버튼 위젯을 사용하면 표준 버튼 만들기 및 중요한 삽입 링크 URL 당신이 원하는. 사용자는 버튼을 클릭하여 웹사이트에 더 익숙해집니다. 우리는 현대적이고 빠른 버튼 위젯 Elementor에서 반응형 버튼을 디자인합니다. 단 몇 번의 클릭만으로 위젯을 사용하여 모든 작업을 실행할 수 있습니다. 사용자 정의가 가능하며 비즈니스 목표 달성을 지원하는 간단한 위젯입니다.
이 문서는 다음 사항을 교육합니다. Elementor에 버튼 위젯을 추가하는 방법 귀하의 WordPress 웹 사이트에서. 아래의 간단한 단계를 따르십시오.
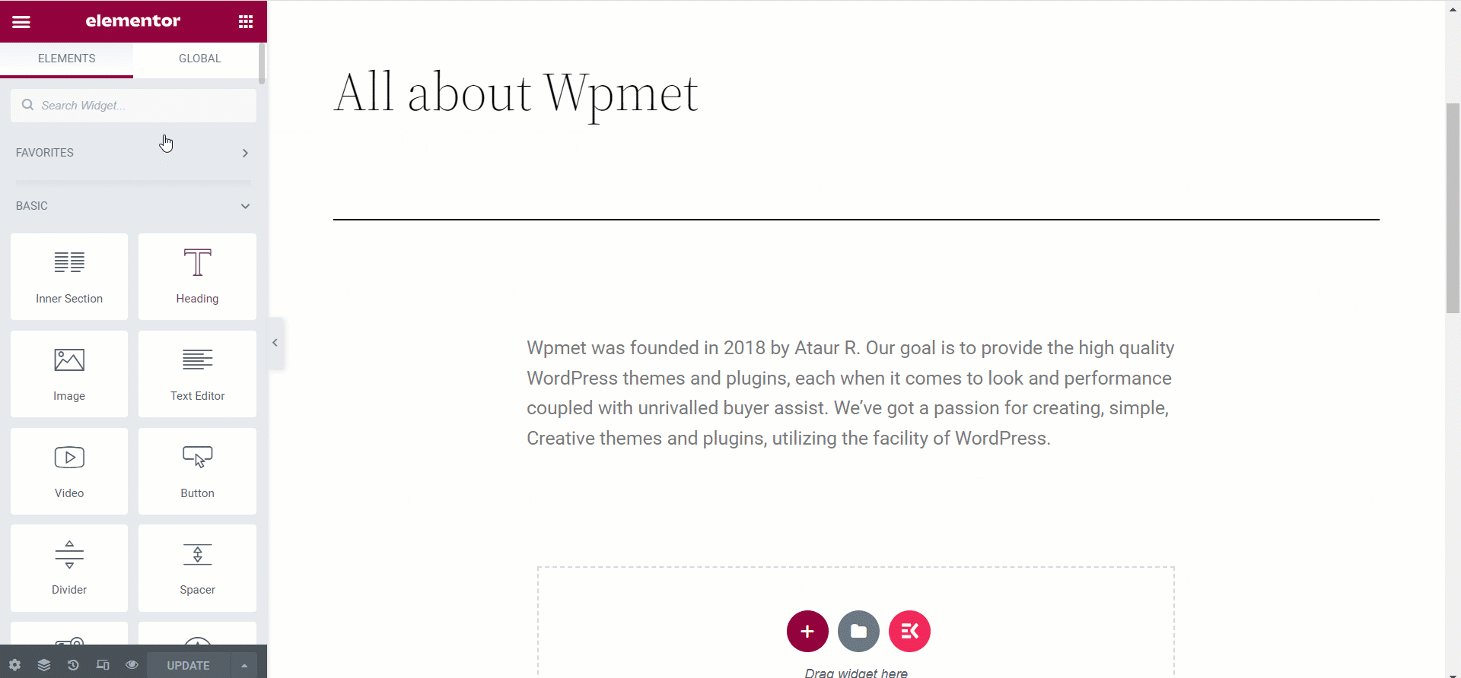
Elementor에 버튼을 추가하는 방법 #
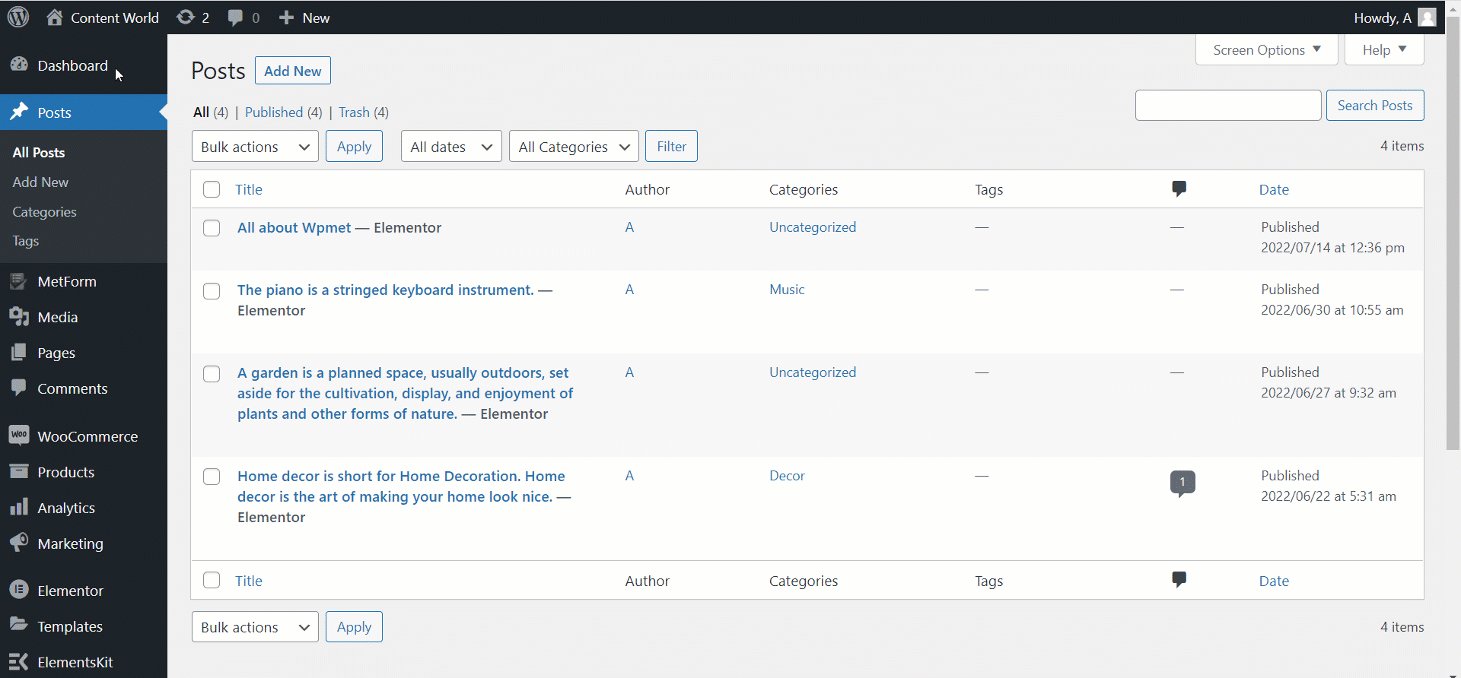
로 이동: 대시보드 -> 이전 게시물/페이지를 클릭하거나 새 게시물/페이지 만들기 -> Elementor로 편집 -> 검색 버튼 위젯

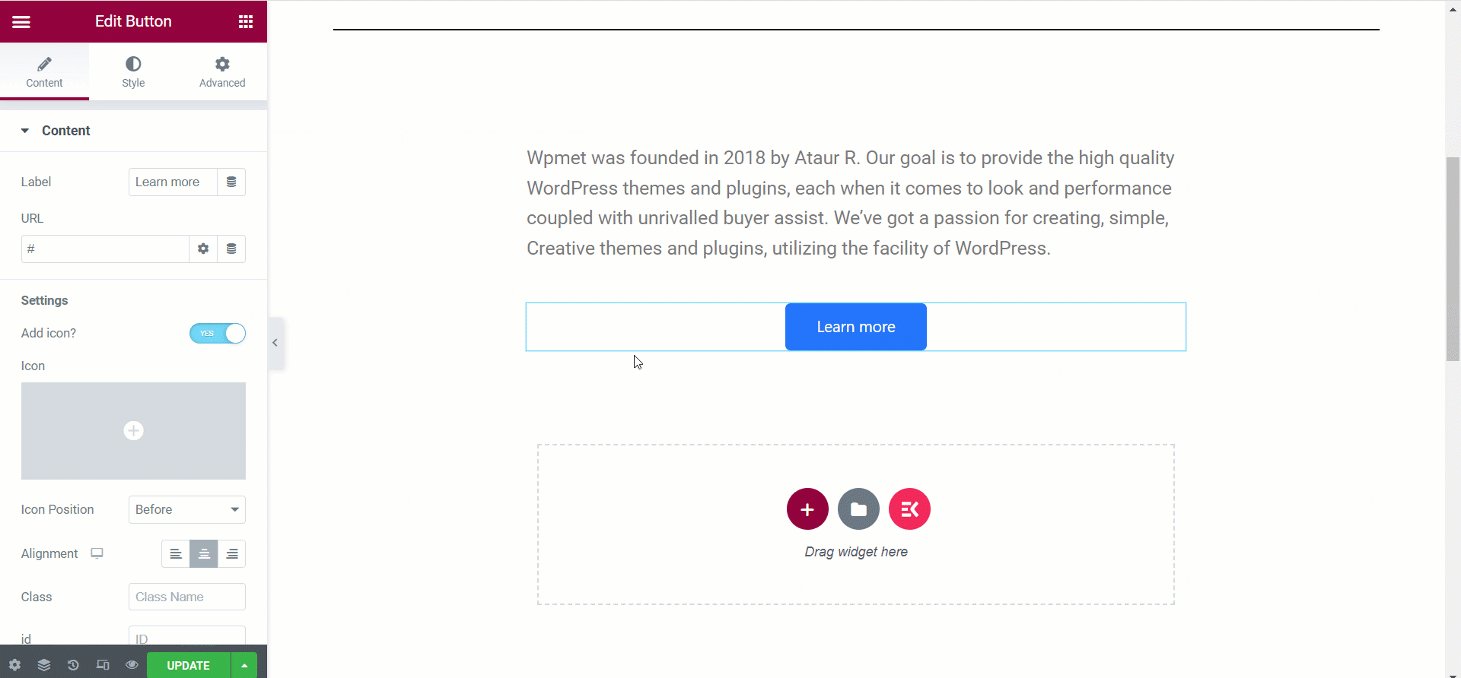
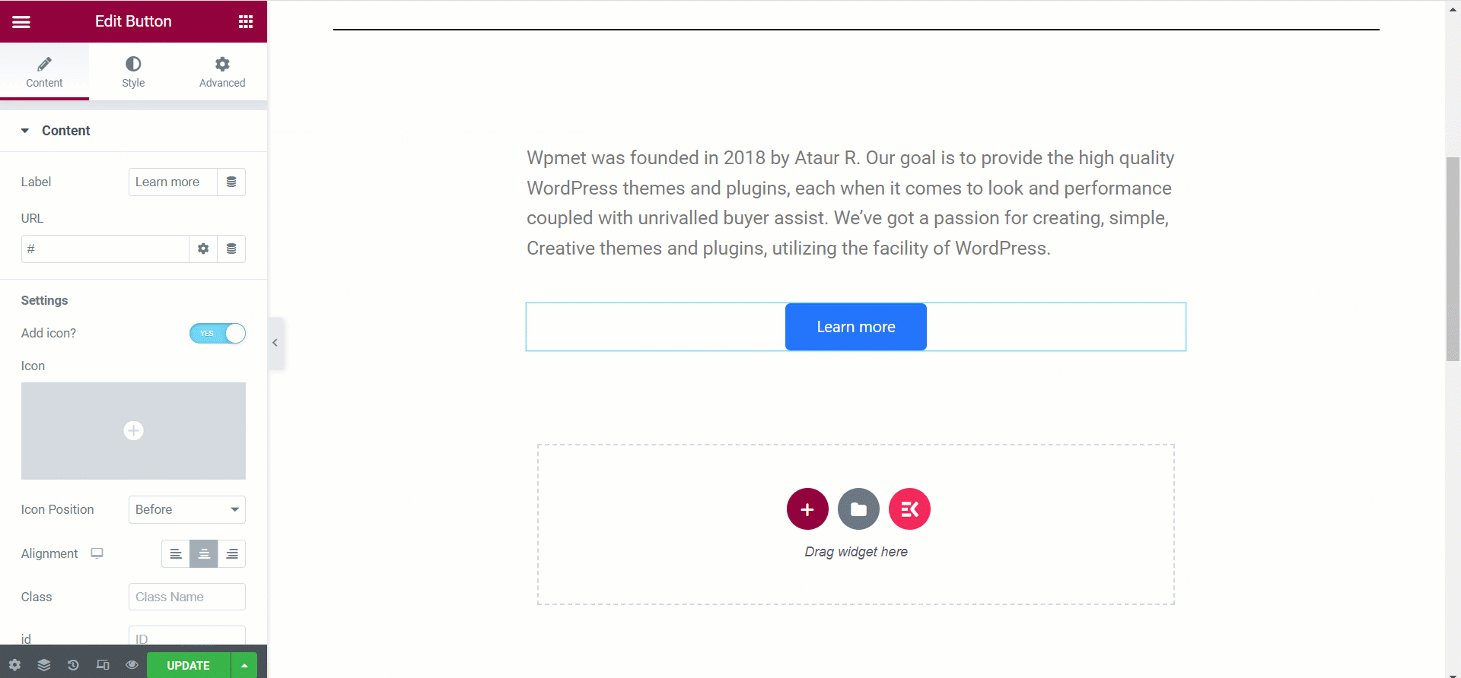
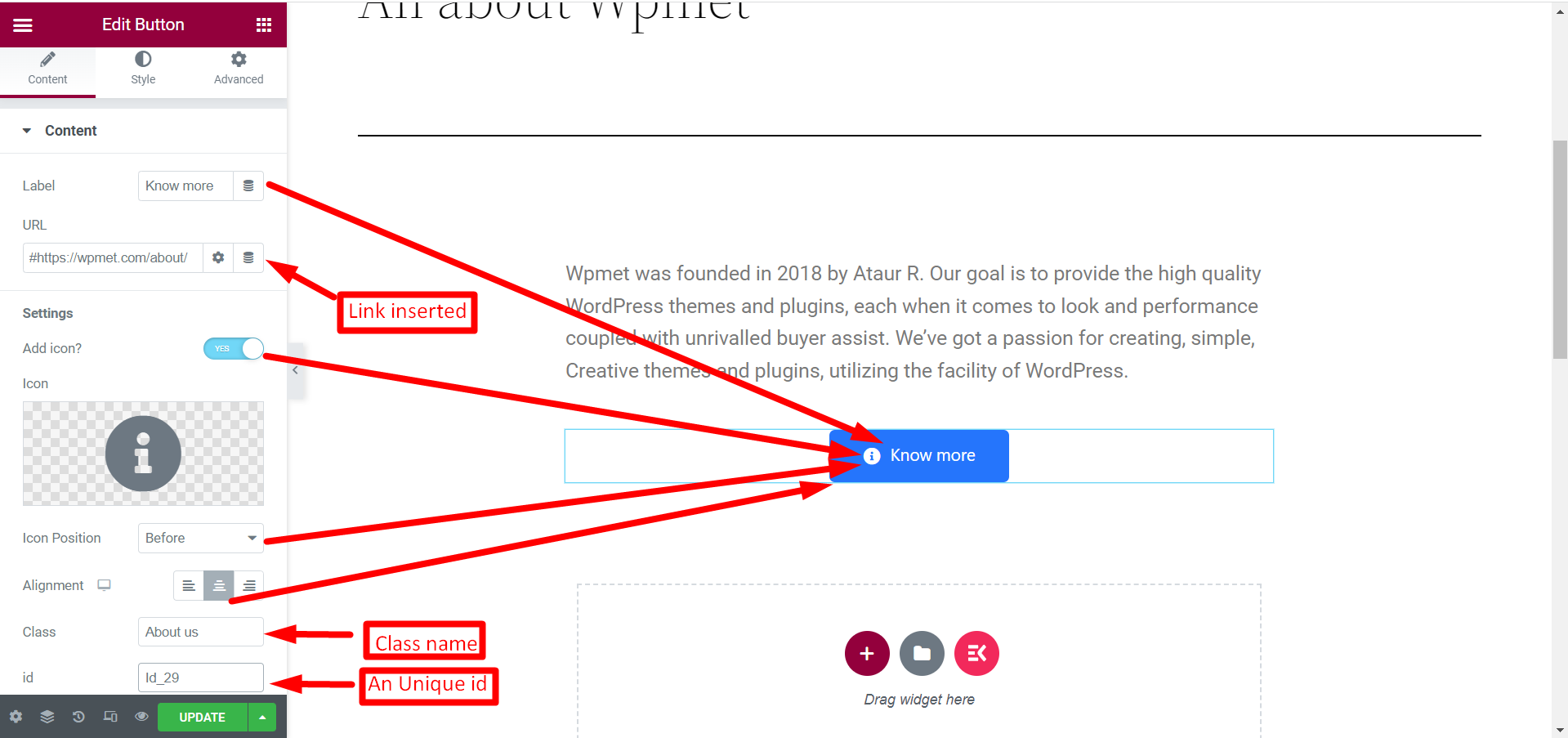
편집 옵션 콘텐츠 섹션 이다:
- 상표: 버튼 텍스트를 추가하거나 편집합니다.
- URL: URL 링크를 제공하세요. 설정할 수 있습니다 새 창에서 열기 또는 nofollow 추가.
- 아이콘 추가: 아이콘을 추가하려면 YES로 설정하고, 그렇지 않으면 NO로 설정하세요.
- 상: 업로드 버튼 아이콘 아이콘 라이브러리 또는 다음에서 업로드할 수 있습니다. 나만의 도서관.
- 아이콘 위치 선택: 텍스트 앞이나 뒤에 아이콘을 넣을 수 있습니다.
- 클래스 이름: 해당 필드에 클래스 이름을 작성합니다.
- ID: 필드를 채우고, 고유해야 합니다.

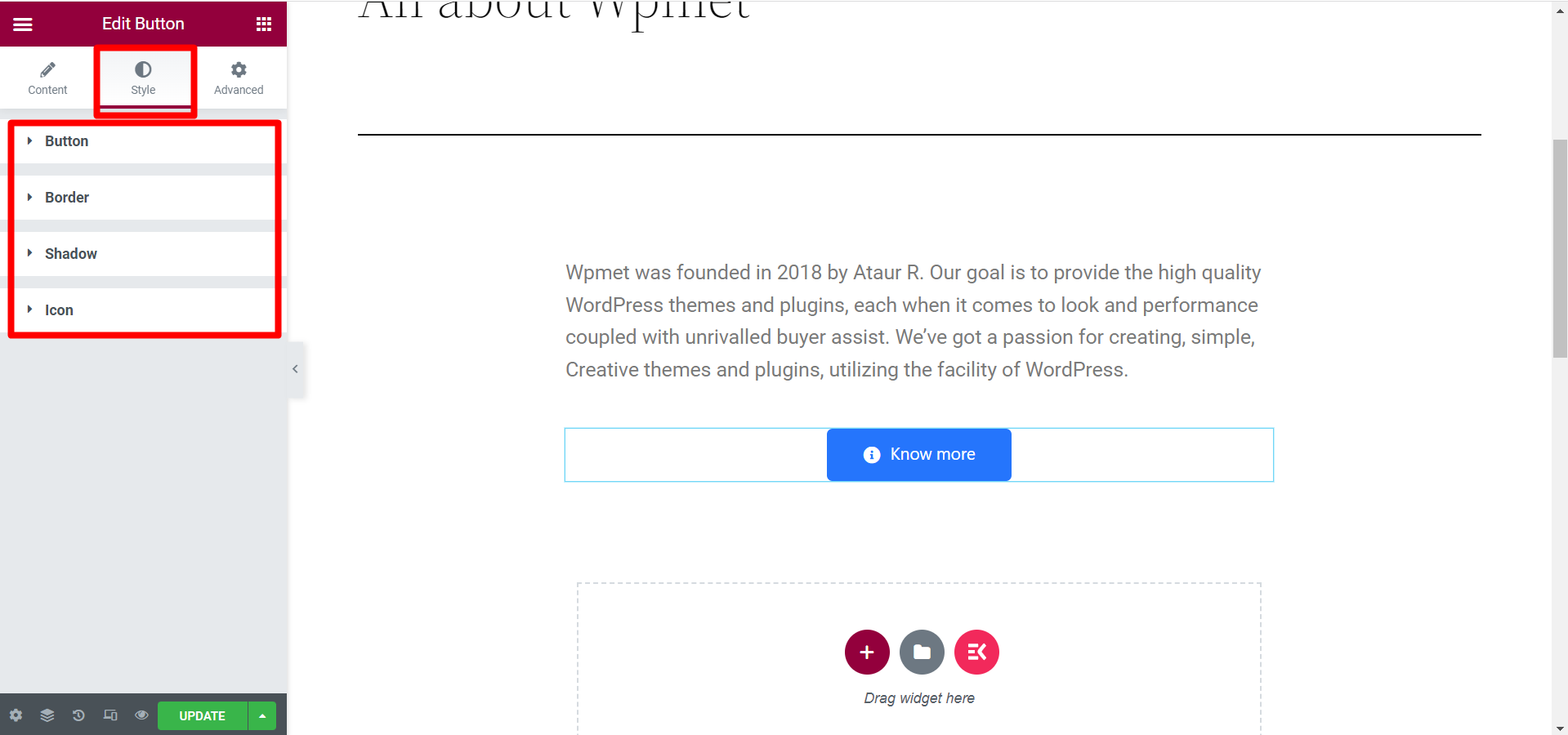
편집 옵션 스타일 섹션 네 가지 기준이 있는 경우 각 기준을 클릭하여 확장합니다. 사람들은:
- 단추: 여기에서 버튼의 너비, 패딩, 타이포그래피, 색상 등을 편집할 수 있습니다.
- 국경: 버튼의 스타일을 지정하려면 테두리 유형, 색상 및 반경을 편집하세요.
- 그림자: 필요한 경우 버튼 상자 그림자를 편집합니다.
- 상: 선택 사항에 따라 아이콘 크기, 간격 및 위치를 변경합니다.

모든 편집을 마친 후 업데이트를 클릭하세요. 정면에서 보면 이렇습니다-

편집 옵션에는 버튼 스타일을 지정하는 데 필요한 모든 선택 사항이 포함되어 있습니다. 위젯을 검색하여 드롭하고 간단하게 맞춤설정하세요. 이 위젯을 사용하면 클릭 유도 문구를 더욱 효과적으로 만들 수 있습니다.




