ShopEngine Gutenberg 템플릿 시작하기 #
ShopEngine Gutenberg를 사용하면 다음을 수행할 수 있습니다. Gutenberg 편집기를 사용하여 처음부터 단일 페이지, 아카이브, 상점, 장바구니, 체크아웃 및 빠른 보기 템플릿을 생성합니다.. 사용자 지정 WooCommerce 템플릿을 만들기 위해 추가하고 편집할 수 있는 다양한 템플릿에 대한 여러 위젯이 제공됩니다.
참고: Pro 템플릿, 위젯 및 모듈은 Elementor용 ShopEngine에서만 사용할 수 있습니다.
ShopEngine Gutenberg를 사용하여 사용자 정의 WooCommerce 템플릿을 만드는 방법 #
사용자 정의를 만드는 방법 알아보기 우커머스 단 4단계로 ShopEngine Gutenberg를 사용하는 템플릿:
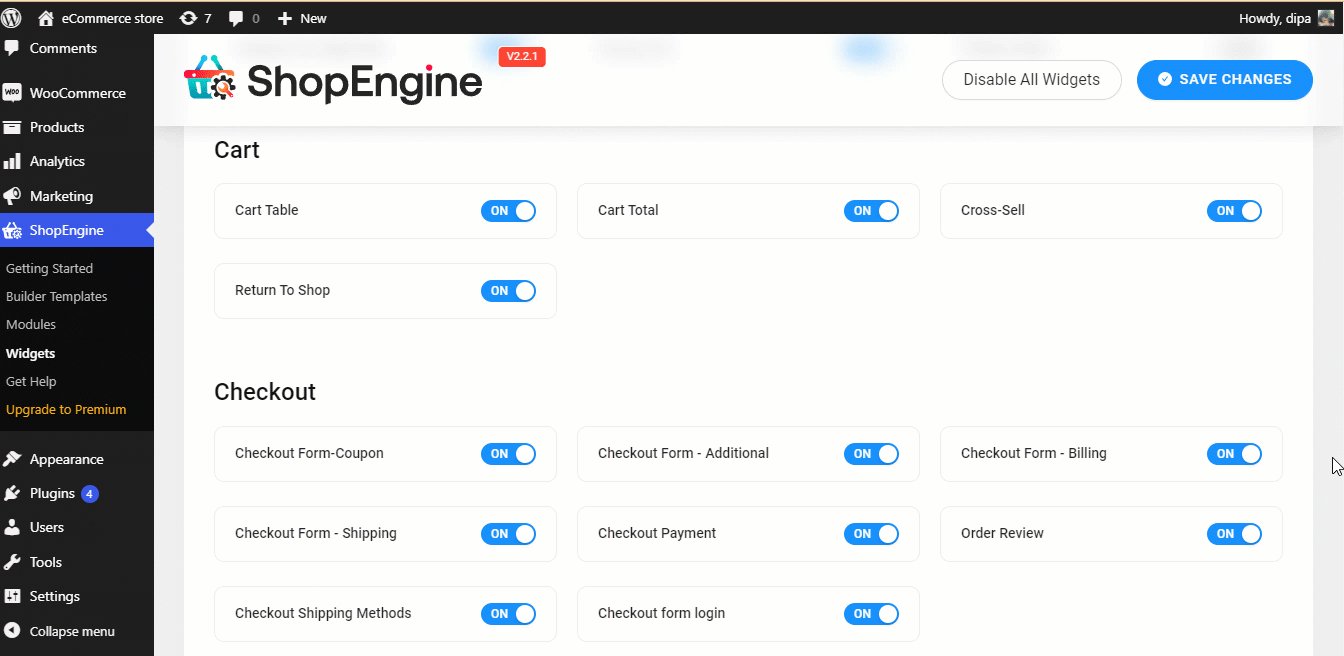
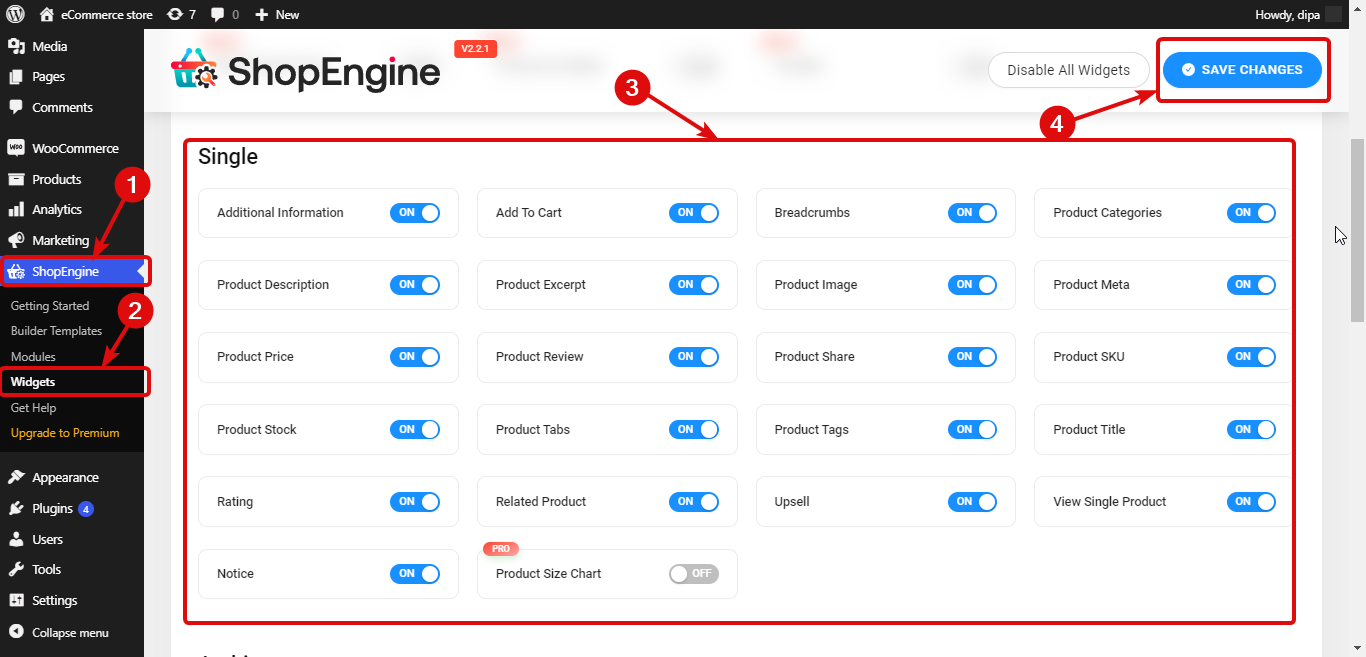
1단계: 필요한 위젯 활성화 #
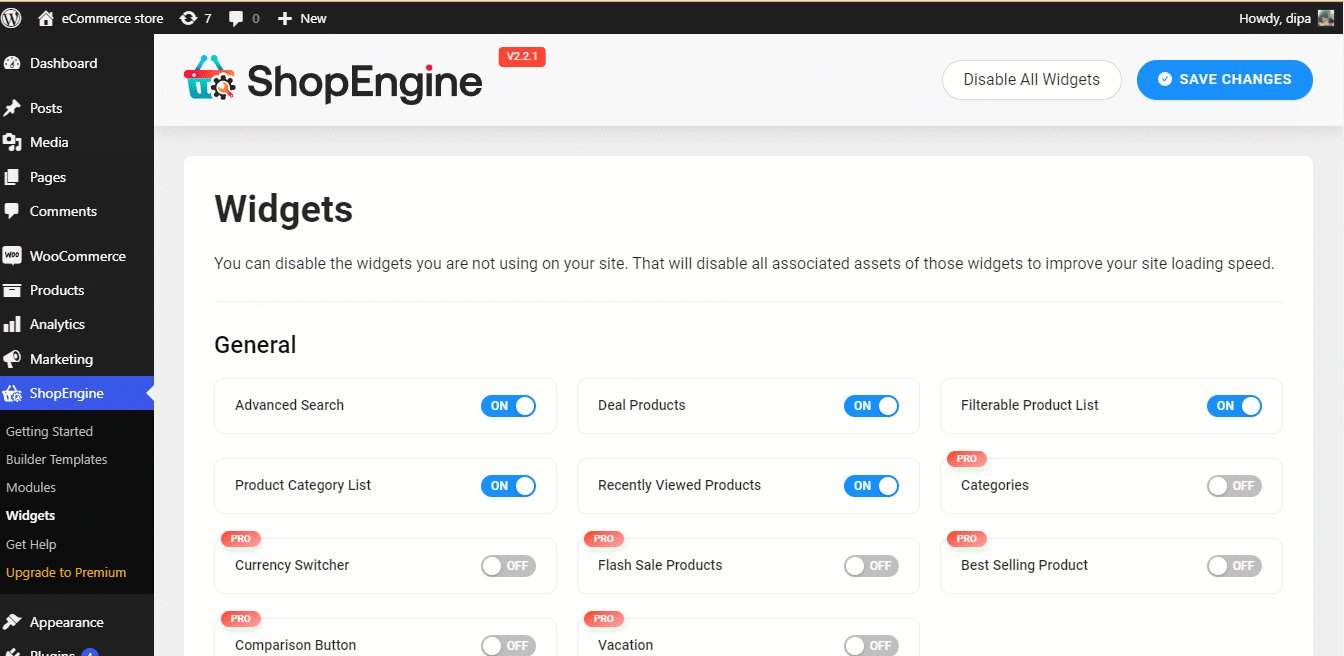
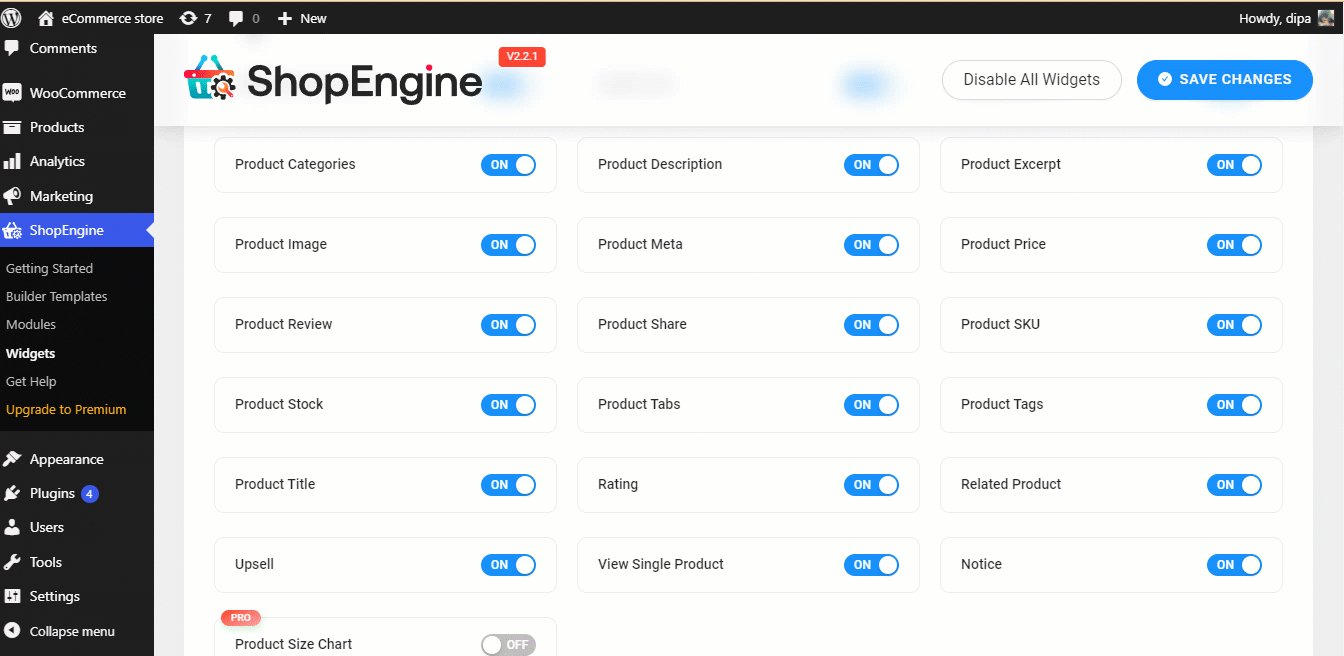
ShopEngine은 모든 템플릿에 필요한 위젯을 제공합니다. ShopEngine의 위젯 섹션에서 다양한 템플릿 이름으로 구성된 모든 위젯을 찾을 수 있습니다.

당신은해야합니다 위젯 다 켜줘 당신은 사용할 것입니다. 위젯을 켜려면 다음으로 이동하세요. ShopEngine ⇒ 위젯. 예를 들어, 맞춤형 단일 제품 페이지를 생성하려면 싱글 아래의 모든 위젯을 켠 다음 변경 사항 저장을 클릭하세요.

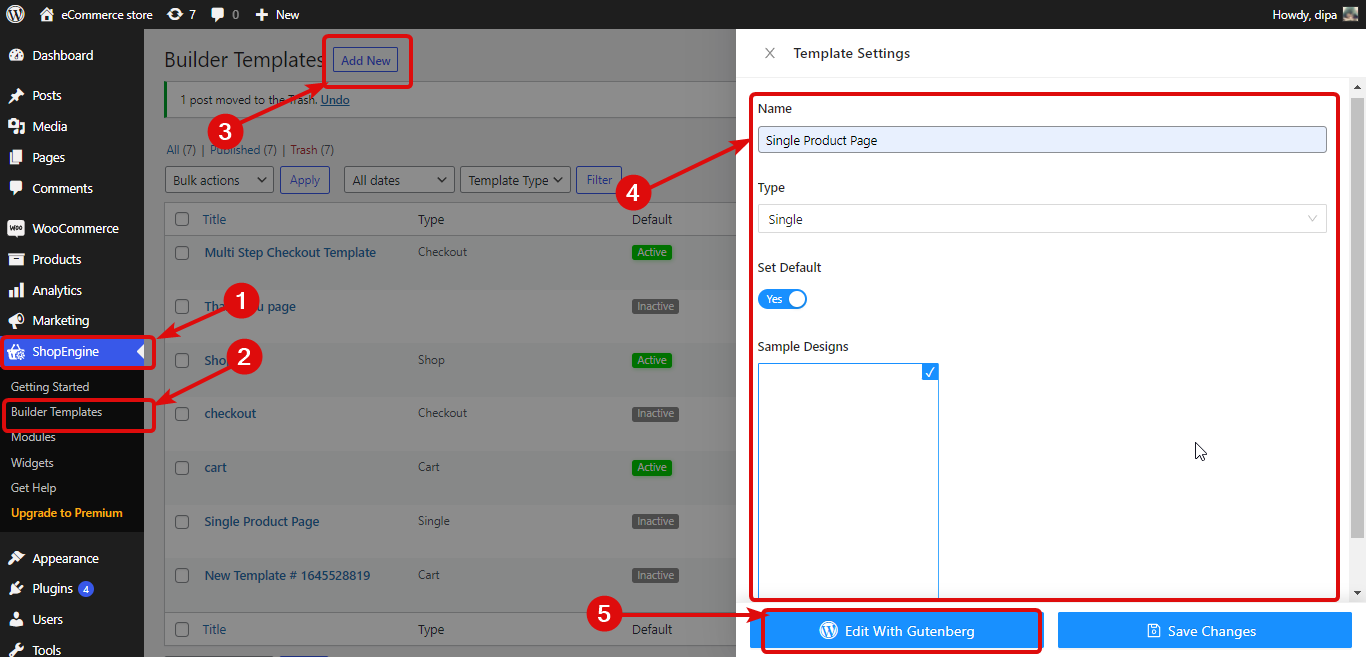
2단계: 템플릿 만들기 #
새 템플릿을 만들려면 다음으로 이동하세요. ShopEngine ⇒ Builder의 템플릿을 선택하고 새로 추가를 클릭하세요.. 그런 다음 다음 옵션을 제공하십시오.
- 이름: 적절한 이름을 입력하세요.
- 유형: 드롭다운에서 생성하려는 템플릿 유형을 선택합니다.
- 기본값으로 설정: 이 옵션을 켜야 합니다 이 템플릿을 기본 템플릿으로 만들려면 계속하세요.
- 샘플 디자인: 빈 템플릿을 선택하세요
마지막으로 다음을 클릭하세요. 구텐베르크로 편집 템플릿 편집/만들기를 시작하세요.

3단계: 템플릿 편집 #
이제 템플릿을 맞춤 디자인하려면 위젯 이름으로 하나씩 검색한 다음 편집기에 끌어서 놓기만 하면 됩니다.

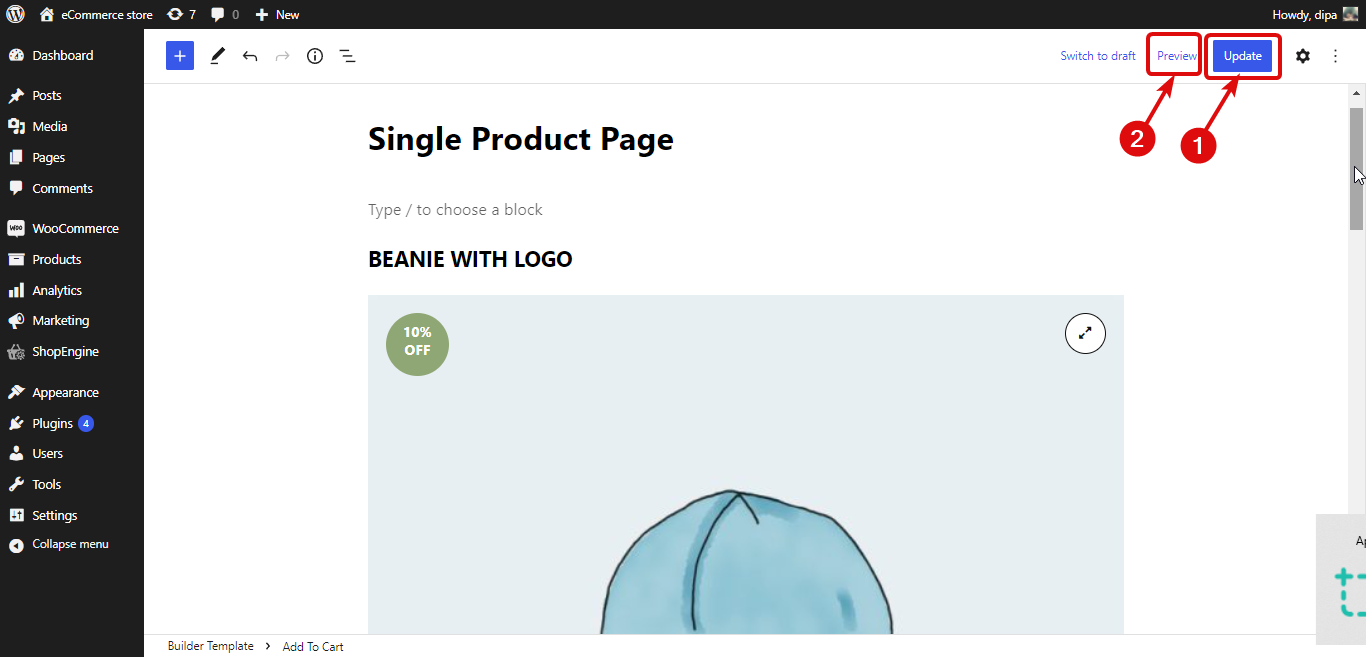
4단계: 업데이트 및 미리보기 #
사용자 정의 템플릿 생성이 완료되면 업데이트를 클릭하여 저장하세요.. 그런 다음 미리보기 버튼을 클릭하여 미리보기를 볼 수 있습니다.