ElementsKit의 이 갤러리 위젯을 사용하면 웹사이트에 Elementor WooCommerce 제품 이미지를 표시할 수 있습니다. 이 Elementor 갤러리 위젯으로 Elementor 제품 갤러리를 사용자 정의할 수도 있습니다. 게다가 웹사이트에 Elementor 사진 갤러리 위젯을 추가하는 데 몇 분도 걸리지 않습니다.
WordPress에서 갤러리를 만드는 방법? 플러그인 없이 WooCommerce 제품 갤러리 슬라이더를 추가할 수 있지만, 코더가 아닌 사람에게는 어려울 것입니다. 이 Elementor 갤러리를 추가하려면 코드를 작성해야 하기 때문입니다. 그래서 ElementsKit으로 갤러리를 만드는 것이 가장 쉬운 방법입니다.
WordPress에서 갤러리를 만드는 방법 #
편집하려는 페이지 또는 콘텐츠 > Elementor > 위젯 > ElementsKit > 갤러리로 편집

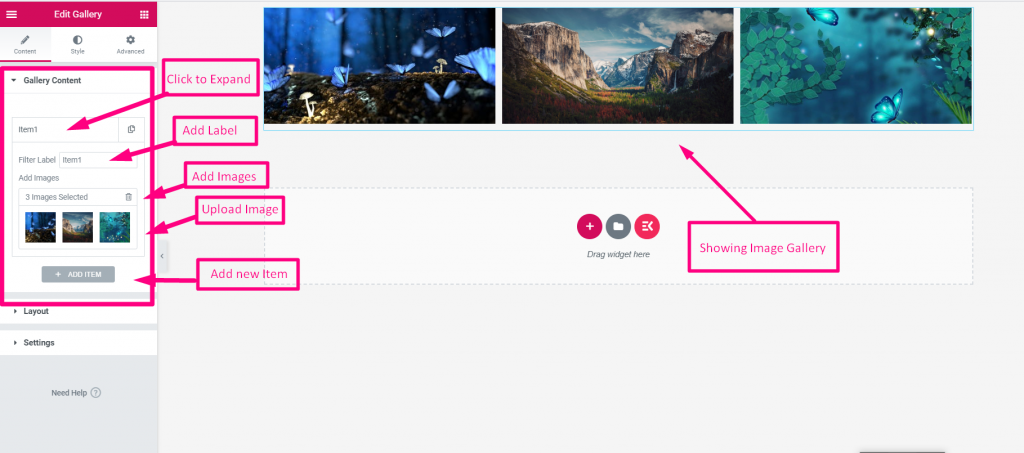
1. 갤러리 콘텐츠 #
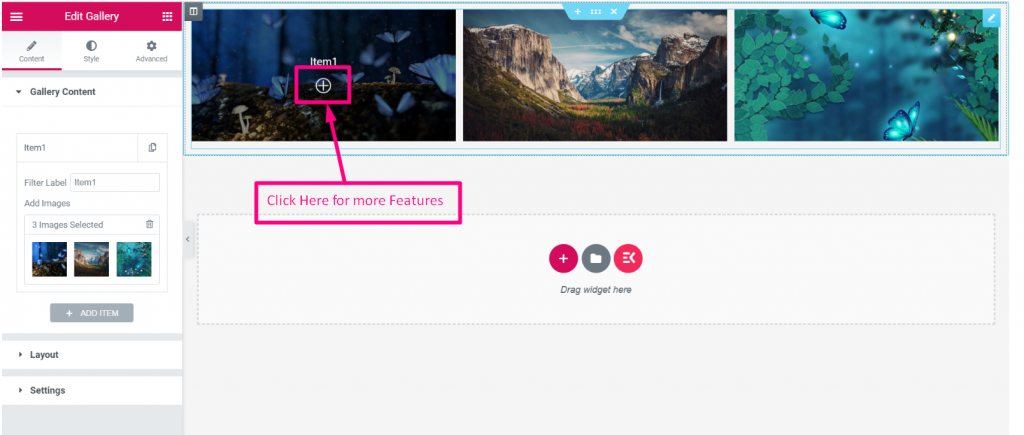
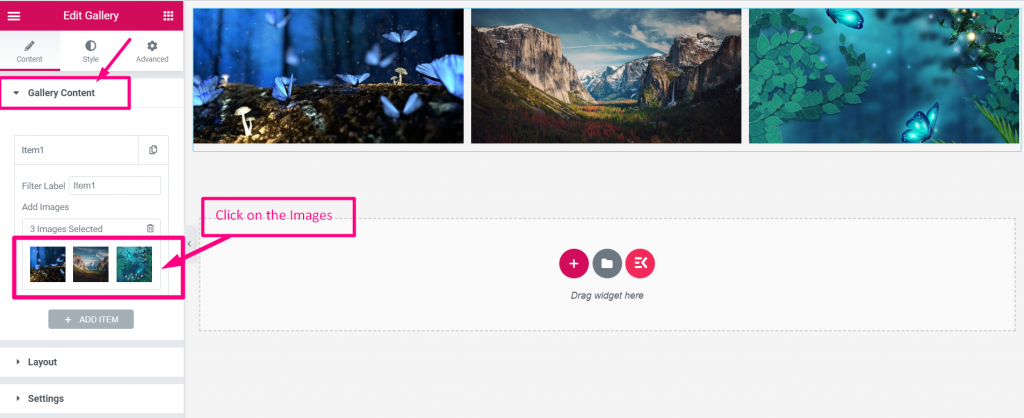
- 내용을 클릭하면 확장됩니다.
- 라벨 추가
- 이미지 추가
- 이미지 업로드
- 새 항목 추가

새로운 항목을 추가하면 이미지 개수를 늘리고 갤러리에서 볼 수 있습니다.
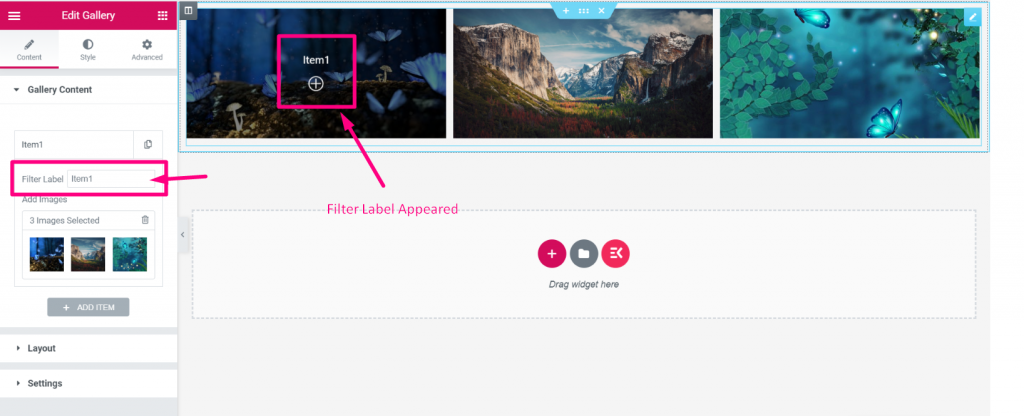
필터 라벨- Elementor WooCommerce 제품 갤러리를 사용자 정의하려면 필터 라벨 이름을 추가하거나 편집하세요.

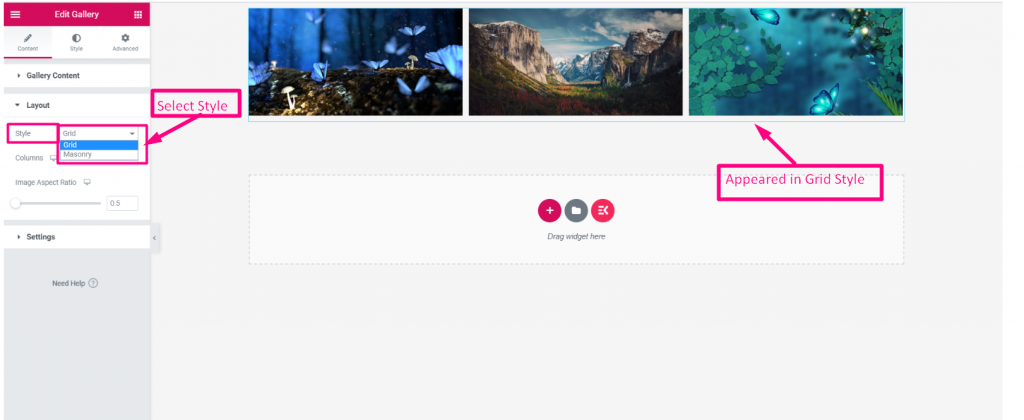
2. 레이아웃 #
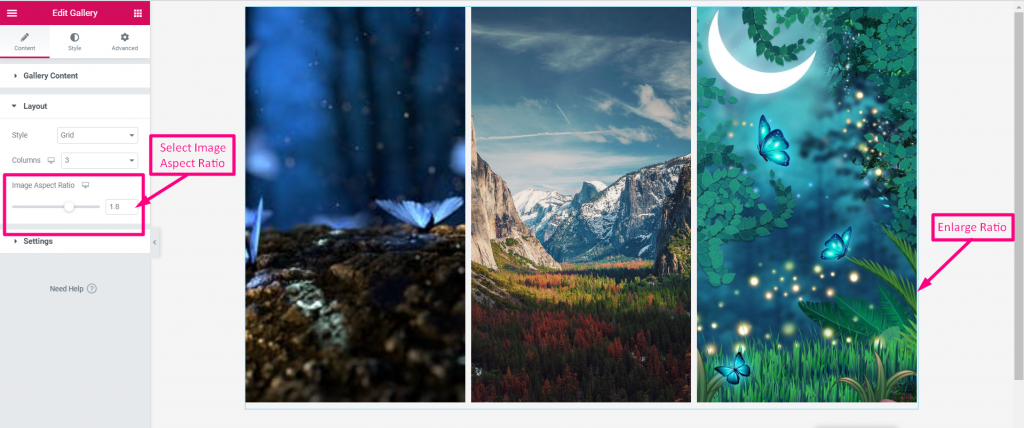
스타일– 레이아웃 섹션에서 스타일을 선택할 수 있습니다. 그리드 또는 메이슨리. 아래 이미지는 그리드 스타일이 이미지를 어떻게 표현하는지 보여줍니다.

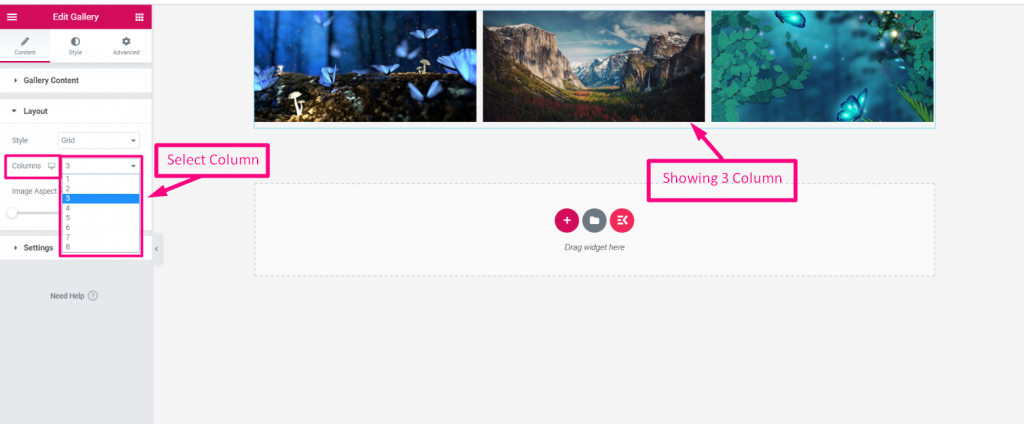
열 선택- 이미지 갤러리를 열별로 표시합니다. 여기에서 필요에 따라 열 번호를 설정할 수도 있습니다.

이미지 종횡비– 당신은 할 수 있습니다 이미지 종횡비를 제어하세요 따라서. Layout의 Range 슬라이더로 이미지 크기를 쉽게 설정할 수 있습니다.

3. 설정 #
다른 모든 편집 옵션은 여기에서 확인할 수 있습니다.
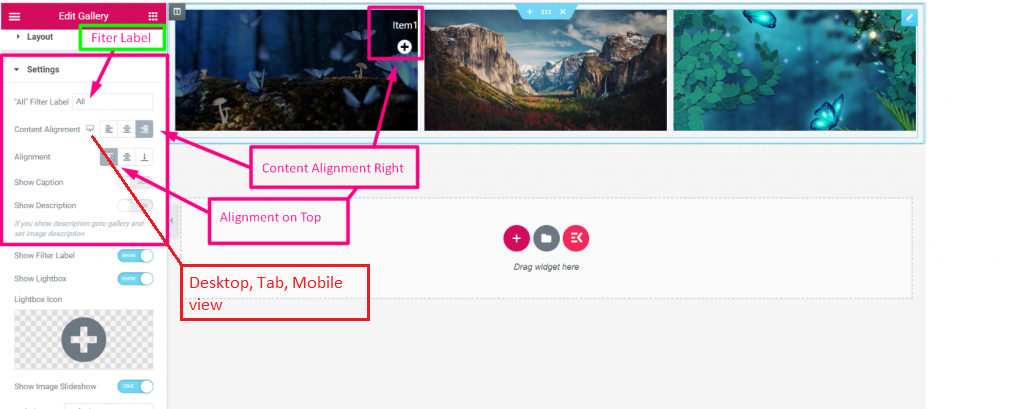
- '전체' 필터 라벨- 추가하다 모두
- 콘텐츠 정렬- 데스크톱, 탭 또는 모바일에 대한 보기를 선택합니다. 그 후에 설정하면 라이트박스 표시 옵션을 '표시'로 설정한 다음 아이콘을 설정합니다. 왼쪽/중앙/오른쪽 이미지의
- 조정- 아이콘 설정 상단/중앙/하단 이미지의

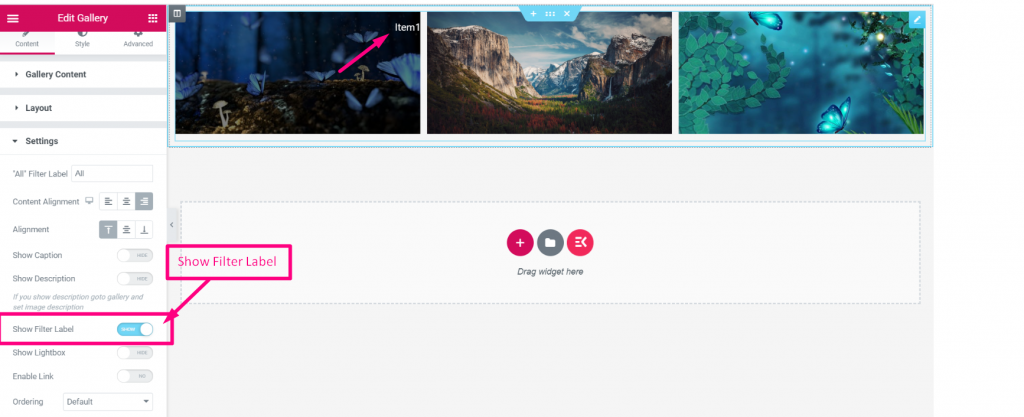
필터 레이블 표시– 레이블 이름을 표시하려면 레이블 이름을 활성화해야 합니다. '보여주다'. 그러면 지정된 라벨 이름이 표시됩니다.

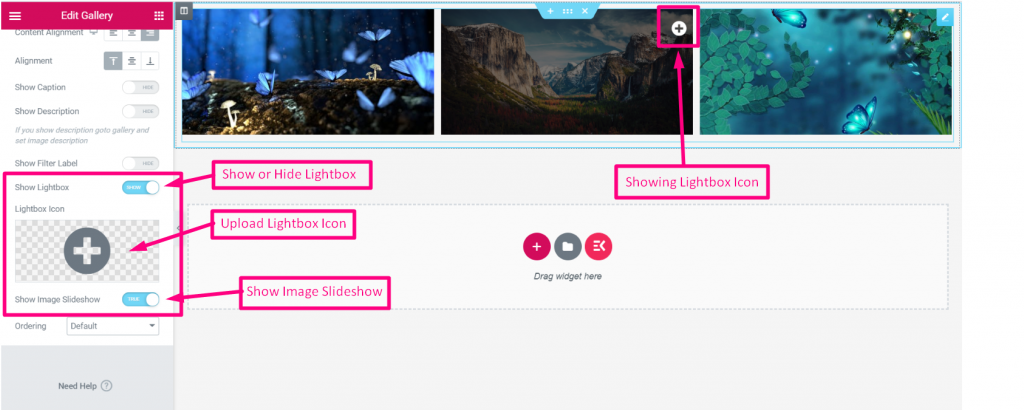
라이트박스 표시–
- 표시 또는 숨기기 라이트박스
- 설정하시면 '보여주다' 그 다음에 라이트박스 아이콘 업로드 당신의 선택에 따라
- 이미지 슬라이드쇼 표시– 선택에 따라 TRUE 또는 FALSE를 설정하세요

다시 한번, 아이콘을 선택하면 이미지에서 더 많은 기능을 볼 수 있습니다. 그리고 TRUE를 선택하면 이미지 슬라이드쇼 표시 슬라이드 쇼를 제공합니다.
그리고, 우리가 설명한 대로 아이콘을 정렬할 수 있습니다. 콘텐츠 정렬 그리고 조정.

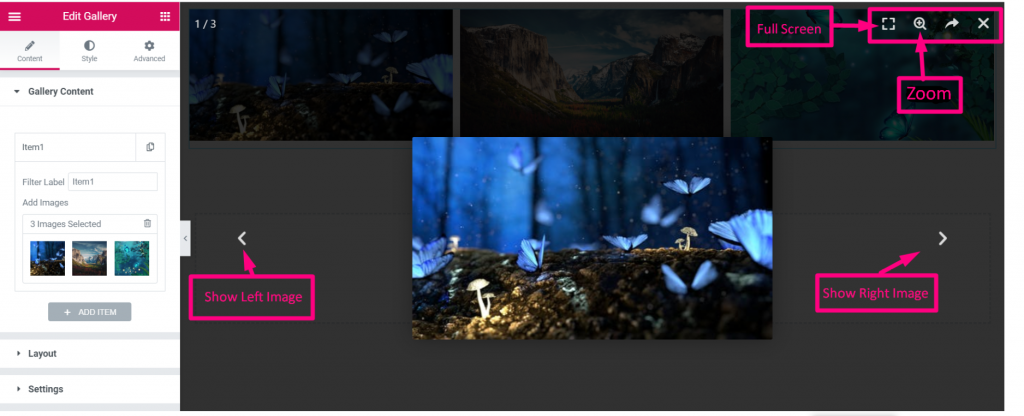
- 아이콘을 클릭하면 페이지를 볼 수 있게 해줍니다 전체 화면
- 확대하다 이미지
- 다음을 클릭하세요. 오른쪽 아이콘을 클릭하면 오른쪽 이미지가 표시됩니다.
- 다음을 클릭하세요. 왼쪽 아이콘을 클릭하면 왼쪽 이미지가 표시됩니다.

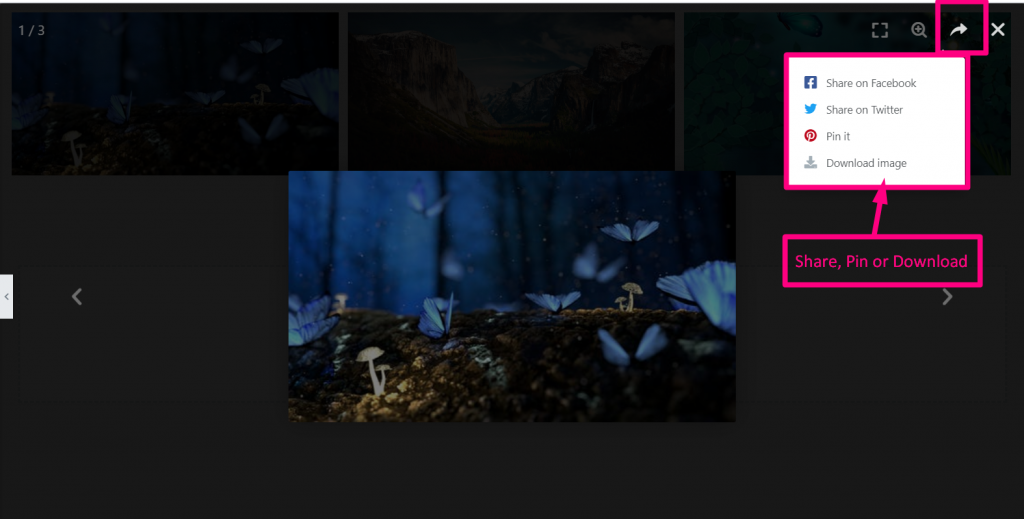
이미지를 공유할 수 있습니다 페이스북, 트위터. 핀 그것을 클릭하거나 이미지를 다운로드하세요.

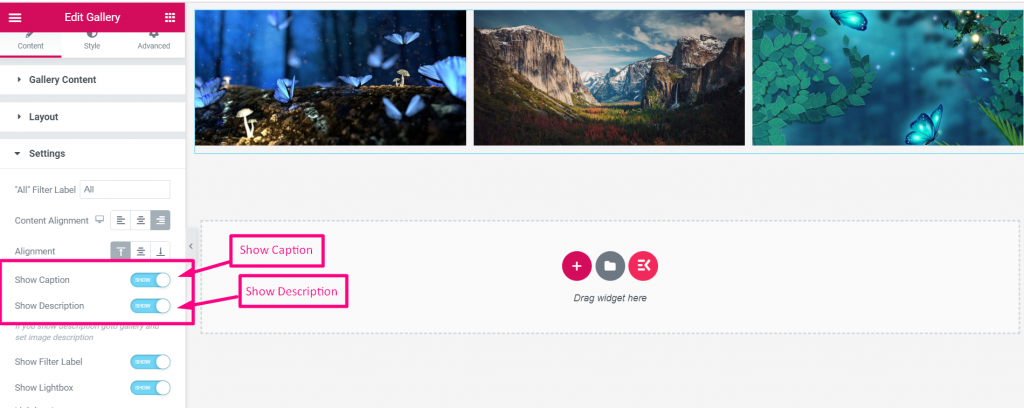
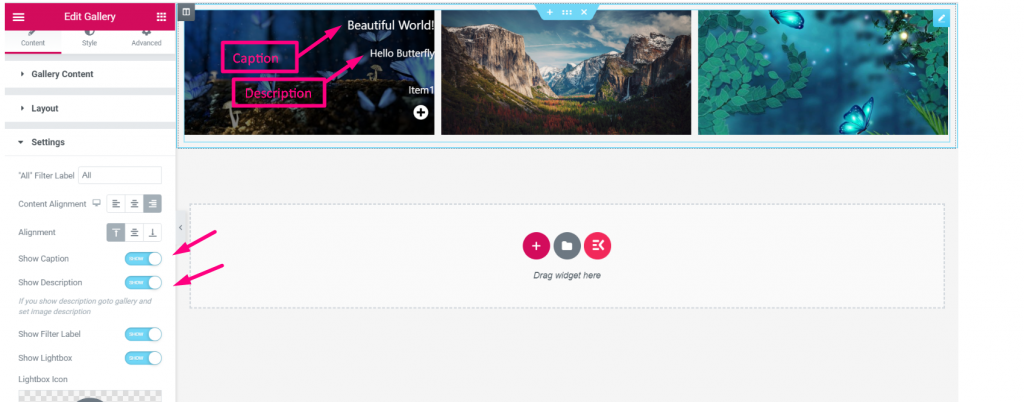
캡션 및 설명 표시– 설정 섹션에서 다음을 수행할 수 있습니다. 표시/숨기기 옵션 캡션 및 설명.

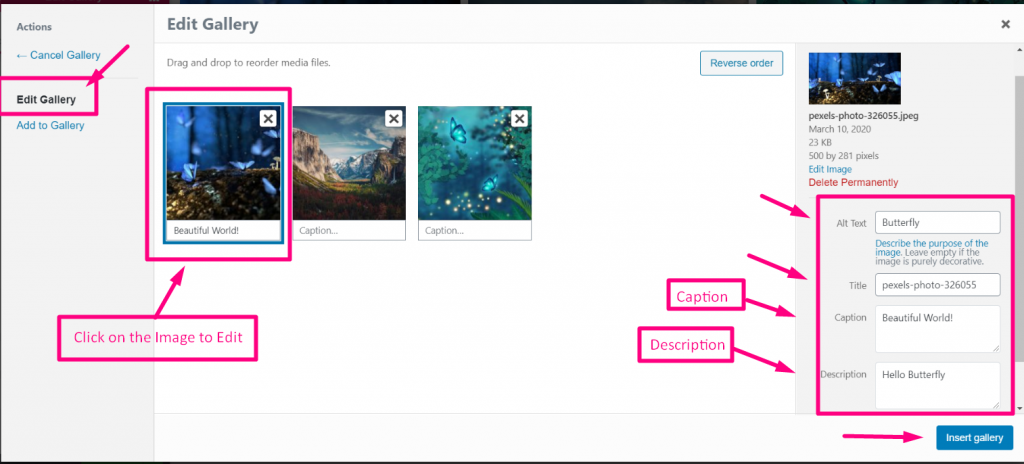
지금, 갤러리 콘텐츠로 이동 다시 한번, 당신이 쓰고 싶은 이미지가 있다면 캡션 및 설명.

업로드된 이미지를 클릭하면 캡션과 설명이 표시됩니다.
- 이동 갤러리 편집 > 이미지를 클릭하세요 편집하다
- 캡션 쓰기
- 설명을 쓰세요
- 갤러리 삽입을 클릭하세요

마지막으로 이미지를 볼 수 있습니다 캡션과 설명이 나타납니다 지금 이미지에.

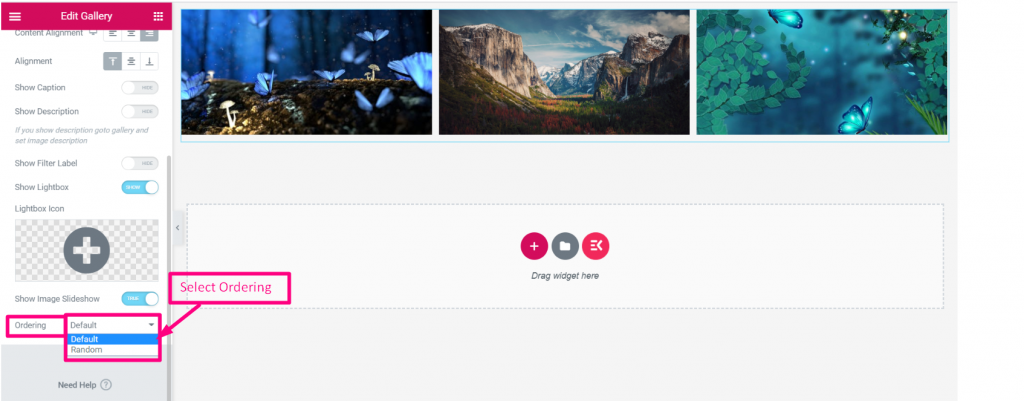
주문 보기- 에서 설정 섹션 선택 주문 기본 또는 무작위 Elementor WooCommerce 제품 갤러리 이미지의 위치를 편집합니다.

ElementsKit은 WordPress 갤러리 위젯에 널리 사용되는 플러그인입니다. 이 문서가 ElementsKit 위젯의 간단한 시스템에 대해 알려주기를 바랍니다. 또한 웹사이트에 대한 사진 갤러리 위젯의 중요성도 이해하시기 바랍니다.



