안 고급 탭 위젯 필수적이고 현대적인 요소를 갖추고 있습니다. 고급 탭 위젯을 사용하면 탭을 만들고 다양한 내용을 넣을 수 있습니다. 그리고, 할 수 있는 시설이 있어요 중첩된 탭 요소로 콘텐츠 디자인. 각 탭에 유지하려는 요소를 디자인할 수도 있습니다. 따라서 잘 구성된 탭 레이아웃을 위해 간단히 ElementsKit의 고급 위젯을 사용할 수 있습니다.
하지만 WordPress에서 탭 스타일을 지정하는 방법은 무엇입니까? 글쎄, 이것이 바로 우리가 여기서 필요한 모든 세부 사항을 논의한 내용입니다. 아래 과정을 확인해보세요.
WordPress에서 탭 스타일을 지정하는 방법 #
로 이동: 대시보드 -> 새 페이지를 선택하거나 생성하세요 -> ELementsKit으로 편집 -> 검색 고급 탭 위젯
먼저 위젯을 드래그 앤 드롭하면 옵션을 편집할 수 있습니다.
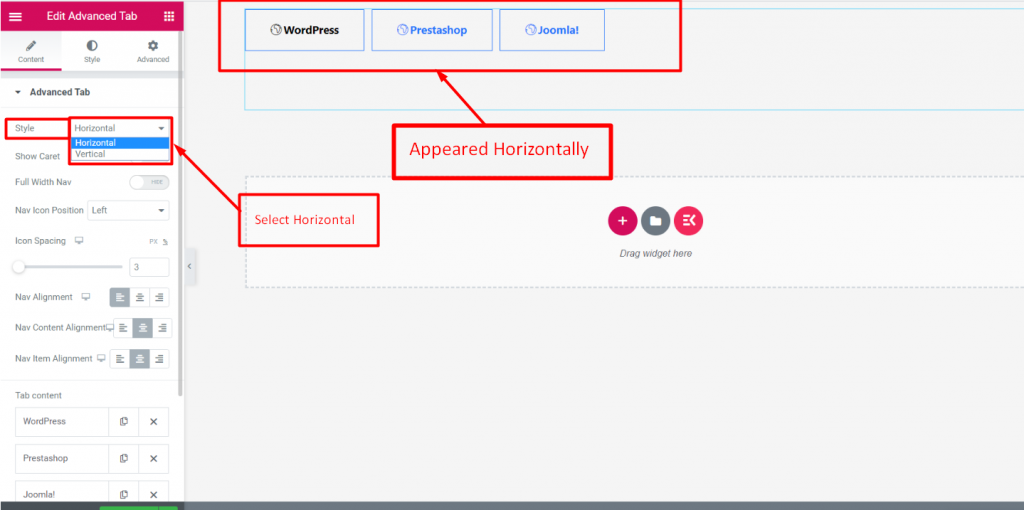
스타일 #
에서 콘텐츠 섹션, 당신은 찾을 수 있습니다 고급 탭 아래의 스타일 옵션. 스타일 선택 수평 또는 수직.

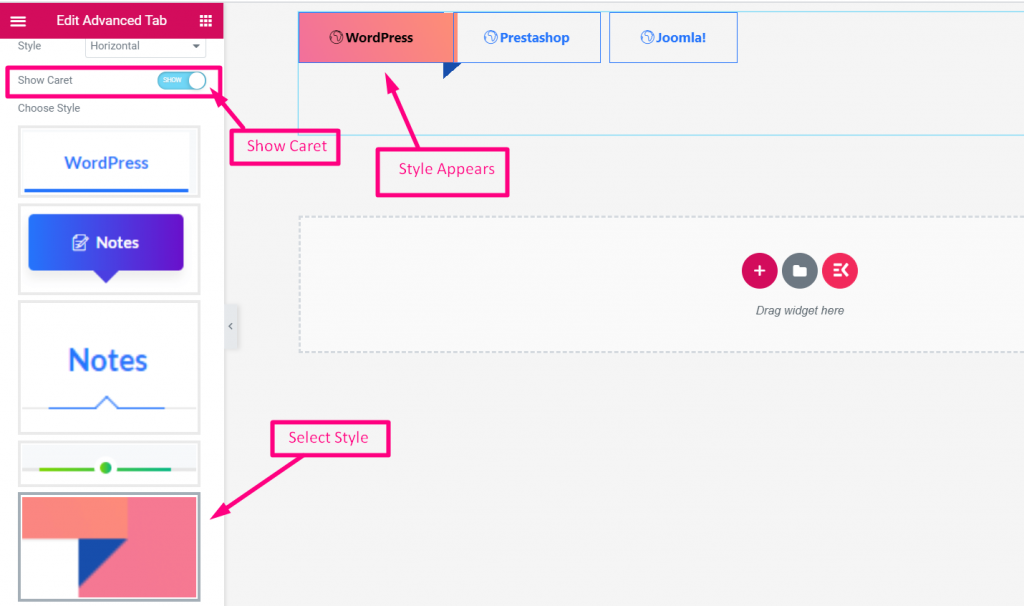
캐럿 표시 #
- 캐럿 표시 활성화
- 스타일 선택

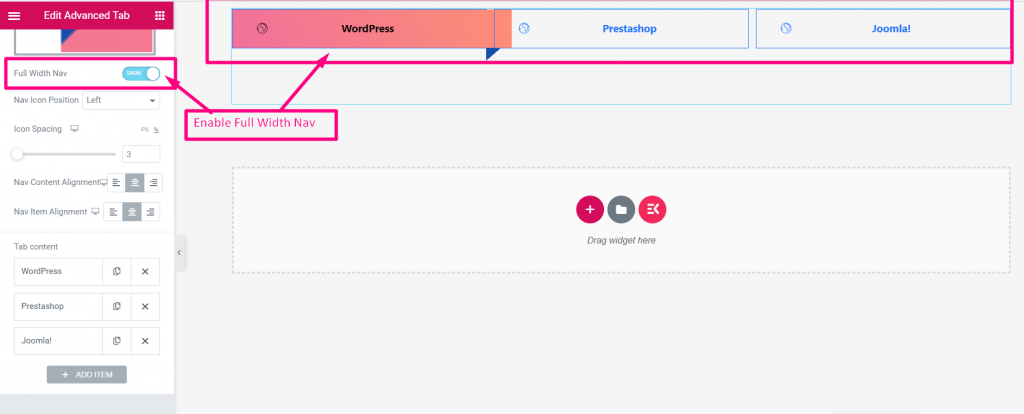
전체 폭 탐색 #
활성화(표시)

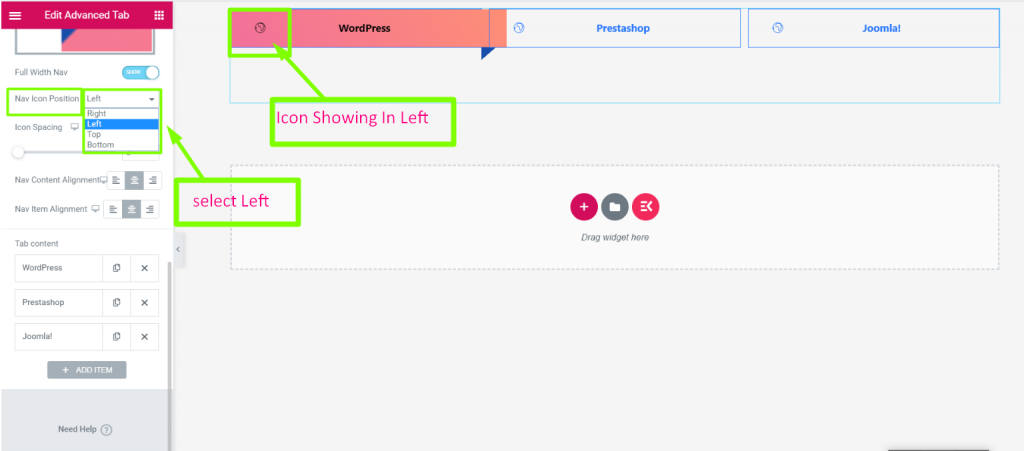
탐색 아이콘 위치 #
위치 선택: 오른쪽, 왼쪽, 상단 또는 하단

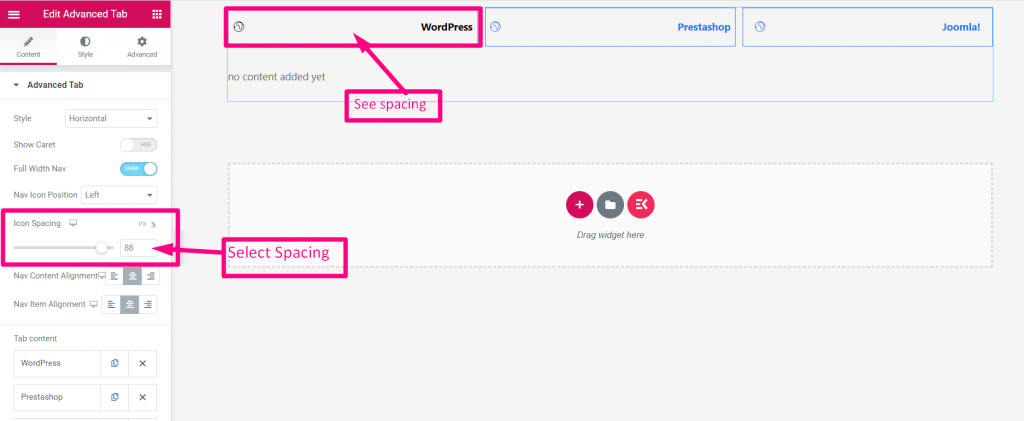
아이콘 간격 #
제공하다 간격

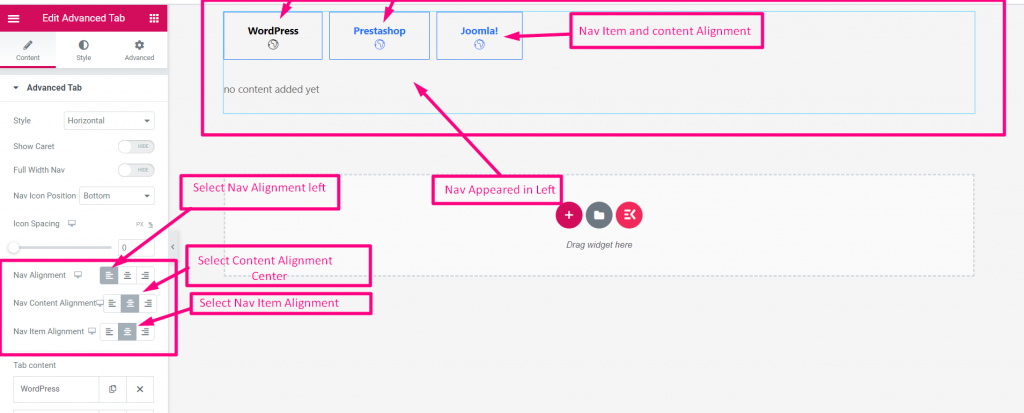
정렬 선택 #
정렬 선택: 왼쪽, 오른쪽 또는 중앙

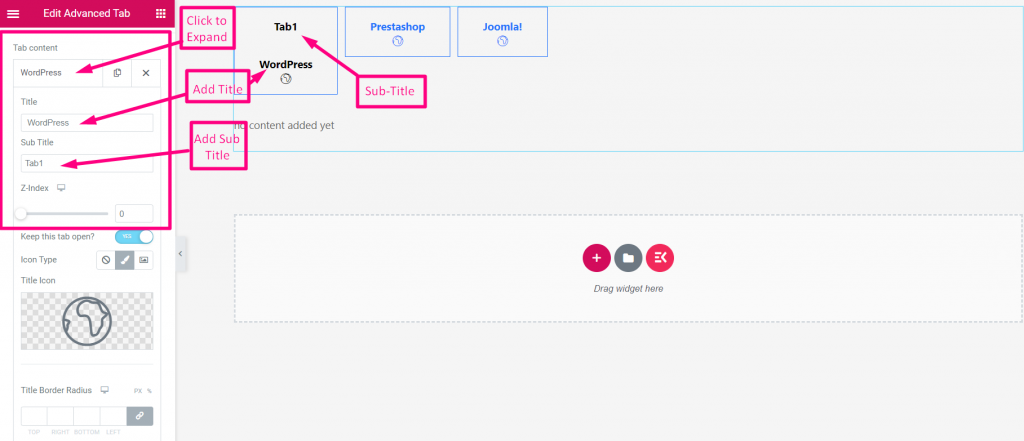
탭 내용 #
- 확장하려면 콘텐츠를 클릭하세요.
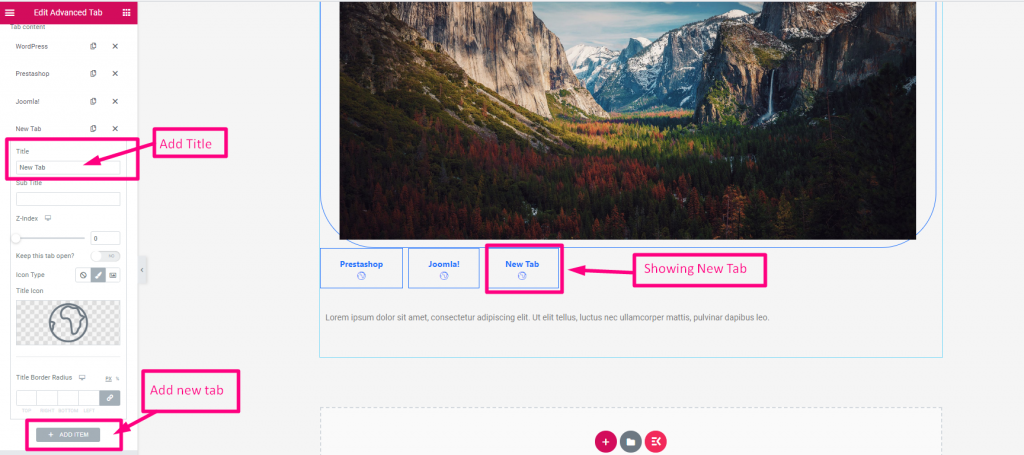
- 제목 추가 또는 편집
- 부제목 추가

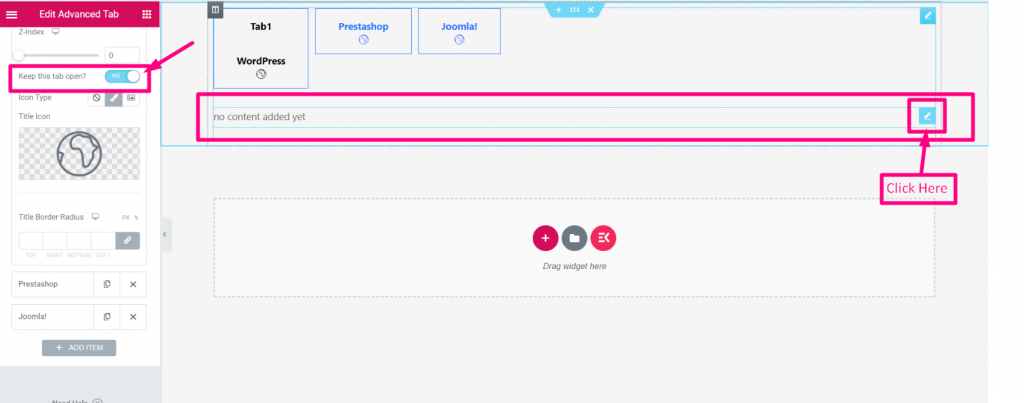
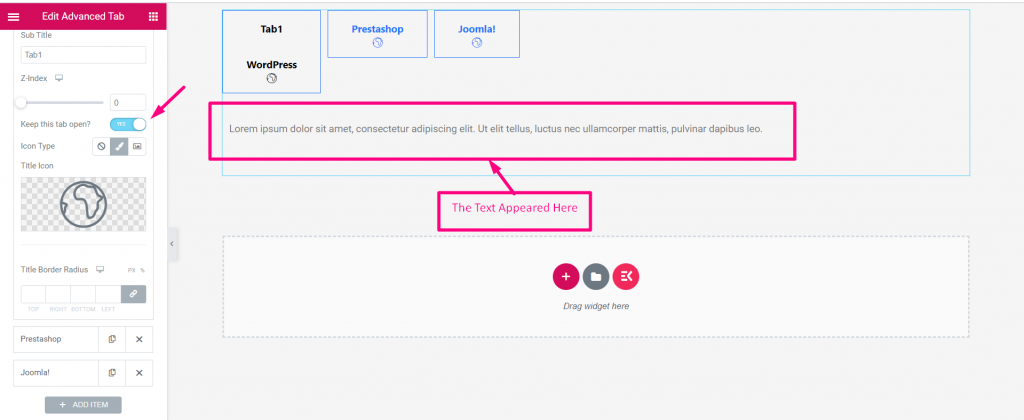
이 탭을 열어두시겠습니까? #
제목 뒤에 이미지 텍스트와 같은 위젯을 추가하세요.
- 할 수 있게 하다 "이 탭을 열어두세요' 토글
- 다음을 클릭하세요. 상 위젯을 추가하려면

이제 원하는 위젯을 검색하여 드롭하세요.

텍스트를 편집하고 업데이트를 클릭하세요.

창을 닫으면 그에 따라 텍스트가 나타납니다.

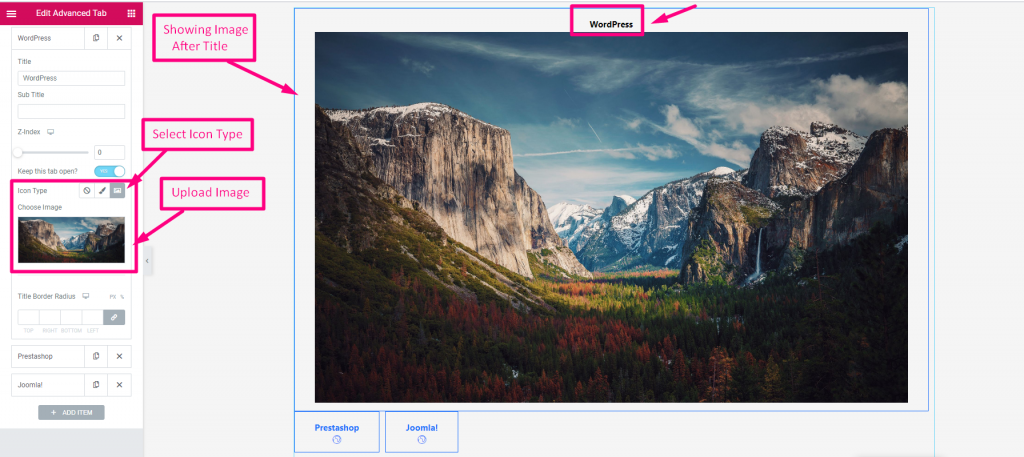
아이콘 유형 #
- 아이콘 유형 선택: 없음, 아이콘 또는 이미지
- 이미지 업로드

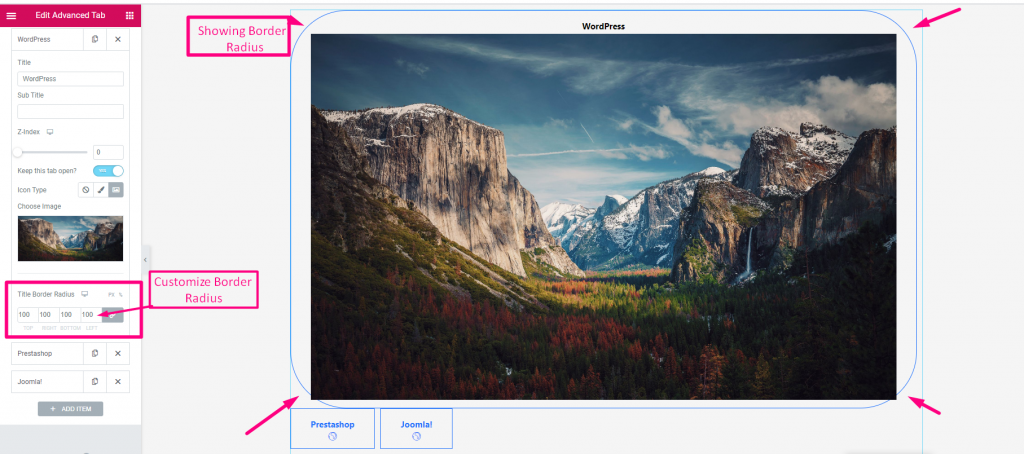
제목 테두리 반경 #
테두리 반경 사용자 정의

새 탭 추가 #

이 고급 위젯을 사용하면 탭 사용자 정의가 더욱 쉽고 빠르며 효과적입니다. 그리고 유연성은 다양한 방식으로 매출을 증가시킬 것입니다. 이제 고급 탭 위젯을 사용하여 완벽한 탭을 얻으세요.




