FluentCRM은 WordPress용 자체 호스팅 이메일 마케팅 자동화 플러그인입니다. 이 플러그인을 사용하면 리드와 고객, 이메일 캠페인 등을 관리할 수 있습니다. MetForm의 Fluent CRM 통합 기능을 사용하면 플러그인을 통합하고 FluentCRM에서 MetForm의 데이터를 볼 수 있습니다.
참고: 당신은 필요합니다 FluentCRM 프로 그리고 메트폼 프로 이 기능을 활용하려면.
FluentCRM을 MetForm과 통합하는 방법 #
FluentCRM을 MetForm과 통합하려면 아래 설명된 6단계를 따르세요.
1단계: FluentCRM에서 새 연락처 목록 만들기 #
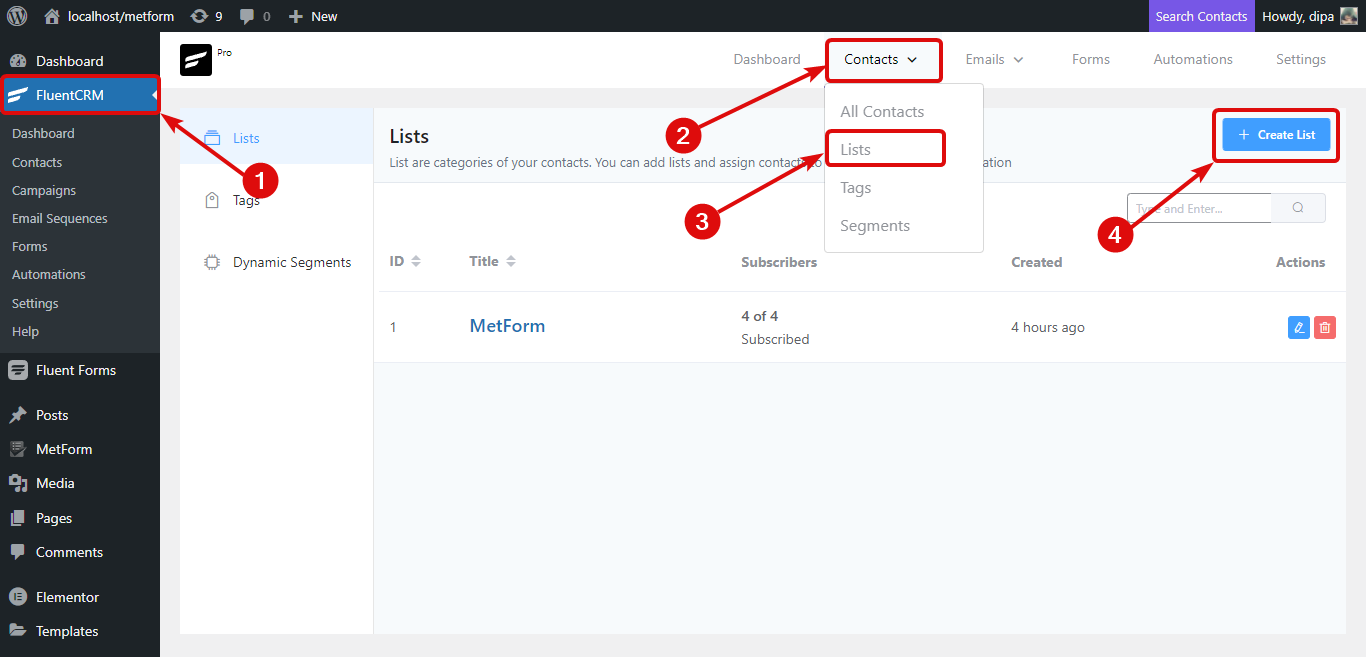
이를 위해 FluentCRM 대시보드로 이동한 다음 상단 메뉴에서 연락처 위에 마우스를 올려 놓으세요., 드롭다운 메뉴가 표시되면 목록을 클릭하세요. 목록 페이지로 이동하면, +목록 만들기 버튼을 클릭하세요.

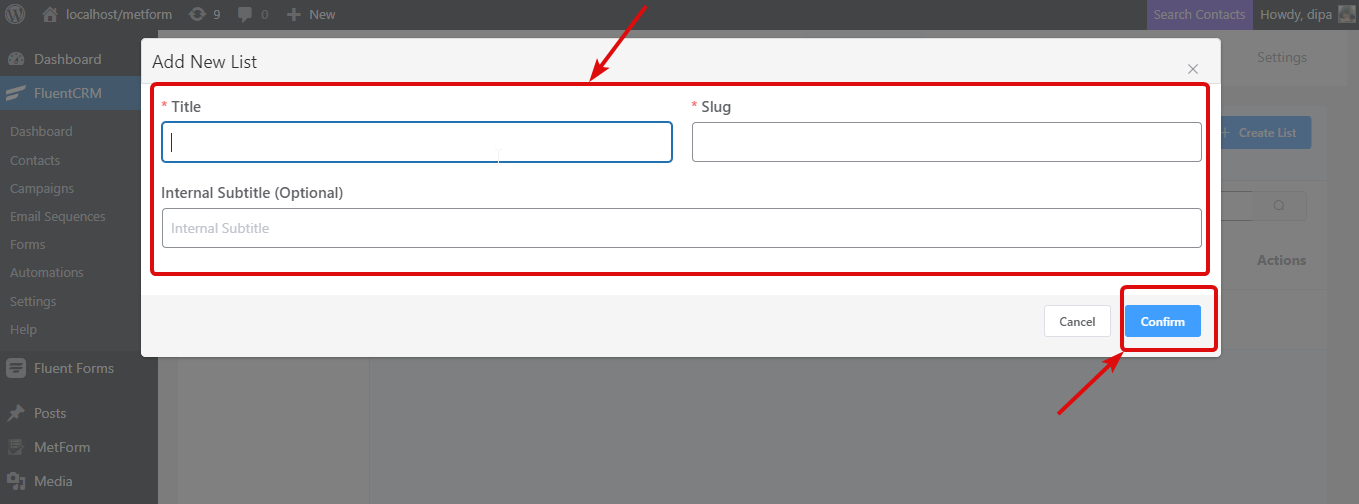
이제 제목을 지정하면 시스템이 자동으로 제목을 슬러그로 간주합니다. 내부 자막은 선택 사항이므로 원하시면 제공하실 수 있습니다. 정보를 입력한 후 확인을 클릭하세요.

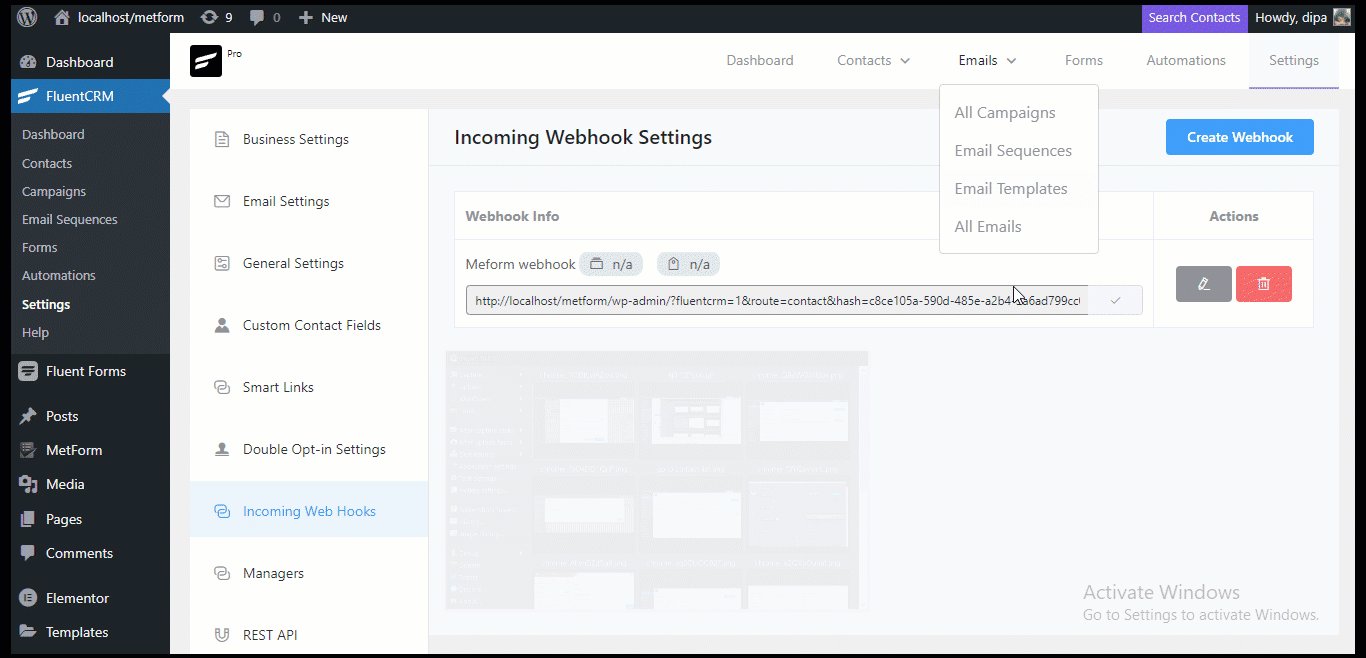
2단계: 수신 웹후크 복사 #
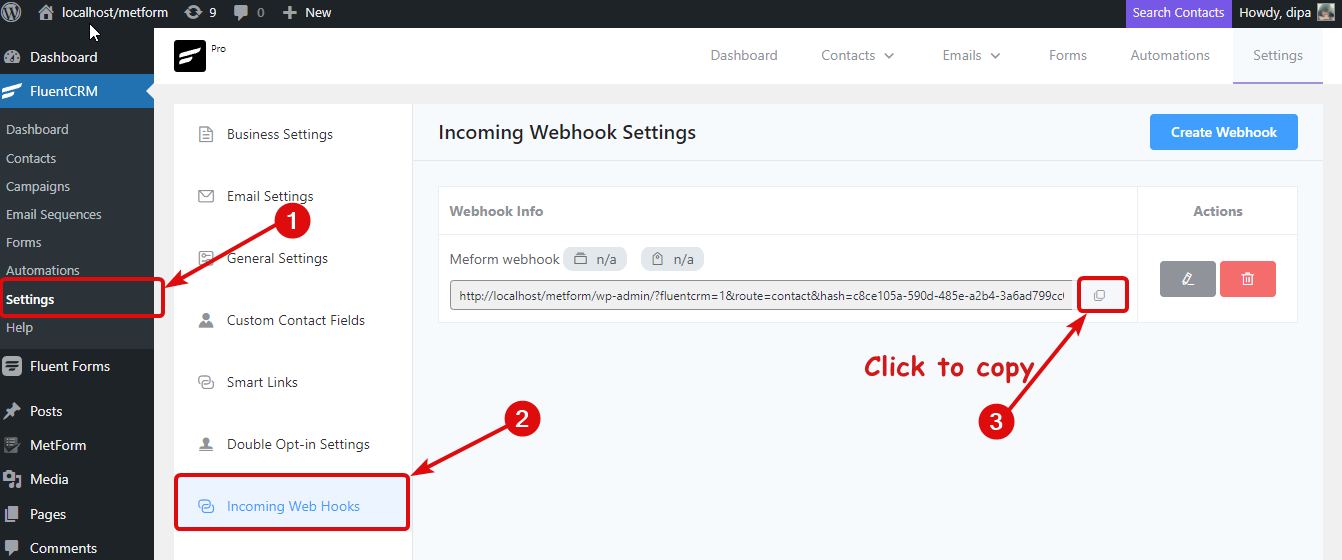
이제 FluentCRM 메뉴에서 다음으로 이동합니다. 설정 ⇒ 수신 WebHooks를 선택하고 Webhook를 복사합니다.

3단계. MetForm을 사용하여 양식 생성 및 웹훅 붙여넣기 #
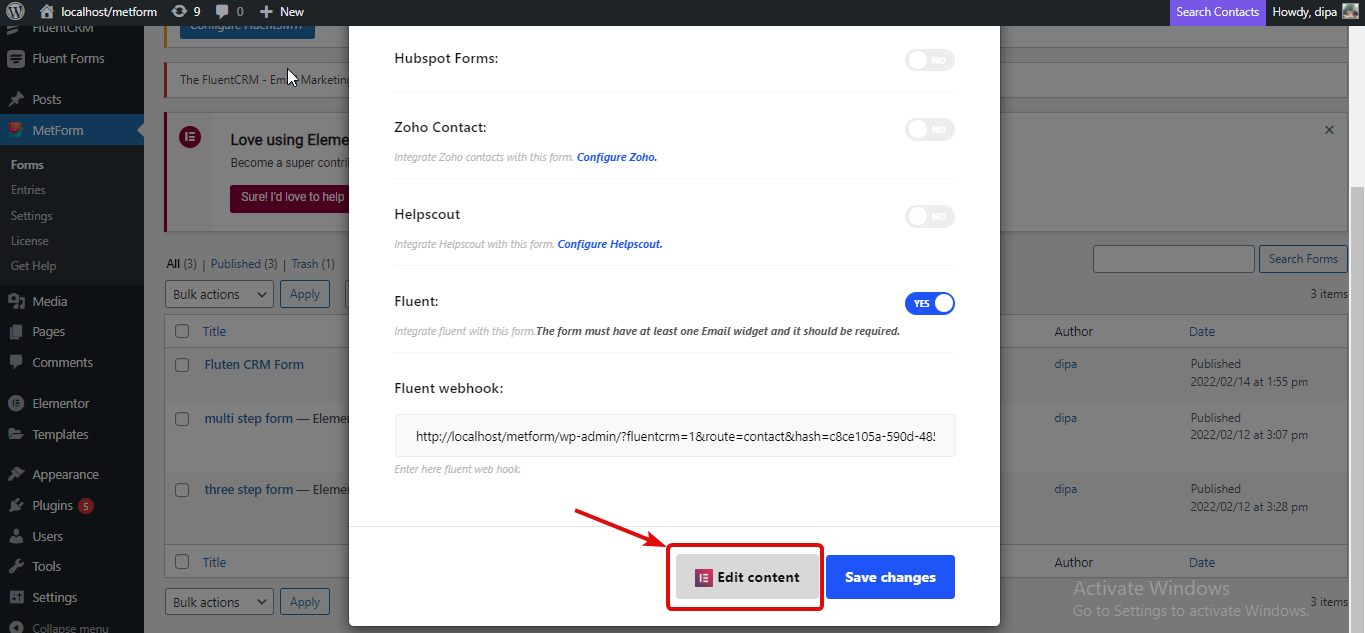
MetForm을 사용하여 새 양식을 만들려면 다음으로 이동하세요. MetForm ⇒ 양식 그리고를 클릭하세요 새로운 걸 더하다. 창이 팝업되면, 제목을 지어주세요. CRM 탭으로 이동하여 Fluent 옵션을 켜세요. 그런 다음 복사한 Webhook 값을 붙여넣고 변경 사항 저장을 클릭합니다.

4단계. 양식 작성 #
이제 Elementor로 편집 옵션을 클릭하여 양식을 작성하세요.

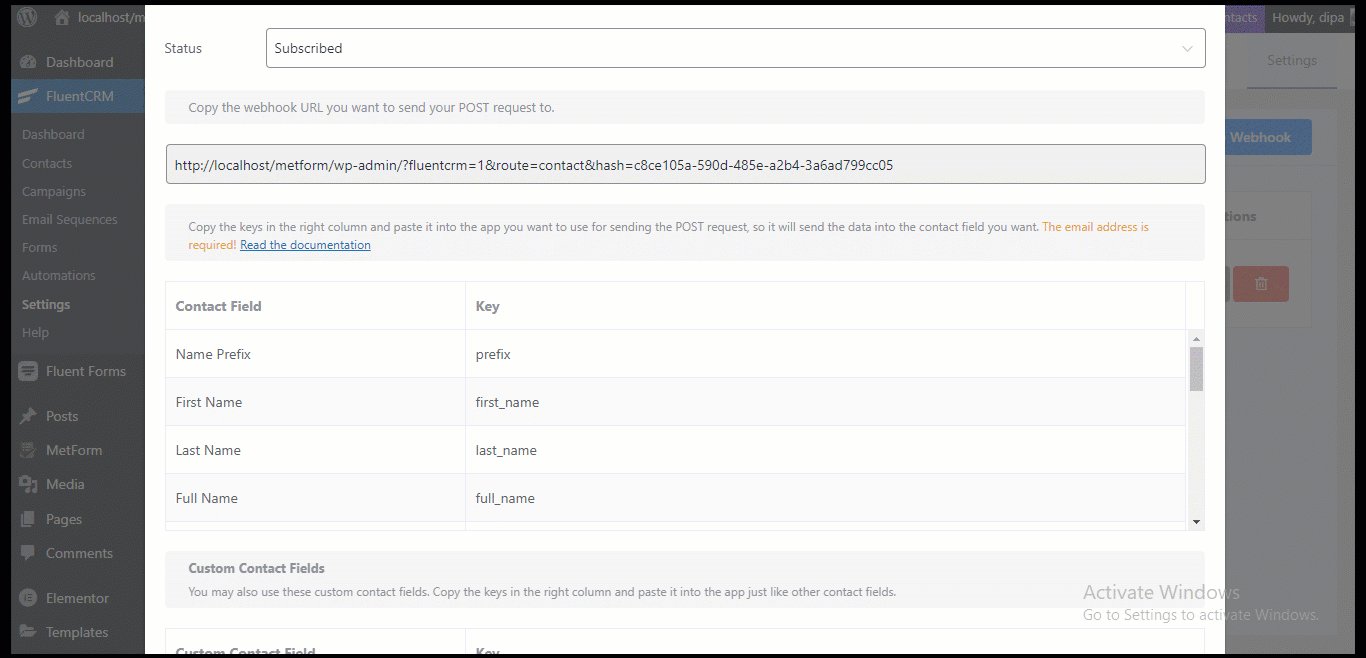
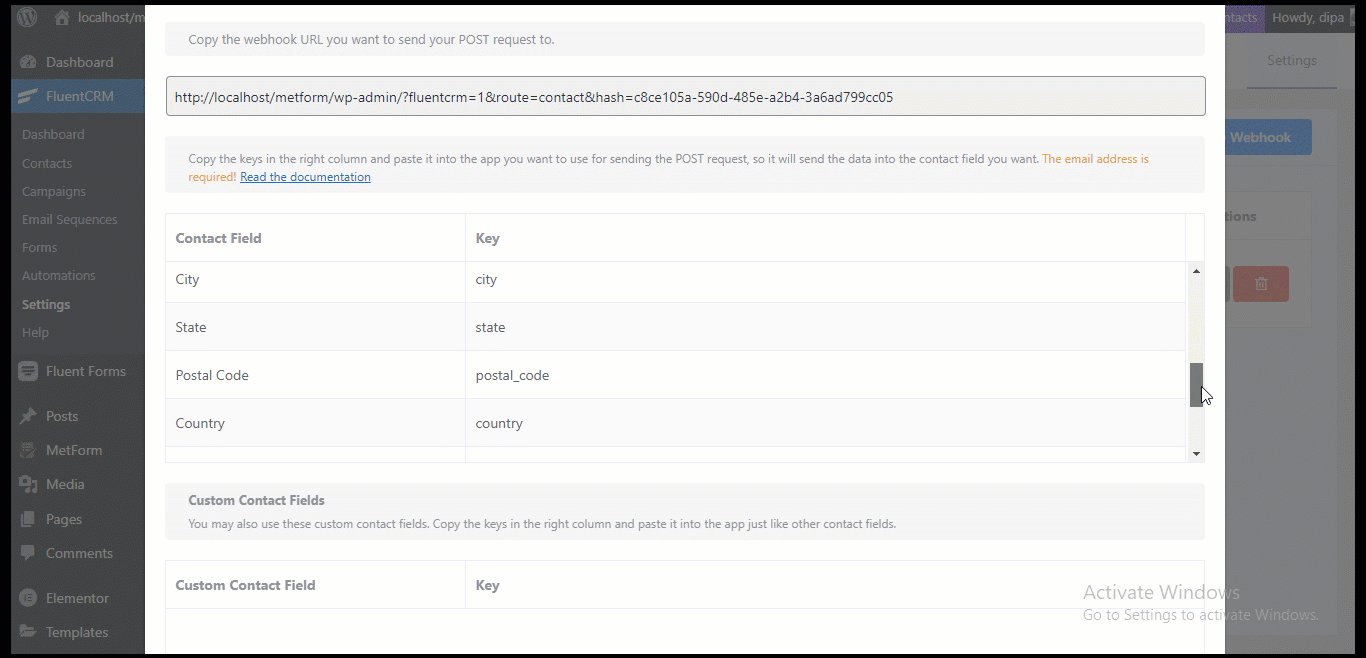
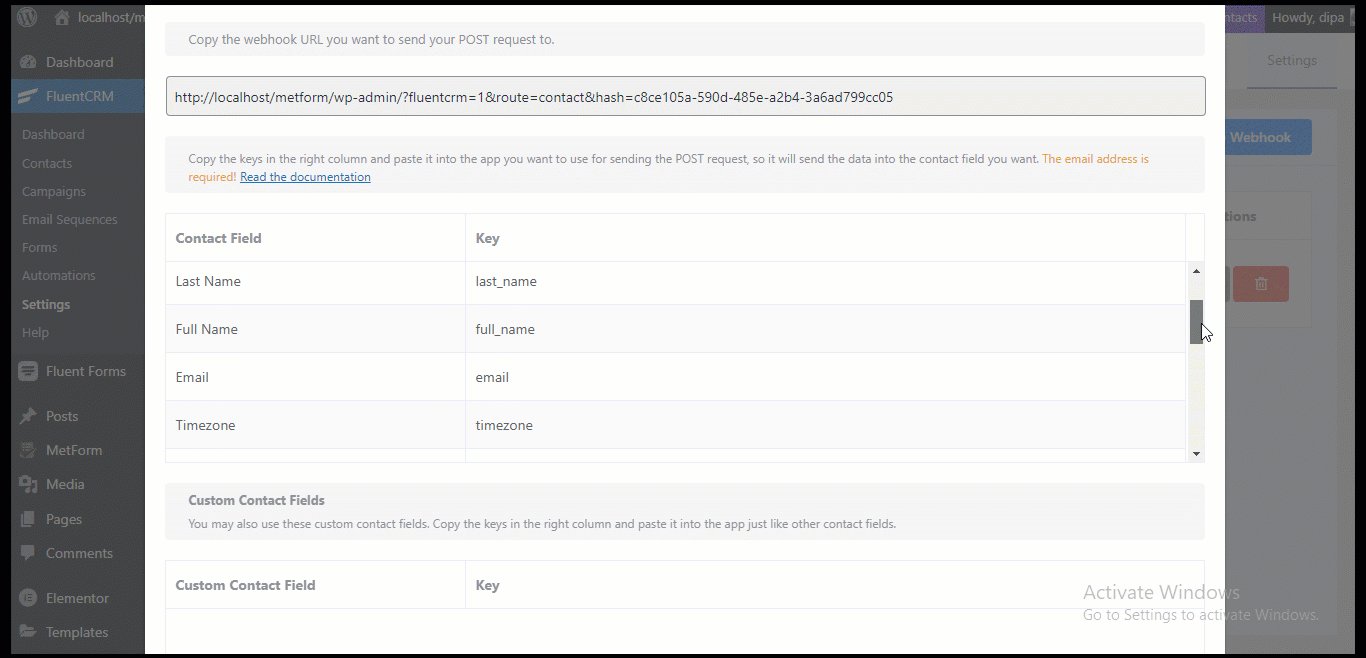
이제 MetForm 필드를 사용하여 양식을 작성하십시오. 그러나 다음 사항을 확인해야 합니다. FluentCRM이 제공하는 키로 필드 이름을 바꿉니다. 각 연락처 양식에 대해. 당신은 것입니다 FluentCRM ⇒ 설정 ⇒ Incoming Webhooks에서 키를 찾고 편집 아이콘을 클릭하세요. 창이 열리면 약간 아래로 스크롤하여 사용 가능한 각 연락처 필드의 키를 찾으세요.

참고: 문의 양식에 이메일 필드가 있어야 합니다. 이름을 변경하지 않고 MetForm의 이름 및 성 양식 필드를 그대로 사용할 수 있습니다.
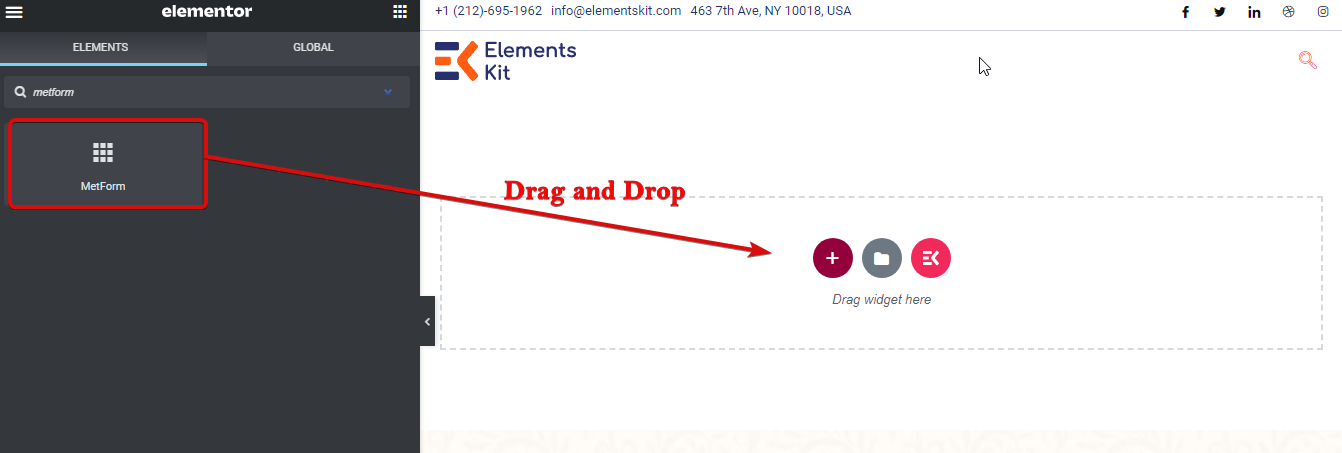
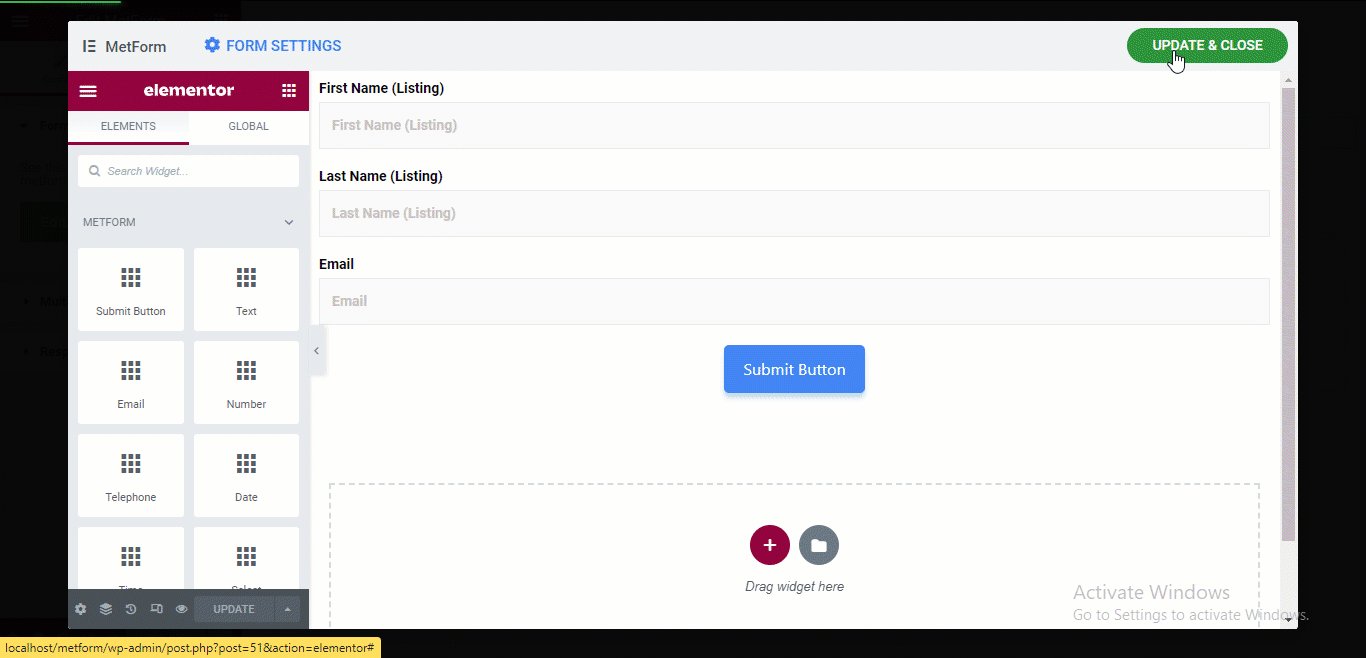
사용하려는 위젯을 검색한 후 페이지에 드래그 앤 드롭하세요. 선택한 필드에 따라 Webhooks의 키를 사용하여 필드 이름을 바꿉니다. 이 튜토리얼에서는 이메일, 이름, 성을 사용하겠습니다. 양식 작성이 완료되면 업데이트를 클릭하여 저장하세요.

5단계. 생성된 양식을 페이지에 추가하세요. #
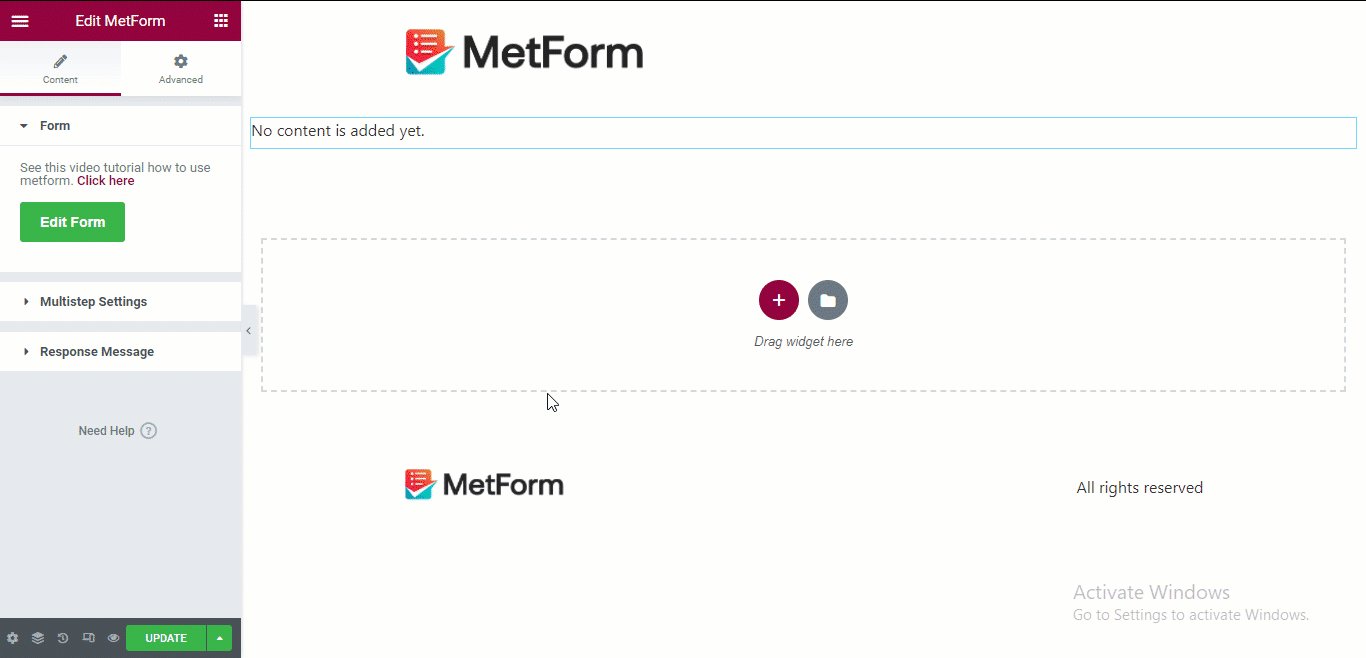
아니요, Elementor로 편집 모드에서 양식을 추가하려는 페이지로 이동하세요. 이제 MetForm을 검색하고 페이지에 드래그 앤 드롭하세요.

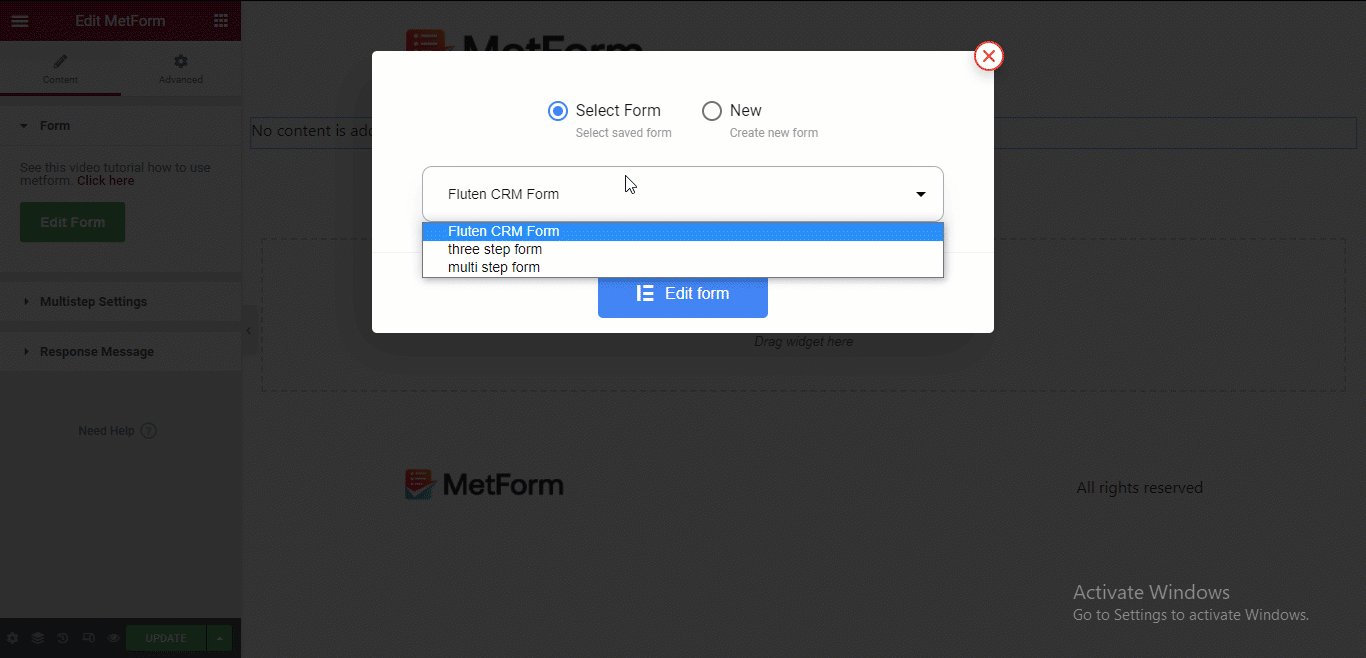
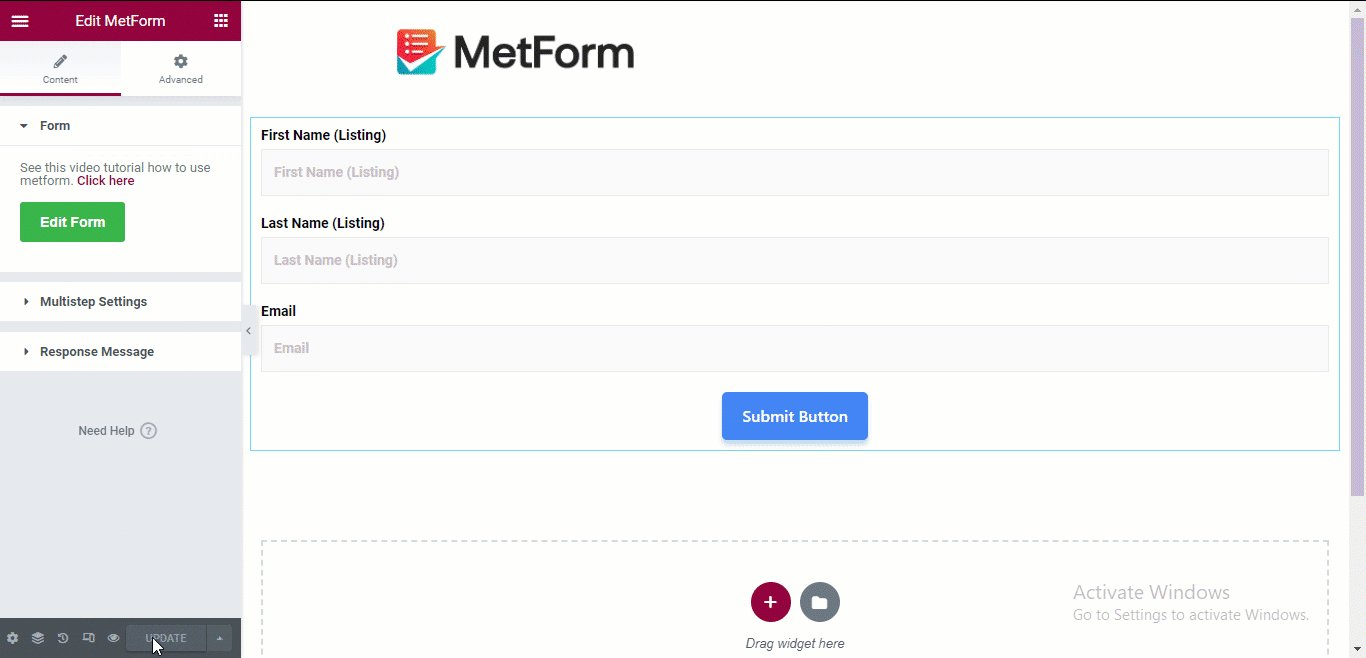
방금 생성한 양식을 선택하려면 왼쪽에 있는 양식 편집을 클릭하세요. 그런 다음 드롭다운에서 양식을 선택하고 양식 편집을 클릭한 다음 마지막으로 업데이트 및 닫기를 클릭합니다.

6단계. 최종 결과 업데이트 및 확인 #
이제 아래 페이지에서 업데이트 버튼을 클릭하여 최종 결과를 확인하세요. 이제 MetForm을 사용하여 양식을 제출하면 FluentCRM 연락처와 MetForm 항목의 동일한 항목입니다.