ElementsKit은 Elementor의 페이지 작성 경험을 향상시키기 위한 수십 개의 고급 위젯과 기능이 포함된 Elementor용 올인원 애드온입니다. 여기에는 시선을 사로잡는 세련된 방식으로 쿠폰 코드를 표시할 수 있는 쿠폰 코드 위젯이 포함되어 있습니다.
특징:
- 쿠폰 코드를 표시하는 세련된 방법을 제공합니다.
- 쿠폰 코드를 표시하는 5가지 레이아웃.
- 사용자는 한 번의 클릭으로 코드를 복사할 수 있습니다.
- 쿠폰 코드 섹션의 스타일을 사용자 정의하세요.
ElementsKit의 Elementor 쿠폰 코드 티커 위젯을 사용하는 방법을 알아보려면 이 문서를 읽어보세요.
1단계: ElementsKit을 사용하여 웹사이트에 쿠폰 코드 추가 #
웹사이트에 쿠폰 코드를 추가하려면 먼저 WordPress 대시보드에서 위젯을 활성화한 다음 Elementor 편집기를 열고 쿠폰 코드 위젯을 디자인 영역으로 끌어다 놓습니다.
쿠폰 코드 위젯 활성화 #
먼저 WordPress 대시보드에서 위젯을 활성화해야 합니다. 쿠폰 코드 위젯을 활성화하려면:
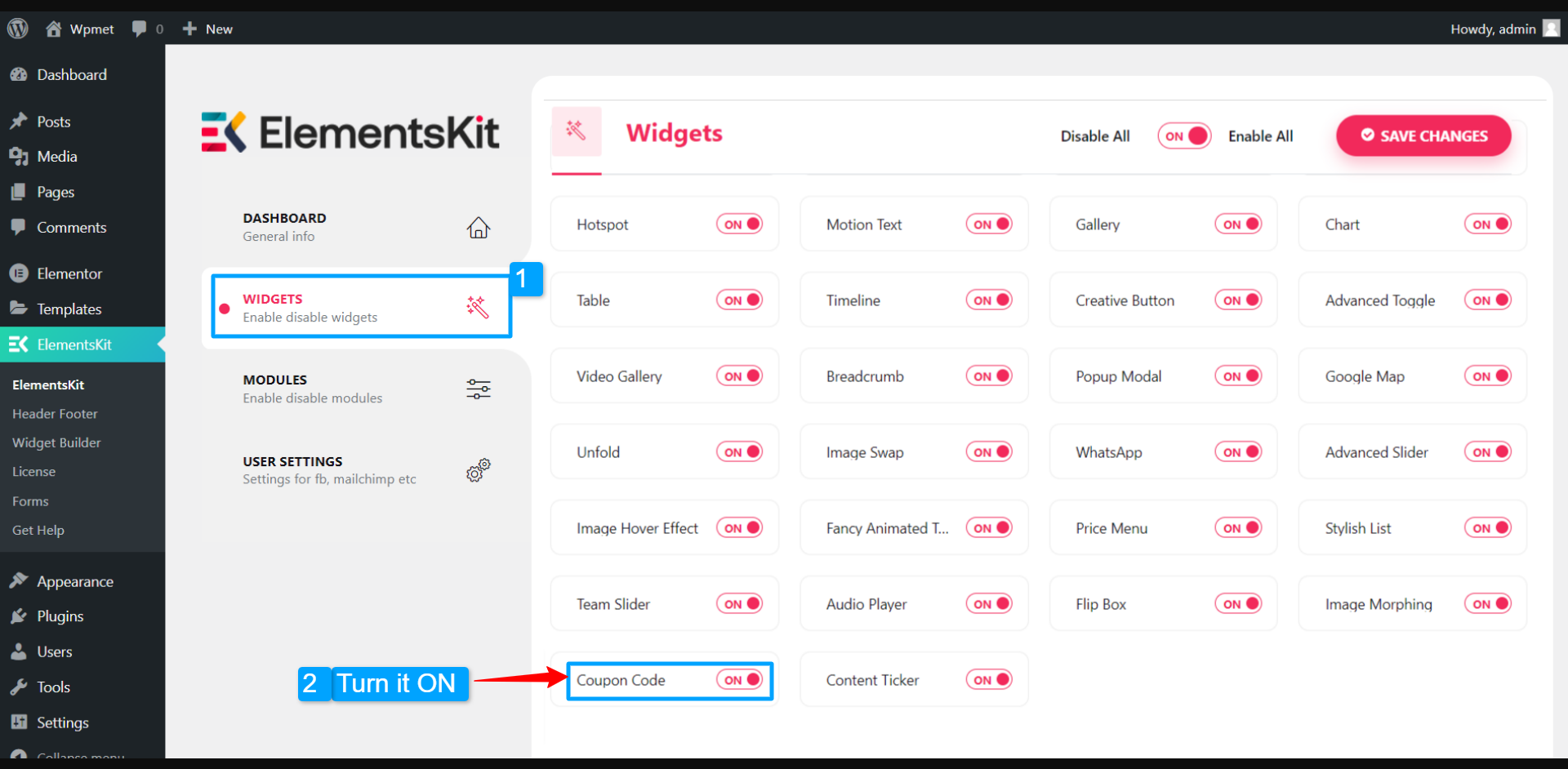
- 로 이동 ElementsKit > 위젯.
- 쿠폰 코드를 찾아보세요. 위젯 활성화.
- 변경 사항 저장을 클릭하세요..

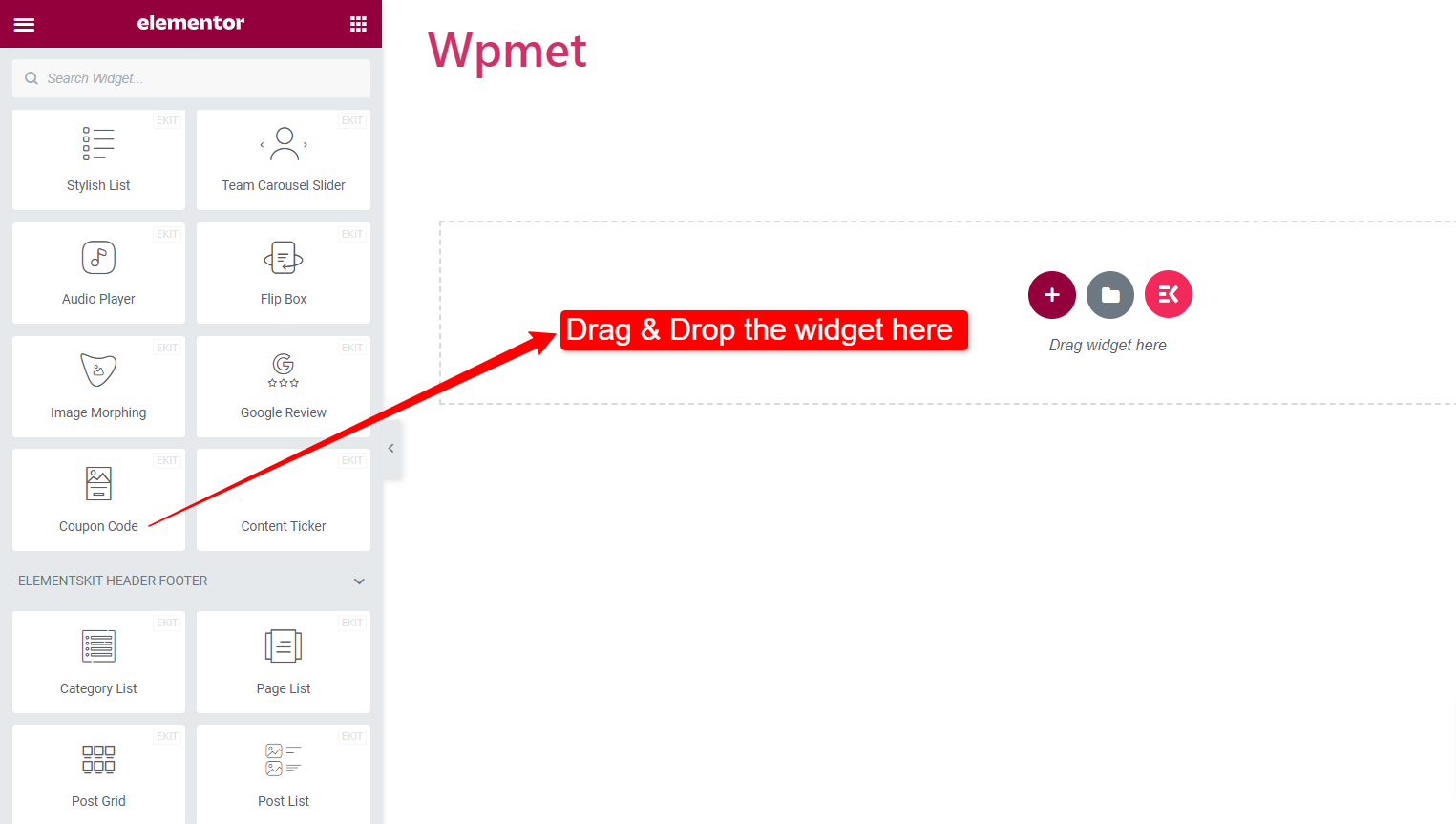
위젯을 드래그 앤 드롭하세요. #
그런 다음 ElementsKit Content Ticker 위젯을 Elementor 편집기로 끌어다 놓습니다.

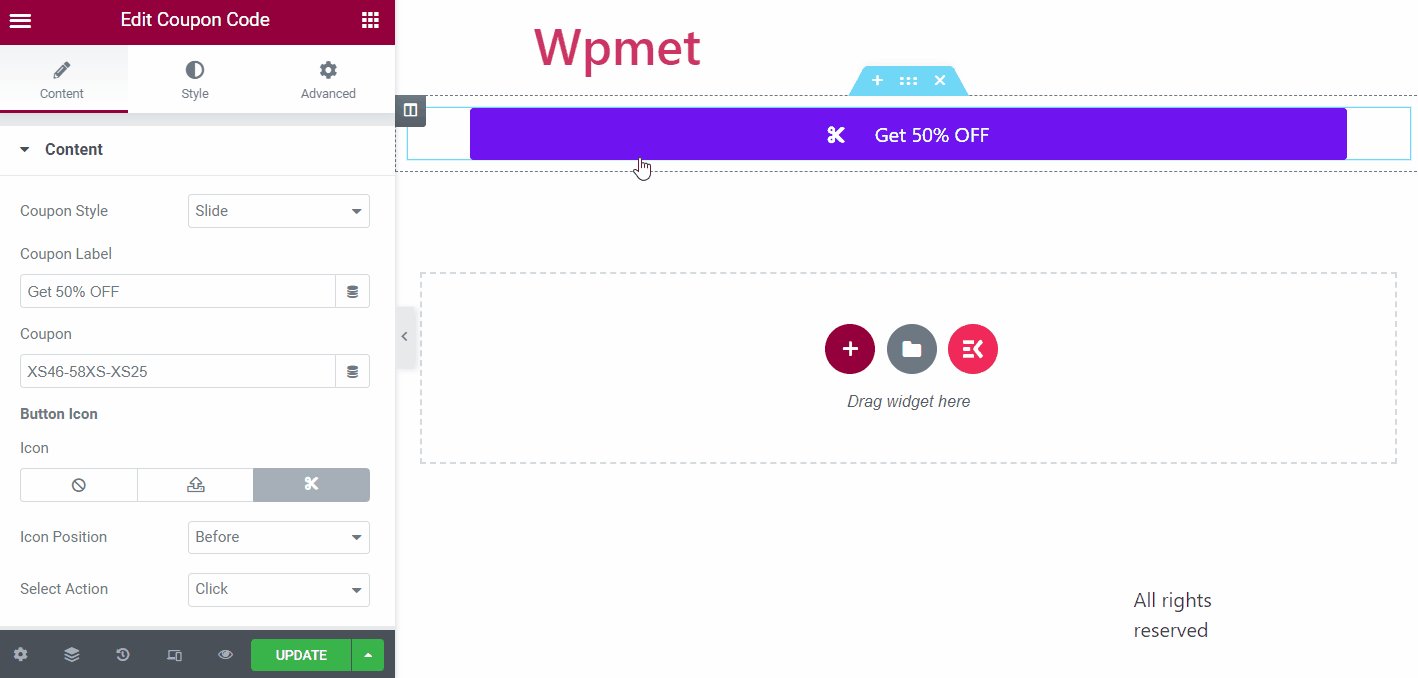
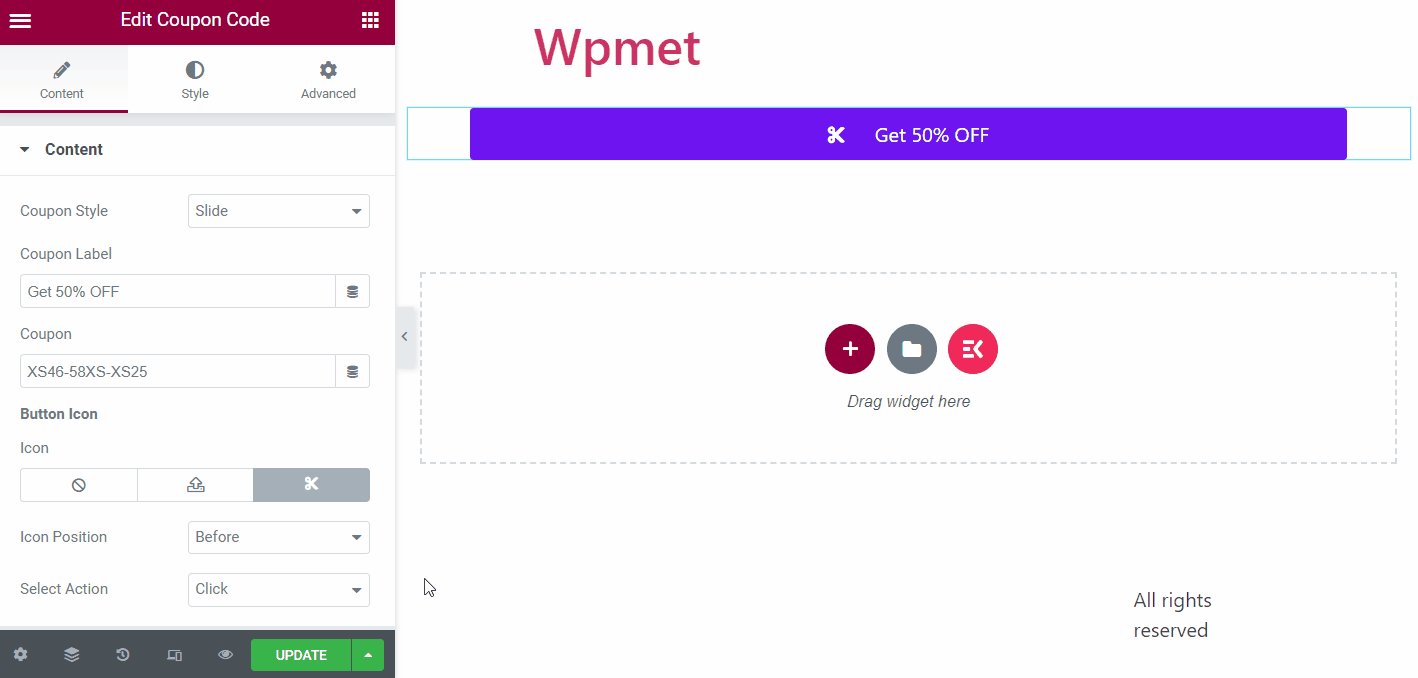
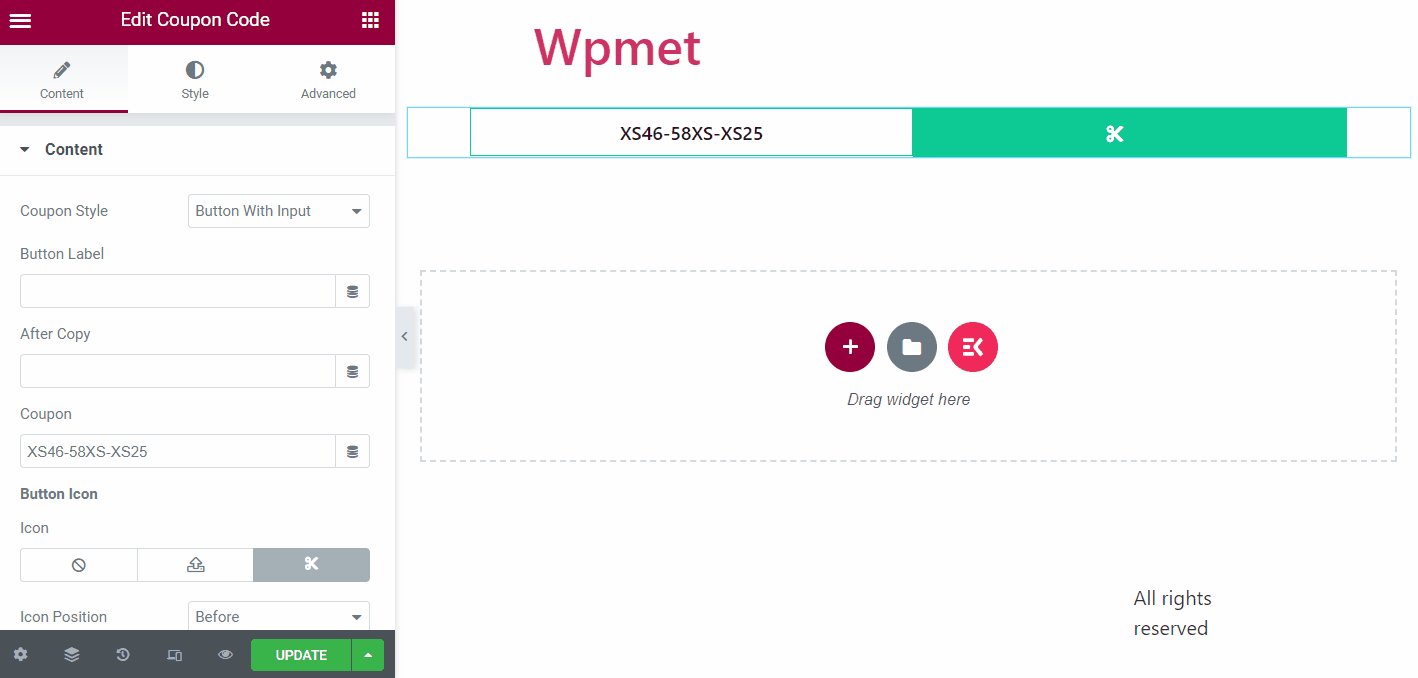
2단계: 쿠폰 코드 및 라벨 내용 구성 #
이제 쿠폰 스타일, 쿠폰 라벨 내용을 구성하고, 쿠폰 코드를 입력하고, 버튼 스타일을 사용자 정의할 수 있습니다.
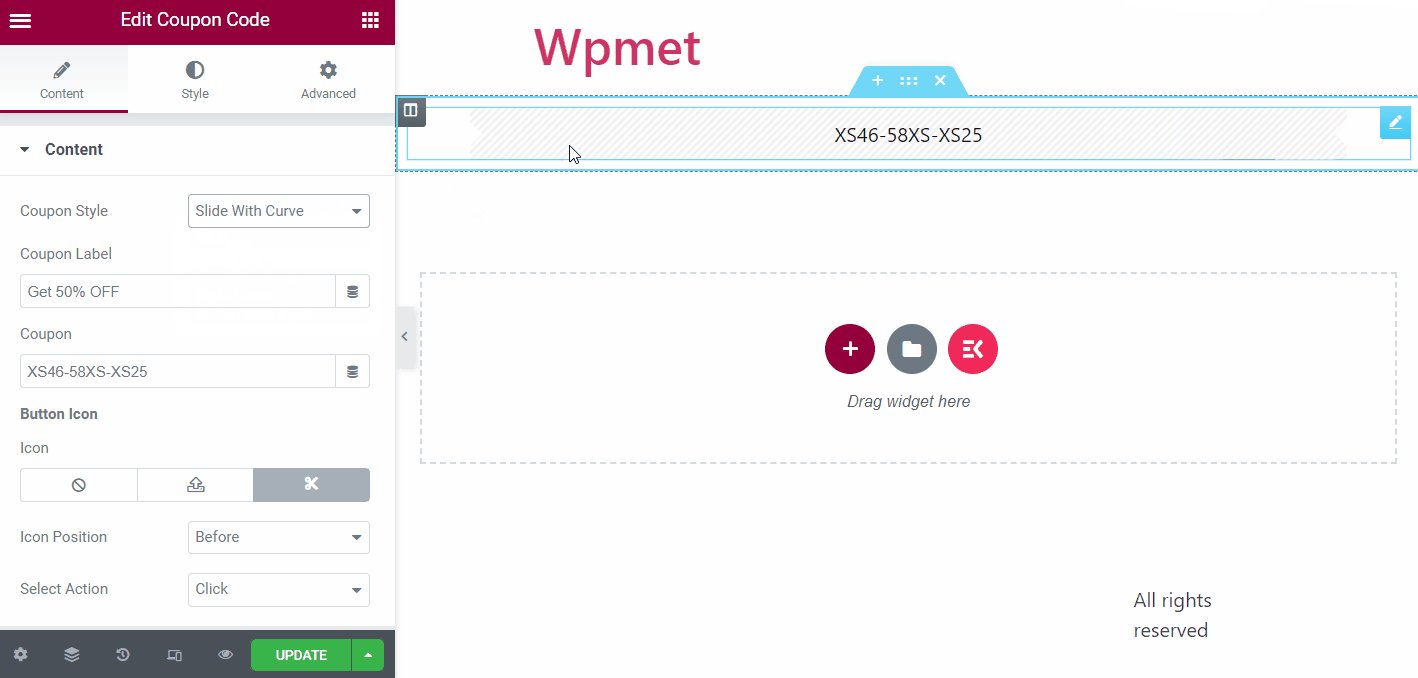
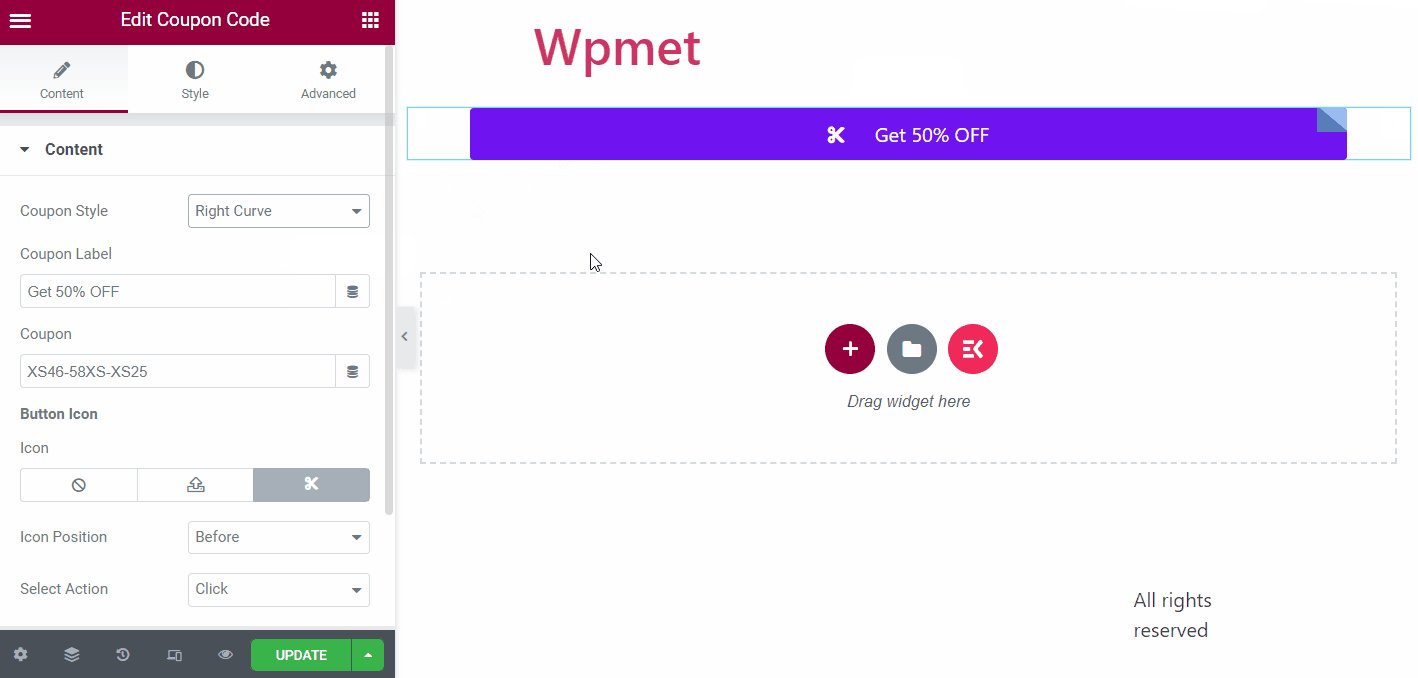
쿠폰 스타일:
ElementsKit 쿠폰 코드 위젯에는 5가지 스타일의 쿠폰 표시가 제공됩니다. 그들은:
1. 슬라이드, 2. 곡선이 있는 슬라이드, 3. 슬라이드 각도, 4. 오른쪽 곡선, 5. 입력이 있는 버튼.

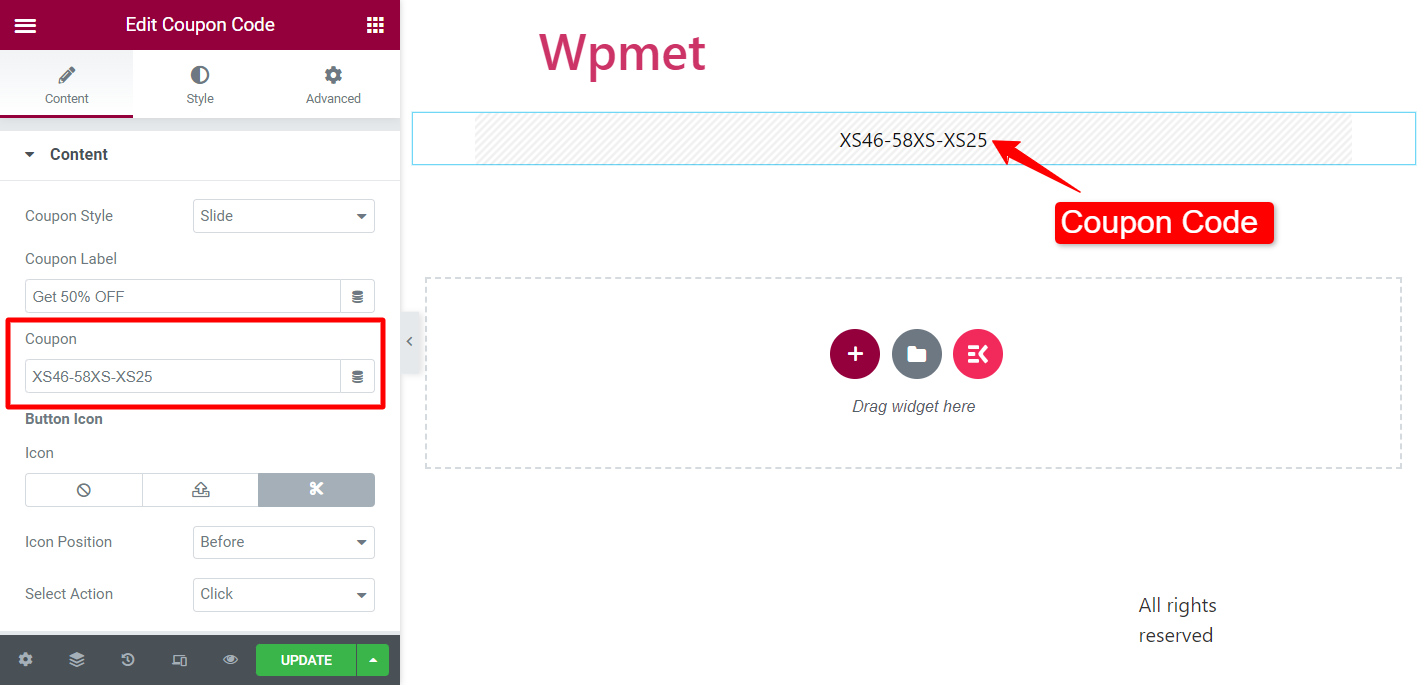
쿠폰:
쿠폰 입력란에 쿠폰 코드를 입력하세요.

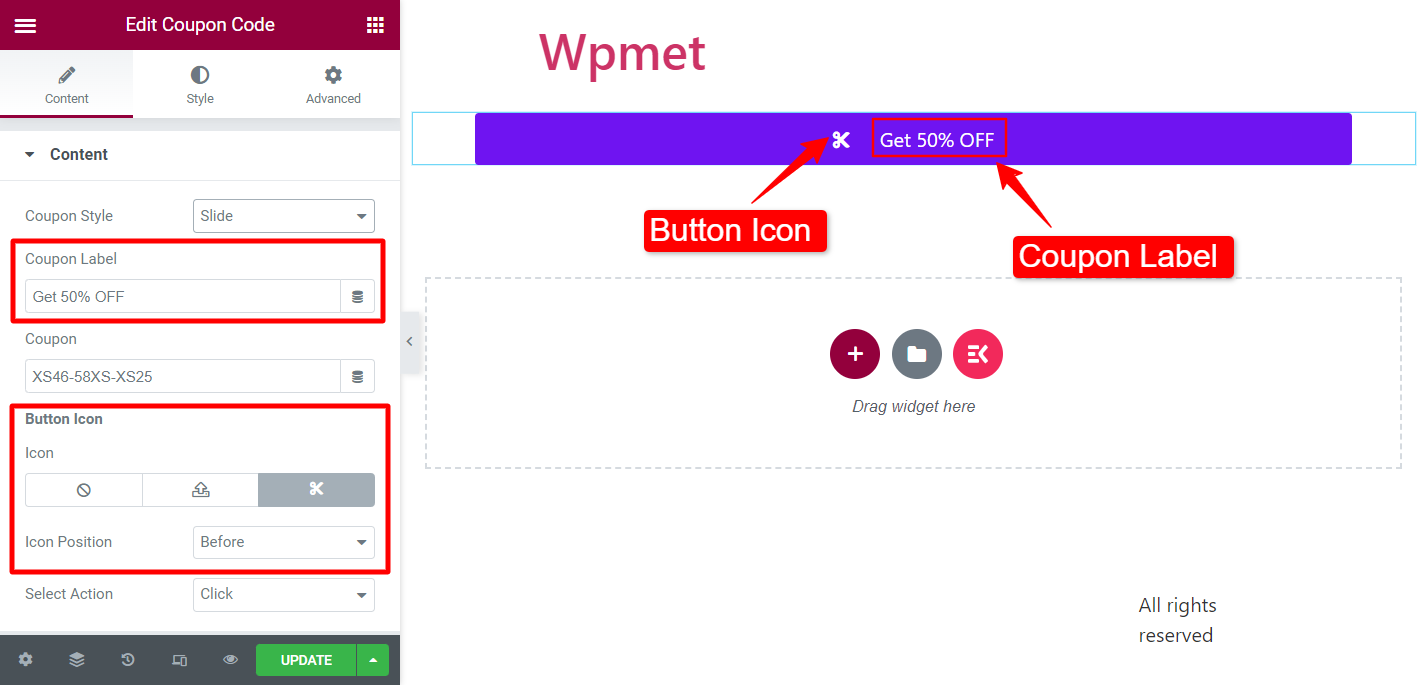
쿠폰 라벨:
(다음 쿠폰 스타일에 사용 가능: 슬라이드, 곡선 슬라이드, 각도 슬라이드, 오른쪽 곡선)
쿠폰 코드 표지에 표시되는 버튼에 대한 라벨 콘텐츠를 추가하세요.
버튼 아이콘:
쿠폰 라벨과 함께 아이콘을 표시할 수 있습니다. 아이콘 라이브러리에서 아이콘을 선택하거나 SVG를 업로드하세요. 또한 아이콘 위치 라벨 앞이나 뒤에.

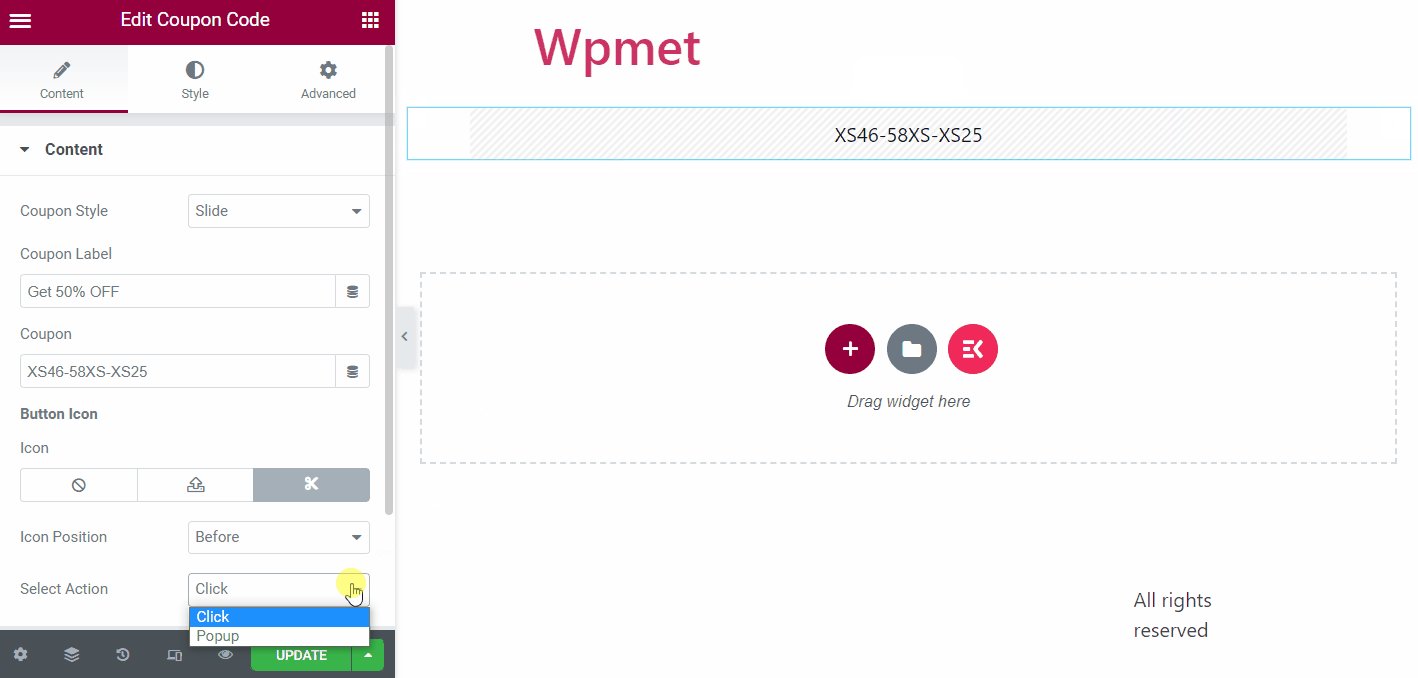
작업 선택:
(다음 쿠폰 스타일에 사용 가능: 슬라이드, 곡선 슬라이드, 각도 슬라이드, 오른쪽 곡선)
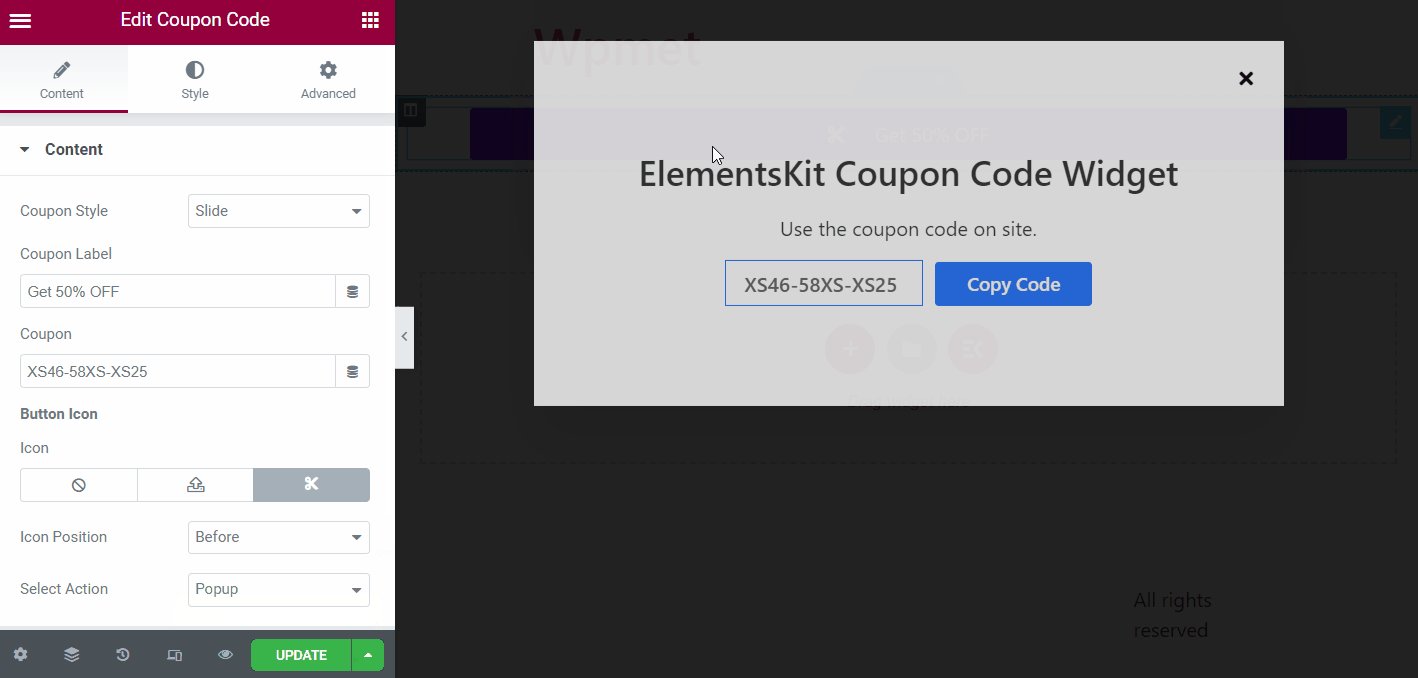
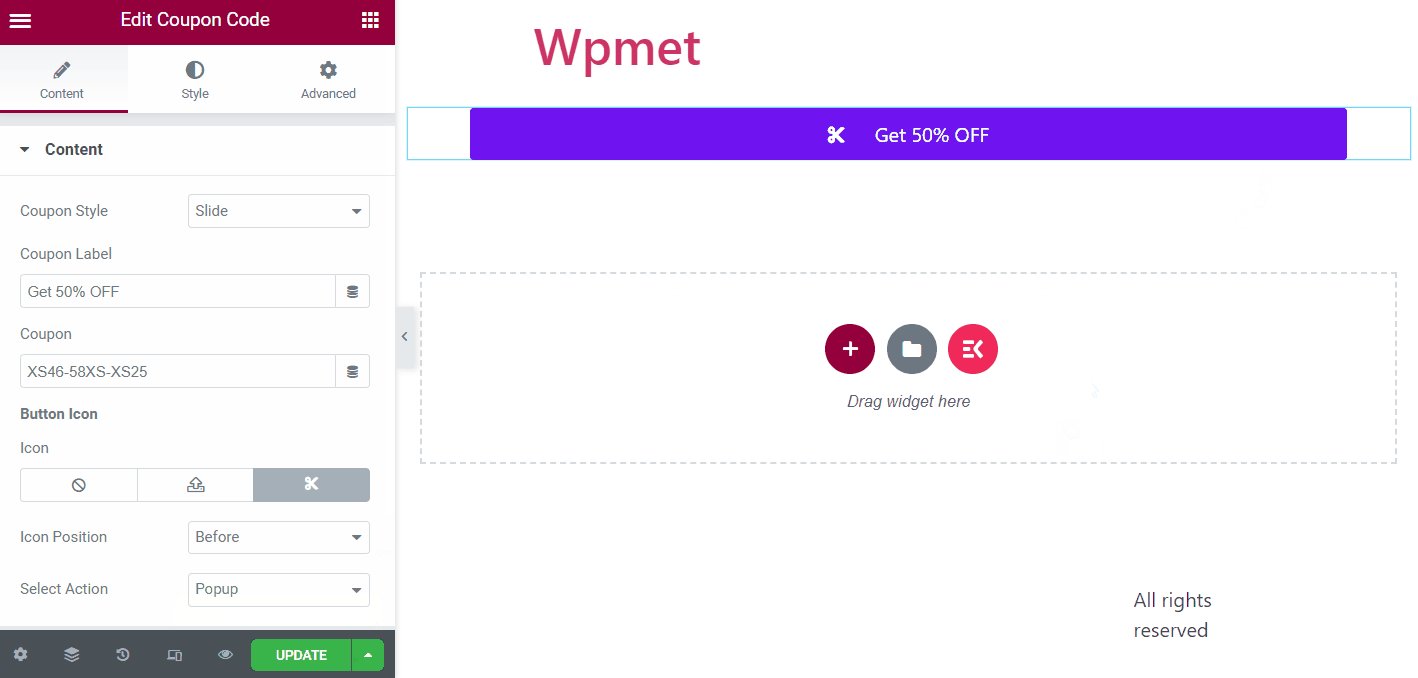
사용자가 버튼을 클릭할 때 동작 유형을 선택할 수 있습니다. 클릭과 팝업의 두 가지 옵션을 사용할 수 있습니다.

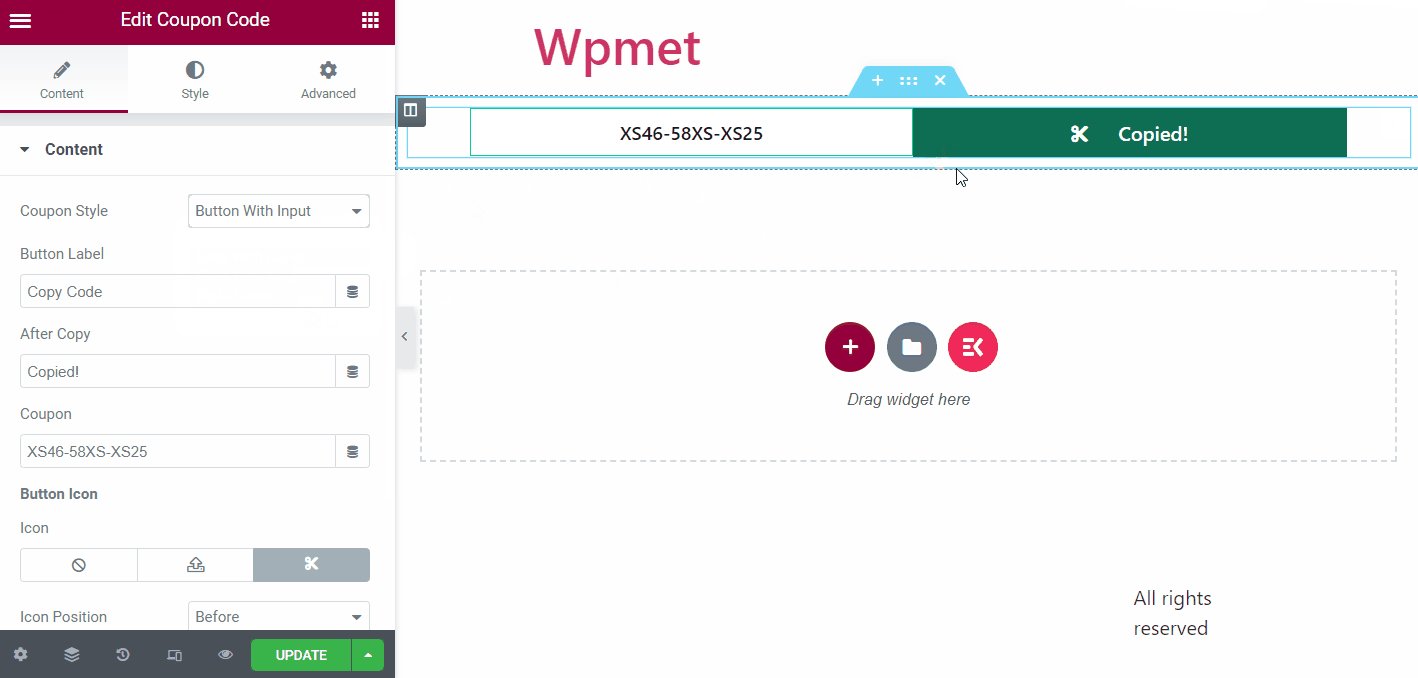
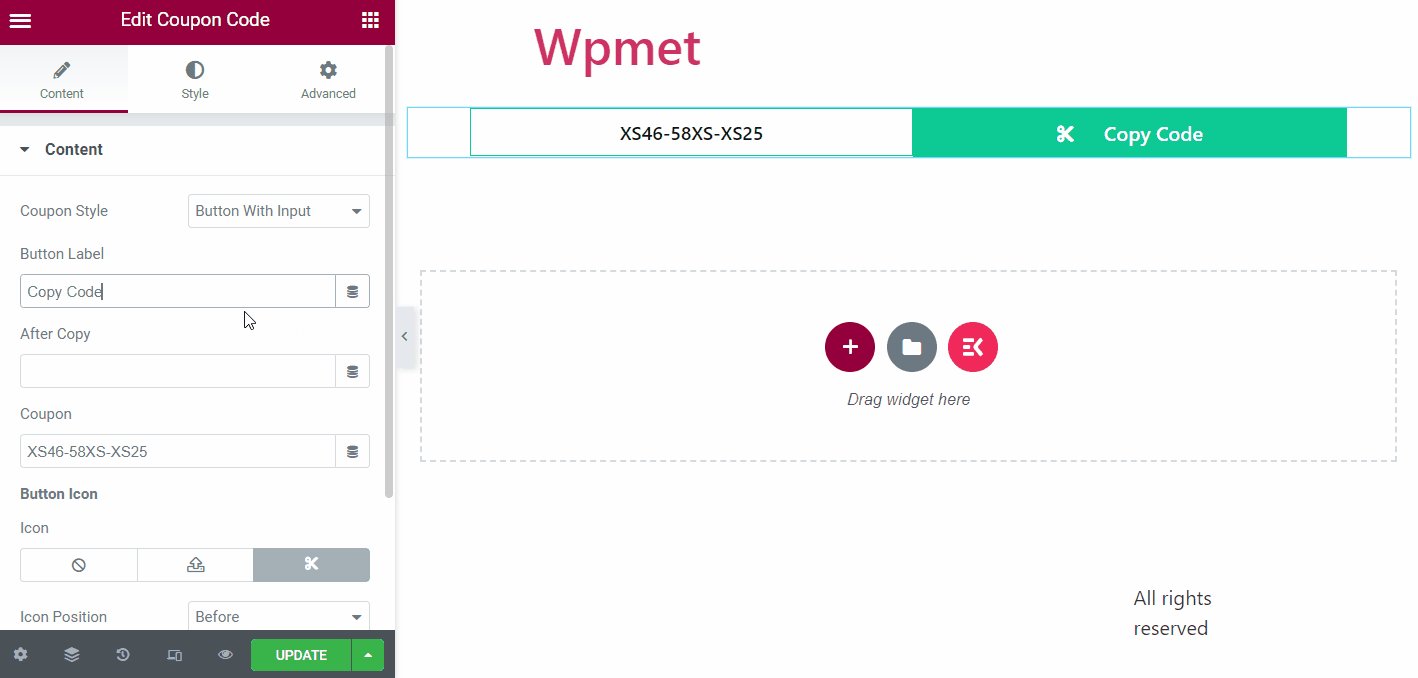
버튼 라벨:
(쿠폰 스타일: 버튼 입력 가능)
사용자가 클릭 한 번으로 쿠폰을 복사할 수 있는 복사 버튼 라벨을 추가하세요.
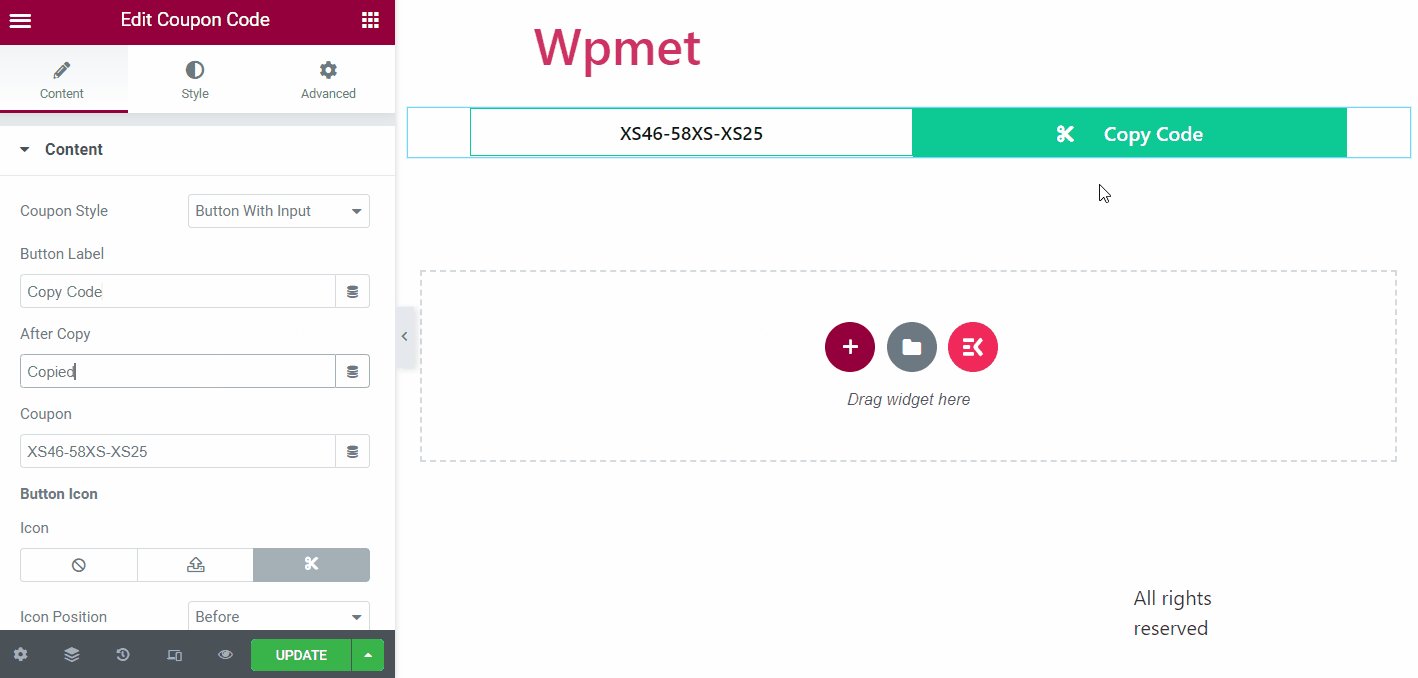
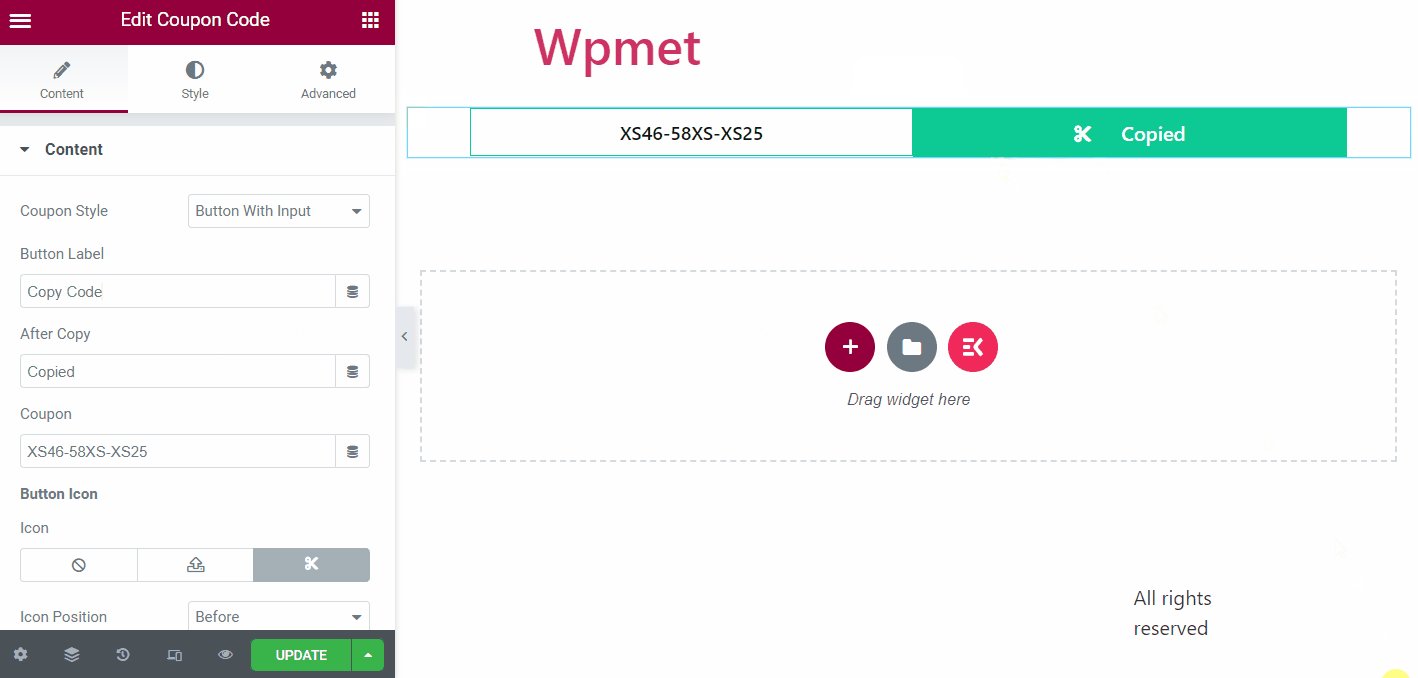
복사 후:
(쿠폰 스타일: 버튼 입력 가능)
쿠폰 코드 복사 시 표시될 텍스트를 입력하세요.

3단계: 아이콘, 버튼, 콘텐츠 스타일 맞춤설정 #
쿠폰 코드 섹션, 버튼 등의 스타일을 사용자 정의할 수 있습니다.
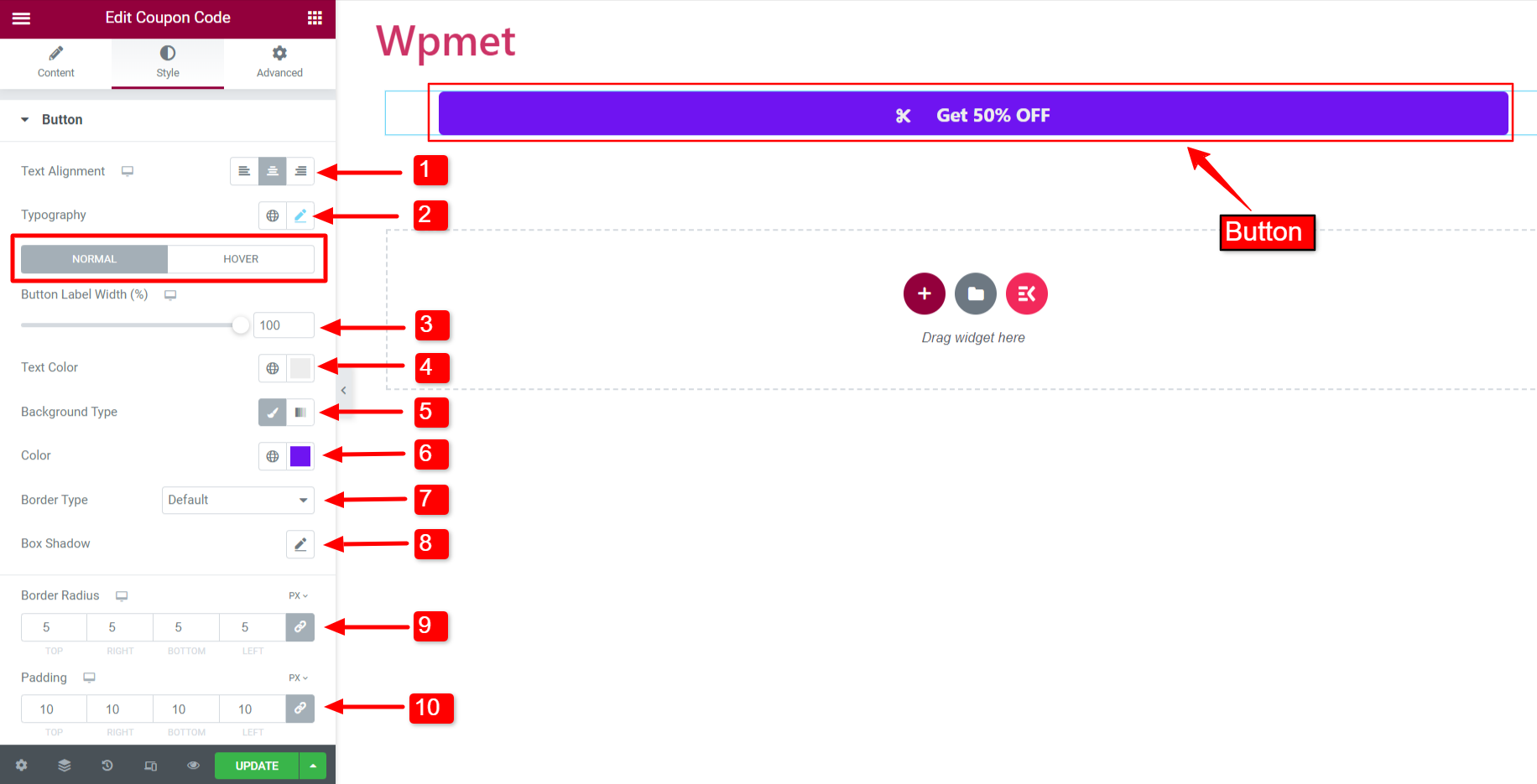
단추 #
버튼 섹션에서는 다음 옵션을 사용자 정의할 수 있습니다.
- 텍스트 정렬: 버튼 텍스트 정렬을 왼쪽, 오른쪽 또는 가운데로 설정합니다. (쿠폰 스타일: 입력 버튼이 있는 경우에는 사용할 수 없습니다.)
- 타이포그래피: 버튼 텍스트의 타이포그래피를 설정합니다.
- 버튼 라벨 너비: 쿠폰 코드를 덮는 라벨의 너비를 조정하세요. (쿠폰 스타일: 입력 버튼이 있는 경우에는 사용할 수 없습니다.)
- 텍스트 색상: 색상 텍스트를 선택하세요.
- 배경 유형: 버튼 라벨의 배경색 유형을 선택합니다.
- 색상: 버튼 라벨의 배경색을 선택합니다.
- 테두리 유형: 주어진 옵션에서 버튼의 테두리 유형을 선택합니다.
- 상자 그림자: 원하는 경우 상자 그림자를 설정할 수 있습니다.
- 국경 반경: 버튼의 테두리 반경을 조정합니다.
- 심: 버튼 패딩을 조정합니다.
메모: 일반 및 호버 스타일에 대해 별도의 버튼 레이블 너비, 텍스트 색상, 배경 유형 및 색상, 테두리 유형 및 상자 그림자를 선택할 수 있습니다.

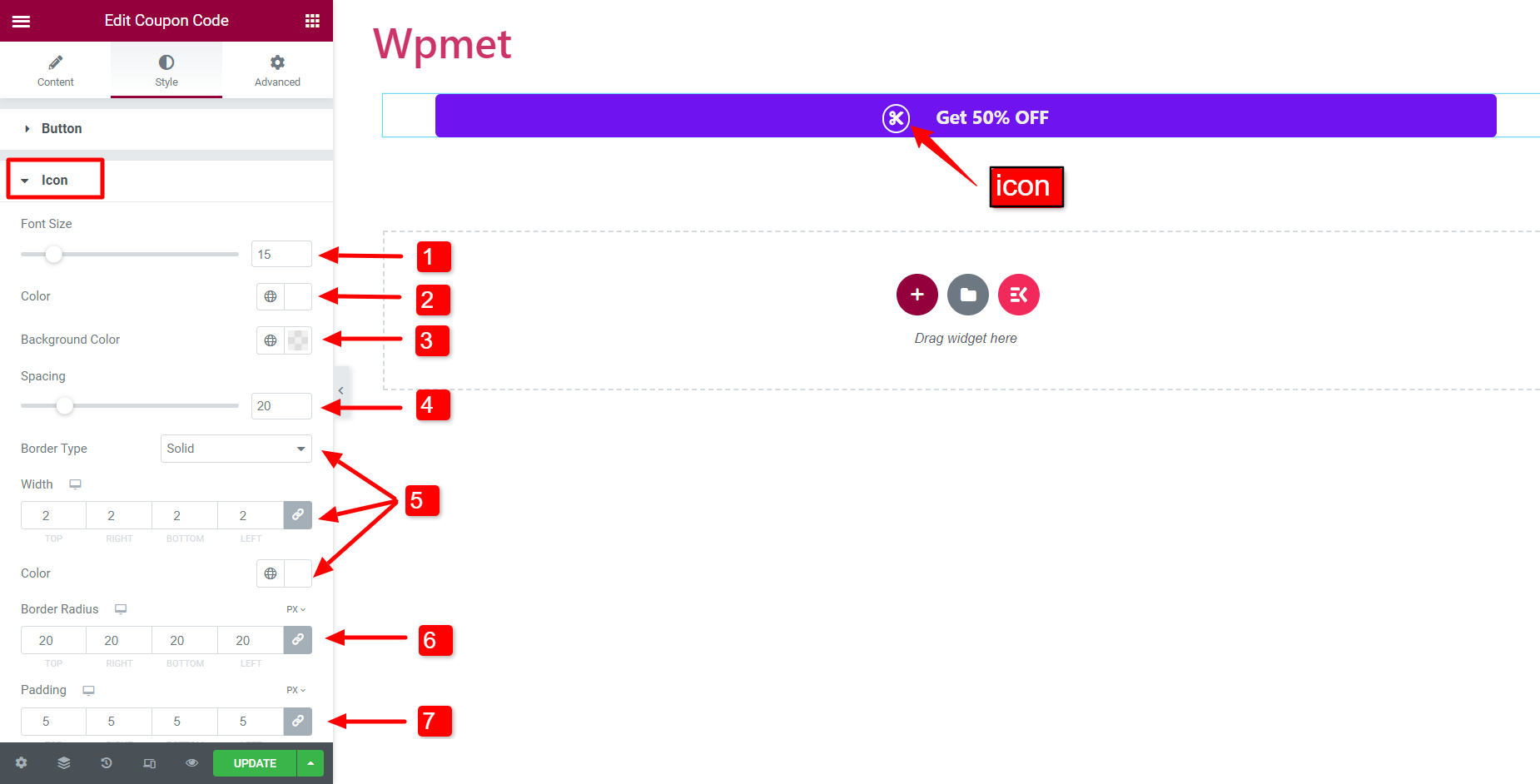
상 #
다음 속성을 변경하여 버튼 아이콘을 사용자 정의할 수 있습니다.
- 글꼴 크기: 아이콘의 크기를 조정합니다.
- 색상: 아이콘의 색상을 선택하세요.
- 배경색: 아이콘 배경색을 선택하세요.
- 간격: 아이콘과 버튼 텍스트 사이의 간격을 조정합니다.
- 테두리 유형, 너비, 그리고 색상: 테두리 유형을 선택한 다음 테두리 너비를 조정하고 테두리 색상을 설정할 수 있습니다.
- 국경 반경: 아이콘 테두리의 테두리 반경을 조정합니다.
- 심: 아이콘의 패딩을 조정합니다.

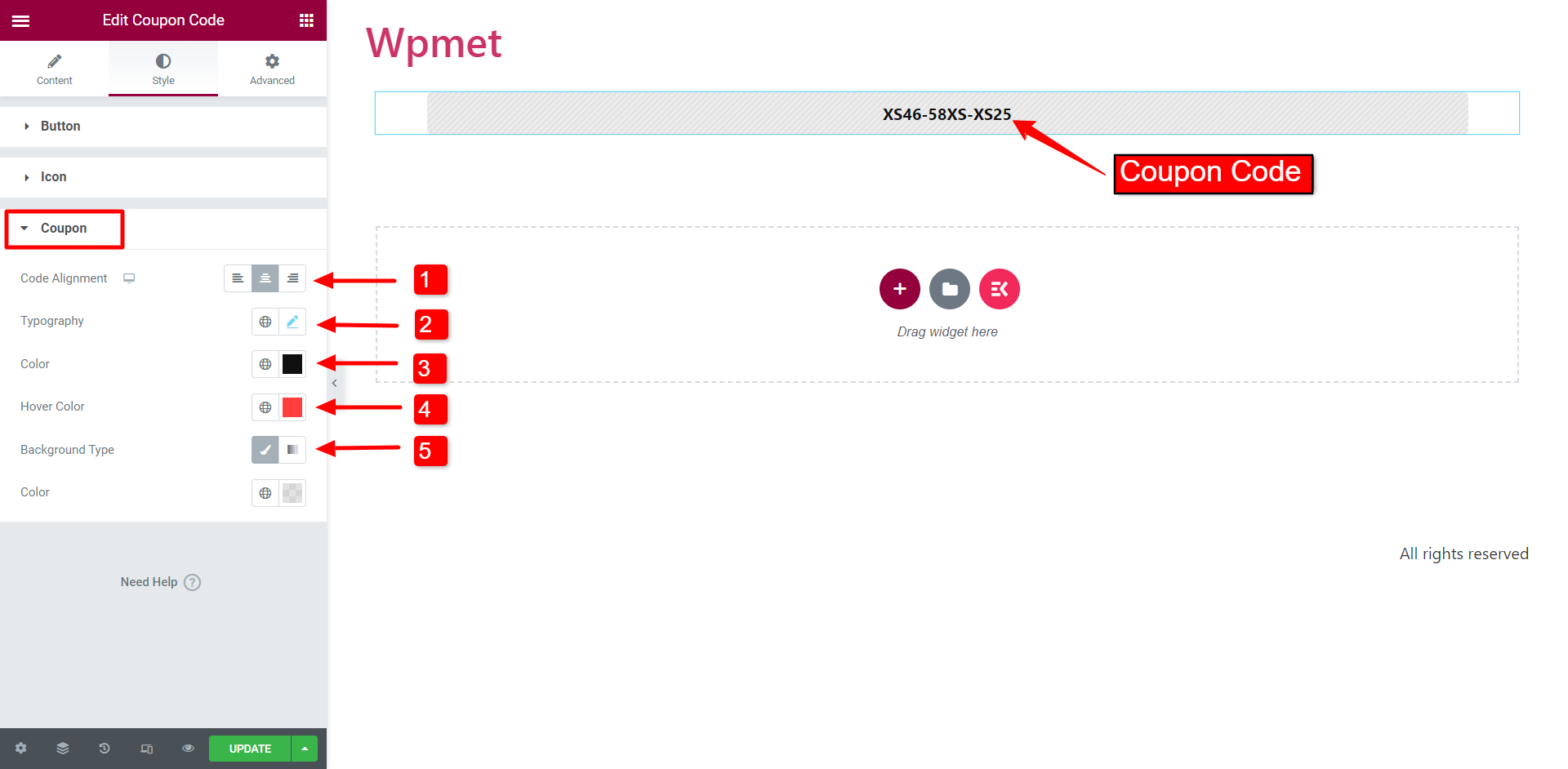
쿠폰 #
그 후에는 쿠폰 코드의 모양을 맞춤 설정할 수도 있습니다.
- 코드 정렬: 쿠폰 코드 정렬을 왼쪽, 오른쪽, 가운데로 설정하세요.
- 타이포그래피: 쿠폰 코드의 타이포그래피를 설정합니다.
- 색상: 코드의 텍스트 색상을 선택합니다.
- 호버 색상: 마우스를 올렸을 때 표시되는 코드의 색상을 선택하세요.
- 배경 유형 그리고 색상: 쿠폰 코드의 배경색 유형을 선택하고 배경색을 선택하세요.

쿠폰 코드 위젯과 마찬가지로 ElementsKit에는 수백 가지 Elementor용 고급 요소가 포함되어 있습니다. ElementsKit을 다운로드하고 해당 요소를 사용하여 다양한 기능을 갖춘 WordPress 웹사이트를 구축하세요.




