사람들이 색상, 크기 등과 같은 다양한 속성을 제품에 추가하는 방법에 대해 궁금해하신 적이 있나요? ShopEngine의 변형 스와치 모듈을 사용하면 몇 분 안에 제품에 이러한 변형을 쉽게 추가할 수 있습니다. 이 모듈과 사용 방법에 대한 명확한 개요를 살펴보겠습니다.
변형 스와치 모듈이란 무엇인가요? #
변형 스와치 모듈은 WooCommerce 제품에 속성을 추가할 수 있는 모듈입니다. 예를 들어, 제품은 다양한 색상이나 크기로 제공됩니다. ShopEngine 변형 스와치 모듈을 사용하여 이 변형을 추가할 수 있습니다.
이 모듈은 고객의 사용자 경험을 향상시킵니다. 고객은 필요하거나 좋아하는 제품의 크기나 색상을 선택할 수 있습니다. 또한 매출도 증가시킬 것입니다.
ShopEngine의 Variation swatches 모듈을 어떻게 사용하나요? #
ShopEngine은 변형 스와치 모듈에 대한 사용자 친화적인 설정을 제공합니다. 이 모듈을 구현하기 위해 따라야 할 단계는 다음과 같습니다.
1단계: 변형 견본 모듈을 활성화합니다. #
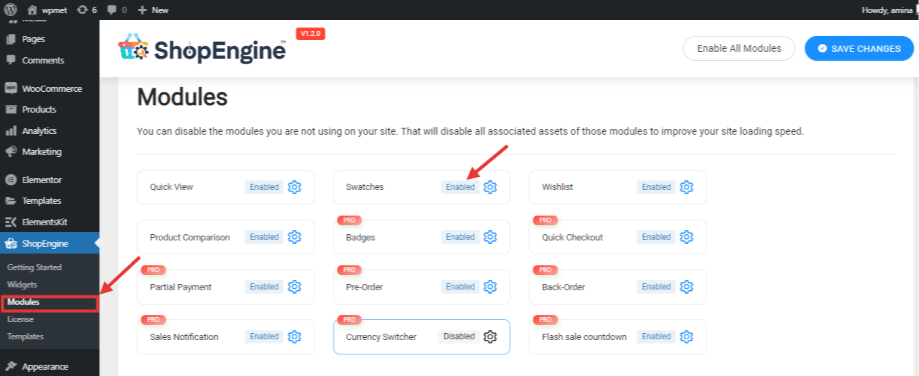
먼저 관리자 대시보드로 가서 ShopEngine>> modules을 방문하세요. 그런 다음 swatches 모듈을 클릭하세요.

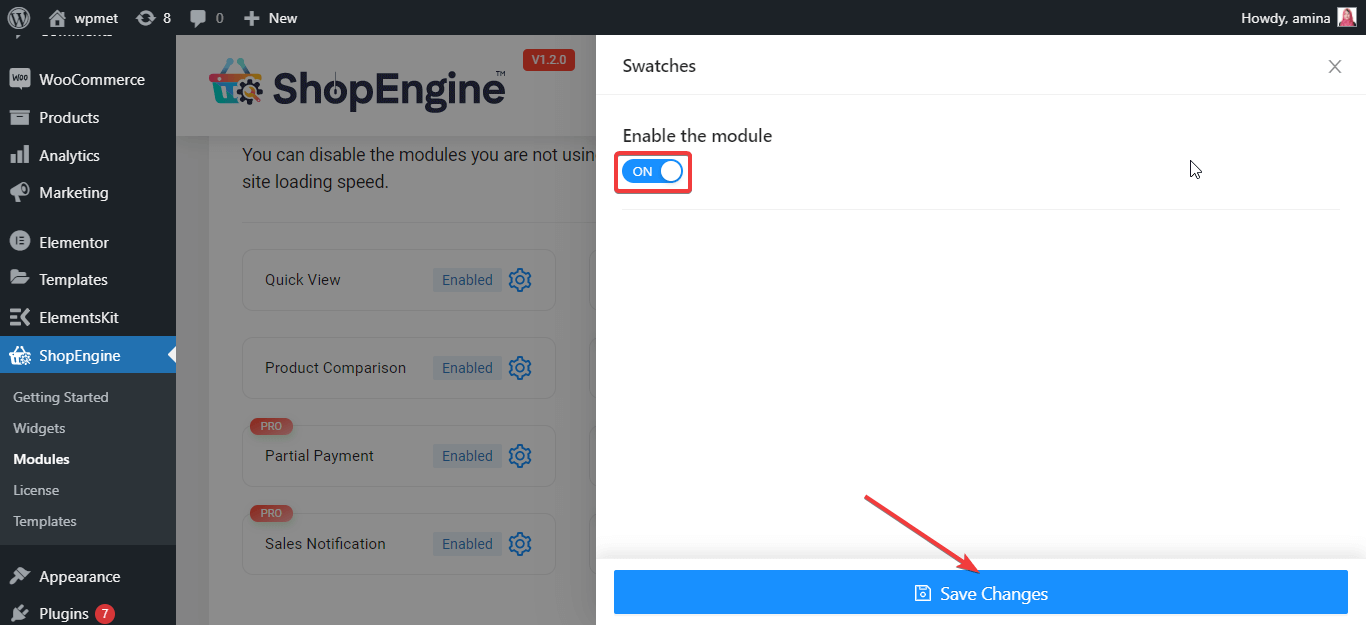
그런 다음 모듈을 활성화하고 변경 사항을 저장합니다.

2단계: 속성을 추가합니다. #
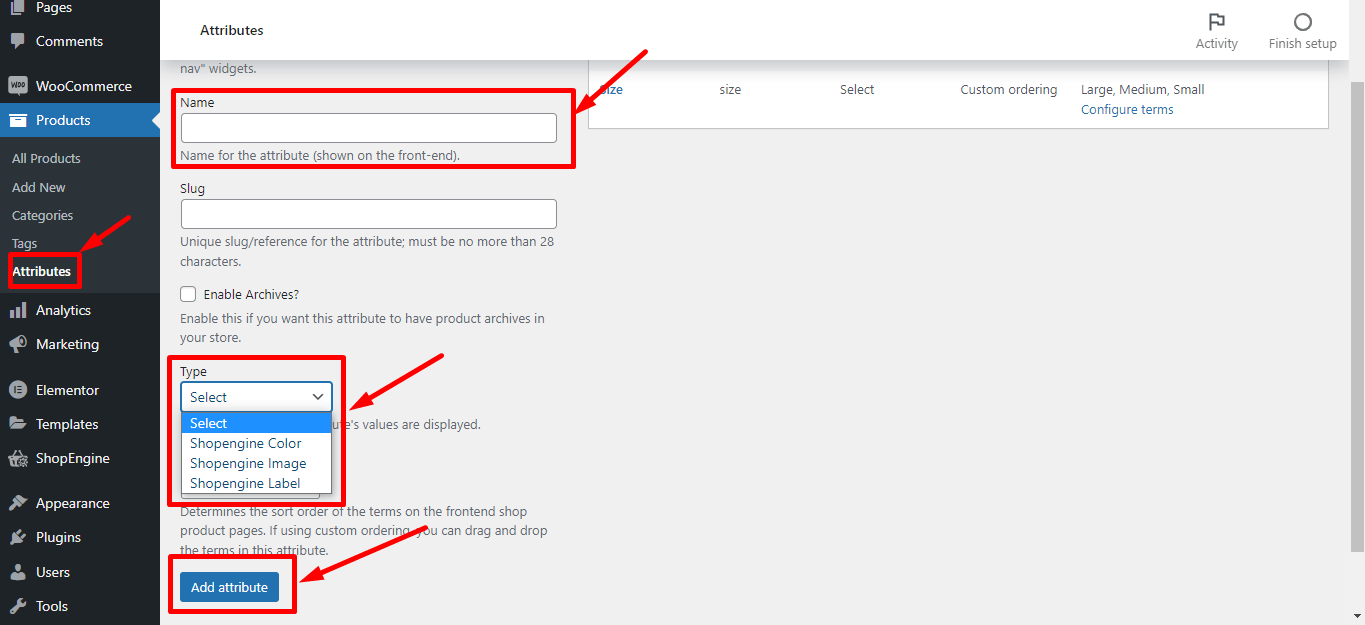
두 번째 단계에서는 제품 아래의 속성을 눌러야 합니다. 다음 정보를 삽입하세요.
- 이름: 저장해야 하는 색상, 크기 또는 기타 속성입니다.
- 유형: ShopEngine 색상이나 크기를 선택하세요.
마지막으로 저장 버튼을 누르세요.

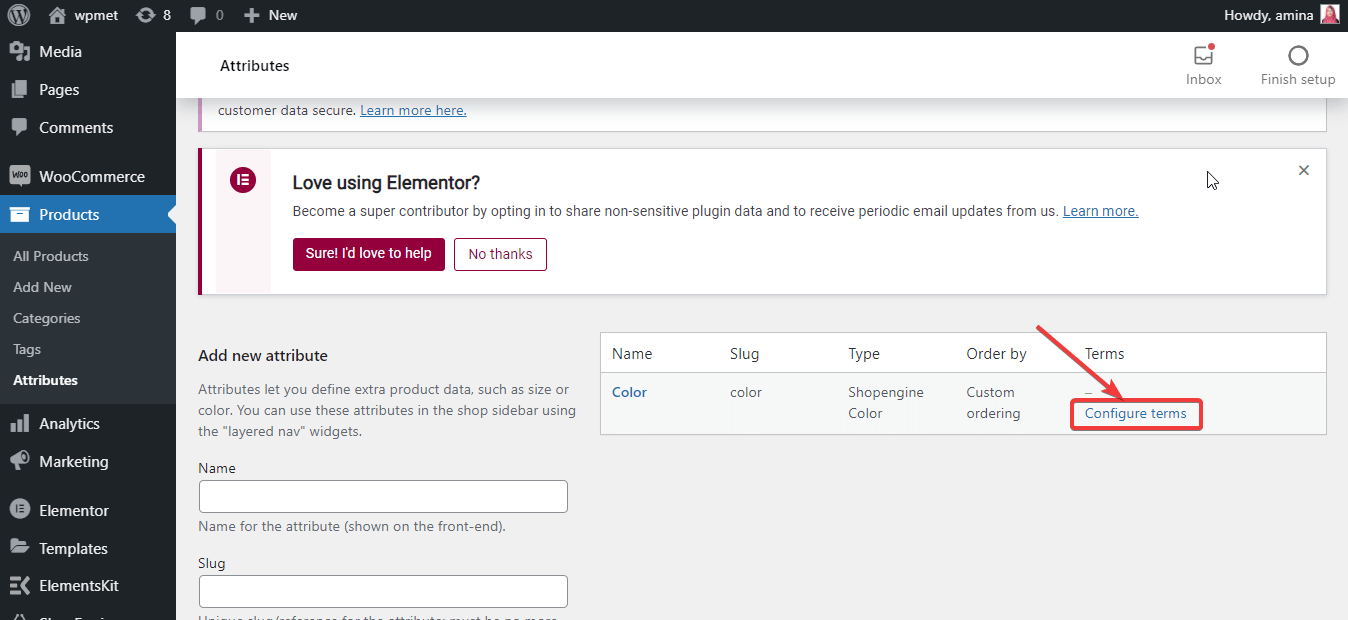
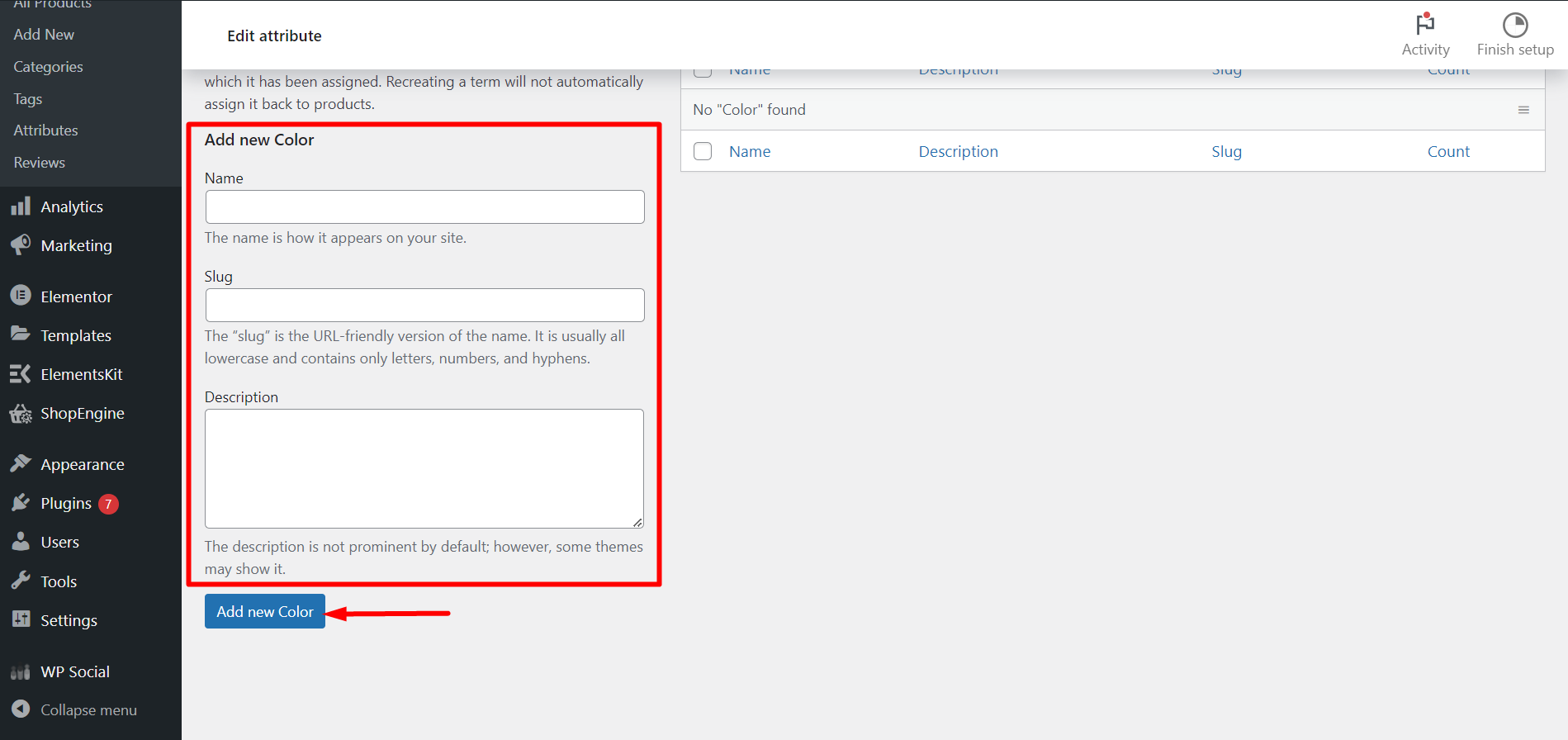
이제 색상을 추가하려면 조건 구성 버튼을 누르세요.

여기서 색상을 삽입하려면 필드를 적절히 채워야 합니다. 이름만 쓰고 마지막으로 새로운 색상 버튼 추가.

3단계: 제품에 대한 속성을 추가합니다. #
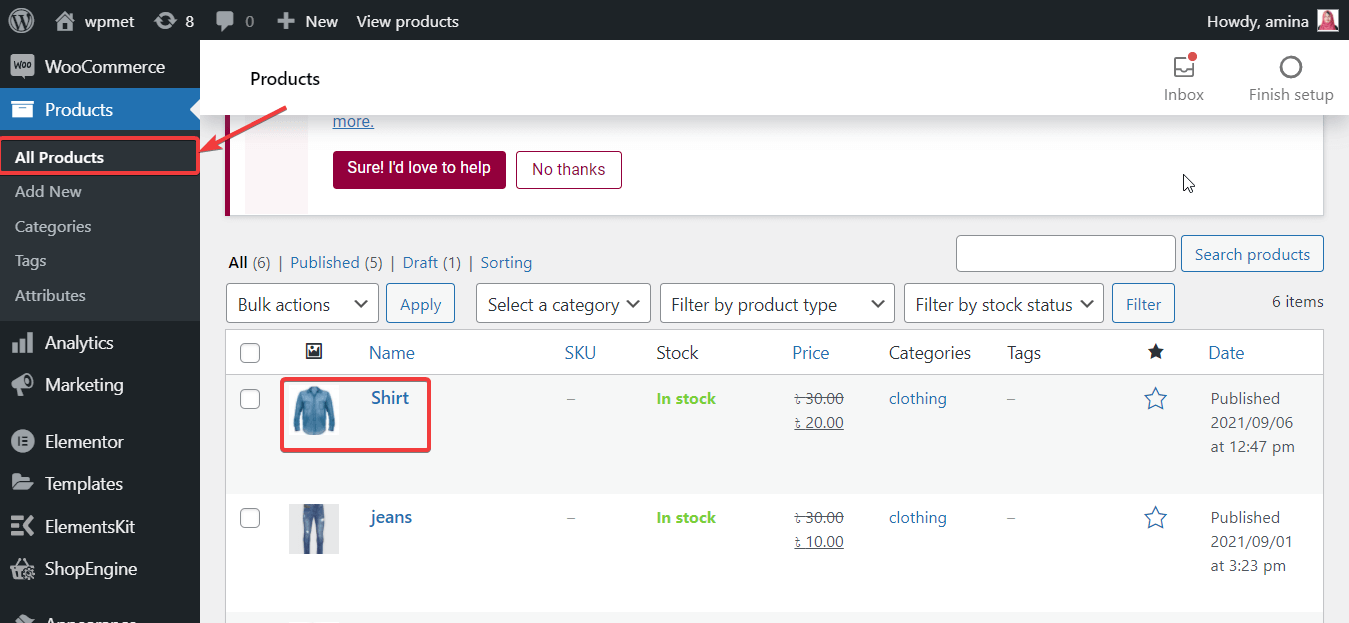
제품에 속성을 추가하려면 모든 제품으로 이동해야 합니다. 그런 다음 속성을 추가하려는 제품을 편집합니다.

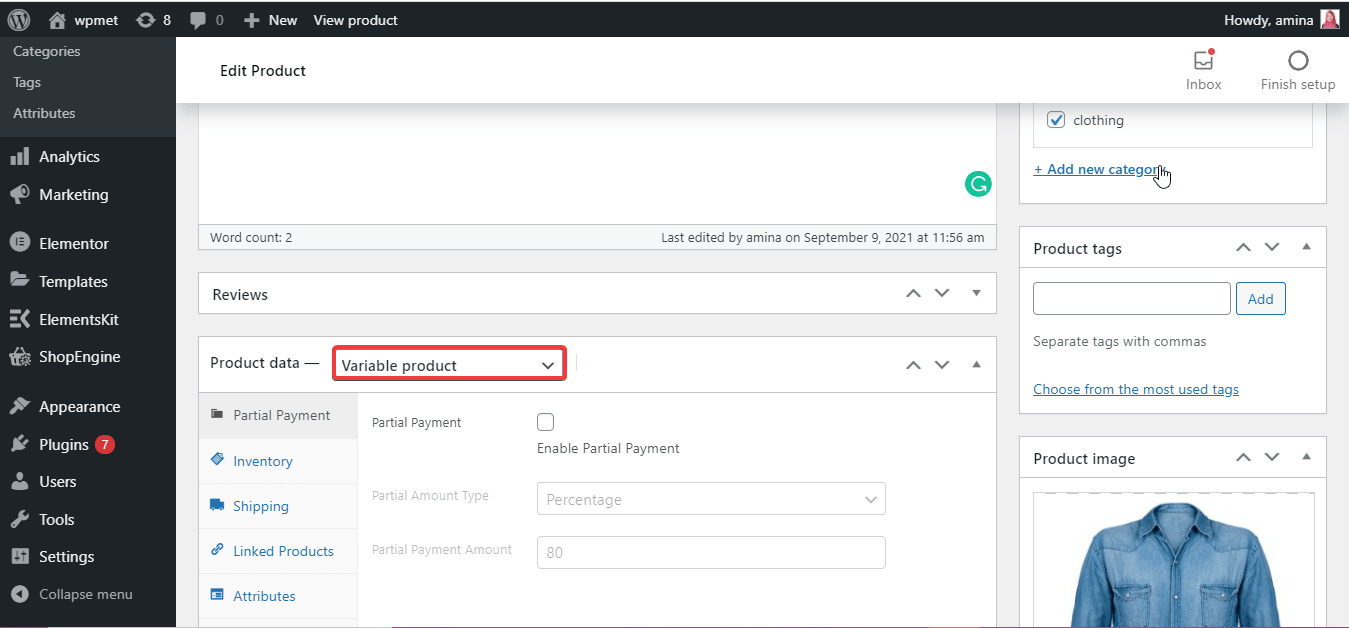
제품 데이터로 변수 제품을 선택하세요.

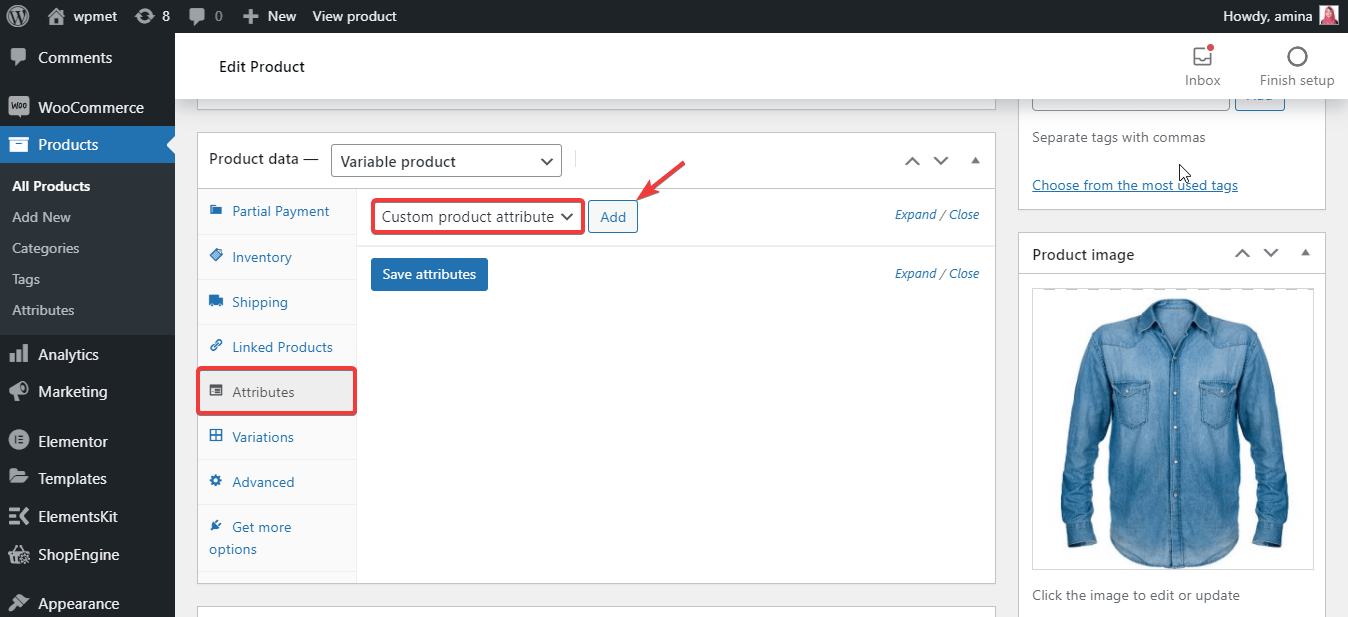
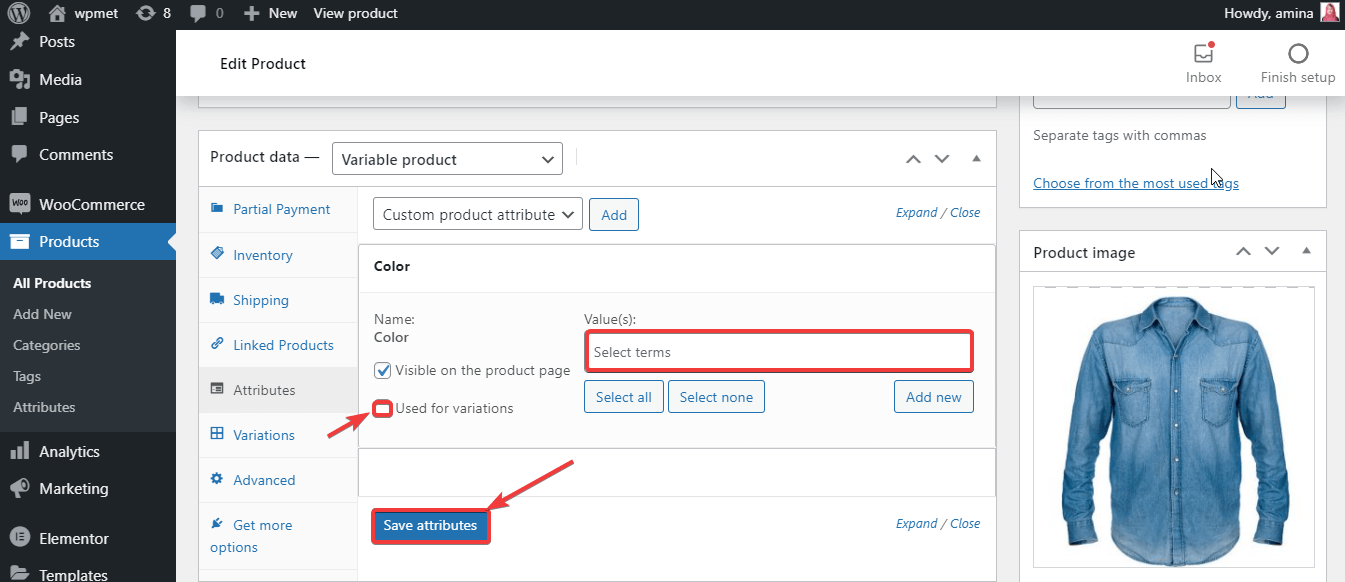
이제 속성을 클릭하고 사용자 지정 제품 속성을 선택합니다. 그런 다음 추가 버튼을 누릅니다.

여기서 색상 이름을 선택하고 변형을 위해 사용을 클릭합니다. 마지막으로 속성을 저장합니다.

4단계: 변형을 설정합니다. #
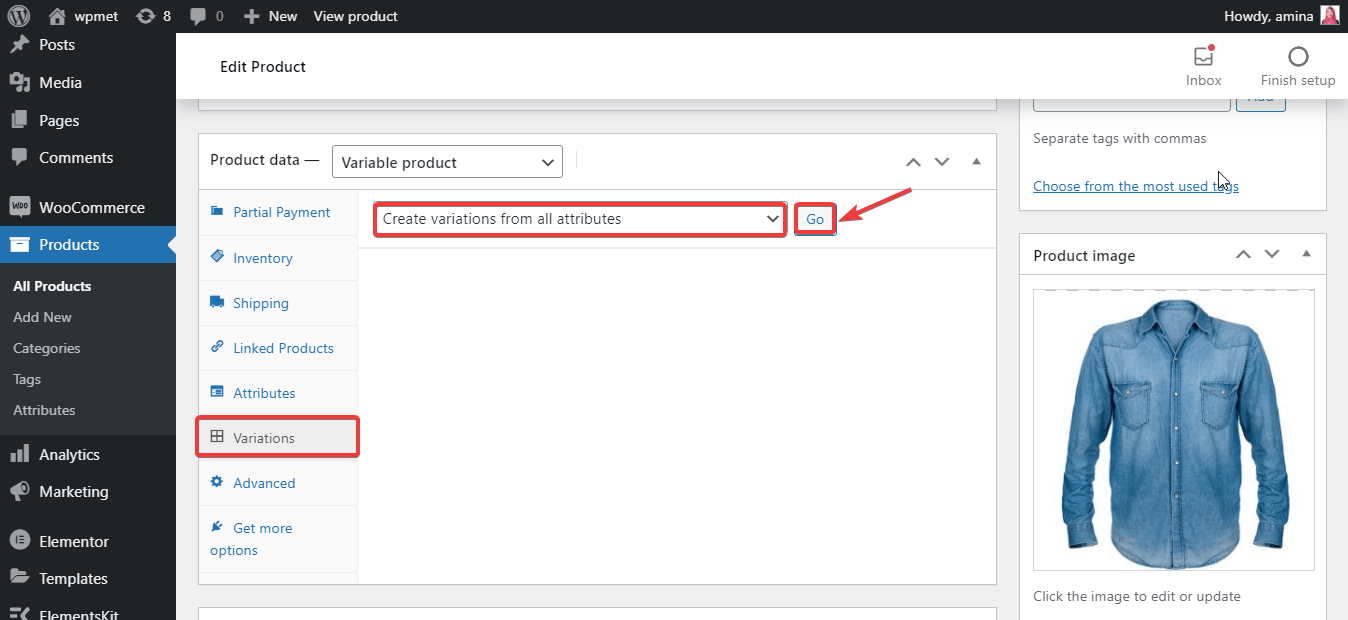
이 단계에서는 변형을 누르고 모든 속성에서 변형 생성을 선택합니다. 이제 이동을 누릅니다.

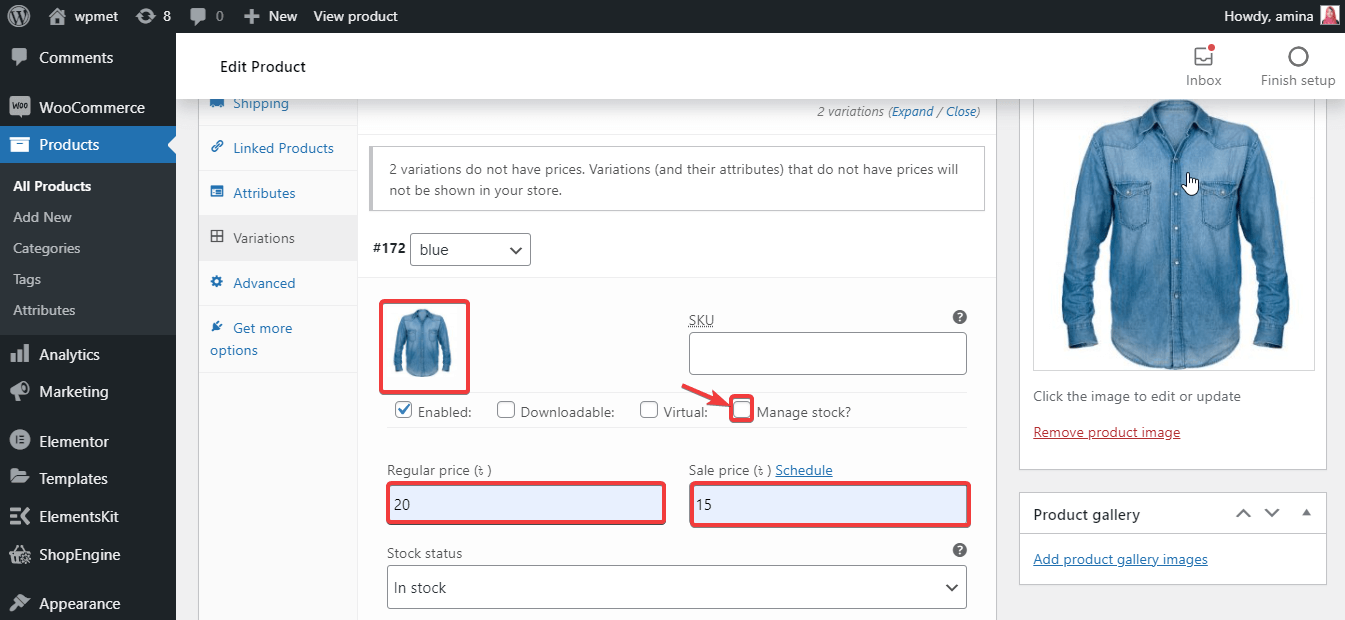
이제 제품 색상이나 사이즈를 클릭하고 다음 정보를 추가하세요.
- 영상: 이미지를 삽입합니다.
- 재고 관리: 이 옵션을 사용하면 재고 상품을 관리할 수 있습니다.
- 일반 가격: 제품에 대한 정기 가격을 설정하세요.
- 판매 가격: 판매 가격을 입력하세요.

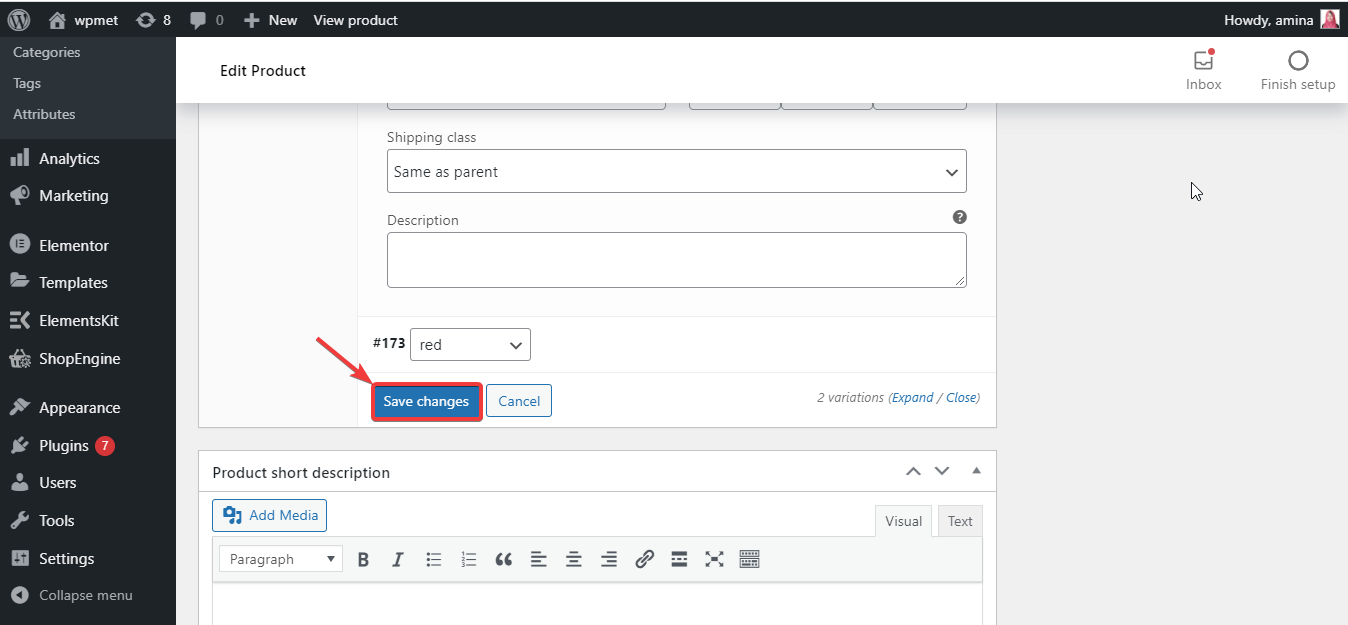
이제 변경 사항을 저장하세요.

5단계: 제품 변형을 업데이트하세요. #
마지막으로, 모든 변경 사항을 적용하려면 업데이트를 클릭하세요.

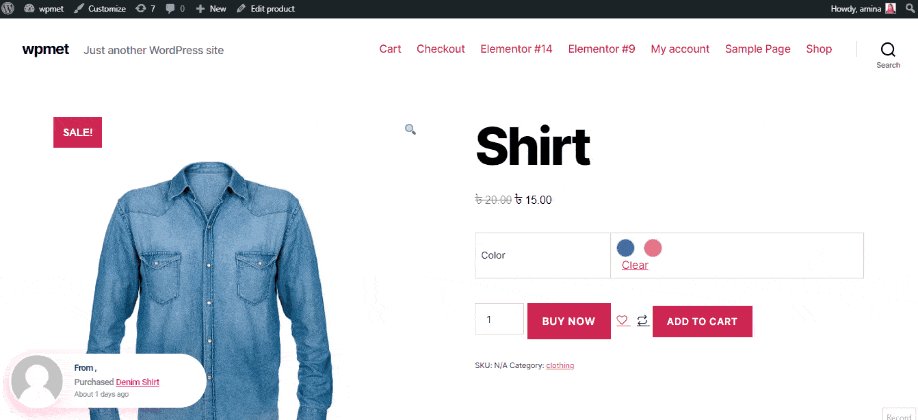
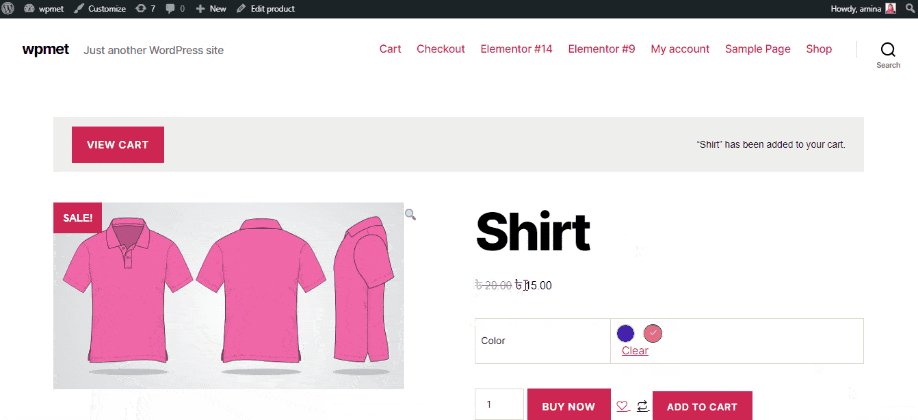
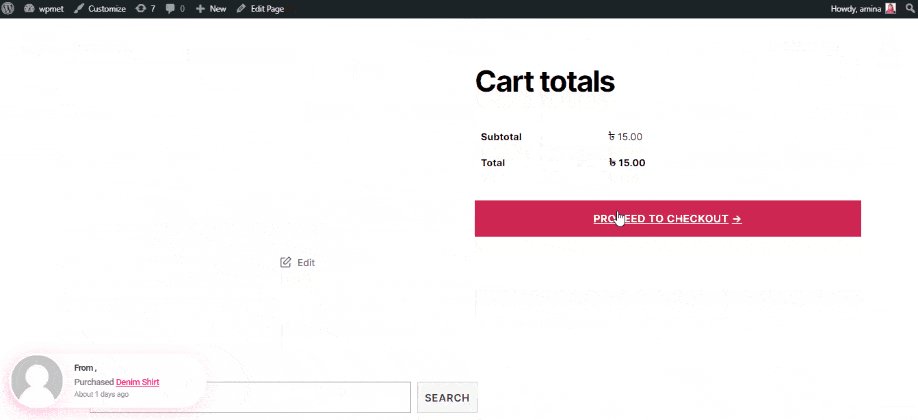
변형 견본 모듈을 사용한 후의 최종 모습 #
이 모듈을 사용한 최종 모습은 다음과 같습니다.