ElementsKit에는 양식 작성기 플러그인의 기능을 추가하는 Contact Form 7 위젯이 함께 제공됩니다. 페이지 빌더의 기능을 최대한 활용하여 Elementor를 사용하여 문의 양식 7의 스타일을 사용자 정의할 수 있습니다.
Elementor와 함께 Contact Form 7을 사용하여 양식을 생성하고 사용자 정의하는 방법을 알아보려면 이 문서를 읽어보세요.
전제 조건:
You need to have 문의 양식 7 플러그인이 설치되었습니다. 귀하의 WordPress 사이트에서.
Create a form with Contact Form 7 #
Follow the below steps and create your desired form easily.
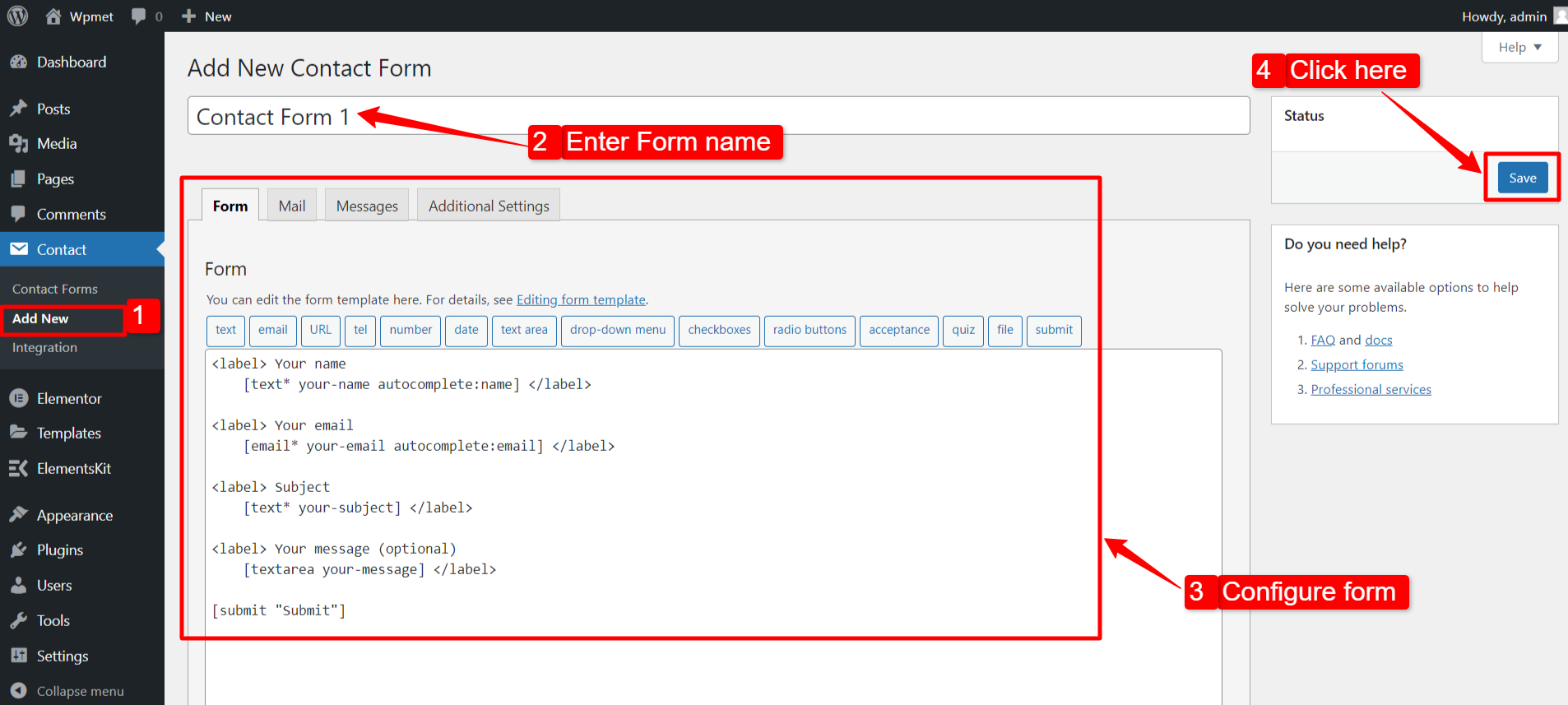
Step 1: Add New Contact Form #
- 이동 문의 > 새로 추가.
- 양식 이름을 입력하세요.
- 양식의 설정 및 속성을 구성합니다.
- 다음을 클릭하세요. 구하다 단추.

2단계: Elementor에서 문의 양식 7 받기 #
Elementor에서 문의 양식 7을 얻으려면 먼저 ElementsKit 문의 양식 7 위젯을 활성화한 다음 Elementor 편집기를 열고 위젯을 디자인 영역으로 끌어서 놓습니다.
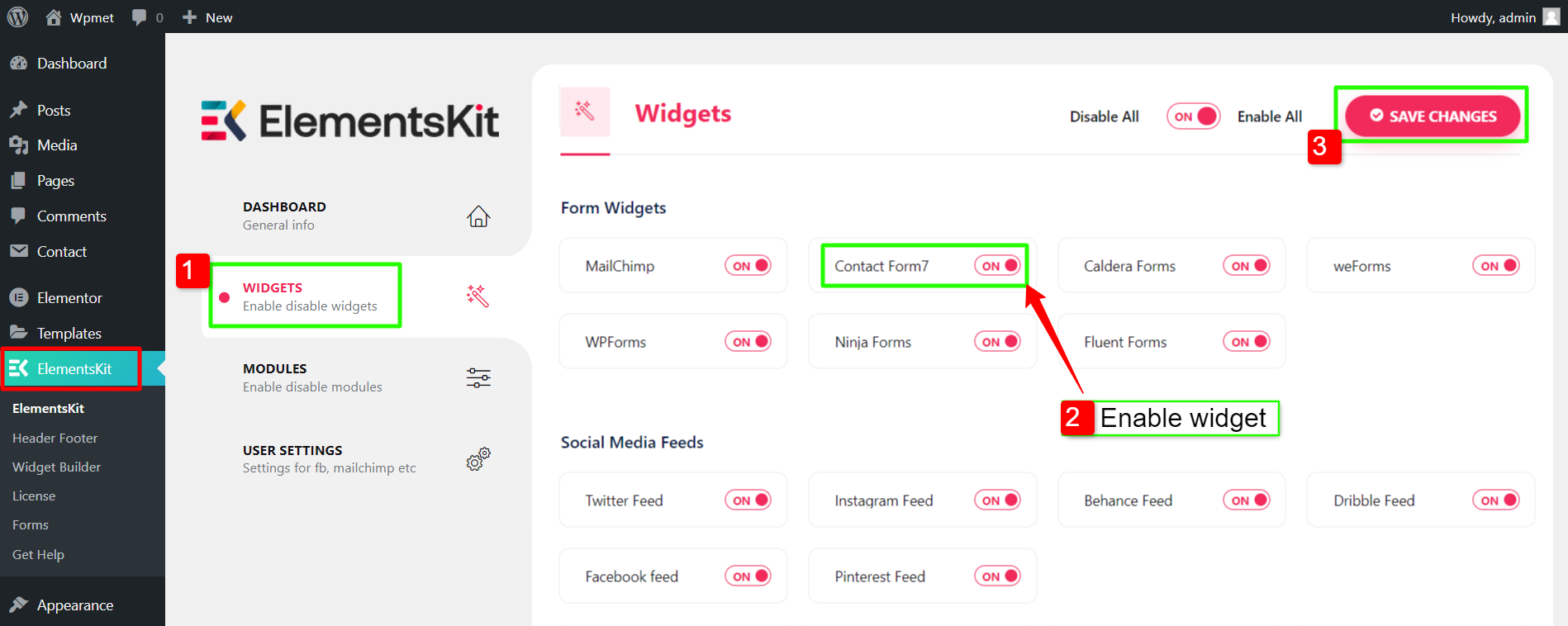
문의 양식 7 위젯 활성화 #
콘텐츠 티커 위젯을 활성화하려면:
- 로 이동 ElementsKit > 위젯 WordPress 대시보드에서.
- 찾기 문의 양식 7 목록의 위젯과 위젯 활성화.
- 다음을 클릭하세요. 변경 사항을 저장하다.

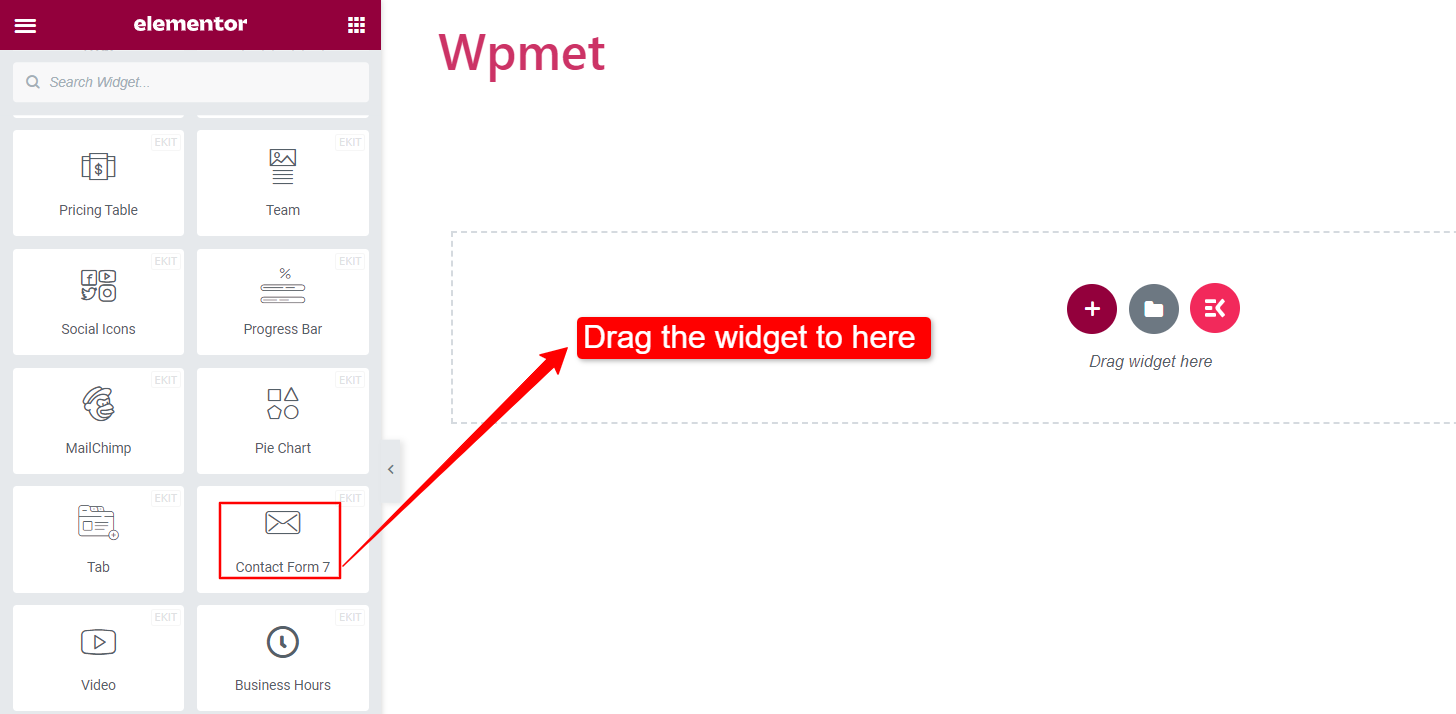
위젯을 드래그 앤 드롭하세요 #
그런 다음 ElementsKit을 끌어서 놓습니다. 문의 양식 7 Elementor 편집기에 위젯을 추가하세요.

3단계: Elementor로 편집할 양식 선택 #
이 단계에서는 편집하려는 양식을 선택할 수 있습니다. 이를 위해 드롭다운 목록에서 양식을 선택할 수 있습니다.
~ 안에 내용 > 문의양식 7 > 스타일 Contact Form 7로 생성된 양식 목록을 찾을 수 있습니다. 양식을 선택하고 다음 단계로 진행하세요.
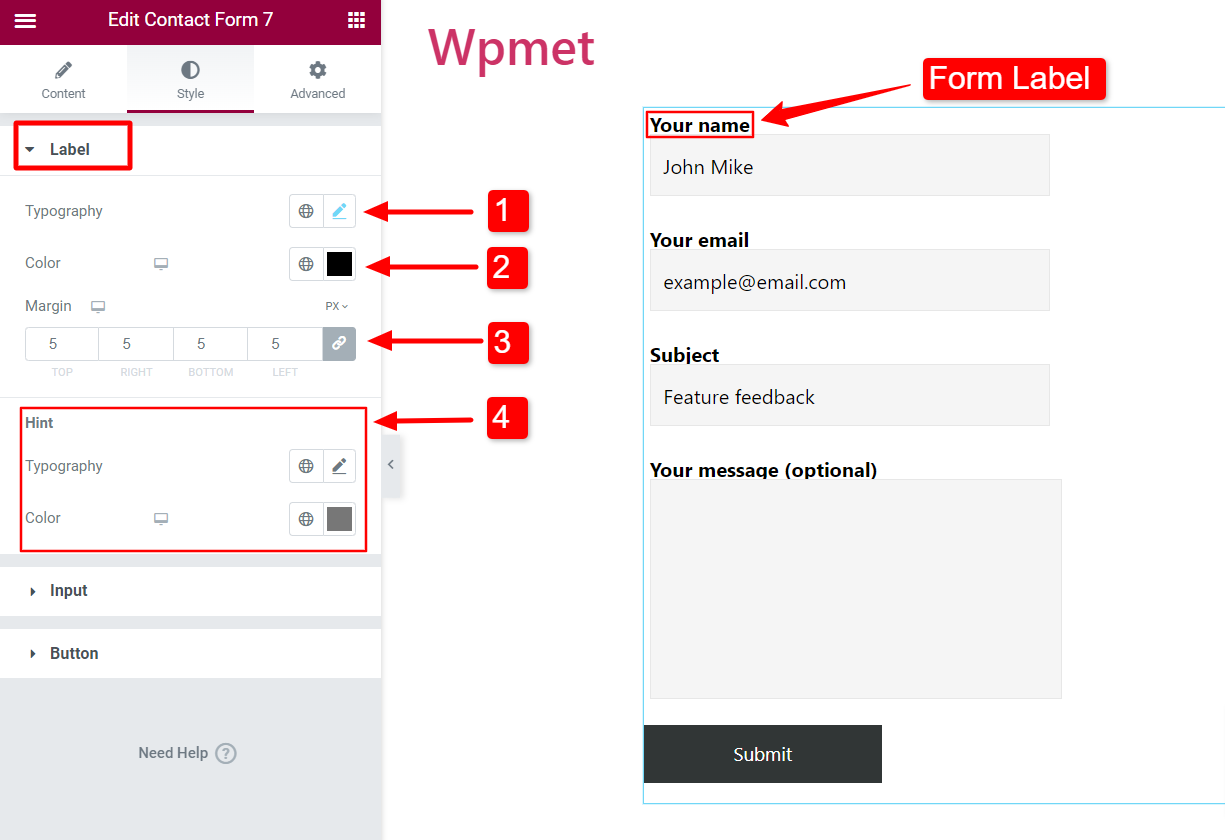
4단계: Elementor를 사용하여 문의 양식 7 사용자 정의 #
이제 Elementor를 사용하여 Contact Form 7의 레이블, 입력 필드 및 버튼 스타일을 사용자 정의할 수 있습니다.
상표 #
- 타이포그래피: 라벨 텍스트의 타이포그래피를 설정합니다.
- 색상: 라벨 텍스트의 색상 텍스트를 선택합니다.
- 여유: 양식 필드 레이블의 여백을 조정합니다.
- 힌트: 자리 표시자의 타이포그래피와 색상도 변경할 수 있습니다.

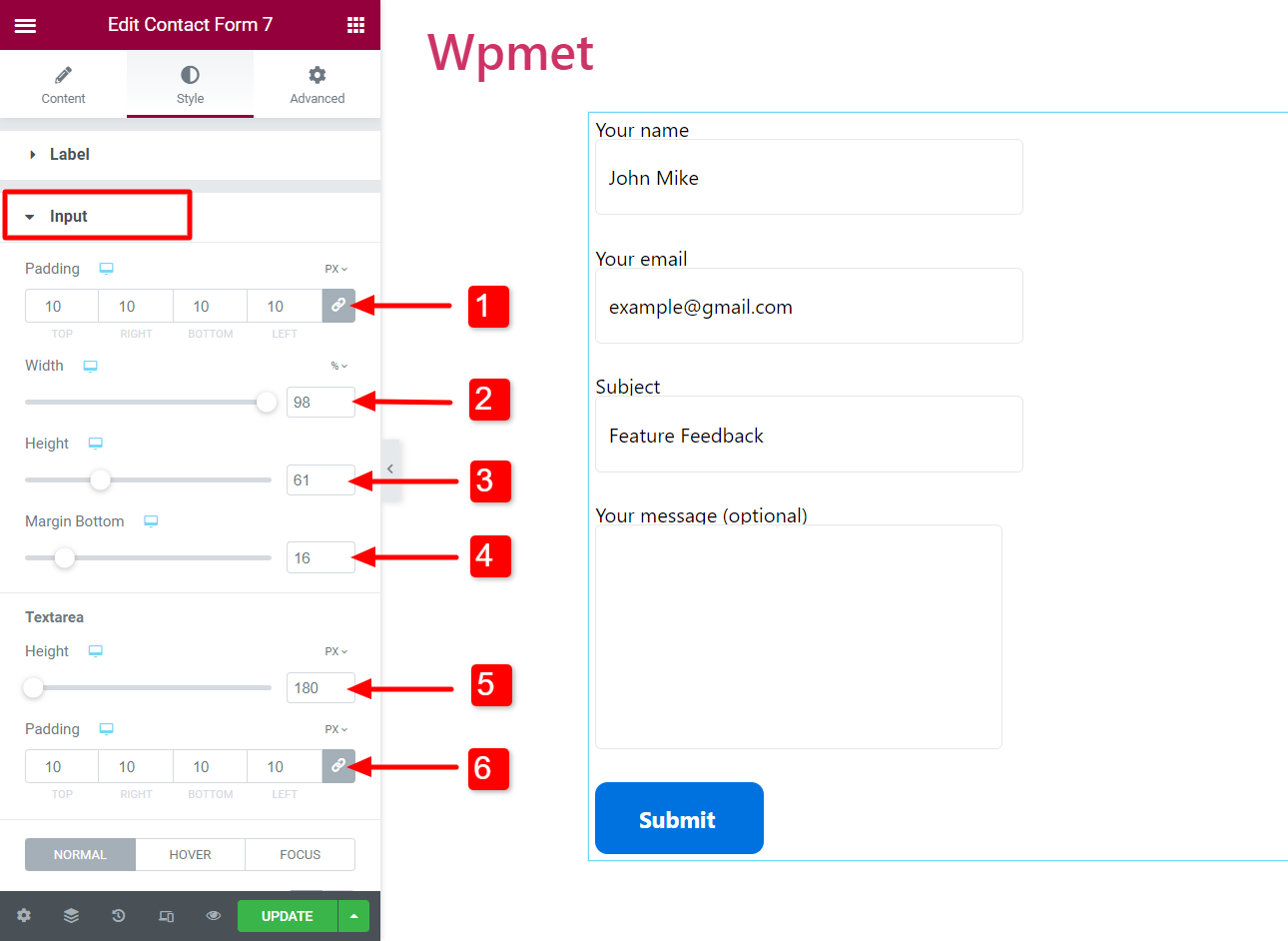
입력 #
- 심: 입력 필드의 패딩을 조정합니다.
- 너비: 입력 필드의 너비를 조정할 수 있습니다.
- 키: 입력 필드 높이를 변경할 수 있습니다.
- 여백 하단: 입력란 하단의 여백을 변경합니다.

- 텍스트 영역 높이: 긴 텍스트 영역 필드의 경우 높이를 변경할 수 있습니다.
- 텍스트 영역 패딩: 텍스트 영역의 패딩을 변경할 수도 있습니다.

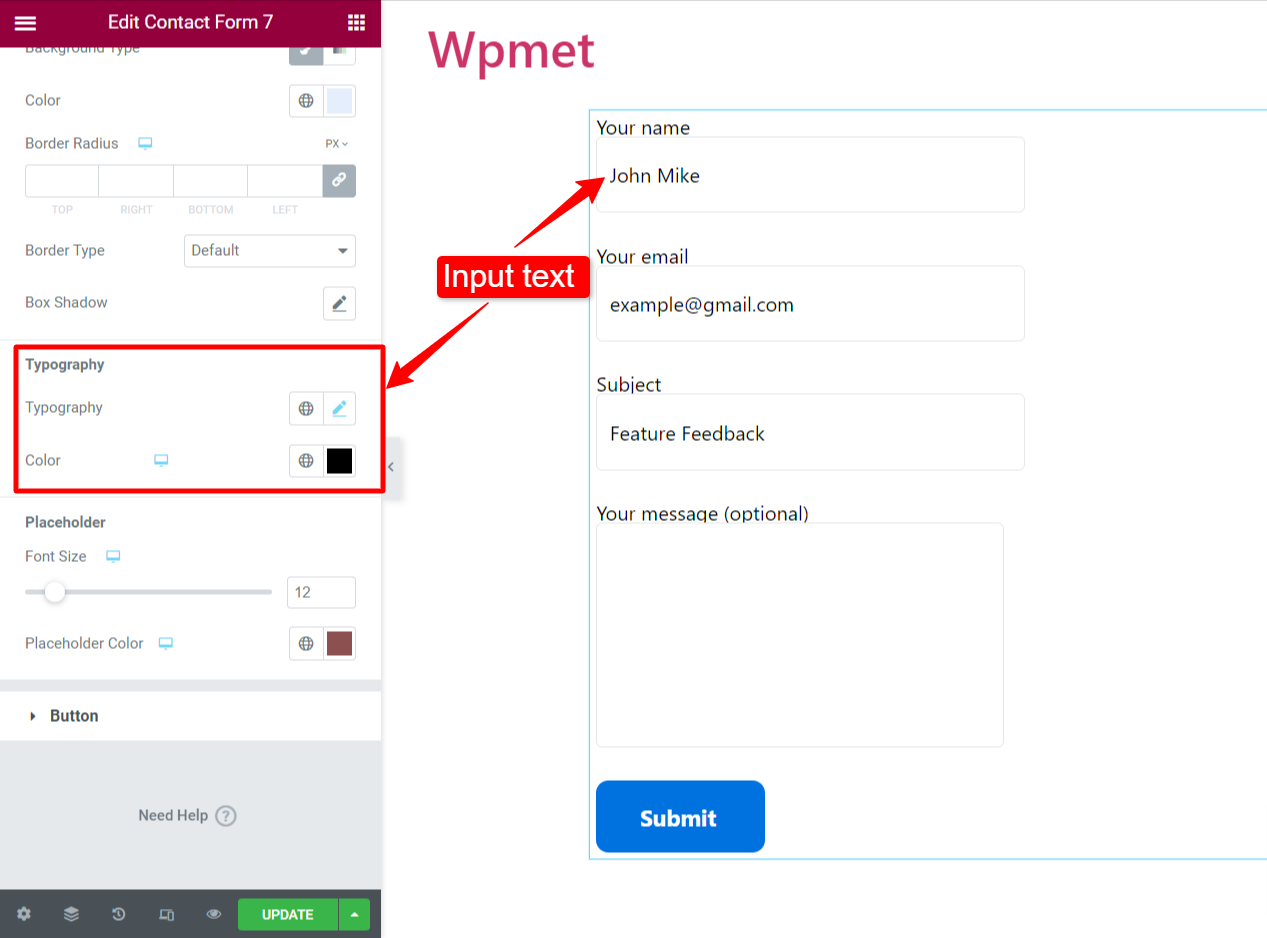
- 배경 유형: 배경색 유형(클래식 또는 그라데이션 색상)을 선택합니다.
- 색상: 입력 필드의 배경색을 선택합니다.
- 국경 반경: 입력 필드의 테두리 반경을 설정합니다.
- 테두리 유형: 입력 필드 테두리 유형을 선택합니다.
- 상자 그림자: 입력 필드에 대한 상자 그림자를 설정할 수 있습니다.
이러한 속성을 개별적으로 설정할 수 있습니다. 정상, 호버, 그리고 초점 모드.

- 타이포그래피: 입력 텍스트의 타이포그래피를 설정합니다.
- 텍스트 색상: 입력 텍스트의 색상을 선택합니다.
- 자리 표시자 글꼴 크기: 자리 표시자의 글꼴 크기를 조정합니다.
- 자리표시자 색상: 자리표시자 텍스트의 색상을 선택합니다.

을 체크 해봐 advanced features of ElementsKit 👇





