단 한 번의 클릭으로 반응이 빠르고 모든 기능을 갖춘 문의 양식을 만들고 싶으십니까? MetForm 문의 양식 최고의 솔루션입니다.
Metform은 요소 또는 양식 빌더 플러그인입니다. 생성하고 맞춤설정할 수 있습니다. 30개 이상의 템플릿과 40개 이상의 입력 스타일 문의 양식을 포함합니다.
게다가 MetForm은 다음을 제공합니다. 3가지 스타일의 문의 양식 템플릿 모든 유형의 사용자 정의를 수행할 수 있는 완전한 기회를 제공합니다. 그리고, ID만 입력하면 연락처 페이지에 양식을 삽입할 수 있어 깔끔하고 고급스러운 느낌을 받을 수 있습니다!
✨✨요구 사항:
👉👉엘레멘터: Elementor 플러그인 다운로드
👉👉MetForm: MetForm 플러그인 다운로드
MetForm 문의 양식의 기본 요소 #
- 이름
- 성
- 이메일 주소
- 주제
- 전화
- 웹사이트
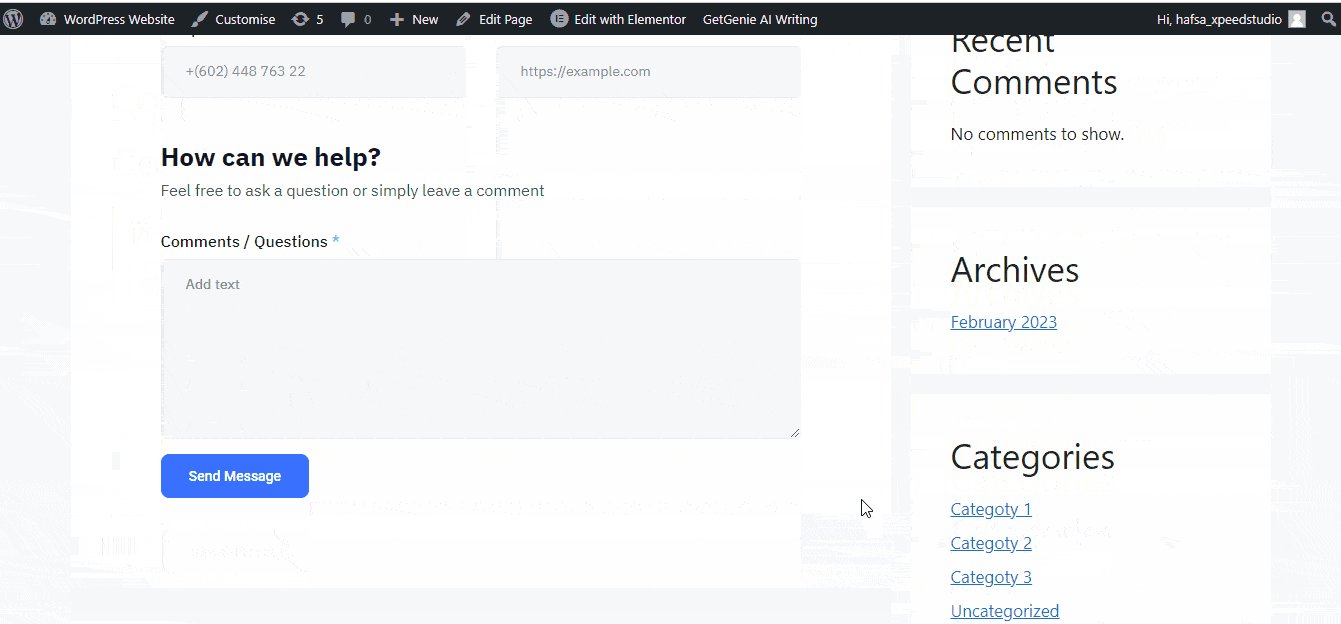
- 어떻게 도와드릴까요?(텍스트 필드)
- 귀하의 위치
- 의견/질문
- 리챗
- 메시지 보내기 버튼
MetForm을 사용하여 문의 양식을 만드는 방법 #
1단계: 새 양식 만들기 #
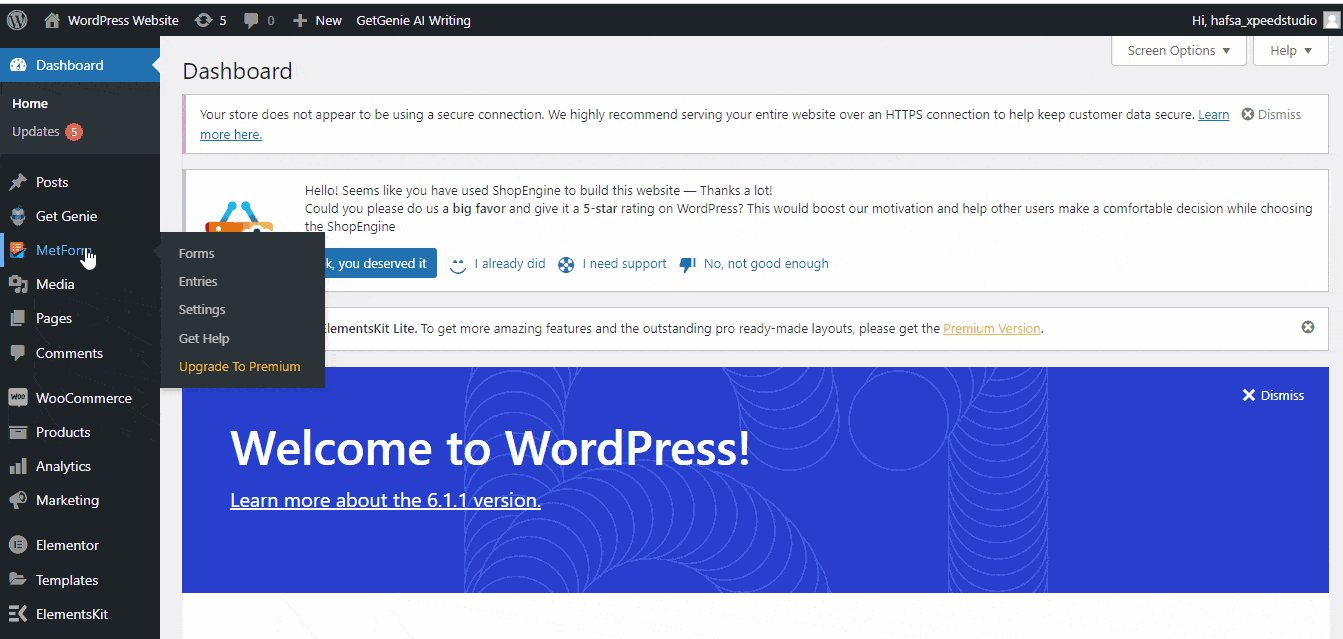
- WordPress 대시보드에 로그인하세요.
- MetForm 위로 마우스를 가져가 – > 클릭 “형태”
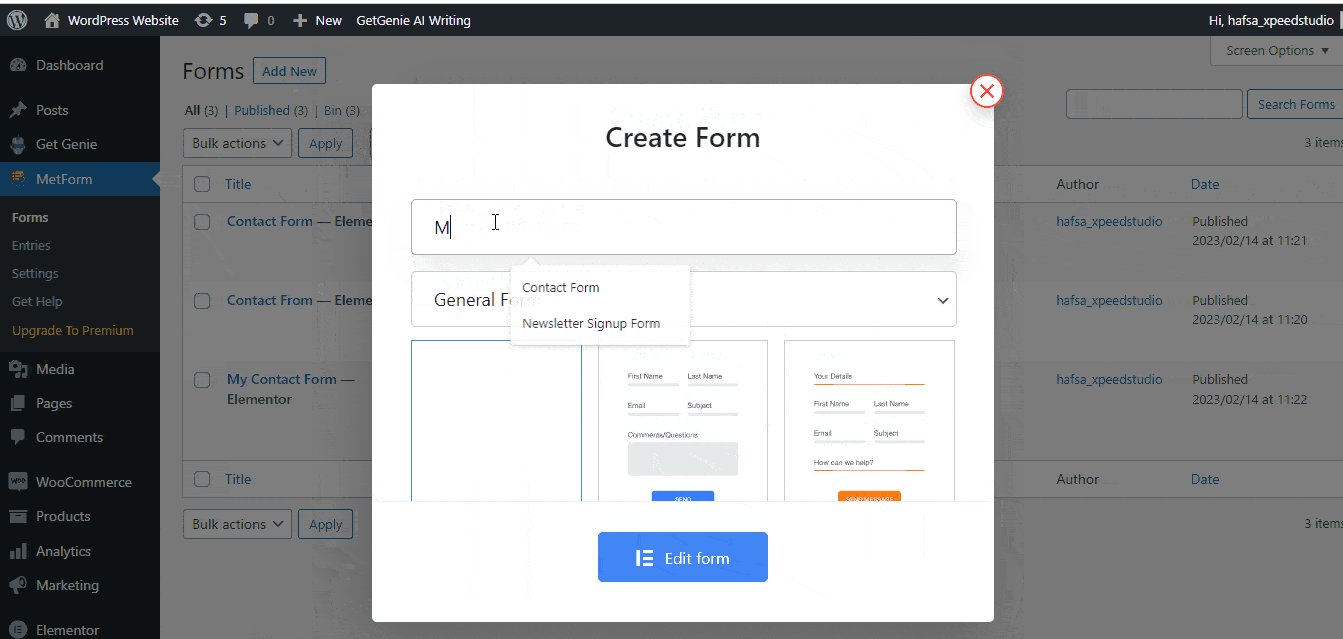
- 클릭 "새로운 걸 더하다"
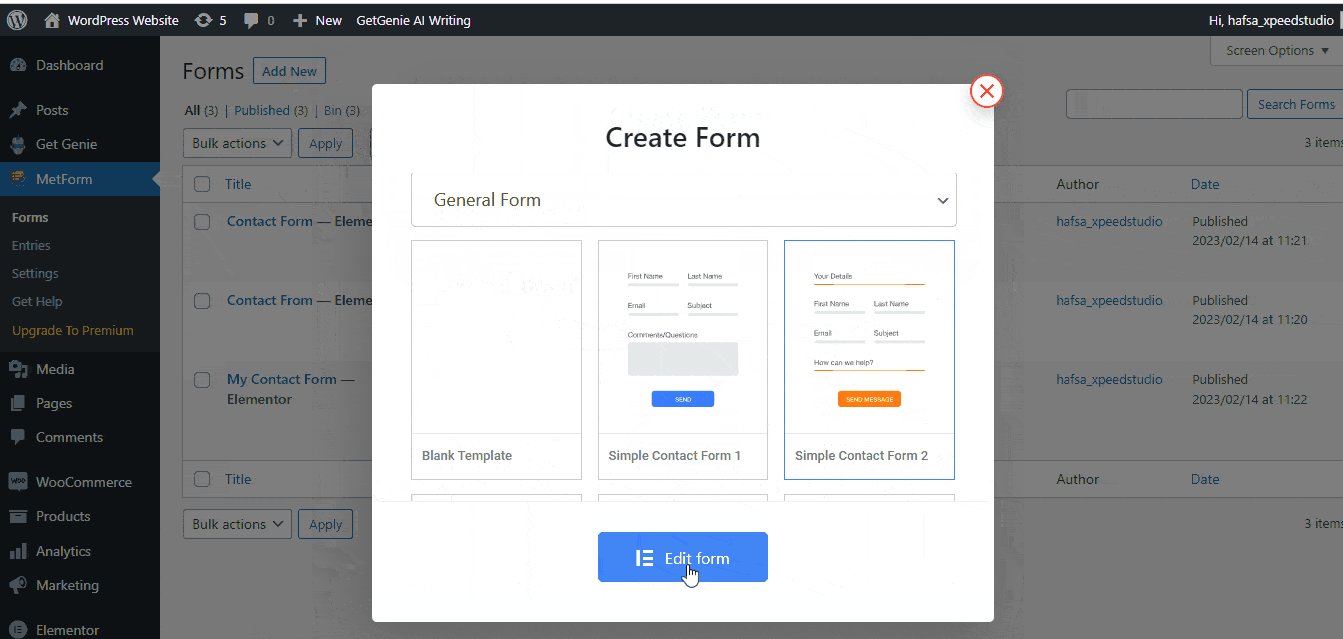
- 들어가다 양식 이름 연락처 양식의 3가지 스타일 중 하나를 선택하세요.
- 클릭 “양식 편집”
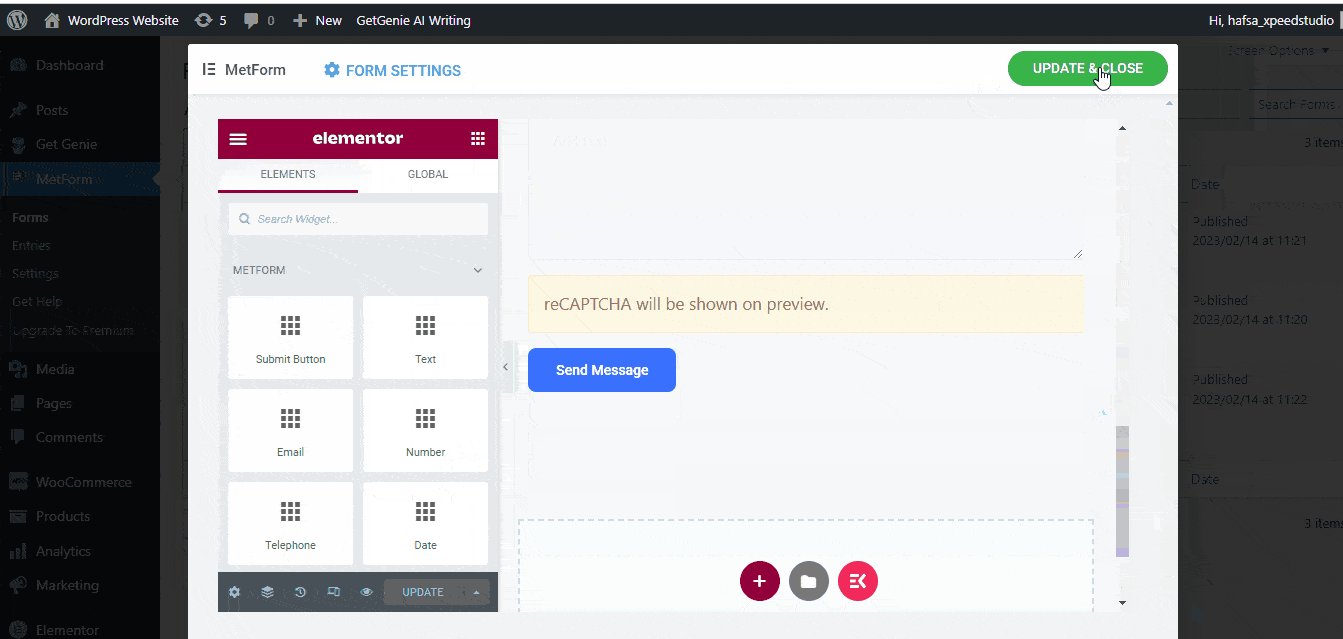
- 양식 템플릿을 볼 수 있습니다.
- 클릭 “업데이트 및 닫기”

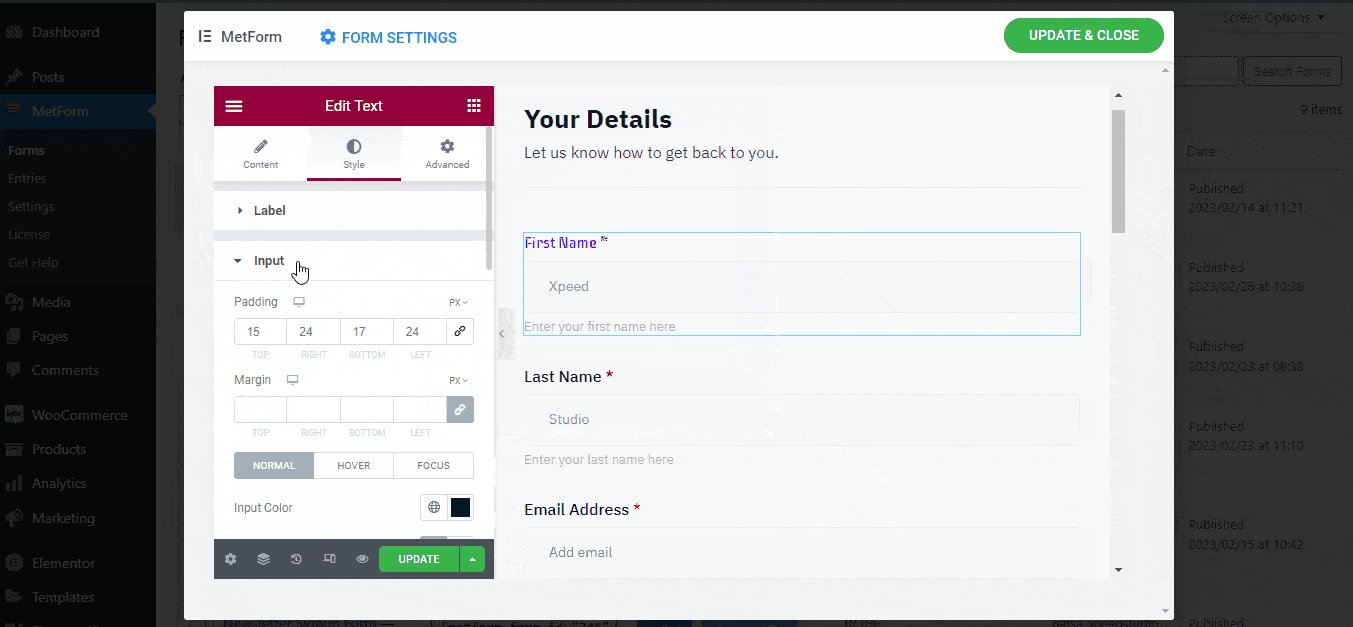
2단계: 선택한 양식 사용자 정의 #
왼쪽에는 3가지 사용자 정의 옵션이 있습니다.
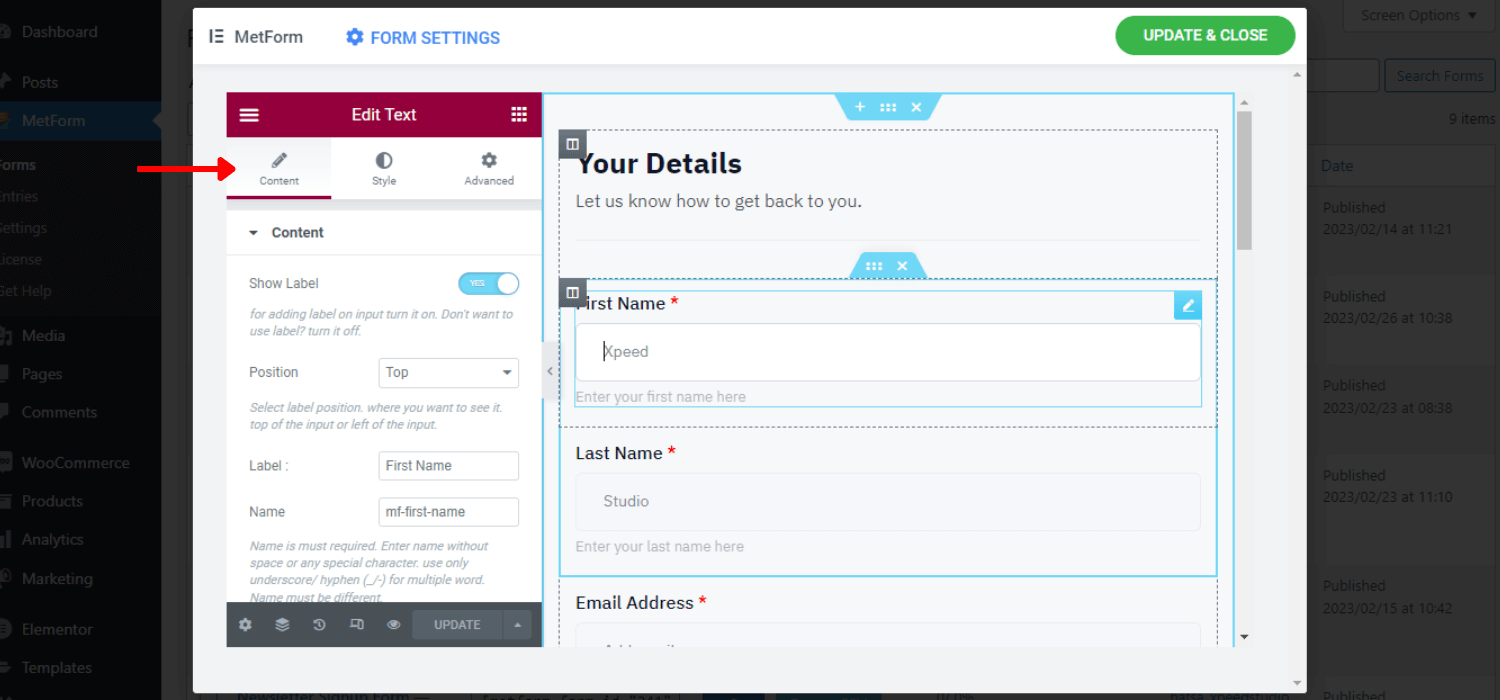
콘텐츠 #
- 라벨 표시/숨기기 가능
- 왼쪽 또는 위쪽 위치를 선택하세요.
- 입력 필드 이름 및 레이블 변경
- 자리 표시자 변경
- 입력 필드를 필수 또는 선택 사항으로 설정하세요.
- URL을 삽입하세요

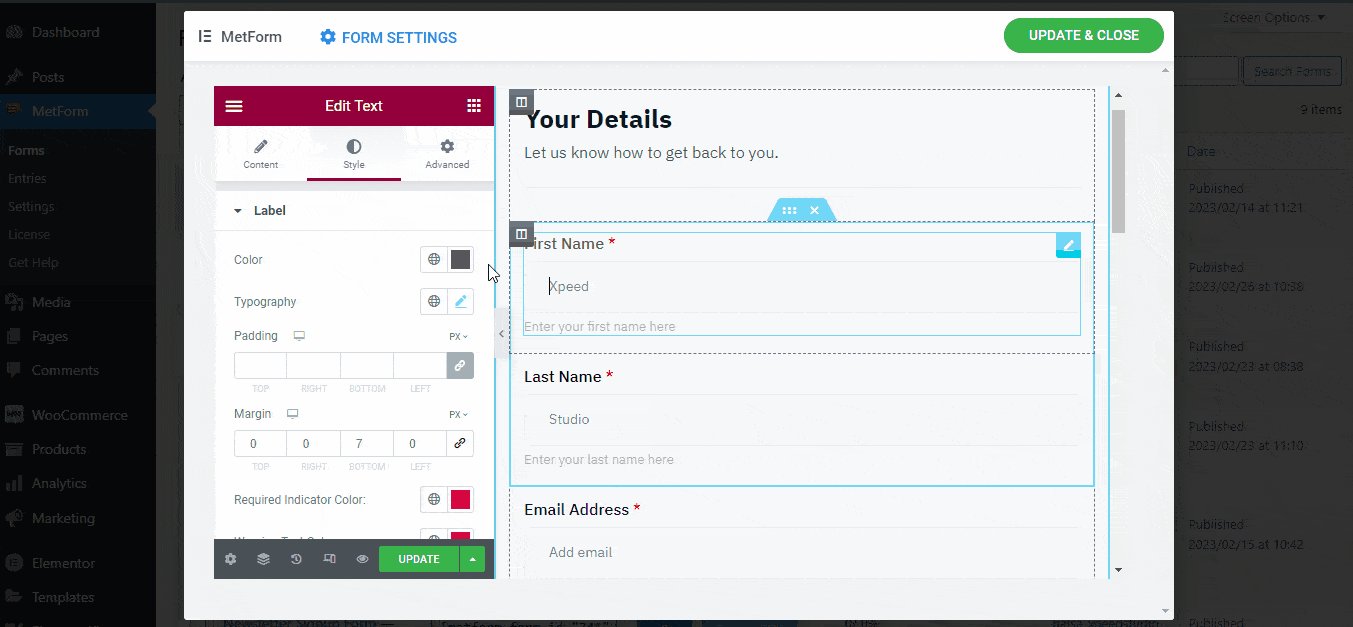
스타일 #
- 너비를 늘리거나 줄입니다.
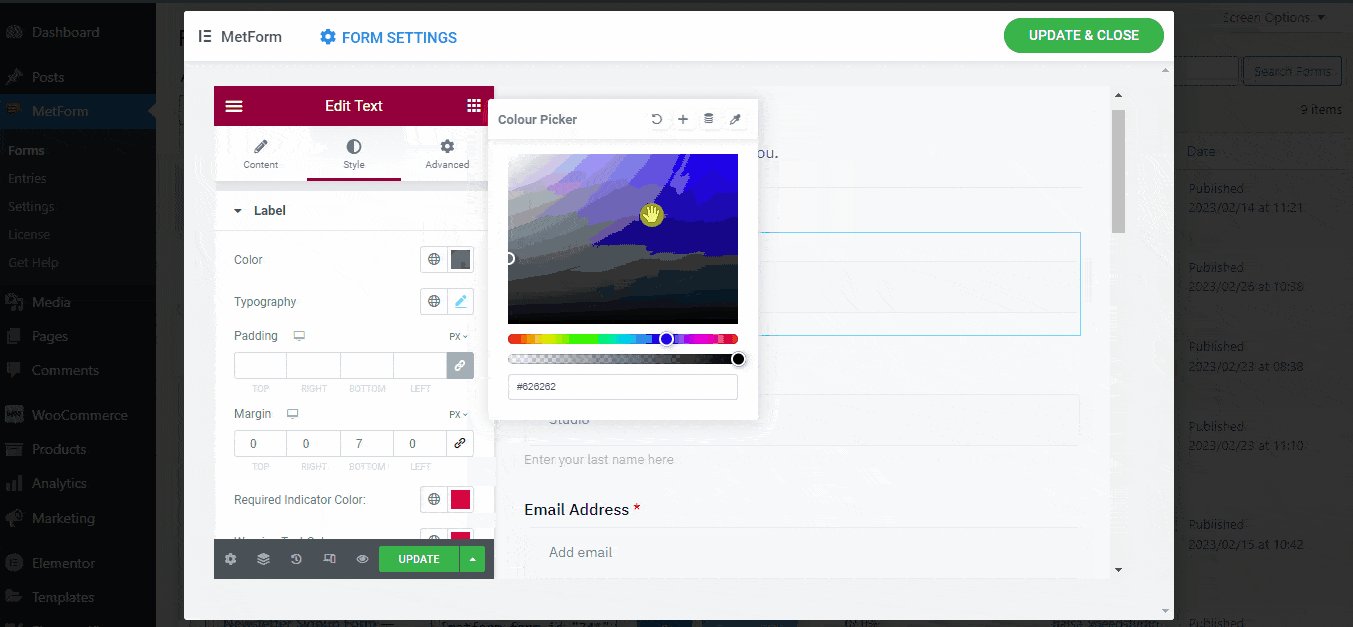
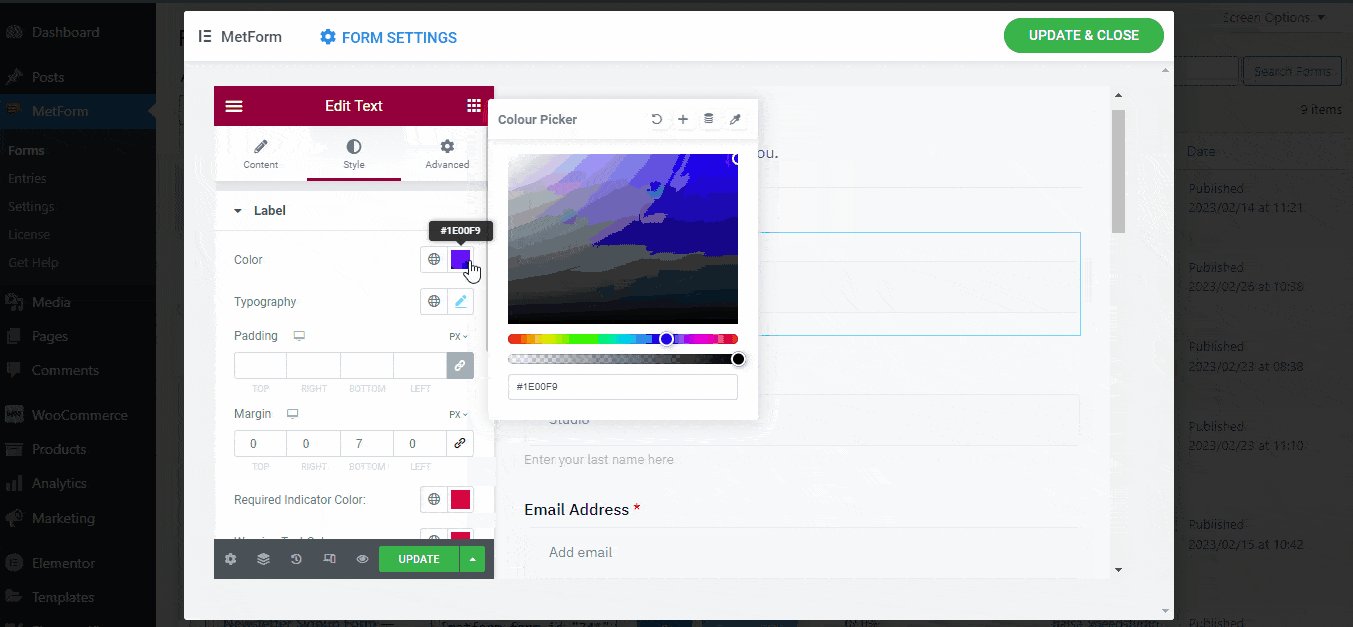
- 사용자 정의 글꼴 색상과 배경색을 사용할 수 있습니다.
- 타이포그래피 변경
- 패딩, 여백 값 사용자 정의
- 필수 필드에 대한 사용자 정의 경고 색상 설정
- 필드를 왼쪽, 가운데, 양쪽 맞춤 또는 오른쪽 방향으로 정렬합니다.

고급의 #
- 테두리를 추가할 수 있습니다
- 특성 및 변환 사용
- 다양한 장치의 응답성을 확인하세요.
- 사용자 정의 양식 스타일을 위한 사용자 정의 CSS 추가
✨✨ 사용자 정의 CSS를 추가하고 싶으십니까?
👉👉여기서 쉬워요 Elementor에 사용자 정의 CSS를 추가하는 4가지 방법
- 추가하고 편집할 수 있습니다. Elementor의 모든 요소 문의 양식 템플릿에서
- 또한 통합할 수도 있습니다. 리캡차 문의 양식을 사용하세요.
🙌🙌사용하고 싶다 리캡차?
👉👉이 블로그를 확인하세요 MetForm에 recaptcha를 통합하는 방법은 무엇입니까?
MetForm 문의 양식 템플릿을 페이지에 삽입하는 방법은 무엇입니까? #
두 가지 방법으로 모든 페이지에 MetForm 연락처 양식 템플릿을 삽입할 수 있습니다. Elementor를 사용하거나 페이지에 양식 단축 코드를 복사하여 붙여넣을 수 있습니다.
Elementor를 통해 MetForm 문의 양식 삽입 #
새 페이지를 만들거나 기존 페이지를 열고 "Elementor로 편집"
- 다음을 검색하세요. “메트폼” 위젯
- 위젯을 페이지로 드래그 앤 드롭하세요.
- 클릭 “양식 편집”
- 선택 양식 이름
- 저장 후 닫기를 클릭하세요.
- 탭하세요 "업데이트"

메모: 여기에서 템플릿을 편집할 수 있을 뿐만 아니라 새 양식을 만들 수도 있습니다.
단축 코드를 사용하여 MetForm 문의 양식 삽입 #
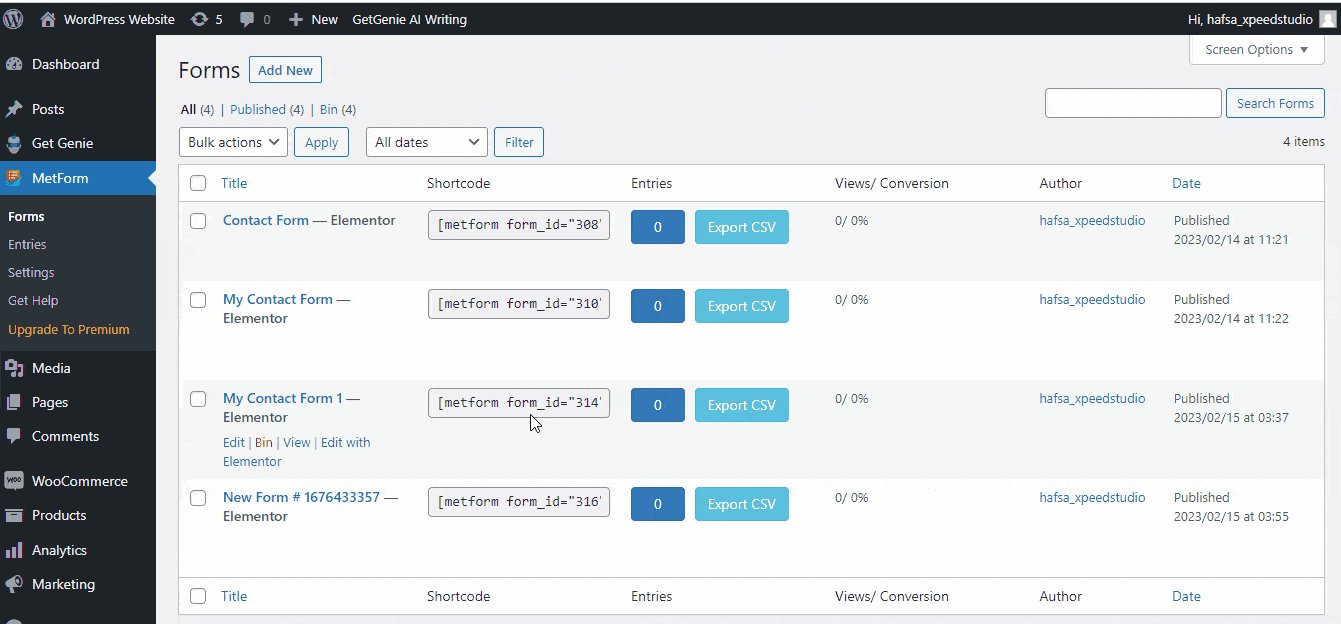
먼저 “형태” MetForm의 모든 양식에 할당된 고유 단축 코드를 볼 수 있습니다. 사용자 정의된 문의 양식 템플릿을 삽입하려면,
- 복사 양식 단축 코드
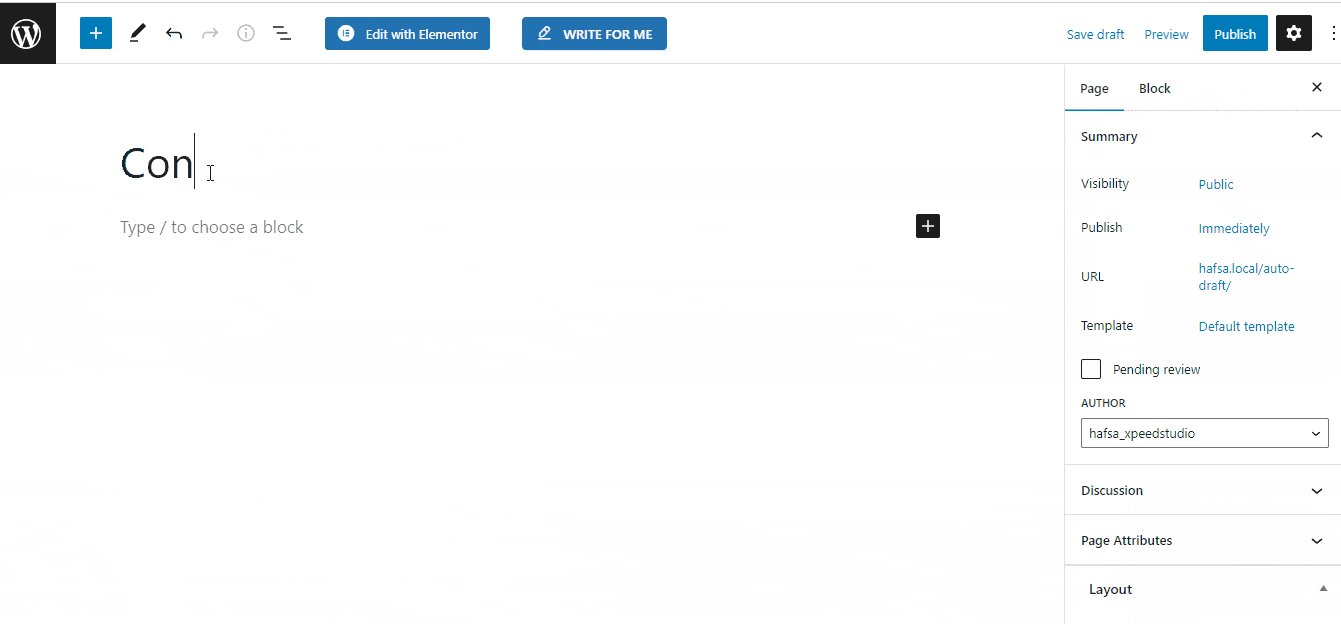
- 만들기 새 페이지
- 또는 기존 연락처 페이지를 열고 다음을 클릭하세요. "편집하다"
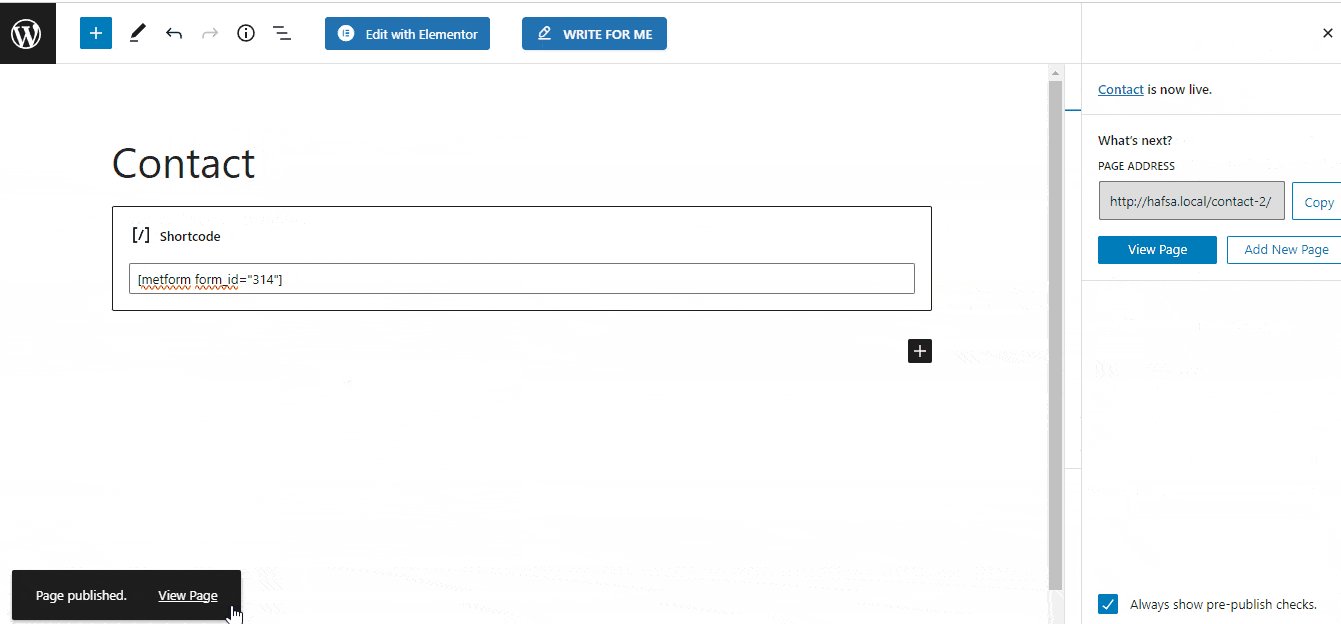
- 반죽 양식을 삽입하려는 페이지의 양식 단축 코드
- 클릭 “게시”