ShopEngine의 체크아웃 양식-쿠폰 위젯은 고객이 총 주문 금액에 할인 쿠폰을 적용하는 데 사용할 수 있는 체크아웃 템플릿 위젯입니다.
wooCommerce 사이트에서 Checkout Form-Coupon 위젯을 사용하는 방법을 알아보세요.
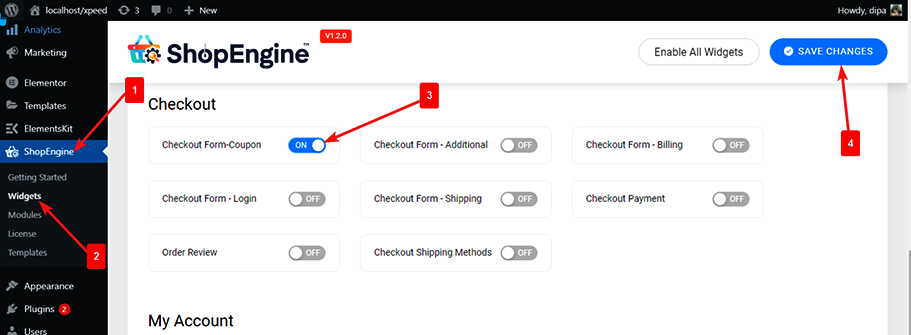
1단계: 결제 양식-쿠폰 위젯 활성화 #
위젯을 활성화하려면,
- ShopEngine > 위젯 > 결제 양식-쿠폰으로 이동하세요.
- 켜다
- 변경 사항을 저장하다

메모: 또한 전역 설정으로 Checkout Form-Coupon을 활성화할 수도 있습니다. ShopEngine의 모든 위젯을 켭니다 동시에.
2단계: 결제 양식 추가 - 쿠폰 #
위젯을 추가하기 전에 먼저 결제 템플릿을 만들어야 합니다. 다음 문서를 확인하세요. 체크아웃 템플릿을 만드는 방법.
추가하려면 체크아웃 양식-쿠폰:
- 이동 ShopEngine > 템플릿 > 결제 템플릿
- 클릭 Elementor로 편집

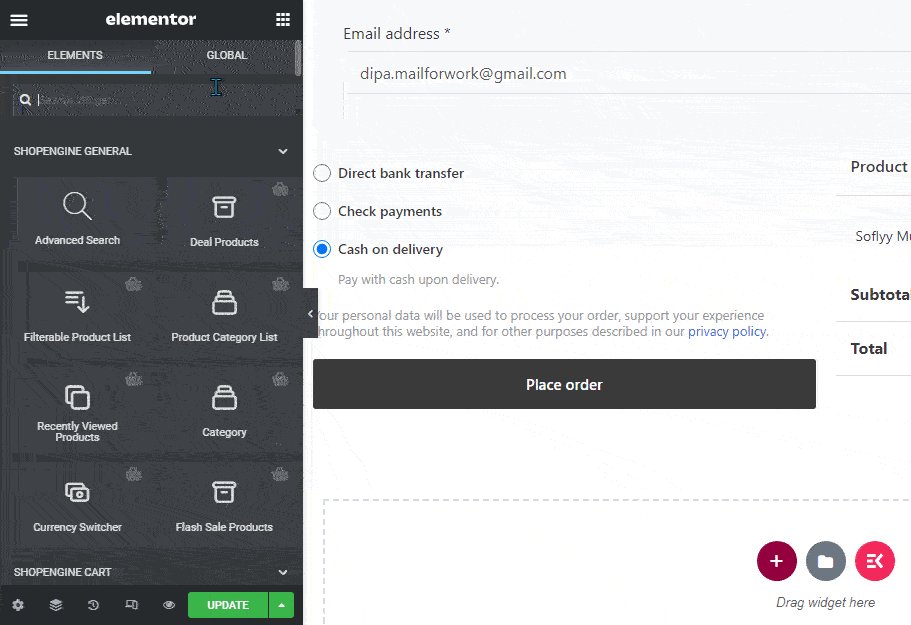
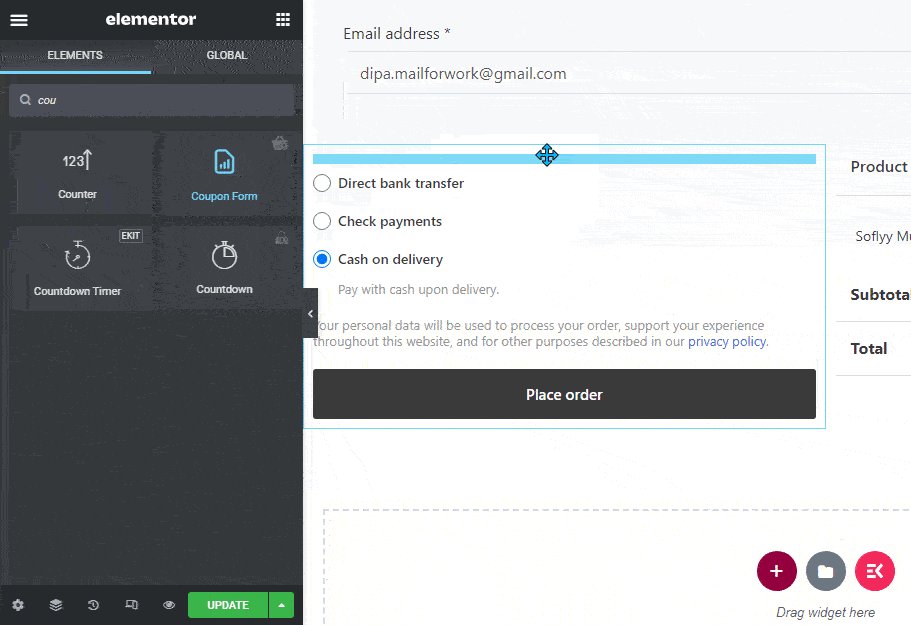
- 찾다 ~을 위한 쿠폰 양식 요소 검색 옵션
- 끌어서 놓기 위젯
- 클릭 업데이트 변경 사항을 저장합니다.

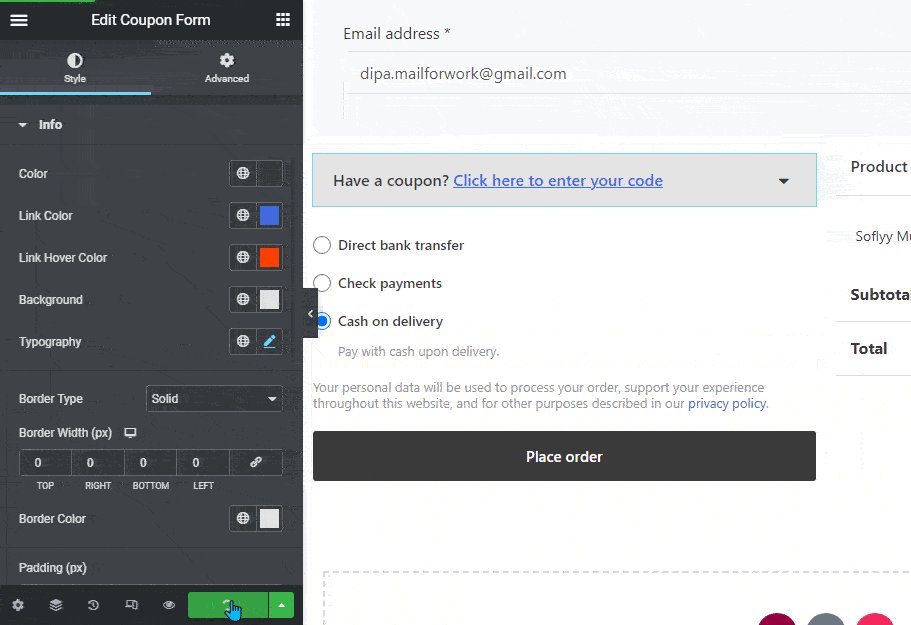
3단계: 결제 양식-쿠폰 스타일 설정 #
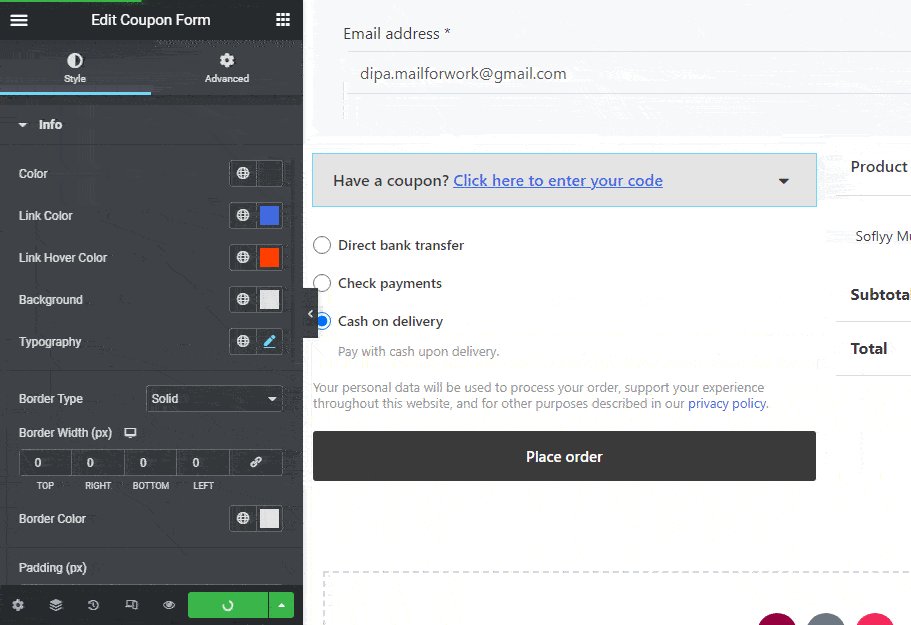
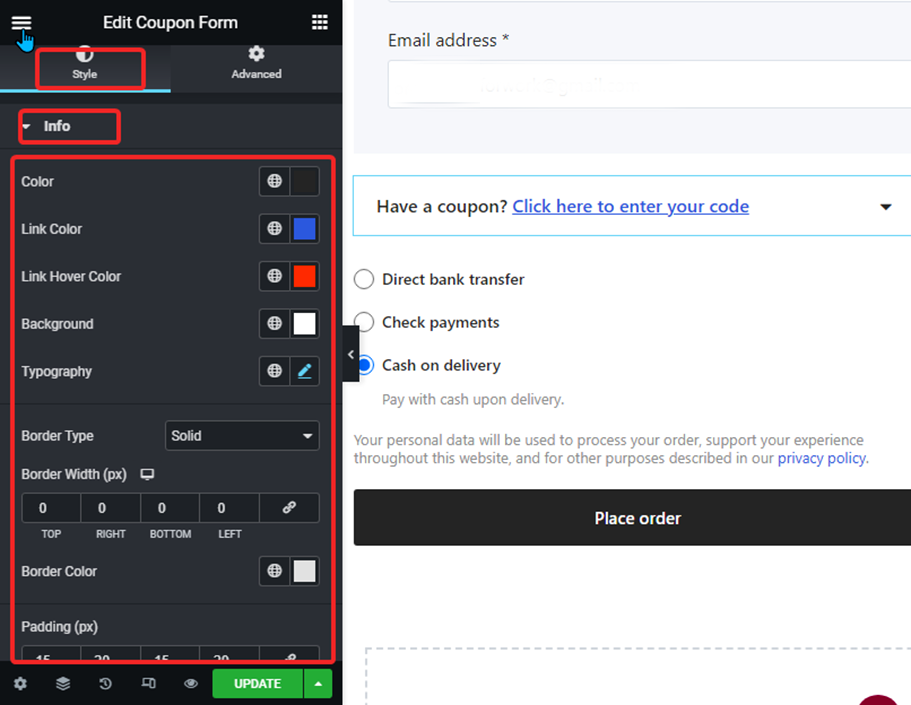
스타일 탭으로 이동하여 스타일 설정에 액세스하세요.
정보 탭 확장 다음 설정을 사용자 정의하려면:

- 색상: 텍스트 색상 변경.
- 링크 색상: 링크의 색상을 선택하세요.
- 링크 호버 색상: 링크의 호버 색상을 선택합니다.
- 배경: 배경색을 선택하세요.
- 타이포그래피: 여기에서 텍스트의 글꼴 모음, 글꼴 크기, 글꼴 두께, 변환 및 줄 높이를 변경할 수 있습니다.
- 테두리 유형: 테두리 유형을 실선, 점선, 이중 점선, 홈 또는 없음으로 선택할 수 있습니다.
- 테두리 폭: 테두리의 위쪽, 왼쪽, 오른쪽 및 아래쪽 너비를 선택합니다.
- 테두리 색상: 테두리 색상을 선택합니다.
- 심: 위쪽, 왼쪽, 오른쪽, 아래쪽 패딩을 조정합니다.
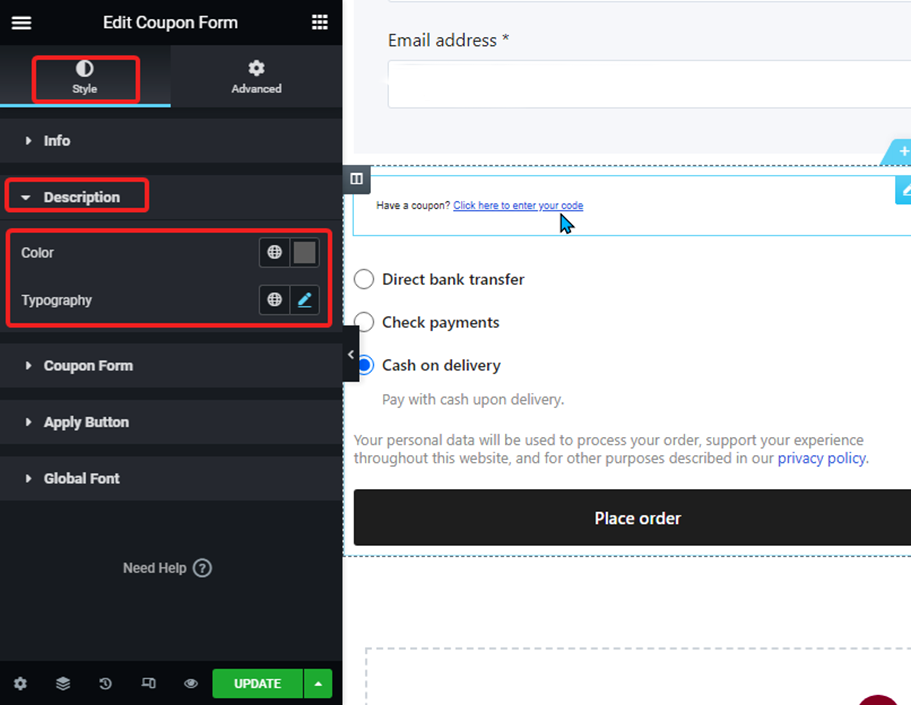
설명 확장 다음 설정을 사용자 정의하는 옵션:

- 색상: 설명 텍스트의 색상 변경.
- 타이포그래피: 여기에서 설명 텍스트의 글꼴 크기, 두께, 줄 높이를 변경할 수 있습니다.

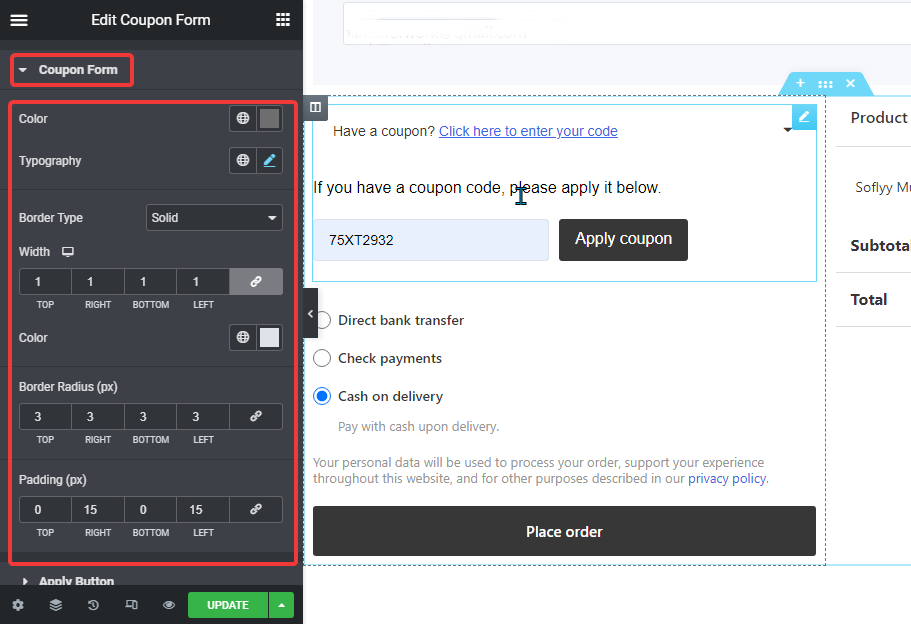
- 색상: 텍스트 색상 변경.
- 타이포그래피: 여기에서 글꼴 크기, 두께, 줄 높이를 변경할 수 있습니다.
- 테두리 유형: 테두리 유형을 실선, 점선, 이중 점선, 홈 또는 없음으로 선택할 수 있습니다.
- 너비: 테두리의 위쪽, 왼쪽, 오른쪽 및 아래쪽 너비를 선택합니다.
- 색상: 테두리 색상을 선택합니다.
- 국경 반경: 테두리 반경의 위쪽, 왼쪽, 오른쪽 및 아래쪽 값을 선택합니다.
- 심: 상단, 왼쪽, 오른쪽 및 하단 패딩 조정
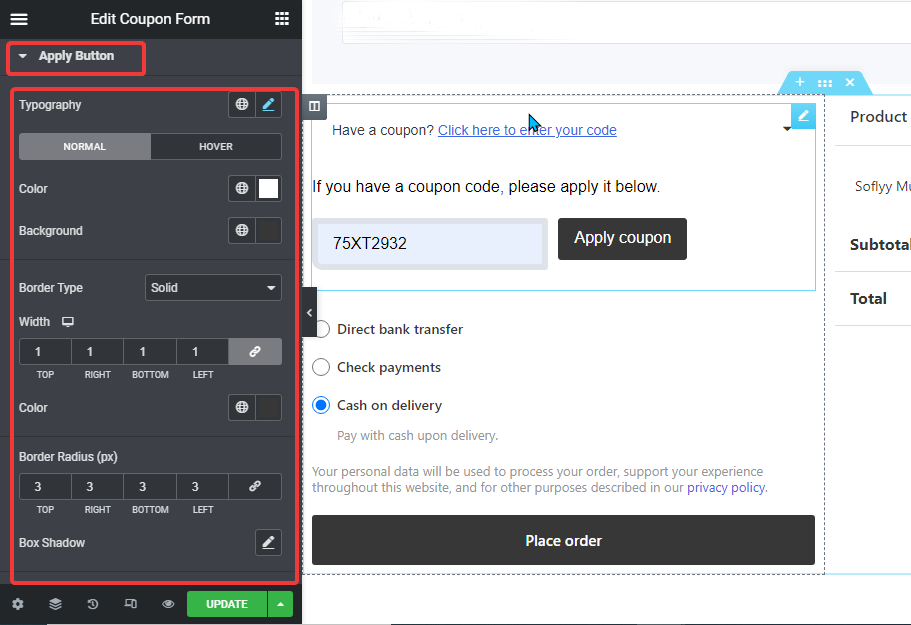
.신청 양식 확장 다음 설정을 사용자 정의하는 옵션:

- 타이포그래피: 여기에서 글꼴 크기, 두께, 줄 높이를 변경할 수 있습니다.
- 일반/호버: 일반 및 호버 탭으로 전환하여 일반 및 호버 보기 모두의 텍스트 색상과 배경색을 변경합니다.
- 테두리 유형: 테두리 유형을 실선, 점선, 이중 점선, 홈 또는 없음으로 선택할 수 있습니다.
- 너비: 테두리의 위쪽, 왼쪽, 오른쪽 및 아래쪽 너비를 선택합니다.
- 색상: 테두리 색상을 선택합니다.
- 국경 반경: 테두리 반경의 위쪽, 왼쪽, 오른쪽 및 아래쪽 값을 선택합니다.
- 상자 그림자: 편집 옵션을 클릭하여 그림자 색상, 수평, 수직, 흐림 및 확산 값을 선택합니다. 위치를 윤곽선이나 삽입으로 설정할 수도 있습니다.

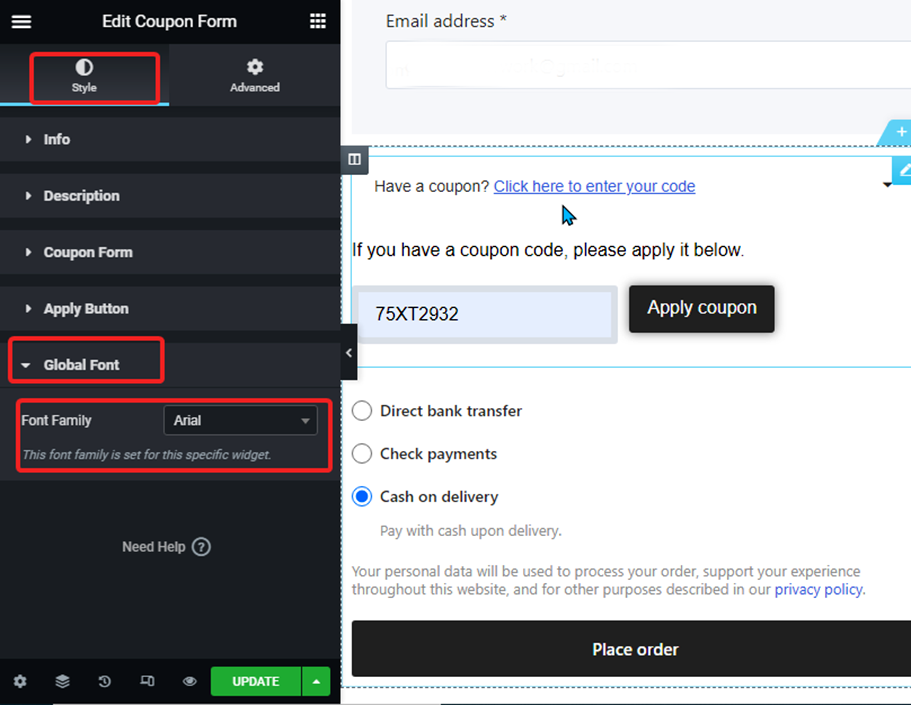
- 글꼴 계열: 여기에서 전체 위젯의 글꼴 모음을 변경할 수 있습니다.
마지막으로 다음을 클릭하세요. 업데이트 모든 변경 사항을 저장합니다.
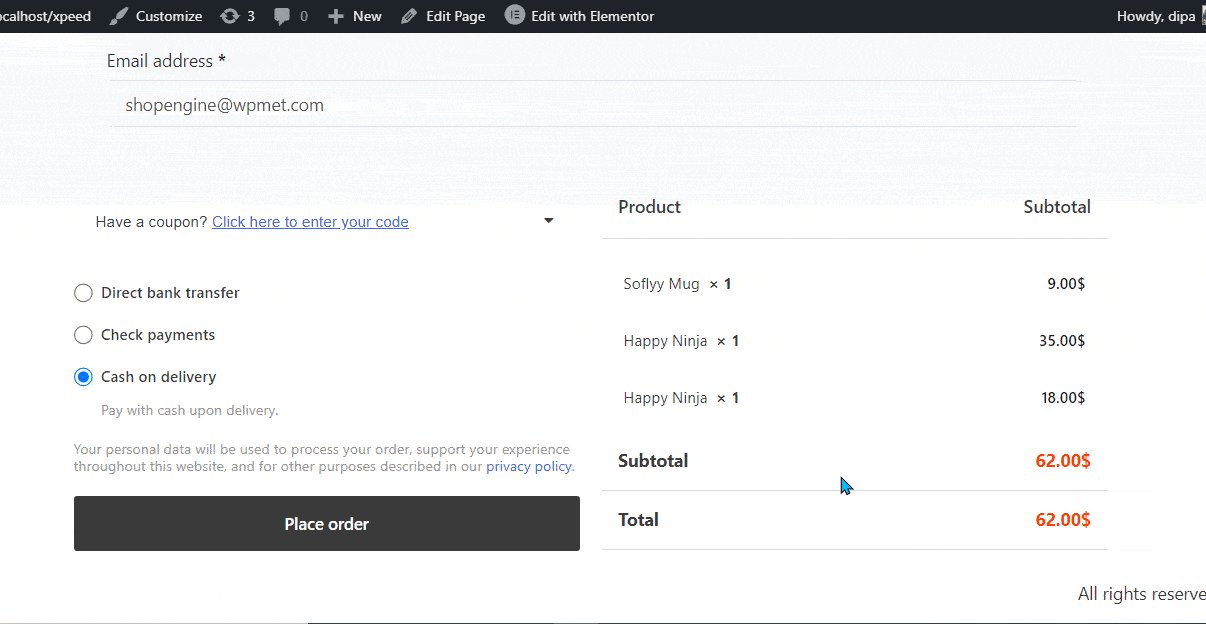
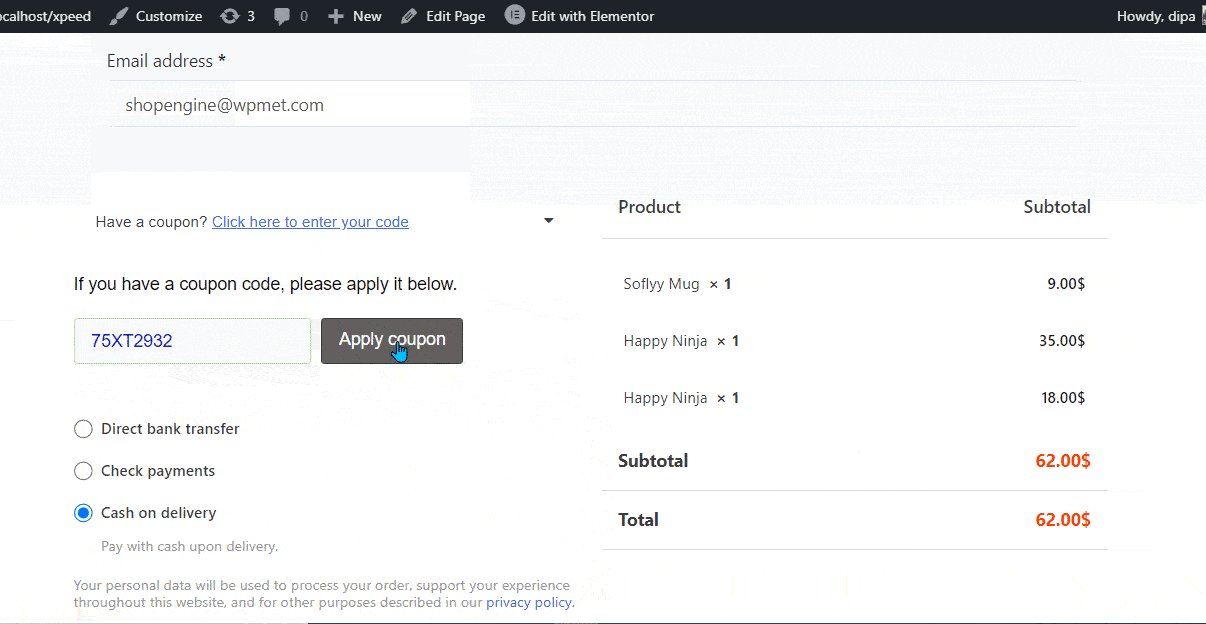
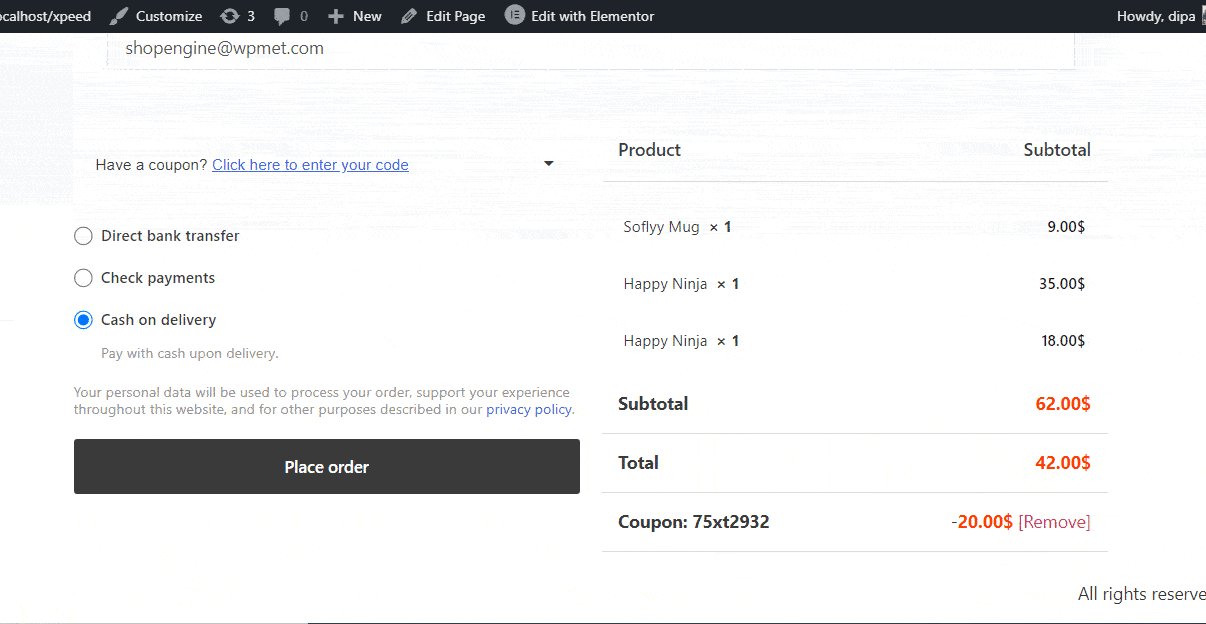
이제 쿠폰이 결제 시 작동됩니다. 아래 미리보기를 확인하세요.