시작하다 #
몇 분 안에 나만의 Elementor 위젯을 만들고 사용자 정의하세요. 심층적인 코딩 지식이 필요 없습니다! 단계를 따르기만 하면 사용자 정의 컨트롤 필드가 있는 나만의 위젯을 만들 수 있습니다.
비디오 보기:
위젯 만들기 #
비디오 가이드를 시청하세요:
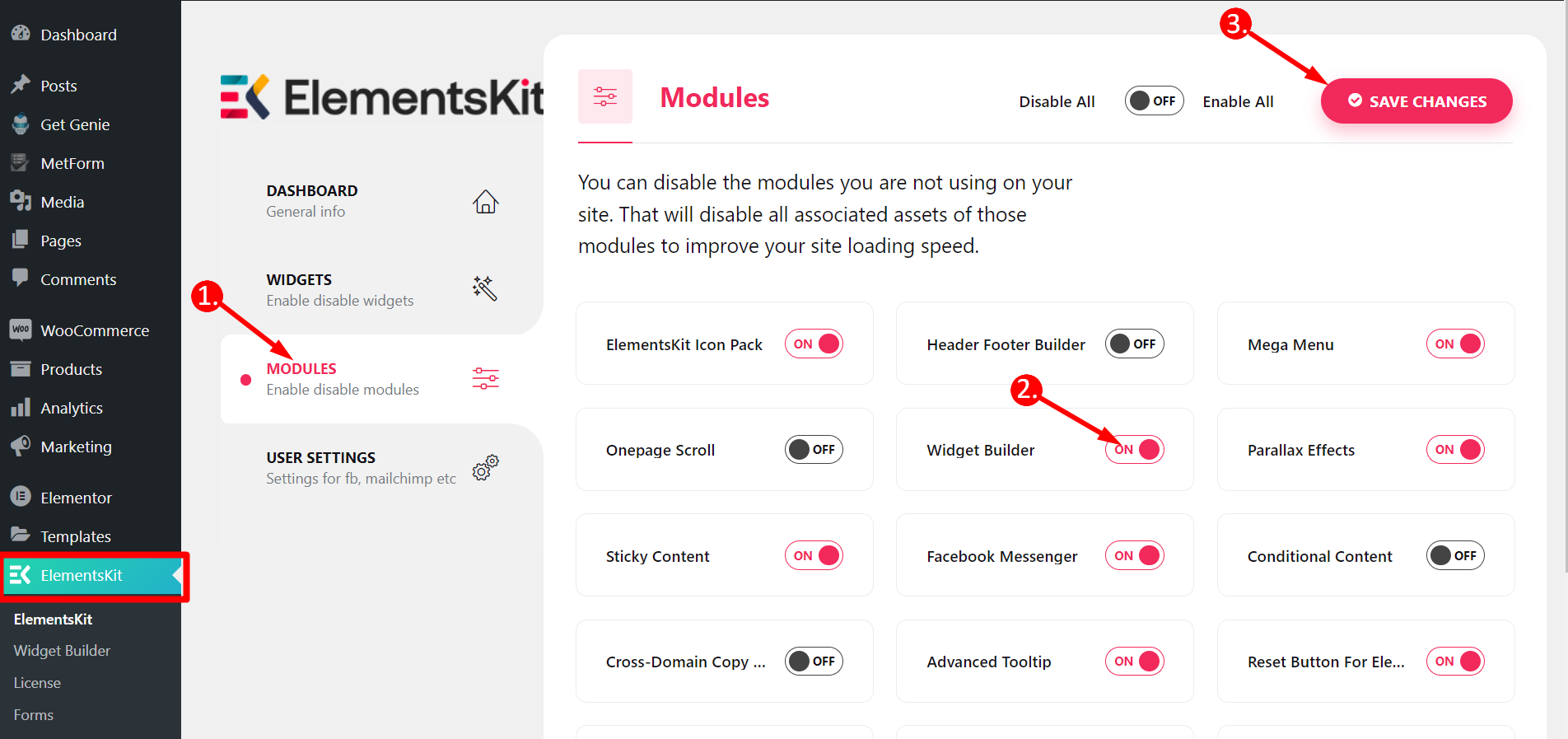
단계=>1: Elementskit으로 이동
- 모듈 클릭
- 토글 위젯 빌더 켜기
- 변경 사항을 저장하다

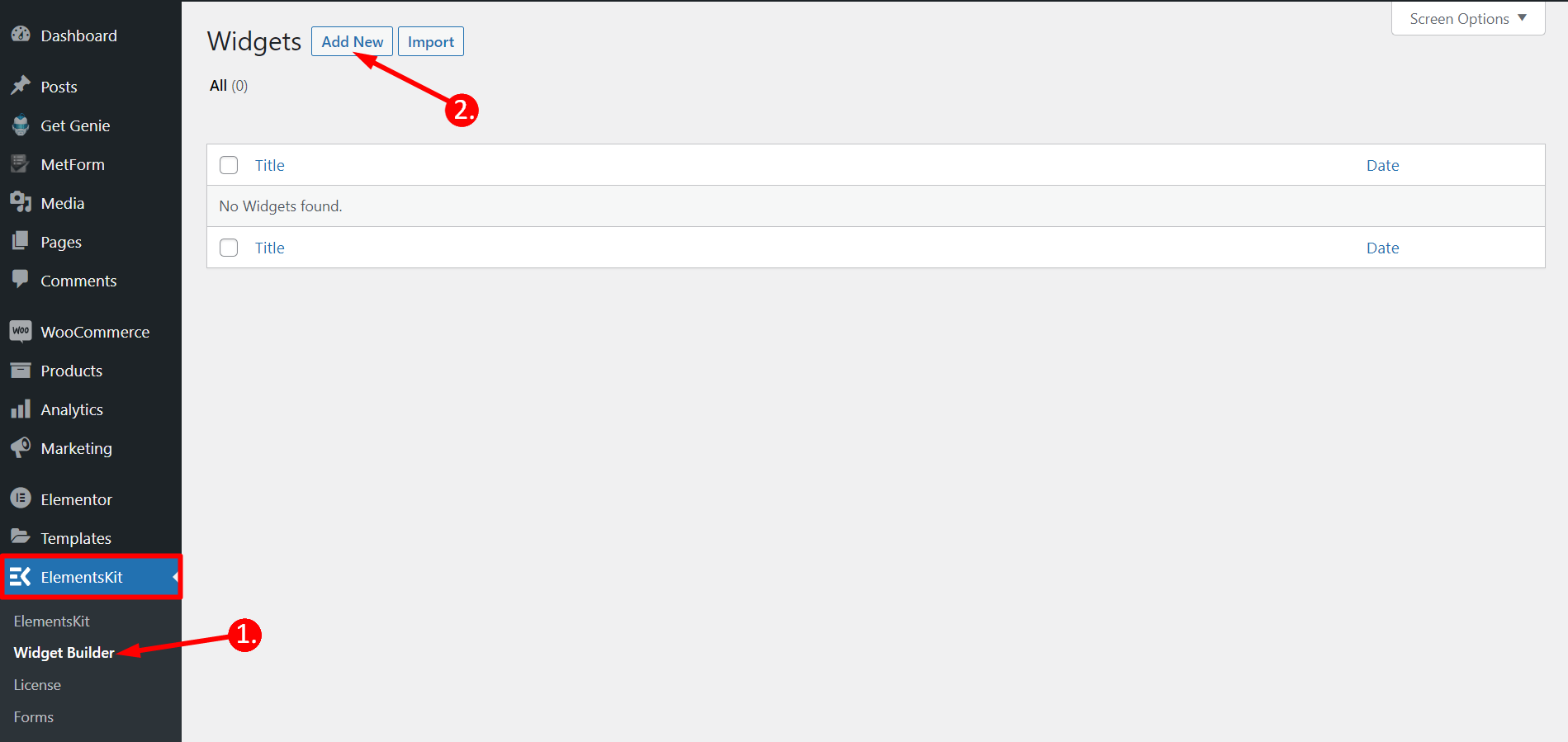
단계=>2
- 위젯 빌더를 클릭하세요
- 새로운 걸 더하다

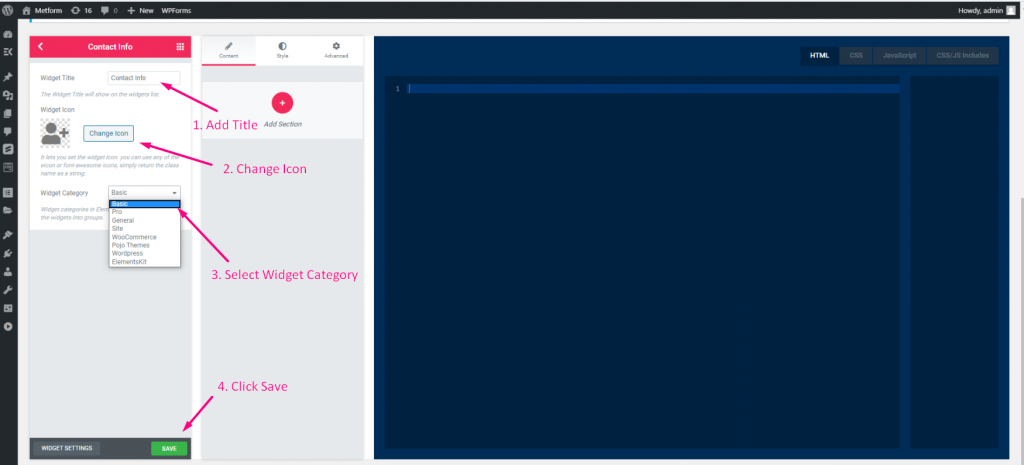
단계=>3
- 위젯 제목 추가
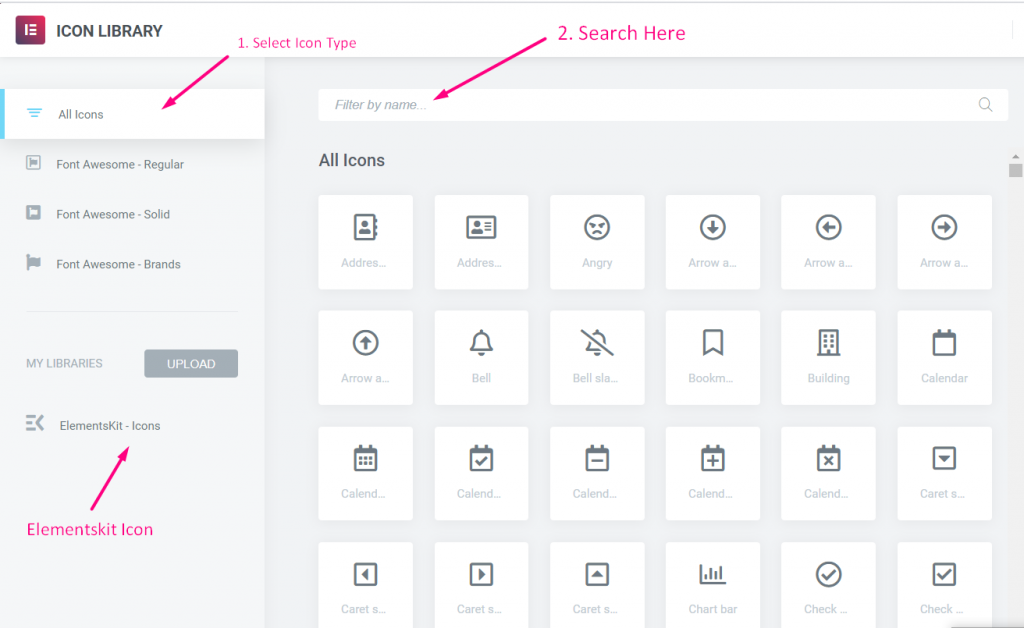
- 새로운 아이콘을 추가하려면 아이콘 변경을 클릭하세요.–> 아이콘 유형을 선택하세요–> 아이콘 검색
- 위젯 카테고리 선택
- 저장을 클릭하세요

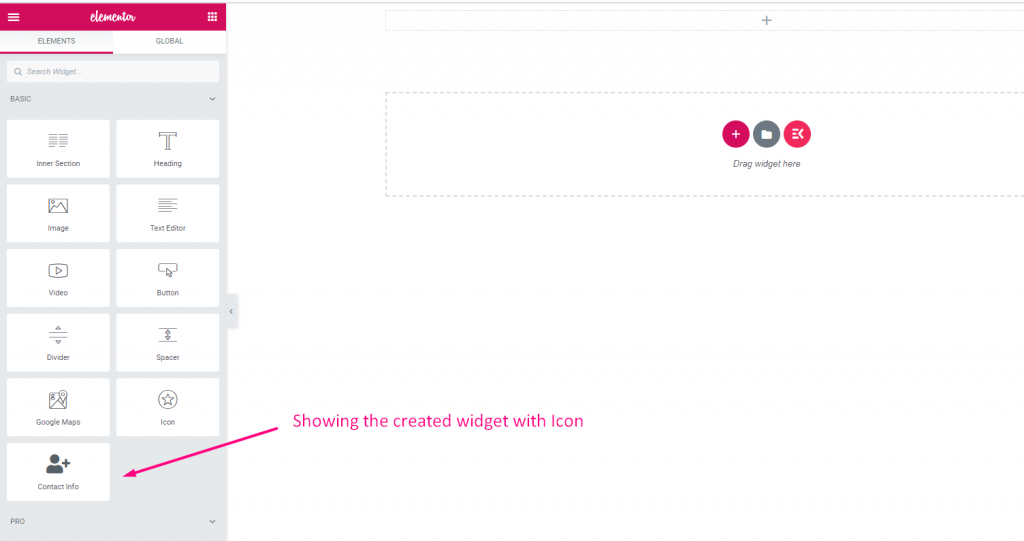
단계=>4
- 이제 Elementor로 이동하세요. 선택한 카테고리 섹션에 위젯이 생성된 것을 볼 수 있습니다.

텍스트 #
비디오 가이드를 시청하세요:
1단계: 위젯 만들기
- 위젯 제목 추가
- 새로운 아이콘을 추가하려면 아이콘 변경을 클릭하세요.–> 아이콘 유형을 선택하세요–> 아이콘 검색
- 위젯 카테고리 선택
- 저장을 클릭하세요

단계=>2: 텍스트 컨트롤 추가
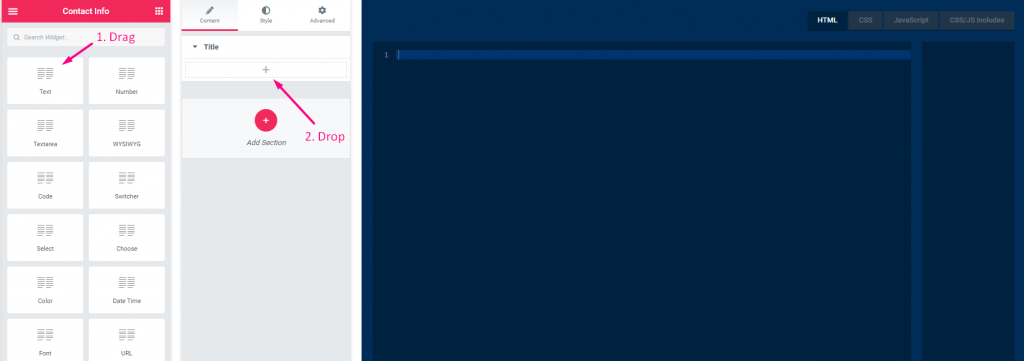
- 이제 섹션 추가를 클릭하여 위젯에 텍스트 컨트롤을 추가하세요.

단계=>3
- 텍스트 컨트롤 검색
- 드래그 –>드롭

단계=>4
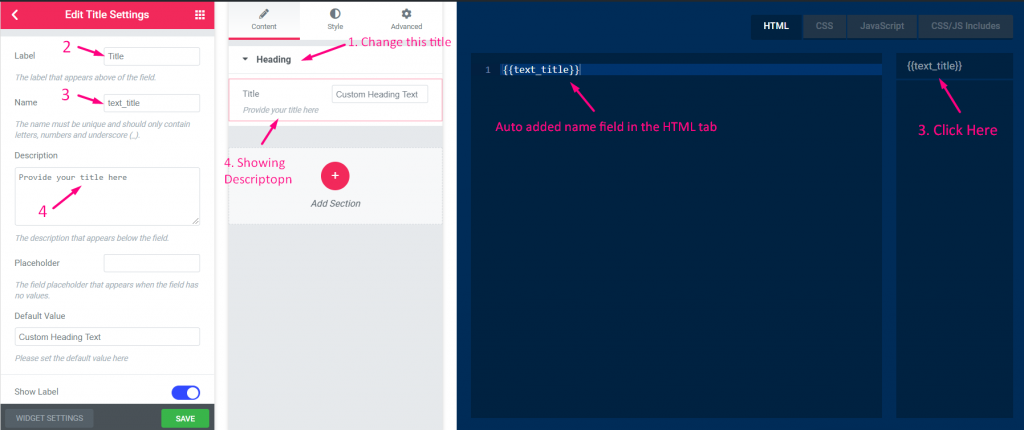
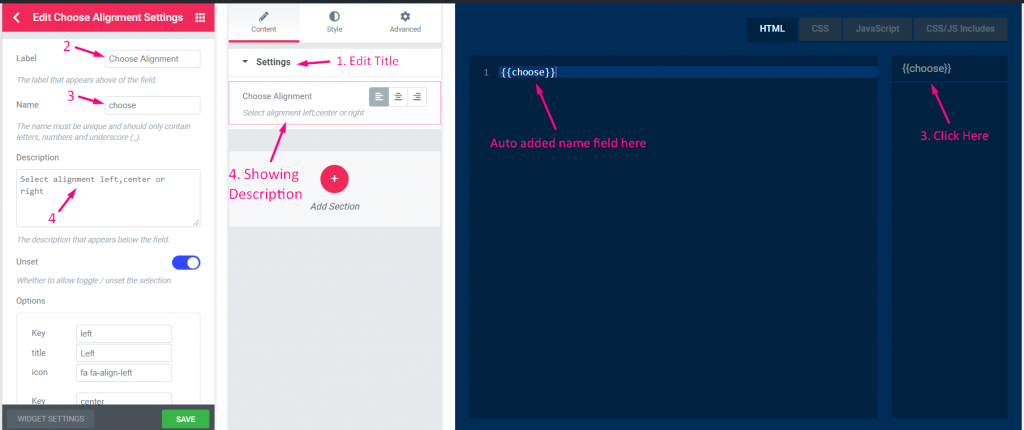
- 제목을 변경하세요
- 라벨을 변경하세요
- 이름 필드 변경 — 이름 필드를 클릭하세요. -> 이름이 자동으로 HTML 탭에 추가됩니다. 메모** 이름은 고유해야 하며 문자, 숫자, 밑줄(_)만 포함해야 합니다.
- 설명 추가–> 제공된 설명 표시

단계=>5
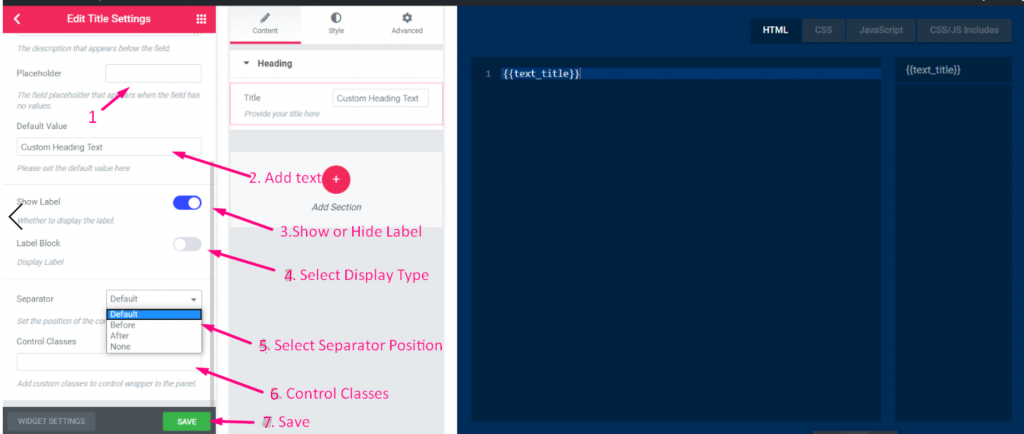
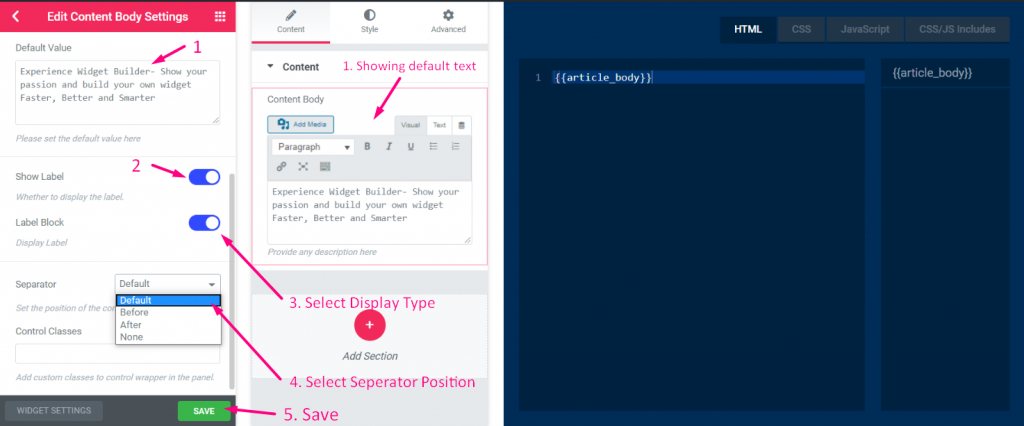
- 사용자에게 도움말 텍스트로 표시되는 플레이스홀더를 추가합니다.
- 기본 텍스트 추가
- 라벨 표시 또는 숨기기
- 표시 유형 선택–> 블록 스타일 표시 또는 숨기기
- 구분 기호 위치 선택–> 기본, 이전, 이후 또는 없음
- 패널의 컨트롤 래퍼에 사용자 정의 클래스를 추가합니다.
- 구하다

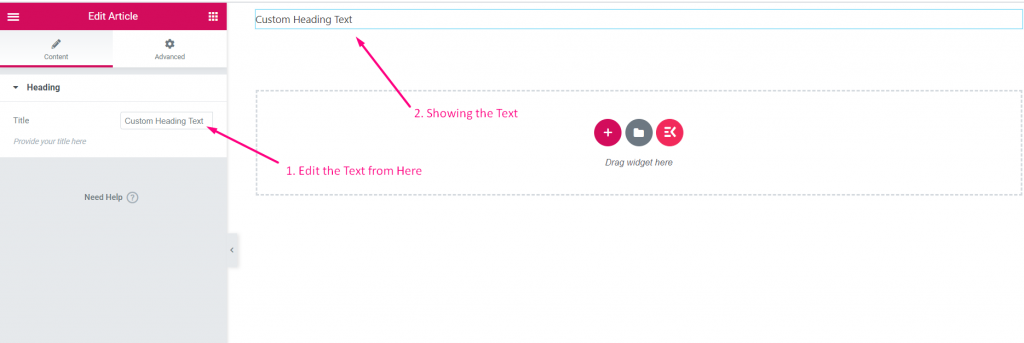
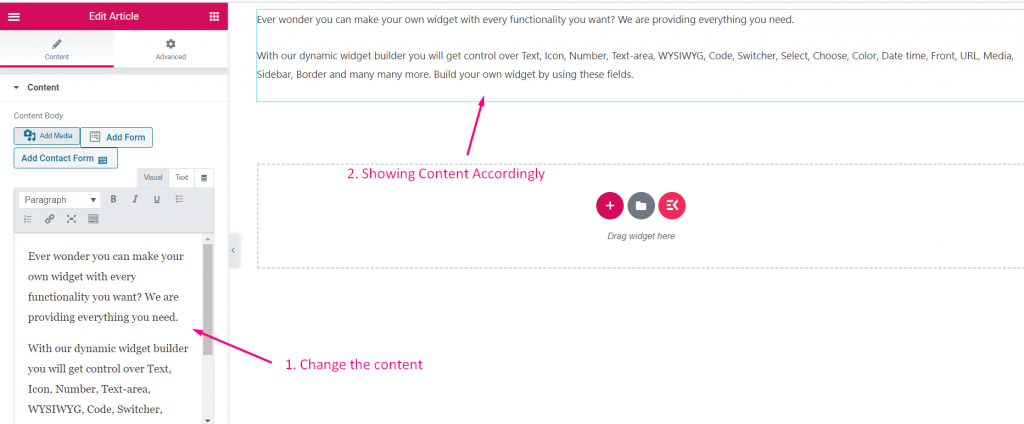
6단계 =>: 이제 Elementor로 이동하세요.-> 생성한 위젯을 검색하세요.-> 위젯을 드래그하세요.-> 놓으세요.

- 이제 여기에서 텍스트 필드를 추가하거나 편집할 수 있습니다.

숫자 #
단계=>1: 위젯 만들기
- 위젯 제목 추가
- 새로운 아이콘을 추가하려면 아이콘 변경을 클릭하세요.–> 아이콘 유형을 선택하세요–> 아이콘 검색
- 위젯 카테고리 선택
- 저장을 클릭하세요

2단계: 숫자 제어 추가
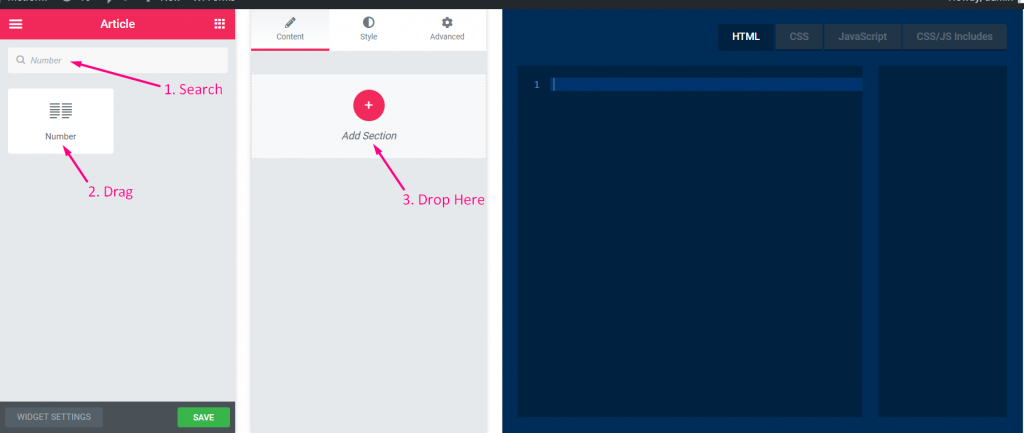
- 이제 섹션 추가를 클릭하여 추가하세요. 숫자 위젯에 대한 제어

단계=>3
- 숫자 제어 검색
- 견인
- 떨어지다

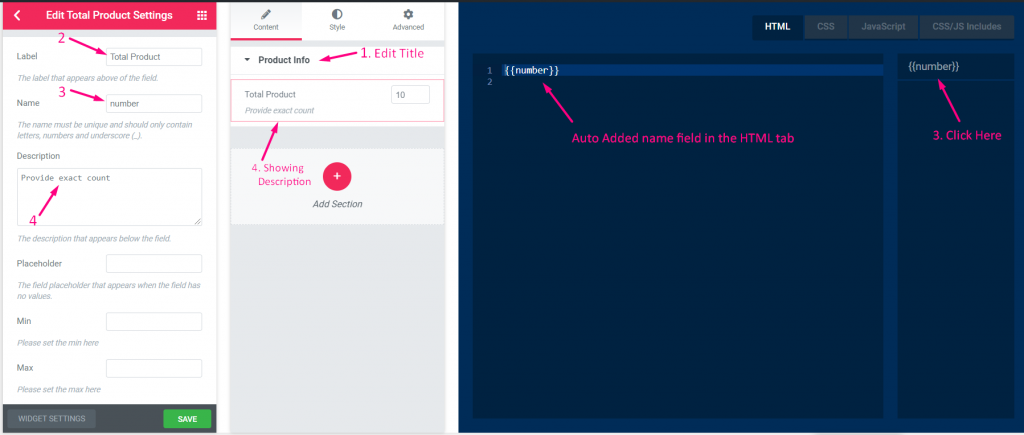
단계=>4
- 제목을 변경하세요
- 라벨을 변경하세요
- 이름 필드 변경 — 이름 필드를 클릭하세요. -> 이름이 자동으로 HTML 탭에 추가됩니다. 메모** 이름은 고유해야 하며 문자, 숫자, 밑줄(_)만 포함해야 합니다.
- 설명 추가–> 제공된 설명 표시

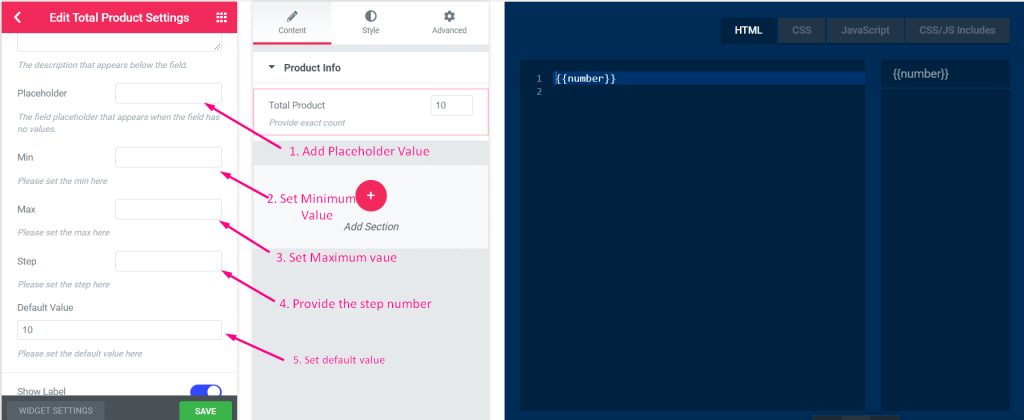
단계=>5
- 사용자에게 도움말 텍스트로 표시되는 플레이스홀더를 추가합니다.
- 최소값을 설정하세요
- 최대값을 설정하세요
- 단계(증분값의 숫자)를 제공하세요
- 기본값을 설정하세요

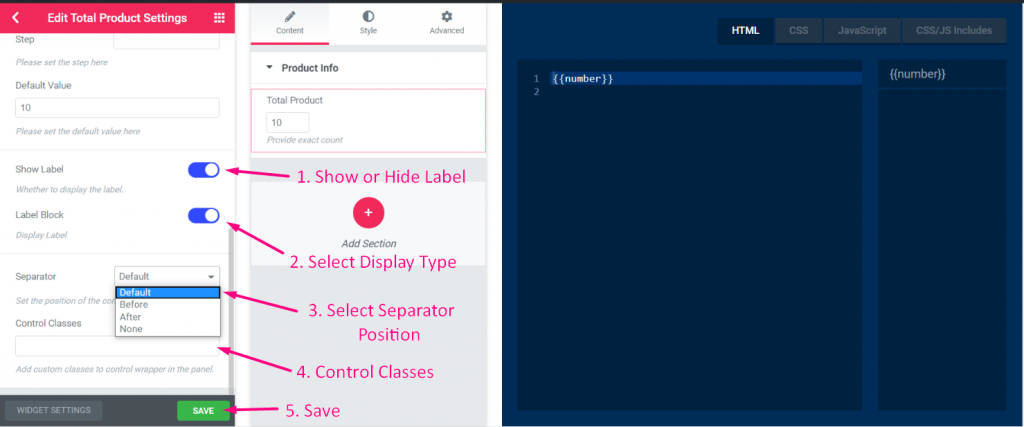
6단계 =>
- 라벨 표시 또는 숨기기
- 표시 유형 선택–> 블록 스타일 표시 또는 숨기기
- 구분 기호 위치 선택–> 기본, 이전, 이후 또는 없음
- 패널의 컨트롤 래퍼에 사용자 정의 클래스를 추가합니다.
- 구하다

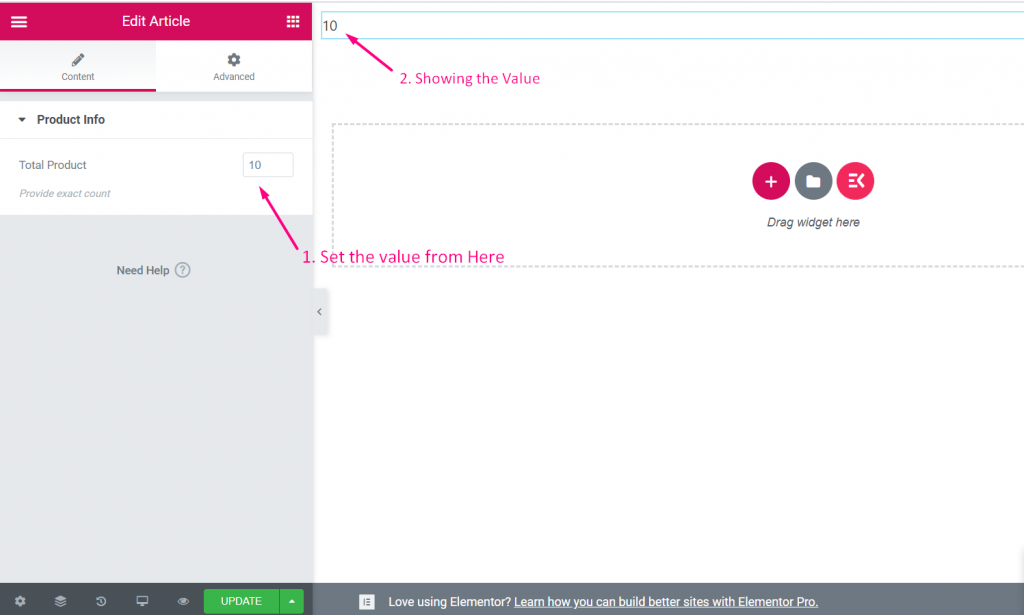
단계=>7: 이제 Elementor로 이동하세요.-> 생성한 위젯을 검색하세요.-> 위젯을 드래그하세요.-> 놓으세요.

- 이제 여기에서 숫자 필드를 추가하거나 편집할 수 있습니다.

텍스트 영역 #
비디오 가이드를 시청하세요:
단계=>1: 위젯 만들기
- 위젯 제목 추가
- 새로운 아이콘을 추가하려면 아이콘 변경을 클릭하세요.–> 아이콘 유형을 선택하세요–> 아이콘 검색
- 위젯 카테고리 선택
- 저장을 클릭하세요

2단계: 텍스트 영역 컨트롤 추가
- 이제 섹션 추가를 클릭하여 추가하세요. 텍스트 영역 위젯에 대한 제어

단계=>3
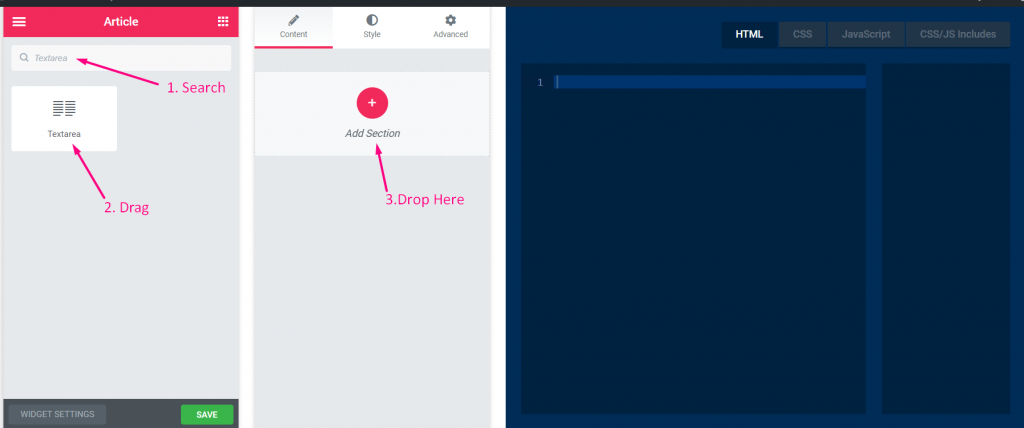
- 텍스트 영역 컨트롤 검색
- 견인
- 떨어지다

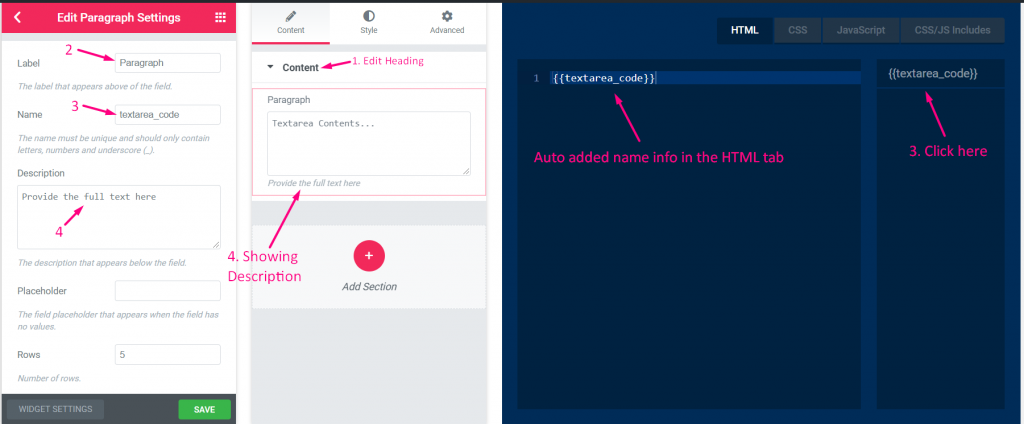
단계=>4
- 제목을 변경하세요
- 라벨을 변경하세요
- 이름 필드 변경 — 이름 필드를 클릭하세요. -> 이름이 자동으로 HTML 탭에 추가됩니다. 메모** 이름은 고유해야 하며 문자, 숫자, 밑줄(_)만 포함해야 합니다.
- 설명 추가–> 제공된 설명 표시

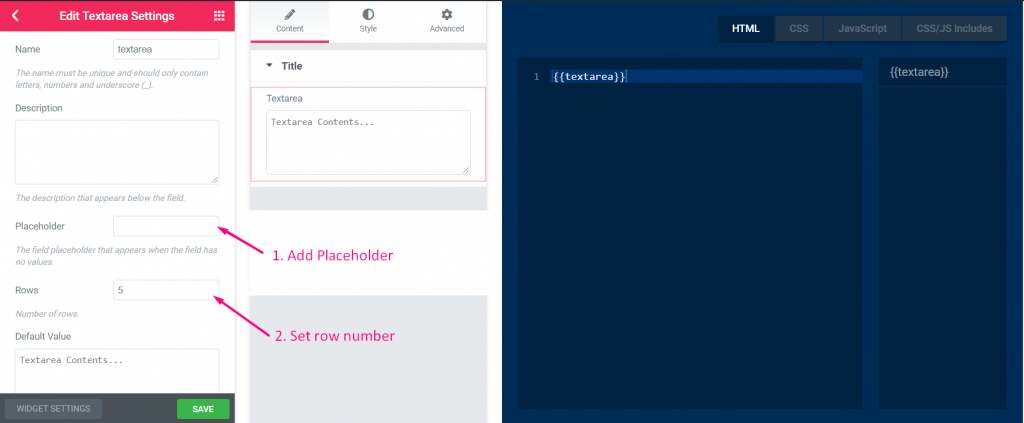
단계=>5
- 사용자에게 도움말 텍스트로 표시되는 플레이스홀더를 추가합니다.
- 행의 개수를 추가하세요

6단계 =>
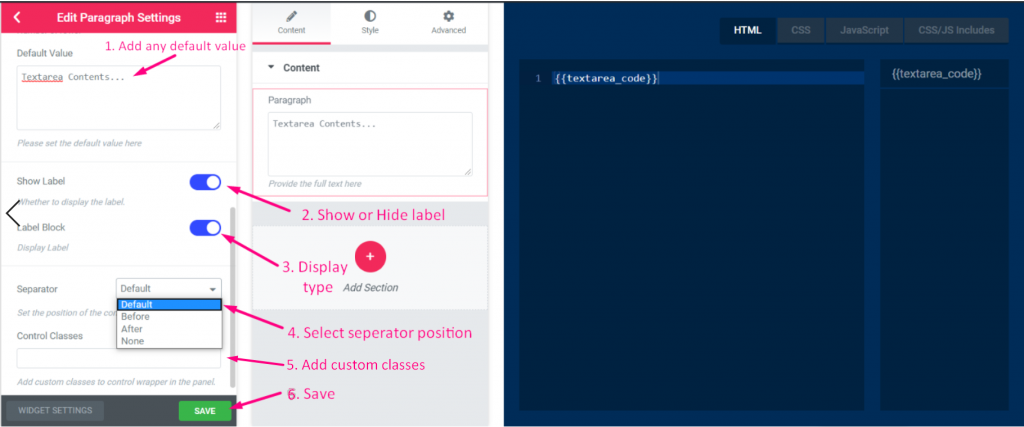
- 기본값을 추가하세요
- 라벨 표시 또는 숨기기
- 표시 유형 선택–> 블록 스타일 표시 또는 숨기기
- 구분 기호 위치 선택–> 기본, 이전, 이후 또는 없음
- 패널의 컨트롤 래퍼에 사용자 정의 클래스를 추가합니다.
- 구하다

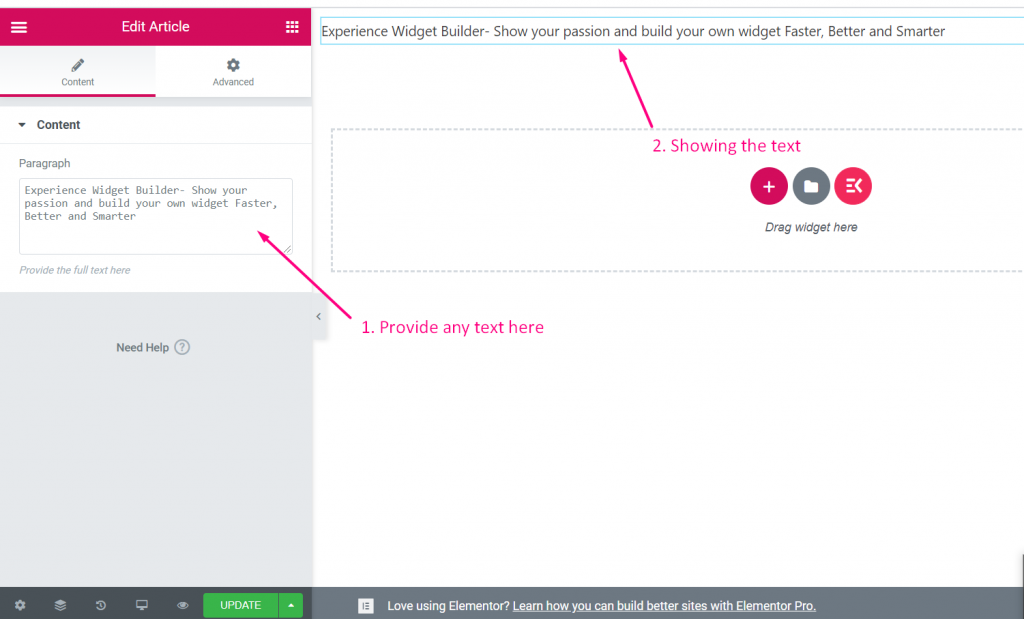
단계=>7: 이제 Elementor로 이동하세요. -> 생성한 위젯을 검색하세요. -> 위젯을 드래그하세요. -> 놓으세요.

- 이제 여기에서 텍스트 영역 콘텐츠를 추가하거나 편집할 수 있습니다.

위지위그 #
비디오 가이드를 시청하세요:
단계=>1: 위젯 만들기
- 위젯 제목 추가
- 새로운 아이콘을 추가하려면 아이콘 변경을 클릭하세요.–> 아이콘 유형을 선택하세요–> 아이콘 검색
- 위젯 카테고리 선택
- 저장을 클릭하세요

2단계: WYSIWYG 컨트롤 추가
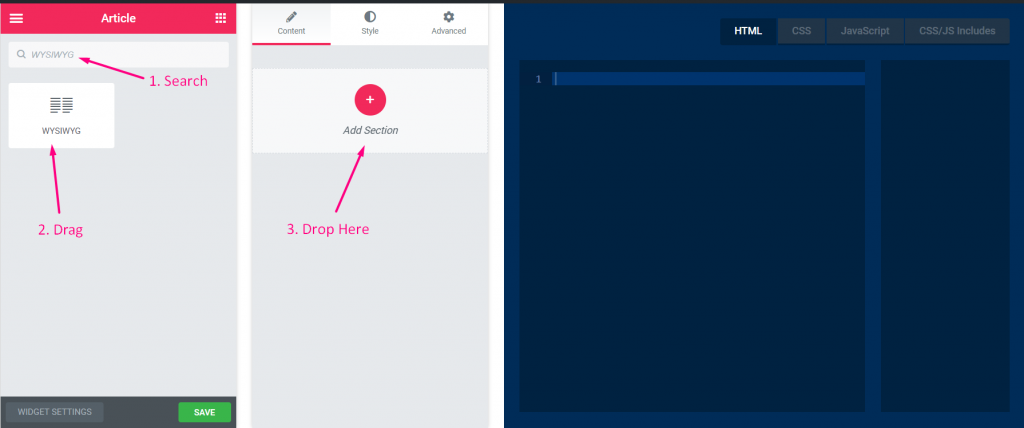
- 이제 섹션 추가를 클릭하여 추가하세요. 위지위그 위젯에 대한 제어

단계=>3
- 검색 위지위그 제어
- 견인
- 떨어지다

단계=>4
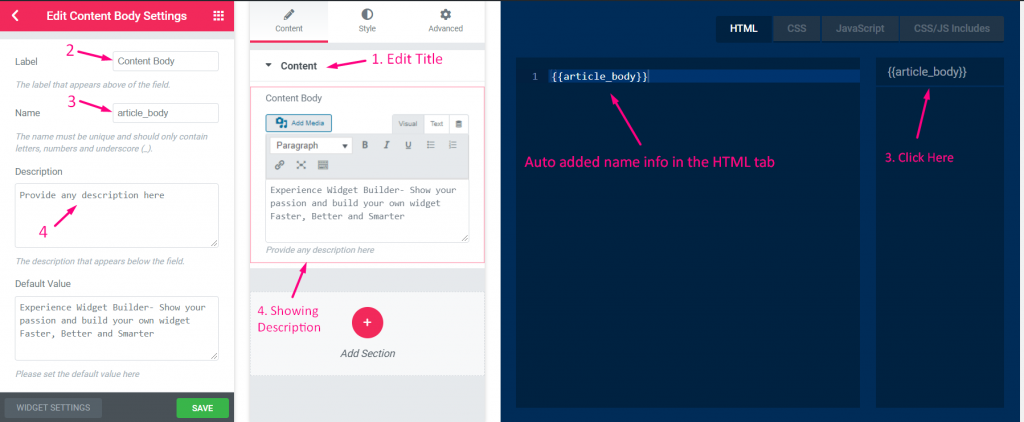
- 제목을 변경하세요
- 라벨을 변경하세요
- 이름 필드 변경 — 이름 필드를 클릭하세요. -> 이름이 자동으로 HTML 탭에 추가됩니다. 메모** 이름은 고유해야 하며 문자, 숫자, 밑줄(_)만 포함해야 합니다.
- 설명 추가–> 제공된 설명 표시

단계=>5
- 기본 텍스트 추가
- 라벨 표시 또는 숨기기
- 표시 유형 선택–> 블록 스타일 표시 또는 숨기기
- 구분 기호 위치 선택–> 기본, 이전, 이후 또는 없음
- 패널의 컨트롤 래퍼에 사용자 정의 클래스를 추가합니다.
- 구하다

단계=>6: 이제 Elementor로 이동하세요. -> 생성한 위젯을 검색하세요. -> 위젯을 드래그하세요. -> 놓으세요.

- 이제 여기에서 콘텐츠를 추가하거나 편집할 수 있습니다.

암호 #
1단계: 위젯 만들기
- 위젯 제목 추가
- 새로운 아이콘을 추가하려면 아이콘 변경을 클릭하세요.–> 아이콘 유형을 선택하세요–> 아이콘 검색
- 위젯 카테고리 선택
- 저장을 클릭하세요

단계=>2: 추가하다 암호 제어
- 이제 섹션 추가를 클릭하여 추가하세요. 암호 위젯에 대한 제어

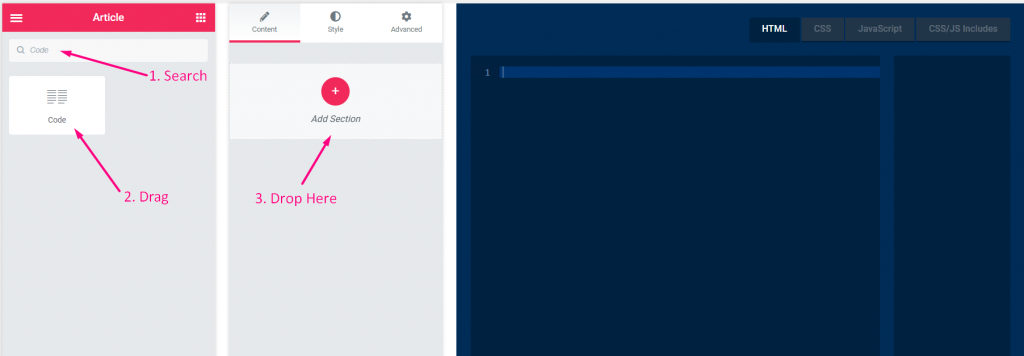
단계=>3
- 코드 제어 검색
- 견인
- 떨어지다

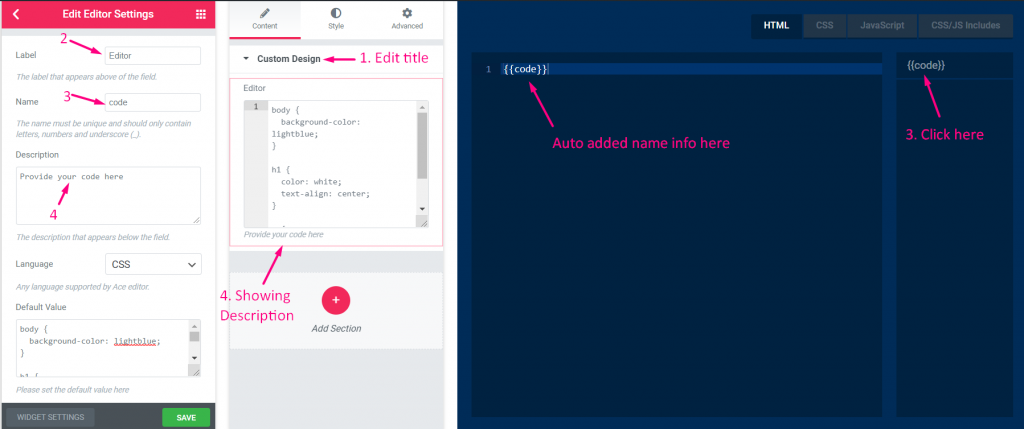
단계=>4
- 제목을 변경하세요
- 라벨을 변경하세요
- 이름 필드 변경 — 이름 필드를 클릭하세요. -> 이름이 자동으로 HTML 탭에 추가됩니다. 메모** 이름은 고유해야 하며 문자, 숫자, 밑줄(_)만 포함해야 합니다.
- 설명 추가–> 제공된 설명 표시

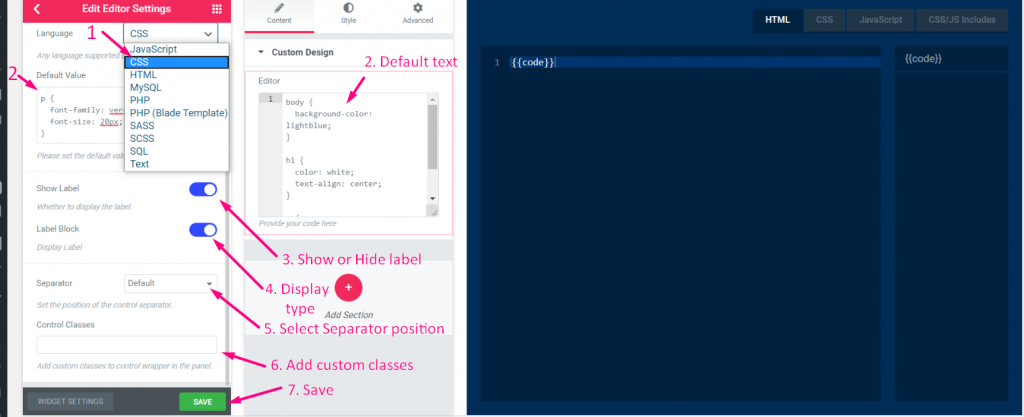
단계=>5
- 언어 유형을 선택하세요–> JavaScript, CSS, HTML, MYSQL, PHP, PHP(Blade Template), SAAS, SCSS, SQL 및 Text
- 기본값 추가
- 라벨 표시 또는 숨기기
- 표시 유형 선택–> 블록 스타일 표시 또는 숨기기
- 구분 기호 위치 선택–> 기본, 이전, 이후 또는 없음
- 패널의 컨트롤 래퍼에 사용자 정의 클래스를 추가합니다.
- 구하다

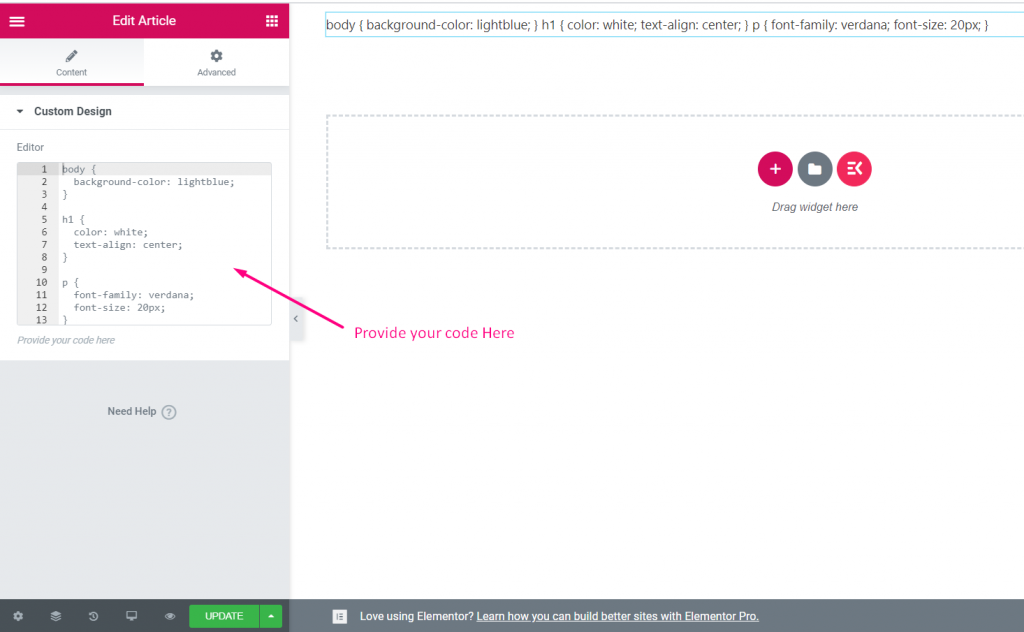
단계=>6: 이제 Elementor로 이동하세요. -> 생성한 위젯을 검색하세요. -> 위젯을 드래그하세요. -> 놓으세요.

- 이제 여기에서 코드 필드를 추가하거나 편집할 수 있습니다.

스위처 #
비디오 가이드를 시청하세요:
1단계: 위젯 만들기
- 위젯 제목 추가
- 새로운 아이콘을 추가하려면 아이콘 변경을 클릭하세요.–> 아이콘 유형을 선택하세요–> 아이콘 검색
- 위젯 카테고리 선택
- 저장을 클릭하세요

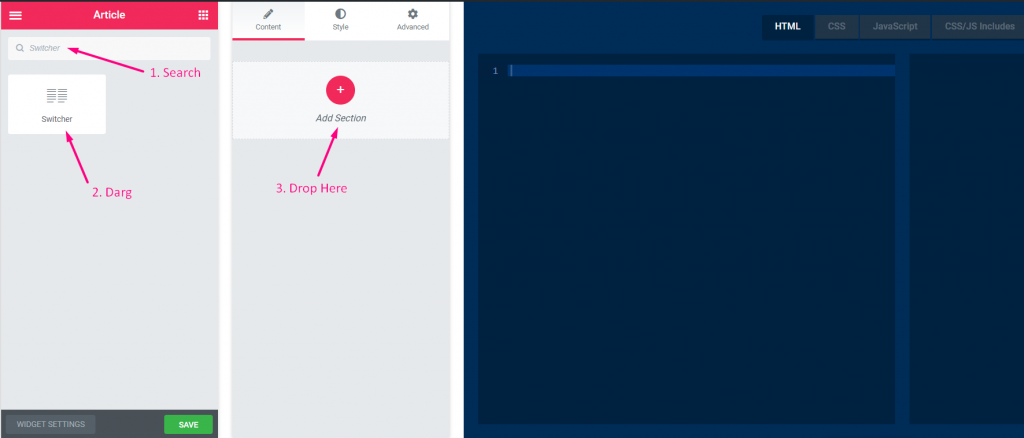
2단계: 스위치 추가어 제어
- 이제 섹션 추가를 클릭하여 추가하세요. 스위처 위젯에 대한 제어

단계=>3
- 검색 스위처 제어
- 견인
- 떨어지다

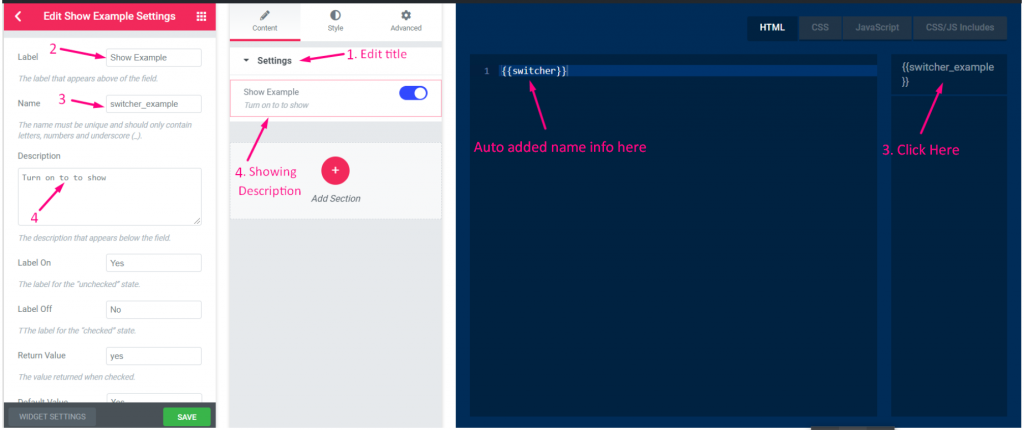
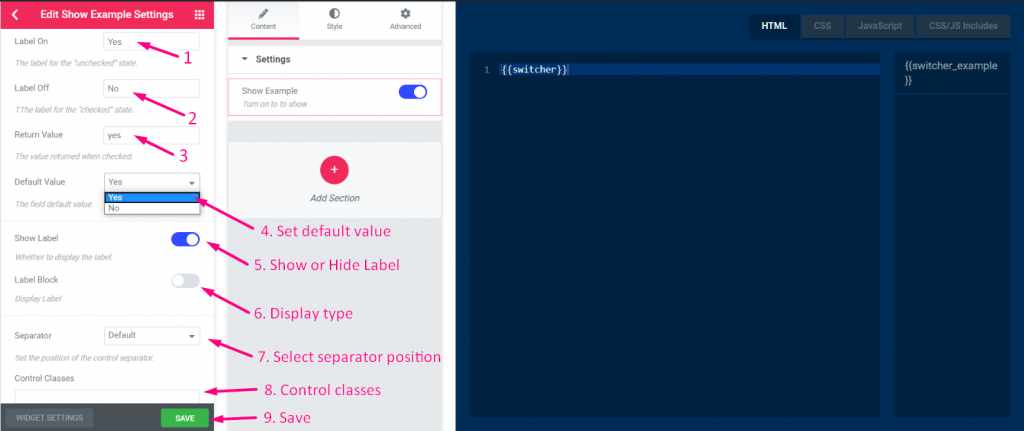
단계=>4
- 제목을 변경하세요
- 라벨을 변경하세요
- 이름 필드 변경 — 이름 필드를 클릭하세요. -> 이름이 자동으로 HTML 탭에 추가됩니다. 메모** 이름은 고유해야 하며 문자, 숫자, 밑줄(_)만 포함해야 합니다.
- 설명 추가–> 제공된 설명 표시

단계=>5
- 레이블 켜짐: 예==> 스위치가 "체크되지 않음" 상태를 의미하는 레이블 에 스위처 라벨이 표시됩니다 YES 텍스트.
- 레이블 꺼짐: 아니요==> 스위치가 꺼졌을 때를 의미하는 "체크됨" 상태에 대한 레이블 끄다 스위처 라벨이 표시됩니다 텍스트 없음
- 반환 값 추가==> 스위처가 체크했을 때 YES 또는 NO를 반환하는 값
- 기본값을 선택하세요: 예 또는 아니오
- 라벨 표시 또는 숨기기
- 표시 유형 선택–> 블록 스타일 표시 또는 숨기기
- 구분 기호 위치 선택–> 기본, 이전, 이후 또는 없음
- 패널의 컨트롤 래퍼에 사용자 정의 클래스를 추가합니다.
- 구하다

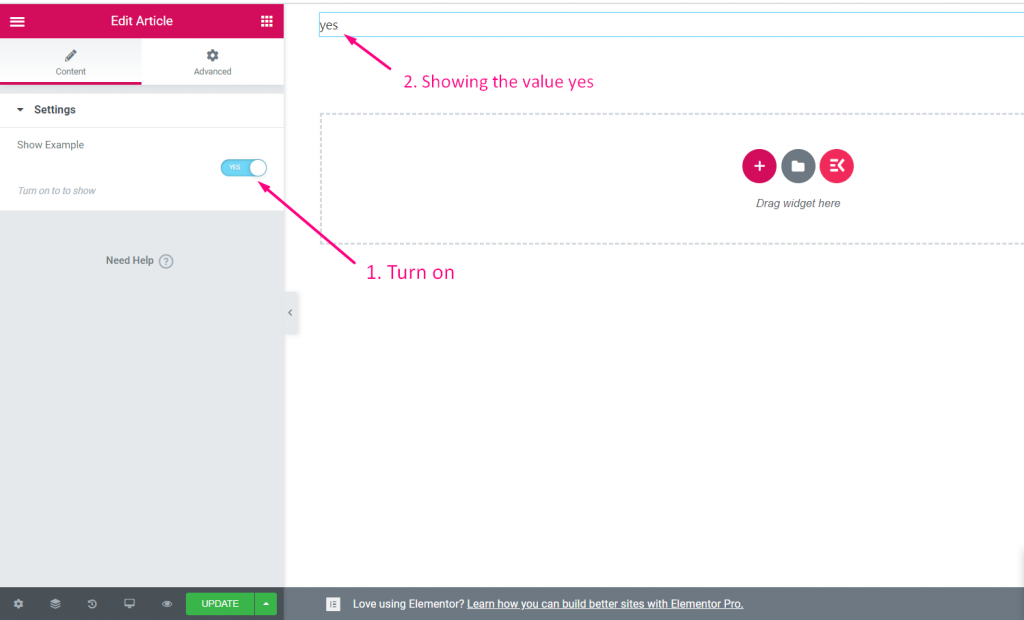
6단계 =>: 이제 Elementor로 이동하세요.-> 생성한 위젯을 검색하세요.-> 위젯을 드래그하세요.-> 놓으세요.

- 이제 스위처를 켜세요-> 기본값 Yes가 표시됩니다.

선택하다 #
비디오 가이드를 시청하세요:
1단계: 위젯 만들기
- 위젯 제목 추가
- 새로운 아이콘을 추가하려면 아이콘 변경을 클릭하세요.–> 아이콘 유형을 선택하세요–> 아이콘 검색
- 위젯 카테고리 선택
- 저장을 클릭하세요

2단계: 추가 선택하다 제어
- 이제 섹션 추가를 클릭하여 추가하세요. 선택하다 위젯에 대한 제어

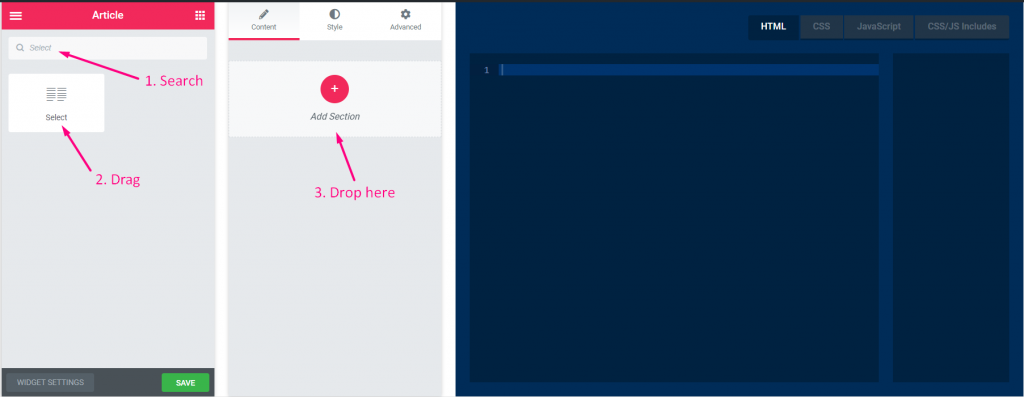
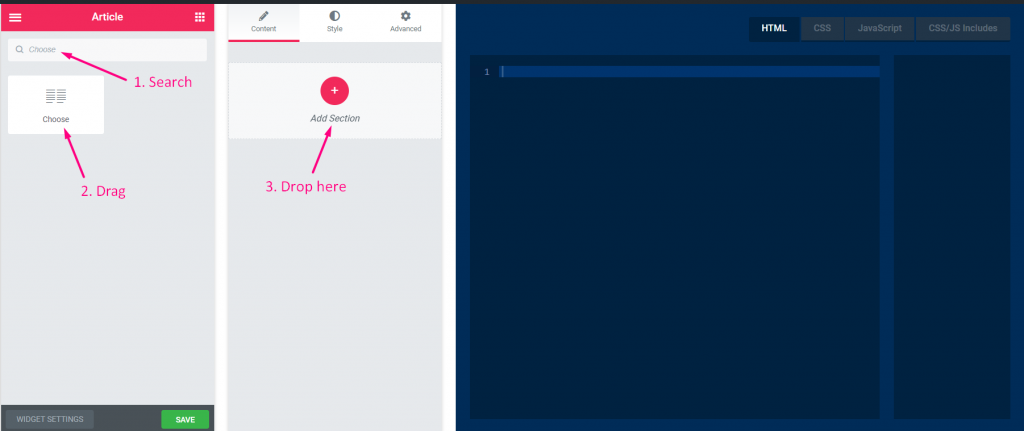
단계=>3
- 검색 선택하다 제어
- 견인
- 떨어지다

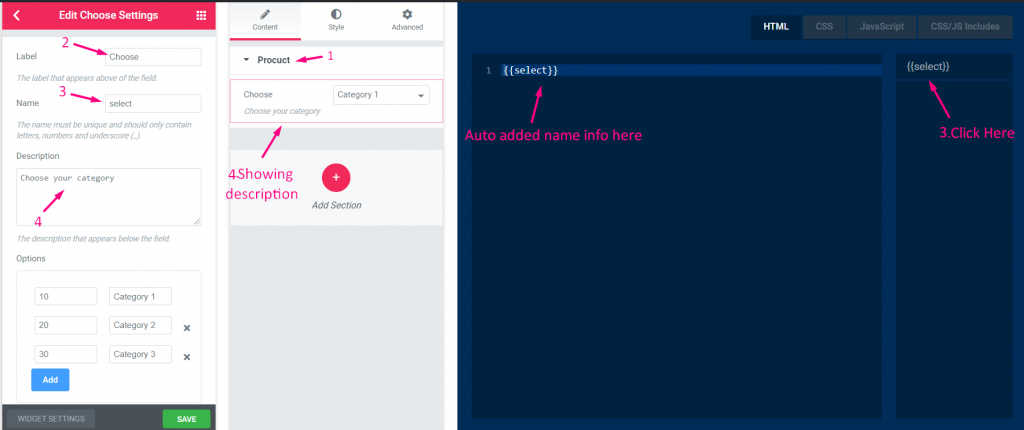
단계=>4
- 제목을 변경하세요
- 라벨을 변경하세요
- 이름 필드 변경 — 이름 필드를 클릭하세요. -> 이름이 자동으로 HTML 탭에 추가됩니다. 메모** 이름은 고유해야 하며 문자, 숫자, 밑줄(_)만 포함해야 합니다.
- 설명 추가–> 제공된 설명 표시

단계=>5
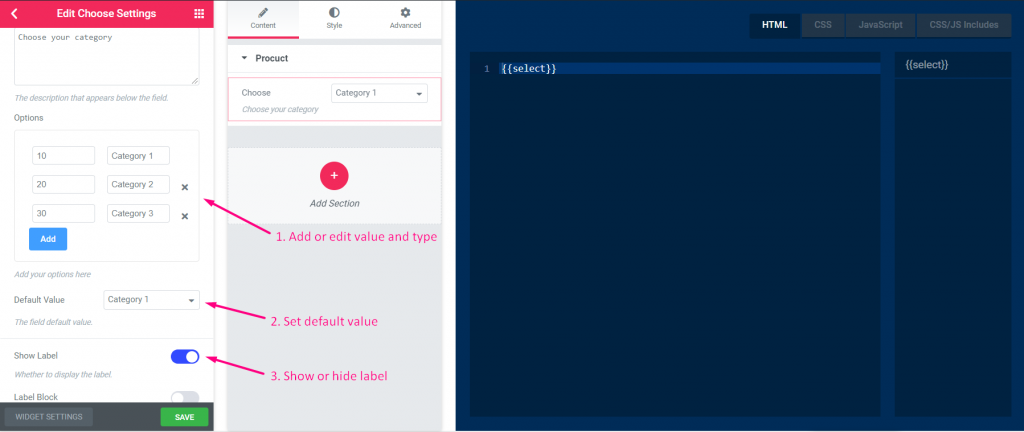
- 값을 추가하거나 편집하고 해당 값에 대한 옵션을 선택하세요
- 기본 텍스트 추가
- 라벨 표시 또는 숨기기

6단계 =>
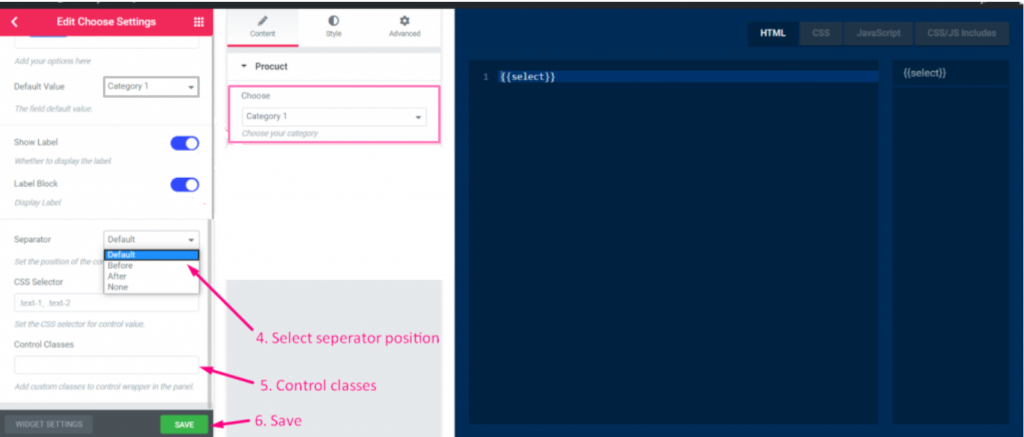
- 구분 기호 위치 선택–> 기본, 이전, 이후 또는 없음
- 패널의 컨트롤 래퍼에 사용자 정의 클래스를 추가합니다.
- 구하다

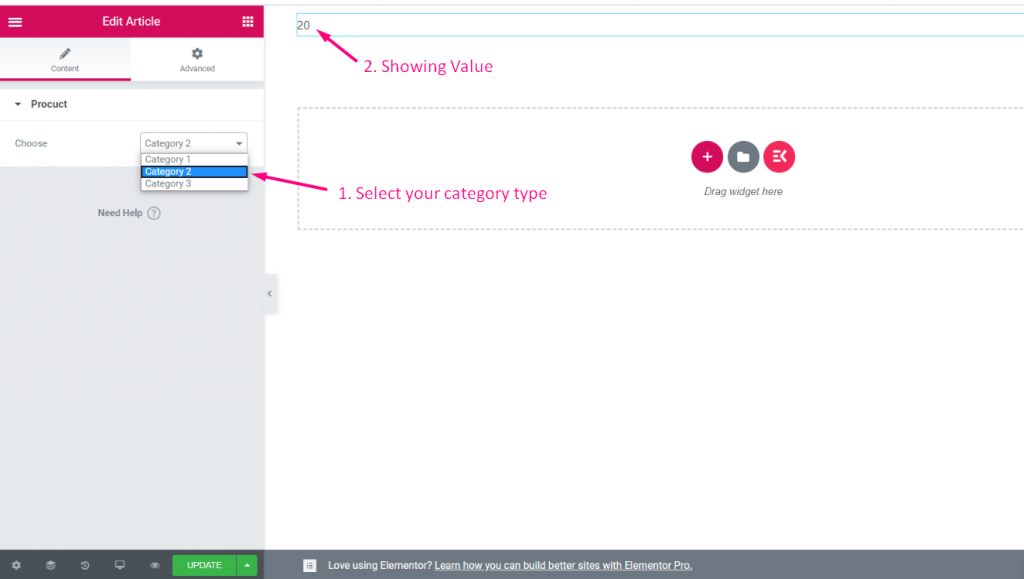
단계=>7: 이제 Elementor로 이동하세요. -> 생성한 위젯을 검색하세요. -> 위젯을 드래그하세요. -> 놓으세요.

- 이제 카테고리를 선택하면 그에 따라 값이 표시됩니다.

선택하다 #
비디오 가이드를 시청하세요:
단계=>1: 위젯 만들기
- 위젯 제목 추가
- 새로운 아이콘을 추가하려면 아이콘 변경을 클릭하세요.–> 아이콘 유형을 선택하세요–> 아이콘 검색
- 위젯 카테고리 선택
- 저장을 클릭하세요

단계=>2: 추가하다 선택하다 제어
- 이제 섹션 추가를 클릭하여 추가하세요. 선택하다 위젯에 대한 제어

단계=>3
- 검색 선택하다 제어
- 견인
- 떨어지다

단계=>4
- 제목을 변경하세요
- 라벨을 변경하세요
- 이름 필드 변경 — 이름 필드를 클릭하세요. -> 이름이 자동으로 HTML 탭에 추가됩니다. 메모** 이름은 고유해야 하며 문자, 숫자, 밑줄(_)만 포함해야 합니다.
- 설명 추가–> 제공된 설명 표시

단계=>5
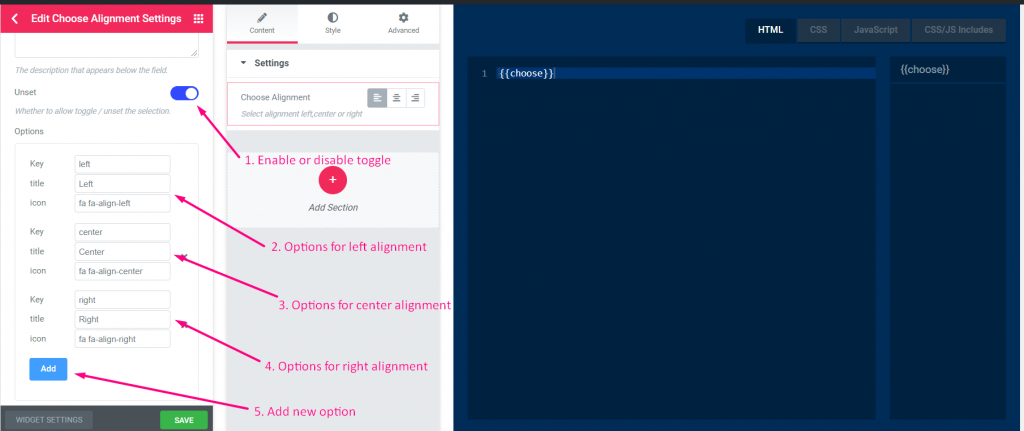
- 선택 항목을 토글/비활성화하여 설정을 해제할지 여부입니다.
- 옵션을 제공합니다 왼쪽 정렬. 예: 키: 왼쪽, 제목: 왼쪽, 상: fa fa-정렬-왼쪽
- 옵션을 제공합니다 센터 정렬. 예: 키: 센터, 제목: 센터, 아이콘: fa fa-정렬-센터
- 옵션을 제공합니다 오른쪽 정렬. 예: 키: 오른쪽, 제목: 오른쪽, 아이콘: fa fa-정렬-오른쪽
- 클릭 추가하다 새로운 옵션을 추가하려면

단계=>6
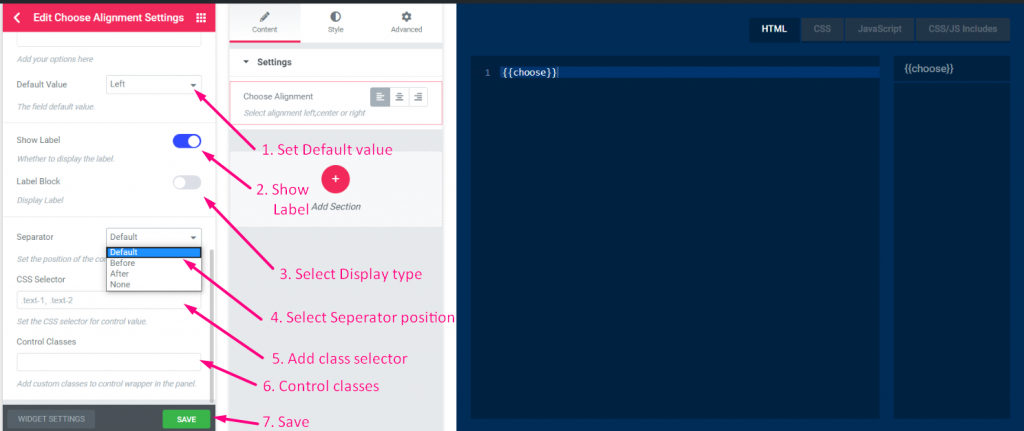
- 기본값 설정
- 라벨 표시 또는 숨기기
- 표시 유형 선택–> 블록 스타일 표시 또는 숨기기
- 구분 기호 위치 선택–> 기본, 이전, 이후 또는 없음
- 패널의 컨트롤 래퍼에 사용자 정의 클래스를 추가합니다.
- 구하다

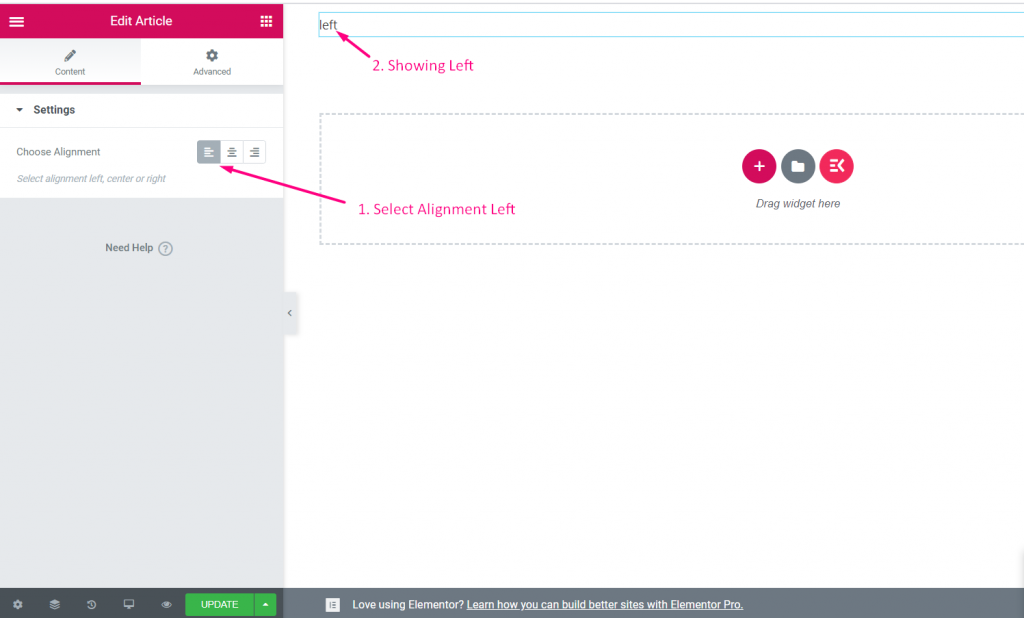
단계=>7: 이제 Elementor로 이동하세요. -> 생성한 위젯을 검색하세요. -> 위젯을 드래그하세요. -> 놓으세요.

- 이제 왼쪽, 가운데 또는 오른쪽 정렬을 선택할 수 있습니다.

색상 #
비디오 가이드를 시청하세요:
단계=>1: 위젯 만들기
- 위젯 제목 추가
- 새로운 아이콘을 추가하려면 아이콘 변경을 클릭하세요.–> 아이콘 유형을 선택하세요–> 아이콘 검색
- 위젯 카테고리 선택
- 저장을 클릭하세요

단계=>2: 추가하다 색상 제어
- 이제 섹션 추가를 클릭하여 추가하세요. 색상 위젯에 대한 제어

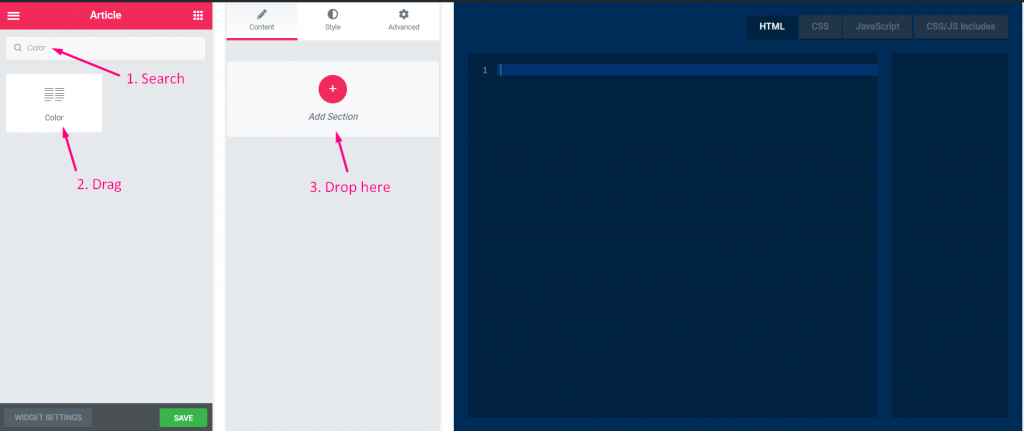
단계=>3
- Color control 검색
- 견인
- 떨어지다

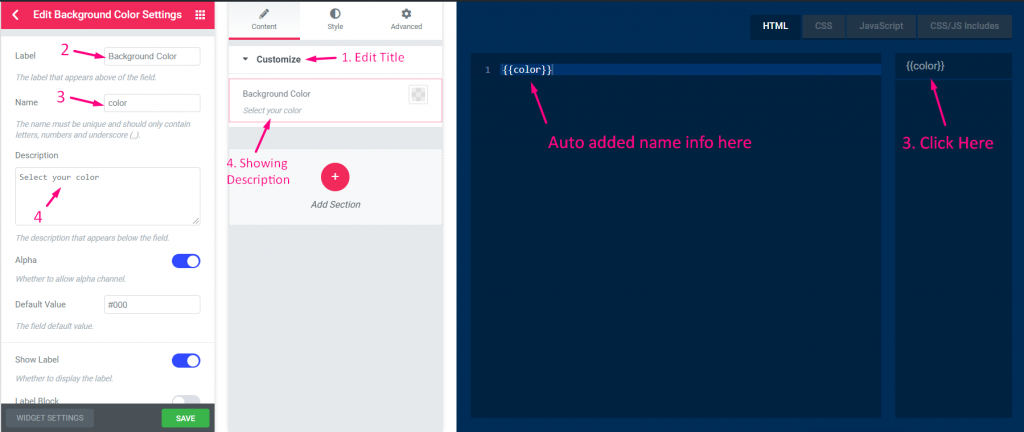
단계=>4
- 제목을 변경하세요
- 라벨을 변경하세요
- 이름 필드 변경 — 이름 필드를 클릭하세요. -> 이름이 자동으로 HTML 탭에 추가됩니다. 메모** 이름은 고유해야 하며 문자, 숫자, 밑줄(_)만 포함해야 합니다.
- 설명 추가–> 제공된 설명 표시

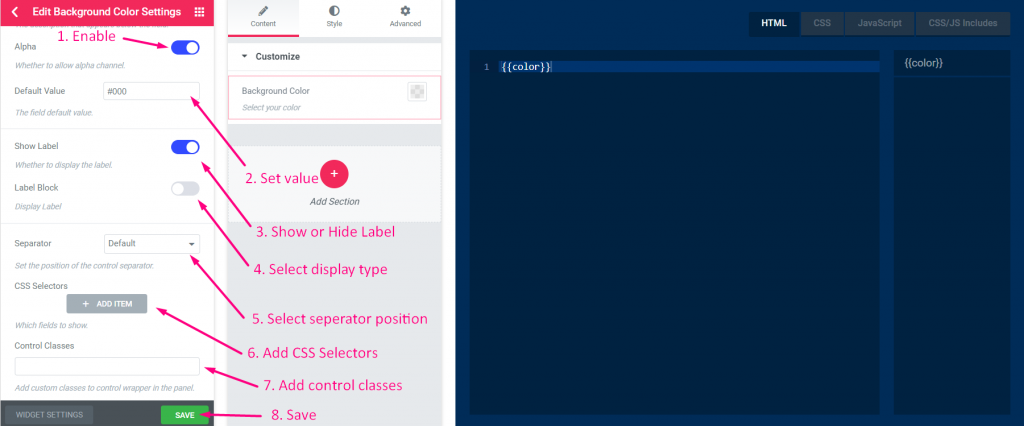
단계=>5
- 알파 값(색상 값) 추가를 활성화합니다.
- 기본값 추가
- 라벨 표시 또는 숨기기
- 표시 유형 선택–> 블록 스타일 표시 또는 숨기기
- 구분 기호 위치 선택–> 기본, 이전, 이후 또는 없음
- CSS 선택기 추가(컨트롤 값에 대한 CSS 선택기 설정)
- 사용자 정의 클래스 추가(패널의 컨트롤 래퍼)
- 구하다

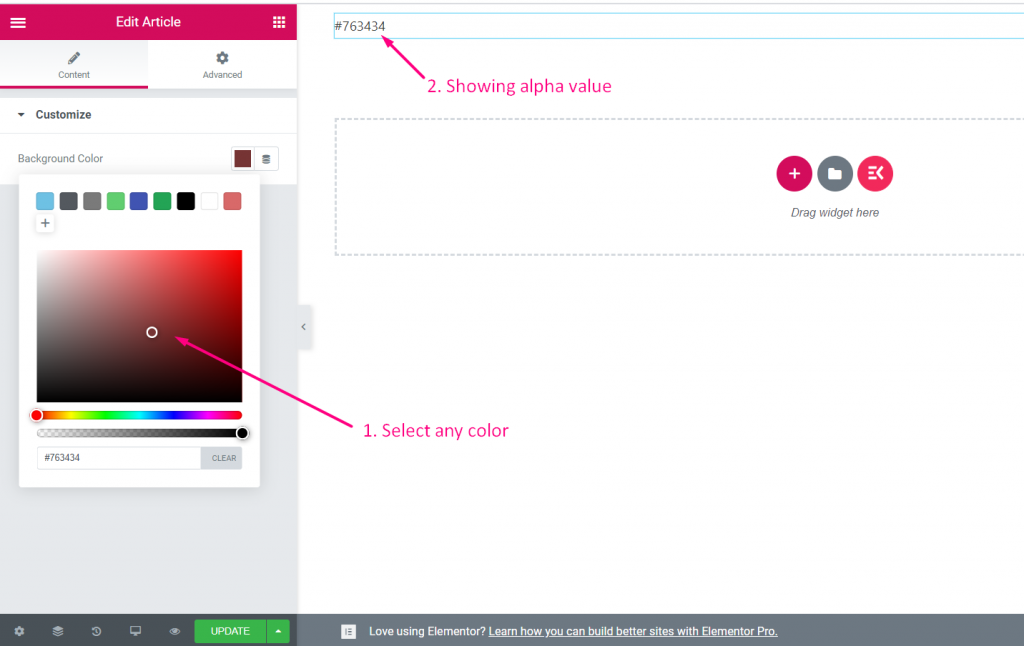
단계=>6: 이제 Elementor로 이동하세요.-> 생성한 위젯을 검색하세요.-> 위젯을 드래그하세요.-> 놓으세요.

- 색상 팔레트에서 원하는 색상을 선택하세요

날짜 시간 #
비디오 가이드를 시청하세요:
단계=>1: 위젯 만들기
- 위젯 제목 추가
- 새로운 아이콘을 추가하려면 아이콘 변경을 클릭하세요.–> 아이콘 유형을 선택하세요–> 아이콘 검색
- 위젯 카테고리 선택
- 저장을 클릭하세요

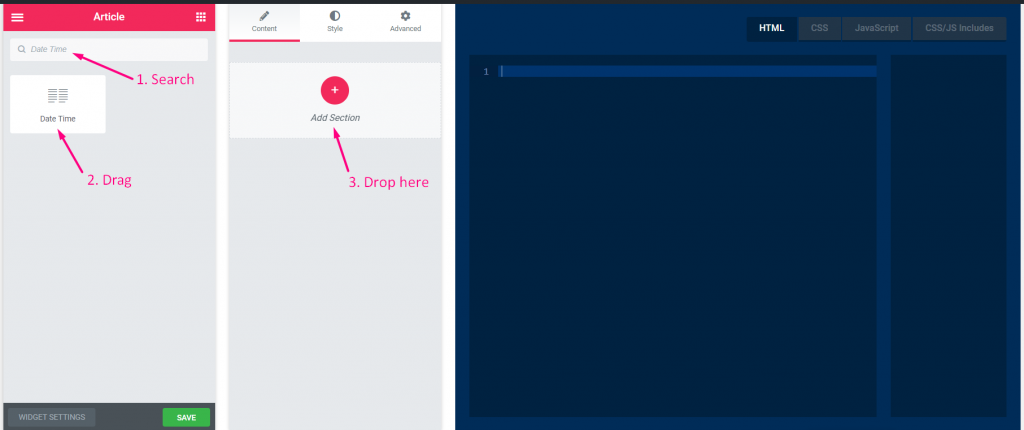
단계=>2: 추가하다 날짜 시간 제어
- 이제 섹션 추가를 클릭하여 추가하세요. 날짜 시간 위젯에 대한 제어

단계=>3
- 날짜 시간 제어 검색
- 견인
- 떨어지다

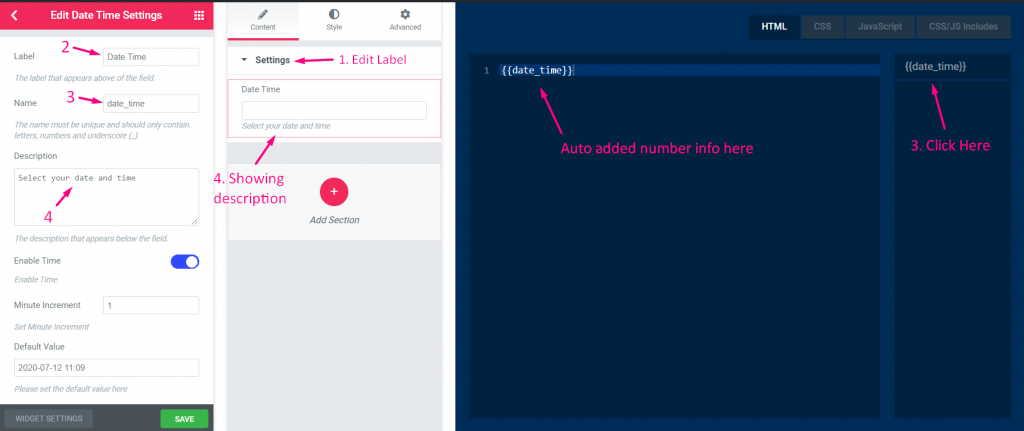
단계=>4
- 제목을 변경하세요
- 라벨을 변경하세요
- 이름 필드 변경 — 이름 필드를 클릭하세요. -> 이름이 자동으로 HTML 탭에 추가됩니다. 메모** 이름은 고유해야 하며 문자, 숫자, 밑줄(_)만 포함해야 합니다.
- 설명 추가–> 제공된 설명 표시

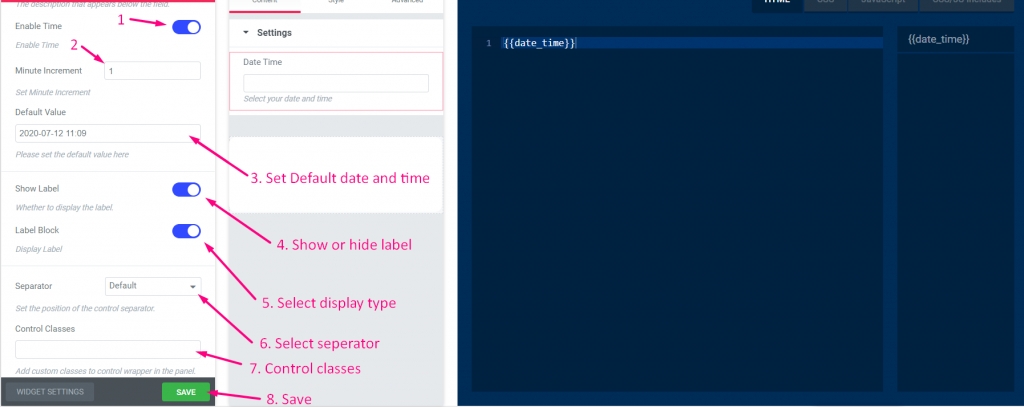
단계=>5
- 표시 또는 시간을 활성화하고 숨기기를 비활성화합니다.
- 분 단위 설정
- 기본 날짜 및 시간 추가
- 라벨 표시 또는 숨기기
- 표시 유형 선택–> 블록 스타일 표시 또는 숨기기
- 구분 기호 위치 선택–> 기본, 이전, 이후 또는 없음
- 패널의 컨트롤 래퍼에 사용자 정의 클래스를 추가합니다.
- 구하다

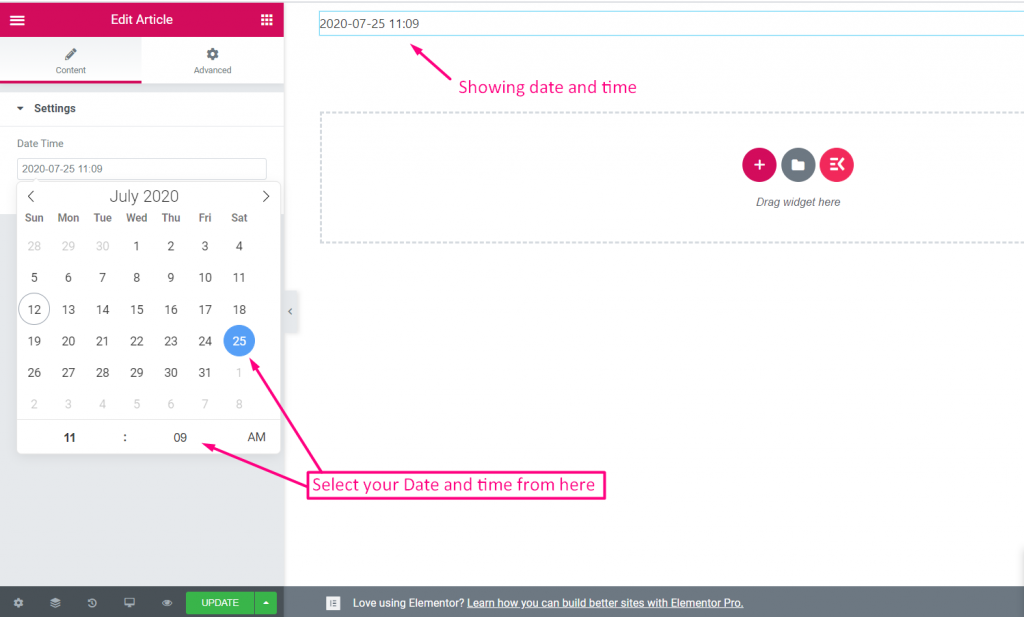
단계=>6: 이제 Elementor로 이동하세요.-> 생성한 위젯을 검색하세요.-> 위젯을 드래그하세요.-> 놓으세요.

- 이제 여기에서 날짜와 시간을 선택할 수 있습니다.

폰트 #
단계=>1: 위젯 만들기
- 위젯 제목 추가
- 새로운 아이콘을 추가하려면 아이콘 변경을 클릭하세요.–> 아이콘 유형을 선택하세요–> 아이콘 검색
- 위젯 카테고리 선택
- 저장을 클릭하세요

단계=>2: 추가하다 폰트 제어
- 이제 섹션 추가를 클릭하여 추가하세요. 폰트 위젯에 대한 제어

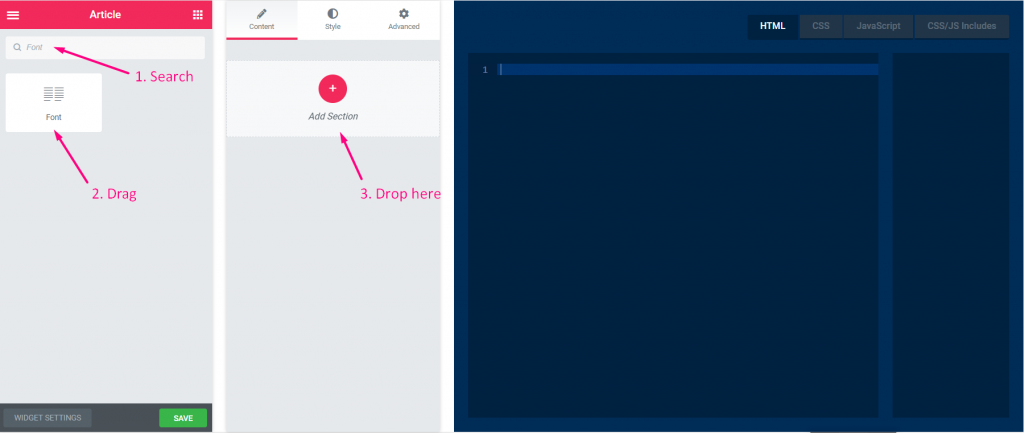
단계=>3
- 검색 폰트 제어
- 견인
- 떨어지다

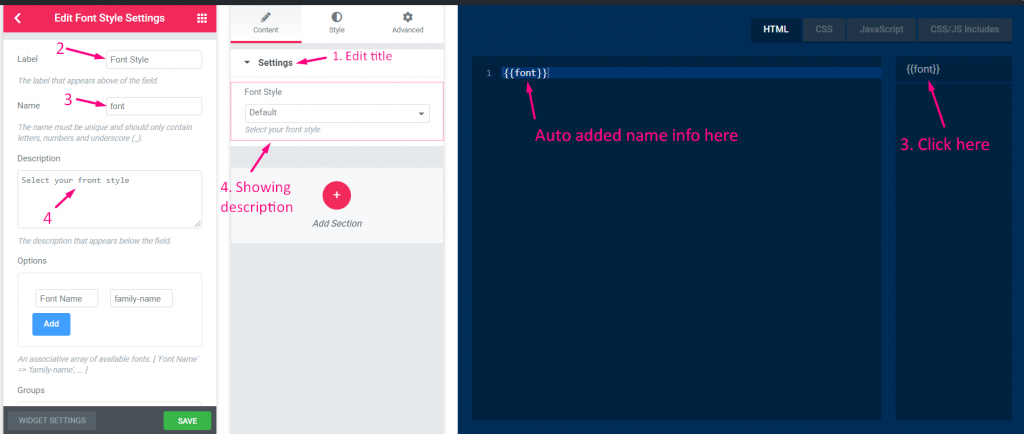
단계=>4
- 제목을 변경하세요
- 라벨을 변경하세요
- 이름 필드 변경 — 이름 필드를 클릭하세요. -> 이름이 자동으로 HTML 탭에 추가됩니다. 메모** 이름은 고유해야 하며 문자, 숫자, 밑줄(_)만 포함해야 합니다.
- 설명 추가–> 제공된 설명 표시

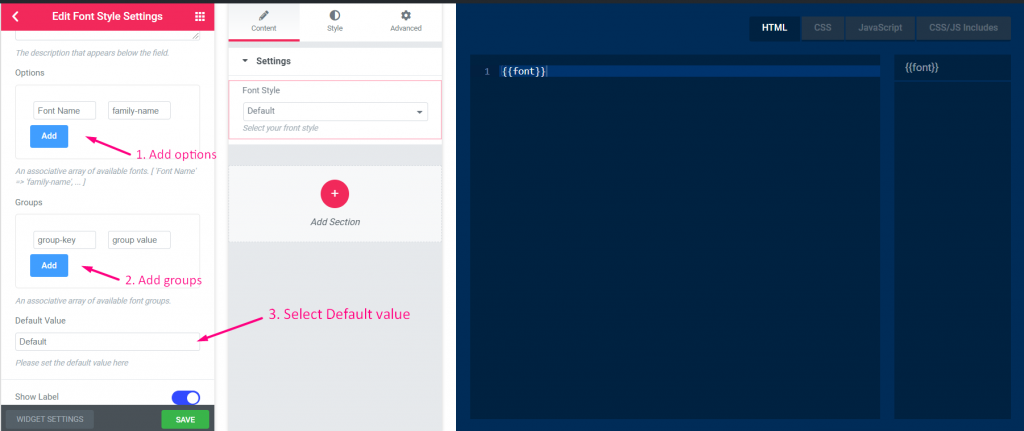
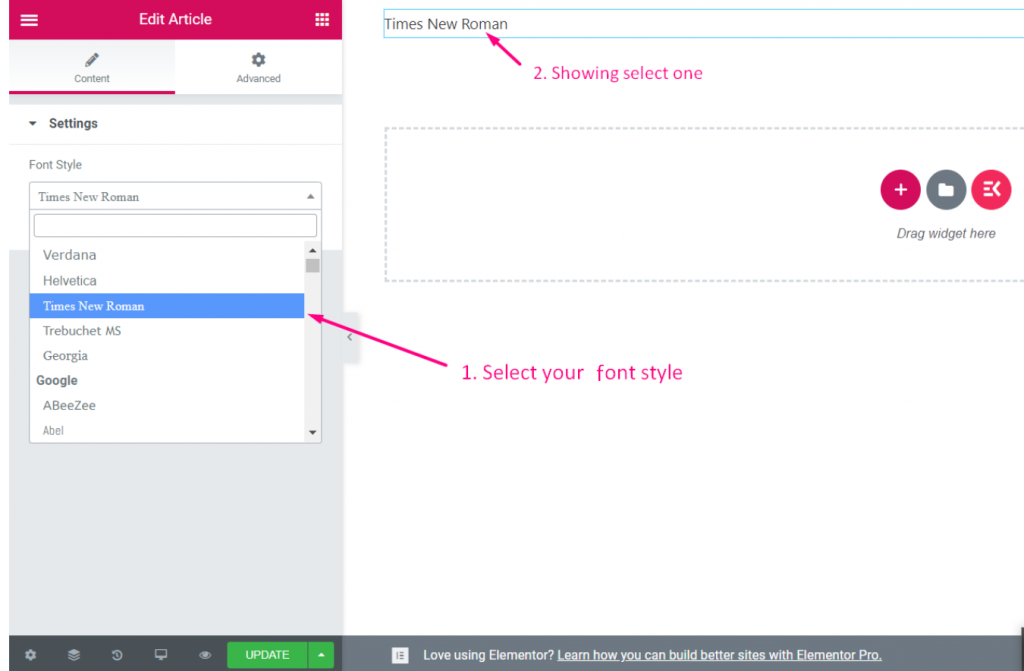
단계=>5
- 옵션 추가 또는 편집
- 그룹 추가 또는 편집
- 기본값 추가

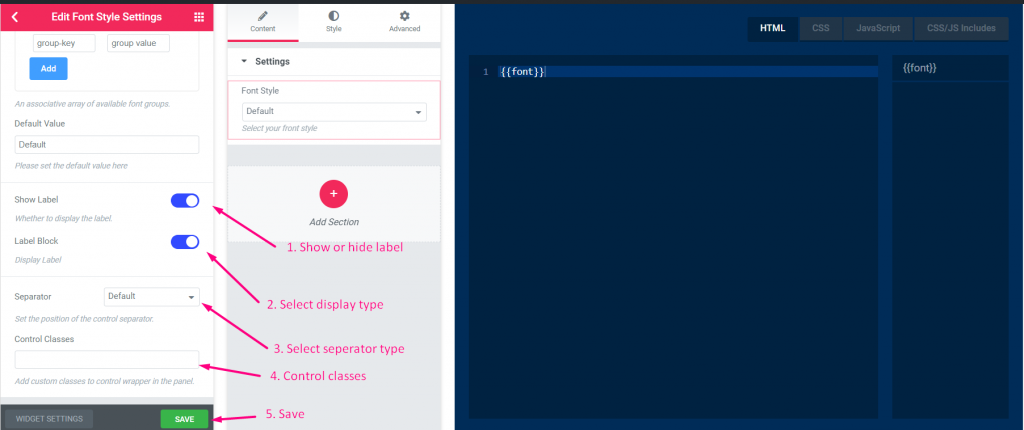
단계=>6
- 라벨 표시 또는 숨기기
- 표시 유형 선택–> 블록 스타일 표시 또는 숨기기
- 구분 기호 위치 선택–> 기본, 이전, 이후 또는 없음
- 패널의 컨트롤 래퍼에 사용자 정의 클래스를 추가합니다.
- 구하다

단계=>7: 이제 Elementor로 이동하세요. -> 생성한 위젯을 검색하세요. -> 위젯을 드래그하세요. -> 놓으세요.

- 이제 여기에서 글꼴 필드를 선택할 수 있습니다.

URL #
단계=>1: 위젯 만들기
- 위젯 제목 추가
- 새로운 아이콘을 추가하려면 아이콘 변경을 클릭하세요.–> 아이콘 유형을 선택하세요–> 아이콘 검색
- 위젯 카테고리 선택
- 저장을 클릭하세요

단계=>2: 추가하다 URL 제어
- 이제 섹션 추가를 클릭하여 추가하세요. URL 위젯에 대한 제어

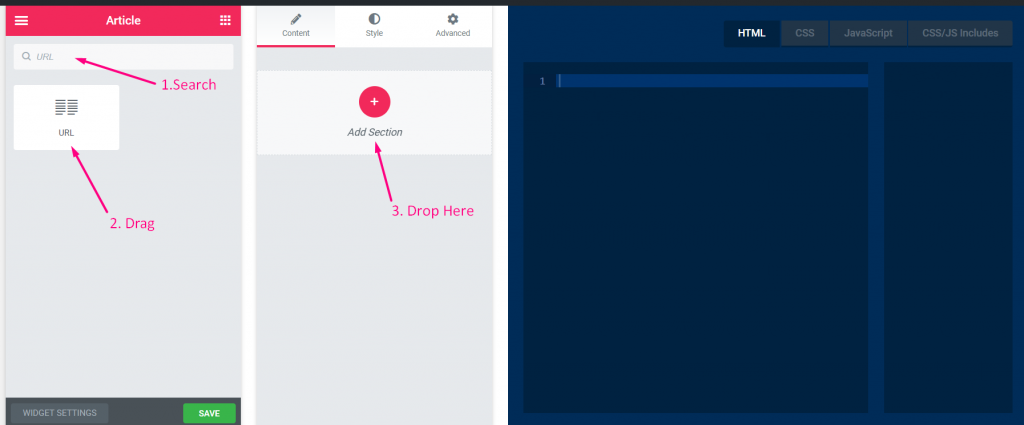
단계=>3
- 검색 URL 제어
- 견인
- 떨어지다

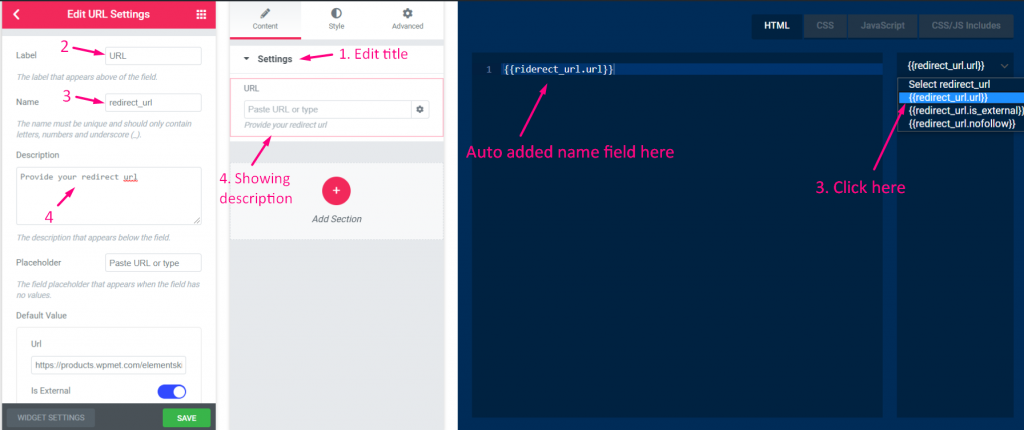
단계=>4
- 제목을 변경하세요
- 라벨을 변경하세요
- 이름 필드 변경 — 이름 필드를 클릭하세요. -> 이름이 자동으로 HTML 탭에 추가됩니다. 메모** 이름은 고유해야 하며 문자, 숫자, 밑줄(_)만 포함해야 합니다.
- 설명 추가–> 제공된 설명 표시

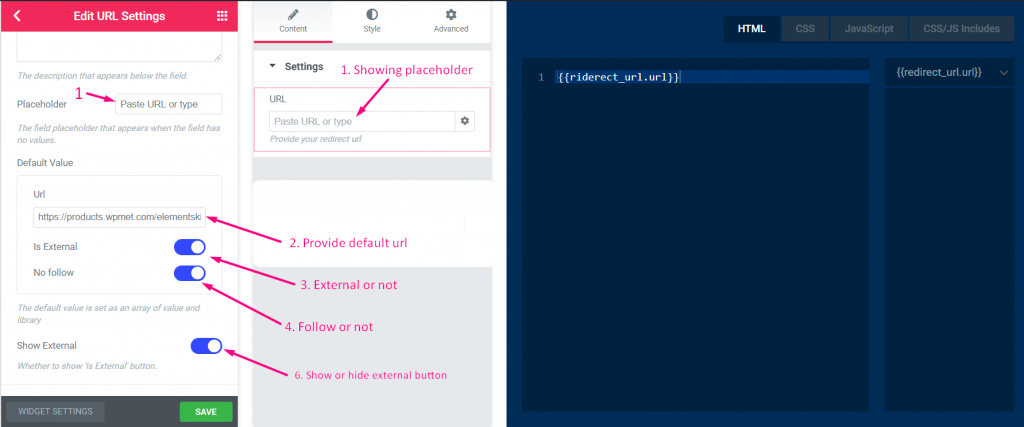
단계=>5
- 사용자에게 도움말 텍스트로 표시될 자리 표시자를 추가합니다.플레이스홀더 필드는 필드에 값이 없는 경우 나타납니다.)
- 기본 URL을 추가하세요
- 외부 활성화 여부(새 탭에서 링크 열기)
- 팔로우를 활성화할지 말지
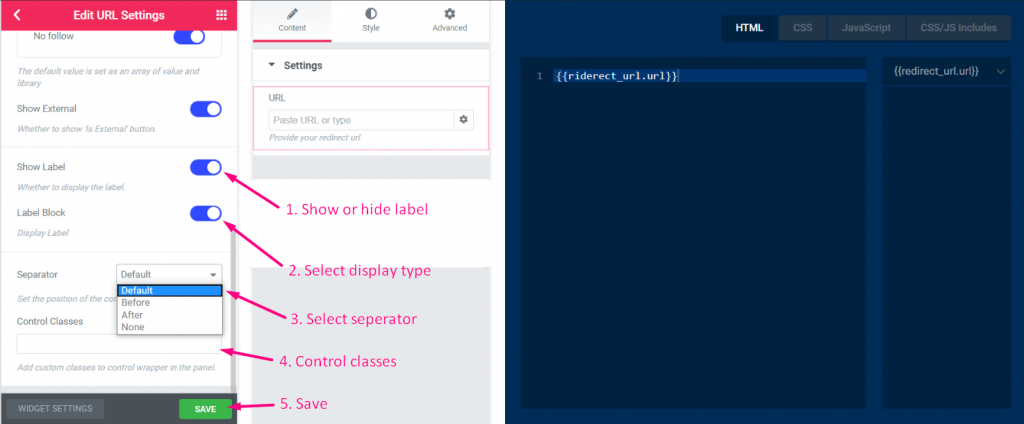
- 외부 버튼 표시 또는 숨기기

단계=>6
- 라벨 표시 또는 숨기기
- 표시 유형 선택–> 블록 스타일 표시 또는 숨기기
- 구분 기호 위치 선택–> 기본, 이전, 이후 또는 없음
- 패널의 컨트롤 래퍼에 사용자 정의 클래스를 추가합니다.
- 구하다

단계=>7: 이제 Elementor로 이동하세요. -> 생성한 위젯을 검색하세요. -> 위젯을 드래그하세요. -> 놓으세요.

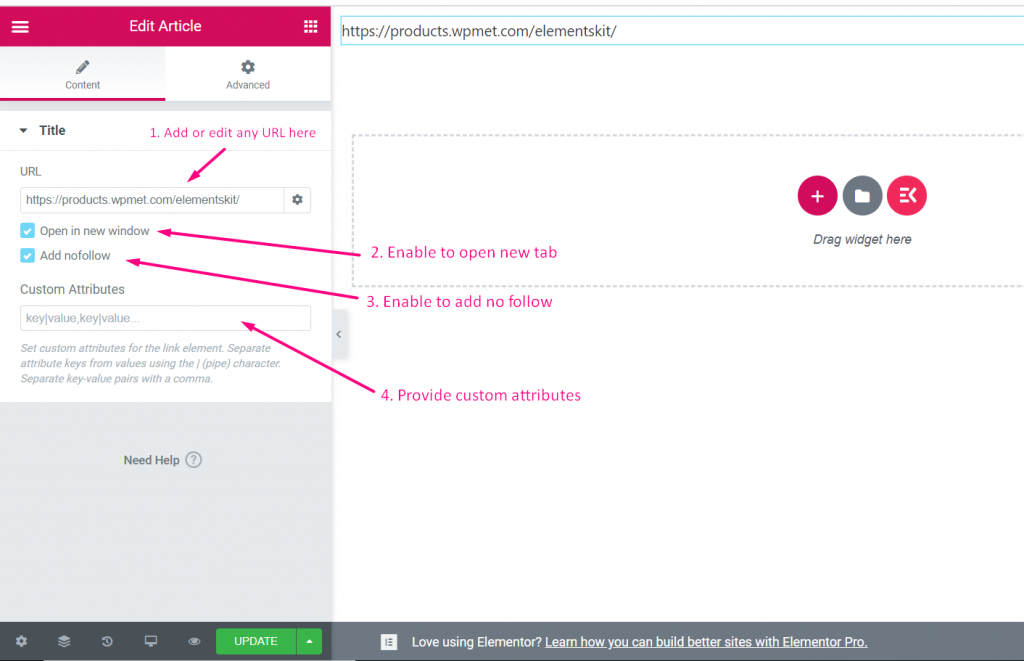
- 이제 여기에서 URL을 추가하거나 편집할 수 있습니다.
- 새 탭에서 링크 열기 체크 또는 체크 해제
- 팔로우 안함을 체크하거나 체크 해제
- 사용자 정의 속성 제공

미디어 #
비디오 가이드를 시청하세요:
단계=>1: 위젯 만들기
- 위젯 제목 추가
- 새로운 아이콘을 추가하려면 아이콘 변경을 클릭하세요.–> 아이콘 유형을 선택하세요–> 아이콘 검색
- 위젯 카테고리 선택
- 저장을 클릭하세요

단계=>2: 추가하다 미디어 제어
- 이제 섹션 추가를 클릭하여 추가하세요. 미디어 위젯에 대한 제어

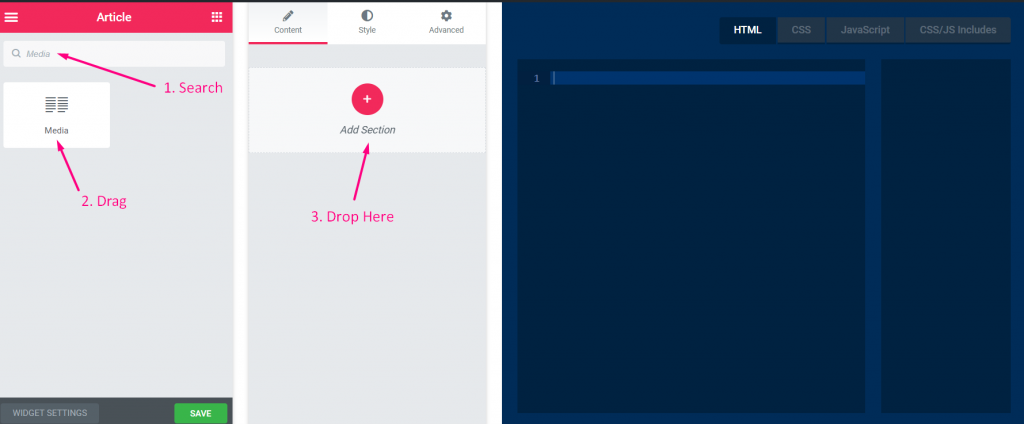
단계=>3
- 검색 미디어 제어
- 견인
- 떨어지다

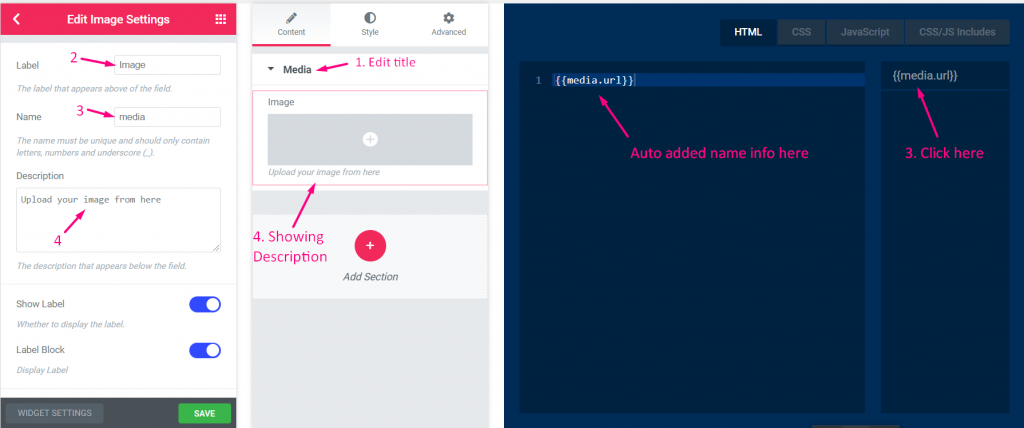
단계=>4
- 제목을 변경하세요
- 라벨을 변경하세요
- 이름 필드 변경 — 이름 필드를 클릭하세요. -> 이름이 자동으로 HTML 탭에 추가됩니다. 메모** 이름은 고유해야 하며 문자, 숫자, 밑줄(_)만 포함해야 합니다.
- 설명 추가–> 제공된 설명 표시

단계=>5
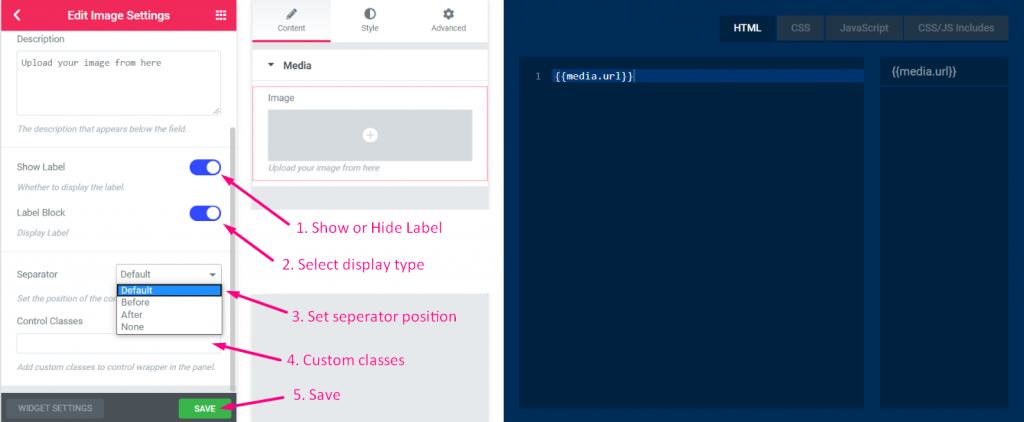
- 라벨 표시 또는 숨기기
- 표시 유형 선택–> 블록 스타일 표시 또는 숨기기
- 구분 기호 위치 선택–> 기본, 이전, 이후 또는 없음
- 패널의 컨트롤 래퍼에 사용자 정의 클래스를 추가합니다.
- 구하다

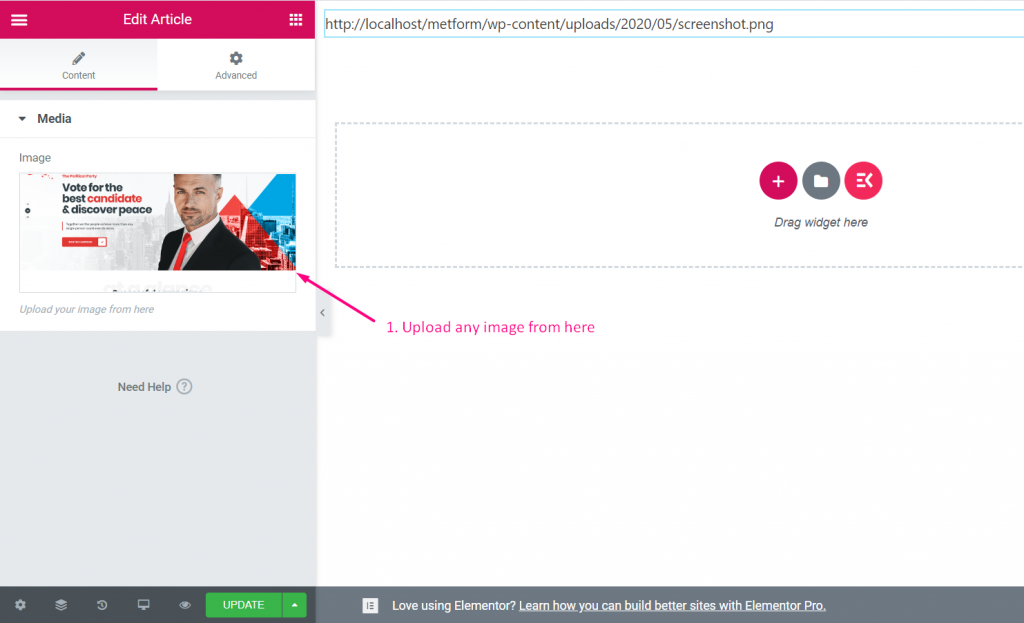
단계=>6: 이제 Elementor로 이동하세요.-> 생성한 위젯을 검색하세요.-> 위젯을 드래그하세요.-> 놓으세요.

- 이제 여기에서 이미지를 업로드할 수 있습니다.

상 #
비디오 가이드를 시청하세요:
단계=>1: 위젯 만들기
- 위젯 제목 추가
- 새로운 아이콘을 추가하려면 아이콘 변경을 클릭하세요.–> 아이콘 유형을 선택하세요–> 아이콘 검색
- 위젯 카테고리 선택
- 저장을 클릭하세요

단계=>2: 추가하다 상 제어
- 이제 섹션 추가를 클릭하여 추가하세요. 상 위젯에 대한 제어

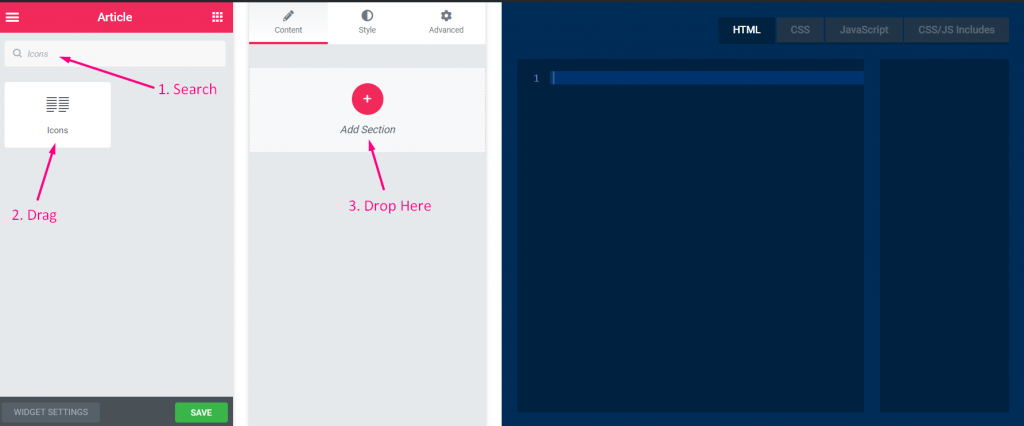
단계=>3
- 검색 상 제어
- 견인
- 떨어지다

단계=>4
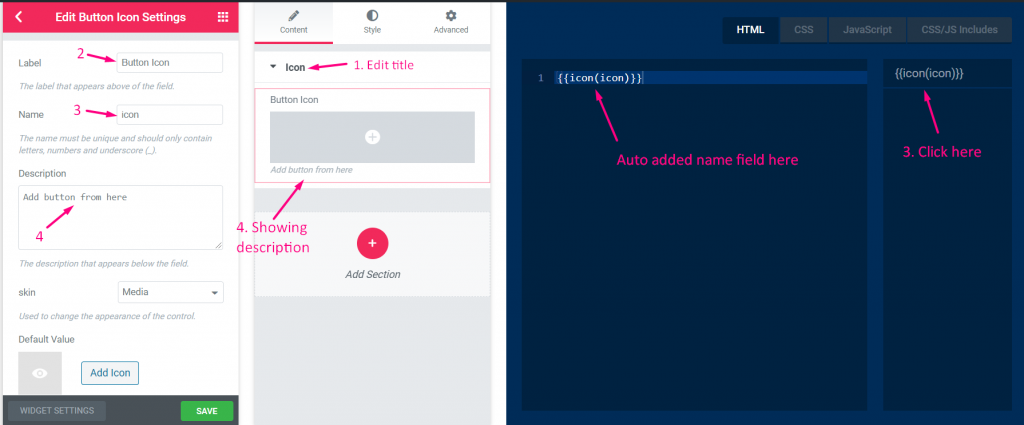
- 제목을 변경하세요
- 라벨을 변경하세요
- 이름 필드 변경 — 이름 필드를 클릭하세요. -> 이름이 자동으로 HTML 탭에 추가됩니다. 메모** 이름은 고유해야 하며 문자, 숫자, 밑줄(_)만 포함해야 합니다.
- 설명 추가–> 제공된 설명 표시

단계=>5
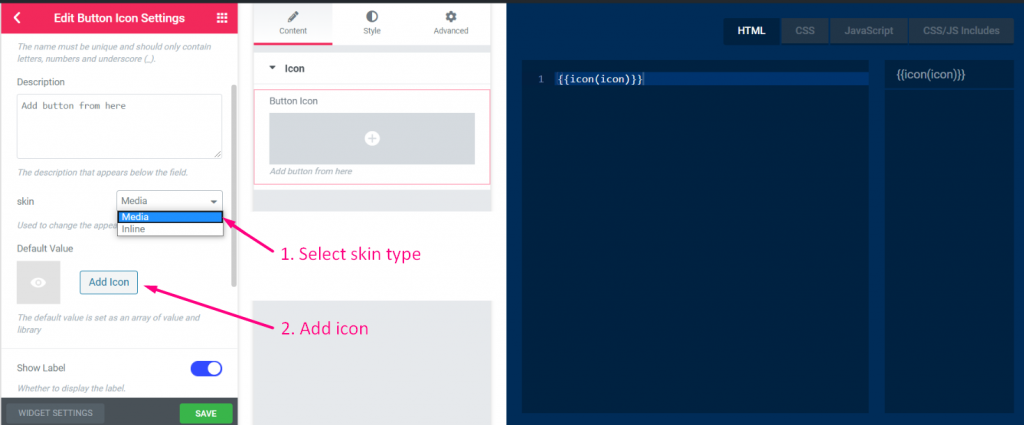
- 피부타입을 선택하세요
- 아이콘 추가

단계=>6
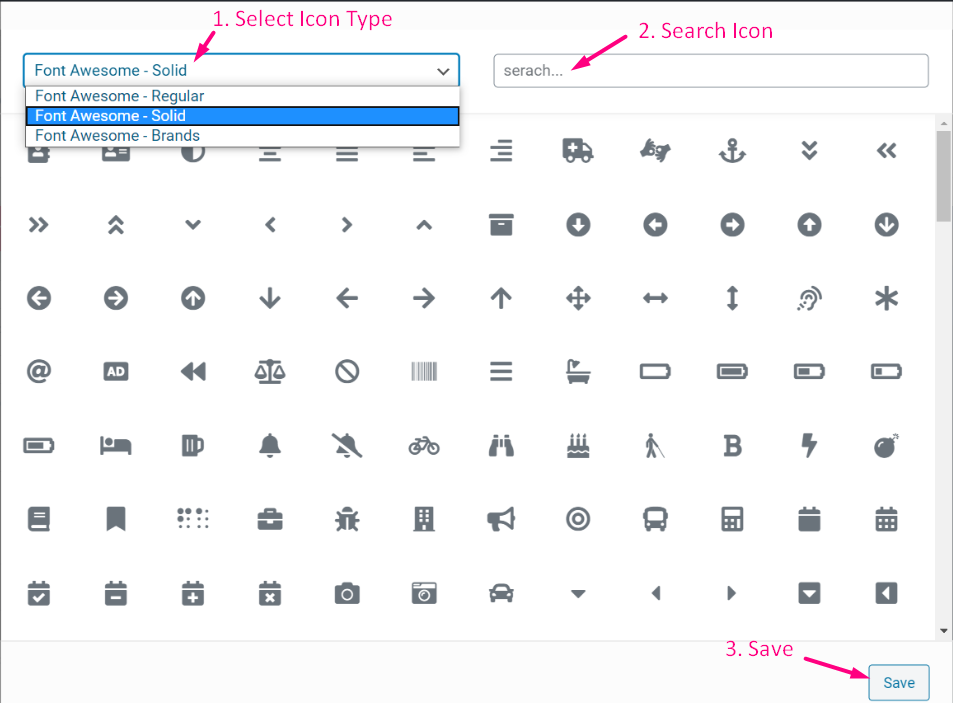
- 아이콘 유형을 선택하세요
- 아이콘 검색

단계=>7
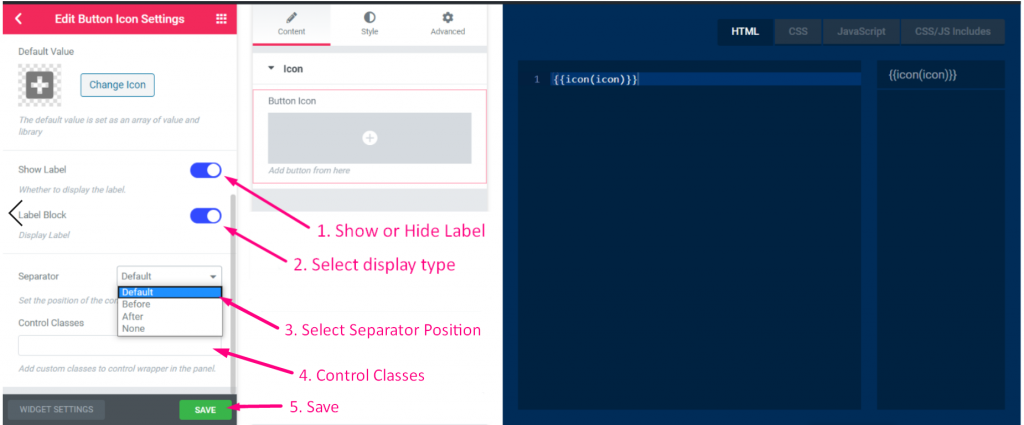
- 라벨 표시 또는 숨기기
- 표시 유형 선택–> 블록 스타일 표시 또는 숨기기
- 구분 기호 위치 선택–> 기본, 이전, 이후 또는 없음
- 패널의 컨트롤 래퍼에 사용자 정의 클래스를 추가합니다.
- 구하다

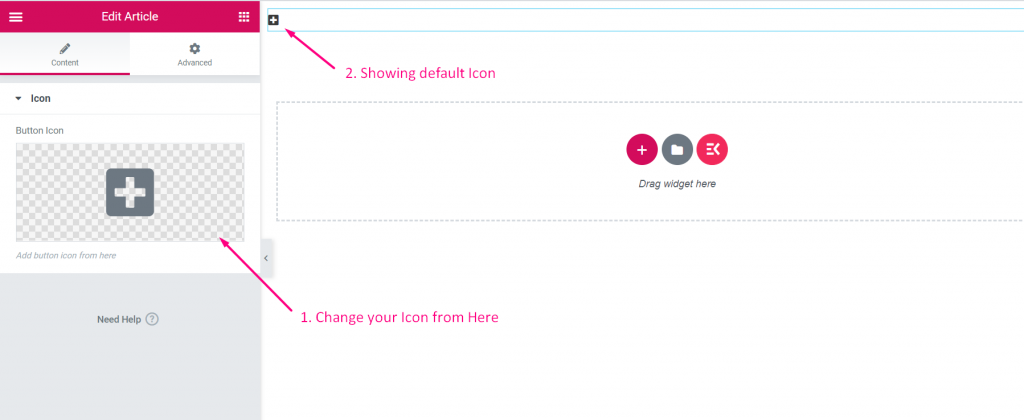
단계=>8: 이제 Elementor로 이동하세요. -> 생성한 위젯을 검색하세요. -> 위젯을 드래그하세요. -> 놓으세요.

- 이제 여기에서 아이콘 필드를 추가하거나 변경할 수 있습니다.

- 아이콘 유형을 선택하세요
- 아이콘 검색

슬라이더 #
단계=>1: 위젯 만들기
- 위젯 제목 추가
- 새로운 아이콘을 추가하려면 아이콘 변경을 클릭하세요.–> 아이콘 유형을 선택하세요–> 아이콘 검색
- 위젯 카테고리 선택
- 저장을 클릭하세요

단계=>2: 추가하다 슬라이더 제어
- 이제 섹션 추가를 클릭하여 추가하세요. 슬라이더 위젯에 대한 제어

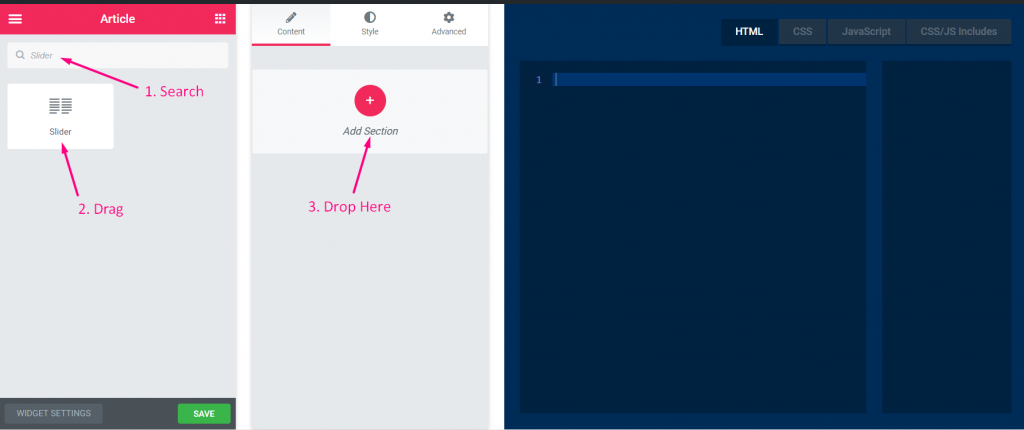
단계=>3
- 검색 슬라이더 제어
- 견인
- 떨어지다

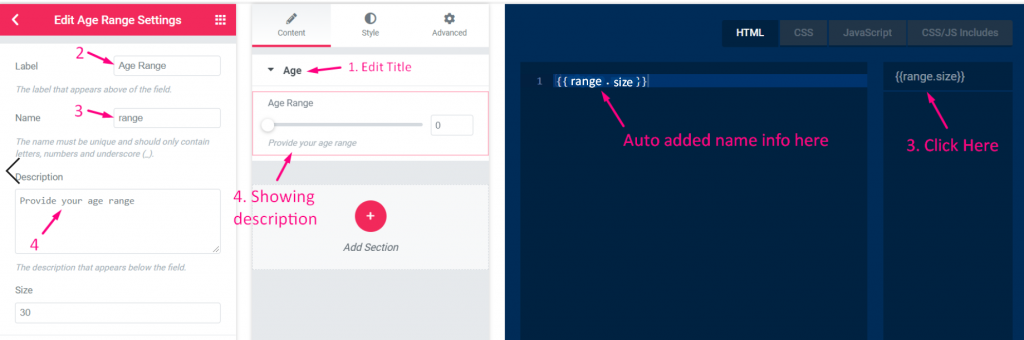
단계=>4
- 제목을 변경하세요
- 라벨을 변경하세요
- 이름 필드 변경 — 이름 필드를 클릭하세요. -> 이름이 자동으로 HTML 탭에 추가됩니다. 메모** 이름은 고유해야 하며 문자, 숫자, 밑줄(_)만 포함해야 합니다.
- 설명 추가–> 제공된 설명 표시

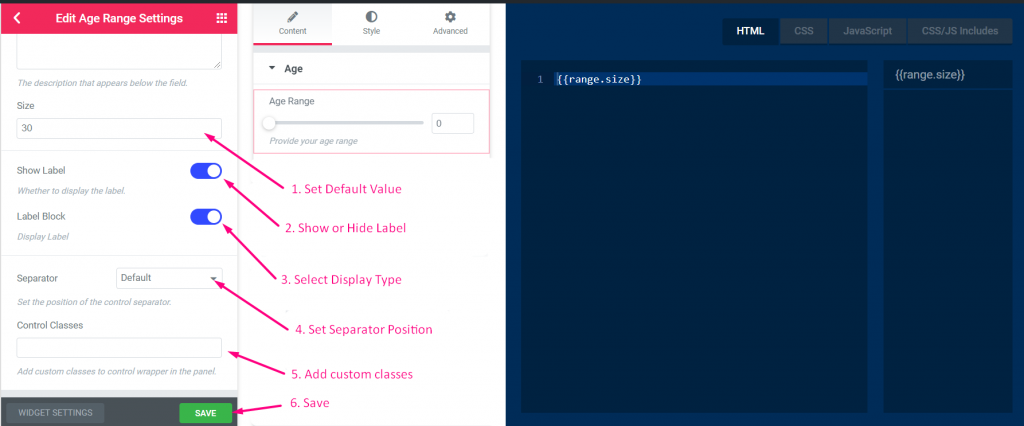
단계=>5
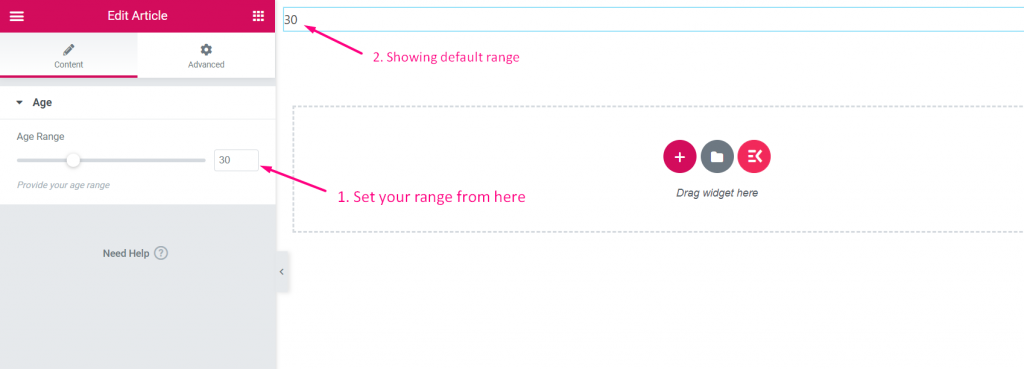
- 기본값 설정
- 라벨 표시 또는 숨기기
- 표시 유형 선택–> 블록 스타일 표시 또는 숨기기
- 구분 기호 위치 선택–> 기본, 이전, 이후 또는 없음
- 패널의 컨트롤 래퍼에 사용자 정의 클래스를 추가합니다.
- 구하다

단계=>6: 이제 Elementor로 이동하세요.-> 생성한 위젯을 검색하세요.-> 위젯을 드래그하세요.-> 놓으세요.

- 이제 여기에서 연령대를 선택할 수 있습니다.

국경 #
단계=>1: 위젯 만들기
- 위젯 제목 추가
- 새로운 아이콘을 추가하려면 아이콘 변경을 클릭하세요.–> 아이콘 유형을 선택하세요–> 아이콘 검색
- 위젯 카테고리 선택
- 저장을 클릭하세요

단계=>2: 추가하다 국경 제어
- 이제 섹션 추가를 클릭하여 추가하세요. 국경 위젯에 대한 제어

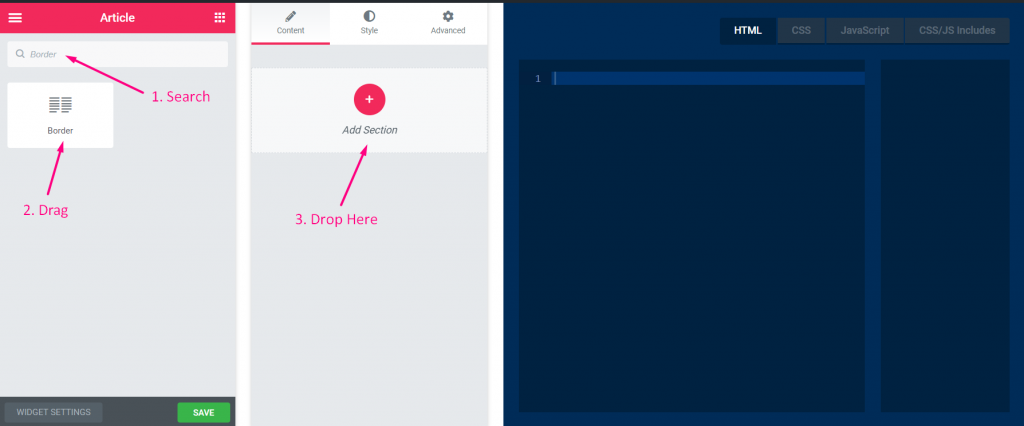
단계=>3
- 검색 국경 제어
- 견인
- 떨어지다

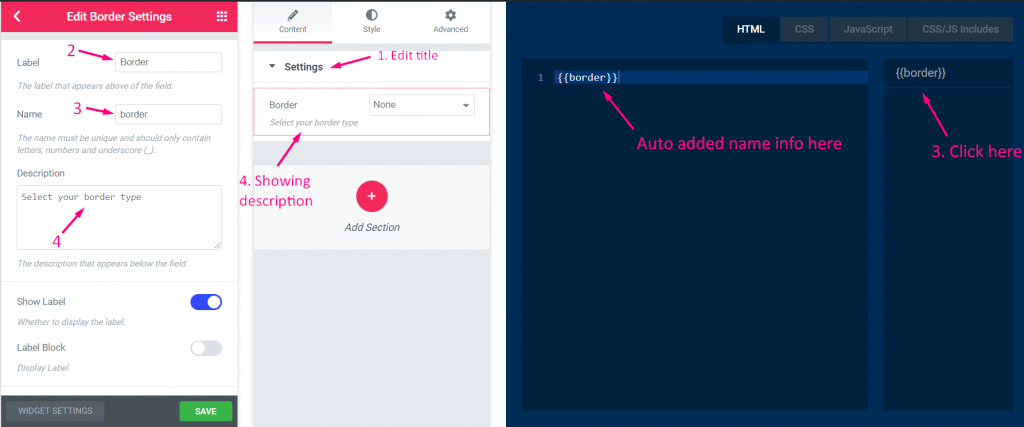
단계=>4
- 제목을 변경하세요
- 라벨을 변경하세요
- 이름 필드 변경 — 이름 필드를 클릭하세요. -> 이름이 자동으로 HTML 탭에 추가됩니다. 메모** 이름은 고유해야 하며 문자, 숫자, 밑줄(_)만 포함해야 합니다.
- 설명 추가–> 제공된 설명 표시

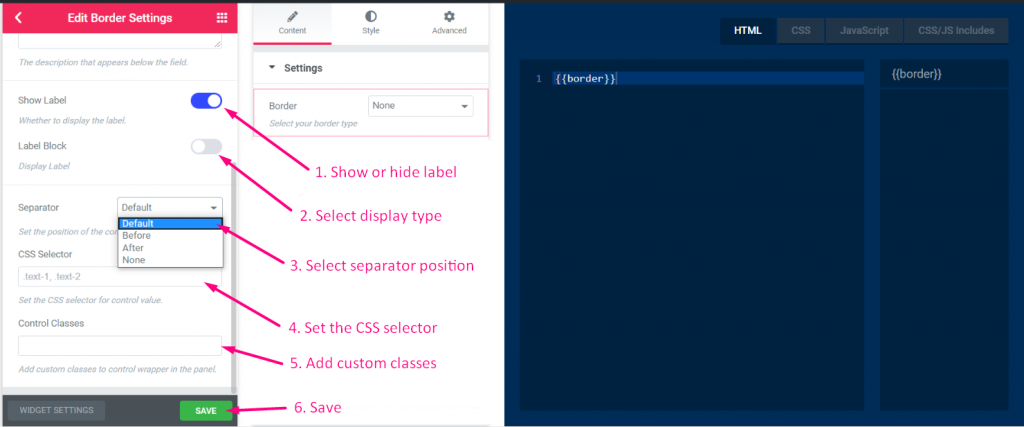
단계=>5
- 라벨 표시 또는 숨기기
- 표시 유형 선택–> 블록 스타일 표시 또는 숨기기
- 구분 기호 위치 선택–> 기본, 이전, 이후 또는 없음
- CSS 선택기 추가
- 패널의 컨트롤 래퍼에 사용자 정의 클래스를 추가합니다.
- 구하다

단계=>6: 이제 Elementor로 이동하세요.-> 생성한 위젯을 검색하세요.-> 위젯을 드래그하세요.-> 놓으세요.

- 이제 여기에서 테두리 유형을 선택하고, 너비 크기를 설정하고, 색상을 선택할 수 있습니다.





