Gutenberg WordPress 기반 웹사이트에 Google 지도를 삽입하고 표시하시겠습니까? 매장, 조직, 이벤트의 실제 위치를 표시하는 것이 도움이 됩니다.
코딩 문제 없이 Google 지도를 추가하려면 WordPress 편집기 대시보드에 GutenKit Google 지도 블록을 바로 삽입하세요.
이 문서에서는 WordPress 웹사이트에 GutenKit Google 지도 블록을 추가하는 방법을 보여줍니다.
Google 지도 API 키를 생성하는 방법 #

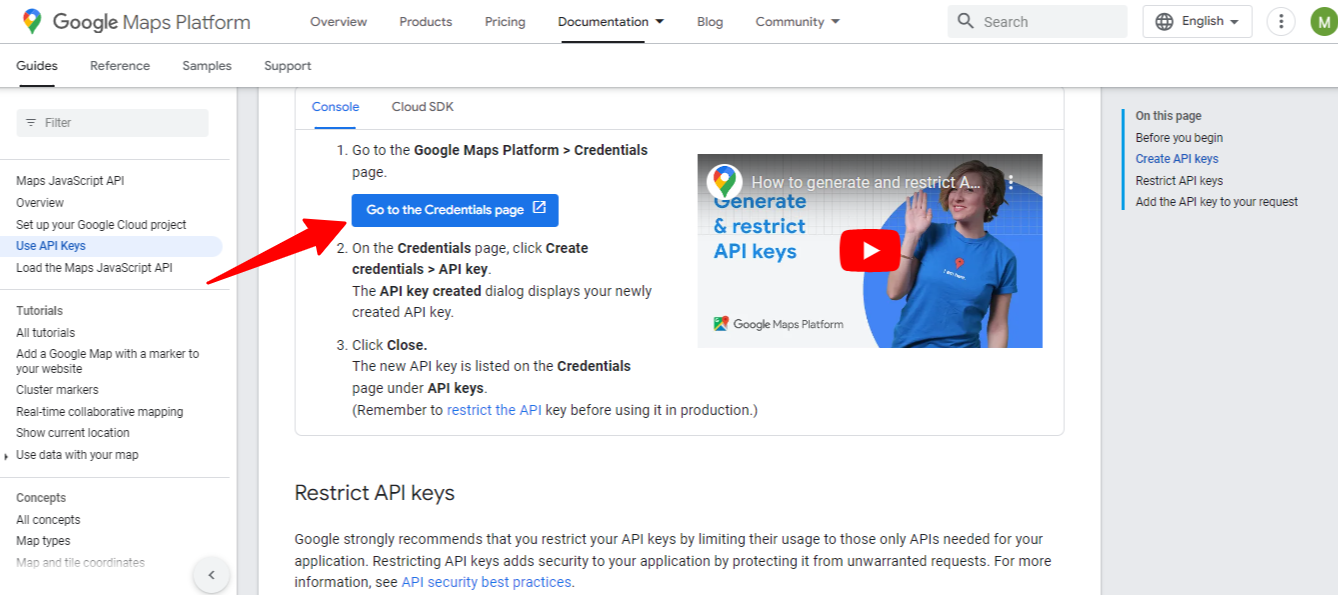
이 페이지로 이동하세요 👉 “Google 클라우드 플랫폼 콘솔”, 아래로 스크롤하여 “자격 증명 페이지로 이동을 클릭하세요..”
하지만 그 전에 Google 클라우드 플랫폼 콘솔 계정을 만들려면 구독하세요.

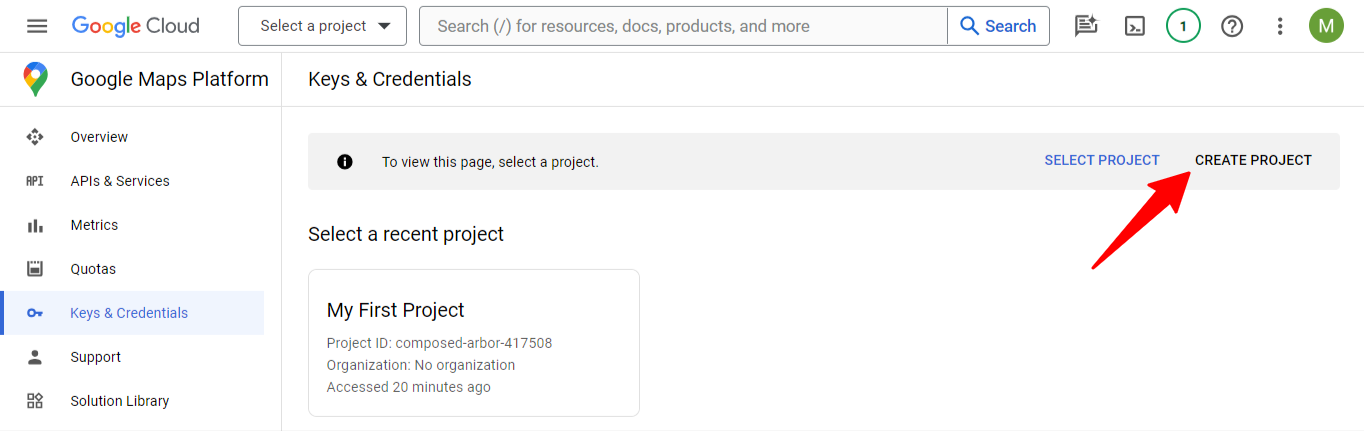
당신이에있을 때 자격 증명 페이지, 을 치다 "프로젝트 생성" 옵션.

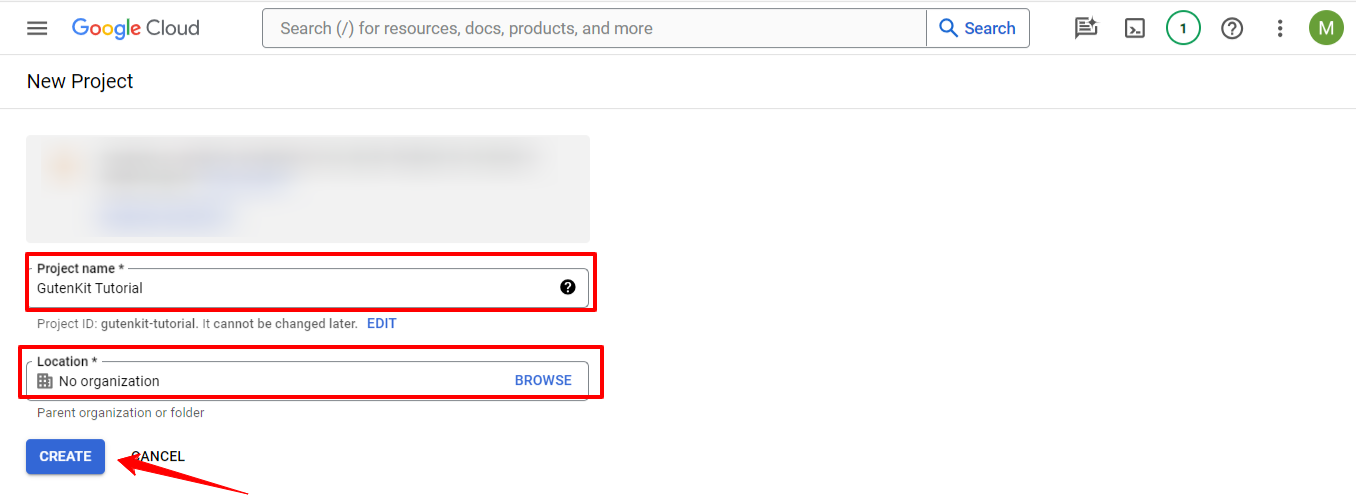
프로젝트 이름을 입력하고 위치를 설정합니다. 그런 다음 “만들다"버튼. 이 작업을 통해 새 프로젝트를 성공적으로 등록했습니다.

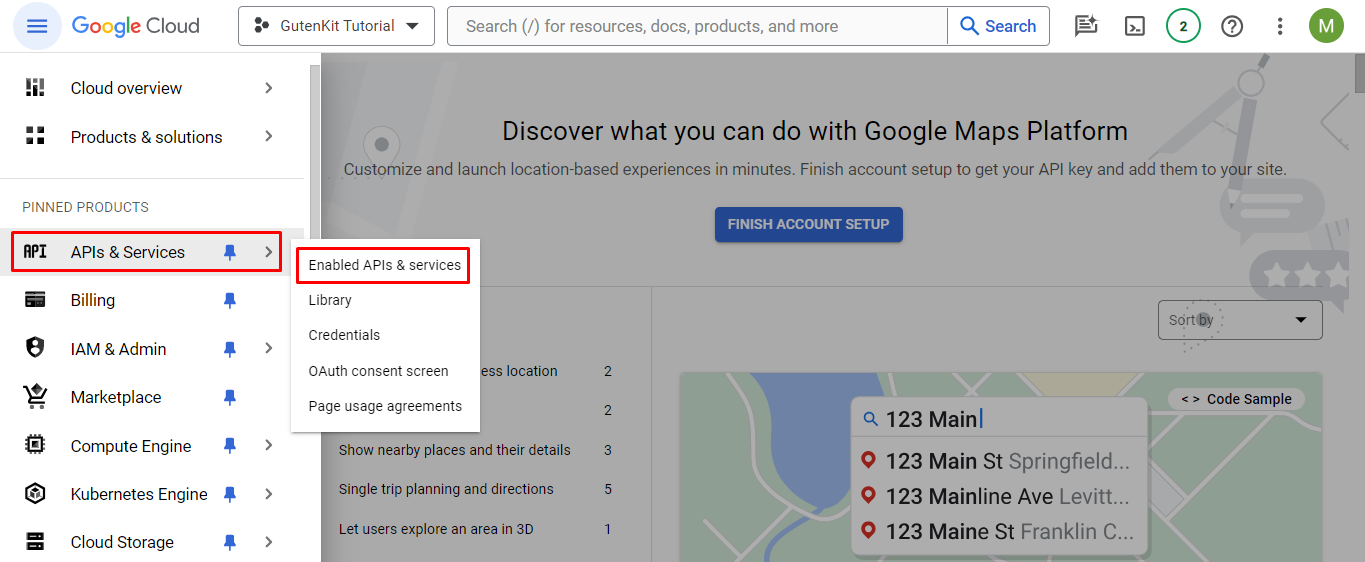
다음으로 화면 왼쪽 상단의 햄버거 메뉴를 클릭하세요. “를 찾으세요.API 및 서비스” 옵션을 선택하고 활성화된 API 및 서비스 옵션 그 밑에.
*그거 참고하세요 너도 같은 걸 보고 있을지도 모르지 API 및 서비스 화면의 왼쪽 사이드바에 있는 옵션입니다. 하지만, 꼭 찾아야 할 것은 API 및 서비스 햄버거 메뉴를 통해서

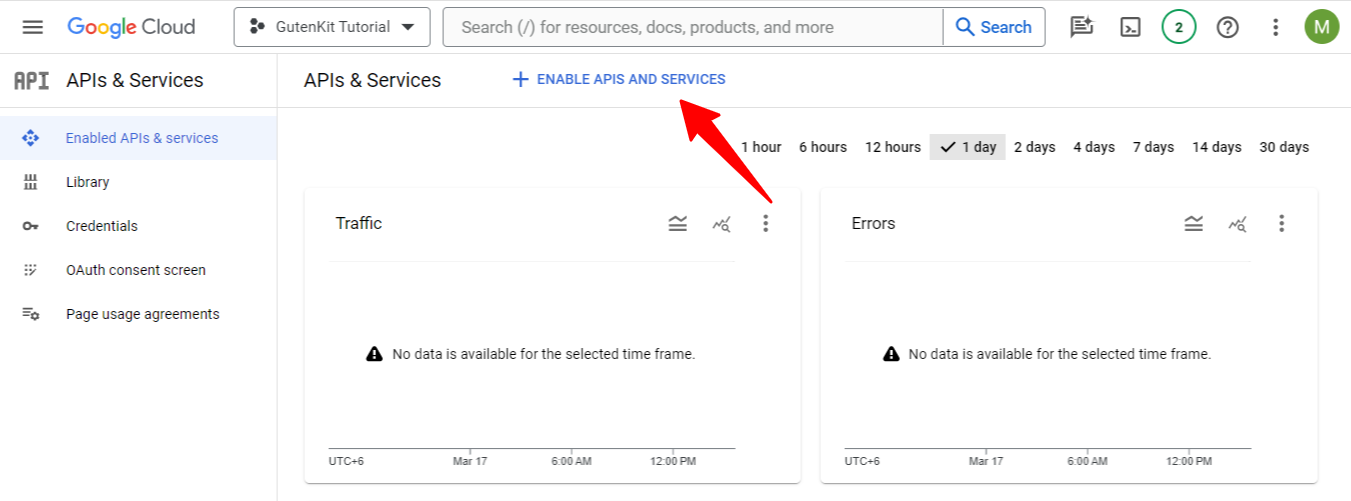
다음 화면에서 ' + API 및 서비스 활성화”를 클릭하면 API 라이브러리 페이지로 이동됩니다.

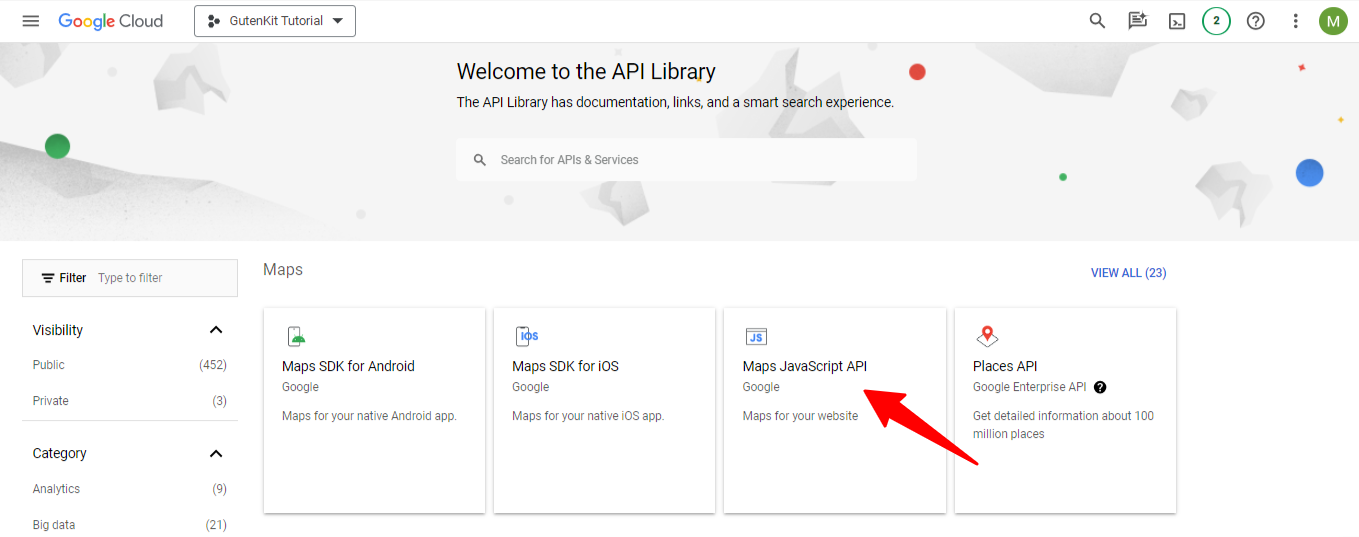
API 라이브러리 페이지에서 다음을 찾으세요. 지도 자바스크립트 API 또는 검색창을 사용하여 이 옵션을 찾을 수 있습니다. 보셨다면 클릭해 보세요.

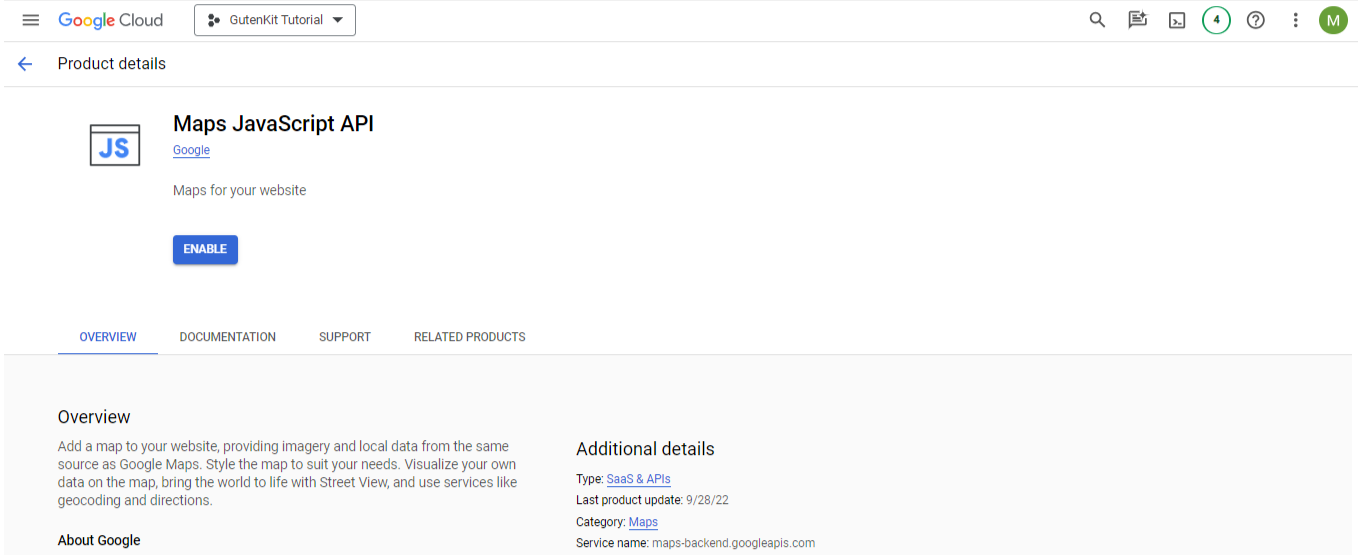
여기에서 할 수 있게 하다 단추.

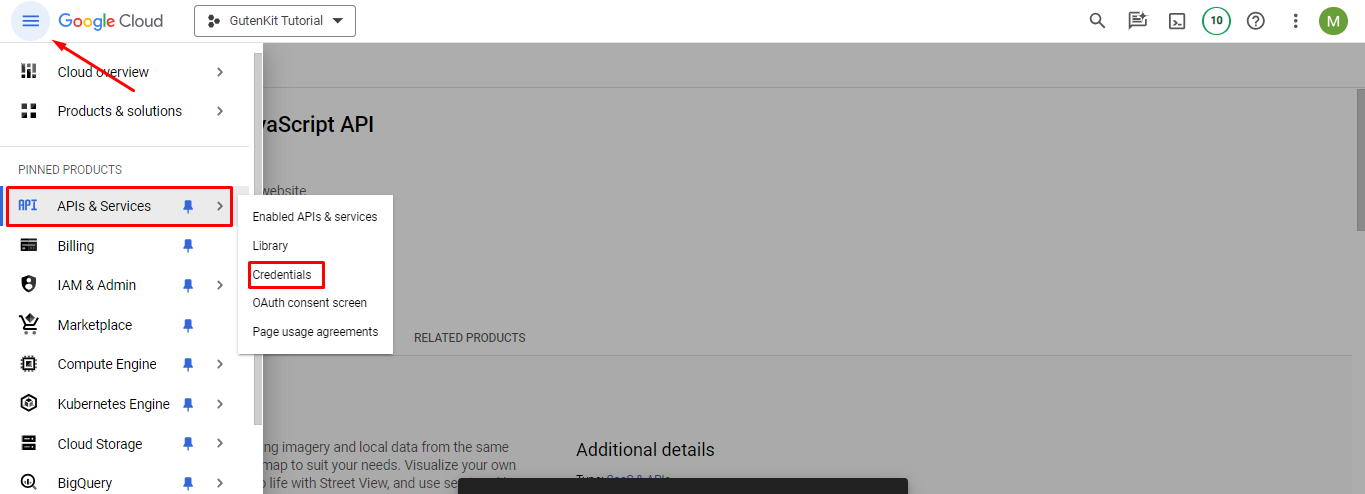
이제 다음으로 이동하세요. API 및 서비스 > 햄버거 메뉴의 자격 증명.

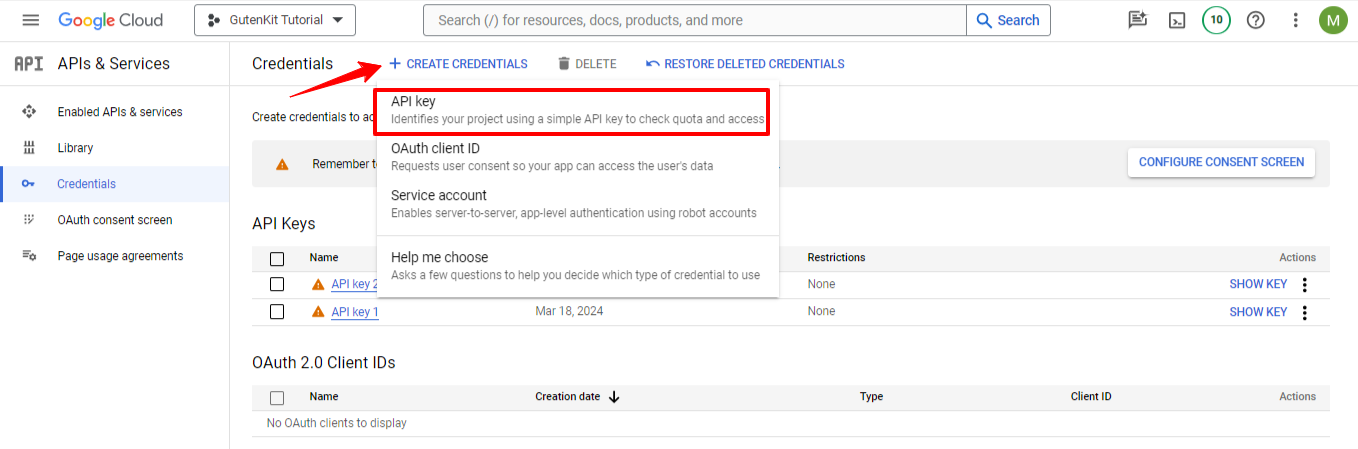
다음 페이지에서 “를 클릭하세요.+ 자격 증명 만들기". 그런 다음 "를 클릭하십시오.API 키".

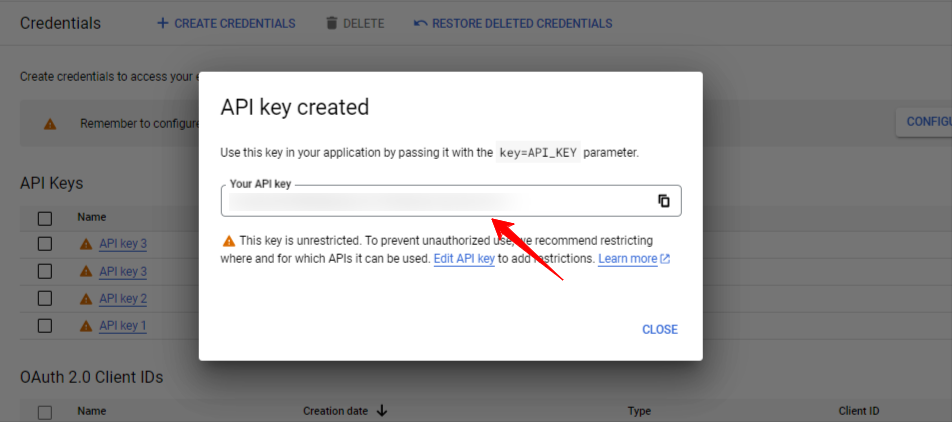
API 키가 포함된 팝업이 표시됩니다. 필요한 곳에 복사하여 붙여넣으세요.
GutenKit Google Map Block에 Google Map API 키를 삽입하는 방법 #
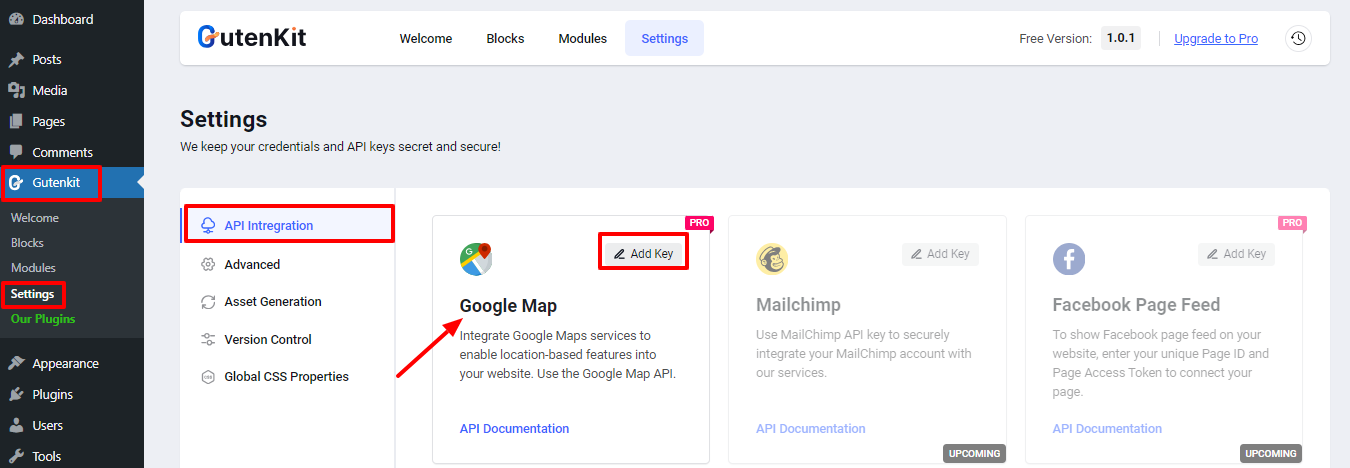
이제 WordPress 대시보드로 돌아가서 GutenKit > 설정 > API 통합. 여기에서 다음을 볼 수 있습니다. 구글지도 카드에서 '를 클릭하세요.키 추가" 옵션. 아래 이미지와 같은 팝업이 뜹니다.
'에 API 키를 붙여넣으세요.API 키” 상자를 누르고 변경 사항을 저장하다 단추.
그게 다야. 구텐베르크 기반 WordPress 웹사이트에 Google API 키를 성공적으로 삽입했습니다.
이제 GutenKit Google Map 블록의 스타일링 부분으로 이동하겠습니다.
1단계: GutenKit Google 지도 블록 추가 #
- WordPress 블록 편집기 화면으로 들어갑니다.
- “를 클릭하세요.+” 아이콘이 왼쪽 상단에 표시되고
- 다음을 검색하세요. 구텐킷 구글 지도 차단하다.
- 블록을 편집기 대시보드로 끌어다 놓습니다.
2단계: GutenKit Google 지도 블록 설정 구성 #
로 이동 콘텐츠 탭 그리고 “설정” 옵션을 선택하면 Google 지도를 표시하기 위한 다음 옵션이 표시됩니다.
- 기초적인: 간단한 Google 지도 상자를 표시하려면 이 옵션을 선택하세요.
- 다중 마커:
- 폴리라인: 여러 위치를 정의하기 위해 여러 연속 지점이 있는 선이 지도에 표시됩니다.
- 다각형: 이 옵션을 사용하면 Google 지도에 유익하고 매력적인 모양을 제공하기 위해 경계와 함께 위치를 표시할 수 있습니다.
- 씌우다:
- 경로 포함: 기상, 운전, 대중교통 등 다양한 이동 모드로 Google 지도를 표시하세요.
- 파노라마: 현재 위치 주변의 가상 표현을 제공합니다. Google 지도에 화살표가 추가됩니다.
또한 선택한 Google 지도 스타일에 따라 아래 옵션이 표시됩니다.
- 제목: 위치 이름을 입력하세요.
- 위도 경도: 위치의 위도와 경도를 입력하세요. Google 지도에서 GPS 좌표를 나타내는 단위입니다. 정확한 위치를 설정할 수 있습니다.
- 얻으려면 위도 경도, 열려 있는 구글지도 그리고 원하는 위치를 검색해 보세요.
- 해당 위치 지점에 마우스 커서를 놓고 마우스 오른쪽 버튼을 클릭합니다.
- 위도 및 경도 단위가 표시됩니다. 클릭하여 복사하세요.
- 사용자 정의 마커 아이콘 추가: 이 토글 버튼을 활성화하면 마커 아이콘을 삽입하고 높이와 너비도 제어할 수 있습니다.
기본 지도:
- 주소 유형: (주소 및 좌표) 위도 및 경도:
- 마커 유형: 제목
- 사용자 정의 마커 아이콘 추가: (마커 아이콘 사용자 정의)
통제 수단:
- 줌 레벨: Google 지도 확대/축소 수준을 정의하려면 숫자를 입력하세요.
- 스트리트 뷰 컨트롤: Google 지도에 페그맨 아이콘을 포함하여 스트리트 뷰 옵션을 활성화하세요.
- 지도 유형 제어: 로드맵과 위성 중에서 지도 유형을 선택하세요.
- 스크롤 휠 줌: 위 또는 아래로 클릭하여 스크롤 확대/축소를 늘리거나 줄입니다.
- 줌 제어: 활성화 “+" 그리고 “-” 지도의 확대/축소 수준을 변경하는 버튼입니다.
- 전체 화면 제어: 방문자가 Google 지도를 전체 화면 보기로 볼 수 있도록 허용합니다.
주제
- 테마 유형:
- Google 테마 선택: 드롭다운에서 테마를 선택합니다. 표준, 실버, 레트로, 다크, 나이트, 그리고 가지.
- 멋진 테마를 선택하세요: 선택할 수 있는 테마: 그레이스케일, 더욱 가벼워진, 코발트, 아이시 블루, 그리고 자연.
스타일 탭

스타일 탭에서 높이, 너비, 위치를 정의하여 Google 지도 컨테이너를 맞춤설정하게 됩니다.




