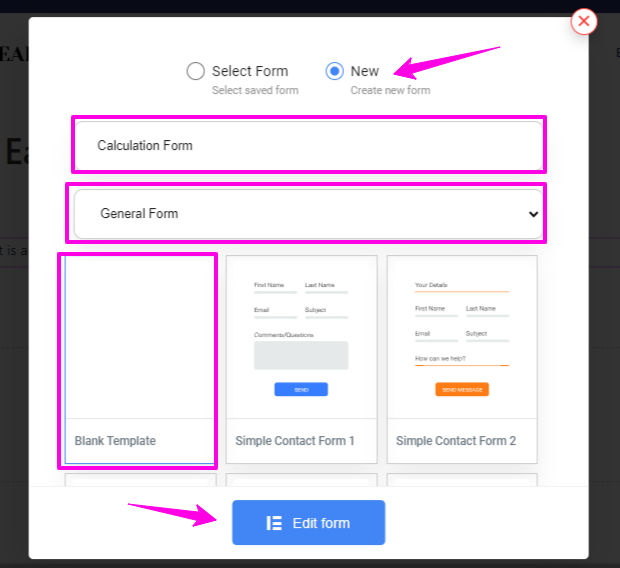
아래 이미지와 같은 팝업이 표시됩니다. 여기에서 만들기를 선택하세요. 새로운 형태. 그 다음에 이름을 입력하세요 양식에 대해 다음을 선택합니다. 빈칸.

그리고, 양식 편집 단추. 이렇게 하면 양식 편집기 화면이 열립니다.
2단계: WordPress 계산 필드 양식 설정 #
모든 MetForm 위젯은 원하는 방식으로 계산기 양식을 사용자 정의하는 데 도움이 됩니다. 이 튜토리얼의 예는 패키지와 수량 간의 계산 프로세스를 보여줍니다. 이 해결 방법을 사용하려면 다음을 삽입해야 합니다. 선택하다 그리고 숫자 위젯.
설정 패키지 1 값: 50.

Copy the Packages field Name.

복사 수량 분야 명

3단계: 곱셈 설정 #
곱셈은 하나의 숫자를 여러 번 더하는 것입니다.
검색 계산 필드=> 아래로 드래그 앤 드롭 패키지 필드

검색 계산 필드=> Drag and Drop Under the 패키지 필드

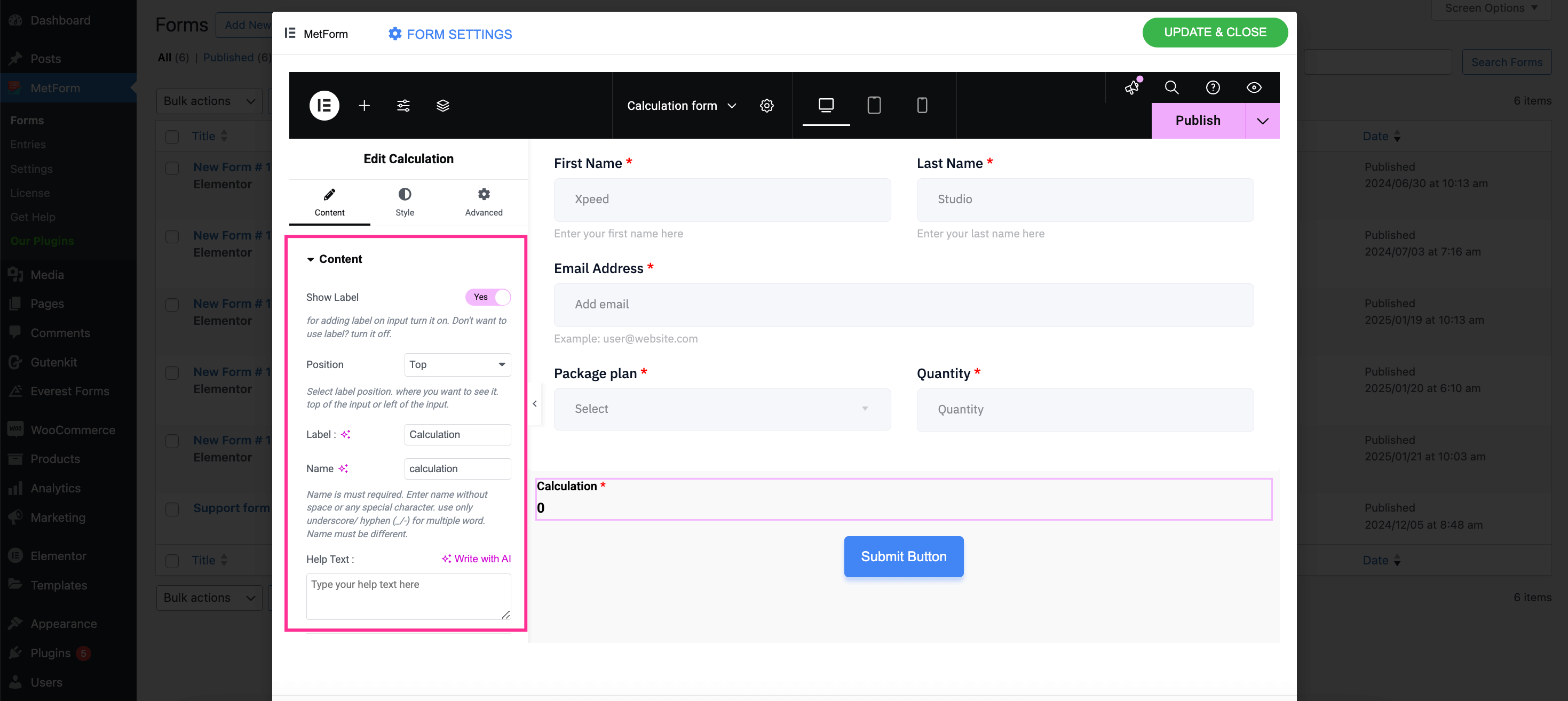
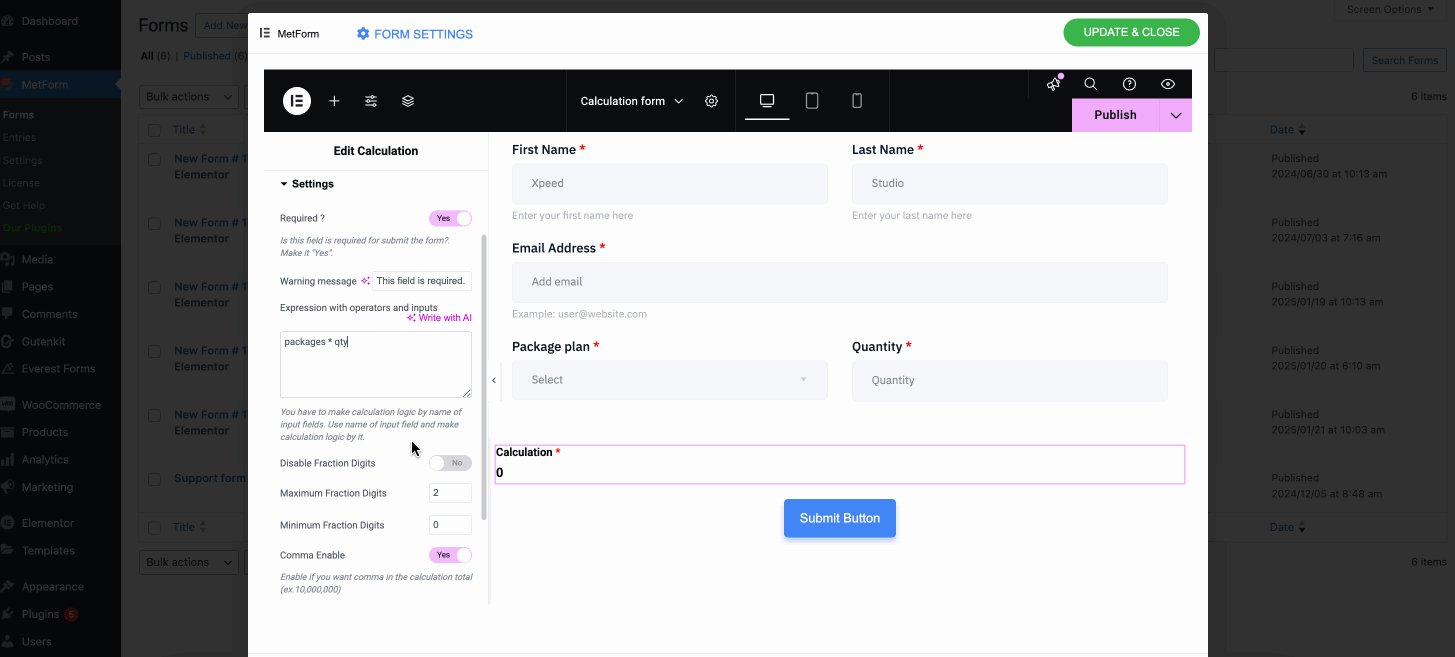
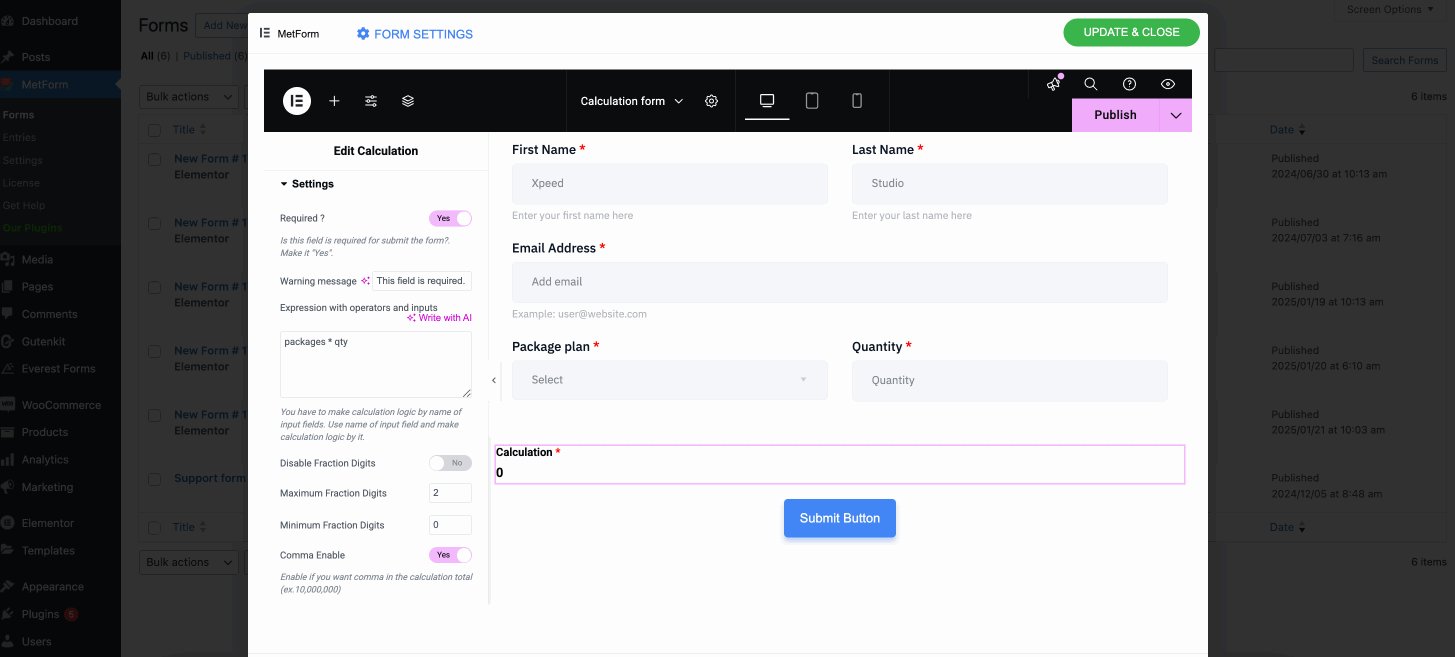
Make adjustments for the content part of calculation field such as enable showing label and setting 위치, label, 이름, 그리고 help text. Then, expand the Settings tab and make following adjustments:
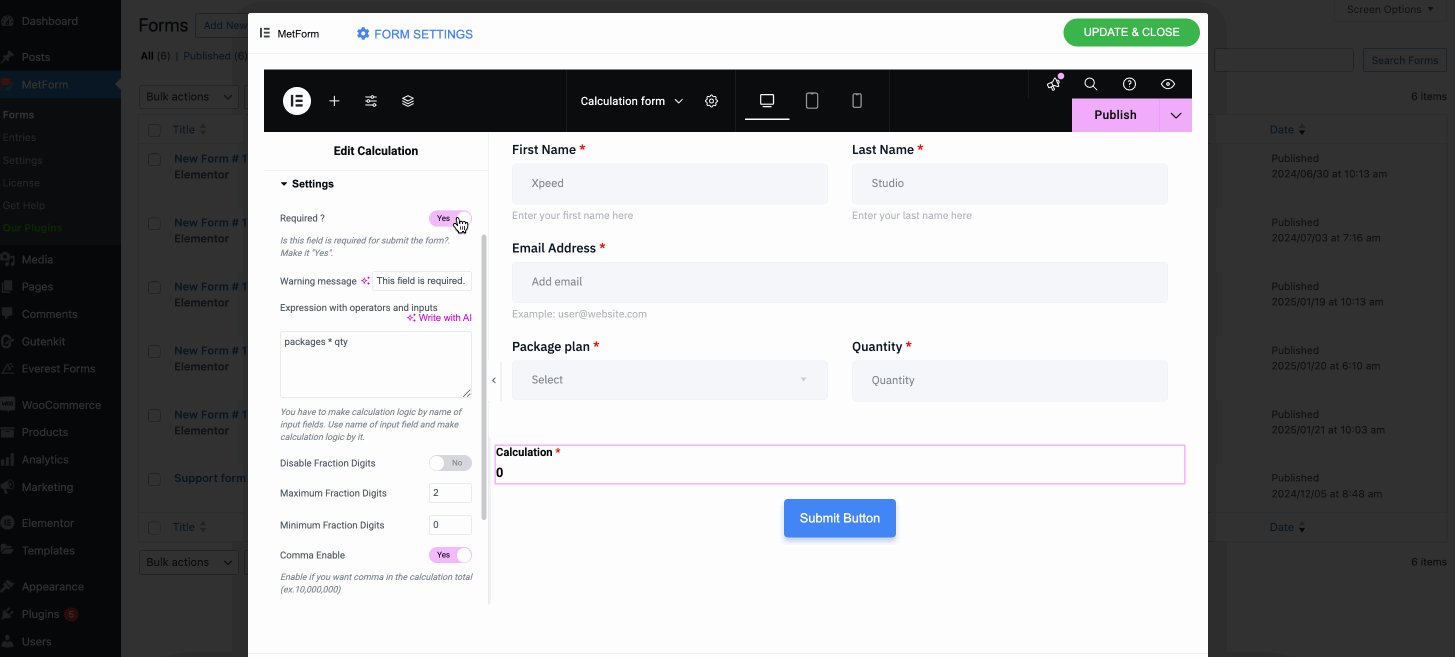
- Enable the required 필드.
- 설정 warning message for this field.
- 연산자를 사용하여 패키지 필드 이름 및 수량 필드 이름을 붙여넣습니다. 패키지 * 수량.
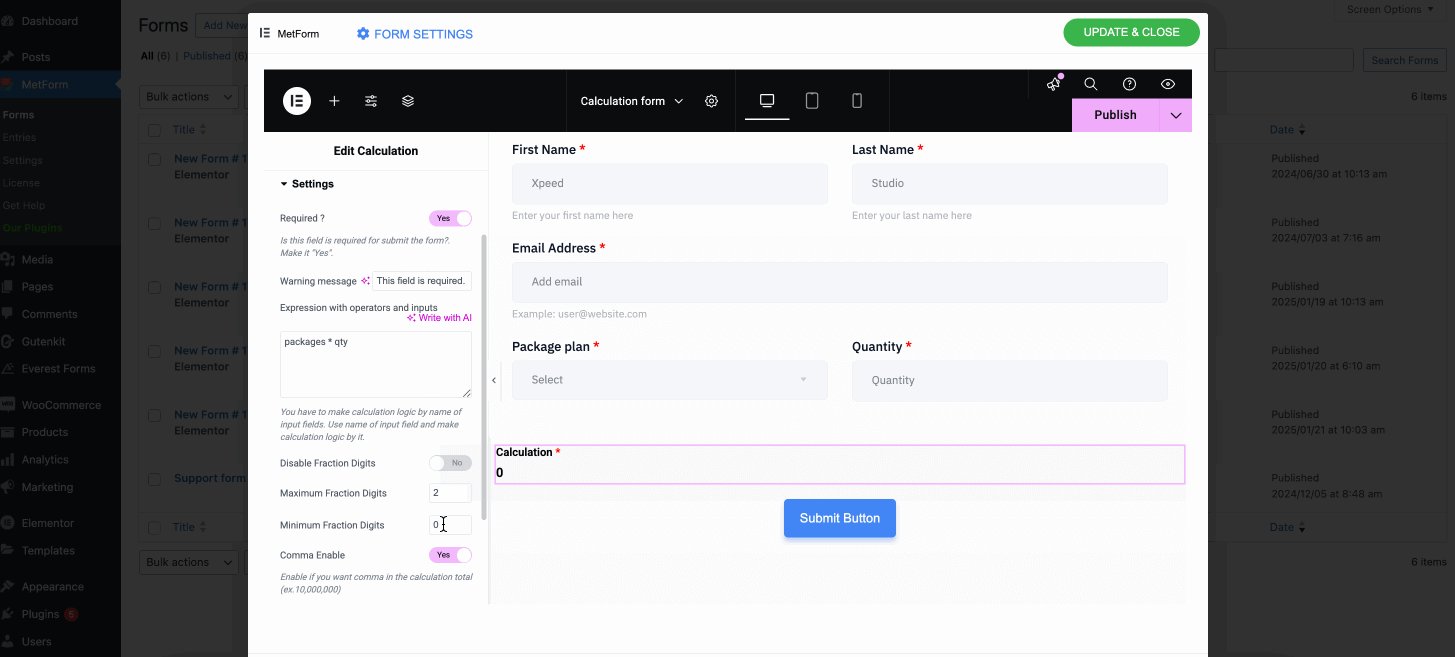
- Disable the fraction digits if you don’t want fractions in your result. Also, set maximum and minimum fraction digits if you want to keep fractions by enabling it.
- Activate the toggle button next to the “쉼표 활성화” 옵션을 사용하면 쉼표로 구분된 값을 표시할 수 있습니다.
마지막으로, press the “Update & Close” 단추.

사이트 보기
선택하다 패키지 1=> 설정 수량 값: 1
- 보여주는 가격: $50

이제 수량 값: 2
- 보여주는 가격: $100

단계 4: 추가 수행 #
추가는 다른 것에 무엇인가를 추가하는 과정이나 행위입니다.
- 계산 편집=> 설정=> 패키지 필드 이름과 수량 필드 이름을 붙여넣습니다.
- 제공하다 덧셈 표현. 예를 들어: 패키지 + 수량

사이트 보기
선택하다 패키지 1=> 설정 수량 값: 3
보여주는 추가 가격: $53

5단계: 빼기 추가 #
빼기 기호로 표시된 컬렉션에서 개체를 제거하는 작업입니다.
- 계산 편집=> 설정=> 패키지 필드 이름과 수량 필드 이름을 붙여넣습니다.
- 제공하다 빼기 표현. 예를 들어: 패키지 – 수량

사이트 보기
선택하다 패키지 1=> 설정 수량 값: 3
보여주는 차감된 가격: $47

6단계: 부서 추가 #
분할 수행: 다른 숫자를 완전하게 또는 나머지로 나누는 숫자
- 1. 계산 편집=> 설정=> 패키지 필드 이름과 수량 필드 이름을 붙여넣습니다.
- 2: 제공하다 분할 표현. 예를 들어: 패키지 / 수량

사이트 보기
1: 선택하다 패키지 1=> 설정 수량 값: 3
- 보여주는 분할 가격: $16.666666666666668

단계 7: 부동 소수점 값 표시 #
float는 소수점 자리가 있는 숫자입니다.
- 계산 편집=> 설정=>Paste the Packages Field Name and Quantity field name.
- 소수점 뒤에 취하고 싶은 쉼표 뒤의 숫자를 설정합니다.
- 제공 부동 소수점 표현. 예를 들어: float(패키지 / 수량,2). 여기서는 값 2를 설정했기 때문에 소수점 이하 2자리를 얻게 됩니다.

사이트 보기
1: 선택 패키지 1=> 설정 수량 값: 3
- 보여주는 2개의 숫자가 있는 부동 가격 소수점 이하 입력 : 16.67

단계 8: 반올림된 값 표시 #
그 가치를 원래의 가치에 가깝게 유지하는 숫자입니다.
- 1: 계산 편집=> 설정=> 패키지 필드 이름과 수량 필드 이름을 붙여넣습니다.
- 2: 둥근 표현을 제공합니다. 예를 들어: 라운드(패키지/수량)

사이트 보기
1: 선택 패키지 1=> 설정 수량 값: 3
- 반올림된 가격 표시: 17

단계 9: 숫자 형식 값 표시 #
NumberFormat을 사용하면 쉼표로 구분된 값을 표시할 수 있습니다.
- 1: 계산 편집=> 설정=> 패키지 필드 이름과 수량 필드 이름을 붙여넣습니다.
- 2: NumberFormat 표현식을 제공하세요. 예를 들어: numberFormat(패키지 * 수량)

사이트 보기
1: 선택 패키지 1=> 이제 수량 값을 100000으로 설정합니다.
- 쉼표로 구분된 값 표시: $5,000,000

10단계: 하한값 표시 #
Floor 값을 사용하면 주어진 숫자보다 작거나 같은 가장 가까운 정수를 반환할 수 있습니다.
- 계산 편집=> 설정=> 패키지 필드 이름과 수량 필드 이름을 붙여넣습니다.
- 제공하다 바닥 표현. 예를 들어: 층(패키지/수량)

사이트 보기
1: 선택 패키지 1=> 설정 수량 값: 3
- 가격 하한선 표시: 16

11단계: 최고가치 표시 #
보여주다 올림 값: Ceil 값을 사용하면 주어진 숫자보다 크거나 같은 가장 가까운 정수를 반환할 수 있습니다.
- 1: 계산 편집=> 설정=> 패키지 필드 이름과 수량 필드 이름을 붙여넣습니다.
- 2: 제공하다 올림 표현. 예를 들어: 천장(패키지/수량)

사이트 보기
1: 선택 패키지 1=> 설정 수량 값: 3
- 보여주는 올림 가격: 17

- 표현식 예제를 사용한 모든 작업은 다음과 같습니다.
| 작업 | 표현 |
|---|---|
| 곱셈 | 패키지 * 수량 |
| 덧셈 | 패키지 + 수량 |
| 빼기 | 패키지 – 수량 |
| 분할 | 패키지 / 수량 |
| 뜨다 | float(패키지 / 수량,2) |
| 둥근 | 라운드(패키지/수량) |
| 숫자형식 | numberFormat(패키지 * 수량) |
| 바닥 | 층(패키지/수량) |
| 올림 | 천장(패키지/수량) |
- 옵션 설명
| 옵션 | 설명 |
|---|---|
| 라벨 표시 | 라벨을 켜거나 끕니다. |
| 위치 | 기본: 맨 위 라벨 위치를 선택하세요. 보고 싶은 곳. 입력의 상단 또는 왼쪽. |
| 상표 | 레이블 텍스트를 입력합니다. |
| 이름 | 이름은 필수 항목입니다. 공백이나 특수문자 없이 이름을 입력하세요. 여러 단어에는 밑줄/하이픈(_/-)만 사용하세요. 이름은 달라야 합니다. |
| 도움말 텍스트 | 위젯 아래에 표시할 텍스트를 입력하세요. |
| 접두사 | 표현식에서 피연산자 앞에 연산자를 제공할 수도 있습니다. 예 : *+AB-CD (중위어 : (A+B) * (CD) ) |
| 필수의 | 기본: 아니요 이 옵션을 전환하여 필수로 설정하세요. 사용자는 필수 필드를 작성하지 않고 양식을 제출할 수 없습니다. |
| 연산자와 입력을 사용한 표현식 | 입력 필드 이름별로 계산 논리를 만들어야 합니다. 입력 필드의 이름을 사용하여 계산 논리를 만듭니다. 예를 들어 MF-번호_2 * MF-번호_3. 계산 필드에 계산된 값 6이 표시됩니다. |
| 최대/최소 분수 자리 | 소수 구분 기호 뒤의 최대 및 최소 자릿수를 정의합니다. |
| 쉼표 활성화쉼표 활성화 | 이 토글 버튼을 켜면 쉼표로 구분된 값이 표시됩니다. |
| 조건부 논리 | 특정 기준에 따라 이 필드를 표시하거나 숨깁니다. |
| WooCommerce 결제 | 활성화하면 계산 양식을 결제 또는 장바구니 페이지와 통합할 수 있습니다. '에 결제 또는 장바구니 페이지 링크를 추가하세요.리디렉션 상자' 양식 설정에서. |
이것은 번거로움 없이 Elementor에서 MetForm을 사용하여 계산된 양식 필드를 쉽게 생성할 수 있는 방법입니다. 그렇다면 왜 지연합니까? MetForm을 사용하여 Elementor에서 WordPress 계산 필드 양식을 생성합니다.





