고객은 필요할 때 계정 세부 정보를 변경하고 싶어할 수 있습니다. ShopEngine의 '계정 세부정보' 위젯을 사용하면 기능을 쉽게 통합할 수 있습니다.
계정 세부정보 위젯을 추가하는 방법은 무엇입니까? #
위젯에 '내 계정 세부정보' 템플릿을 사용하고 있는지 확인하세요.
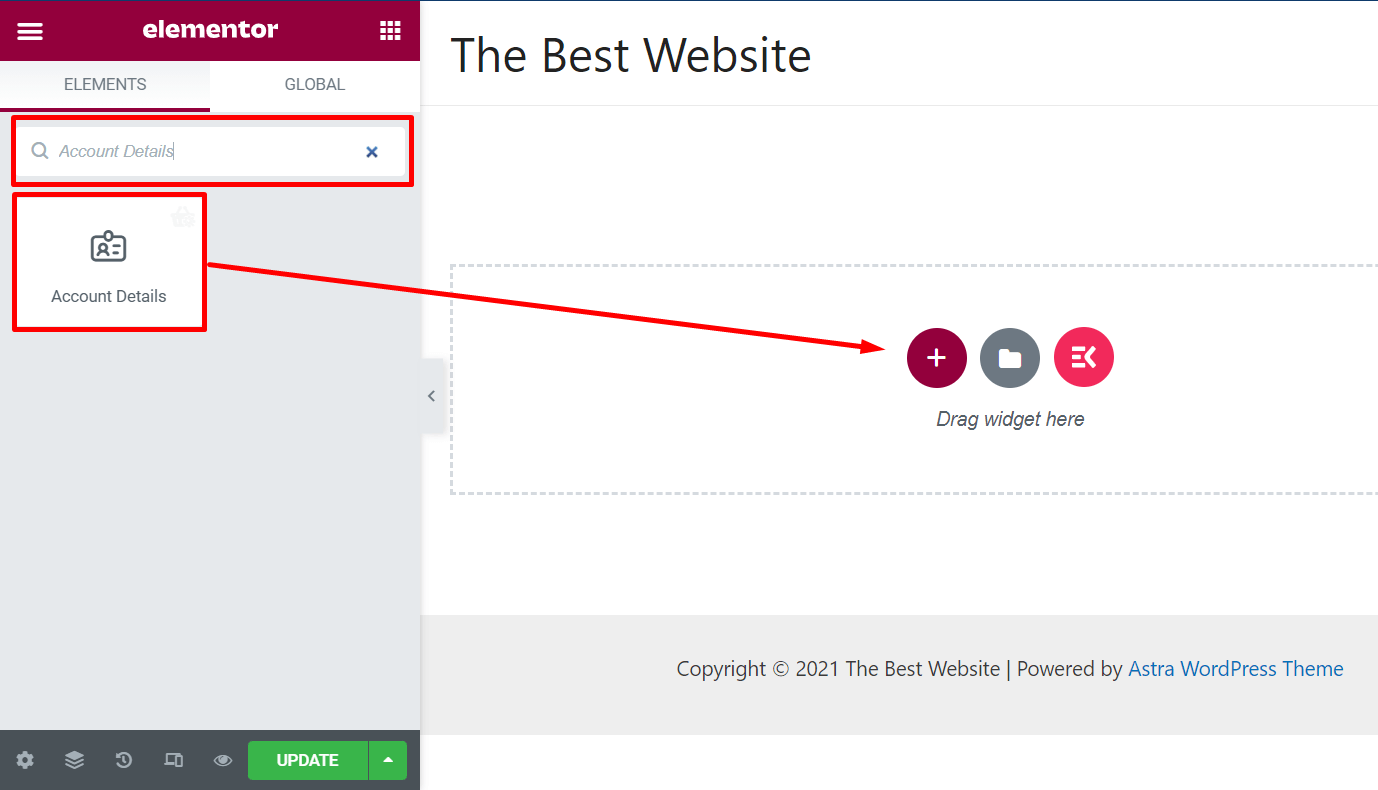
이제 다음을 검색해 보세요. '계정 세부정보' 위젯 바에서. 목록에 위젯이 표시됩니다.
템플릿 페이지에 위젯을 끌어서 놓습니다.

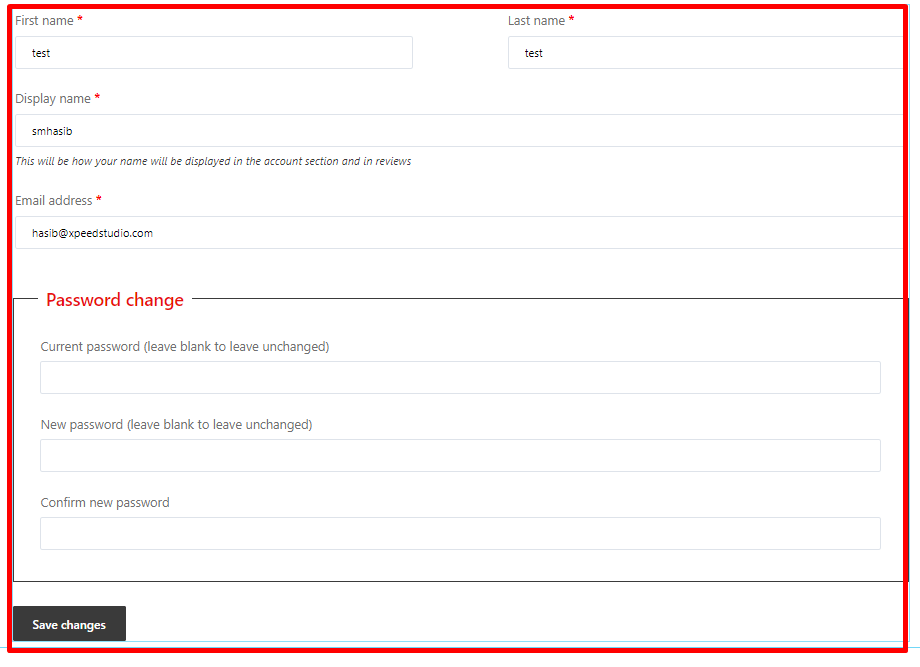
당신은 볼 것이다 위젯 레이아웃 이미지에 표시된 것처럼.

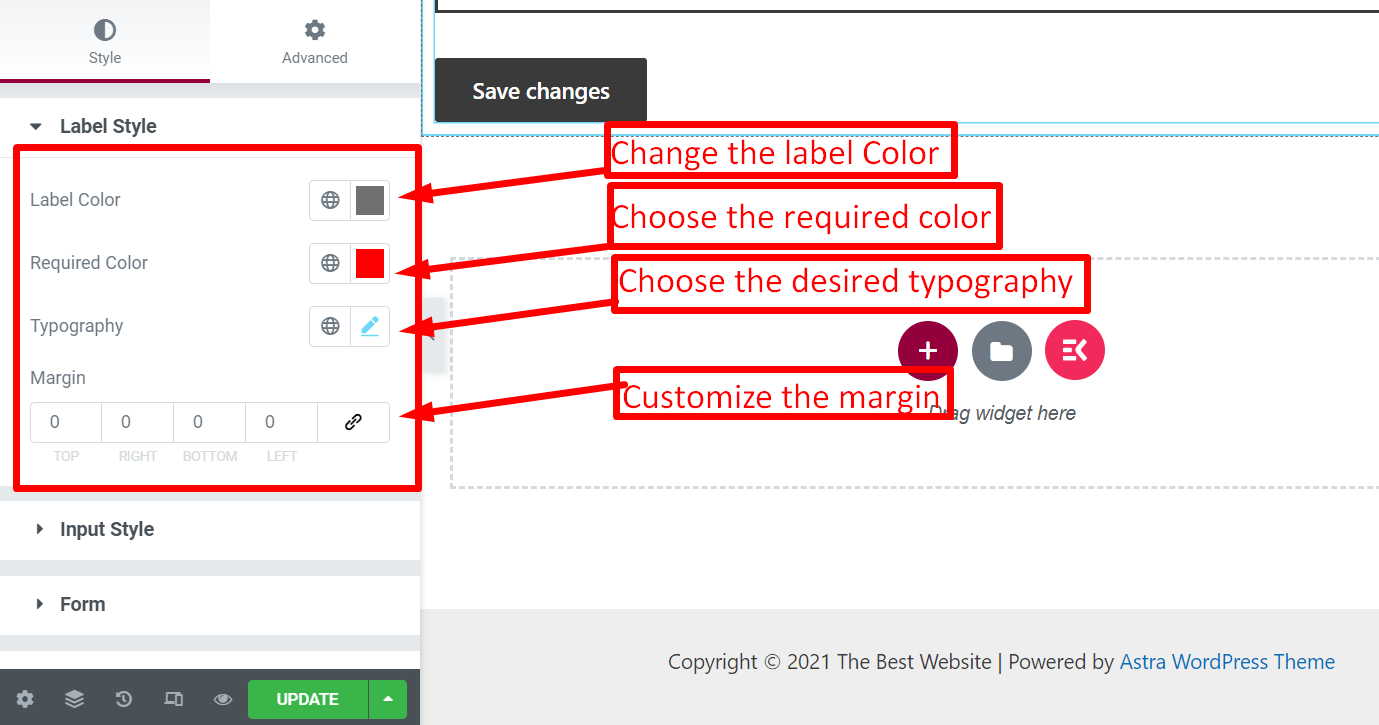
로부터 위젯 옵션 패널, 레이아웃을 사용자 정의할 수 있습니다.
라벨 스타일: 라벨 색상, 타이포그래피, 여백을 맞춤설정할 수 있습니다.

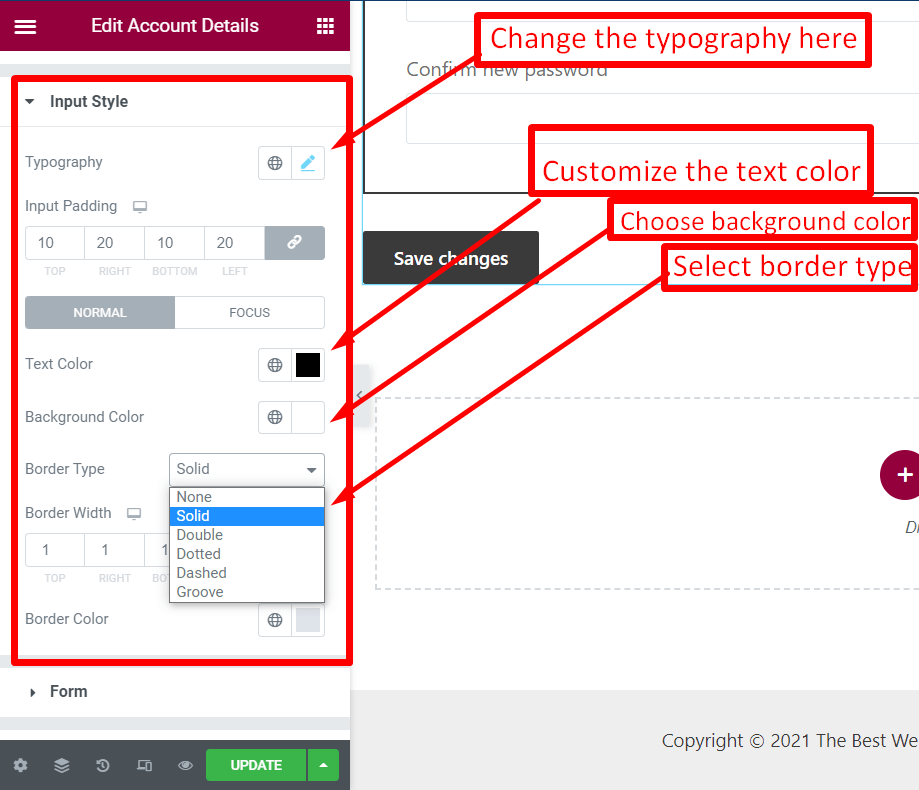
입력 스타일: 타이포그래피, 텍스트 색상, 배경색, 테두리 유형 등을 사용자 정의하세요.

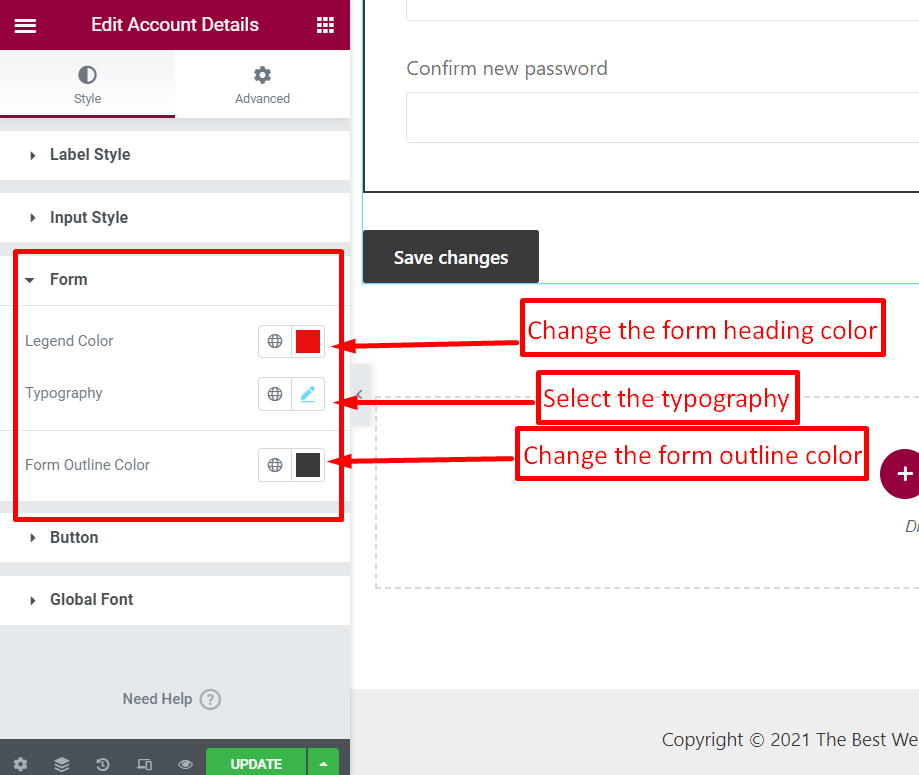
형태: 양식 색상, 타이포그래피, 개요를 사용자 정의하세요.

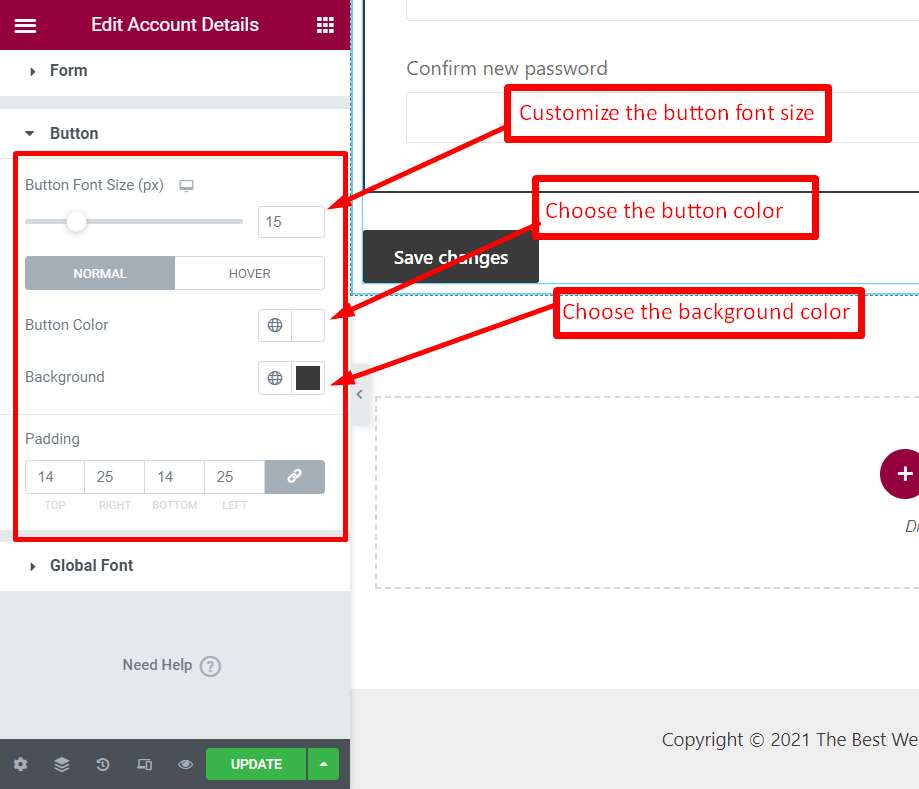
단추: 버튼 색상, 배경, 스타일을 맞춤설정하세요.

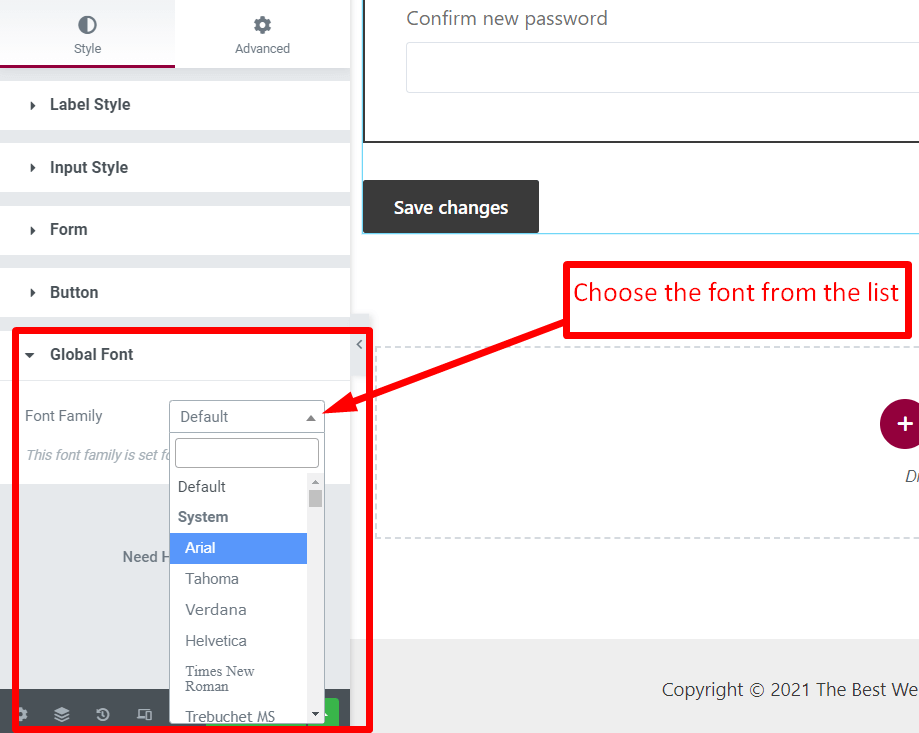
전역 글꼴: 전역 글꼴 목록에서 글꼴 사용자 정의

한 번 편집이 완료되면 페이지를 업데이트하세요.





