개요 #
그만큼 맨 위로 돌아가기 위젯 방문자가 맨 위 페이지의. 사용자가 스크롤하지 않고 페이지 상단으로 이동하는 데 도움이 됩니다. 다음은 모든 방법을 자세히 설명하는 포괄적인 기사입니다. 단계별 프로세스에 따라 추가 및 사용자 정의 맨 위로 돌아가기 위젯.
Step#1: 맨 위로 위젯 추가 #
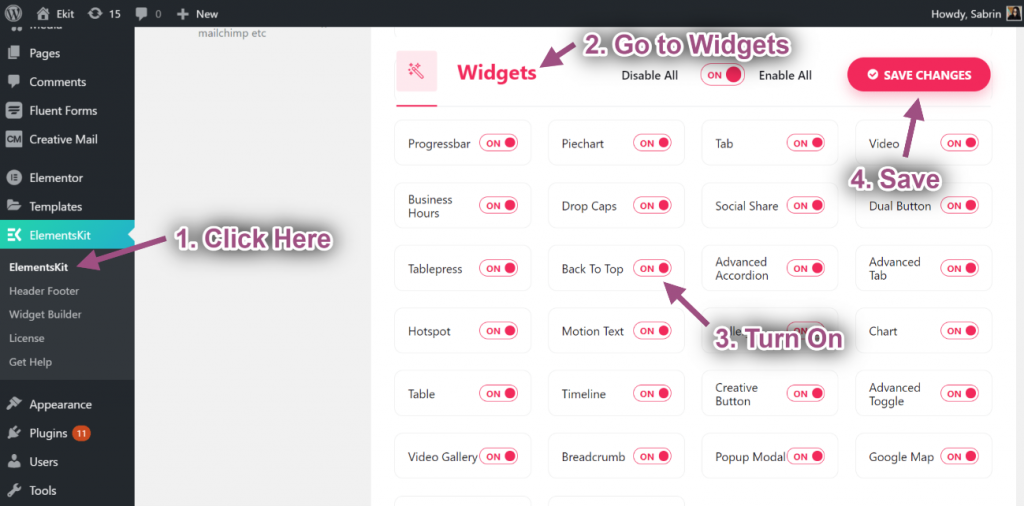
- 이동 Elementskit-> 위젯-> 다음 사항을 확인하세요. 맨 위로 돌아가기 위젯 활동 중-> 구하다 변경 사항.

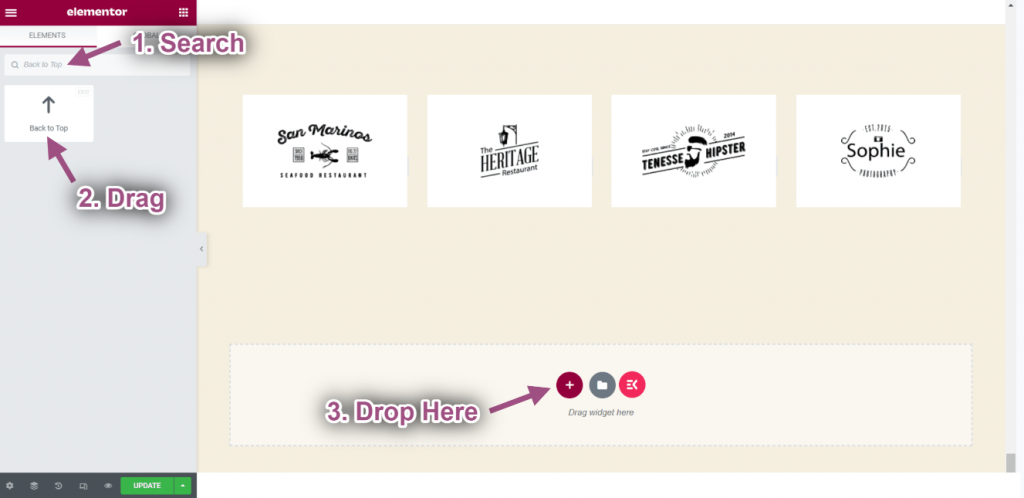
- 이제 다음을 검색하세요. 맨 위로-> 견인 위젯-> 떨어지다 선택한 영역에.

- 이제 맨 위로 돌아가기 아이콘을 클릭하면 자동으로 페이지 상단으로 이동합니다.

단계#2: 맨 위로 이동 #
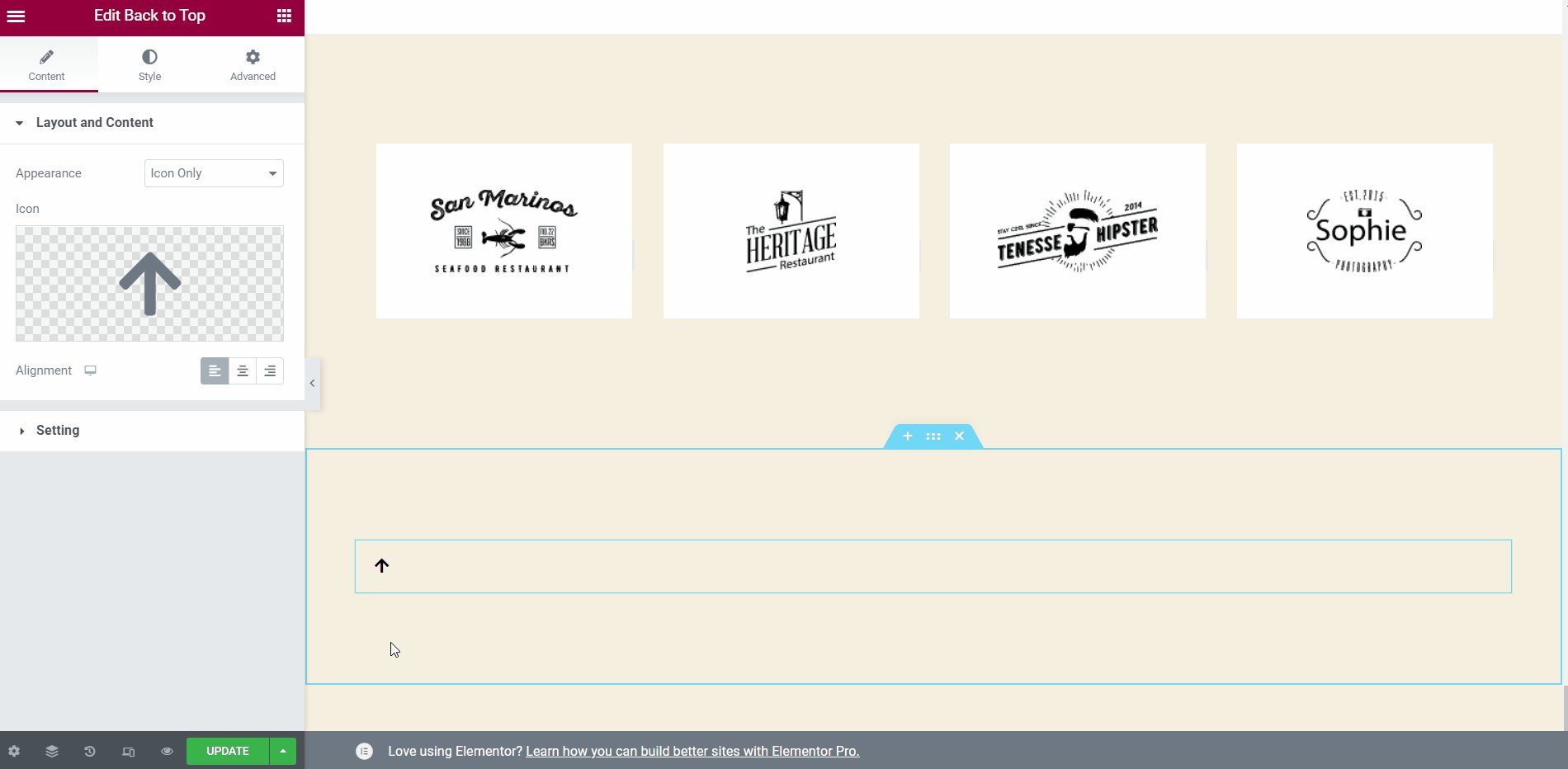
레이아웃과 내용
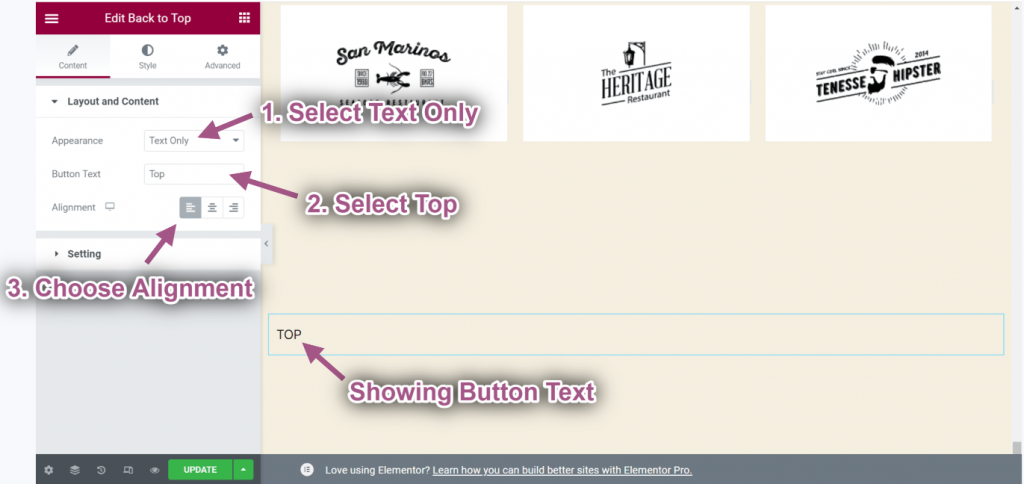
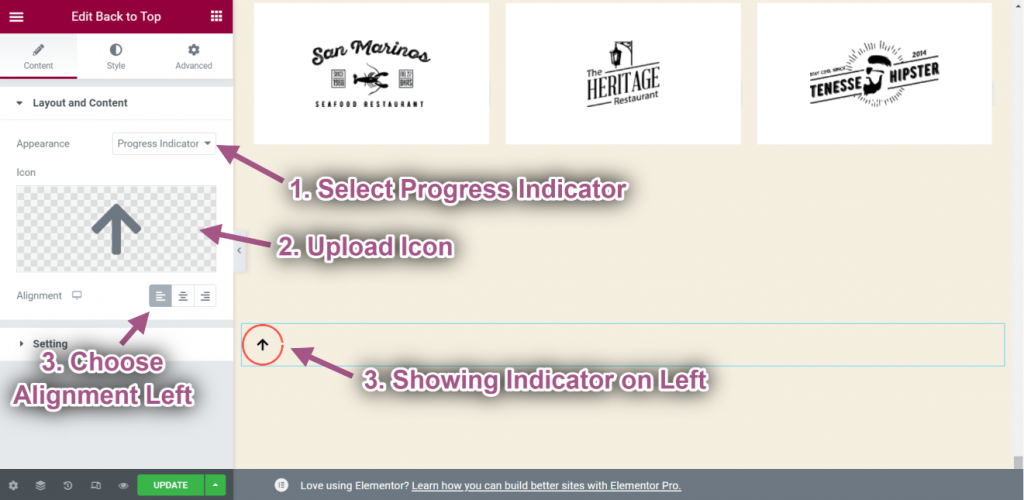
- 모양 선택: 텍스트만. 당신은 선택할 수 있습니다 아이콘만 또는 진행률 표시기.
- 추가 또는 편집 버튼 텍스트.
- 정렬 선택: 왼쪽, 중앙 또는 오른쪽.

- 선택하다 진행률 표시기.
- 업로드 아이콘.
- 진행률 표시기가 표시되는 것을 볼 수 있습니다.

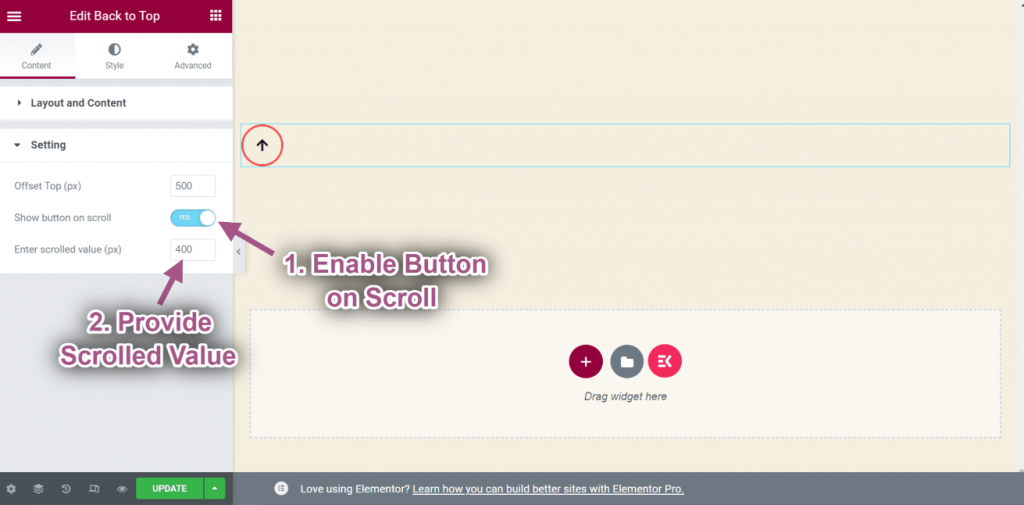
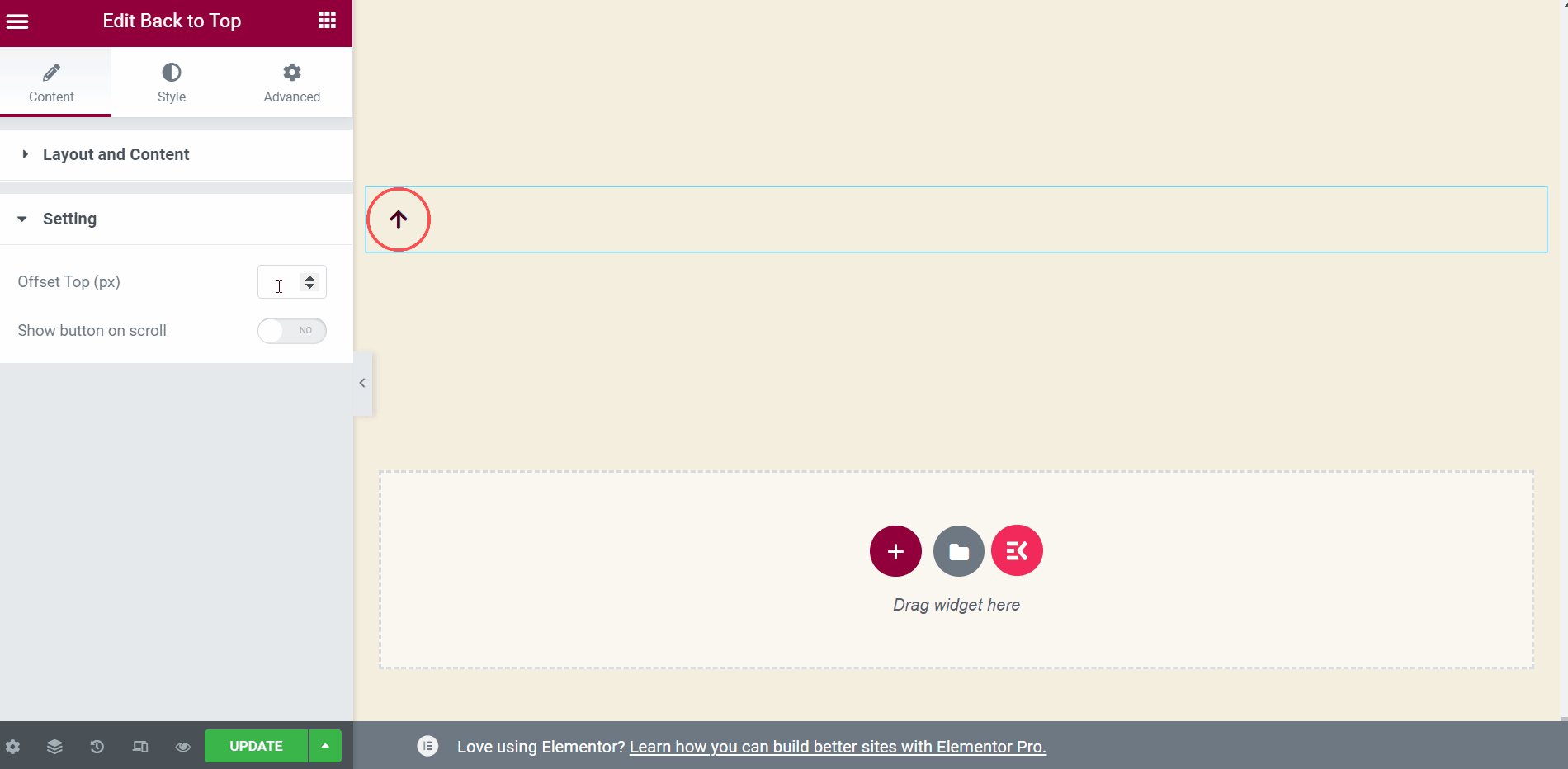
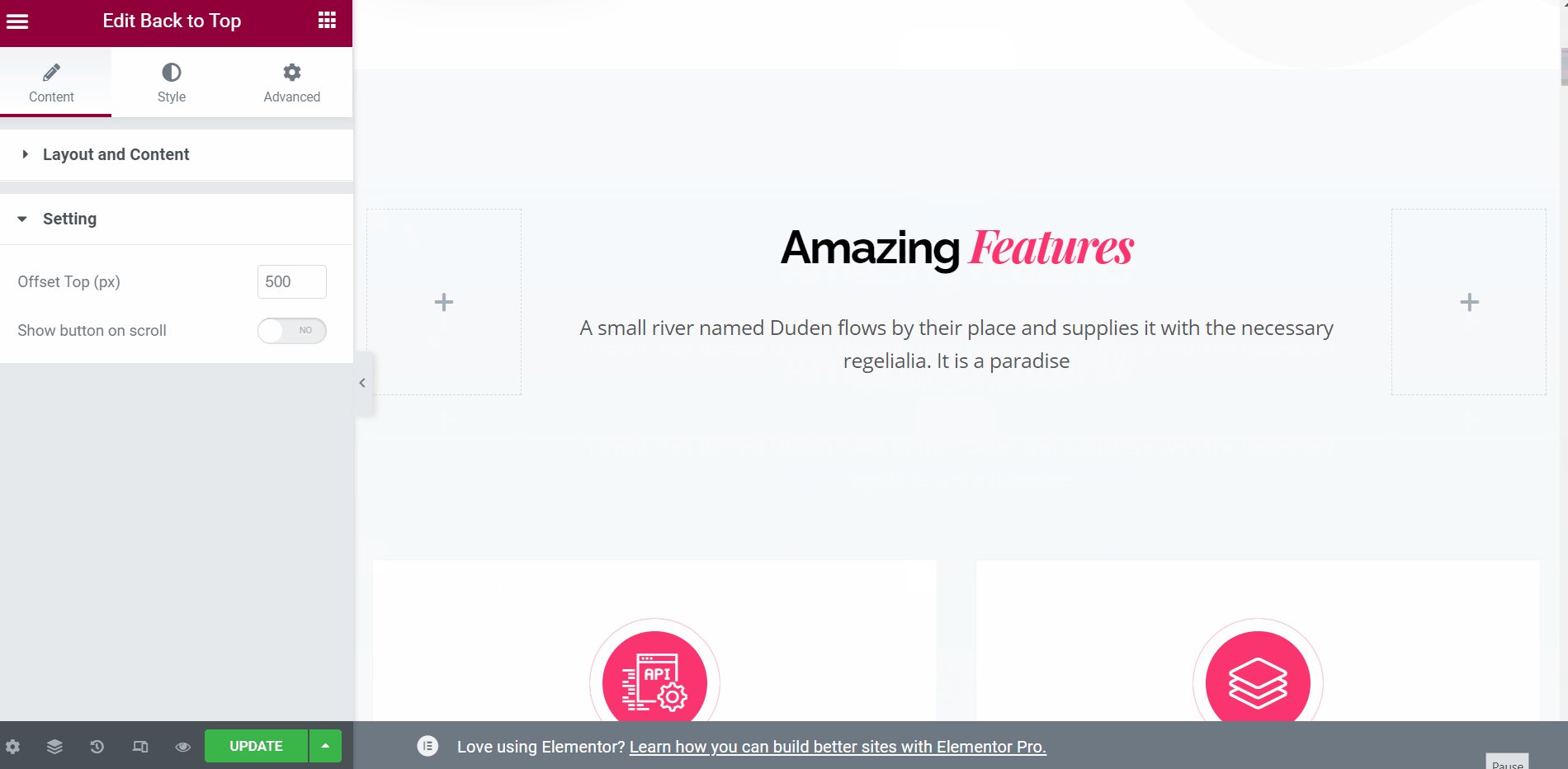
설정
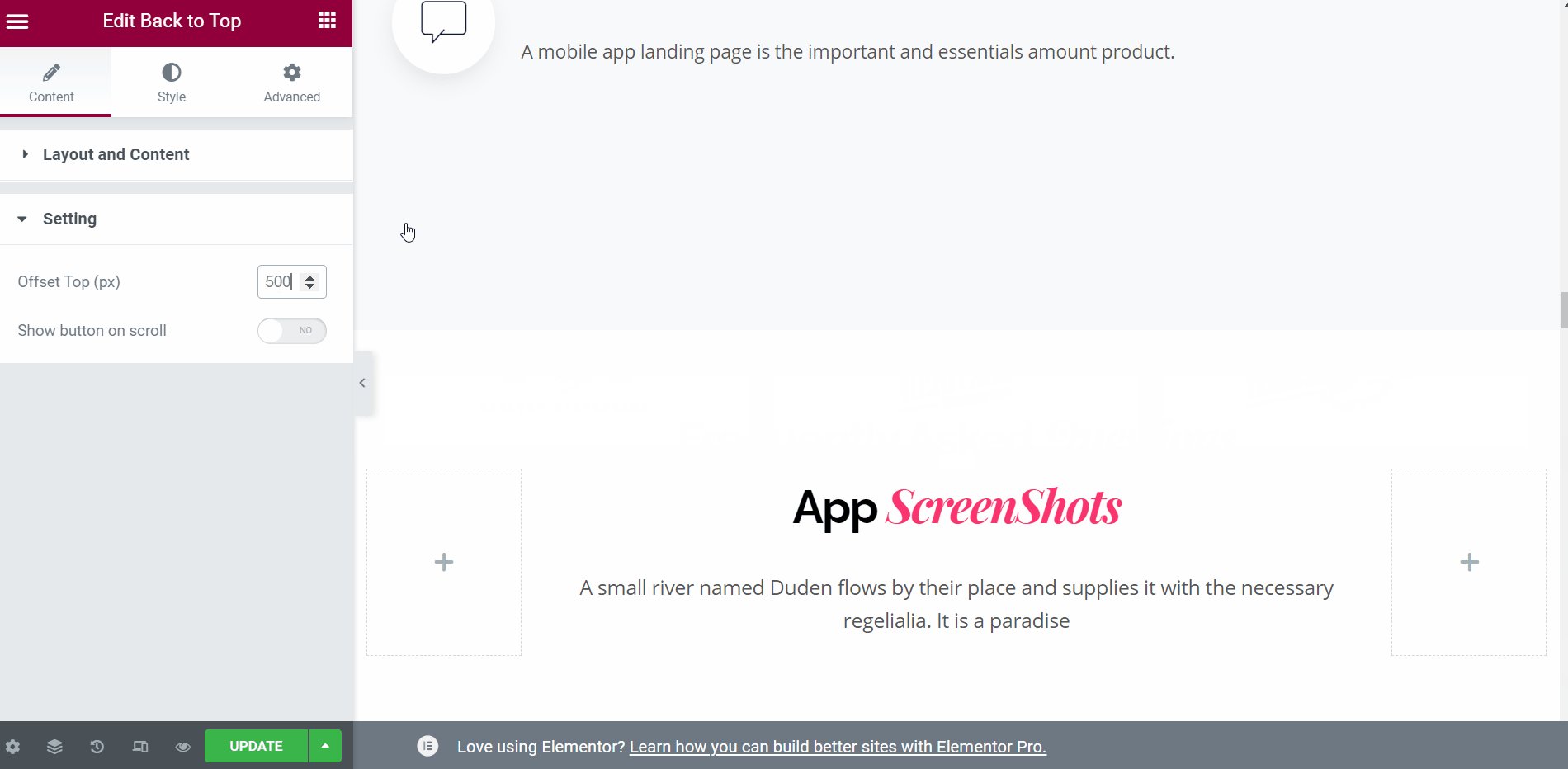
- 오프셋 상단 제공: 500px
- 아이콘을 클릭하면 500px 이후 해당 섹션의 상단으로 이동됩니다.

- 할 수 있게 하다 스크롤 버튼.
- 제공하다 스크롤된 값.
- 최대 400px까지 스크롤하면 버튼이 표시됩니다.