ElementsKit에는 사용자 정의 가능한 옵션이 가장 많은 Elementor에서 WordPress 오프 캔버스 메뉴를 만들 수 있는 헤더 오프 캔버스 메뉴가 함께 제공됩니다.
Elementor 오프 캔버스 메뉴를 생성하려면,
헤더 오프 캔버스 위젯 활성화 >> 위젯을 디자인 영역으로 드래그 앤 드롭하세요. >> 캔버스 외부 콘텐츠 편집 >> 스타일을 사용자 정의.
ElementsKit을 사용하여 Elementor 오프 캔버스 메뉴를 만드는 방법에 대한 자세한 내용을 알아보려면 이 문서를 읽어보세요.
Elementor에서 WordPress 오프 캔버스 메뉴를 만드는 방법 #
ElementsKit Header Off-Canvas 위젯을 사용하여 Elementor Off-Canvas 메뉴를 생성할 수 있습니다. WordPress 사이트에 다음 플러그인이 설치되어 있어야 합니다.
필수 플러그인:
1단계: 헤더 오프 캔버스 위젯 활성화 #
헤더 오프 캔버스 위젯을 사용하려면 먼저 활성화해야 합니다. 위젯을 활성화하려면, WordPress 사이트에 로그인하세요. 그리고,
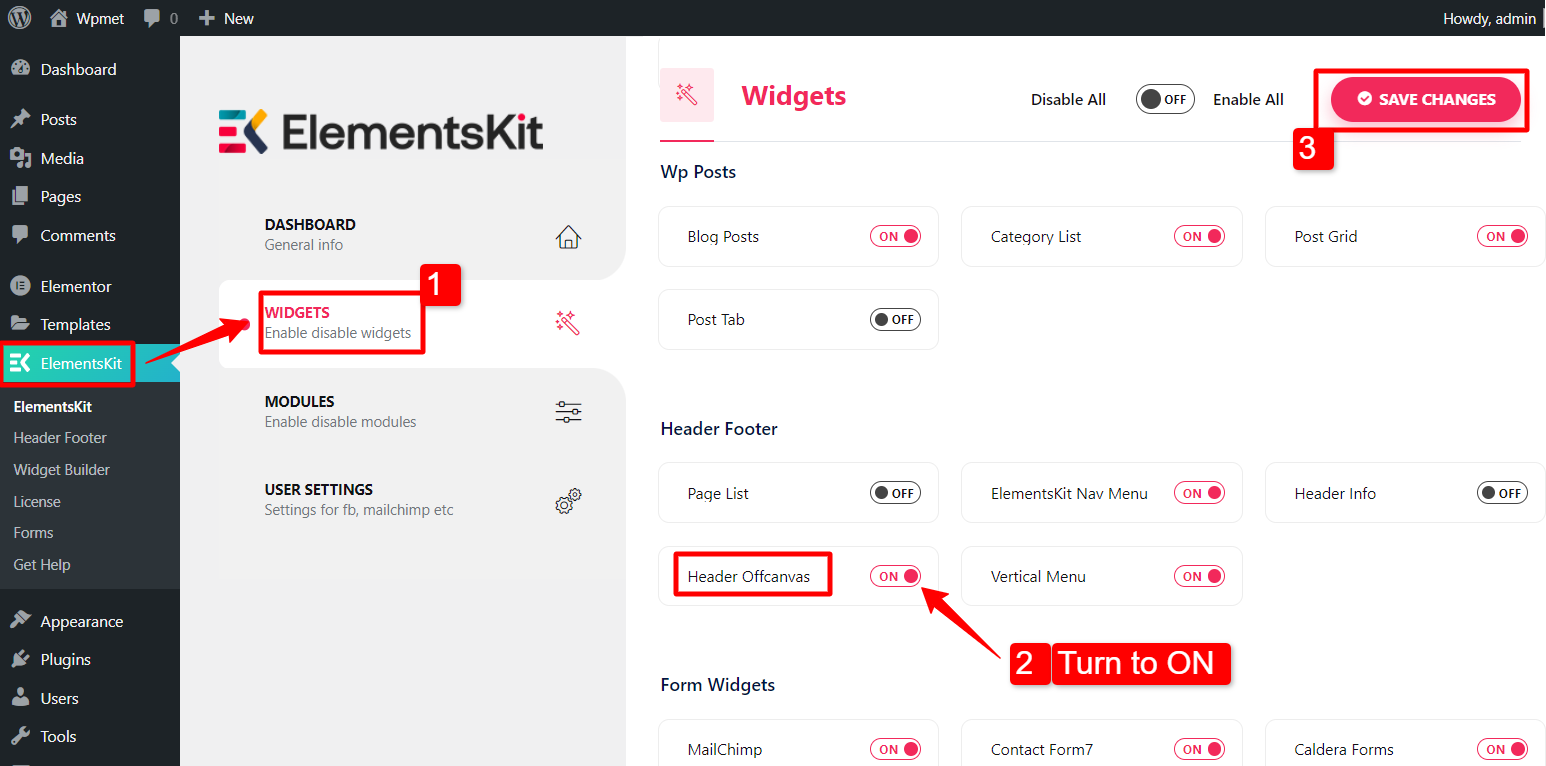
- 로 이동 ElementsKit > 위젯.
- 찾다 헤더 오프 캔버스 위젯을 활성화하세요.
- 다음을 클릭하세요. 변경 사항을 저장하다 오른쪽 상단에 있는 버튼을 클릭하세요.

2단계: 위젯 구성 #
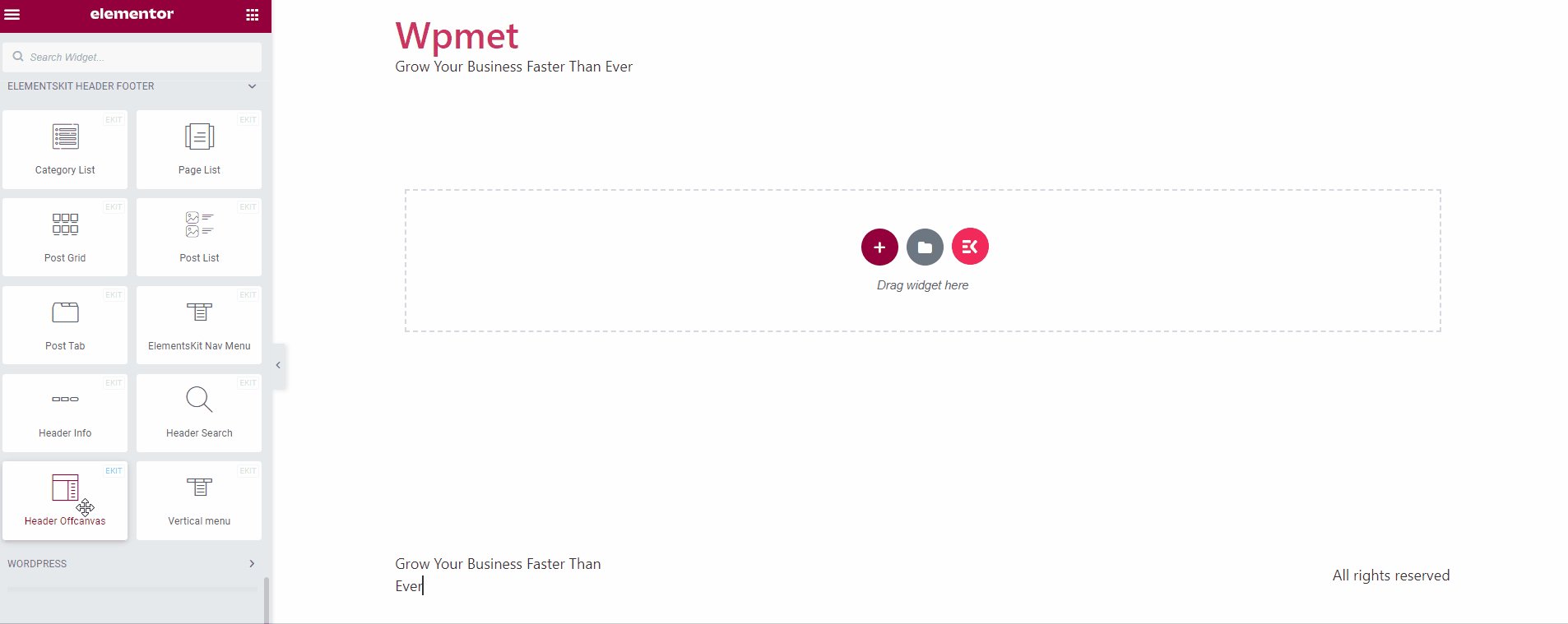
이제 Elementor 편집기를 열고 Header Off-Canvas 위젯을 드래그 앤 드롭하세요. 디자인 영역으로.
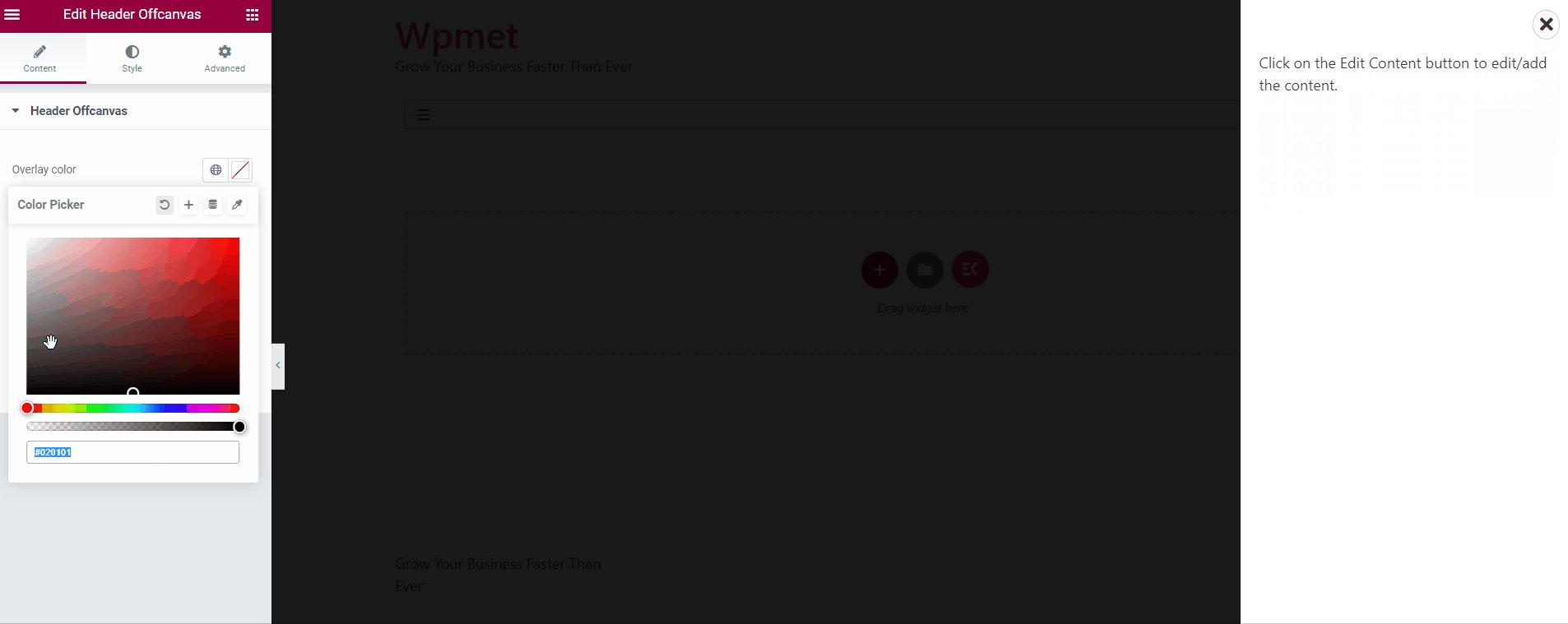
에서 콘텐츠 탭에서 할 수 있습니다
- 변경 오버레이 색상.
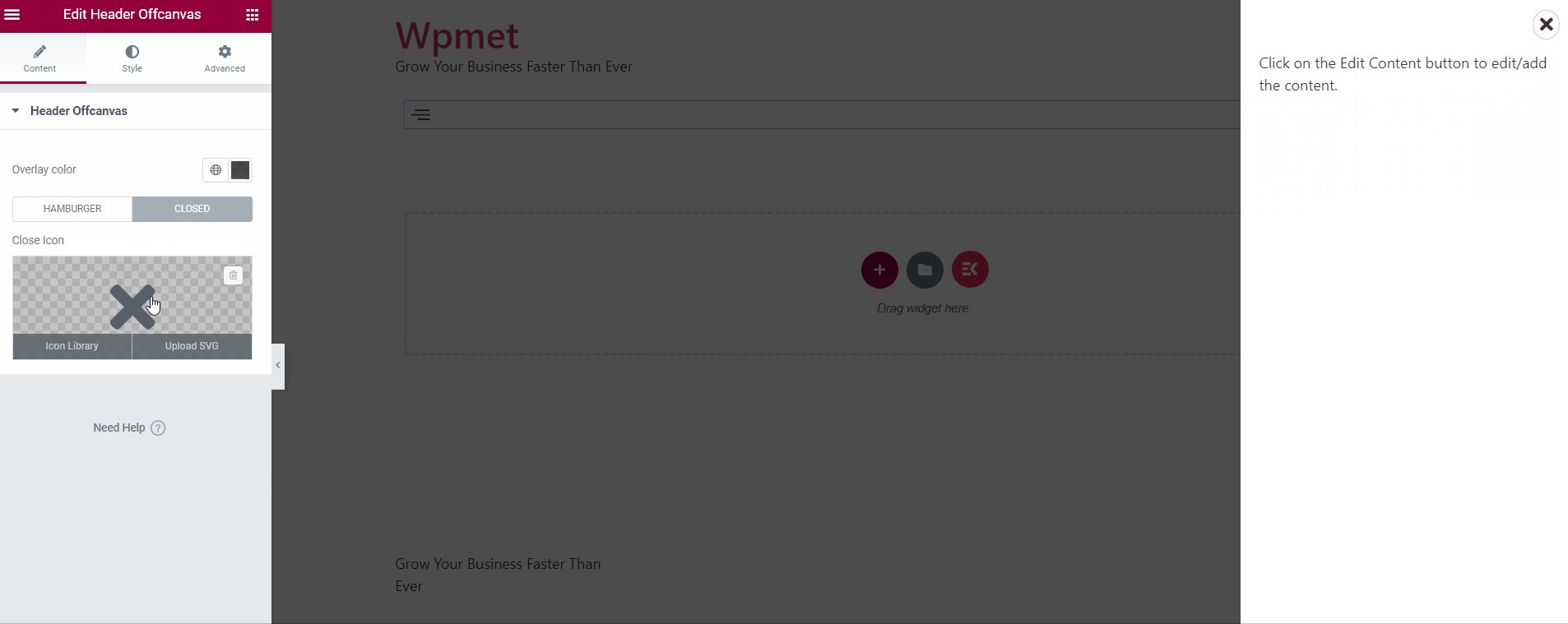
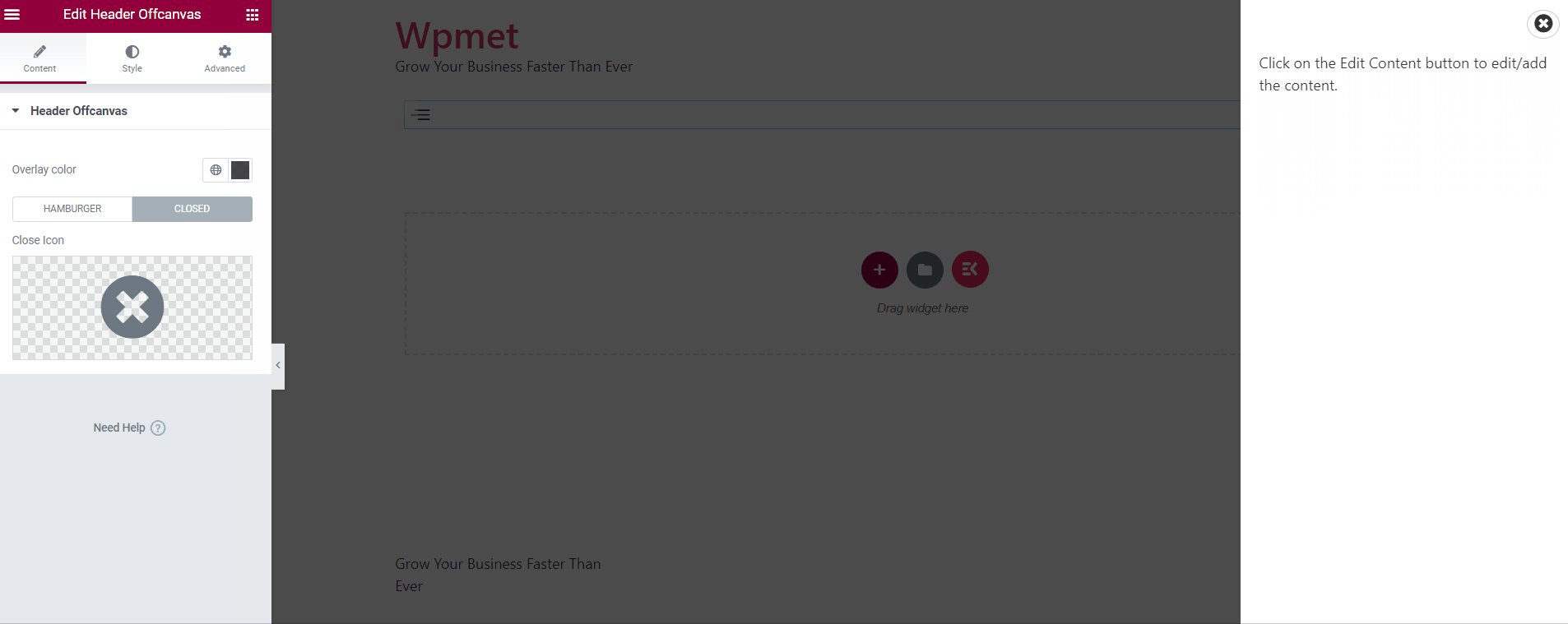
- 세트 닫기 아이콘 캔버스 외부 콘텐츠.
- 선택하다 햄버거 메뉴 유형.

햄버거 메뉴에는 세 가지 옵션이 있습니다.
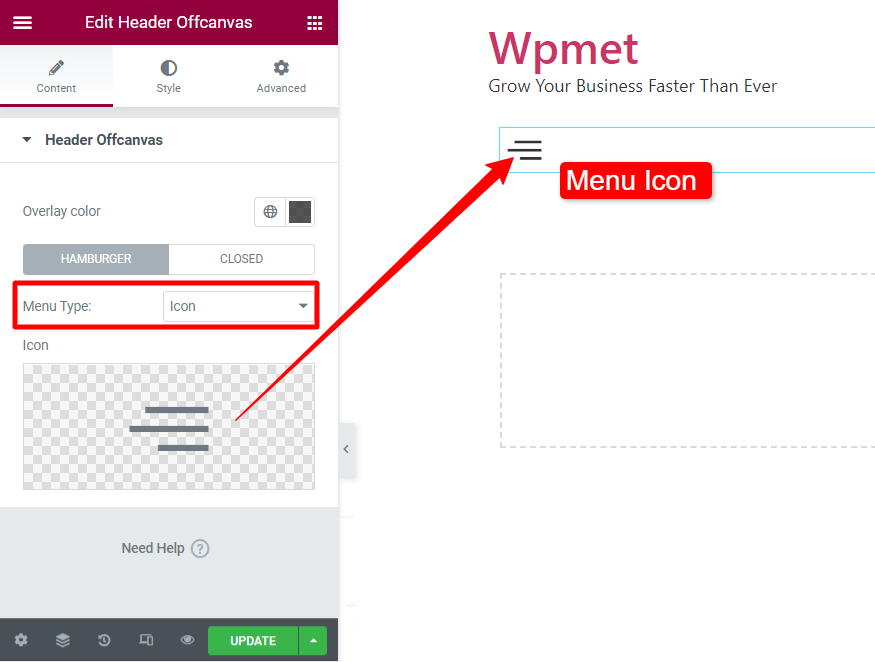
햄버거 메뉴 유형: 아이콘
메뉴 유형을 "아이콘"으로 설정하고 라이브러리에서 아이콘을 선택합니다.
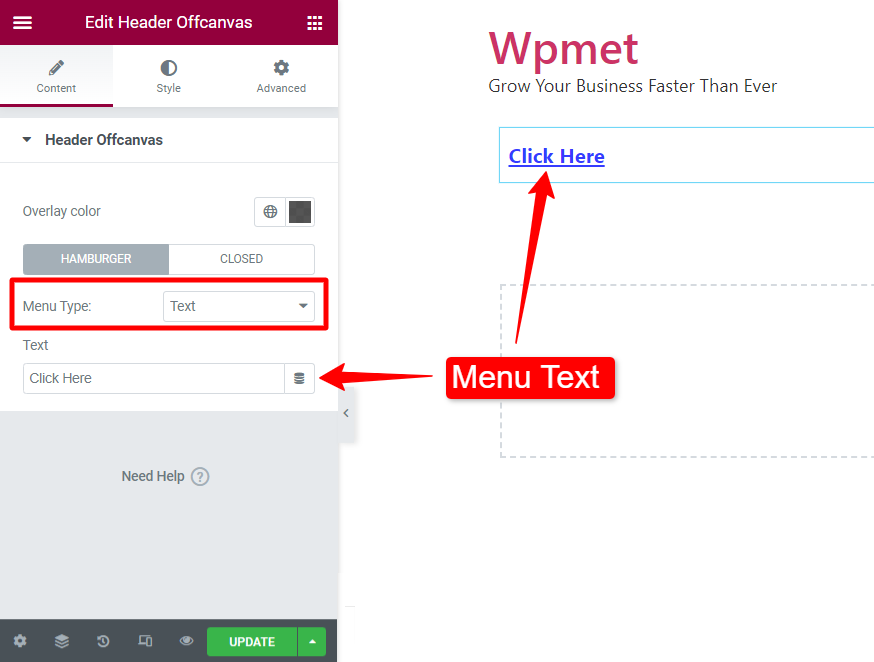
햄버거 메뉴 유형: 텍스트
메뉴 유형을 "텍스트"로 설정하고 텍스트를 입력하세요.


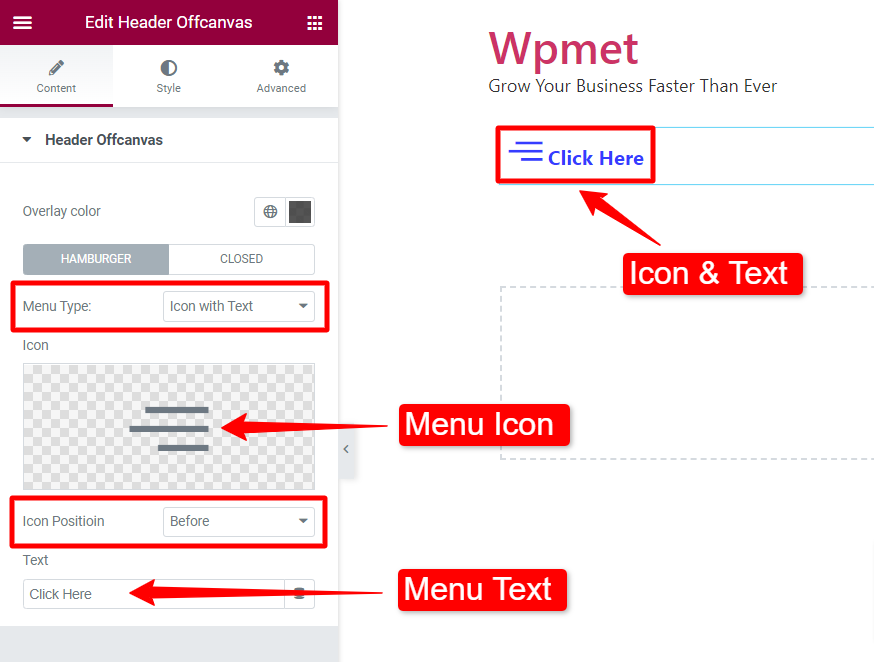
햄버거 메뉴 유형: 텍스트가 있는 아이콘
메뉴 유형을 "텍스트가 있는 아이콘"으로 설정합니다. 이 경우 다음 중 하나를 선택할 수 있습니다. 상, 입력하다 텍스트, 그리고 설정 아이콘 위치 텍스트 앞이나 뒤에.

3단계: 캔버스 외부 콘텐츠 편집 #
헤더 오프 캔버스 위젯을 사용하여 WordPress 오프 캔버스 메뉴 콘텐츠를 편집할 수 있습니다.
- 햄버거 아이콘을 트리거합니다.
- 클릭 콘텐츠 편집 오프 캔버스에서.
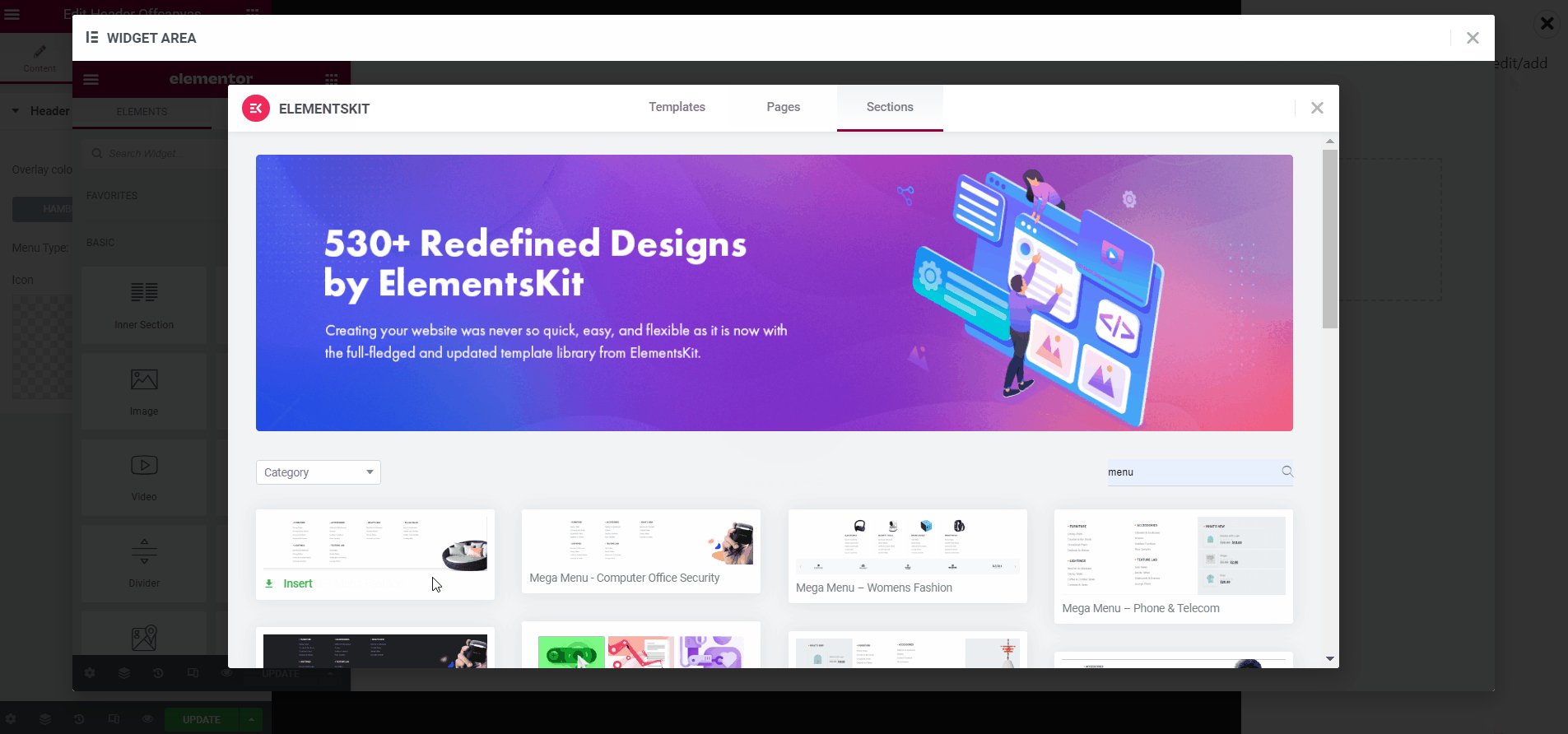
- 그런 다음 위젯 영역에서 Elementor 위젯이나 기성 템플릿을 사용하여 캔버스 외부용 콘텐츠를 디자인합니다.
- 다음을 클릭하세요. 업데이트 버튼을 클릭하고 위젯 영역 창을 닫습니다.
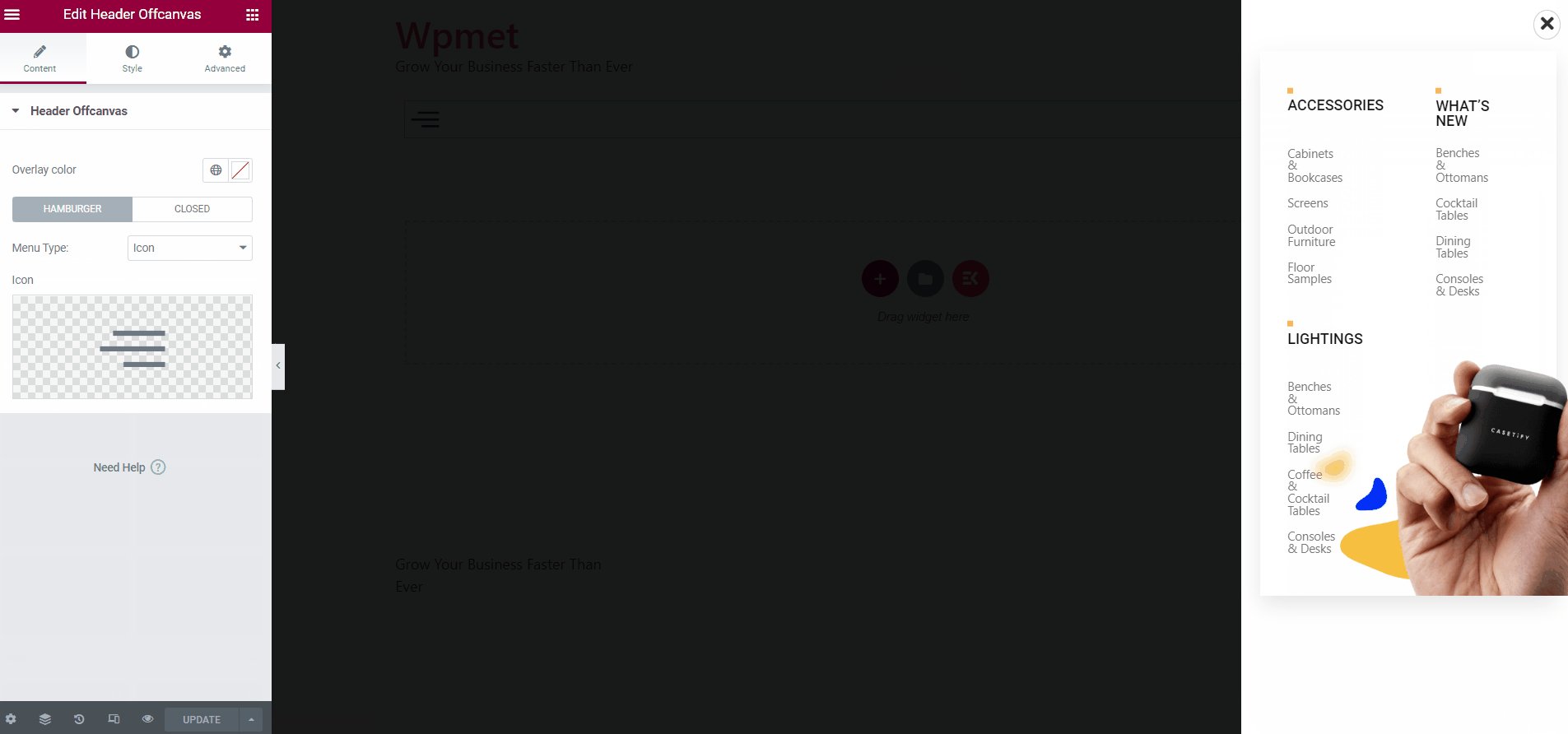
콘텐츠가 캔버스 외부에 표시되지 않으면 페이지를 다시 로드하고 다시 확인하세요.

4단계: 스타일 사용자 정의 #
스타일 탭에서 캔버스 외부 메뉴와 콘텐츠 스타일을 맞춤설정하세요.
4.1 오프 캔버스 #
오프 캔버스 섹션에서 햄버거 버튼과 아이콘을 닫습니다.
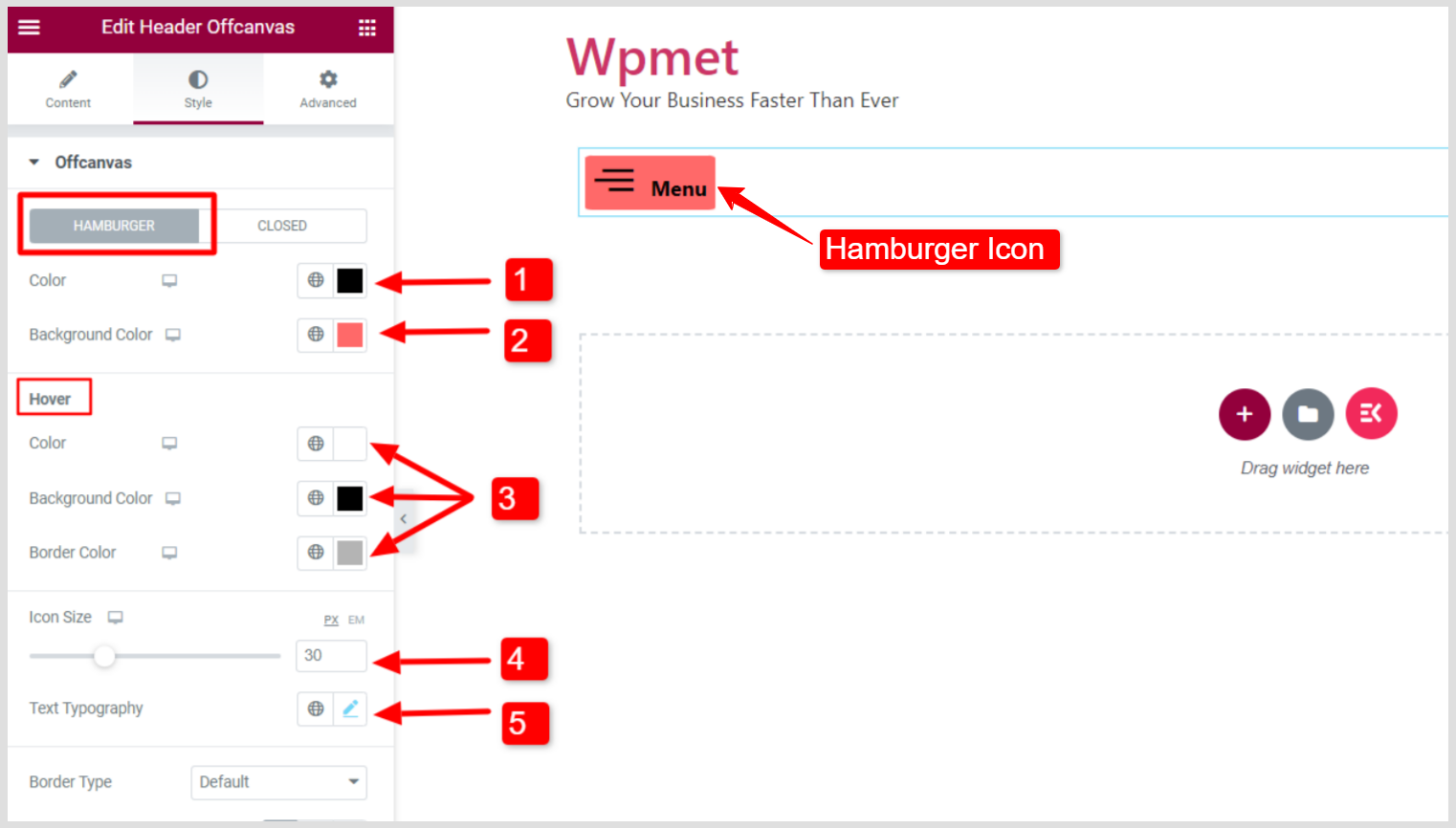
햄버거 버튼의 경우:
- 선택하세요 색상 메뉴 아이콘 및 텍스트.
- 설정 배경색 아이콘 및 텍스트의 경우.
- 측면에서 호버 스타일에서 색상, 배경색, 테두리 색상을 선택합니다.
- 조정하다 상 크기. (이 옵션은 메뉴 유형을 "아이콘" 또는 "텍스트가 있는 아이콘"으로 설정한 경우 나타납니다.)
- 설정 텍스트 타이포그래피. (이 옵션은 메뉴 유형을 "텍스트" 또는 "텍스트가 있는 아이콘"으로 설정한 경우 나타납니다.)

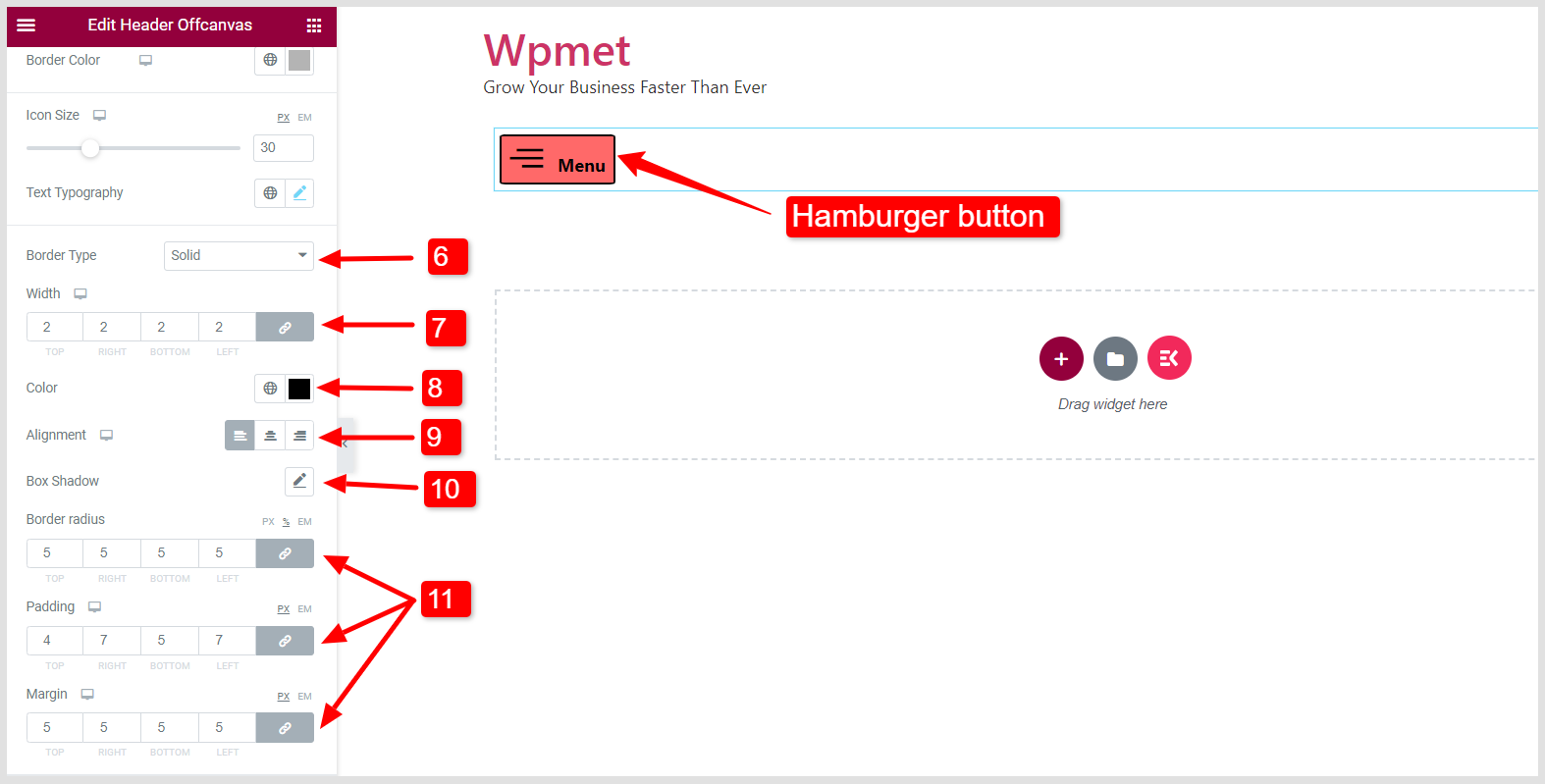
- 선택하세요 테두리 유형 햄버거 버튼을 위해.
- 설정 너비 국경의.
- 테두리를 선택하세요 색상.
- 설정 조정 버튼을 왼쪽, 오른쪽 또는 중앙으로 이동합니다.
- 추가하다 박스 섀도우.
- 조정하다 테두리 반경, 심, 그리고 여유.

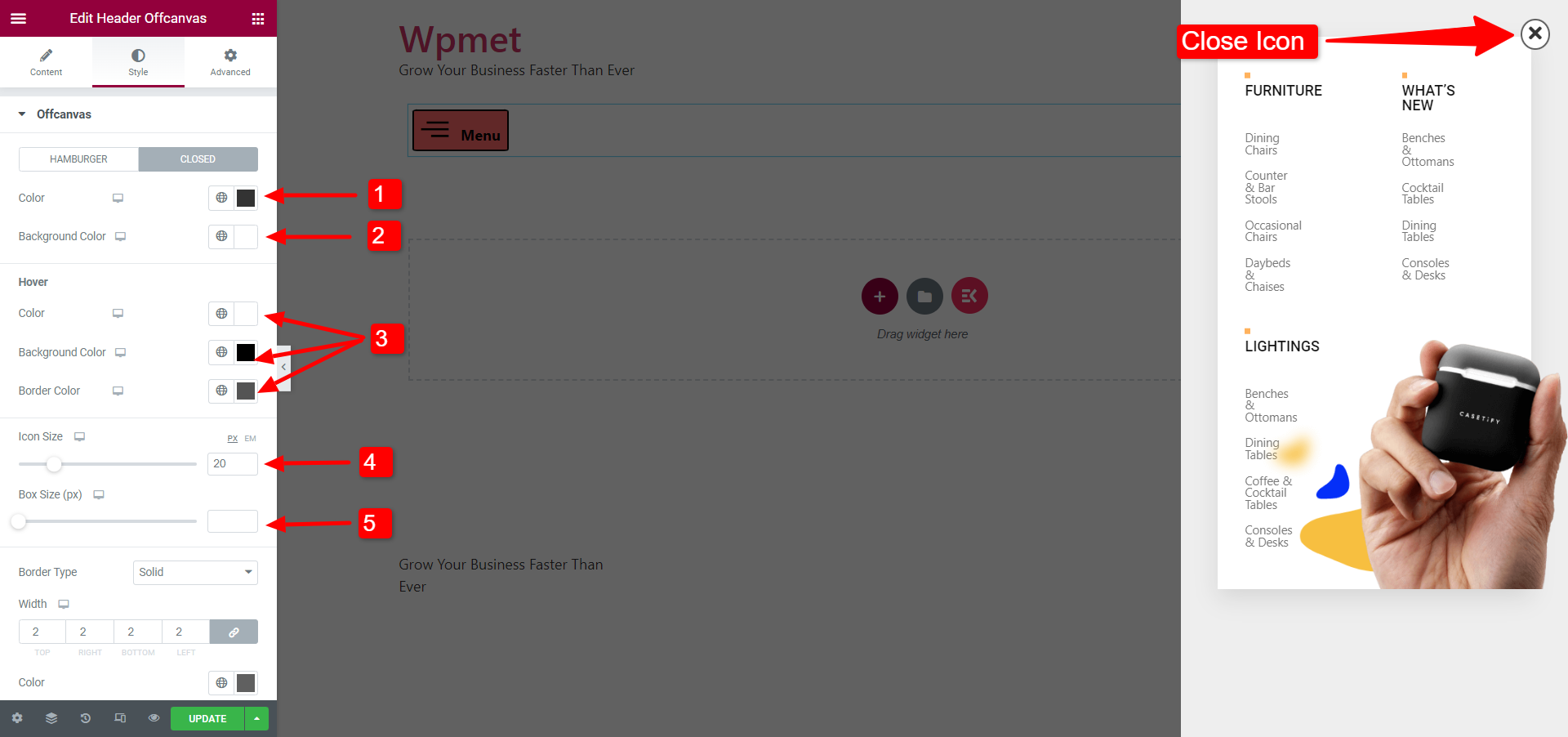
을 위한 닫기 아이콘 캔버스 외부 콘텐츠 창:
닫기 아이콘의 시각적 변화를 확인하려면 캔버스 외부를 트리거하세요.
- 아이콘을 선택하세요 색상.
- 설정 배경색 닫기 아이콘의 경우
- 측면에서 호버 스타일에서 색상, 배경색, 테두리 색상을 선택합니다.
- 조정하다 상 크기.
- 아이콘 조정 상자 크기.

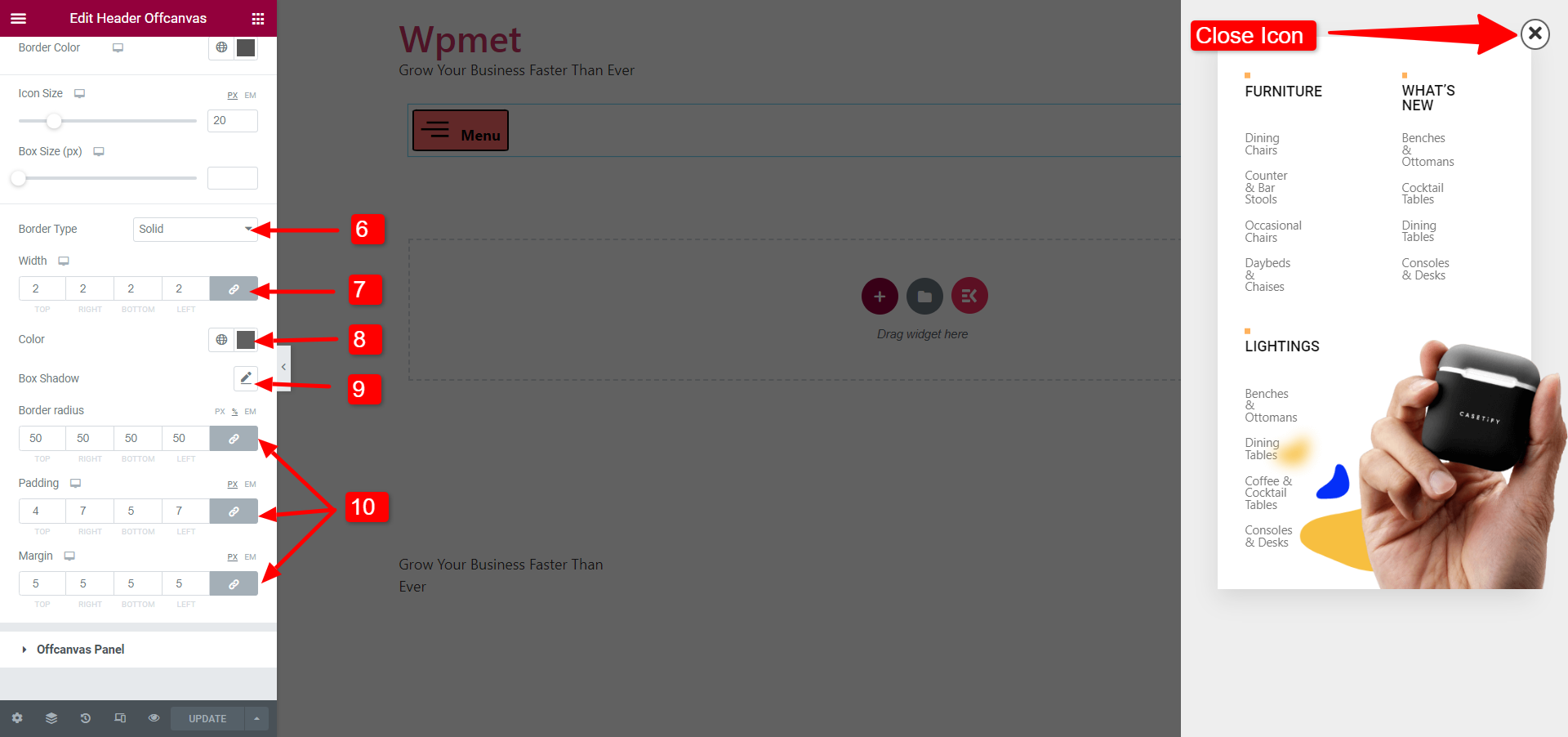
- 선택하세요 테두리 유형 닫기 아이콘의 경우
- 설정 너비 국경의.
- 테두리를 선택하세요 색상.
- 추가하다 박스 섀도우.
- 조정하다 테두리 반경, 심, 그리고 여유.

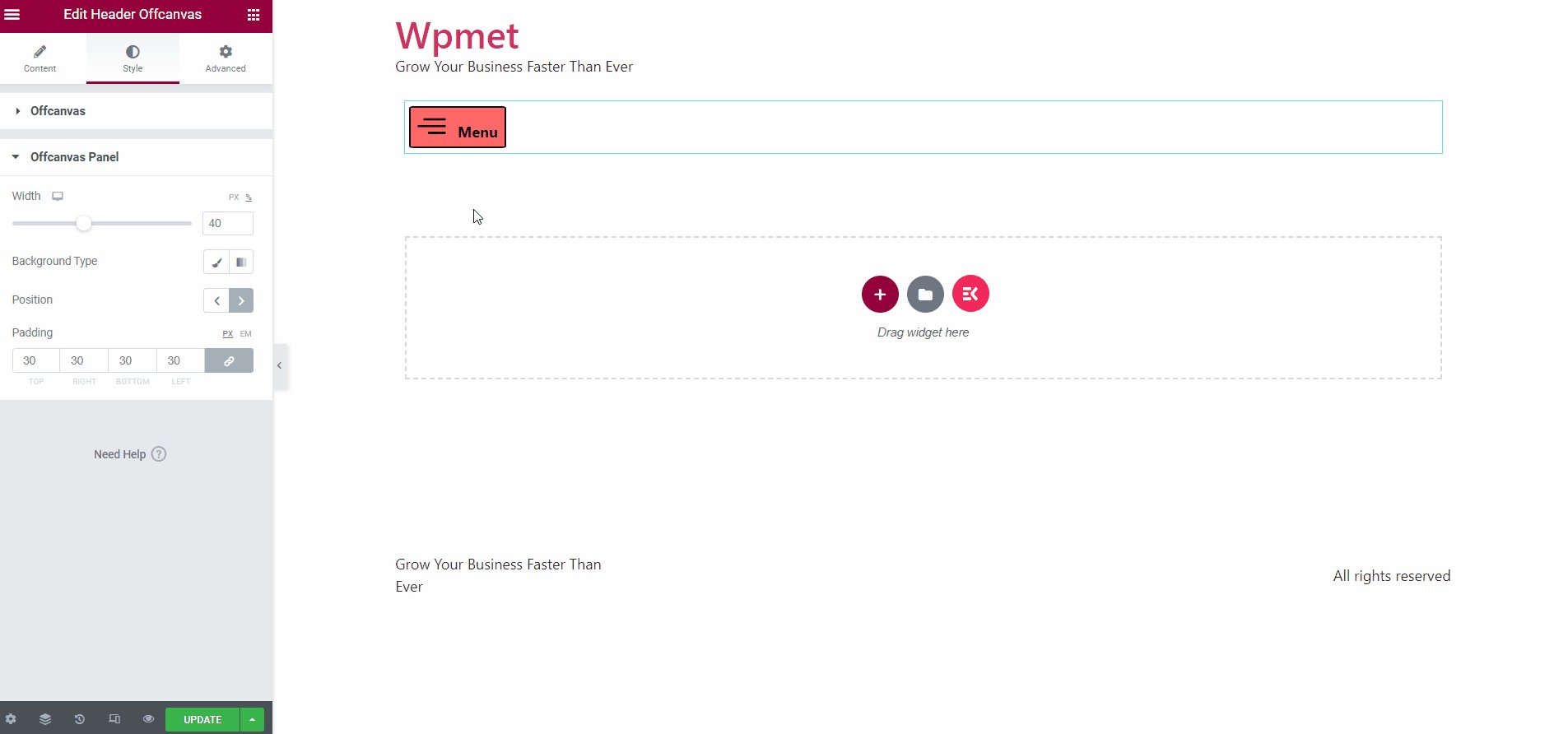
4.2 오프 캔버스 패널 #
캔버스 외부 패널 섹션에서 캔버스 외부 콘텐츠 영역을 사용자 정의합니다.
- 조정하다 너비 오프 캔버스 패널의 모습입니다.
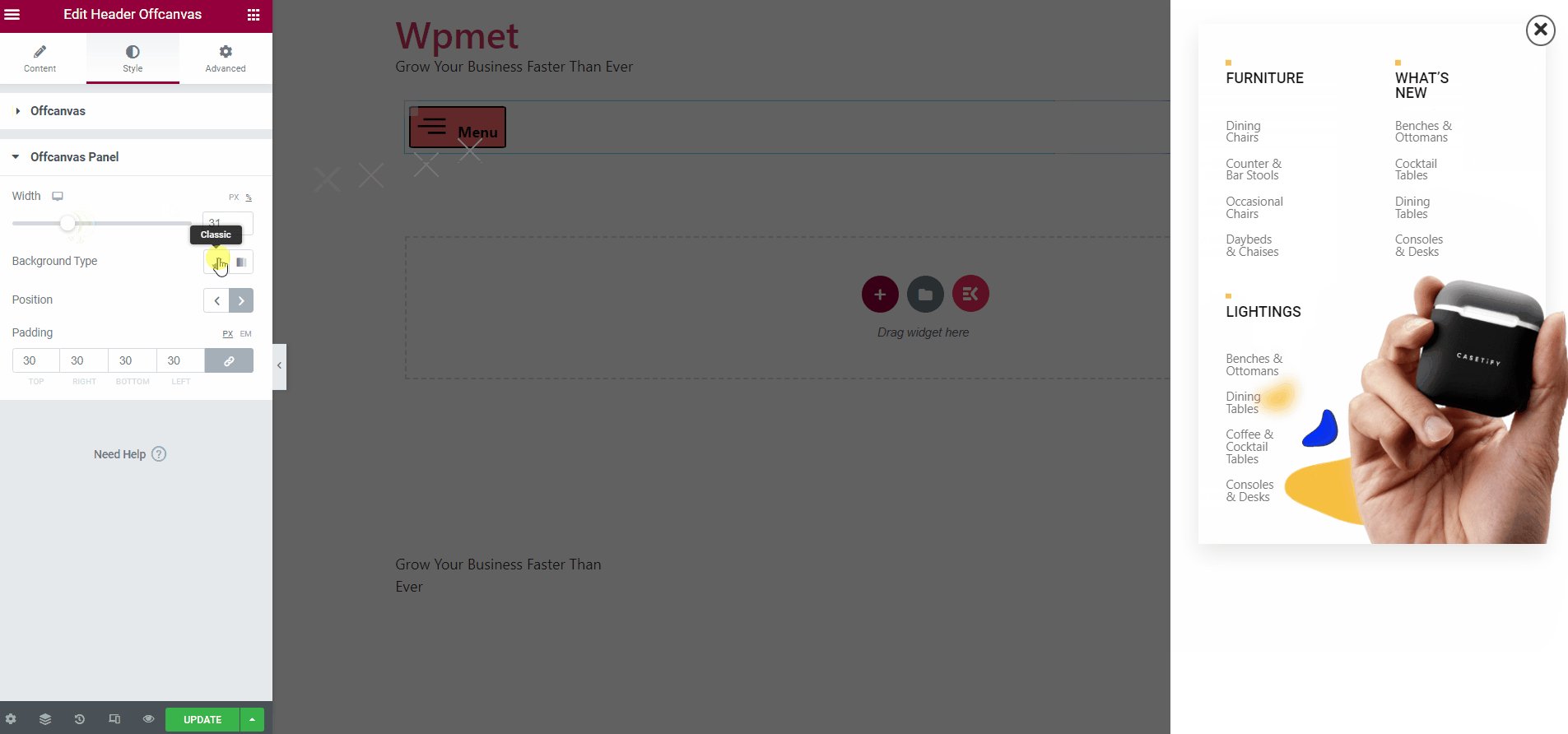
- 다음을 선택하세요. 배경 유형 배경을 설정하고 색상.
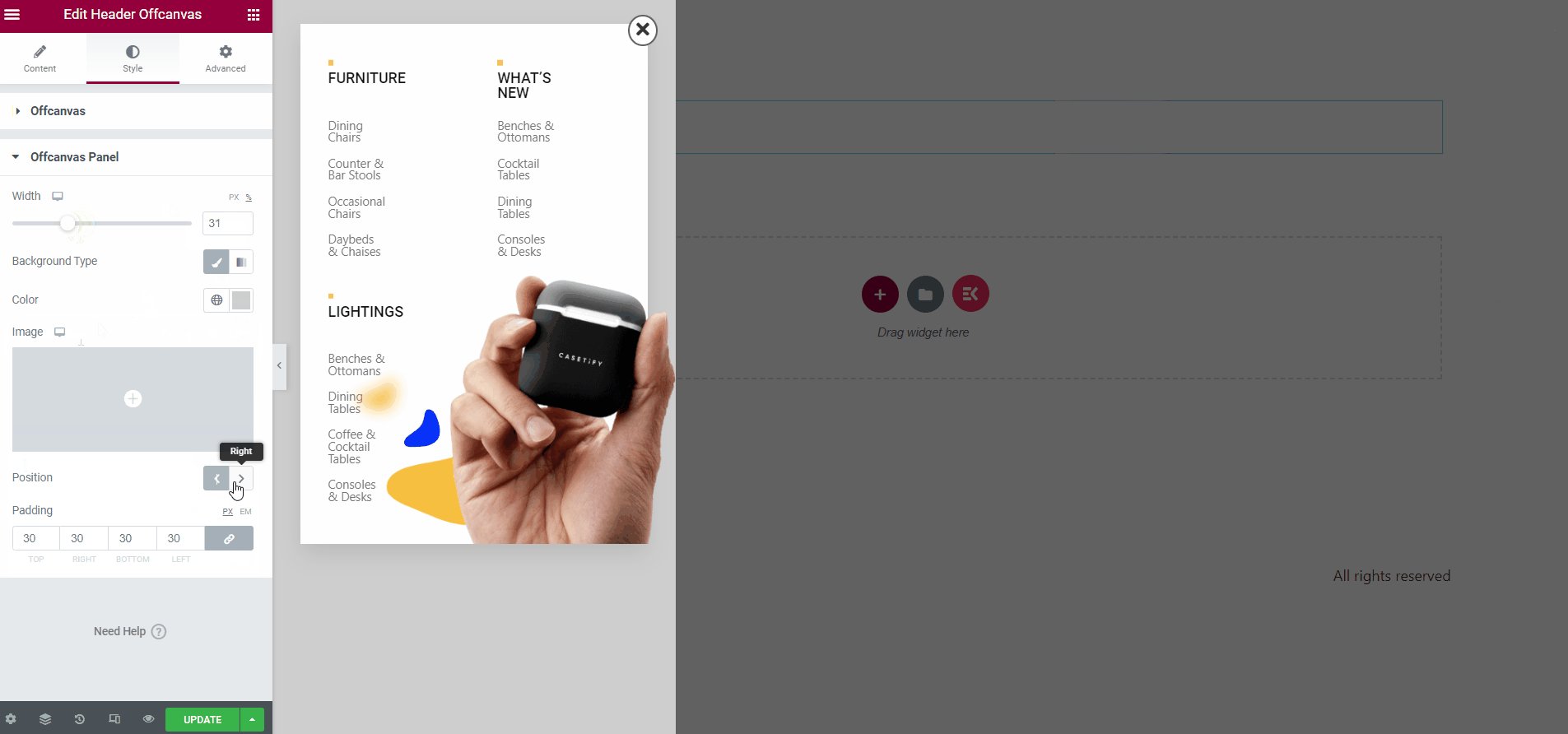
- 다음을 사용할 수도 있습니다. 영상 배경으로.
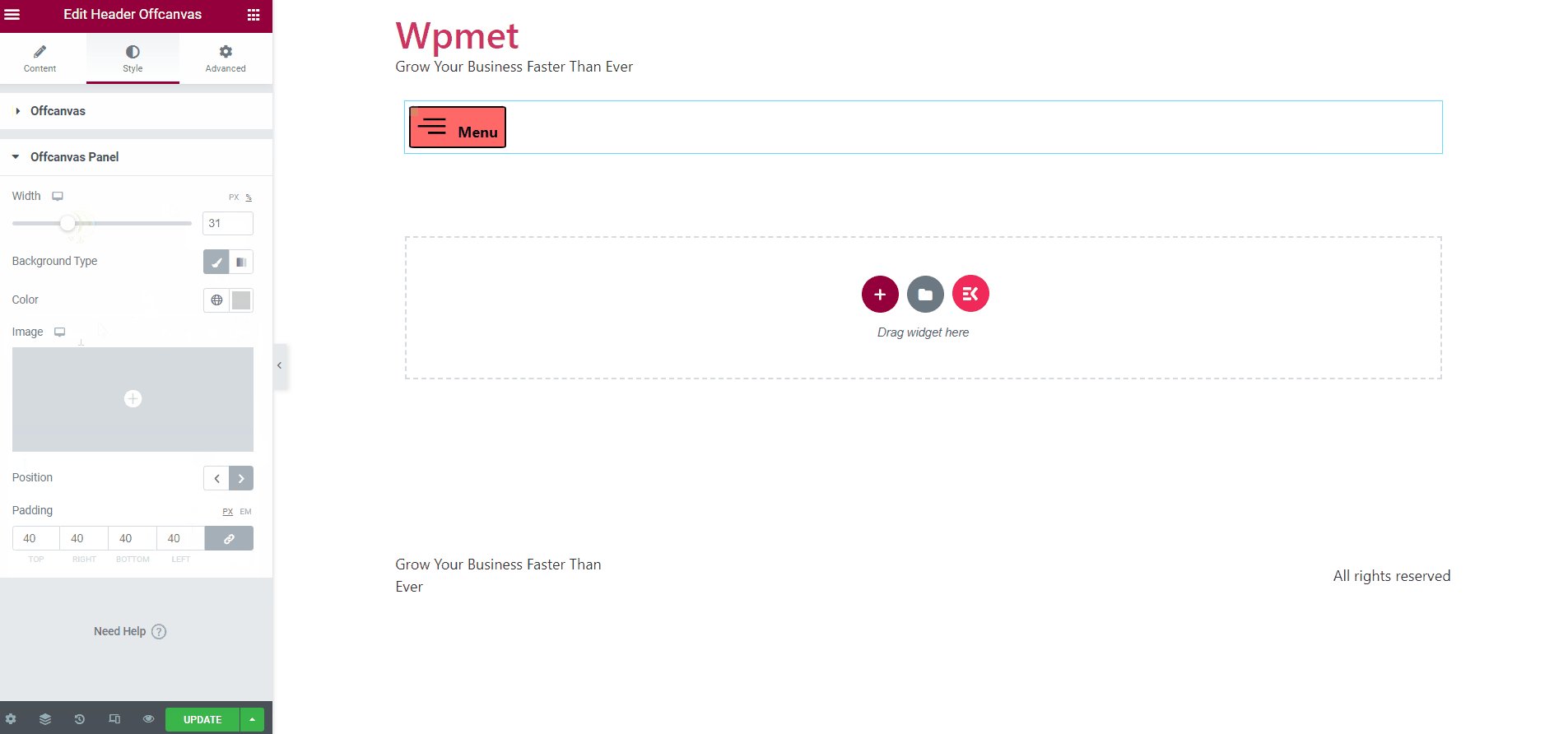
- 설정 위치 오프 캔버스 패널의 화면 왼쪽 또는 오른쪽에 있습니다.
- 캔버스 외부 패널의 패딩을 조정합니다.

마지막으로 Elementor에 WordPress 오프 캔버스 메뉴를 추가할 수 있습니다.
Header Off-canvas 위젯과 마찬가지로 ElementsKit에는 수백 가지 Elementor용 고급 요소가 포함되어 있습니다. ElementsKit을 다운로드하고 해당 요소를 사용하여 다양한 기능을 갖춘 WordPress 웹사이트를 구축하세요.





